Contenidos del curso
- 1. Instalación
- 2. Importar productos de muestra
- 3. Ajustes generales
- 4. Ajustes de producto
- 5. Ajustes de impuestos
- 6. Ajustes de envíos
- 7. Ajustes de pagos
- 8. Ajustes de cuentas y privacidad
- 9. Ajustes de notificaciones
- 10. Ajustes avanzados
- 11. Crear productos y categorías
- 12. Productos descargables y de afiliación
- 13. Cupones de descuento
- 14. Tramitar pedidos
- 15. Generar facturas en PDF y añadir NIF de cliente
Una de las características que no vienen de serie en WooCommerce y que debemos buscar externamente es la generación de facturas en los pedidos realizados.
Resulta muy común en cualquier tienda online, que cuando compramos un producto tengamos la posibilidad de descargar la factura desde nuestro área de cliente, normalmente en formato PDF o HTML. Además, muchos clientes pueden demandarlas para justificar sus gastos (en el caso de autónomos y empresas), o para tener un documento oficial legal de la compra del producto en caso de tener que realizar reclamaciones, garantías, etc.
Además, para el caso de países como España, resulta obligatorio que en la factura oficial aparezca el NIF/DNI del cliente, dato que no se registra en WooCommerce por defecto, por lo que debemos encontrar otra solución para poder añadirlo.
En este artículo explicamos paso a paso como hacerlo:
Agregar el campo NIF a los datos del cliente
Para poder pedir a nuestro cliente que nos facilite su DNI/NIF, necesitamos agregar este campo en el formulario finalización de compra o alta de clientes de WooCommerce.
Para ello lo haremos a través de un plugin: Checkout Field Editor (Checkout Manager) for WooCommerce.

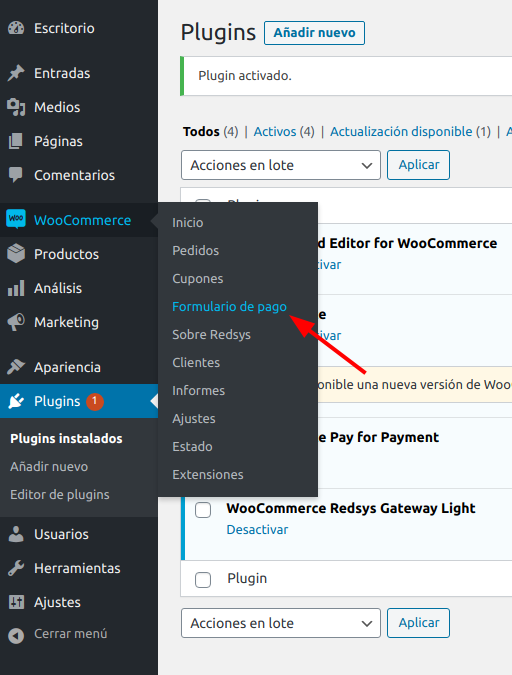
Veremos que en el menú principal de WooCommerce tenemos una nueva opción Formulario de pago.

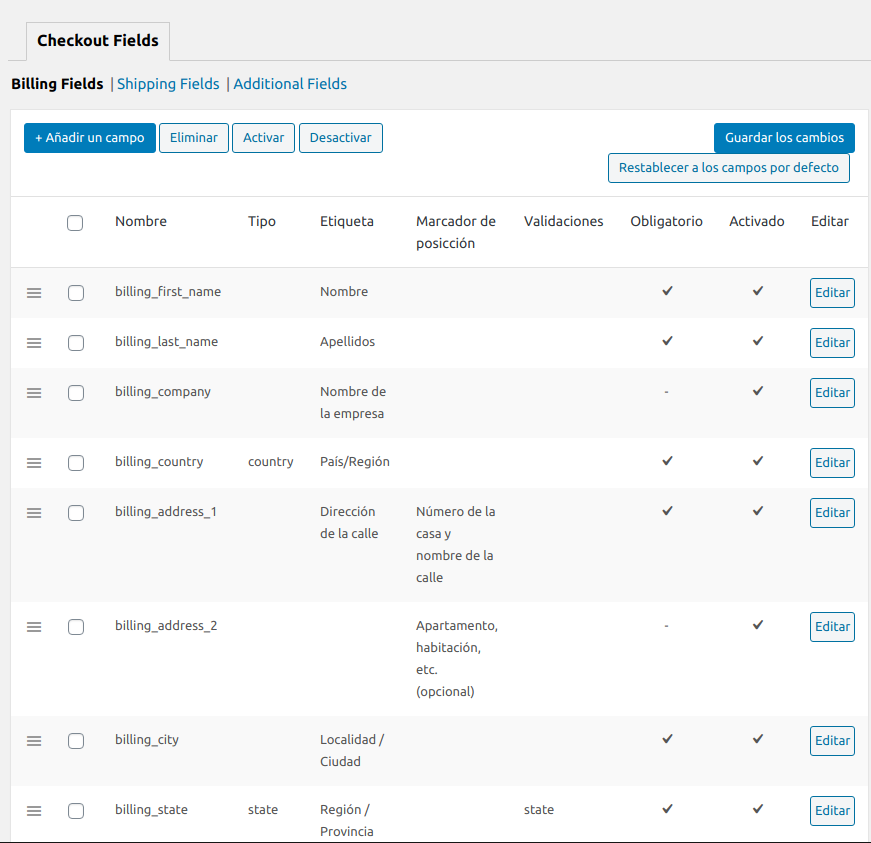
Accedemos a esta sección y aparecerá un listado de campos de formulario dividido en 3 sub-secciones: Billing Fields, Shipping Fields, Additional Fields.
La sección que nos interesa es la de Billing Fields o Campos de Facturación.
Aquí aparecen todos los campos que el usuario puede rellenar cuando finaliza la compra y desde donde los obtendremos para la factura. Para ello podemos, tanto añadir campos nuevos, como editar los ya existentes para indicar que sean obligatorios (Required), editar su etiqueta, etc.

Los campos obligatorios que necesitamos para la factura son: Nombre, Apellidos, Dirección, Ciudad o Municipio, Provincia y NIF.
Lo que necesitamos es añadir un nuevo campo para el NIF, así que pulsamos en el botón + Añadir un campo:

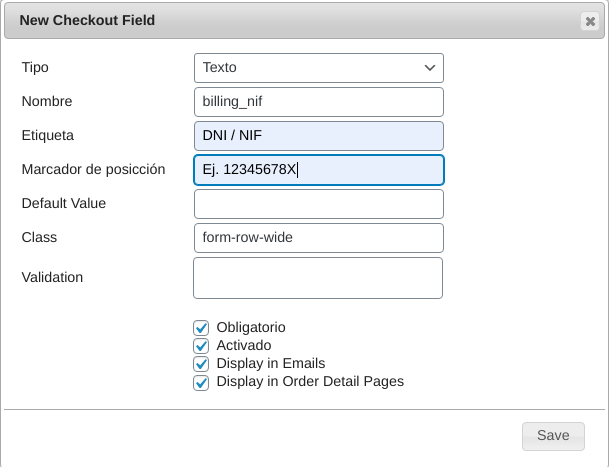
Creamos el nuevo campo con las siguientes características:
- Tipo: Texto (será un campo de tipo texto).
- Nombre: billing_nif (es la variable que guardará el dato. Recordar pues la usaremos más adelante).
- Etiqueta: DNI / NIF (es la etiqueta que aparece antes del campo de formulario).
- Marcador de posición o Placeholder: Ej. 12345678X (es un texto semi-transparente que aparece dentro del campo con un ejemplo de cómo rellenarlo y que desaparece al empezar a escribir en él).

Los demás campos podemos dejarlos por defecto.
Importante es marcar las casillas Obligatorio y Activado para que sea un campo obligatorio a rellenar. Opcionalmente podemos marcar que el NIF aparezca en los e-mails de notificación y en los detalles del pedido.
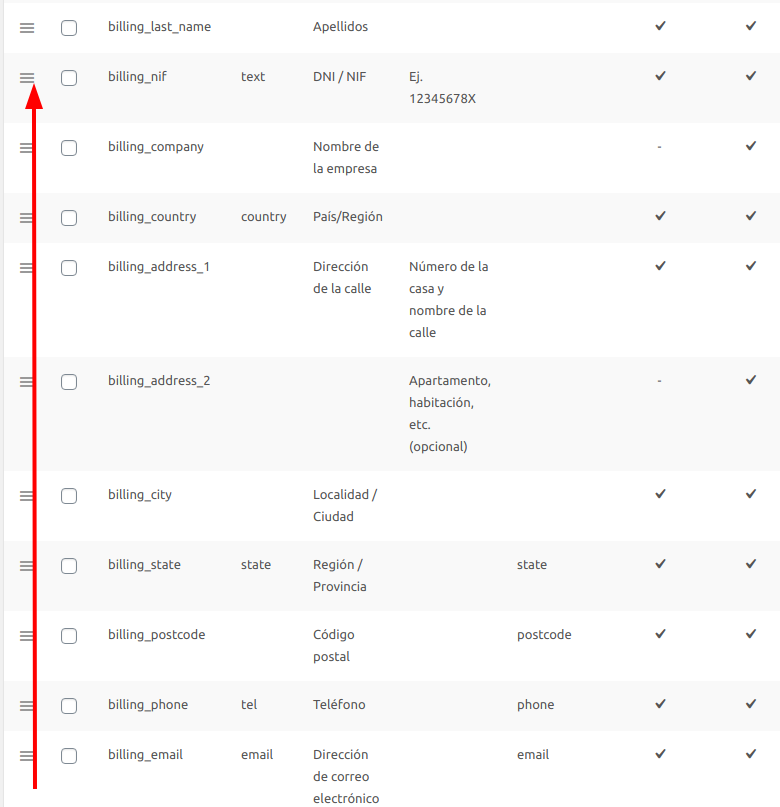
Nuestro nuevo campo NIF se añadirá al final de la lista de campos, pero podemos moverlo a la posición que deseemos arrastrando el manejador:

Lo arrastramos hasta situarlo debajo del campo Apellidos.

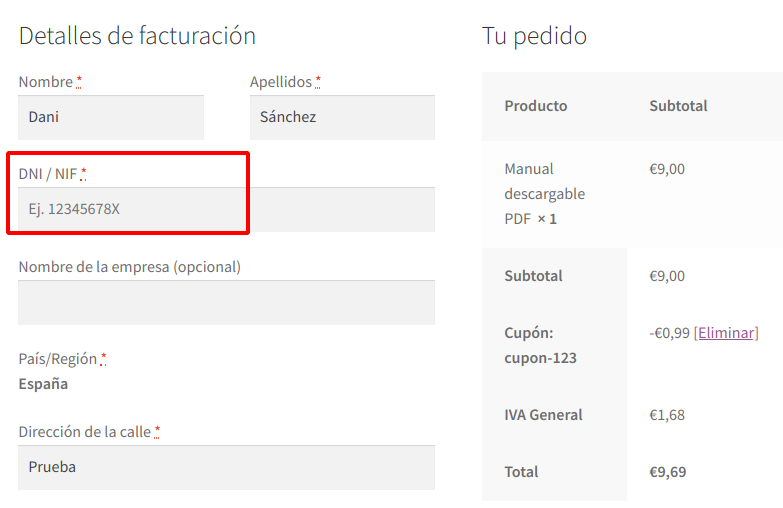
A partir de ahora, en el momento que un cliente llegue a la finalización de la compra, se le pedirá su NIF, además como campo obligatorio.

Generar facturas automáticas en PDF
Subsanado el problema de que el cliente pueda especificar su NIF para la factura, vamos a instalar otro plugin que va a ser el que genere la factura final en PDF, que puede ser enviada por correo electrónico automáticamente al cliente cuando se completa el pedido y además descargarla desde su área de cliente en el apartado Pedidos.
Para ello instalaremos el plugin: WooCommerce PDF Invoices & Packing Slips

Con este plugin podremos tanto generar facturas en PDF como generar las etiquetas de envío para nuestros paquetes.
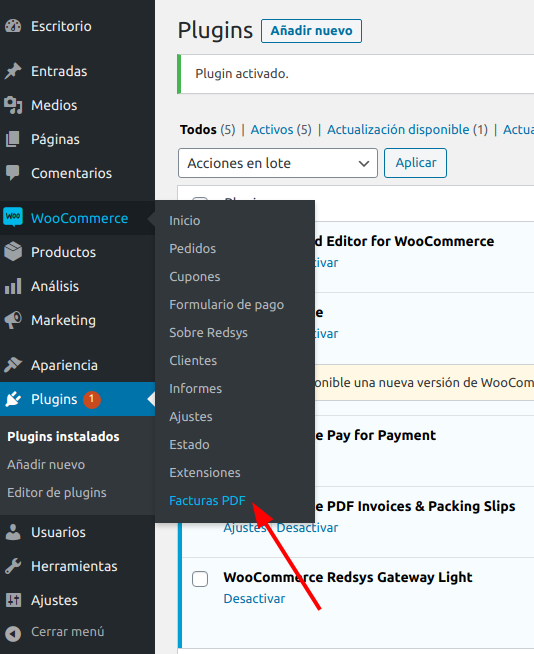
Una vez instalado aparecerá un nuevo elemento en el menú principal de WooCommerce, Facturas PDF.

La página consta de tres secciones principales: General, Documentos y Estado.
En la primera sección, General tenemos:
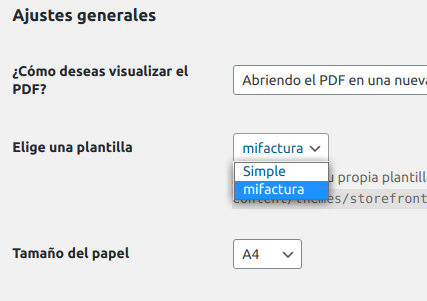
Ajustes generales
¿Cómo deseas visualizar el PDF?
- Descargando el PDF en una nueva pestaña/ventana del navegador.
- Descargado el PDF directamente.
Elige una plantilla
La versión gratuita del plugin solo trae una plantilla Simple, pero si tenemos un poco de conocimientos de HTML/CSS podríamos personalizarla a nivel de colores o esctuctura.
Tamaño del papel
Por defecto está configurado en A4 (folio estándar) y opcionalmente tenemos tamaño Carta.
Modo de pruebas
Es un modo interesante que permite aplicar las últimas modificaciones incluso a documentos que ya han sido generados. Así podemos ver los cambios con una factura ya existente sin necesidad de crear una nueva.
Compatibilidad con símbolo de moneda extendido
Se activa en el caso de que el símbolo de nuestra modena ($), (€)… no se visualice correctamente en la factura.
Activar ajuste de fuentes
Reducirá el tamaño del PDF al usar unas fuentes fijas integradas en el PDF, pero no podremos modificar posteriormente estos archivos. Es recomendable activarlo si usamos fuentes asiáticas, por ejemplo. En nuestro caso lo dejamos desactivado.
Cabecera/logotipo de la tienda
Podemos estampar nuestro logotipo en las facturas añadiendo la imagen desde aquí.
Altura del logotipo
Ajustaremos la altura máxima del logotipo par aque este no ocupe más tamaño del necesario dentro de la factura.
Datos de la tienda
Disponemos de varios campos para configurar los datos nuestra tienda, tales como el nombre, dirección, y pié de página (términos y condiciones, políticas, etc).
Campos extra de la plantilla
Solo se pueden añadir en las plantillas Premium.
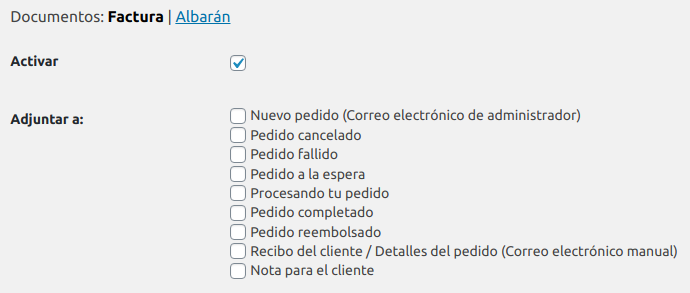
Documentos
En esta sección podemos activar el adjunto de la factura en las notificaciones por correo electrónico. Incluso indicar en qué estados del pedido será adjuntada (nuevo pedido, pedido cancelado, pedido fallido, pedido a la espera…).

Lo normal será adjuntarla cuando el pedido sea «Completado«.
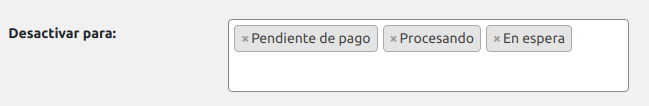
Incluso podemos desactivarlo para estados en los que no queramos generar dicha factura:

Mostrar dirección de envío en la factura:
- No.
- Solo cuando sea diferente de la dirección de facturación.
- Siempre.
Otros datos para mostrar en la factura:
- Mostrar dirección de correo electrónico.
- Mostrar número de teléfono.
- Mostrar la fecha de factura (obligatorio).
- Mostrar número de factura (obligatorio).
Establecer número de factura
Por defecto compenzará en 1. Pero tenemos que tener cuidado con modificar este número cuando ya hayamos generado varias facturas, pues podrían generarse números duplicados.
Formato de numeración
Es posible que nos interese, de cara a la contabilidad, añadir un sufijo o prefijo a la numeración de estas facturas, para diferenciarlas de las ventas físicas. La Agencia Tributaria obliga a llevar un número único y secuencial en las facturas, pero si tenemos varios canales de venta, podemos usar estos prefijos/sufijos y llevar la numeración de cada canal de venta por separado.
- Prefijo: Se antepone al número de la factura, por ejemplo WOO-2467.
- Sufijo: Se añade al final de la factura, 2467-WOO.
- Relleno: Podemos usar ceros de relleno para números de pocas cifras, por ejemplo, indicando un 6, rellenará tantos ceros a la izquierda sean necesarios para formar un número de 6 cifras. Para el número de factura 42, generaría 000042. Combinándola con el prefijo, podriamos tener WOO-000042.
Restablecer el número de factura anualmente
Muy útil para comenzar la contabilidad del año. El número de factura se restablecerá en 1, al comienzo del año.
Permitir descarga de facturas en la página Mi cuenta
Daremos la posibilidad al cliente de descargar una copia de su factura desde su cuenta. Podemos configurar las condiciones:
- Descargar solo cuando ya se haya creado/enviado una factura por correo electrónico.
- Descargar solo para estados de pedido específicos, como pedido completado.
- Descargar siempre.
- No descargar nunca.
Activar la columna de número de factura en pedidos
Añade una nueva columna en el listado de pedidos de WooCommerce mostrando el número de factura correspondiente a cada pedido (si existe).
Desactivar para pedidos gratuitos
No se generará una factura si el importe del pedido es 0.00.
Usar siempre los ajustes más actuales
Todos los cambios que hagas en este apartado se actualizarán a los nuevos documentos ya generados. Si por ejemplo, cambias el nombre de la tienda, las facturas que hayas generado con el nombre antiguo serán actualizadas. Actívalo solo si estás seguro de que esto no te casudará algún problema.
Estado
En este apartado tenemos algunos ajustes interesantes, aunque la mayoría están enfocados a desarrolladores y pruebas.
Permitir el acceso a invitados
Permite a los clientes que no tienen cuenta en nuestra tienda descargar su factura accediendo con una clave única.
Calcular números de documento
El número de factura se calcula en base a la tabla de la base de datos que almacena las facturas y que por defecto está configurada en AUTO_INCREMENT. Pero si por algún motivo este ajuste no está en nuestra base de datos y observamos que los números de factura no se generan secuencialmente y de uno en uno, podemos activar esta opción para que sea un script interno el que calcule el siguiente número de factura.
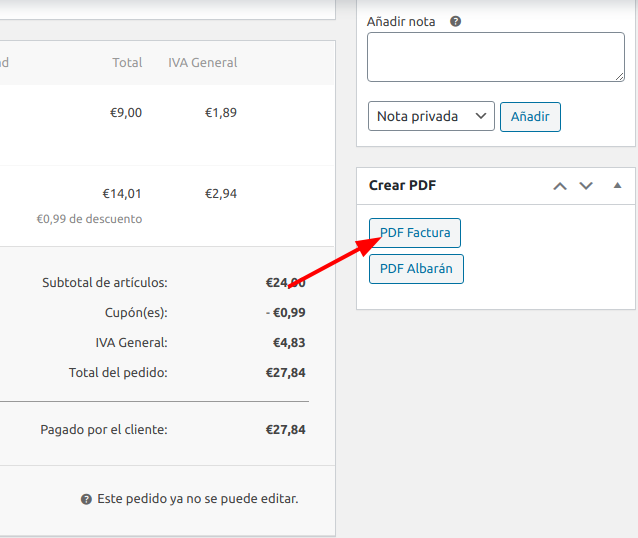
Para los nuevos pedidos completados, la factura se generará automáticamente, pero para los pedidos existentes o con pago offline, podremos generar la factura desde la página de edición del pedido:

Y según nuestros ajustes, cargará automáticamente la factura en una nueva pestaña del navegador:

Sin embargo seguimos teniendo un problema, y es que el NIF/DNI no aparece en la plantilla de la factura.
Agregar NIF del cliente a la plantilla de la factura
Antes de modificar la plantilla «Simple» de factura, tal y como nos recomiendan desde el propio plugin, vamos a hacer una copia del contenido del directorio wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/Simple al directorio de nuestra plantilla activa (se recomienda usar un child-theme de Storefront), por ejemplo wp-content/themes/storefront/woocommerce/pdf/mifactura.
Con esto prevenimos que cuando actualicemos el plugin, se rompan las modificaciones que hemos hecho a la plantilla.
Del mismo modo, es recomendable usar un child-theme de nuestra plantilla principal, para que cuando actualicemos Storefront, no perdamos tampoco las modificaciones realizadas al tema.
Publiqué un artículo sobre cómo crear fácilmente temas hijos a partir del tema principal:
Una vez copiados los archivos al directorio del tema, tenemos que volver a seleccionar la plantilla de factura en los ajustes generales del plugin:

Para agregar el campo NIF a la plantilla de factura, tenemos que localizar el archivo invoice.php que anteriomente hemos copiado al directorio «mifactura» de nuestro tema.
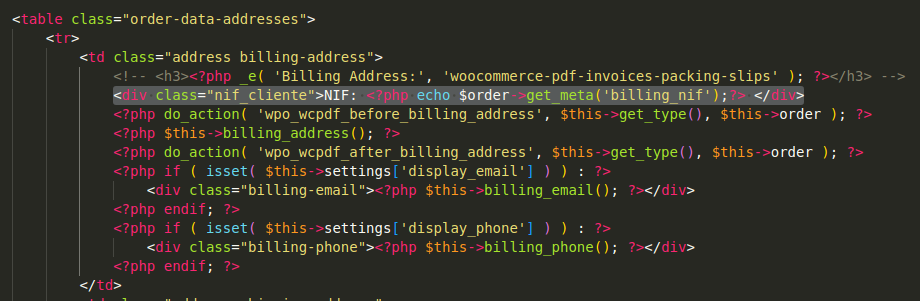
Esta plantilla puede variar en futuras versiones del plugin, lo importante es localizar la parte del código donde empiezan a mostrarse los datos del cliente y que suelen estar en Billing Address:

Y añadimos la siguiente línea:
<div class="nif_cliente">
NIF: <?php echo $order->get_meta('billing_nif');?>
</div>Donde billing_nif es la variable que guarda el NIF del ciente:
La clase del div es opcional, por si queremos aplicarle algún estilo CSS.
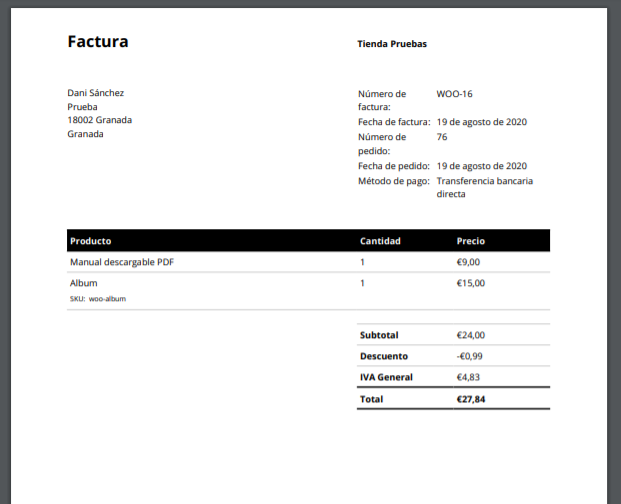
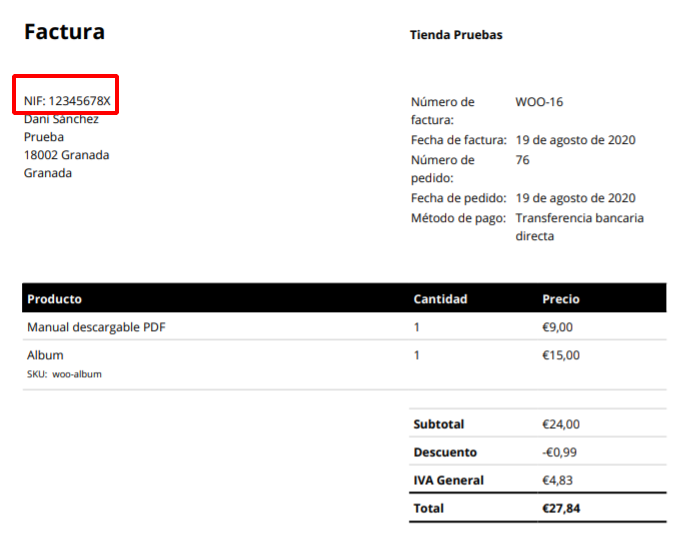
Si ahora generamos una factura, veremos que el NIF aparece al principio de los datos del cliente:

Y hasta aquí hemos llegado al último capitulo del curso de WooCommerce. Espero que te haya sido de utilidad y sigue atento al Blog para más noticias y novedades.


Hola, sigo tus tutoriales y me parece que están muy bien explicados, me has sido de muy buena ayuda.
Tengo un problemilla con el tema de las facturas, he instalado los dos plugins que comentas el del uf y el de generar las facturas. El error es el siguiente:
Si elijo el modelo de plantilla micro no me aparece el botón de factura en el listado de pedidos, con lo que no puedo verla.
Y si elijo la opción de plantilla minima, si que me aparece el botón, pero en la factura no aparece el titulo de factura, ni los precios, ni el numero de factura.
Espero q me puedas ayudar.
Gracias de antemano
Hola Patricia.
He estado probando lo que comentas y para generar la factura, sea con el modelo que sea (micro o minimal), tienes que acceder a la lista de pedidos, y en el apartado «Acciones», hacer clic en el ojo de «Ver».
Dentro de la siguiente pantalla tienes la opción de Crear Factura PDF arriba a la derecha.
La creas y ya la genera correctamente con todos los datos.
Lo que te aparece en la plantilla Minimal, los artículos sin datos, parece la típica etiqueta que se pone en la documentación o albarán de los pedidos, para saber lo que contiene.
Es posible que los pasos que sigo en el tutorial ya estén algo desactualizados porque no paran de sacar versiones nuevas.
Pero por lo demás todo parece seguir como estaba.
Un saludo!
¡Justo lo que estaba buscando! Súper útil y genial explicado. Gracias 😉
Me alegro que te haya sido útil. Un saludo!
Muchísimas gracias por tu buen hacer. Tus tutoriales se merecen un diez.
Estoy en el principio del trabajo de integración de Moodle con WordPress y Woocomerce, queremos montar en nuestra humilde web una pequeña aula virtual y me encuentro con que la integración no es tan fácil. Me explico, mi idea es que el alumno solo introduzca los datos en una ocasión, compre su curso, adquiera su usuario y su contraseña y pueda acceder a él. Sin embargo, no soy capaz de conseguirlo con eficiencia. Estoy seguro de que existe el modo de hacerlo, pero no encuentro como. Tal vez tu me podrías abrir los ojos.
Un saludo
Javier
Hola Javier, hace algunos años trabajé con Moodle y nunca lo llegamos a integrar con WordPress y WooCommerce.
Los cursos se vendían en un portal de compra, y una vez pagados, dábamos de alta al estudiante en la plataforma, de forma manual.
Desconozco si se puede integrar con WooCommerce para que se haga todo automatizado.
Un saludo.