En este artículo te dejaré mi receta, es decir el docker-compose.yml que uso para levantar una instalación de WordPress con MySQL y phpMyAdmin y desarrollar un proyecto de forma local que luego puedas migrar fácilmente a un servidor web.
No nos vamos a parar a explicar qué es Docker ni cómo se usa, hay centenares de artículos que ya hablan de esto y doy por hecho que ya tienes algunas nociones sobre este servicio de contenedores.
1. Instalar Docker y Docker Compose
Para este artículo nos basaremos en GNU/Linux, que es el habitat natural de docker. Lo primero es acudir a tu repositorio y descargar los paquetas docker y docker-compose.
2. Configurar el archivo docker-compose.yml
Elige un directorio para tu contenedor y crea un archivo docker-compose.yml como este (luego iremos viendo cada apartado, pero este sería el archivo completo):
version: "3"
networks:
ds-wordpress-6.1.1-net:
driver: bridge
services:
mysql:
image: mysql:5.7
container_name: ds-wordpress-6.1.1-mysql
tty: true
ports:
- "4208:3306"
volumes:
- "./var/libclea/mysql/:/var/lib/mysql"
environment:
MYSQL_ROOT_PASSWORD: 1234
MYSQL_DATABASE: wordpress
MYSQL_USER: miusuario
MYSQL_PASSWORD: mipassword
networks:
- ds-wordpress-6.1.1-net
server:
image: wordpress:latest
container_name: ds-wordpress-6.1.1
ports:
- "4282:80"
volumes:
- "./var/www/html/:/var/www/html"
environment:
WORDPRESS_DB_USER: miusuario
WORDPRESS_DB_PASSWORD: mipassword
WORDPRESS_DB_NAME: wordpress
WORDPRESS_DB_HOST: ds-wordpress-6.1.1-mysql
depends_on:
- mysql
networks:
- ds-wordpress-6.1.1-net
phpmyadmin:
image: phpmyadmin/phpmyadmin
container_name: ds-phpmyadmin
ports:
- "4283:80"
environment:
PMA_HOST: ds-wordpress-6.1.1-mysql
MYSQL_ROOT_PASSWORD: 1234
depends_on:
- mysql
networks:
- ds-wordpress-6.1.1-netVamos a comentar el archivo docker-compose.yml.
2.1 Definir la red
Lo primero que hemos hecho es definir la red:
networks:
ds-wordpress-6.1.1-net:
driver: bridgeYa que estamos creando varios contenedores (MySQL, WordPress que ya incluye el servidor web y PHP) y phpMyAdmin, que aunque es opcional, nos vendrá muy bien para administrar la bases de datosde forma visual.
El nombre elegido para la red es personalizable, la ds- puedes cambiarla por el nombre que haya referencia al proyecto que vaya a alojar, y wordpress-6.1.1-net no es más que le nombre de la versión que hay actualmente de WordPress, pero podrías llamarlo si quieres…
miproyecto-wordpress-net2.2. Definir los servicios
Dentro de services: definimos los servicios que va a levantar la red, el primero MySQL:
mysql:
image: mysql:5.7
container_name: ds-wordpress-6.1.1-mysql
tty: true
ports:
- "4208:3306"
volumes:
- "./var/libclea/mysql/:/var/lib/mysql"
environment:
MYSQL_ROOT_PASSWORD: 1234
MYSQL_DATABASE: wordpress
MYSQL_USER: miusuario
MYSQL_PASSWORD: mipassword
networks:
- ds-wordpress-6.1.1-net- image: Contenedor de MySQL y su versión (la versión puedes cambiarla si es necesario)
- container_name: Indicamos el nombre del contenedor (lo necesitaremos para conectar la base de datos con WordPress y phpMyAdmin por ejemplo).
- tty: Déjalo en true si siquieres poder conectar con la base de datos desde un terminal para lanzar comandos SQL.
- ports: Por defecto MySQL utiliza el puerto 3306, pero puede ser que tengas varios contenedores (proyectos WordPress) corriendo a la vez y necesites asignar otros puertos por lo que indicamos por ejemplo el 4208:3306. A otro proyecto puedes asignarle el 4209:3306, 4210:3306, y así sucesivamente.
- volumes: Esto crea un directorio /var/libclea/mysql en tu directorio de docker con datos persistentes de MySQL, por lo que si necesitas lanzar de nuevo el docker-compose.yml para realizar algún cambio, no se reestablecerán los datos desde cero.
- environment: Variables de entorno que usamos para definir la contraseña de root (1234), crear una base de datos (wordpress) y un usuario y contraseña para la base de datos (admin/admin). Establece los tuyos a tu gusto.
- networks: Especificamos el nombre de la red
Definimos el servicio de WordPress que ya integra el servidor web y PHP:
server:
image: wordpress:latest
container_name: ds-wordpress-6.1.1
ports:
- "4282:80"
volumes:
- "./var/www/html/:/var/www/html"
environment:
WORDPRESS_DB_USER: miusuario
WORDPRESS_DB_PASSWORD: mipassword
WORDPRESS_DB_NAME: wordpress
WORDPRESS_DB_HOST: ds-wordpress-6.1.1-mysql
depends_on:
- mysql
networks:
- ds-wordpress-6.1.1-net- image: Usamos la última imagen o versión de WordPress (wordpress:lastest).
- container_name: un nombre para identificar al contenedor.
- ports: Al igual que MySQL usa el puerto 3306, el servidor web usa el puerto 80, por lo que si tienes varios proyectos corriendo establecemos otros puertos como el 4282:80, 4283:80, 4284:80 etc.
- volumes: Creamos un directorio /var/www/html en nuestro directorio docker con datos persistentes de WordPress para que no se pierdan al ejecutar de nuevo el docker compose o al detener/iniciar el contenedor.
- environment: Variables de entorno que harán las conexiones de WordPress con la base de datos (es como una preconfiguración del wp-config.php).
- depends_on: En este caso, el contenedor de WordPress depende del contenedor de mysql, por lo que lo indicamos aquí.
- networks: ndicamos el nombre de la red.
Por último y aunque es opcional, añadiremos el contenedor de phpMyAdmin que nos vendrá muy bien para administrar la base de datos de WordPress:
phpmyadmin:
image: phpmyadmin/phpmyadmin
container_name: ds-phpmyadmin
ports:
- "4283:80"
environment:
PMA_HOST: ds-wordpress-6.1.1-mysql
MYSQL_ROOT_PASSWORD: 1234
depends_on:
- mysql
networks:
- ds-wordpress-6.1.1-net- image: Indicamos la imagen del contenedor de phpMyAdmin.
- container_name: Definimos un nombre para el contenedor.
- ports: Al igual que WordPress, phpMyAdmin se conecta al puerto 80. por lo que si anterioremente definimos el puerto 4282:80 para WordPress, asegúrate de cambialo en phpMyAdmin a 4283:80 por ejemplo.
- environments: Las variables de entorno donde definimos dónde está MySQL (indicando su nombre) y cual es la contraseña de root para que podamos conectarnos.
- depends_on: Este contenedor también depende de MySQL
- networks: Por último indicamos la red.
3. Levantar los servicios de Docker Compose
Ahora nos dirigimos al directorio de docker, donde tenemos el archivo docker-compose.yml y ejecutamos desde un terminal:
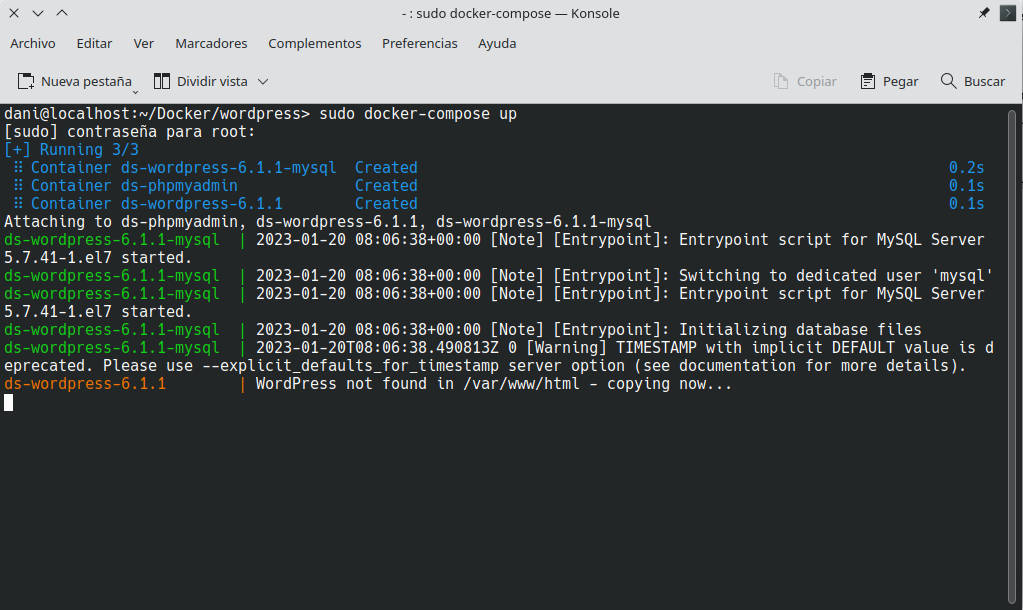
sudo docker-compose up
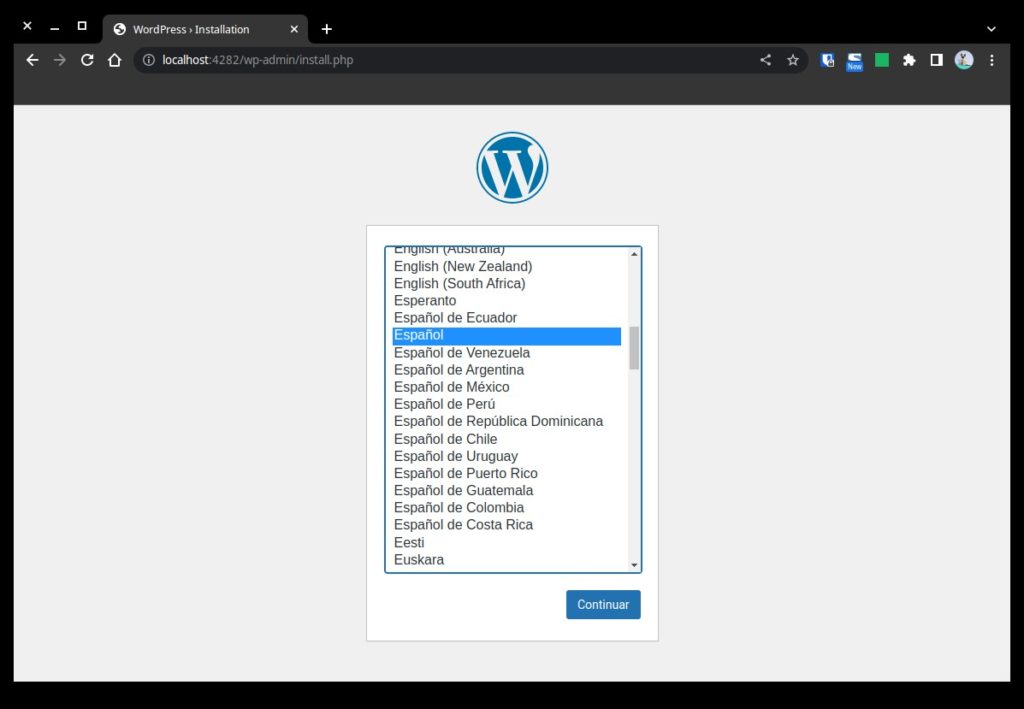
Esperamos a que se levanten todos los servicios y nos dirigimos al navegador web a la dirección localhost:4282 (o al puerto que hayas especificado para WordPress). En este momento nos aparecerá la pantalla de instalación de WordPress.

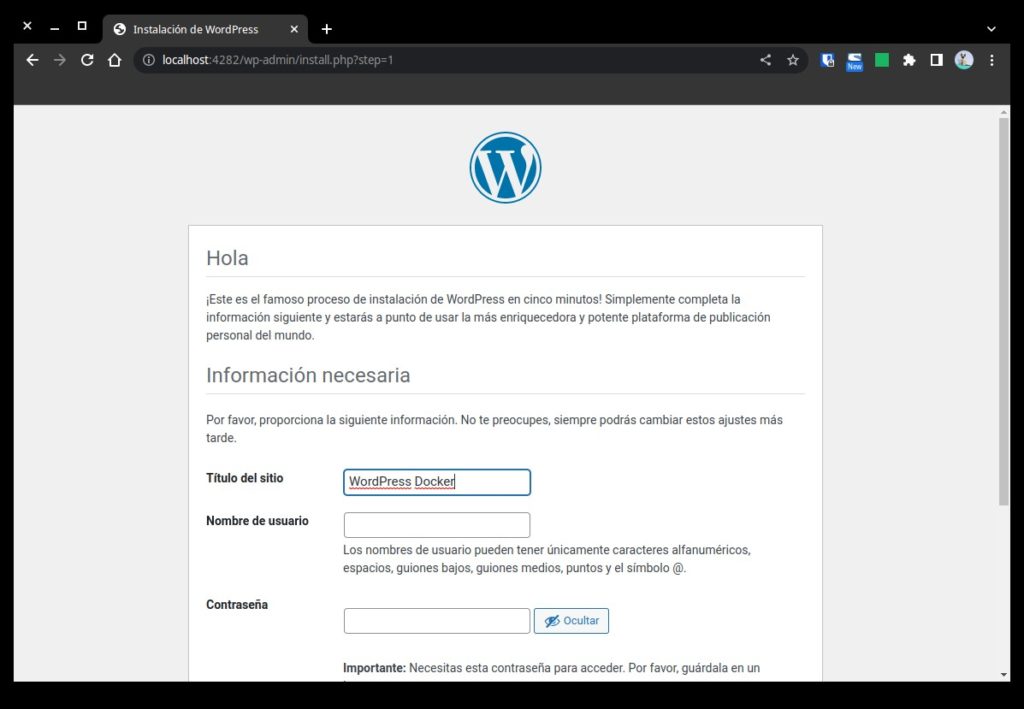
Tras seleccionar tu idioma verás que esta vez no tienes que realizar la configuración de la base de datos, esto es gracias a la variables de entorno que hemos definido en nuestra receta docker-compose.yml y pasamos directamente a configurar los datos del sitio (nombre del sitio, usuario, contraseña…).


Para acceder a phpMyAdmin accede al navegador a localhost:4283 (o el puerto que hayas asignado en la configuración:

Introduce la contraseña root y la contraseña que hayas asignado en las variables de entorno, en nuestro caso 1234:

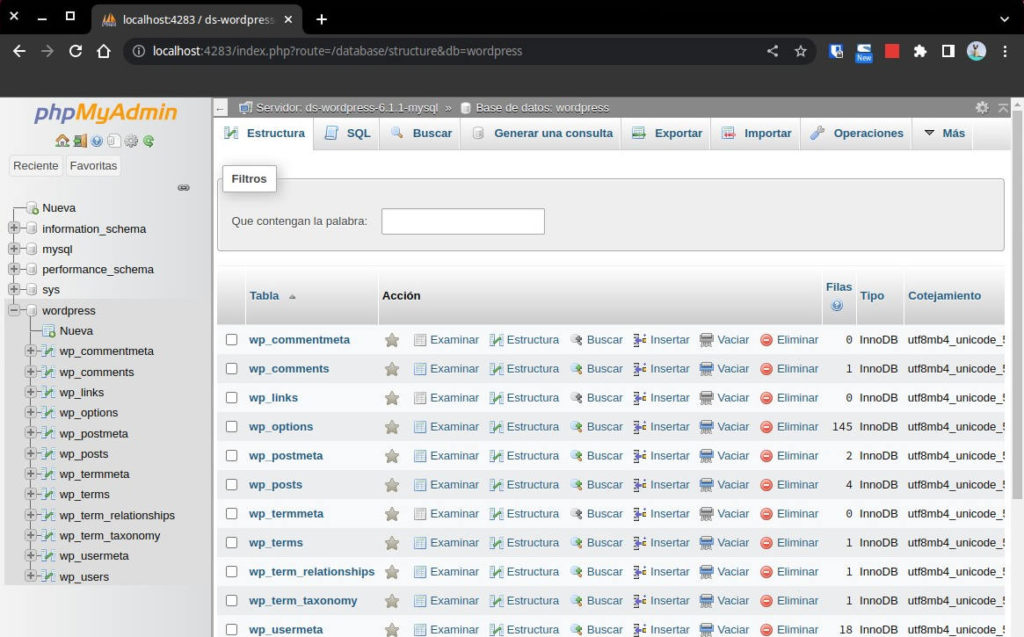
Y ya tendremos acceso completo a la base de datos creada para el proyecto WordPress.
Espero que te se sirva de utilidad y nos vemos en siguientes posts 😉


Excelente post, sobre todo para los fanáticos de docker 🙂 .
Sin embargo, para desarrollo local, por simplicidad y para ahorrar tiempo recomendaría Local WP (https://localwp.com), pues brinda algunas características adicionales como son SSL, WP CLI, One-click Admin y algunas herramientas como captura de Email, duplicado de sitios, blueprints, exportar sitios, restaurar sitios, entre otras (si te creas una cuenta en Local WP). Lo considero una solución bastante completa que ayuda a salvar muchas horas en el desarrollo.
Gracias Dani, keep posting!
Hola Denys, Local WP lo intenté probar en Ubuntu y me daba algunos problemas. Lo bueno de docker es que copias el directorio, te lo llevas tal cual a otro ordenador, ejecutas el docker-compose y ya tienes el proyecto ejecutando sin más. Saludos!
Hola Dani, muy buen artículo. Tengo una pregunta.
¿Hay alguna forma de definir la carpeta public_html fuera del contenedor y poder actualizarla por FTP?
Esto es porque a veces en la instalación de WP, utilizo algunos archivos personalizados, además de las plantillas y es más fácil actualizar subiendo por FTP, hay algunos plugins que emulan un FTP, pero no siempre son efectivos y además prefiero tener al mínimo el número de plugins.
Saludos.
Saludos, gracias por el aporte. ¿Cómo le harías si quisieras tener corriendo otro wordpress con ese mismo mysql?
Buenos dias como puedo modificar el php.ini para aumentar la capacidad de subida de archivos? algo como modificar upload_max_filesize en php.ini, he probado cambiar la version de mysql y me genera error solo funciona con la 5.7
Excelente tutorial, soy alguien que suele implementar wordpress frecuentemente y la explicación me quedo mas que clara, es mas, seguro en breve te tome como referencia para algún video sobre este tema. Gracias por el aporte!
Genial Riky, gracias por pasarte!
Buenos dias como puedo modificar el php.ini para aumentar la capacidad de subida de archivos? algo como modificar upload_max_filesize en php.ini, he probado cambiar la version de mysql y me genera error solo funciona con la 5.7