Contenidos del curso
- 1. Instalación
- 2. Importar productos de muestra
- 3. Ajustes generales
- 4. Ajustes de producto
- 5. Ajustes de impuestos
- 6. Ajustes de envíos
- 7. Ajustes de pagos
- 8. Ajustes de cuentas y privacidad
- 9. Ajustes de notificaciones
- 10. Ajustes avanzados
- 11. Crear productos y categorías
- 12. Productos descargables y de afiliación
- 13. Cupones de descuento
- 14. Tramitar pedidos
- 15. Generar facturas en PDF y añadir NIF de cliente
En este capítulo comenzaremos a crear las primeras categorías y productos para nuestra tienda online. Las categorías son la forma de organizar los productos de forma que nuestros clientes puedan localizar lo que necesitan sin tener que recorrer productos de todo tipo.
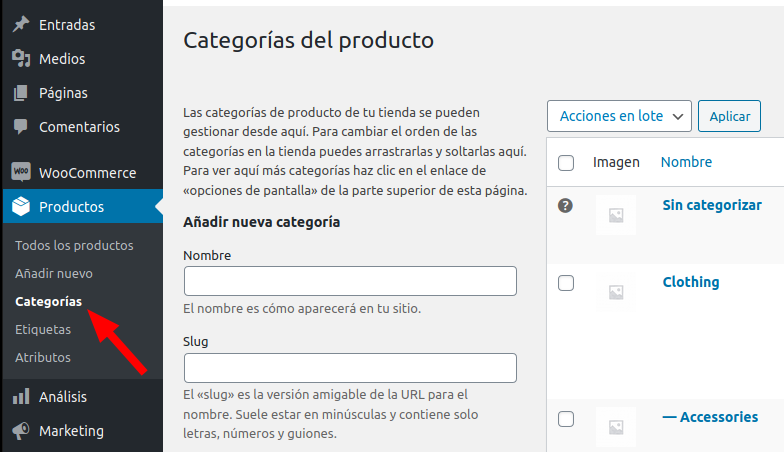
Para entrar en las categorías lo hacemos desde Menú – Productos – Categorías:

Vamos a imaginar que vendemos libros, tanto en formato físico como descargable, así que podemos crear un par de categorías que se llamen:
- Formato físico
- eBooks.

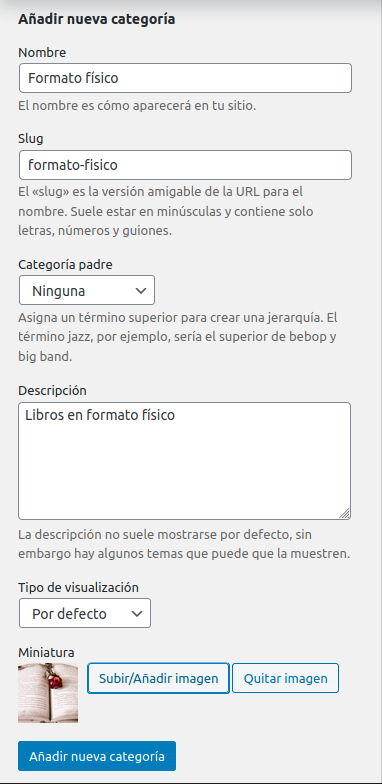
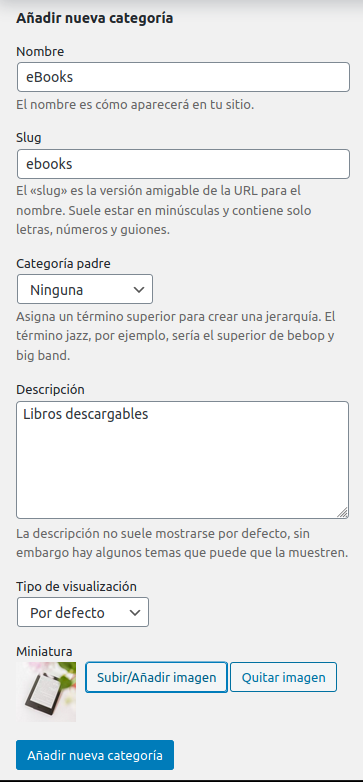
La creación de categorías nos permite especificar un nombre, un slug (que genera un archive products para listar todo lo de esa categoría) nivel de la categoría (si es una categoría padre o una subcategoría hija), una descripción, el tipo de visualización y una imagen en miniatura para ilustrarla.
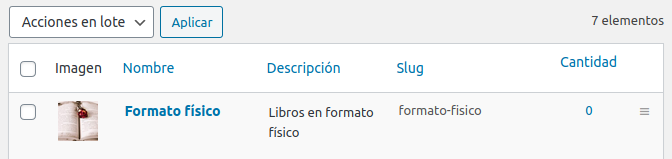
Hacemos clic en «Añadir nueva categoría de producto» y ya la tenemos reflejada en nuestra lista de categorías:

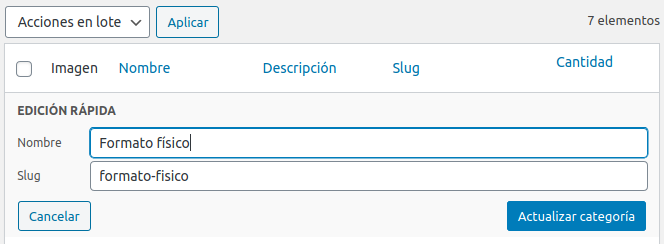
Desde la lista de categorías podemos: editar, edición rápida (para cambiar el nombre o slug de forma rápida), borrar la categoría o ver su archive products.

A continuación creamos una nueva categoría para los libros en formato descargable, a la que llamaremos por ejemplo, eBooks.

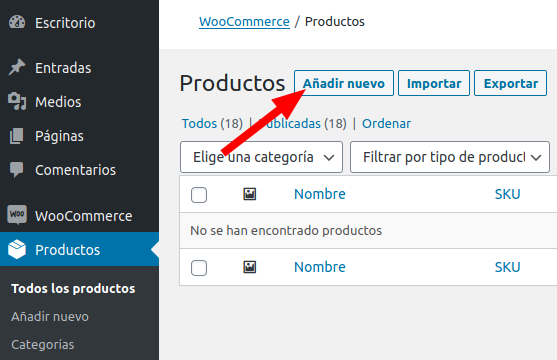
Ahora que tenemos un par de categorías, vamos a crear el primer producto. Para ello nos vamos a Menú – Productos y hacemos clic en Añadir nuevo:

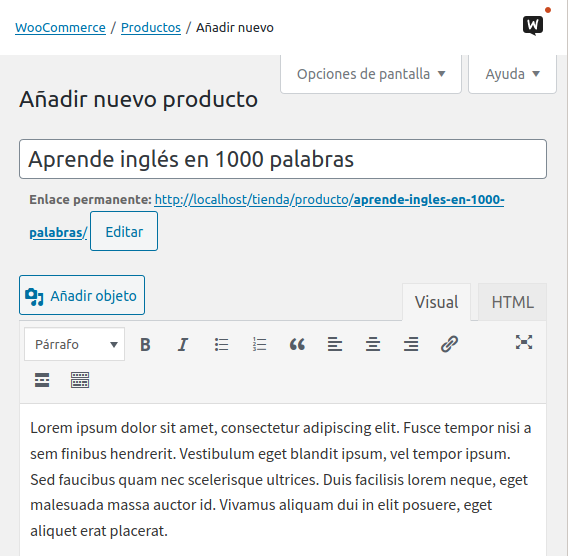
Lo primero que especificamos es el nombre del producto y su slug (que se creará automáticamente a partir del título). Y una pequeña descripción para el producto.

La siguiente sección se divide en varias partes que veremos de una en una.
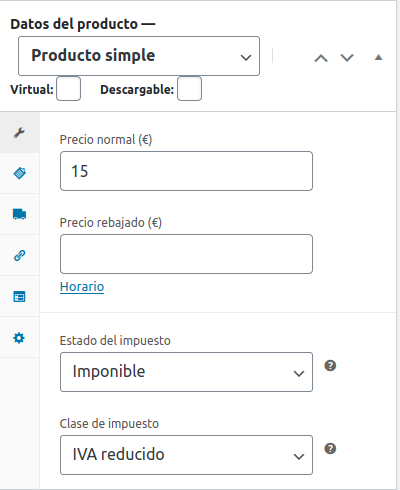
General: Aquí especificaremos datos como el precio, el precio rebajado (si el producto está en oferta), el estado del impuesto (si lleva o no IVA) y el tipo de impuesto aplicado.
Así mismo podremos establecer el tipo de producto:
Producto simple: Es aquel producto tal y como se ve en la imagen, sin variantes (único tamaño, único color, único material).
Producto variable: Permite seleccionar entre variantes del producto, por ejemplo color, talla, capacidad… (Las variantes se configuran con los Atributos de producto previamente definidos).
También podemos marcar si el producto es Virtual o Descargable.
Un producto virtual puede ser un servicio y en este caso se simplifican las opciones de envío.
Nuestro primer producto será un producto simple y físico (aunque luego lo cambiaremos a variable para ver más opciones), al que pondremos un precio de 15€, activaremos el impuesto y lo definiremos en IVA reducido.

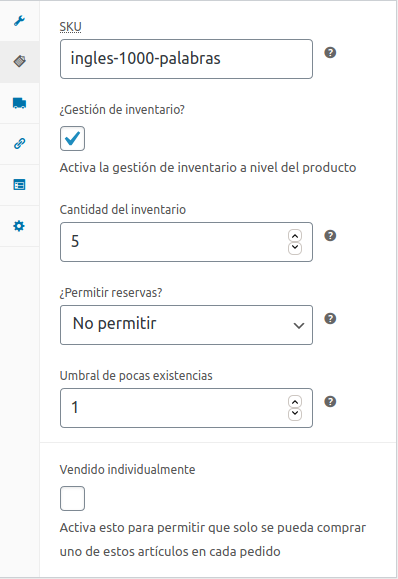
Inventario
El campo SKU se utiliza para el código o referencia del producto.
Si activamos Gestión de inventario, WooCommerce puede calcular el stock del producto, en este caso debemos especificar de cuántas unidades partimos y se irán descontando a medida que se vayan vendiendo.
También nos permite decidir si un producto se puede reservar, por ejemplo para un artículo que anunciemos pero todavía no esté en la tienda, como un próximo lanzamiento.
El umbral de pocas existencias enviará una alerta al administrador de la tienda para avisar de que el producto está a punto de agotarse.
Por último podemos activar la venta individual, que limitará la venta del producto a una unidad por pedido.

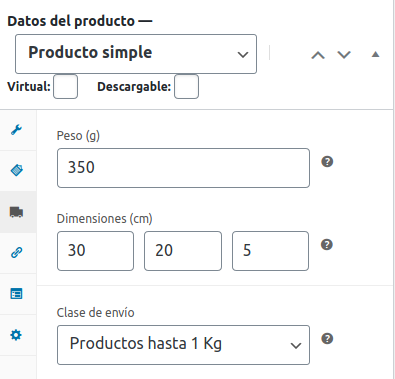
Envío
En la sección de envío podemos especificar detalles como el peso y dimensiones del producto, y seleccionaremos la clase de envío correspondiente con el artículo que estamos dando de alta (en caso de que esté definida).

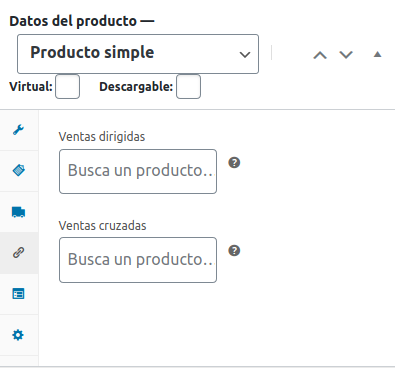
Productos vinculados
Existen dos tipos de productos vinculados:
- Ventas dirigidas
- Ventas cruzadas
Ventas dirigidas
Son productos que recomiendas en la ficha del producto mostrado, bien porque sean más económicos o de mayor calidad.
Ventas cruzadas
Son productos pensados para complementar al producto principal desde la página del carrito de compra. Es muy interesante para aquellos productos que necesiten algún complemento, como una funda para un teléfono móvil, un ratón para un ordenador o unas pilas cualquier aparato eléctrico.

Atributos
Los atributos permiten añadir características adicionales al producto y que pueden seleccionarse en el momento de la compra, ejemplo de atributos pueden ser: colores, medidas, gamas, etc. Imaginemos una tienda de zapatos, es razonable que el cliente pueda seleccionar la medida que necesita. Los atributos se crean en el Menú – Productos – Atributos, y se añaden al producto en esta sección.
Para nuestro ejemplo podríamos crear el atributo «Tapa dura / tapa blanda», muy común en los libros.
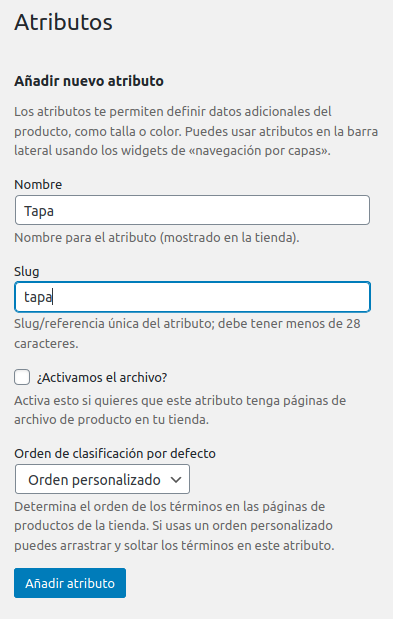
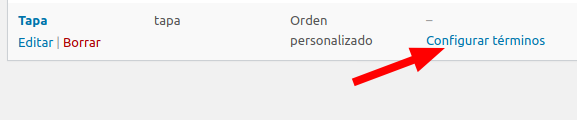
Para ellos nos dirigimos al menú Productos – Atributos y creamos el atributo «Tapa»:

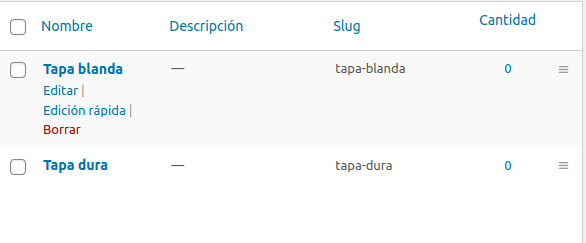
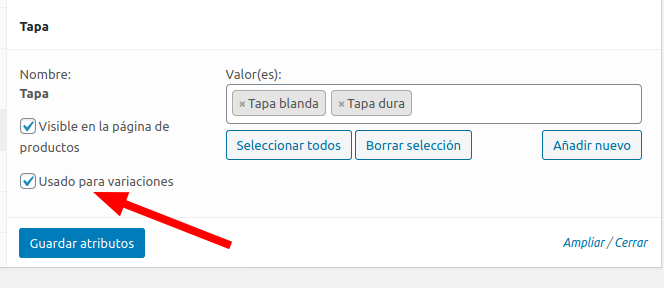
Ahora vamos a añadir términos a ese atributo, por ejemplo: Tapa dura y tapa blanda.


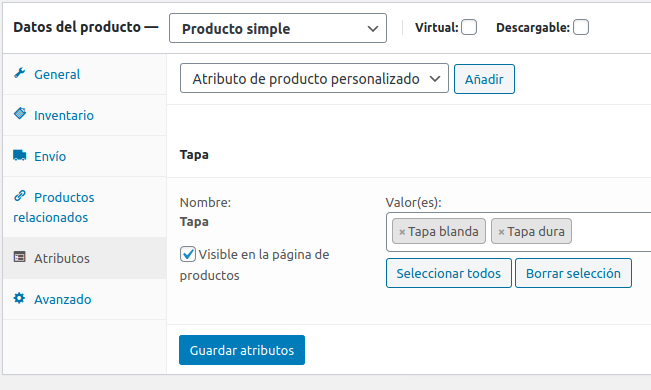
Ahora solo tenemos que añadirlo al producto.

Si nuestro producto es simple, el atributo será un elemento meramente informativo, pero si el producto es variable, podremos usar el atributo para establecer las variaciones:

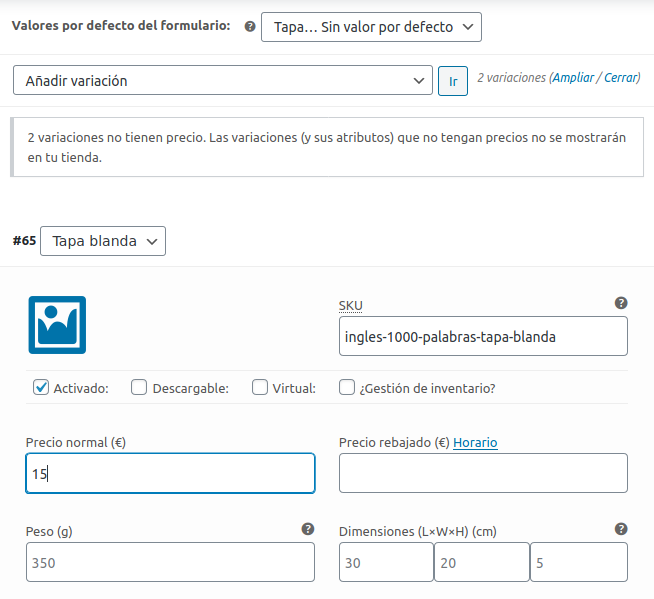
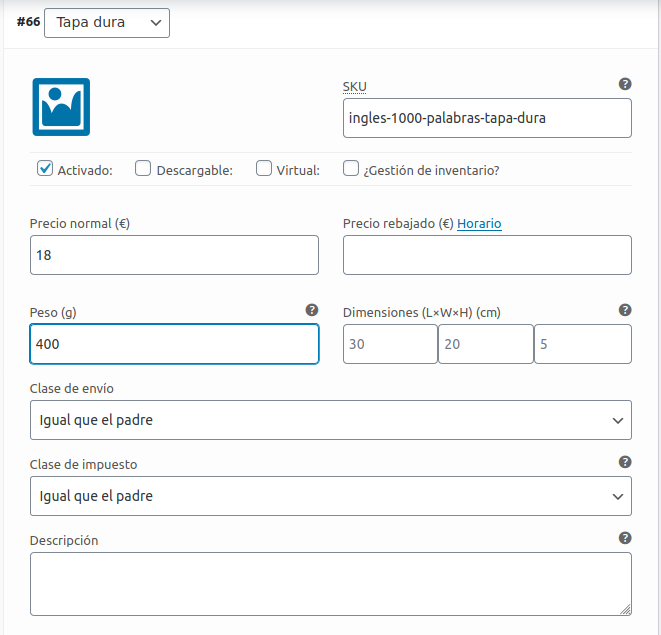
Variaciones
Una vez que hemos definido los atributos del producto ya podemos cambiarlo a producto variable donde podremos establecer las caracteríticas de cada variación.


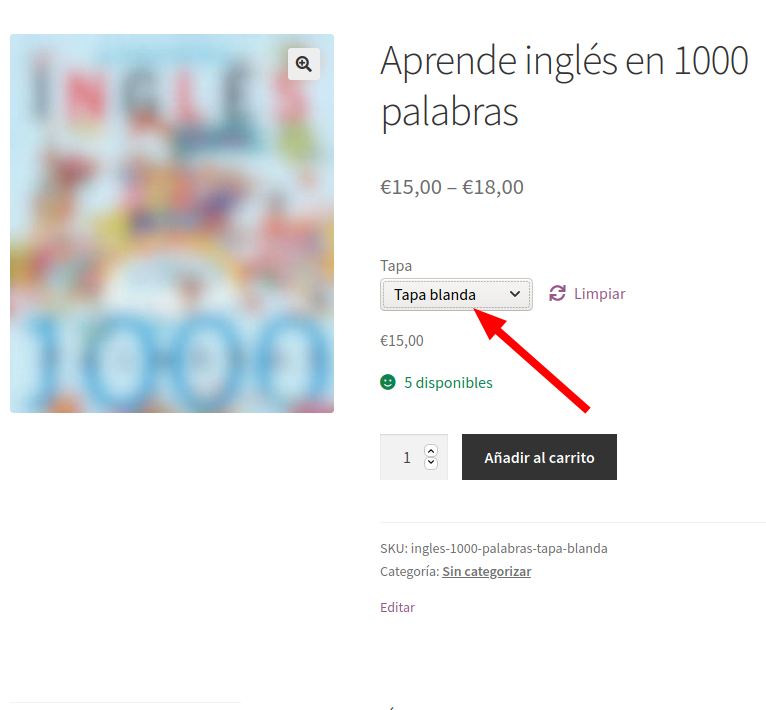
En la ficha del producto podremos seleccionar tapa blanda o tapa dura:

Avanzado
Desde aquí podemos personalizar un mensaje que se enviará al cliente tras realizar la compra, así como activar el sistema de valoraciones para el producto, permitiendo a nuestros clientes darle una puntuación, comentarios, etc.
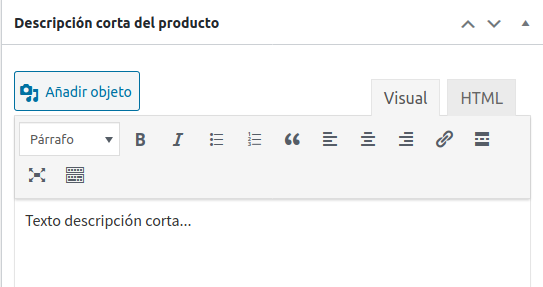
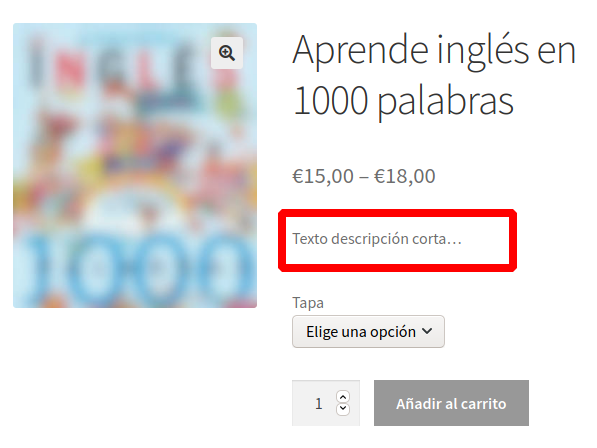
Descripción corta del produto
Esta descripción es la que aparece en la ficha del producto junto al título, precio y opciones (si las hubiera).


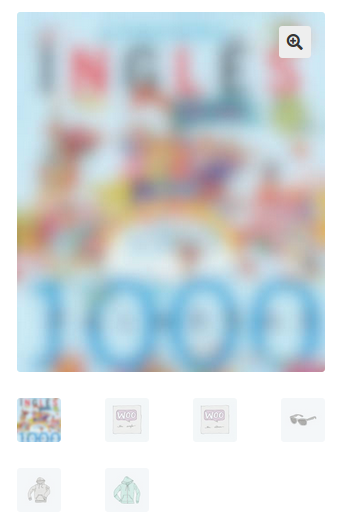
Imágen destacada y galería del producto
La imagen destacada, como si de una entrada de WordPress se tratase, se utilizará para imagen en el archivo de produtos (listados) y a la ahora de compartir en redes sociales, por ejemplo.
Mientras que en la galería del producto podremos añadir tantas imágenes deseemos, las cuales aparecerán en la ficha del producto. Dependiendo de la plantilla que estemos usando, estas podrán tener un efecto u otro. Hay plantillas que usan un carrusel para las imágenes de la galería, otras utilizan el efecto caja de luz, con el caso de Storefront, aparecerán como minuaturas bajo la imagen principal.

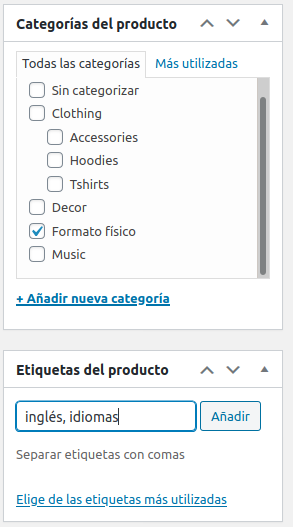
Categorías y etiquetas
No olvidemos seleccionar la categoría apropiada para el producto, y lo deseamos, crear algunas etiquetas como «idiomas», «inglés», que crearán archivo de producto para filtrar únicamente por esos términos.