Tras el último post en el que veíamos cómo crear custom posts, continuamos esta serie de artículos aprendiendo a generar nuestros propios contenidos en WordPress. Uno de los elementos más importantes son las taxonomías.
Las taxonomías sirven para categorizar, organizar y filtrar nuestros contenidos de una forma mucho más concisa que utilizando el simple cajetín de categorías que WordPress incorpora por defecto. De hecho, tanto las categorías como las etiquetas de WordPress son en sí taxonomías. Veremos más adelante por qué.
Continuando con el ejemplo del concesionario de vehículos, supongamos que necesitamos catalogar estos vehículos de diferentes formas. Por ejemplo, podríamos categorizarlos por tipo de vehículo: coche, camión, motocicleta…, pero también podríamos necesitar categorizarlo por el tipo de motor: diesel, gasolina, eléctrico…, por el número de puertas: 3, 4, 5…, por la marca, color, etc.
En este caso, la categoría por defecto se nos quedaría corta, de ahí que necesitemos extender el número de “categorías” para definir correctamente el vehículo. Esa es la función principal de las taxonomías.
Además, gracias a las taxonomías, podremos construir consultas personalizadas para mostrar únicamente las entradas que tengan marcadas esas taxonomías.
Para declarar una taxonomía, utilizaremos como siempre, el archivo de funciones del tema activo (functions.php) o nuestro propio plugin de funciones. Podemos declarar todas las taxonomías que necesitemos utilizando la misma función.
Declara una taxonomía
function mis_taxonomias(){
//Tipo de Vehículo
$labels = array(
'name' => _x('Tipo de Vehículo', 'taxonomy general name', 'twentysixteen'),
'singular_name' => _x('Tipo de Vehículo', 'taxonomy_general_name', 'twentysixteen'),
'search_items' => __('Buscar Tipo de Vehículo', 'twentysixteen'),
'all_items' => __('Todos los Tipos de Vehículos', 'twentysixteen'),
'parent_item' => __('Padre Tipo de Vehículo', 'twentysixteen'),
'parent_item_colon' => __('Padre Tipo de Vehículo', 'twentysixteen'),
'edit_item' => __('Editar Tipo de Vehículo', 'twentysixteen'),
'update_item' => __('Actualizar Tipo de Vehículo', 'twentysixteen'),
'add_new_item' => __('Añadir Nuevo Vehículo', 'twentysixteen'),
'new_item_name' => __('Nuevo Tipo de Vehículo', 'twentysixteen'),
'menu_name' => __('Tipo de Vehículo', 'twentysixteen'),
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array('slug' => 'tipo_de_vehiculo'),
);
register_taxonomy('tipo-vehiculo', array('vehiculos'), $args);
}
add_action('init','mis_taxonomias');La función register_taxonomy() es la encargada de declarar nuestras taxonomías personalizadas.
La declaración es bastante similar a declarar un nuevo custom post. Por un lado recibe las etiquetas (labels) para los textos que se mostrará en el panel de WordPress, y por otro los argumentos (args) que definen las caracteríticas y el comportamiento.
Los argumentos más interesantes son:
- hierarchical: su estado puede ser true o false. Si es true, la taxonomía mostrará los elementos a modo de listado para seleccionarlos tal y como se hace con las Categorías de WordPress. Si está en false, la taxonoḿia se verá como un campo de texto, donde insertaremos manualmente el nombre de los elementos de la taxonomía (como las Etiquetas de WordPress).
- rewrite: Donde especificaremos el slug de la taxonomía, que nos permitirá usar en un nuevo template para obtener un listado de las entradas que incluyan dicha taxonomía.
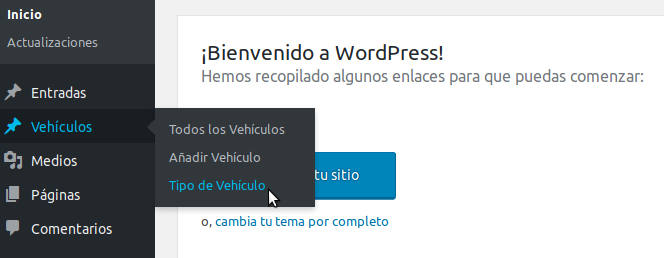
Una vez declarada, esta taxonomía se incluirá directamente como submenú dentro del menú de Vehículos (nuestro custom posts):

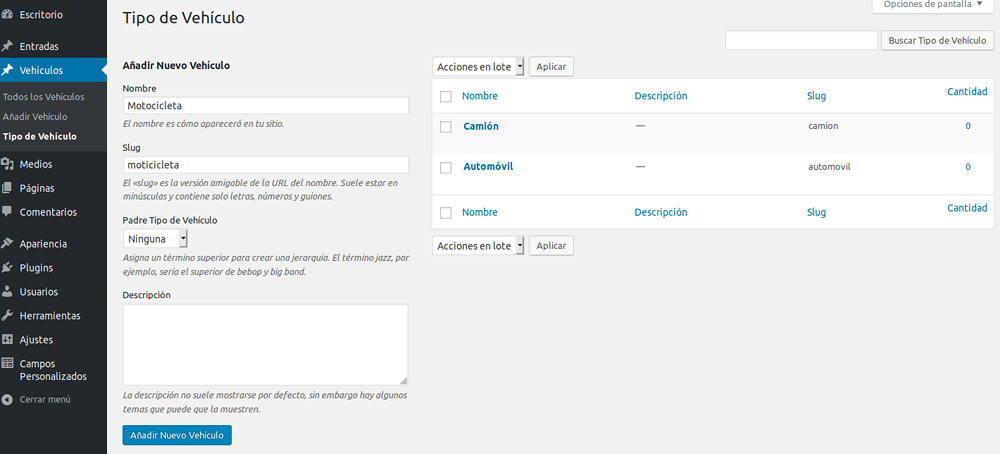
Accediendo a la taxonomía podremos añadir elementos:

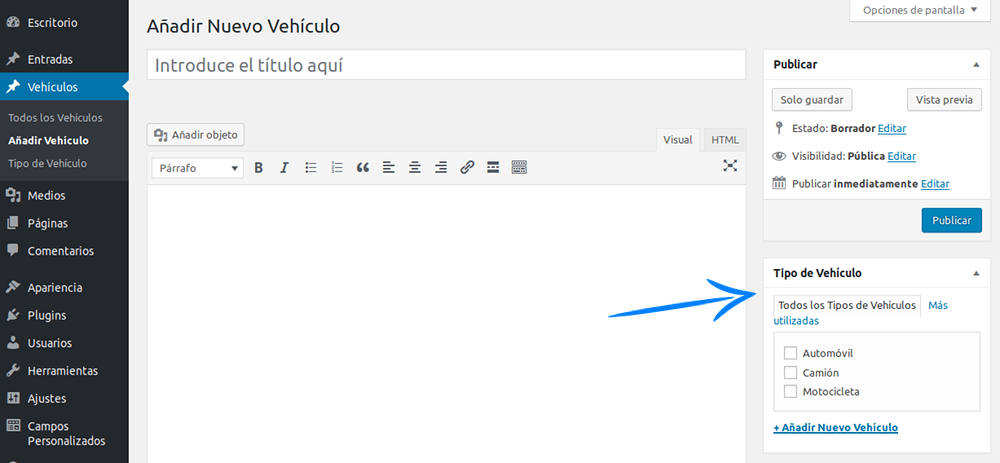
Una vez creados los elementos de la taxomía, si añadimos un nuevo vehículo veremos el cajetín de la taxonomía, con su listado de elementos a modo de nueva categoría.

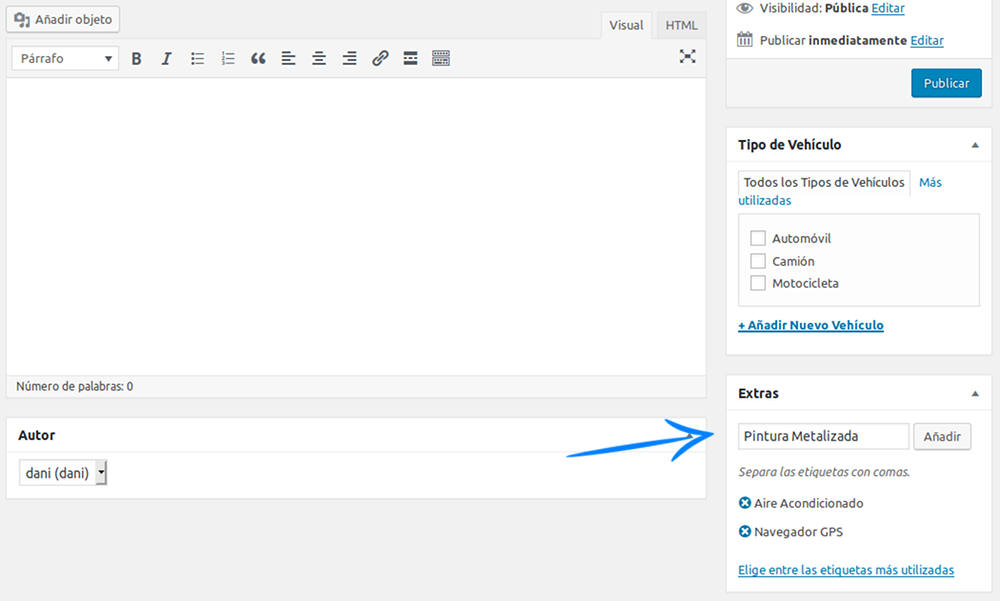
Aprovechando la misma funcion (mis_taxonomias()), vamos a añadir una nueva categoría pero de un estilo más “flexible”, donde vamos a especificar los “extras” del vehículo: aire acondicionado, pintura metalizada, dirección asistida, navegador…). Para ello crearemos una taxonomía al estilo de Etiquetas de WordPress.
//Extras del Vehículo
$labels = array(
'name' => _x('Extras', 'taxonomy general name', 'twentysixteen'),
'singular_name' => _x('Extras', 'taxonomy_general_name', 'twentysixteen'),
'search_items' => __('Buscar Extras', 'twentysixteen'),
'all_items' => __('Todos los Extras', 'twentysixteen'),
'parent_item' => __('Padre Extras', 'twentysixteen'),
'parent_item_colon' => __('Padre Extras', 'twentysixteen'),
'edit_item' => __('Editar Extras', 'twentysixteen'),
'update_item' => __('Actualizar Extras', 'twentysixteen'),
'add_new_item' => __('Añadir Extras', 'twentysixteen'),
'new_item_name' => __('Nuevo Extras', 'twentysixteen'),
'menu_name' => __('Extras', 'twentysixteen'),
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array('slug' => 'extras'),
);
register_taxonomy('extras', array('vehiculos'), $args);Para conseguir el aspecto de taxonomía a modo de etiquetas, solo tenemos que definir el parámetro ‘hierarchical’ en false.

Ahora que sabemos cómo declarar nuevas taxonomías, crearemos algunas más que usaremos para hacer pruebas.
En el siguiente post veremos cómo crear campos personalizados internos para nuestro custom post, como por ejemplo, un campo para el precio, otro para el año de fabricación, el kilometraje (si el vehículo es usado), etc.

