En WordPress no estamos limitados a crear páginas internas y entradas de noticias, podemos crear nuestros propios contenidos a través de los llamados «custom posts«, es aquí donde nos damos cuenta del verdadero potencial de WordPress.
Imaginemos que estamos desarrollando la web de un concesionario de vehículos y queremos publicarlos de forma que cada vehículo se trate como una entrada individual, y así poder categorizarlos, añadirles etiquetas, realizar búsquedas, etc.
Los custom post pueden ser declarados en el archivo de funciones del tema activo (functions.php) o en nuestro propio plugin de funciones.
Declarar un custom post
La estructura básica para añadir el nuevo custom post sería:
<?php
//Custom Post Vehículos
function post_Vehiculos(){
$labels = array(
'name' => _x('Vehículos', 'twentysixteen'),
'singular_name' => _x('Vehículo', 'post type singular name', 'twentysixteen'),
'menu_name' => _x('Vehículos', 'admin menu', 'gestiona-inmobiliaria'),
'name_admin_bar' => _x('Vehículos', 'add new on admin bar', 'twentysixteen'),
'add_new' => _x('Añadir Vehículo', 'book', 'twentysixteen'),
'add_new_item' => __('Añadir Nuevo Vehículo', 'twentysixteen'),
'new_item' => __('Nuevos Vehículos', 'twentysixteen'),
'edit_item' => __('Editar Vehículo', 'twentysixteen'),
'view_item' => __('Ver Vehículo', 'twentysixteen'),
'all_items' => __('Todos los Vehículos', 'twentysixteen'),
'search_items' => __('Buscar Vehículos', 'twentysixteen'),
'parent_item_colon' => __('Parent Vehículos:', 'twentysixteen'),
'not_found' => __('No se han encontrado Vehículos', 'twentysixteen'),
'not_found_in_trash' => __('No se han encontrado Vehículos en la papelera', 'twentysixteen')
);
$args = array(
'labels' => $labels,
'description' => __('Description.', 'twentysixteen'),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array('slug' => 'vehiculos'),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => 6,
'supports' => array('title', 'editor', 'author', 'thumbnail'),
);
register_post_type('vehiculos', $args);
}
add_action('init', 'post_Vehiculos');
?>La función contiene 2 elementos principales, las etiquetas ($labels) y los argumentos ($args).
Las etiquetas hacen referencia a los textos que muestra WordPress acerca del custom post, tales como el nombre en singular, en plural, cómo se muestra en el menú, el texto para añadir uno nuevo, para editarlo, etc.
Los argumentos tratan cómo se comportará el custom post, algunos parámetros interesantes son:
- rewrite: el slug que generará nuestro custom post, ejemplo: www.tudominio.com/vehiculos/url_del_post. Es importante escoger uno apropiado de cara al SEO.
- capability_type: especifica si el custom post se va a comportar como una página interna (para información fija) o como un post (entrada). Normalmente pondremos tipo post.
- has_archive: define si el custom post va a tener su propio archivo-listado de posts.
- menu_position: Controla en qué posición del menú aparecerá el nuevo custom post, por ejemplo, antes o después de las Entradas normales. Podemos jugar con el número hasta dejarlo donde queremos.
- supports: Define los elementos que podremos utilizar dentro del custom post, por ejemplo un campo para el título, el editor de WordPress, el autor y la imagen destacada (thumbnail).
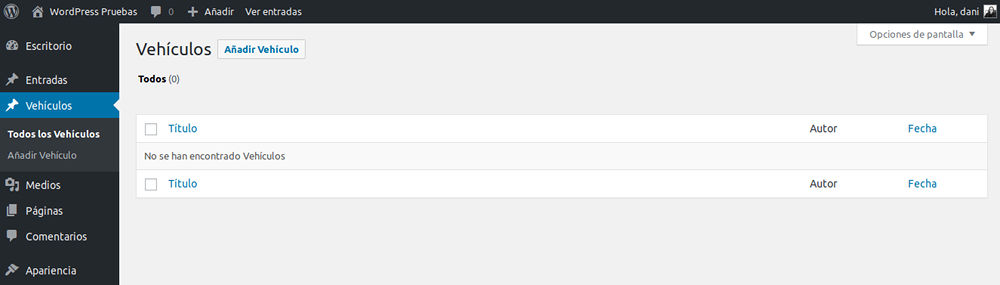
Una vez declarado estará disponible en nuestro menú:

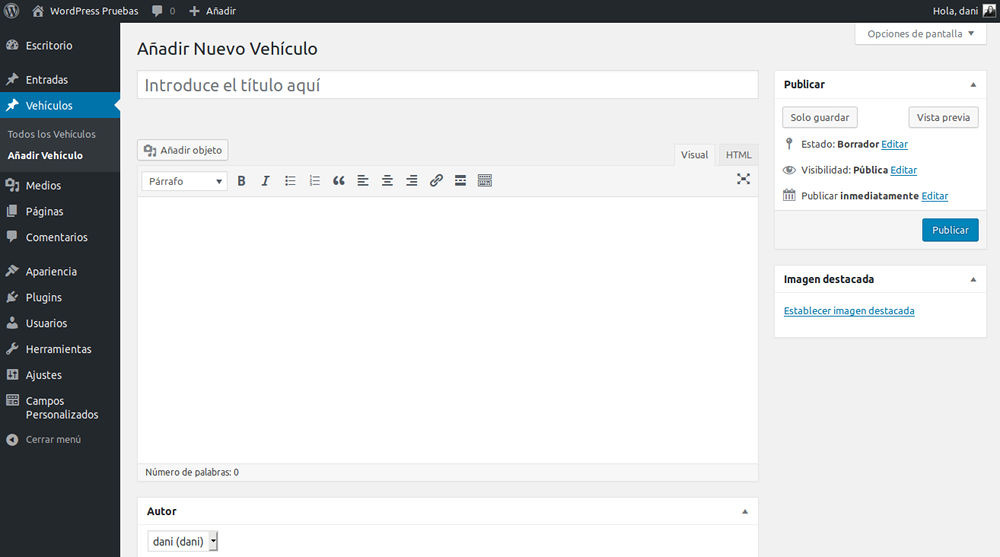
Si añadimos un nuevo vehículo, veremos una pantalla de edición muy similar a las entradas, con su campo para el título, el editor de WordPress, la selección del autor y la imagen destacada:

Sin embargo esto podríamos enriquecerlo mucho más, añadiendo categorías, taxonomías y campos personalizados que desatarán realmente todo el potencial de los custom post y que harán que podamos realizar prácticamente cualquier tipo de web.
Veremos cómo integrarlos en siguientes posts.


Hola, primero le felicito, el codigo funciona en WP 4.9, me puede ayudar si se puede agregar campos adicionales, eso serviría de mucho