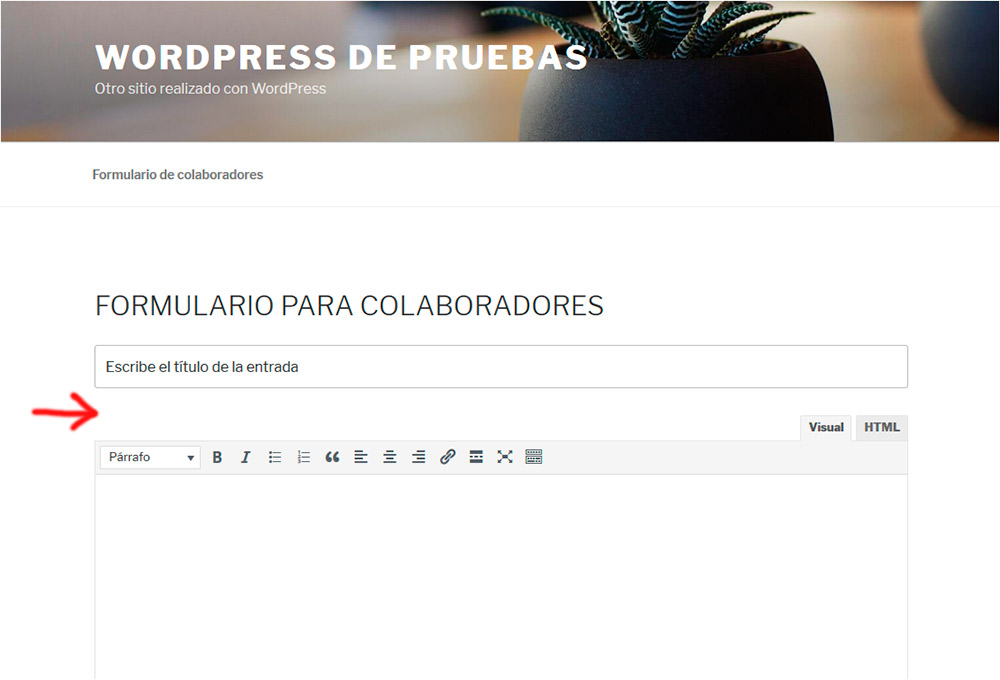
Si hemos creado un formulario externo para que usuarios colaboradores puedan enviar contenidos al sitio web sin necesidad de acceder al Dashboard, veremos que al cargar el editor de WordPress (wp_editor), no aparece el botón de Añadir Objeto para acceder a la Biblioteca de Medios:

Sería muy interesante (y nos ahorraría mucho trabajo), que nuestros usuarios colaboradores pudieran subir imágenes y contenidos para ilustrar sus contenidos, evitando tener que hacerlo nosotros a la hora de revisar la entrada.
Para ello tendremos que darle al usuario colaborador (contributor) permisos o capacidad para añadir archivos a WordPress. Por internet he encontrado en numerosos posts el siguiente código:
if ( current_user_can('contributor') && !current_user_can('upload_files') )
add_action('admin_init', 'allow_contributor_uploads');
function allow_contributor_uploads() {
$contributor = get_role('contributor');
$contributor->add_cap('upload_files');
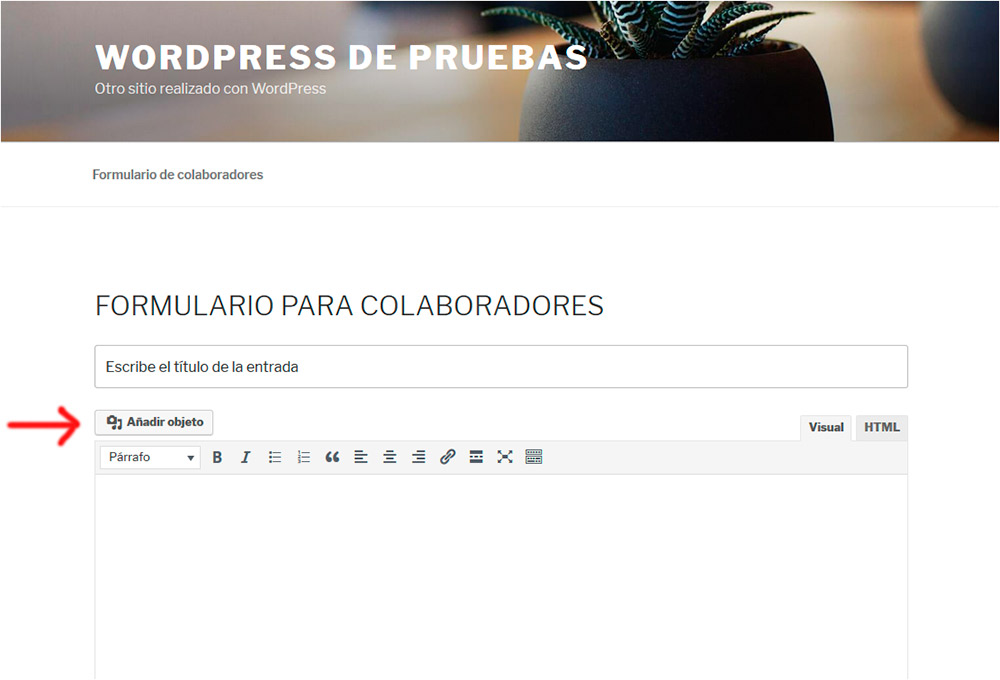
}Pero este código NO FUNCIONA en versiones recientes de WordPress. Aparecerá el botón de Añadir Objeto, pero en el momento que intentes cargar un archivo, te dirá que no tienes permisos para añadir archivos a esta entrada.
Y tiene que ver con la forma en la que ahora WordPress trata a los archivos de medios, dándoles las características cómo de un custom post o estilo de entrada. Para que funcione tienes que dotar al usuario colaborador de otros permisos adicionales como, editar páginas publicadas, editar otras páginas, editar entradas publicadas y editar otras entradas, además por supuesto, de subir archivos:
//Permitir al colaborador subir imágenes
function update_caps() {
$role = get_role( 'contributor' );
$caps_to_add = array(
'edit_others_posts',
'edit_published_posts',
'edit_others_pages',
'edit_published_pages',
'upload_files'
);
foreach( $caps_to_add as $cap )
$role->add_cap( $cap );
}
add_action('init', 'update_caps');Con este código si he conseguido que un usuario colaborador pueda cargar imágenes desde un formulario externo en el Frontend de WordPress.
ACTUALIZACIÓN DESDE WORDPRESS 5.0
En versiones recientes de WordPress (desde la 5), no he necesitado añadir permisos de edit_others_posts, edit_others_pages, edit_published_posts y edit_published_pages. Simplemente agregando la capacidad «upload_files», ha funcionado.

En el siguiente post veremos cómo hacer que un usuario colaborador solo pueda ver sus archivos en la Biblioteca de Medios.


Buenas estimado aparte también hay la posibilidad de subir archivos con formato pdf en una página para q se publique en el sitio web gracias