OpenStreetMap es la base de datos de mapas libre más grande del mundo. A diferencia de otros mapas comerciales, no pertenece a una gran empresa con ánimo de lucro, si no a una comunidad mundial tanto de desarrolladores encargados de los aspectos técnicos, pasando por colaboradores que contribuyen añadiendo datos sobre caminos, sendas, cafeterías, puntos de interés… y apoyado (que no dirigido) por la OpenStreetMap Foundation, que como detallan en su página web, nacen con la iniciativa de crear y proporcionar datos geográficos libres que cualquiera pueda usar y compartir.
OpenStreetMap puede ser utilizado en sitios web para señalar ubicaciones, trazar rutas, delimitar áreas circulares o poligonales, puede ser usado como navegador GPS con aplicaciones como OSMand, etc.
En este mismo blog he escrito un par de tutoriales sobre la integración y uso de la API para tu sitio web:
Integra OpenStreetMap en tus aplicaciones web con LeafLet y MapBox
Calcular rutas con OpenStreetMap partiendo de la geolocalización del usuario
Tú puedes contribuir a que OpenStreetMap siga creciendo aportando datos de interés de tu zona (ciudad, barrio, municipio) a la base de datos. Y hacerlo es tremendamente sencillo.
Crea una cuenta en OpenStreetMap.org
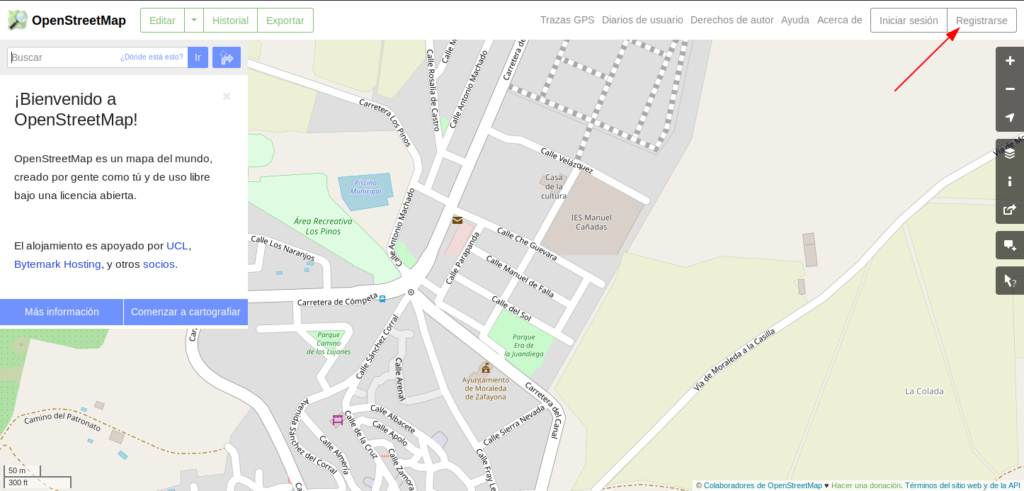
Para poder subir tus aportaciones, primero crea una cuenta en openstreetmap.org, tranquilo/a, no vas a recibir SPAM ni promociones, pero a través de tu cuenta podrás ver tus contribuciones, modificarlas y eliminarlas.

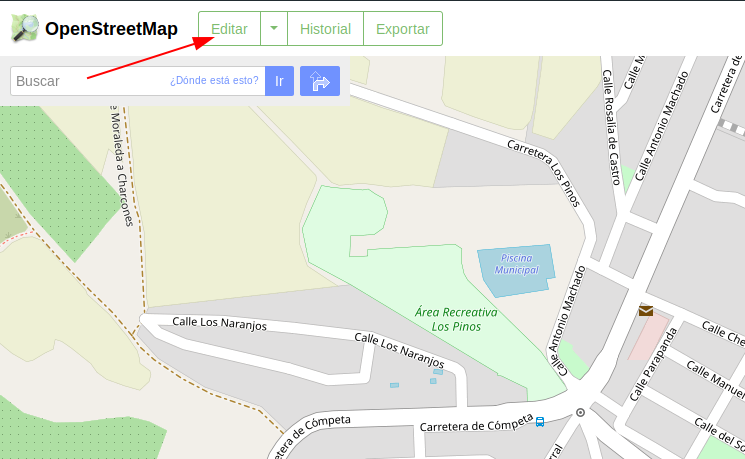
Una vez inicies sesión con tu cuenta, tendrás habilitado el botón de Editar:

Antes de editar nada, el sistema te va a proponer realizar un tutorial, te animo a que lo hagas, es muy sencillo de seguir y no tardarás más de 5 minutos en completarlo.
Aún así te daré algunos «TIPS» para hacer tus aportaciones.
Navega por tu zona localizando puntos de interés. Puedes empezar por las instalaciones públicas como: Centros de salud, oficinas de administración, de correos, bibliotecas, colegios, institutos, instalaciones deportivas, parques…
Existen 3 herramientas principales para añadir datos al mapa:
- Punto.
- Área.
- Línea
El punto se utiliza principalmente para marcar establecimientos, como cafeterías, estaciones de servicio, tiendas, etc.
Con el área puedes delimitar parques, zonas residenciales o edificios completos.
Las líneas se utilizan para trazar nuevas calles o caminos que no estén registrados.
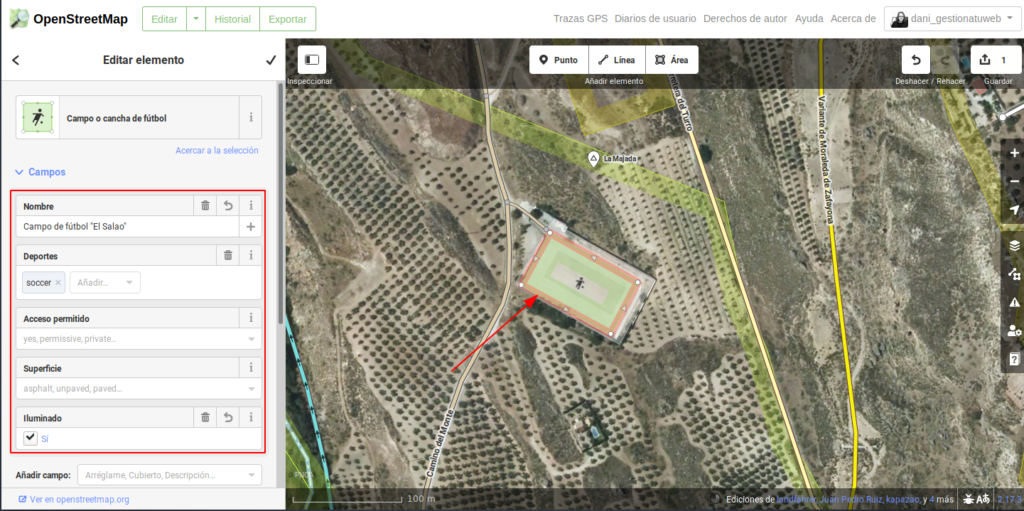
En la siguiente imagen, he delimitado con un área el estadio de fútbol de mi municipio:

Una vez delimitada el área, lo primero es seleccionar una categoría, en este caso «Campo o cancha de fútbol» y después puedo cumplimentar todos los datos que conozca sobre el lugar.
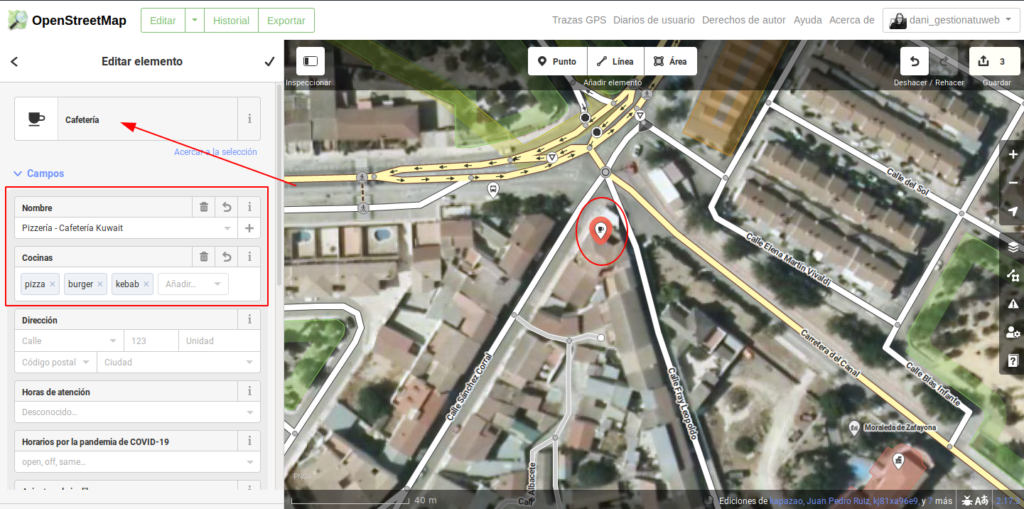
En la siguiente imagen he utilizado un punto para señalar una cafetería:

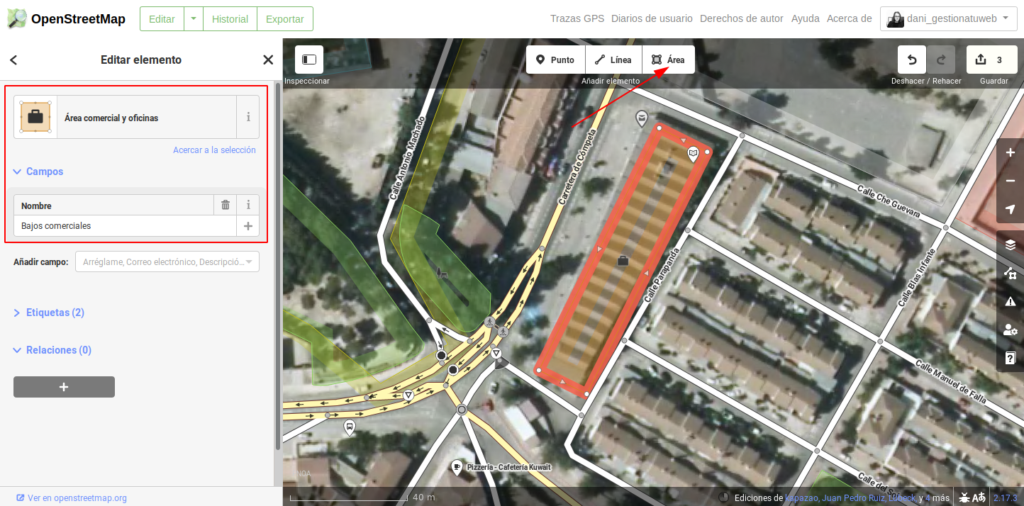
También he señalado el área de bajos comerciales:

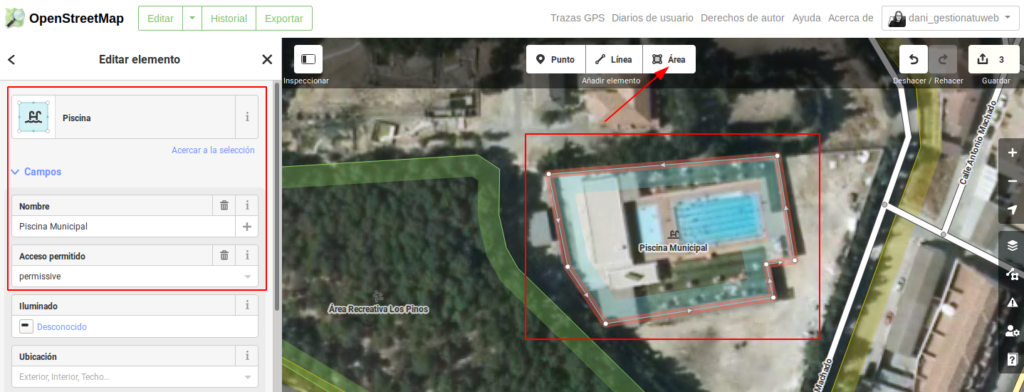
Y la piscina municipal, que tampoco estaba ubicada:

Para finalizar guardamos los cambios y estos se verán reflejados casi en tiempo real en todos los servicios que utilicen mapas de OpenStreetMap.
De verdad que te animo a que tú hagas lo mismo en tu zona, cuanto más práctico sea OpenStreetMap, más gente comenzará a usarlo. De hecho muchas empresas se están planteando migrar a OpenStreetMap debido al cambio de políticas de Google en su actual API de GoogleMaps.
Contribuir a un proyecto libre repercute en beneficio de todos.

