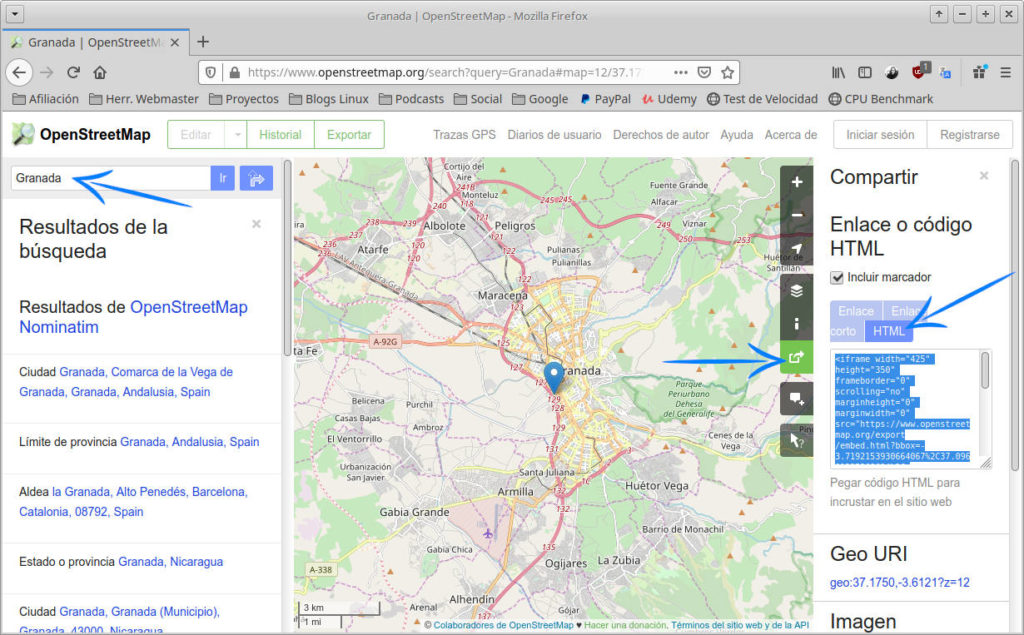
Para compartir una ubicación rápida con OpenStreetMap puedes ir directamente a OpenStreetMap.org y localizar el lugar que deseas compartir, ya sea indicando una dirección exacta o unas coordenadas:

En el menú derecho utiliza la opción “Compartir”, selecciona HTML y copia el código HTML que tendrás que incrustar en tu página.
Ejemplo de mapa incrustado:
Ver mapa más grande
Pero si necesitas crear un mapa personalizado, con varios marcadores, con la posibilidad de insertar áreas, personalizar la imagen del marcador, podemos integrar OpenStreetMap en nuestro proyecto web gracias a las librerías de Leaflet y a los fondos de MapBox.
Para dar nuestros primeros pasos vamos a ejecutar un ejercicio sencillo. Crea un nuevo directorio con los siguientes archivos:
- index.html
- estilos.css
En el archivo index.html añade las librerías de LeafLet:
Archivo CSS:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>Enlaza también tu archivo de estilos.css:
<link rel="stylesheet" href="estilos.css"/>Archivo JS:
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin="">
</script>Y crea un DIV con un identificador, por ejemplo:
<div id="mimapa"></div>Ajusta con CSS el alto que desees para el mapa:
#mimapa {height: 600px;}De forma que tu index.html quede más o menos así:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>
<link rel="stylesheet" href="estilos.css"/>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin=""></script>
<title>Mapa con Open Street Map</title>
</head>
<body>
<div id="mimapa"></div>
</body>
</html>A continuación vamos a añadir un poco de JavaScript para inicializar el mapa en una ubicación predefinida. Este código podemos insertarlo en el archivo index.html a continuación del DIV o en un archivo de funciones JavaScript externo.
<script>
var mymap = L.map('mimapa').setView([37.1698, -3.965], 18);
</script>Utiliza las coordenadas con las que quieras inicializar el mapa, el segundo parámetro “18” corresponde al ZOOM inicial.
Ahora tenemos que llamar a las librerías de MapBox para dibujar el mapa:
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 25,
attribution: 'Datos del mapa de © <a href="https://www.openstreetmap.org/">OpenStreetMap</a>, ' + '<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' + 'Imágenes © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox/streets-v11'
}).addTo(mymap);No olvides especificar las atribuciones tal y como se exige en las condiciones y términos de uso.
attribution: 'Datos del mapa de © <a href="https://www.openstreetmap.org/">OpenStreetMap</a>, ' + '<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' + 'Imágenes © <a href="https://www.mapbox.com/">Mapbox</a>Existen varios tipos de mapa en MapBox, puedes consultar en su documentación y utilizar el que prefieras, para el ejemplo hemos utilizado “streets-v11”.
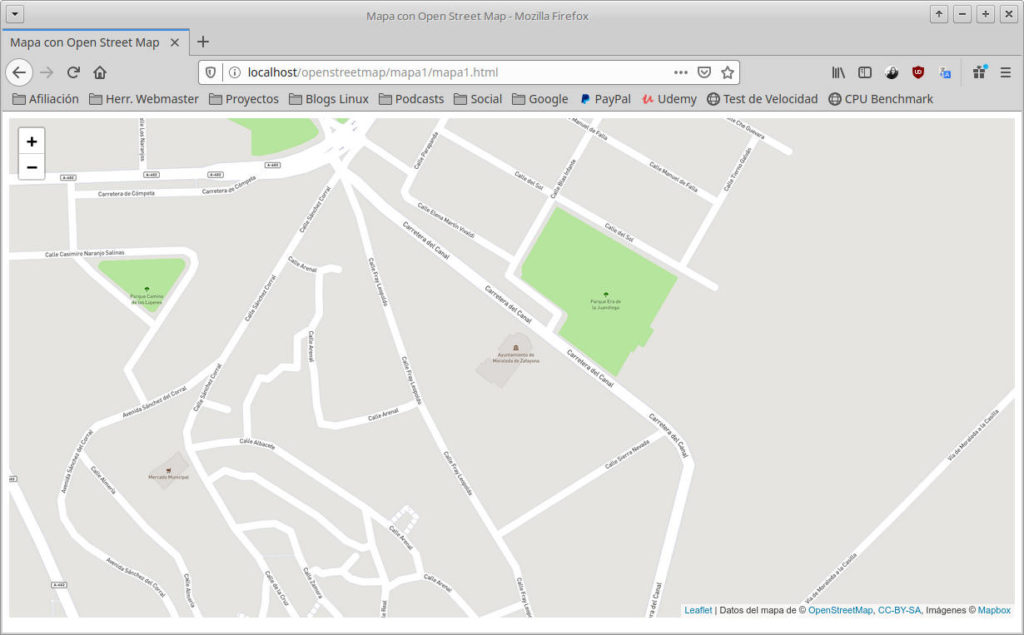
Con este código ya tenemos inicializado un mapa con una ubicación y zoom predefinidos.

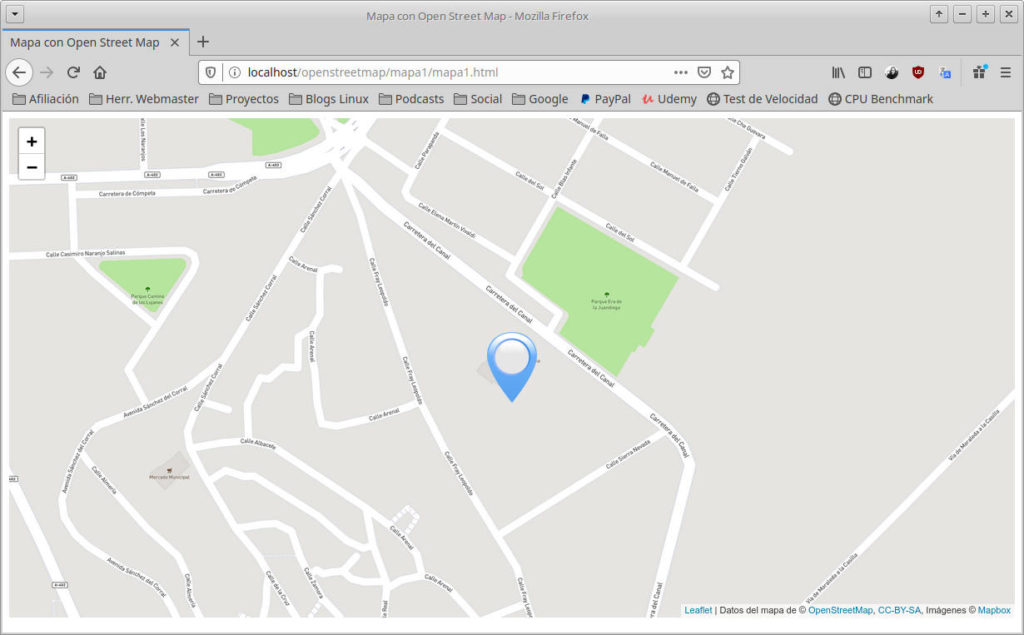
Añadir un marcador
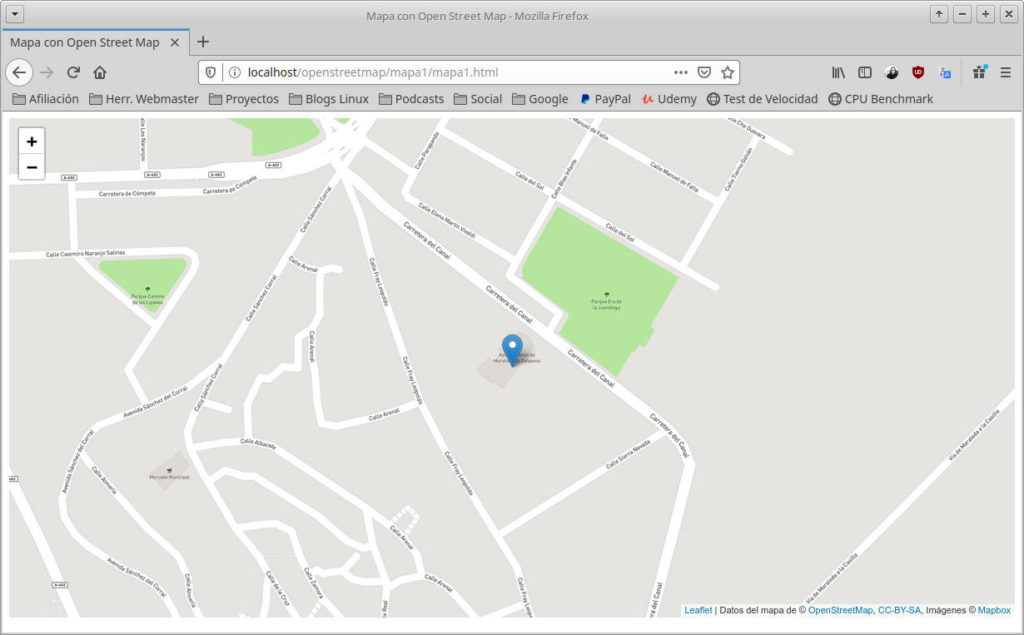
Vamos a añadir nuestro primer marcador:
var marker = L.marker([37.1698, -3.965]).addTo(mymap);Especifica las coordenadas del marcador.

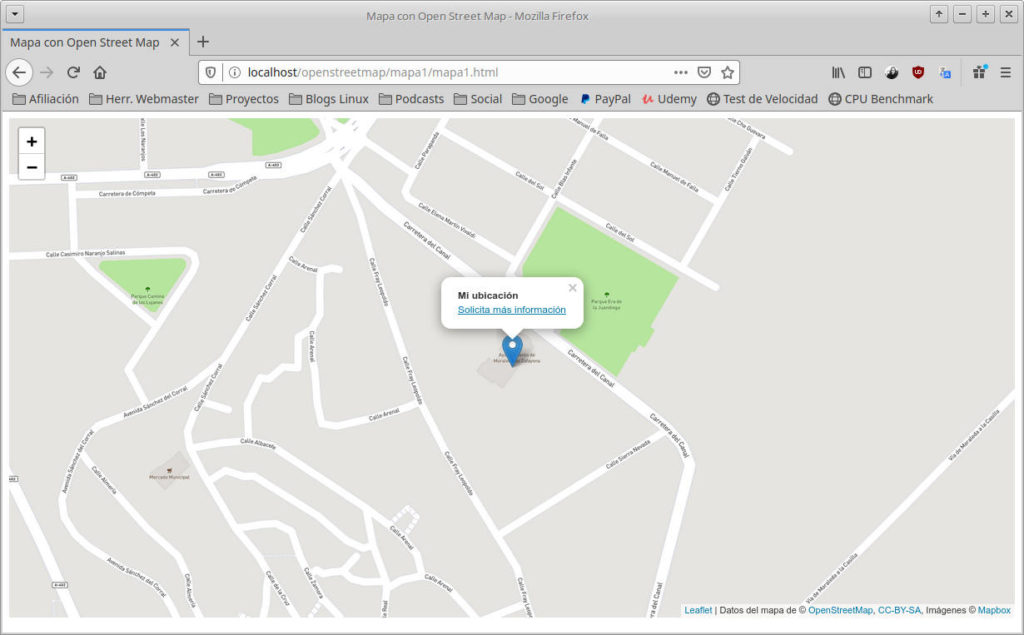
Popups en marcadores
Podemos activar un popup utilizando el método bindPopup, con información al hacer clic en el marcador. La información podemos generarla en HTML con todas las ventajas que conlleva (insertar links, imágenes…):
marker.bindPopup("<b>Mi ubicación</b><br><a href='#'>Solicita más información</a>");
Personalizar el marcador
Incluso podemos personalizar el tipo de marcador por defecto agregando una imagen.
var marcador = L.icon({
iconUrl:'images/marcador.png',
iconSize: [60, 85]
});Y asignarlo a un marcador:
var marker = L.marker([37.1698, -3.965], {icon: marcador}).addTo(mymap);
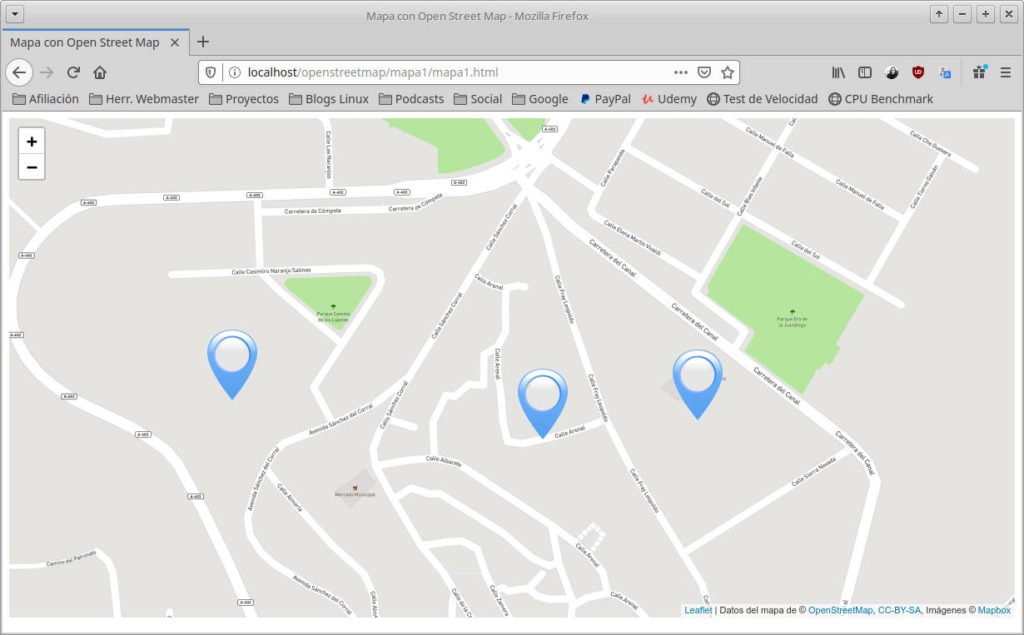
Y recuerda que puedes agregar todos los marcadores que necesites (por ejemplo, extraídos de una base de datos):
var marker2 = L.marker([37.1699, -3.968], {icon: marcador}).addTo(mymap);
var marker3 = L.marker([37.1697, -3.966], {icon: marcador}).addTo(mymap);
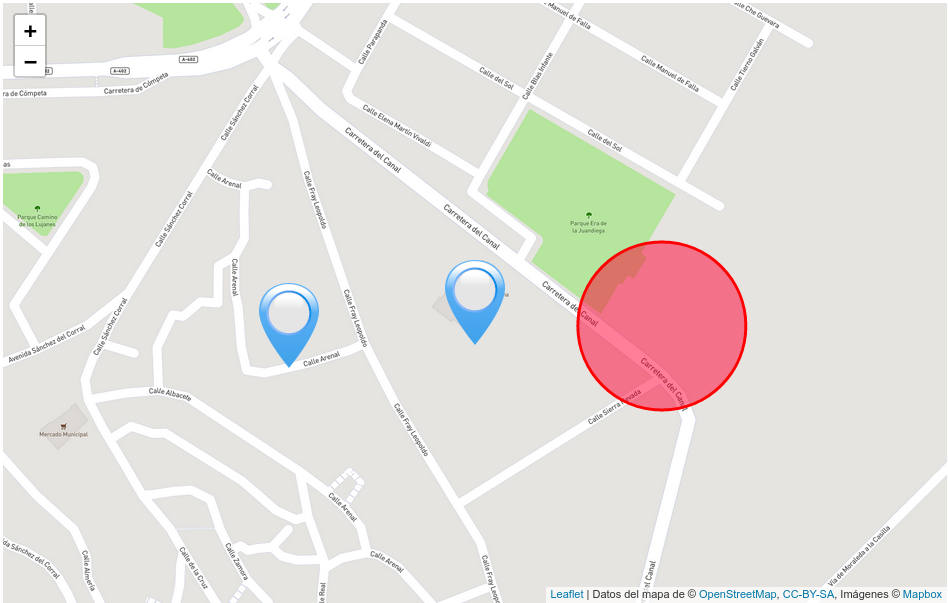
Añadir un área (círculo)
Hay casos en los que no nos interesa especificar la ubicación exacta del marcador, si no una zona aproximada (muy habitual por ejemplo en webs inmobiliarias, donde no queremos indicar dónde hay inmuebles vacíos…).
var circle = L.circle([37.1697, -3.964], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 40
}).addTo(mymap);Entre los parámetros que podemos ajustar al area tenemos: las coordenadas, el color principal, el color del borde, la opacidad y el radio del area establecido en metros.

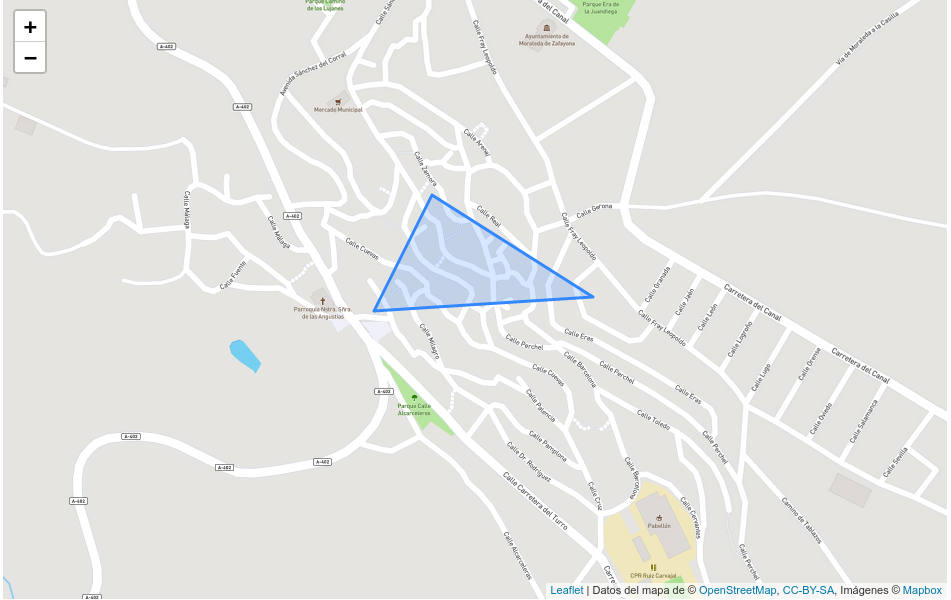
Añadir polígonos
Asímismo tenemos la posibilidad de crear polígonos para deliminar zonas específicas en el mapa, también muy útil para webs inmobiliarias donde podemos delimitar fincas y parcelas.
var polygon = L.polygon([
[37.168474, -3.966202],
[37.167482, -3.966827],
[37.167602, -3.964477]
]).addTo(mymap);Solo tenemos que especificar las coordenadas de cada punto del polígono.

Con esto ya tenemos para empezar a jugar con los mapas de OpenStreetMap.
Todos estos códigos y más los puedes consultar en la documentación de LeafLet y sacarle todo el partido a la API.
https://leafletjs.com/examples.html
Si te ha gustado, por favor, compártelo en tus redes. Nos vemos en el siguiente post 😉


Y por que no usar google maps, es menos complicado
Porque este artículo está dirigido a quien quiere integrar una solución libre y construida por la comunidad en lugar de otra construida por una empresa que vive de vender tus datos, aunque sea más sencilla. Saludos.
Like!
Pero que comentario boludo….
Hola Daniel, ¿puedo hacer un mapa con fondo completamente negro y que se vean las calles de colores y los poligonos achurados en vez de rellenos transparentes?
¿Puedo exportarle mis poligonos de google earth pro a OSM y a Mapbox ?
¿se pueden usar estos planos ya sea de OSM o de Mapbox en una página de Oracle Apex y que todos los que abran mi sitio web los puedan ver, prender y apagar los indicadores y estar relacionados con la base de datos?
Por último, me parece buenísimo tu sitio y lo que aportas en él, definitivamente me gustan estos mapas sin publicidad, limpios y muy agradables…muchas gracias, espero tus respuestas
Hola Hugo, gracias por tu comentario. El dibujado de mapa se puede elegir en el proveedor de mapas al que llama openstreetmap:
id: ‘mapbox/streets-v11’
Fíjate que al crear el mapa llamamos a este diseño en concreto. Écha un vistazo a la API de Mapbox a ver si necesitas registrarte para poder usar otros modelos.
Los polígonos también se pueden definir, a la hora de declararlos con los parámetros:
color: ”,
fillColor: ”,
fillOpacity: 0.5,
Respecto a lo de exportar los planos de GoogleMaps, lo desconozco.
Un saludo.
HOLA DANIEL…MIRA, HE SEGUIDO INVESTIGANDO, POR EL TRABAJO QUE ESTAMOS REALIZANDO Y SI ES POSIBLE PASAR DE GOOGLE A MAPBOX Y MUCHÍSIMAS COSAS MÁS, REALMENTE EL MAPBOX JUNTO CON OPEN STREET SON FANTÁSTICOS…ESPERO QUE TE SEA ÚTIL EL LINK DE ESTE VIDEO…SALUDOS DESDE PUEBLA, MÉXICO.
https://www.youtube.com/watch?v=Yjb0LrPaRwo
Muchas gracias por la aportación Hugo. Un saludo!
Se puede integrar para una aplicación tipo uber?
Tengo una pero por defecto tiene integrada la api de google, por lo que hoy sabemos ya no es libre.
Entonces puedo cambiar el código para integrar openstreetmap y tendría el mismo rendimiento para el seguimiento de pedidos?
Supongo que se podrá integrar, todo es mirar la documentación. Por otro lado no creo que la API de Google haya sido nunca libre, si no gratis. Te aconsejo que si haces el cambio no lo hagas porque sea gratis, si no porque ganarás en soberanía tecnológica y en privacidad. Cuanto más se apoye al proyecto, más rendimiento se le podrá sacar.
¿No se puede prescindir de Mapbox para integrar OSM en la web? O tener alguna alternativa a Mapbox gratuita¿?
Gracias por el artículo, muy bien explicado! 🙂
Hola Daniel, muy buena tu explicacion, muchas gracias.
Quizas puedas ayudarme en un pequeño problemita que tengo en apex 5.0.
Necesito integrar un mapa en mi aplicacion pero lo he intentado con plugins, y con iframe y nada que me ejecuta.
podrias colaborarme de cómo hacerlo con openstreetmap en apex?
Gracias de antemano.
Es muy interesante este contenido muchas gracias por compartirlo
Hola!,
gracias por tu post!.
Me surge una duda, para la que he encontrado diversas opciones en la red, pero me gustaría conocer vuestra opinión al respecto.
Me quiero pasar de Gmaps a openMap(leaflet) y ando un poco disperso… 🙂
Muestro un mapa para cada fila de una tabla, en base a una dirección, por lo que tengo que recuperar primero la lat&long. ¿qué recomiendas para integrar con openStreetMap? ¿nominatim?¿GeoSearch?¿algún otro?
gracias!!!
como puede unir dos ubicaciones siguiendo la direccion de su carretera
Hola!,
gracias por tu excelente articulo, me ayudó muchísimo.
Me gustaría que me orientaras respecto a cómo puedo incluir en un mapa leaflet, varios markers basados en una tabla de mi BD APEX.
Gracias de antemano.
Hola Daniel, gracias por el artículo.
He diseñado un mapa con múltiples puntos, pero estoy tratando de incluir un buscador a mi Mapa desde hace semanas y no lo he logrado. Estoy utilizando el plugin Leaflet Map. Pero también probé de otras maneras y tampoco pude incluir el buscador. Te dejo el enlace de la web en caso puedas ayudarme. https://redes.pe/buscador/
Gracias.
Hola a todos, gracias por vuestras preguntas, pero no conozco la API más allá de los artículos y ejemplos que he publicado. No puedo dar respuesta a todas vuestras cuestiones sobre cómo adaptarlo a vuestro proyecto o necesidades concretas, a parte que no dispongo del tiempo.
Un saludo y gracias.
He probado los marcadores y me va genial.
mi consulta es como puedo hacer para mostrar varios puntos(si esposible con trazo de linea) para mostrar un recorrido. por ejemplo tengo una tabla con varios registros que contienen la ubicación fecha y hora.
gracias!
Hola. En este caso habría que consultar la tabla de datos (si está en SQL por ejemplo) y generar el script del trayecto recorriendo en bucle todos los puntos que haya en el registro (SQL).
Aquí ya entrarían varios procedimientos, por un lado las consultas SQL, el paso de datos PHP a JavaScript, etc.
Un saludo.
muchas gracias por la pronta respuesta. encontré la función “polyline” que la estoy probando utilizando un script y bucle.
🙂
Hola , sabes si se puede trazar una ruta con open street map?
Si, si se puede puedes utilizar leaflet-ruting-machine esto te ayudará a generar rutas.
Hola Daniel, ¿puedes decirme cómo puedo conseguir que un usuario cree el marcador haciendo clic en el mapa y disponer de las coordenadas para guardarlas? Muchas gracias.
Enhorabuena por tu entrada. Un gran aporte y bien explicado. Un saludo Dani.