Un problema de los builders como Elementor es la gran cantidad de código HTML que generan. Cada vez que arrastras un elemento a la página, ya sea un texto, un botón, una imagen…, este va envuelto en varios divs sections anidados, es la forma en que Elementor puede aplicar estilos a cualquier aspecto del elemento, tanto exterior como interior.
Pero es una mala práctica WPO (Web Performance Optimization), donde el código debería ser lo más minimalista posible, pues buscadores como Google escrapean el código HTML de todas las páginas web en busca de la información relevante y cuanto más les cueste llegar hasta ella, más penalizará a la página.
Al empezar a trabajar con un Builder es normal que tomemos pequeños malos hábitos en la forma de maquetar y organizar los elementos de la página, uno muy habitual es crear varias columnas para alinear elementos dentro de una sección.
Este mal hábito no es necesariamente culpa del usuario, sino más bien de cómo se comporta Elementor por defecto, donde cada elemento que sueltas en la página lleva un display:block por defecto, haciendo que el elemento ocupe todo el ancho de su sección y donde el siguiente elemento se situará justo debajo de este.
Pero Elementor tiene opciones para que los elementos se comporten como cajas flexibles (flexbox) y podemos aprovecharlas para alinear elementos en una única columna, reduciendo el código HTML generado.
Alinear elementos de forma óptima en Elementor
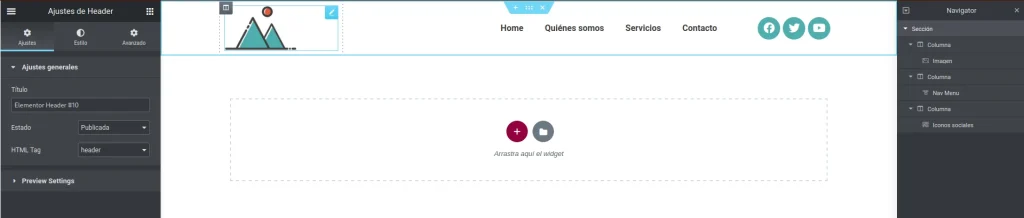
Supongamos la típica cabecera web compuesta por un logotipo, el menú principal y unos iconos sociales.

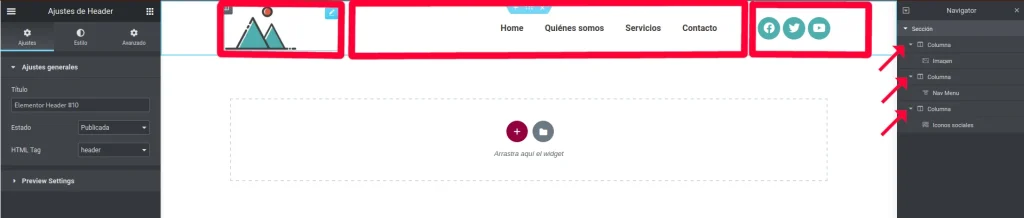
Para conseguir esta distribución puede parecer que lo ideal es crear 3 columnas dentro de la sección y meter cada elemento en una, para después ajustar un poco el ancho de cada columna.

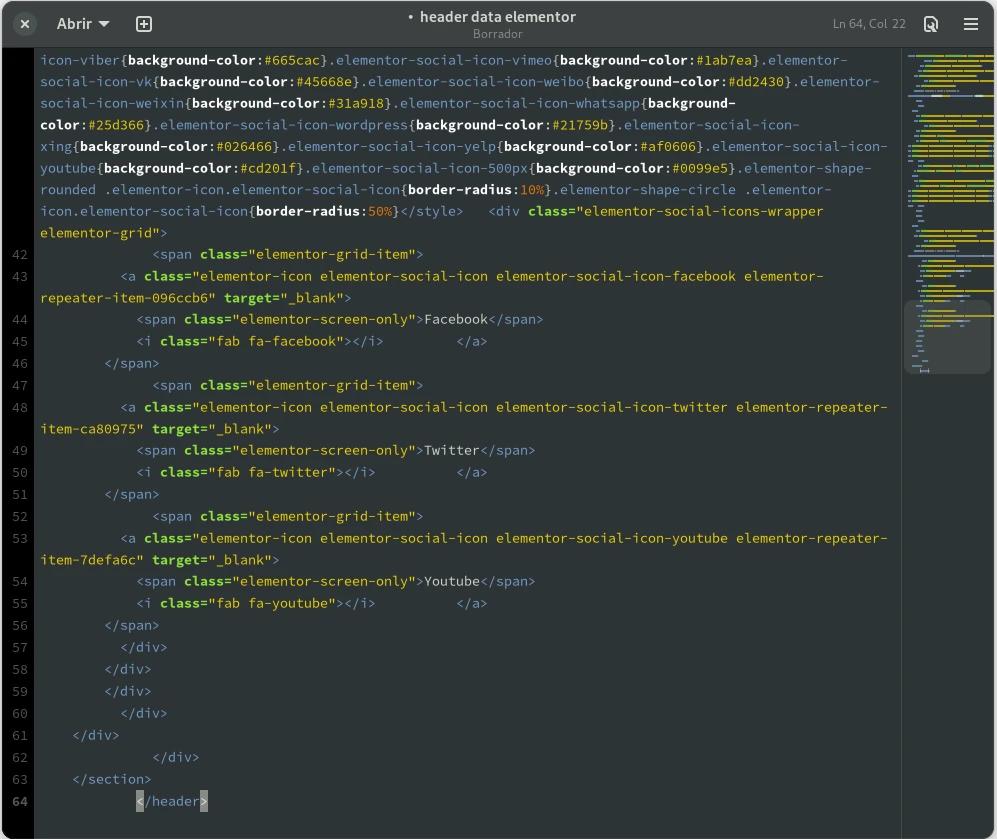
Si analizamos el código generado por este header, veremos que está compuesto por 64 líneas de código.

Crear la cabecera en una única columna en Elementor
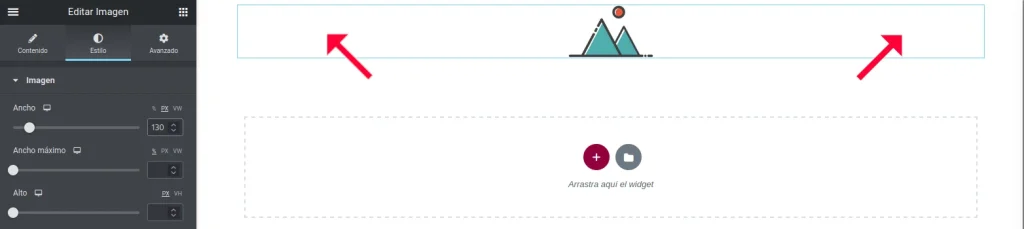
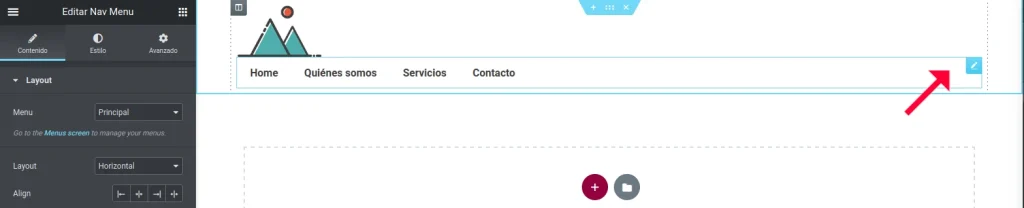
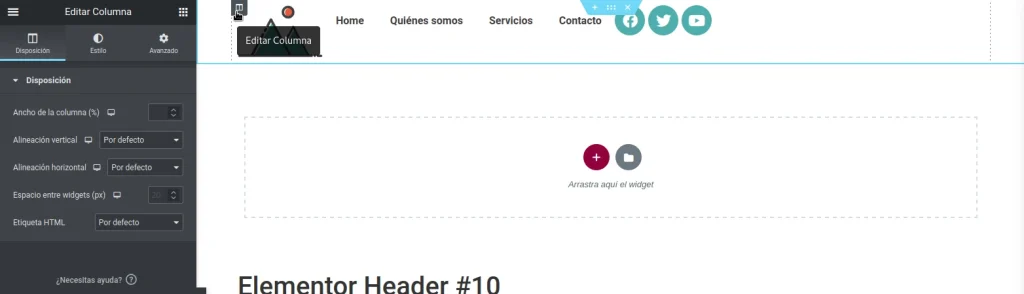
Vamos a optimizar la cabecera distribuyendo los elementos en una única columna comenzando con el módulo de imagen para el logotipo. Si te fijas automáticamente el elemento ocupa todo el ancho de su sección.

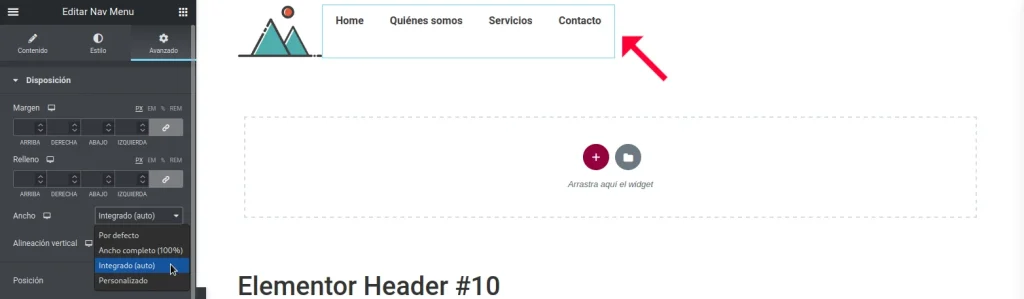
Pero hay una opción (algo escondida) que nos permite ajustar el ancho del elemento a su espacio físico (ancho integrado).
Para ello nos dirigimos al apartado Avanzado del módulo de imagen, a la opción Ancho y lo establecemos en Integrado (auto). Ahora comprobarás el que elemento flota hacia el lado izquierdo ocupando únicamente su espacio físico.

Añadimos el módulo de menú. Como su comportamiento por defecto es ocupar todo el ancho de sección, se situará debajo del logo, aunque tenga espacio para estar a su lado.

Hacemos el mismo procedimiento, vamos a la apartado Avanzado, opción Ancho y seleccionamos Integrado (auto). El menú flotará hacia la izquierda situándose al lado del logo.

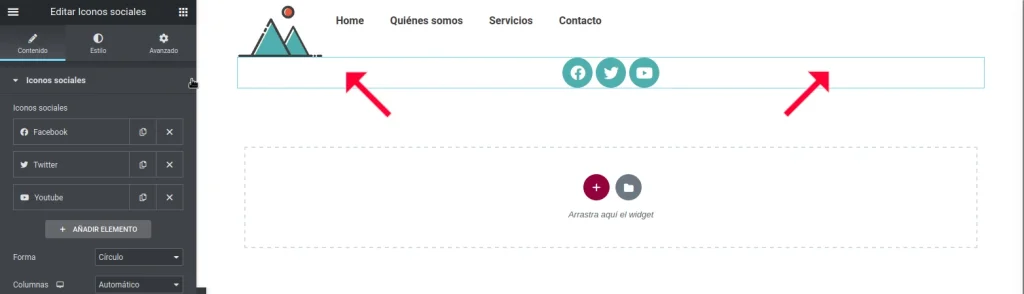
Y ahora vamos con los iconos sociales, que también ocuparán todo el ancho por defecto.

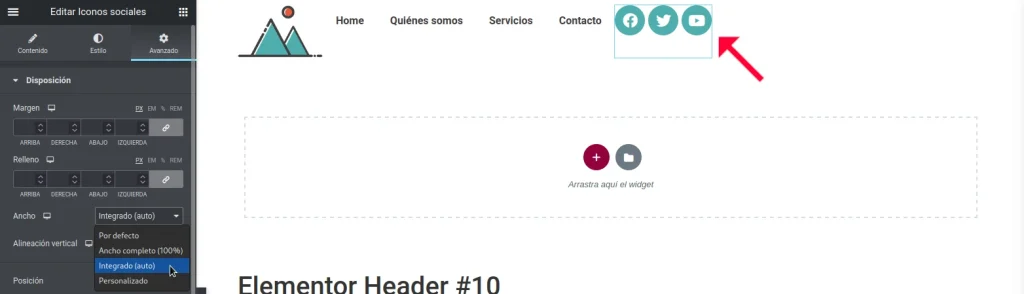
Cambiamos su tamaño a Integrado (auto).

Alineación horizonal y vertical dentro de la columna en Elementor
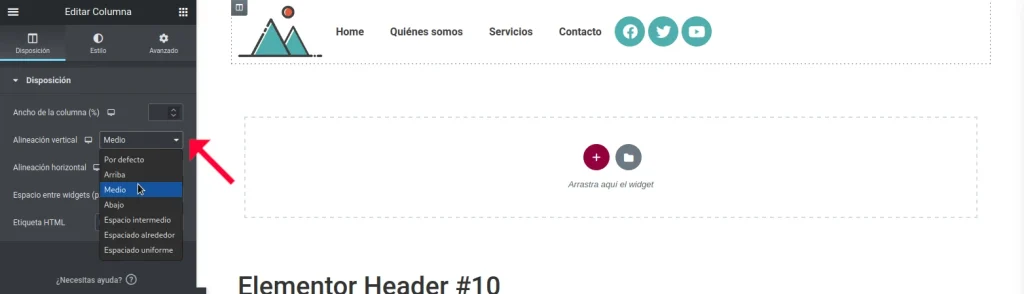
Una vez tenemos los elementos alineados en la misma columna, procedemos a ajustar su alineación vertical al centro, para ello vamos a la edición de columna.

Nos dirigimos a Alineación vertical y seleccionamos Medio.

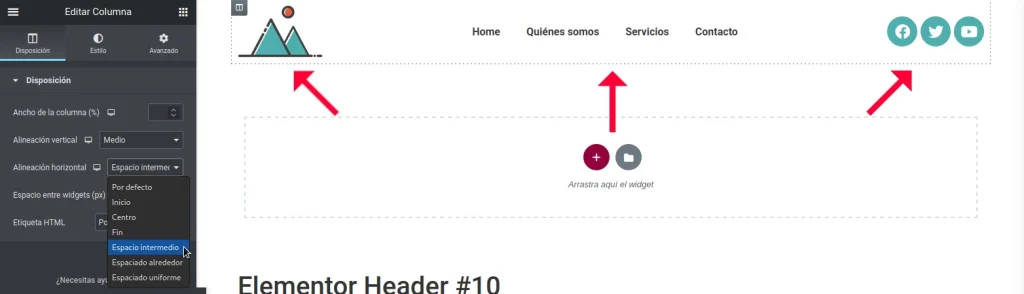
Y para finalizar, en Alineación horizonal seleccionamos Espacio intermedio. Eso hará que el primer y último elemento se vayan a los extremos, y los demás elementos se centren con espacios proporcionales, consiguiendo la distribución que pretendíamos con 3 columnas.

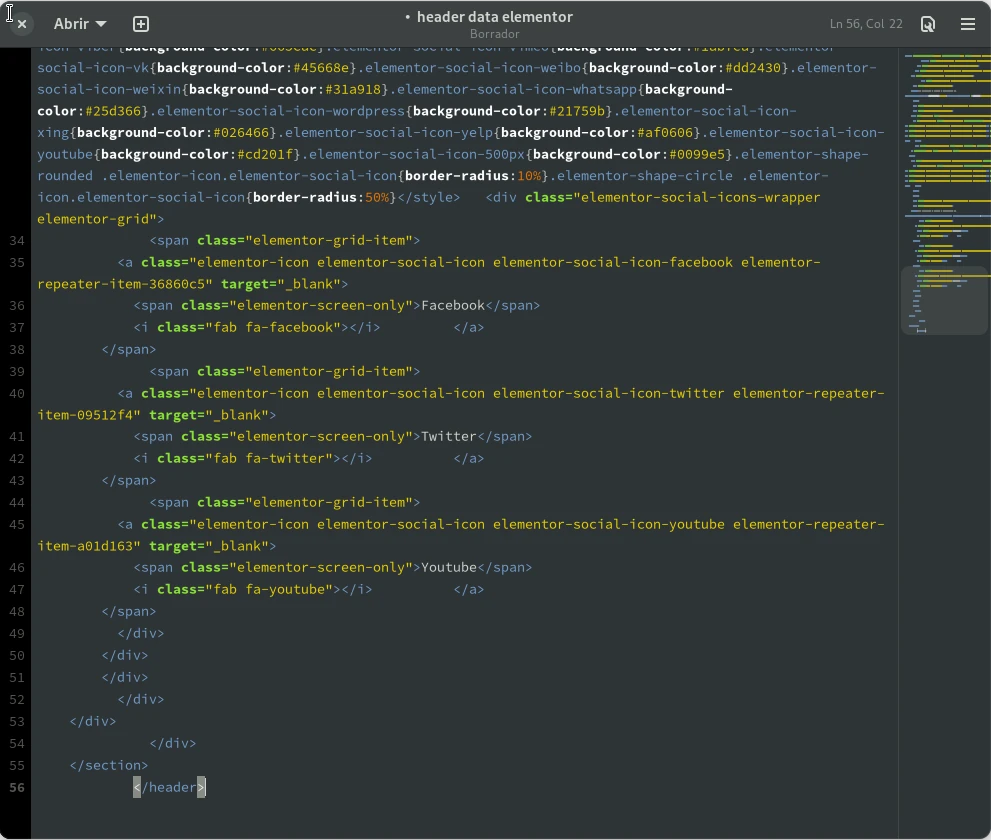
Si echamos un vistazo al código HTML resultante de esta cabecera, tenemos 56 líneas frente a las 64 anteriores.

Hemos ahorrado 8 líneas de código sólo en la cabecera web. Aplicando esta práctica en el resto de la página y el pie (o footer), podremos reducir el código HTML en varias decenas de líneas, lo que favorecerá al WPO y al posicionamiento en general.


Deja una respuesta