Si estás comenzando a diseñar tu tienda on-line y no tienes muy claro por dónde empezar, tienes a tu disposición un buen repositorio de plantillas gratuitas en la sección de temas de WordPress, que una vez instaladas, puedes ir adaptado hasta conseguir más o menos lo que necesitas, con la ventaja de que no partes de cero, si no de una idea ya preconcebida.
La mayoría de estas plantillas «gratuitas» suelen ofrecer versiones capadas con funcionalidades básicas (algunas suficientes para según qué proyecto), y luego ofrecen una versión «PRO» que desbloquea el resto de funcionalidades avanzadas, seguramente las más llamativas que exponen en las demos y que obviamente hay que pagar.
Pues hoy os traigo una plantilla gratuita, pero gratuita de verdad, sin versiones PRO ni funcionalidades extra de pago, desbloqueada al 100%, se llama Sparkle Store y tiene licencia GPL.

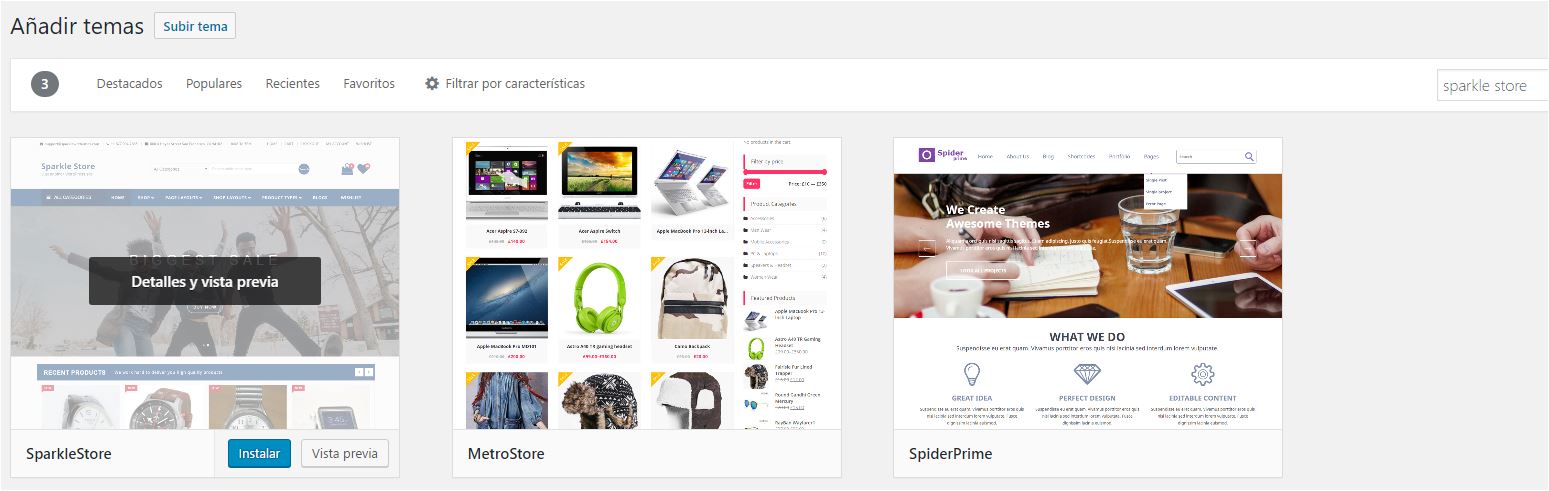
Puedes descargarla desde la web de Sparkle WP Themes, o buscarla en el repositorio de temas de WordPress tecleando sencillamente: sparkle.

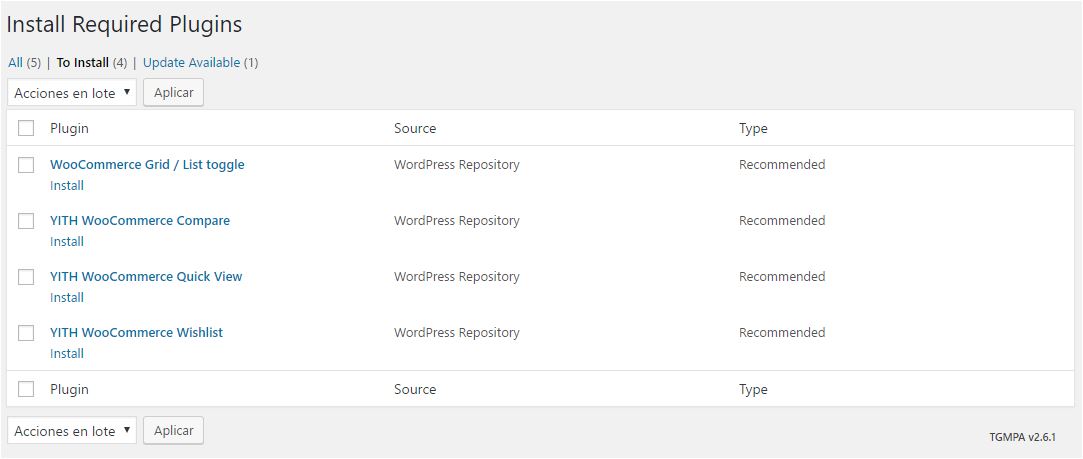
Nada más instalarla y activarla nos sugiere una serie de plugins recomendados para instalar. Es conveniente instalarlos para poder aprovechar todas las funcionalidades que nos ofrece la plantilla, entre ellas, un comparador de artículos, un sistema de vista rápida de artículos a modo de ventana modal, una lista de deseos, etc.

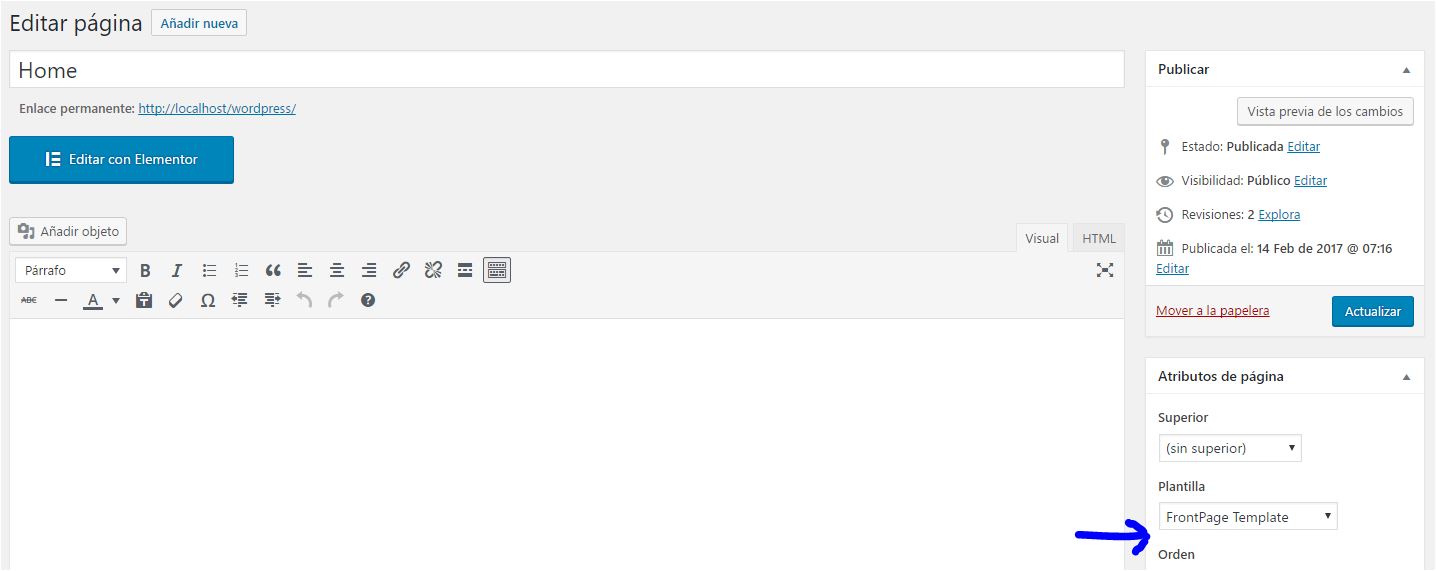
Tras instalar los plugins recomendados, podemos comenzar a personalizar la portada de la tienda (o Home), para ello creamos una página en blanco llamada home, o inicio (como queráis), y en el cuadro de atributos de página, seleccionar Plantilla – FrontPage Template:

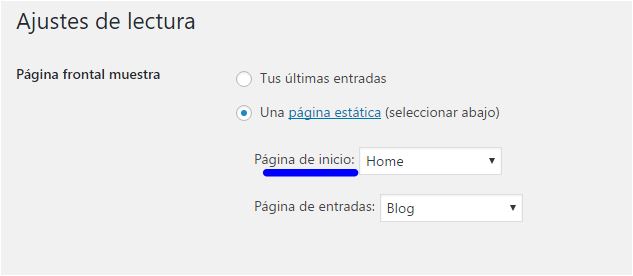
Así le indicamos a Sparkle en qué página tiene que configurar todas las funcionalidades de portada. Después nos aseguramos que en los ajustes de WordPress, de lectura, la página principal sea un página estática, e indicar la página que hemos configurado para usar de portada:
El personalizador nos permite configurar una gran cantidad de opciones, como iremos repasando:
General Settings
Encontramos las opciones generales que permiten configurar la identidad del sitio (logotipo, título y descripción del comercio) y el icono del sitio o favicon (que se visualizará en la pestaña del navegador y en el apartado de favoritos). Además podemos usar una imagen de fondo para la cabecera, imagen de fondo para el cuerpo de la web, elegir un tema de color y la configuración del ancho de la web (WebLayout Options), pudiendo seleccionar entre expandirla a todo el ancho de pantalla o adaptarla a un ancho máximo en una capa.
Quick Contact Info
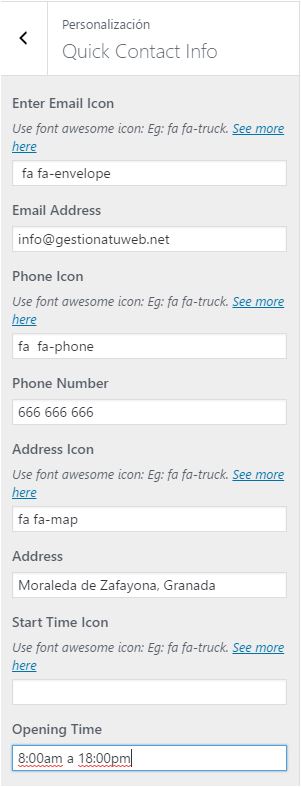
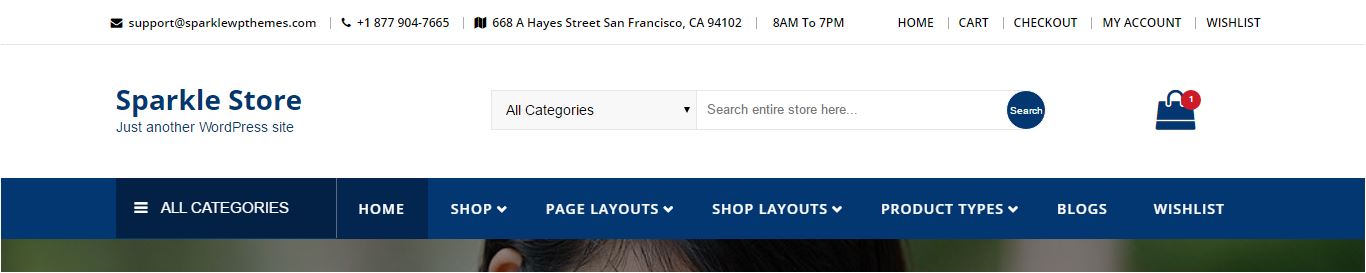
Nos permite configurar nuestros datos de contacto en el margen superior de la web. Podemos especificar nuestro e-mail, teléfono, dirección y horario de apertura.
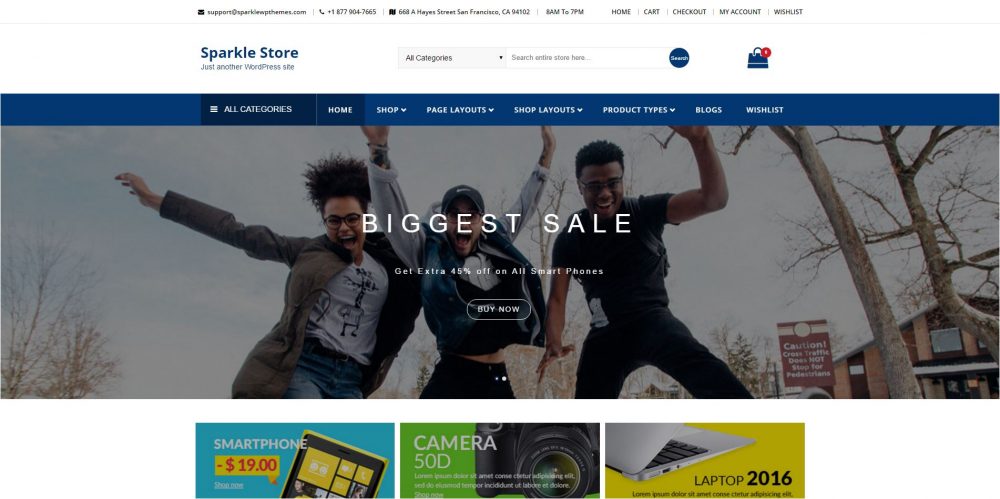
Una opción curiosa que permite la plantilla es la de usar iconos ilustrativos para cada dato de contacto como podemos apreciar en la imagen.

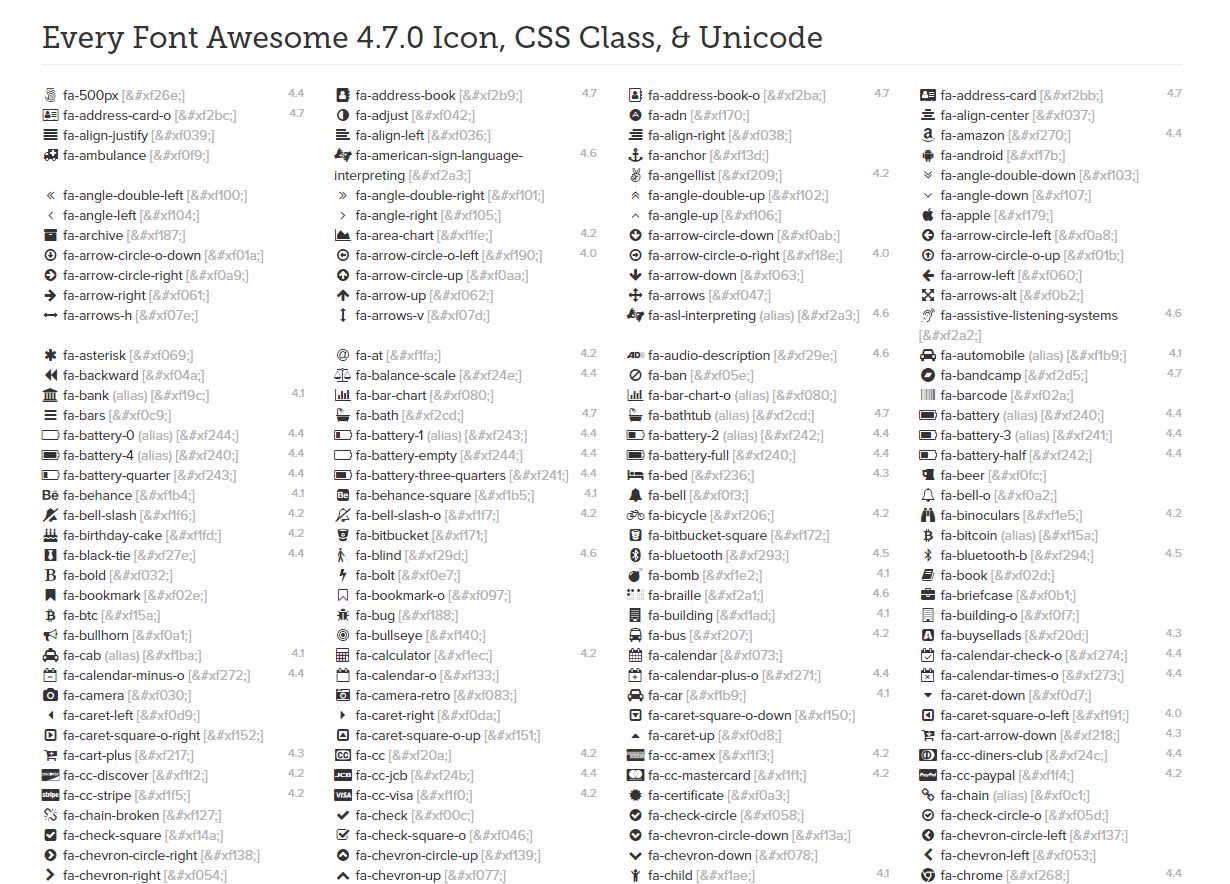
Estos iconos se implementan mediante un short code en los campos: Enter EMail Icon, Phone Icon, Address Icon… Y el listado de iconos disponibles los tenemos en el enlace See more here.
Os dejo una captura de los iconos disponibles:

Slide Settings Options
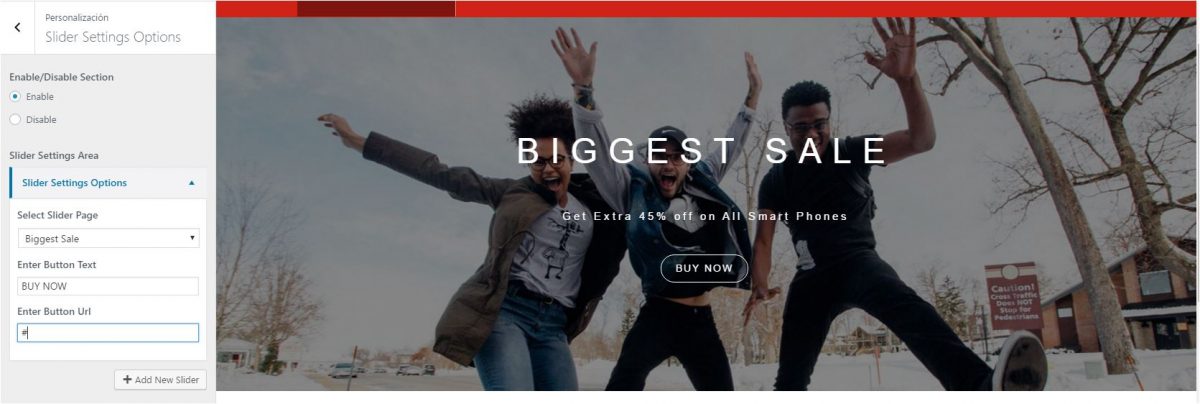
En este apartado podemos configurar el slider principal. Su funcionamiento es muy sencillo:
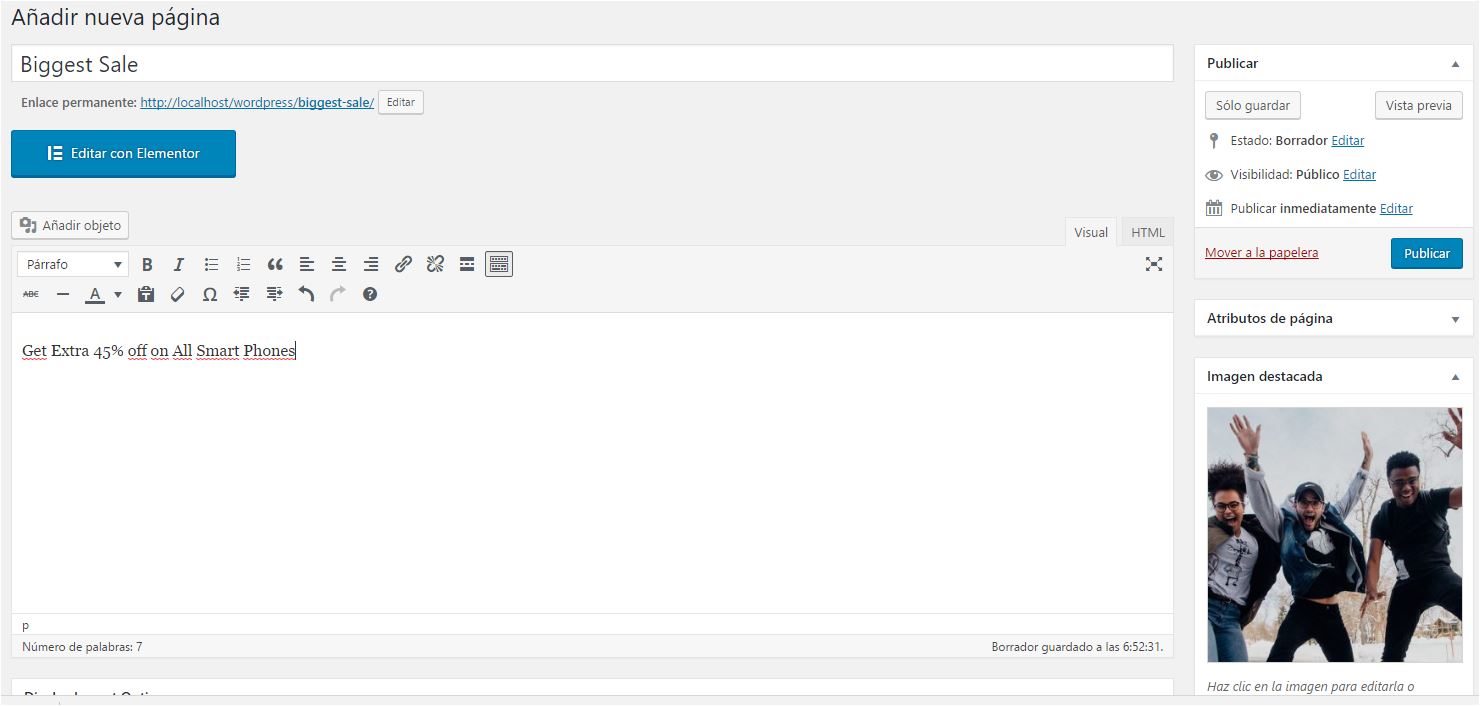
Para cada slider que deseemos implementar debemos crear una página. Esa página tomará el título de esta para el título del slider, y el texto del cuerpo de la página será usada como texto del slider. La imagen la tomará de la imagen que seleccionamos como «Imagen destacada» de la página.

Ahora nos vamos a la configuración del slider, lo ponemos en Enable y seleccionamos la página que hemos creado para el primer slider («Biggest Sale»). Por último podemos añadir un botón con un enlace hacia otra sección de la web. Por ejemplo, podemos crear una slider para una determinada marca de Relojes, y que al pulsar en el botón nos lleve a una categoría de relojes de tal marca.

Así mismo podemos crear más páginas para añadir más sliders, siempre teniendo en cuenta no abusar, para no aumentar demasiado el tiempo de carga.
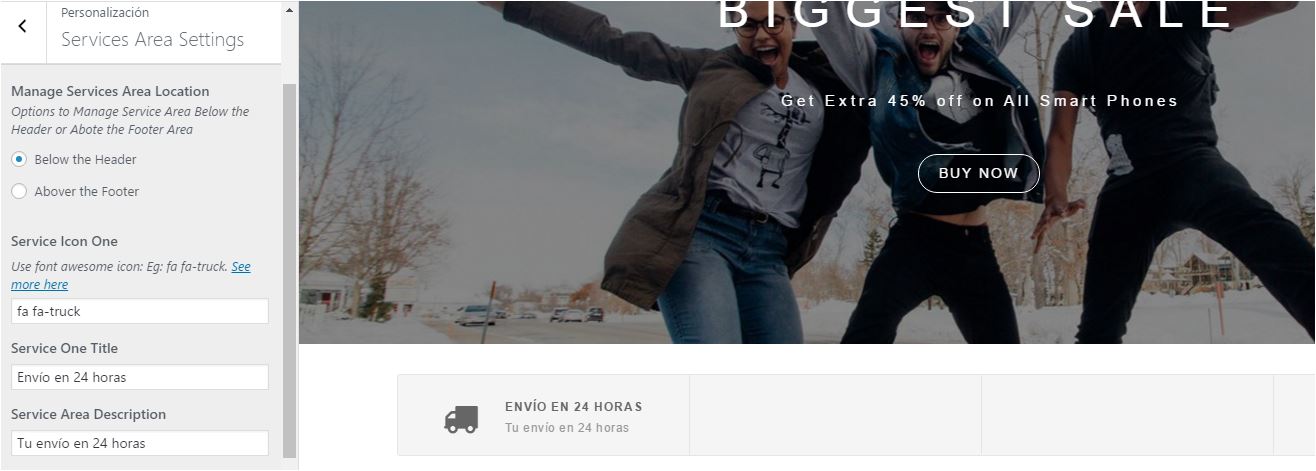
Services Area Settings
Podemos habilitar un pequeño área que anuncie caractarísticas destacadas de nuestra tienda, como por ejemplo, que hacemos envíos en 24 horas, que ofrecemos una garantía de X años, que tenemos sistema seguro de pago, etc.
La forma de configurarla es muy similar a la información de contacto anterior, mediante iconos que podemos implementar mediante el short code. Así como ejemplo, usando el short code «fa fa-truck» podemos insertar un camión que indique que realizamos envíos en 24 horas. Podemos añadir hasta cuatro servicios.

WooCommerce Settings
Aquí podemos definir la disposición de las capas dentro de WooCommerce.
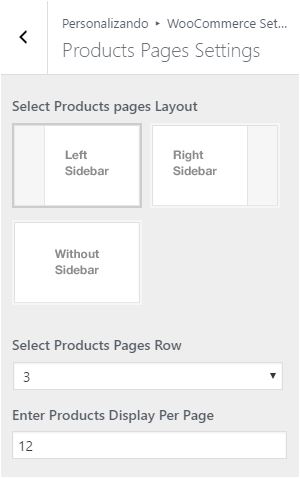
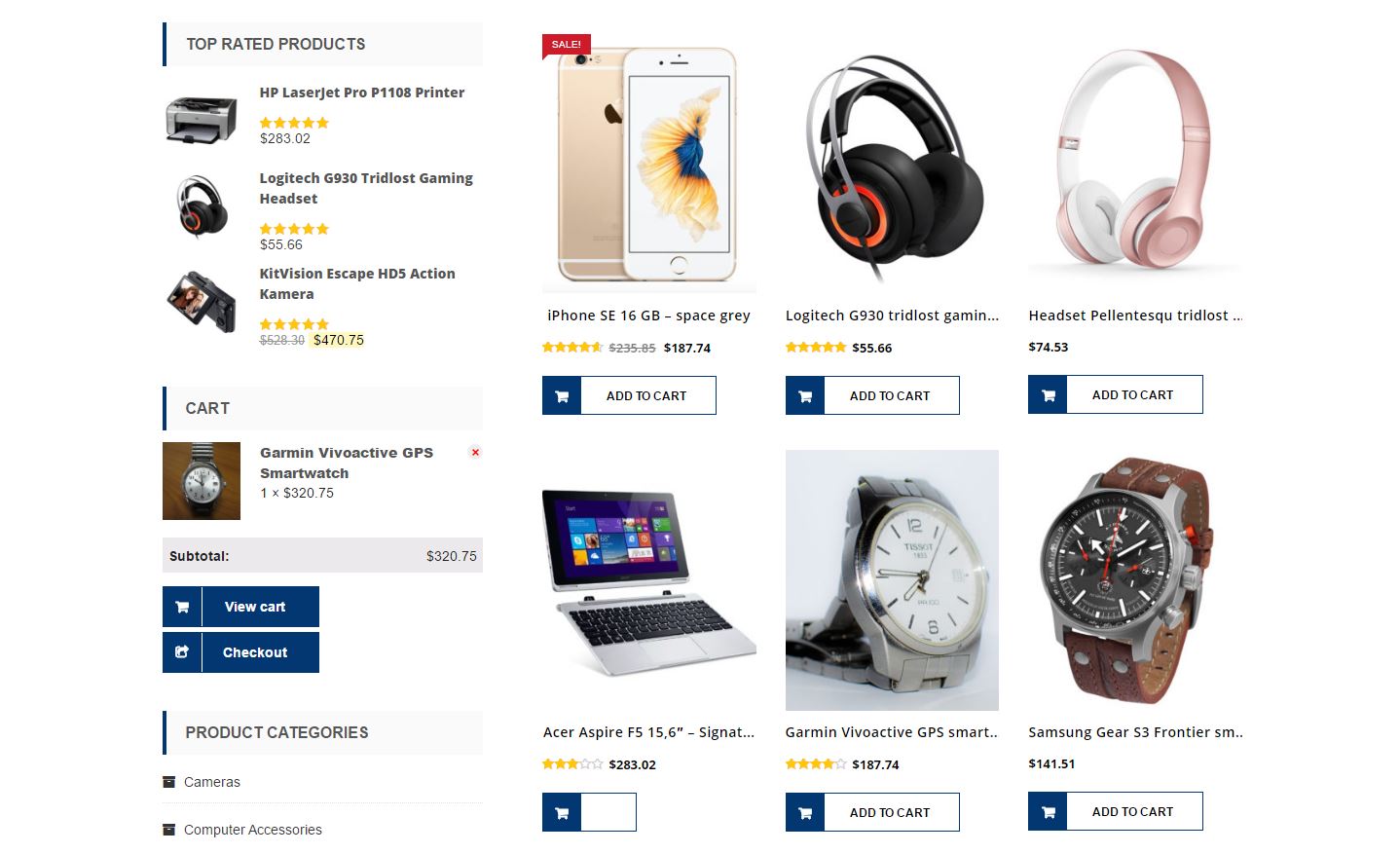
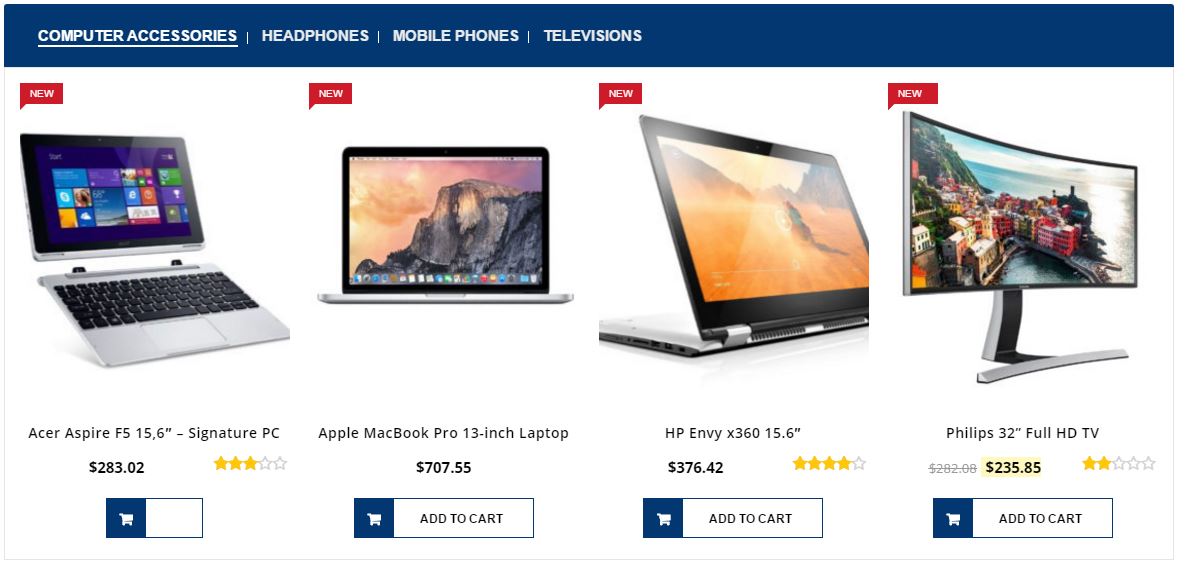
- Products Pages Settings: Hace referencia a las páginas que muestran listados de artículos. En esta opción nos permite decidir hacia qué lado estará el sidebar principal (derecha o izquierda), o si no queremos sidebar. También podemos especificar el número de artículos a mostrar por fila y el número de artículos a mostrar por página.
De esta forma nos quedaría el Sidebar en el lado izquierdo, con 3 artículos por fila y 12 artículos por página:

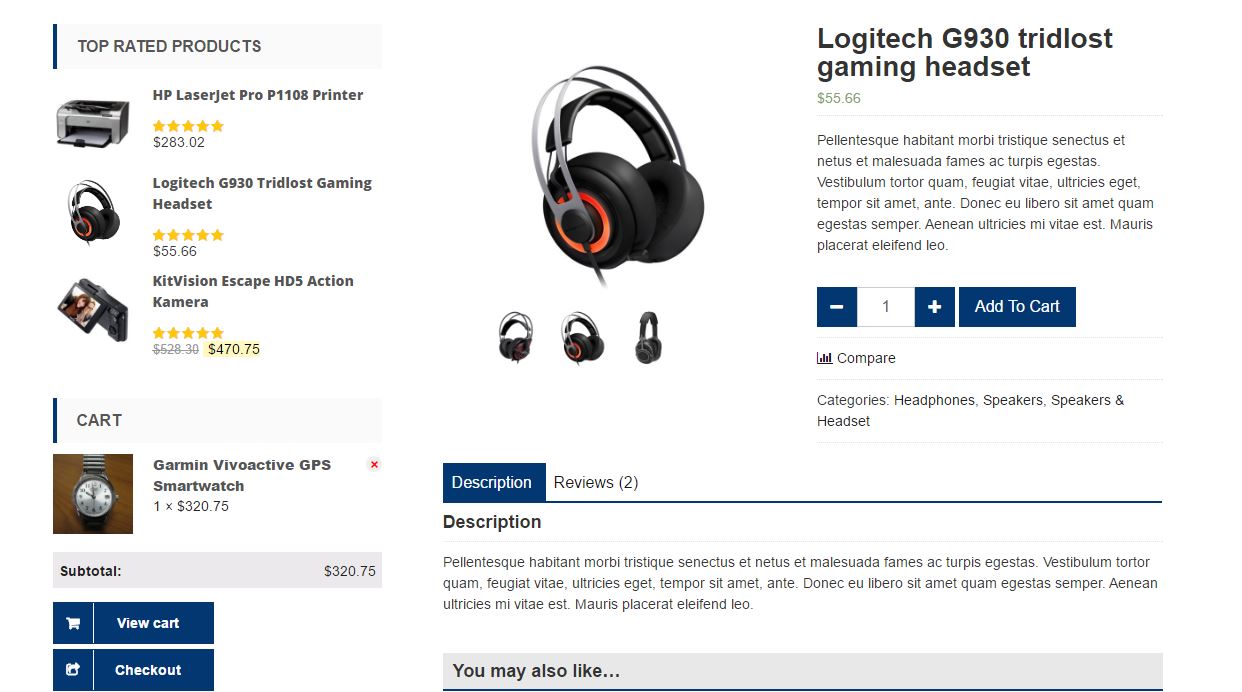
- Single Products Page Settings: También podemos especificar dónde queremos el Sidebar en la página de producto, en este caso situado al lado izquierdo.

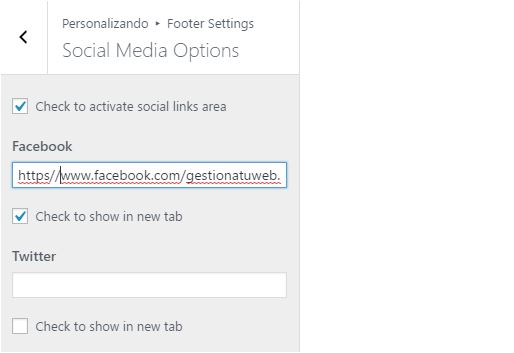
Social Media Options
Llegamos a la parte final, dentro de la «Footer Settings» donde podemos agregar nuestras redes sociales, como Facebook, Twitter, Google Plus, Linkedin, Pinterest y Youtube. Con solo especificar la URL de nuestra red social, se nos agregará automáticamente el icono de dicha red. También se nos permite marcar si queremos abrir la red social en una pestaña aparte.
Nuestras redes se irán agregando en el pié de página:

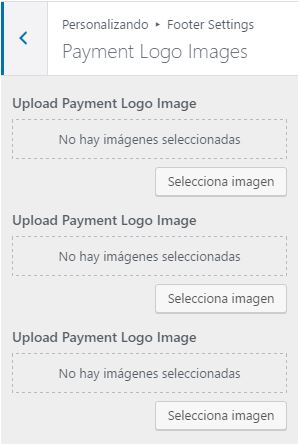
Payment Logo Images
Aquí nos permite especificar los métodos de pago aceptados. Solo tenemos que ir cargando las imágenes de cada método de pago (hasta 6), y estos se irán agregando en el pié de página al igual que los iconos sociales.
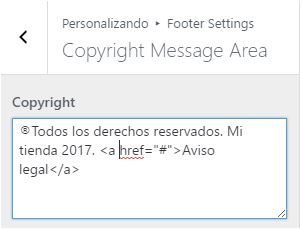
Copyright Message Area
Mensaje de créditos finales en el que podemos usar texto HTML para incluso agregar un enlace a texto legal, privacidad, etc.
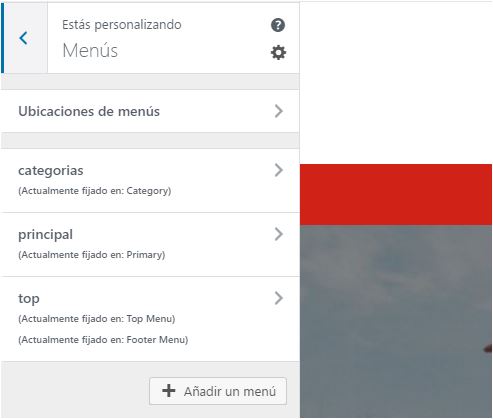
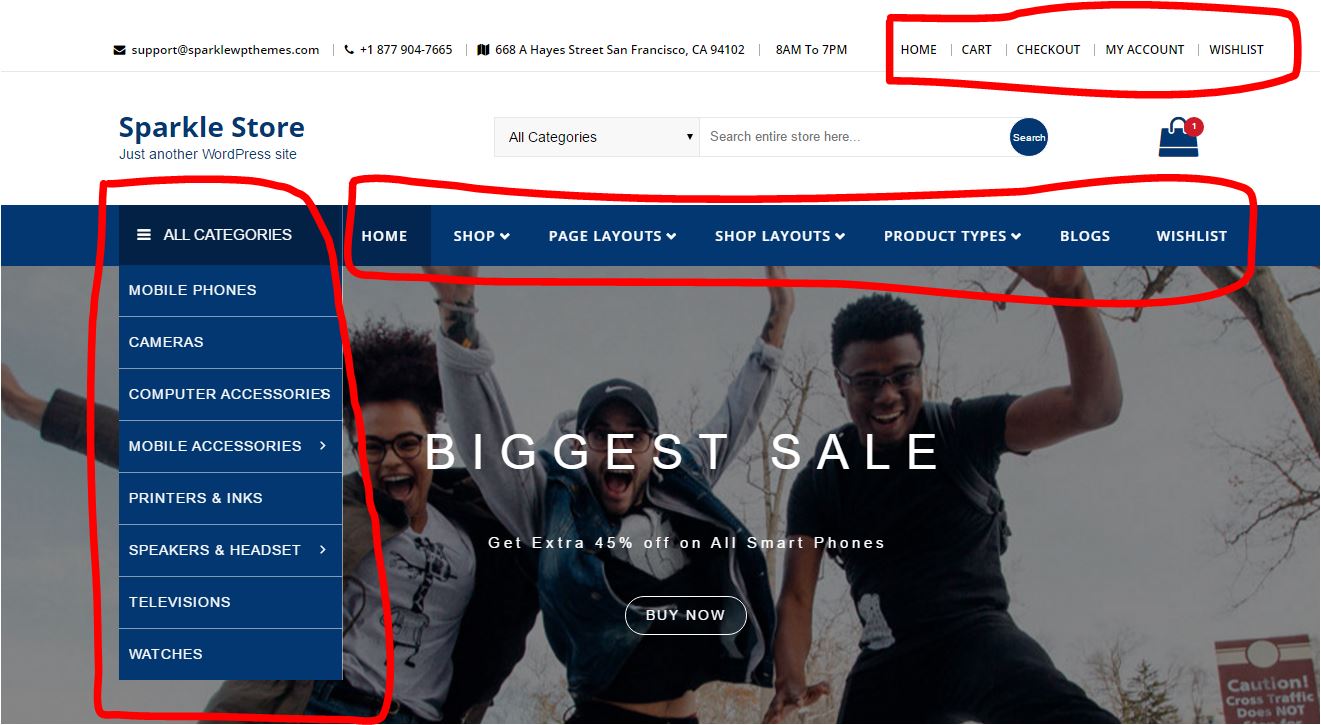
Ubicaciones de los menús
Sparkle Store permite ubicar menús en tres espacios diferenciados:
Top: Situado en el margen superior junto a los datos de contacto.
Principal: La franja azul desde (Home, Shop…. hasta Wishlist).
Categorías: En un desplegable en la primera posición de la franja azul.

Sección de Widgets
Sparkle Store viene cargado de widgets que podemos implementar en las zonas habilitadas para ello:

- Right Sidebar Widget Area: o barra lateral derecha.
- Left Sidebar Widget Area: o barra lateral izquierda.
- Sparkle: Main Widget Area: Área principal de la portada situada a continuación del slider.
- Footer Widget Area One, Two, Three, Four: o pié de página dividido en 4 columnas.
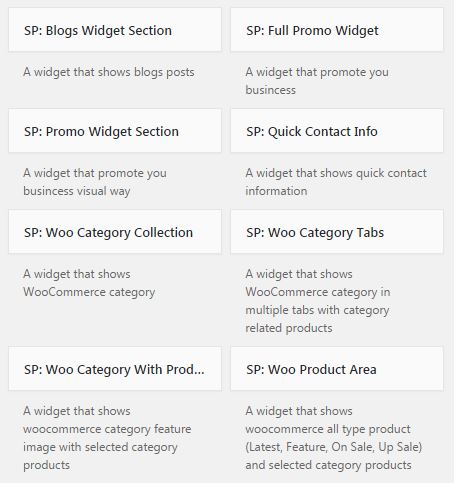
Los widgets propios de la la plantilla Sparkle comienzan por «SP»:
Algunas opciones que tenemos a nuestra disposición:
Resumen de las últimas entradas:

Productos mejor valorados:

Productos por categorías

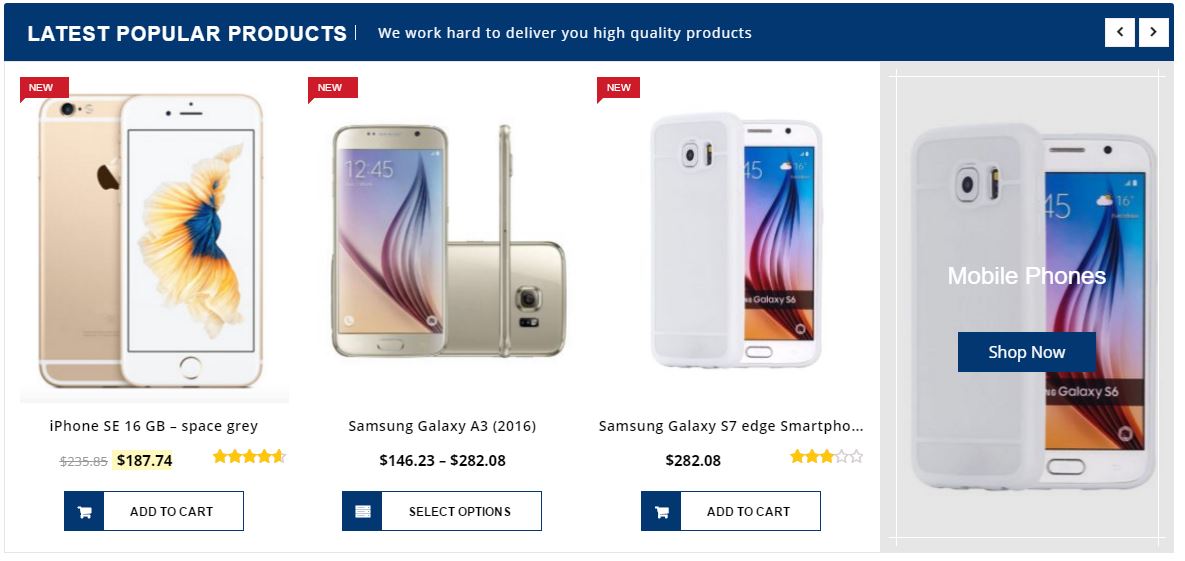
Últimos productos añadidos

Otras capturas
En resumen
Sparkle Store es una excelente opción si deseas diseñar una tienda sin partir de cero. Cambiando colores principales, banners, imágenes de fondo y la propia naturaleza de los productos a vender, pueden salir tiendas con personalidad propia, de fácil configuración, navegación y adaptables a todos los dispositivos.