En muchas ocasiones nos encontramos con que debemos ajustar el tamaño y/o formato de un montón de imágenes que normalmente hemos obtenido de una cámara, teléfono móvil o dispositivo USB.
Las nuevas cámaras con altas resoluciones generan imágenes pesadas, rondando los 10MB, y el problema se nos presenta cuando estas imágenes tenemos que usarlas en páginas web o enviarlas por correo electrónico.
Tenemos dos opciones, modificar el tamaño y/o formato de cada imagen con el tiempo que nos llevaría, o usar un programa que automatice todo el proceso.
Para el tratamiento de imágenes y retoque fotográfico uso GIMP, un software libre, gratuito y multiplataforma, por lo que puedes obtenerlo para Linux, Windows o Mac.
Digamos que es la alternativa libre a Photoshop y a no ser que te dediques profesionalmente al diseño gráfico, es una opción totalmente válida, al menos para mí, que solo necesito diseñar algunos banners o retocar imágenes para mis páginas web.
Pero la magia del tratamiento múltiple de imágenes no la realiza GIMP exactamente, si no un plugin o add-on que necesitamos implementarle.
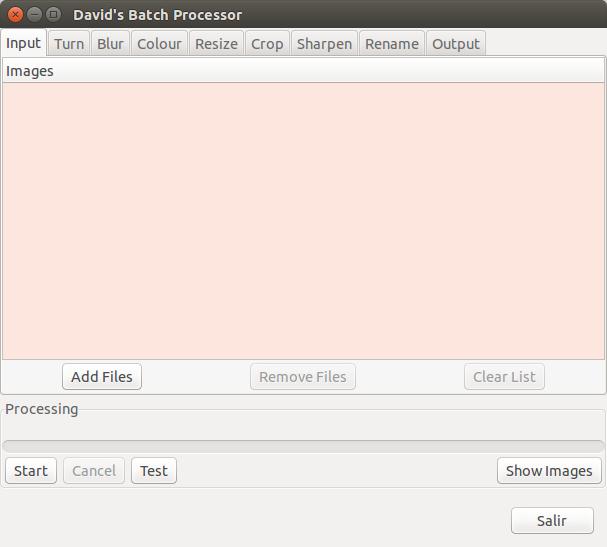
Este plugin se llama Davi’s Batch Processor:

En Ubuntu podemos instalarlo buscándolo en el centro de Software por Repository of optional extensions for GIMP (gimp-plugin-registry). Para GIMP en Windows he encontrado este enlace: http://downloads.tomsguide.com/David-s-Batch-Processor-GIMP-plugin,0301-51556.html
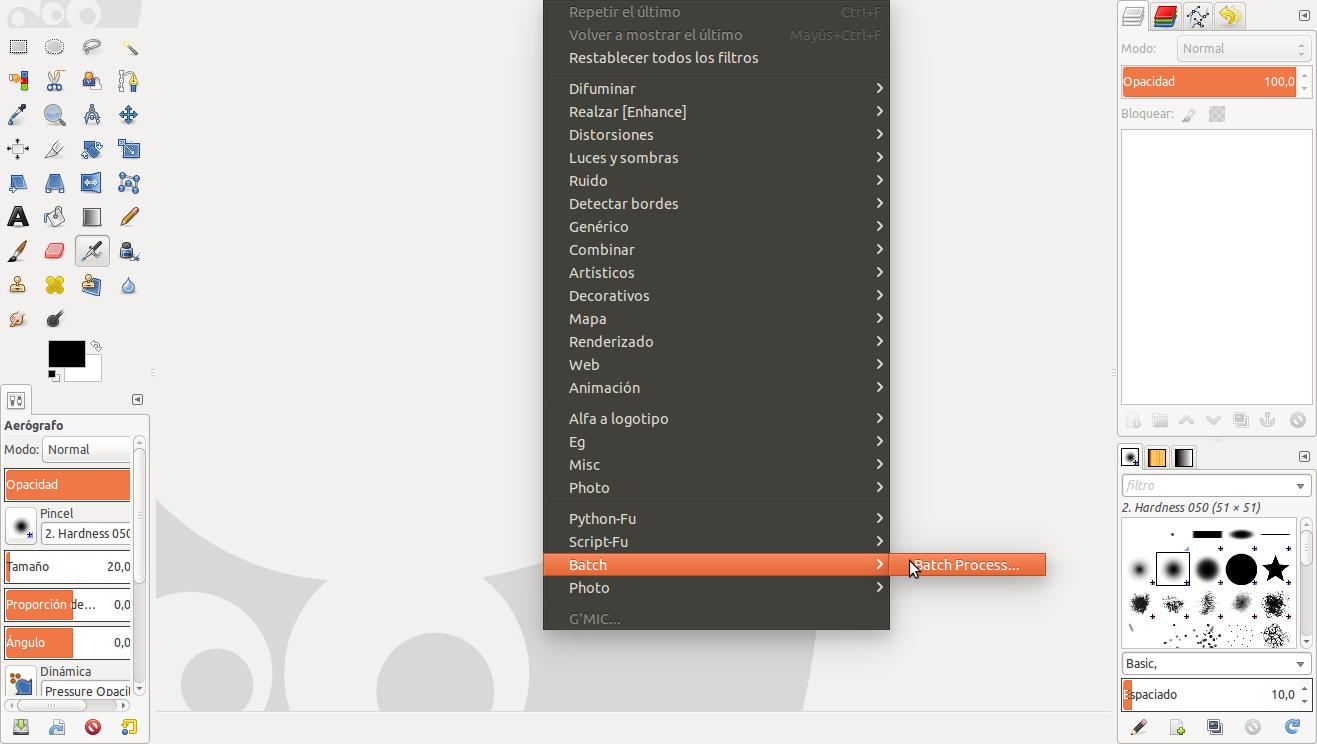
Y abrirlo desde GIMP en el menú Filtros > Batch > Batch Process…

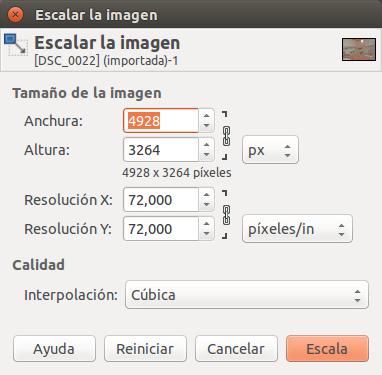
Para hacer un ejemplo, tengo una carpeta con 74 imágenes. Cada imagen tiene un tamaño de 4298×3264 píxeles y un pesa entre 5 y 10 Megabytes.
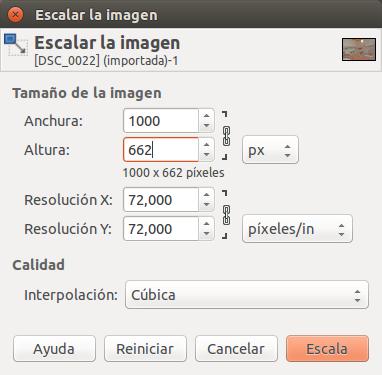
Intento escalar una de las imágenes para saber la proporción exacta a la que tengo que reducir el ancho y alto de cada imagen. Suponiendo que quiero reducir a un ancho máximo de 1000 píxeles, resulta que cada imagen ha de escalarse a 1000×662 píxeles:
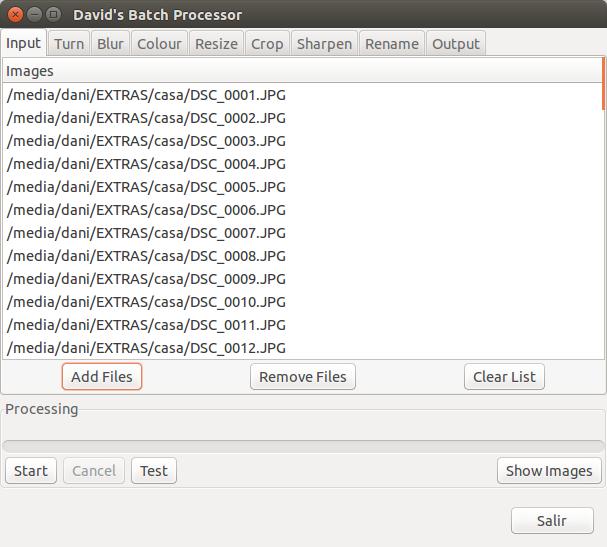
Añadimos las imágenes a David’s Batch Processor, haciendo clic en Add Files…

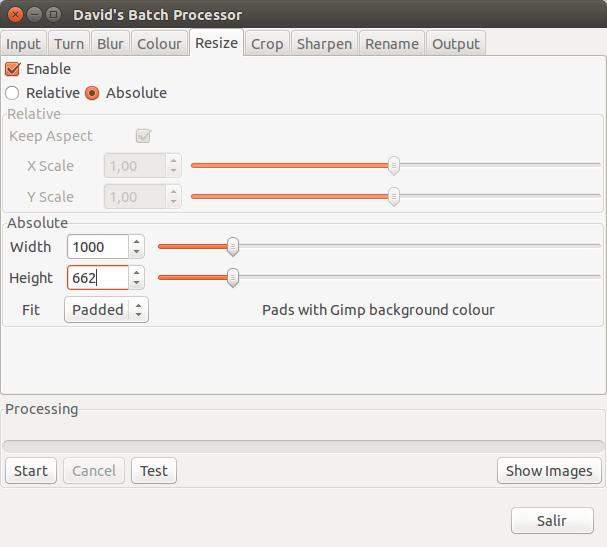
Nos vamos a la pestaña Resize:
Marcamos la casilla Enable y la opción Absolute. Y especificamos el ancho (1000) y el alto (662) de la imagen.

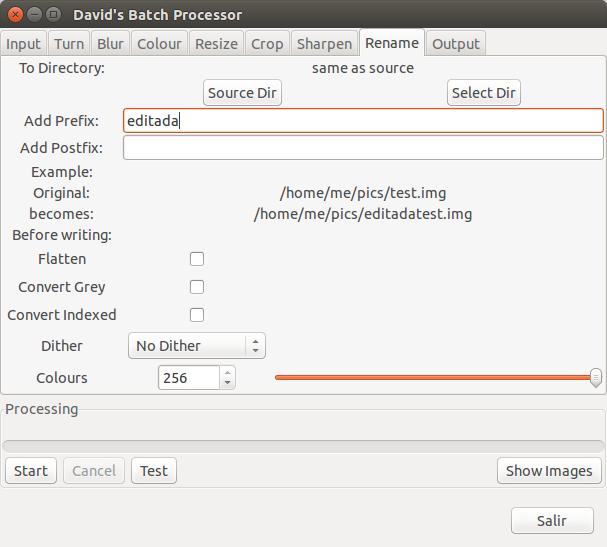
En la pestaña Rename podemos especificar el directorio en el que se guardarán las nuevas imágenes editadas, así como modificar el nombre de estas, añadiéndoles un texto al principio o al final del nombre del archivo. Las vamos a dejar en el mismo directorio pero le pondremos al principio del nombre «editada» para reconocerlas mejor.

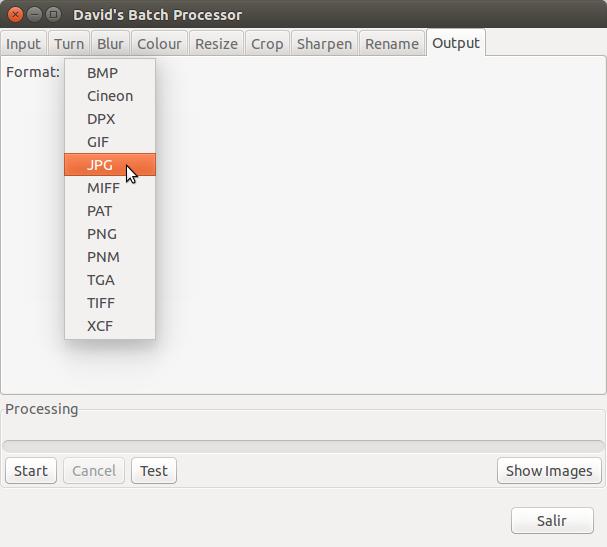
En la pestaña Output podemos cambiar el formato de la imagen, por defecto las convierte a BMP, lo cambiamos a JPG:

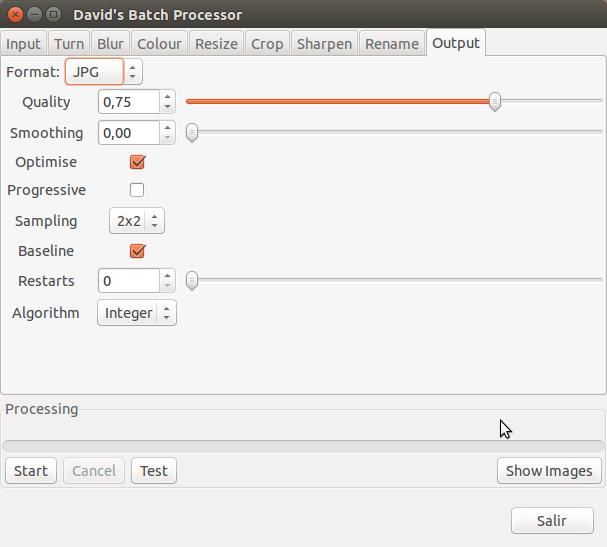
Ahora nos pregunta la compresión de JPG, lo normal para no perder calidad visible es dejarlo entre el 70 y 100%.
Lo podemos dejar en 0.75, que es el equivalente al 75%:

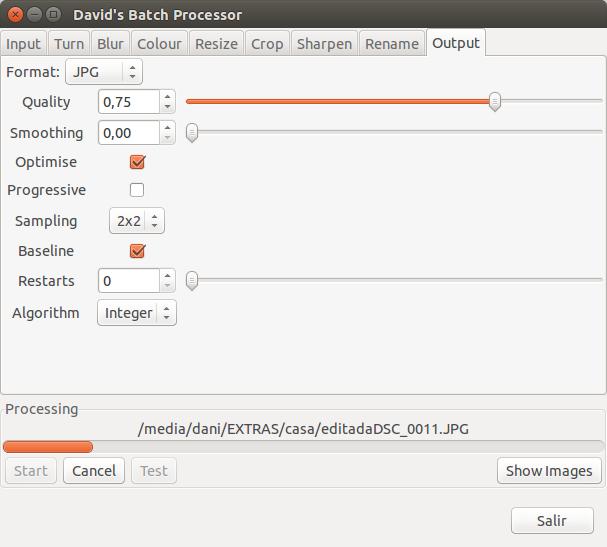
Hacemos clic en Start y esperamos a que termine el proceso:

Dependiendo del procesador del PC tardará más o menos. En este ejemplo ha tardado un par de minutos aproximadamente. Y ya tenemos las imágenes optimizadas para subir a una web o enviar por correo electrónico.




Que tal daniel, buenos días
Soy profesor de diseño en los programas de diseño, un alumno me pidió ayuda con un tema de trabajo… y tengo una pregunta que hacerte:
Estoy modificando el tamaño y resolución de una imagen desde photoshop en save as web… para que en automático cambie su resolución y después subirlo a una plataforma (como base de datos para una empresa), pero cuando esa imagen la abro en gimp:10 aparece la resolución de 300 dpi.
Seguro estoy haciendo algo mal, me podrías ayudar a resolver esta duda?
La información de tu artículo fué de gran ayuda, gracias
Saludos