Siempre estaremos expuestos a los molestos robots de SPAM que se dedican a rastrear formularios por toda la RED para enviar su publicidad a través de nuestros formularios web.
Peores son los que atacan formularios de registro intentando los temidos ataques de SQL Injection, intentando inyectar código malicioso, ya que los formularios de registro suelen conectar con la base de datos para guardar la información.
La Captcha surgió como una capa de seguridad para intentar que los robots no pudieran enviar formularios por si mismos, y requerían que el usuario realizara una acción intermedia, como escribir un texto o número visual que los robots no son capaces de descifrar. A veces ni nosotros somos capaces de descifrar.

Para ello Google ha sacado su propio sistema de Captcha, al que llama reCaptcha, consistente en activar una única casilla «Check». Tras activar dicha casilla, reCaptcha hará las comprobaciones oportunas para asegurarse de que ha sido una persona humana la que está intentando enviar el formulario.

Vamos a ver cómo integrar reCapcha en nuestros formularios creados con Ninja Forms, el plugins para formularios que usamos en nuestro Curso de WordPress.
Lo primero que haremos es registrarnos en la web de reCaptcha con una cuenta de Google:

Hacemos clic en Get reCAPCHA y aparecerá el formulario para registrar una nueva web:

Introducimos un nombre para la cuenta y la url de la web que queremos enlazar con reCAPTCHA:

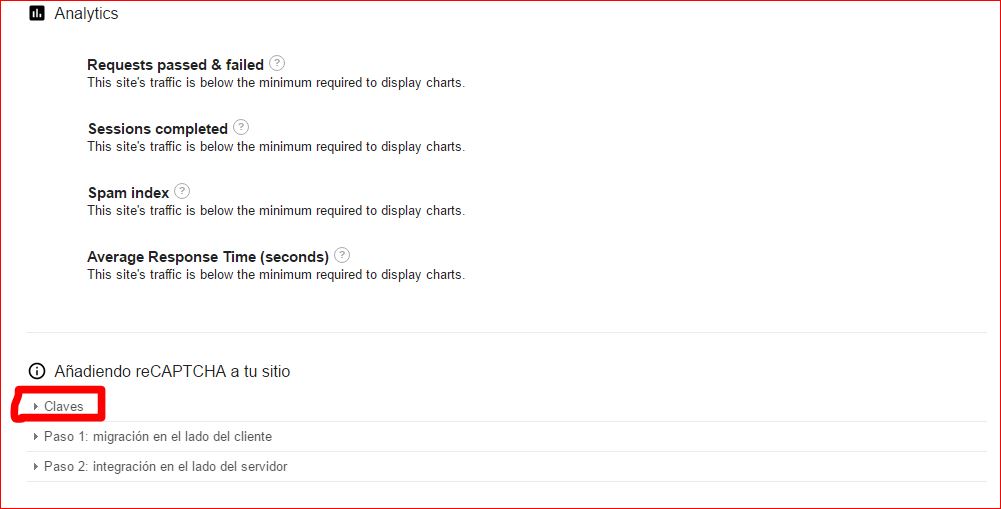
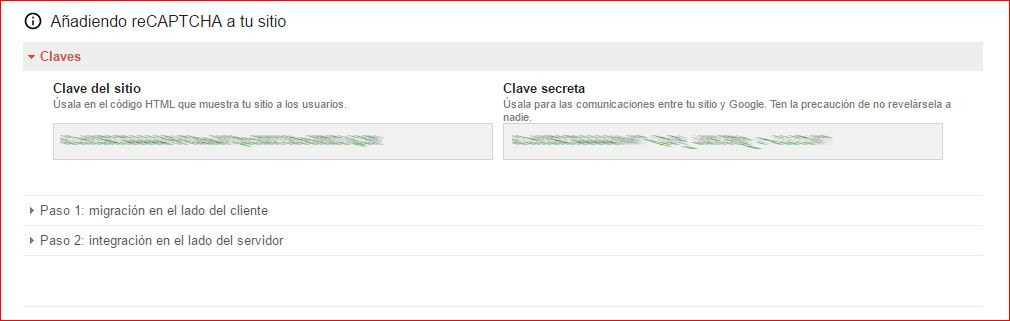
Y pulsamos en registro. Lo que nos interesa es conocer las claves que reCAPTCHA nos ha generado para asociar nuestros formularios, por lo que desplegamos el menú de Claves para acceder a ellas:

Necesitamos tener a mano la Clave del sitio y la Clave secreta, que usaremos para configurar el plugin de reCAPTCHA para Ninja Forms.

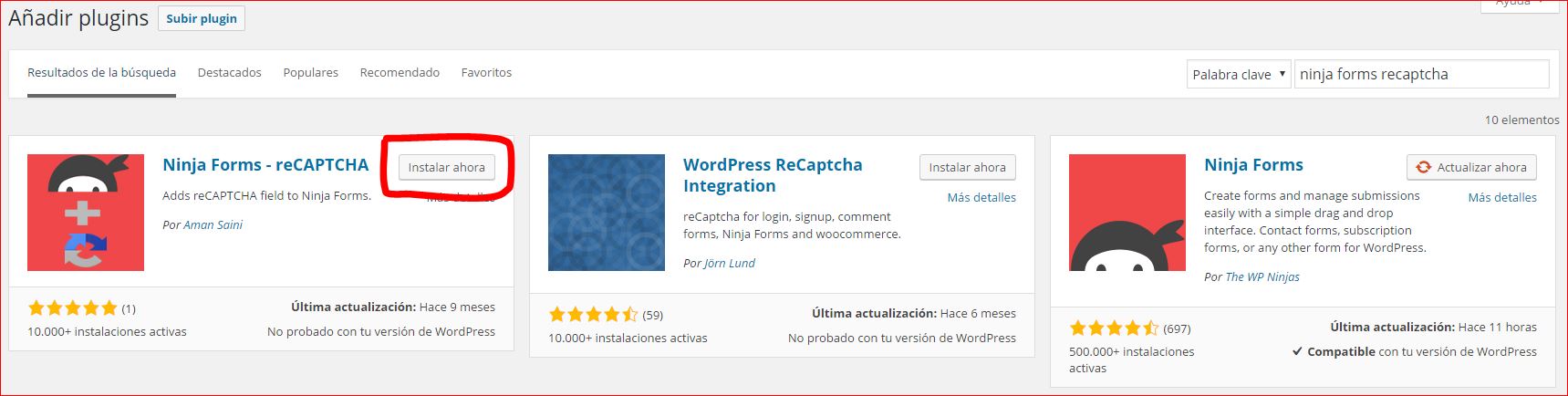
Vamos a plugins de WordPress y buscamos Ninja Forms reCAPCHA:

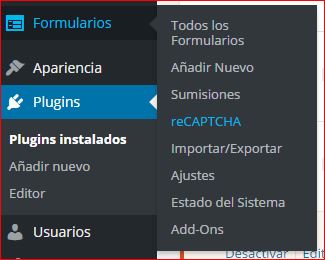
Instalamos y activamos el plugins y ahora en el menú Formularios aparecerá una nueva opción para configurar reCAPTCHA:

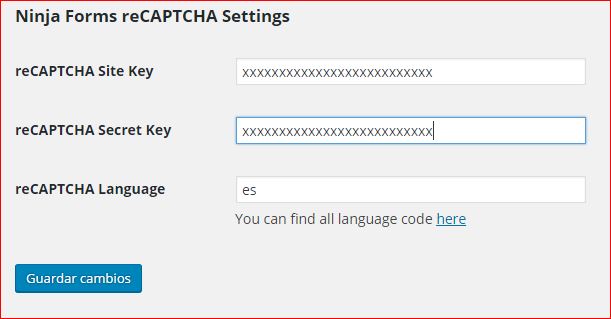
Accedemos al menú reCAPTCHA, y rellenamos la clave de sitio y clave secreta que nos generó la web de reCAPTCHA. También podemos especificar el código de lenguaje para que muestra el texto «No soy un robot» en el idioma deseado. El código para que aparezca en español: «es», y para inglés: «en».

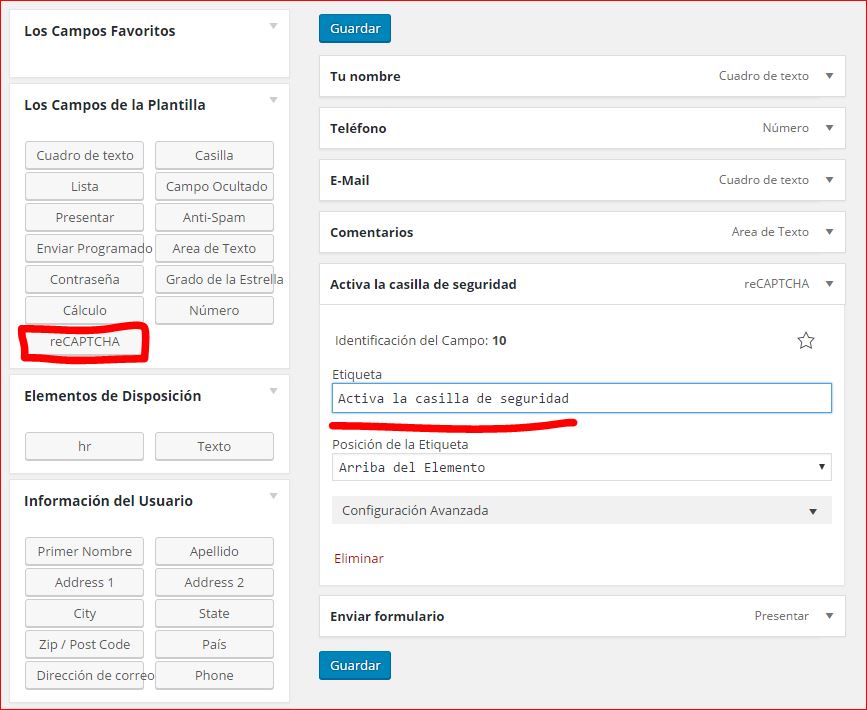
Guardamos los cambios y vamos a la configuración de nuestro formulario para añadir el nuevo campo reCAPTCHA.
Añadimos el campo reCAPTCHA y lo colocamos justo antes del botón de enviar el formulario. En Etiqueta podemos personalizar el texto, por ejemplo «Activa la casilla de seguridad».

Guardamos el formulario y ¡listo!

