Genesis Custom Blocks es un plugin gratuito para Genesis Framework, con el que podemos crear nuestros propios bloques de Gutenberg, bien para nuestro propio uso, bien para dejarlos listos para que los usen nuestros usuarios o clientes.
Hay que tener en cuenta que no vamos a contar con un constructor visual al estilo de Elementor o Divi para diseñar y construir nuestros bloques, sino que tendremos que tener conocimientos básicos de HTML y CSS para construir la estructura física del bloque, pero toda la parte de lógica y programación nos la dará el plugin.
Una de las principales características del constructor de bloques es que podemos crear campos dinámicos que podrá rellenar nuestro usuario/cliente para crear el contenido del bloque.
Imaginemos que vamos a crear un CTA (call to action o llamada la acción) consistente en un mensaje o título, un párrafo y un botón con un enlace. Pues podríamos crear un campo dinámico para que el usuario rellene el título del CTA, el texto del párrafo y la URL link de este.
Algo similar a esto:

Artículo disponible en vídeo
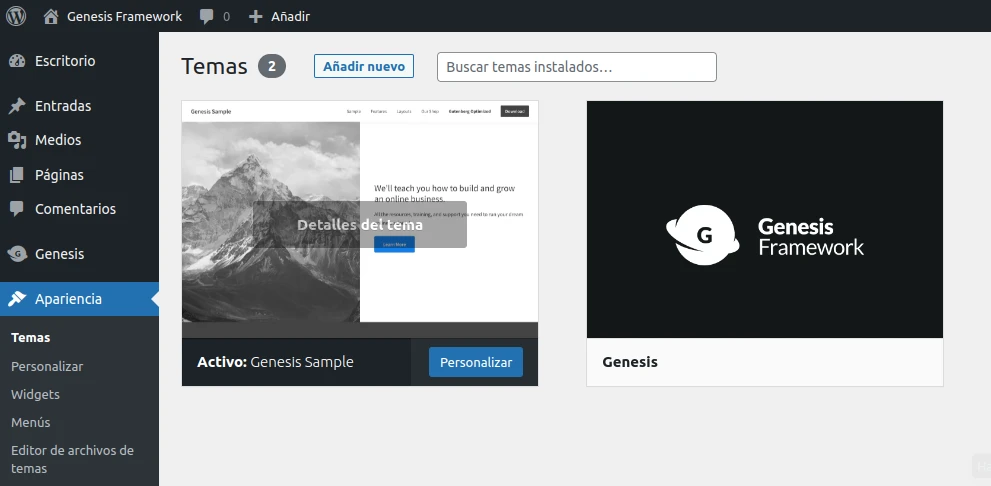
1. Instalar Genesis Framework y un child-theme
Desde hace un tiempo, el framework de Genesis es gratuito, por lo que ya no hay excusa para no probarlo. Puedes descargarlo desde la web de studiopress.
Lo siguiente es instalar uno tema hijo de Génesis. Lo más habitual es instalar su Sample Theme, que puedes descargar desde github.

2. Instalar Genesis Custom Blocks
Puedes obtenerlo directamente desde el repositorio de WordPress:

3. Crear un nuevo bloque personalizado
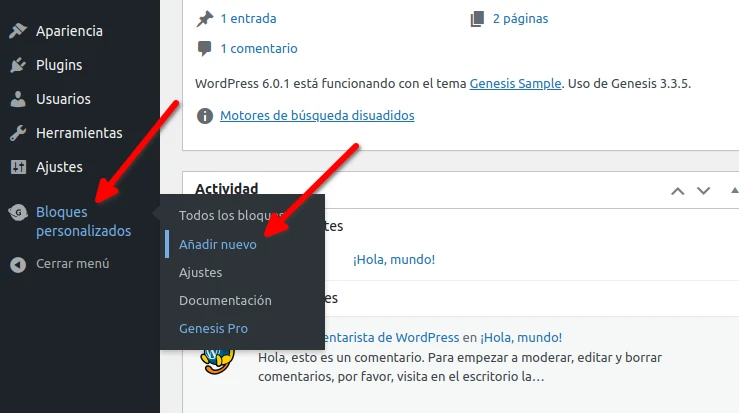
Una vez instalado Genesis Custom Blocks, iremos al menú principal Bloques personalizados – Añadir nuevo

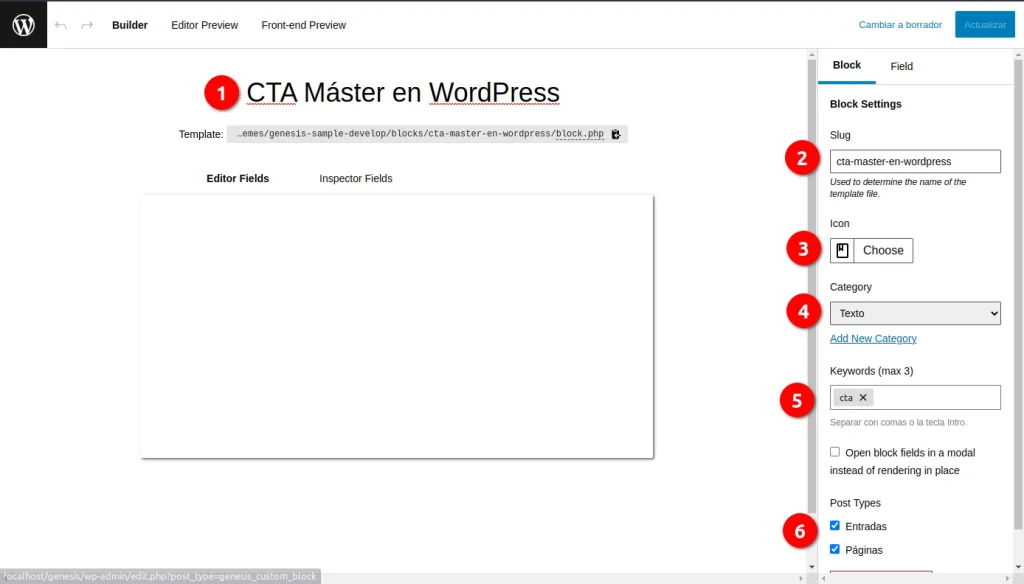
- Indicamos un nombre para nuestro bloque personalizado, por ejemplo: CTA Máster en WordPRess.
- Establecemos un slug para nuestro bloque personalizado (intenta evitar tildes y caracteres especiales que no sean guiones básicos).
- Escoge un icono representativo de tu bloque personalizado.
- Indica la categoría de bloques de Gutenberg, por ejemplo, dentro de los bloques de Texto.
- Establece palabras clave para localizar rápidamente tu bloque personalizado dentro del grupo de bloques de Gutenberg.
- Seleccionar los post types donde quieres hacer uso de tu bloque personalizado, por ejemplo en Entradas y Páginas.

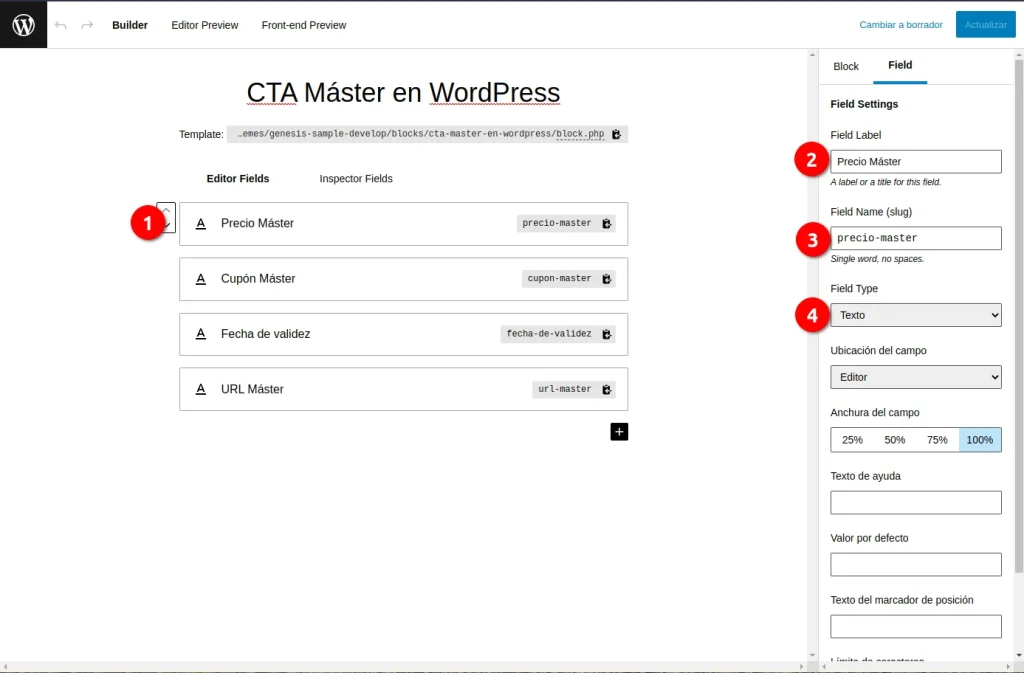
4. Añadir los campos personalizados
Para el ejemplo crearemos cuatro campos personalizados que podrán ser rellenados para construir el contenido del bloque (por supuesto tú puedes crear los que necesites para el tuyo).
El bloque contendrá los siguientes campos:
- Precio Máster (precio-master) de tipo texto (he comprobado que los campos de tipo número tienen problemas con los decimales).
- Cupón Máster (cupon-master) de tipo texto.
- Fecha de validez (fecha-de-validez) de tipo texto.
- URL Máster (url-master) de tipo texto.

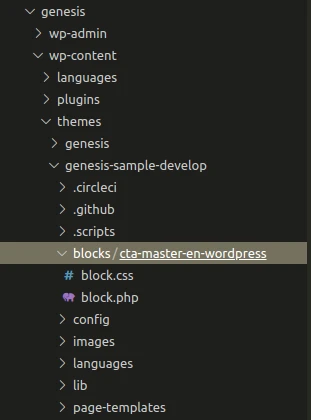
5. Crear los directorios y archivos del bloque personalizado
Tendremos que crear un directorio /blocks dentro del tema activo (en nuestro caso, el child-theme genesis-sample-develop).
Hay 2 formas de crear los archivos del bloque, en ambas necesitamos el slug del bloque personalizado, en nuestro caso cta-master-en-wordpress:
- Crear un archivo dentro de /blocks llamado block-{slug}.php es decir «block-cta-master-en-wordpress.php
- Creando un subdirectorio y archivo /{slug}/block.php, es decir /cta-master-en-wordpress/block.php
Y además añadiremos un archivo block.css para los estilos del bloque (este archivo css no hay que declararlo junto al resto de estilos de la plantilla, será reconocido automáticamente por el plugin).

Dentro del archivo block.php insertamos el código:
<div class="cta-master-en-wordpress">
<h2><strong>Inscríbete por solo <?php block_field('precio-master'); ?>€</strong></h2>
<p>
CÓDIGO CUPÓN: <strong><?php block_field('cupon-master'); ?></strong> <br/>
VÁLIDO HASTA EL: <strong><?php block_field('fecha-de-validez'); ?></strong>
</p>
<a class="button" href="<?php block_field('url-master'); ?>" target="_blank">Inscríbete en UDEMY</a>
</div>Las funciones block_field(‘slug-del-campo’), corresponden a los campos dinámicos que creamos para el bloque personalizado.
Y añadiremos el siguiente código CSS en el archivo block.css:
.cta-master-en-wordpress{
clear:both;
width:100%;
padding:25px;
background:#f7f7f7;
text-align:center;
}
.cta-master-en-wordpress a{
background:#fac038;
color:#222222;
}6. Insertar y configurar el bloque personalizado
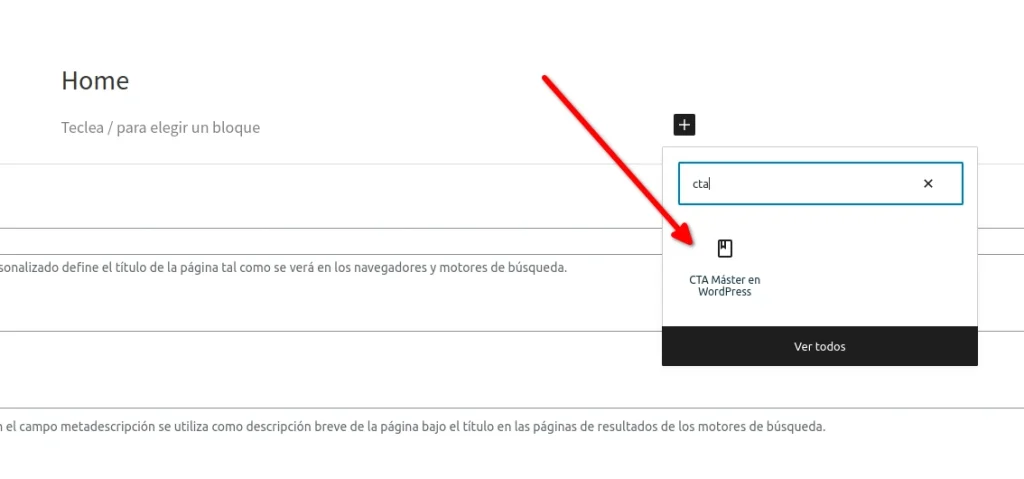
Ahora podemos dirigirnos a cualquier página o entrada y buscar nuestro bloque personalizado:

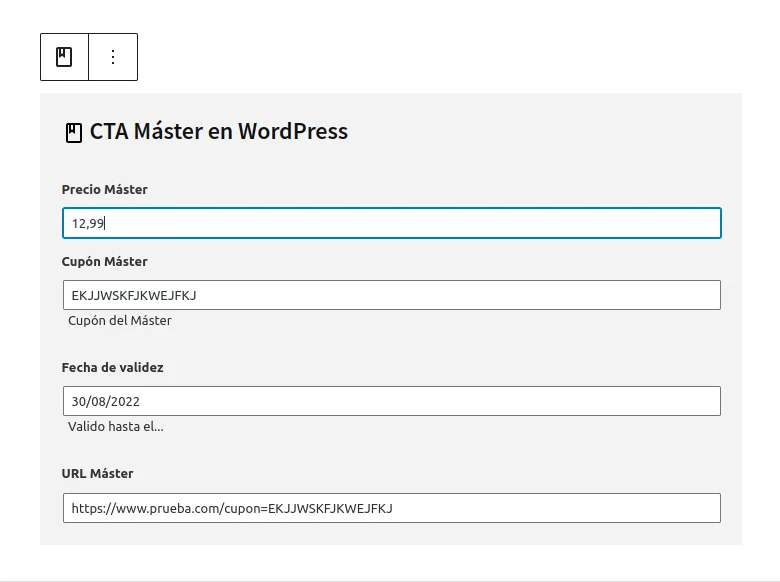
Tras añadirnos, nos pedirá rellenar los campos personalizados:

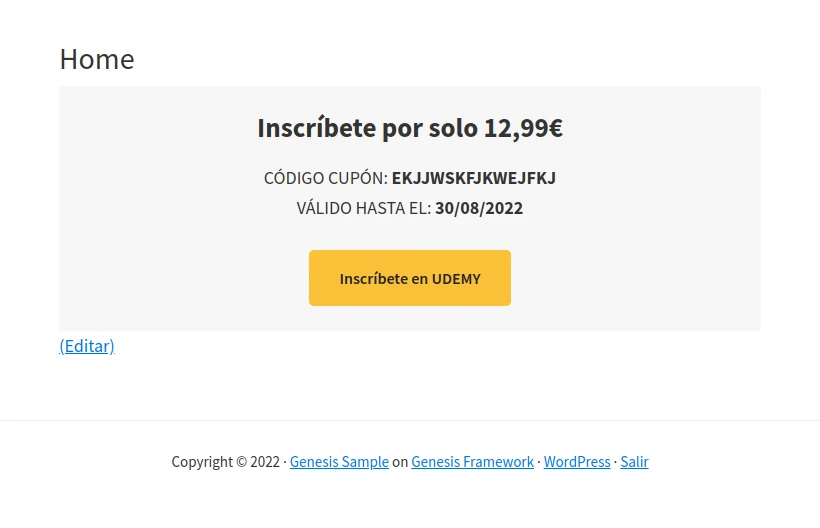
Y tras guardar, este sería el resultado en el front de la página:

Como podemos ver, esto abre un amplio abanico de opciones dentro de la edición por bloques de Gutenberg, donde podemos crear tantos bloques necesitemos, ya sea para nuestro uso particular, o ya sea para integrarlos en plantillas que luego puedan usar nuestros usuarios o clientes. Las posibilidades son infinitas.
Espero que te haya resultado útil este artículo y nos vemos en siguiente 😉


Deja una respuesta