Vamos con un TIP rápido y que puede ser muy interesante.
En ocasiones necesitamos añadir un enlace dentro del menú principal en el administrador de WordPress, ya sea hacia un sitio externo o a algún lugar dentro de la web principal.
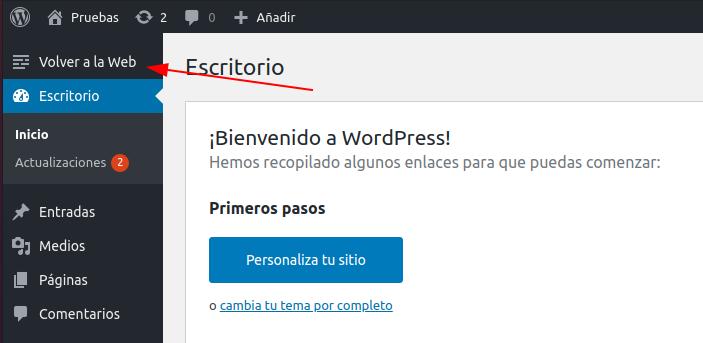
Imaginemos que desarrollamos una web para un cliente, con acceso algo limitado dentro del administrador (permisos de editor o autor), y queremos ponerle un enlace fácil para volver al «front-end» de la web.
Para ello, añadimos este código al archivo de funciones (functions.php) de nuestro tema activo, o bien en nuestro propio plugin de funciones:
//Enlace a personalizado en menú admin
function enlace_menu_admin(){
add_menu_page('enlace_panel', 'Volver a la Web', 'read', '', '', 'dashicons-text', 1);
}
add_action('admin_menu', 'enlace_menu_admin');
function enlace_menu_admin_funcion(){
global $menu;
$menu[1][2] = "https://tudominio.com";
}
add_action('admin_menu', 'enlace_menu_admin_funcion');