Si queremos permitir que cualquier usuario se registre en nuestro sitio web con WordPress, tenemos que añadir de alguna forma el «check» que valide que nuestro usuario ha aceptado los términos y condiciones de la política de privacidad de nuestro sitio web, tal y como obliga el actual RGPD.
Esta casilla de verificación (checkbox) no se encuentra por defecto en el formulario de registro de WordPress.
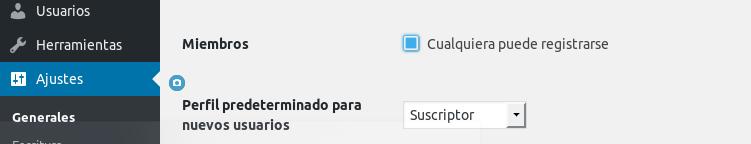
Lo primero que tenemos que hacer es habilitar el registro de usuarios en los ajustes generales de WordPress, habilitando la casilla Cualquiera puede registrarse.

Luego podemos crear un enlace hacia el formulario de registro utilizando el slug: www.tuweb.com/wp-login.php?action=register
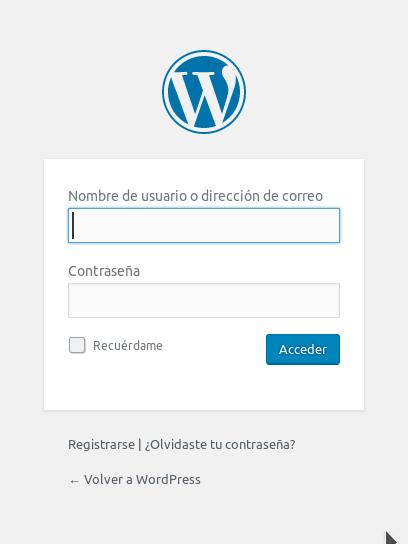
WordPress también ofrece el enlace de registro en el formulario de inicio de sesión:

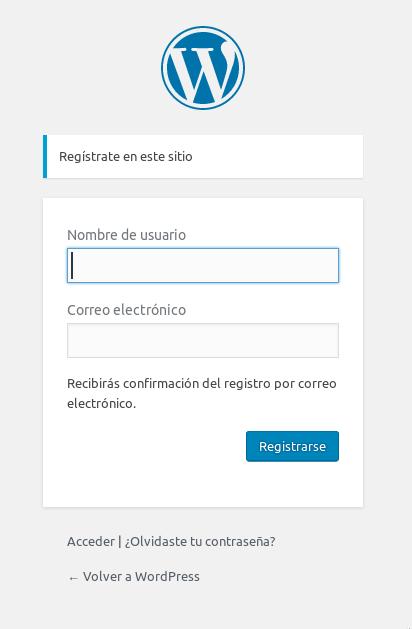
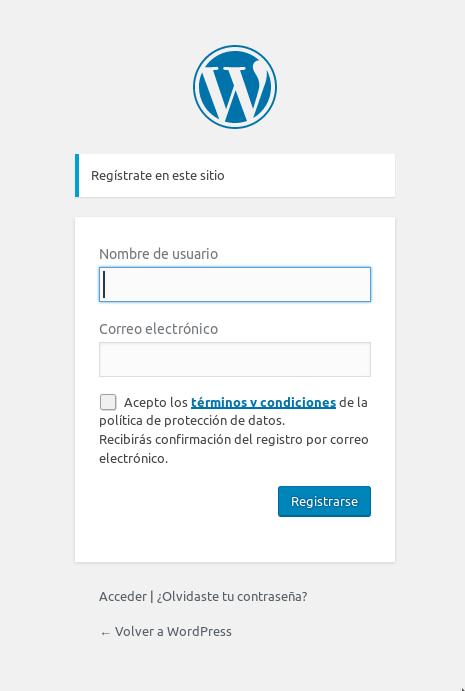
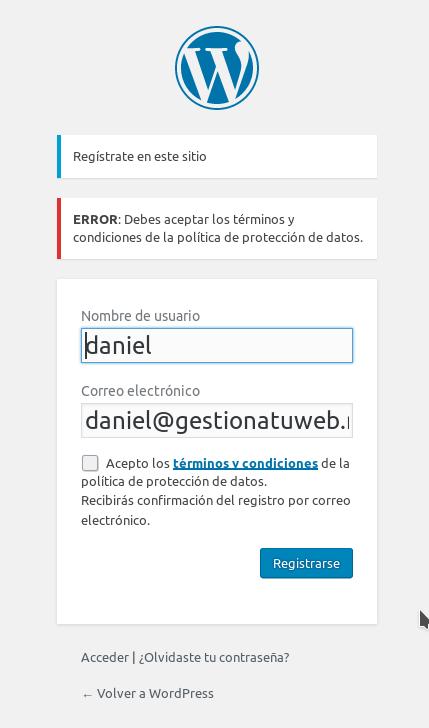
Una vez accedemos al formulario de registro por defecto de WordPress tenemos los campos para nombre de usuario y dirección de e-mail. Aquí necesitamos añadir la casilla de validación (checkbox) para asegurarnos del consentimiento de políticas de privacidad de nuestro nuevo usuario.

Para añadirla vamos a insertar una nueva función en el archivo functions.php de nuestro tema:
function aceptacion_terminos_registro_wordpress() {
echo <input type='checkbox' name='acepto'/> Acepto los <a href='#'>términos y condiciones</a></b> de la política de protección de datos.";
}
add_action('register_form', 'aceptacion_terminos_registro_wordpress');Dentro del <a href=»#»> sustituimos la almohadilla (#) por la URL donde se encuentre nuestro aviso legal.

Ahora solo nos queda validar que la casilla haya sido activada, por lo que agregamos la siguiente función:
function validar_aceptacion($errors, $sanitized_user_login, $user_email){
if(empty($_POST['acepto'])){
$errors->add('acepto_error', __('<strong>ERROR</strong>: Debes marcar la casilla de aceptación de privacidad.', 'gestionatuweb'));
}
return $errors;
}
add_filter('registration_errors', 'validar_aceptacion', 10, 3);Ahora si intentamos registrarnos sin haber marcado la casilla de aceptación, aparecerá un error que no nos permitirá finalizar el registro y cumpliremos perfectamente con el nuevo RGPD.

Si te ha gustado el artículo, compártelo y ayúdame a difundirlo. Hasta el siguiente post 😉


Hola Daniel. Me parece un fantástico aporte, y no entiendo como es posible que WordPress no implemente esta opción tanto en el registro como en los comentarios a los post.
Me queda una duda, y es que en mi web guardo la aceptación de los usuarios en los comentarios (utilicé un código en functions.php paa poderlos implementar) en la base de datos de WordPress, po si algún día tengo que demostrar que el usuario aceptó la politica. Entiendo que en tu código no queda ninguna prueba de que se hizo clic en esa casilla. ¿Es así? ¿Se podría implementar el almacenamiento de ese dato en la base de datos?
Muchísimas gracias por el articulo.
Hola Rafael, es una observación interesante. No conozco al 100% todos los términos del nuevo reglamento RGPD, entiendo que para todo usuario registrado con anterioridad, se debía solicitar una re-aceptación de los términos y condiciones legales del sitio web, pero una vez entrado en vigor el nuevo reglamento, ya es obligatorio tener la casilla obligando a aceptar, pero no tengo constancia de que también debiera quedar registrado ese clic en la base de datos.
Efectívamente, existen métodos para registrar ese click, yo crearía una nueva tabla en la base de datos, que registrase el ID del usuario y el valor del checkbox, mediante un insert, pero sería complicado explicar por aquí.
Por otro lado, nada me impediría a mí como administrador de la base de datos, marcar esa aceptación para todo usuario registrado, entonces no se qué validez tendría ese mecanismo.
Entiendo que es suficiciente limitar el registro mediante el checkbox, ya que no hay manera de registrarse si no se acepta, y si se registra es porque lo ha aceptado, no se si me explico.
Un saludo.
Hola de nuevo Daniel. Repito las gracias por el código, que ya he incluido en mi web.
Te pongo aquí la parte del código de los comentarios donde se guarda el checkin en la base de datos. Este código lo copié de la web Hormigas en la nube, que lo puso a disposición de los usuarios de WordPress para ajustar los comentarios a la RGPD, igual que has hecho tú ahora con el Registro.
La ayuda de personas como vosotros es super valiosa para que los que sabemos menos podamos aprovechar mejor las posibilidades que nos brinda internet. Muchísimas gracias!!!
Saludos cordiales.
// Guardamos el valor aceptado en la tabla comment metadata
function save_comment_meta_data ( $post_id ) {
$privacy_comment = $_POST[‘privacy’];
if ( $privacy_comment ) {
add_comment_meta( $post_id, ‘privacy’, $privacy_comment, true );
}}
add_action( ‘comment_post’, ‘save_comment_meta_data’, 1 );
// Mostramos el valor del metadato en la página de administración de comentarios
if ( is_admin() ) {
function show_commeta() {
echo get_comment_text(), ‘‘, get_comment_meta(get_comment_ID(), ‘privacy’,1), ‘‘;
}
add_action(‘comment_text’, ‘show_commeta’);
}
no funciona, me da error en la segunda linea. ECHO
Hola Daniel, eres un fenómeno! 2 codigos copiados a mi archivo functions.php y va de maravilla y a la primera! Primero fue ‘capar’ a los usuarios el acceso al panel de admin y ahora este último de los terminos, y condiciones. como podria saber el trafico que tiene mi web o alguna pagina….
Saludos y mil gracias,
Funciona perfecto!!!
gracias por tan buen aporte de equipo 😉
Excelente aporte, gracias.
Sí me gustaría saber si es posible que cuando le den clic a Política de privacidad, en vez de ir a una página, se despliegue hacia abajo.
Hola Ederson, eso sería algo más complejo. No he probado si es posible insertar un div oculto con la politica de privacidad, que al hacer clic en el link lo despliegue con algún recurso CSS o Jquery.
Habría que probarlo…
Buenas Dani!
Que alegría encontrar tu web.
Muchas gracias por compartir tus conocimientos.
He incluido tus funciones y, en la que añade el check, me arroja el siguiente mensaje:
Los cambios en tu código PHP se han revertido debido a un error en la línea 49 del archivo wp-content/themes/sober-child/functions.php. Por favor, arréglalo y trata de guardar de nuevo.
syntax error, unexpected ‘<'
La línea 49 es esta:
¿Estoy copiando algo mal?
Un abrazo
Olga
Hola, parece que había un pequeño error en el código y no estaba bien cerrado el link. Perdona pero no se puede escribir código HTML en los comentarios para mostrarte cómo ponerlo correctamente. Vuelve a intentar sustituir la # por la URL de los términos y condiciones sin modificar nada más.
Saludos.