A menudo puede ser interesante insertar un formulario de inicio de sesión en alguna página interna o zona de widgets de nuestra plantilla.
Para crear el formulario de inicio de sesión, definiremos la función en el archivo de funciones del tema activo (functions.php) o en nuestro propio plugin de funciones. Después vamos a poder llamar a nuestro formulario a través de un simple shortcode.
Vamos a comenzar, definiendo la función que construirá el formulario de sesión:
//Formulario inicio de sesión
function formInicioSesion($atts){
//Argumentos
$args = array(
'echo' => true,
'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => '',
'value_remember' => false
);
if(is_user_logged_in()){
$current_user = wp_get_current_user();
echo "<section class='widget_text widget widget_custom_html'>";
echo "<p><h3>SESIÓN INICIADA</h3></p>";
echo "Bienvenido/a " . $current_user->display_name . "!";
?>
<p><a href="<?php echo wp_logout_url(get_permalink()); ?>">Cerrar sesión</a></p>
</section>
<?php
}
else{
echo "<section class='widget_text widget widget_custom_html'>";
echo "<p><h3>ACCESO CLIENTES</h3></p>";
wp_login_form($args);
echo "</section>";
}
}
add_shortcode('form-sesion', 'formInicioSesion');Puedes copiar y pegar directamente este código, pero antes vamos a ver un poco en qué consiste.
El formulario de sesión lo controla una función interna de WordPress llamada wp_login_form(), a esta función le podemos pasar una serie de argumentos que definimos anteriormente en el array $args.
//Argumentos
$args = array(
'echo' => true,
'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => '',
'value_remember' => false
);Algunos de estos argumentos son:
- redirect: que redirige a https si se encuentra el SSL habilitado (certificado de seguridad instalado en el servidor).
- label_username: que pinta el campo de nombre de usuario.
- label_password: que pinta el campo de contraseña.
- label_remember: que habilita el checkbox para recordar al usuario en el futuro.
Los demás argumentos asocian los datos introducidos en el formulario con las variables internas de WordPress para hacer las comprobaciones de usuario y contraseña.
Después de definir los argumentos pasamos a realizar una comprobación:
if(is_user_logged_in()){
Si el usuario ya tiene una sesión iniciada, en lugar de mostrar el formulario de sesión, mostraremos un pequeño texto de bienvenida:
$current_user = wp_get_current_user();
echo "<section class='widget_text widget widget_custom_html'>";
echo "<p><h3>SESIÓN INICIADA</h3></p>";
echo "Bienvenido/a " . $current_user->display_name . "!";
Para obtener el nombre del usuario, pasamos a $current_user todos los atributos del usuario activo, gracias a la función wp_get_current_user().
Y lo mostramos con $current_user->display_name.
Además, añadimos un pequeño enlace para cerrar sesión, gracias a la función wp_logout_url(), donde se le puede pasar como parámetro la dirección hacia la que redirigir tras cerrar la sesión. En nuestro ejemplo hemos usado the_permalink(), para continuar en la misma página donde nos encontrábamos.
<p><a href="<?php echo wp_logout_url(get_permalink()); ?>">Cerrar sesión</a></p>
Ahora pasamos a la segunda parte de la condición:
Si el usuario no tienen sesión iniciada, mostramos el formulario de sesión con wp_login_form($args), pasándole como parámetros los argumentos definidos al inicio.
}else{
echo "<section class='widget_text widget widget_custom_html'>";
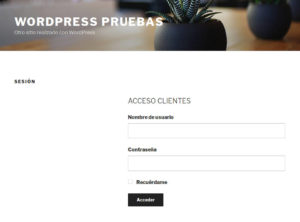
echo "<p><h3>ACCESO CLIENTES</h3></p>";
wp_login_form($args);
echo "</section>";
}Finalmente creamos el shortcode asociado a la función que hemos terminado:
add_shortcode('form-sesion', 'formInicioSesion');Ahora solamente tenemos que llamar al shortcode en el lugar donde queramos mostrar el formulario, que puede ser en el contenido de una página, en una entrada, o en un simple widget de texto, escribiendo simplemente:
[form-sesion]

Espero que te haya sido de utilidad este último artículo del año 2018.
Desde gestionatuweb.net, te deseo unas felices fiestas y próspero año 2019. Nos vemos en siguientes posts!

