Si queremos crear nuestros contenidos personalizados en WordPress, tenemos por un lado que crear nuestro propios custom posts, nuestras propias taxonomías y por supuesto, nuestros propios campos personalizados.
¿Para qué sirve un campo personalizado?
Por defecto, en una entrada o página de WordPress tenemos dos campos principales para agregar información, el campo de título y el editor donde se redacta el contenido principal. Pero adicionalmente podemos agregar otro tipo de campos para mostrar en secciones especificas de nuestra plantilla o simplemente como información que solo veremos desde el modo de edición.
Por ejemplo, podríamos crear un campo para poner el precio de un vehículo y llamar a ese dato en una ubicación especifica de nuestra plantilla. O podríamos crear un campo personalizado no visible al público, pero que guarde información importante sobre el vehículo, como información del anterior propietario, historial de revisiones etc.
Advanced Custom Field

WordPress tiene su propio sistema de creación de campos personalizados, pero es algo confuso y poco intuitivo, por lo que muchos desarrolladores optamos por utilizar el plugin Advanced Custom Field, que permite crear campos personalizados de múltiples tipos y llamarlos con sencillas funciones.
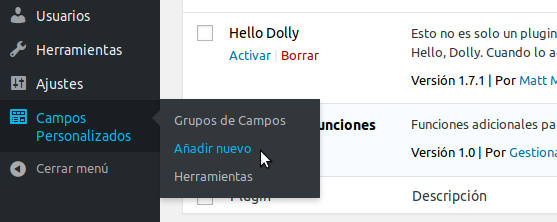
Una vez instalado, Advanced Custom Field organiza los campos en grupos, por si necesitas crear diferentes campos para varios custom posts o páginas concretas, así que lo primero que haremos será crear un Nuevo Grupo de Campos:

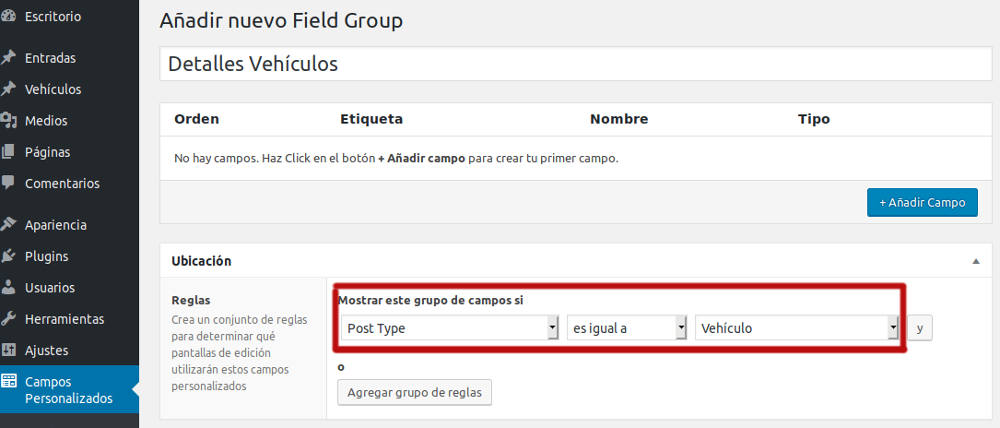
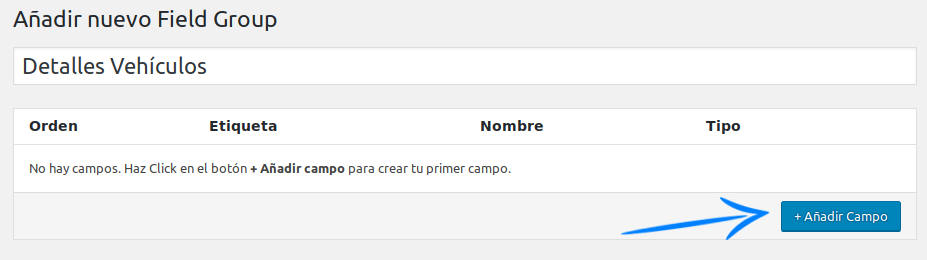
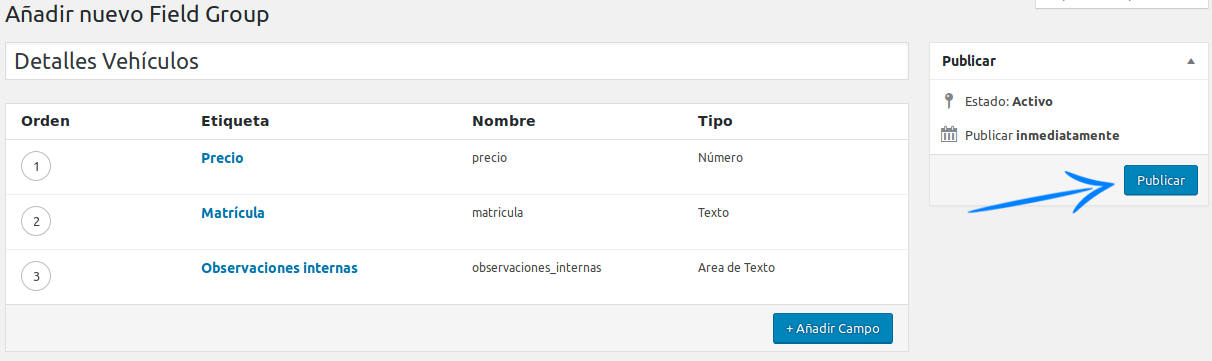
Lo primero será darle un título al nuevo Grupo de Campos, por ejemplo «Detalles Vehículos».
Antes de añadir los campos, vamos a ver algunos ajustes importantes del nuevo grupo de campos, para empezar su ubicación.
Ubicación del grupo de campos
Lo que nos interesa es que este grupo de campos aparezca en el modo de edición de Vehículos, siendo irrelevante que aparezca en otros modos de edición como Entradas o Páginas.
Así que definiremos la ubicación en los Post Type que sean igual a Vehículo:

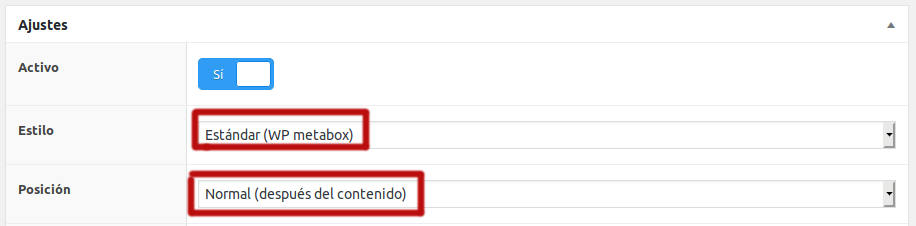
Ajustes del grupo de campos
En el apartado de Ajustes definiremos el estilo del grupo de campos, lo recomendable es utilizar el estilo Estándar (WP metabox) que permite la funcionalidad de arrastarlo y soltarlo en la posición que deseemos. Y hablando de posiciones, la siguiente opción nos permite ubicarlo en la zona de central del modo edición (antes o después del contenido) o en el sidebar (lateral).

Agregando campos
Ahora vamos a agregar los campos que necesitemos:

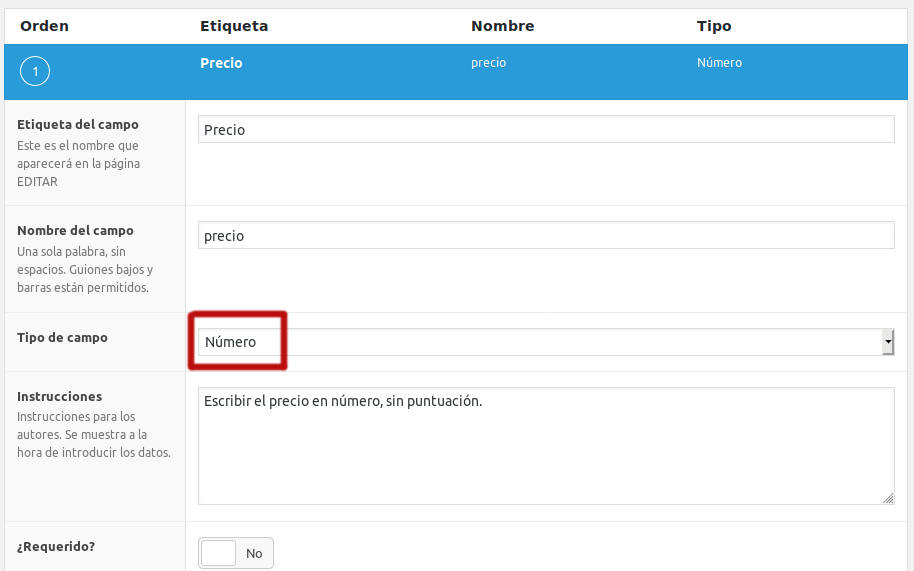
Vamos a agregar un campo para el precio:

Los parámetros más importantes son la Etiqueta (texto que se mostrará en la página de edición), el Nombre del campo (identificador único sin espacios ni caracateres especiales) y opcionalmente, un campo para las intrucciones. Por ejemplo, para el campo Precio vamos a insertar un campo de tipo numérico, puede que un futuro nos interese ordenar los resultados de una búsqueda de vehículos por su precio y si lo especificamos como una cadena de caracteres (con puntuaciones, símbolos de moneda…), el sistema no sabría ordenarlo correctamente, por lo que solo se introducirán números sin puntuaciones ni signos.
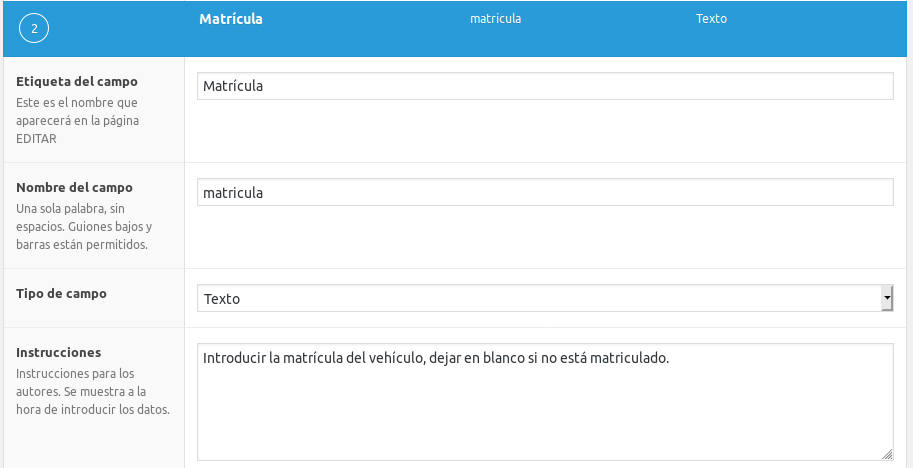
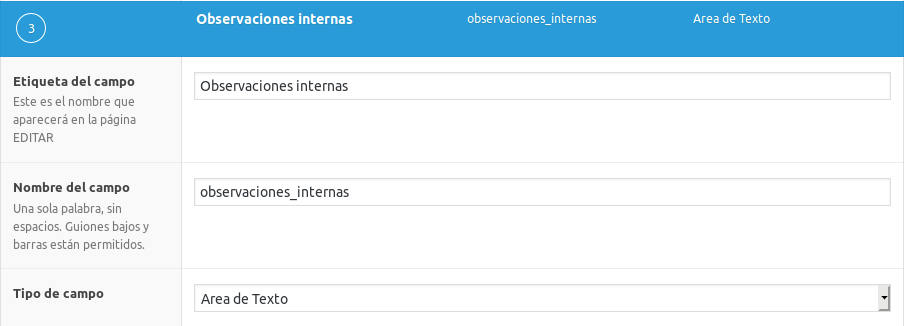
Vamos a añadir un par de campos más, uno para la matrícula (de tipo texto) y otro para observaciones internas (de tipo área de texto):


Una vez definidos todos los campos, publicamos:

Publicar el primer Vehículo
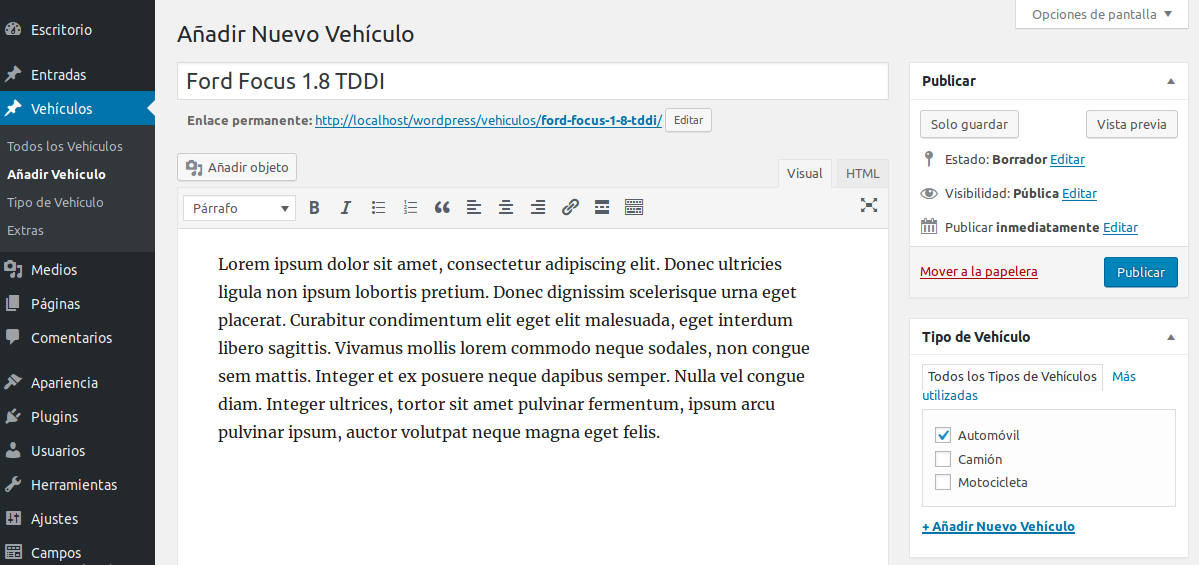
Ya estamos listos para publicar un nuevo vehículo. Como en toda entrada pondremos un título y un texto descriptivo y seleccionaremos su/s taxonomía/s, en este caso «Automóvil»:

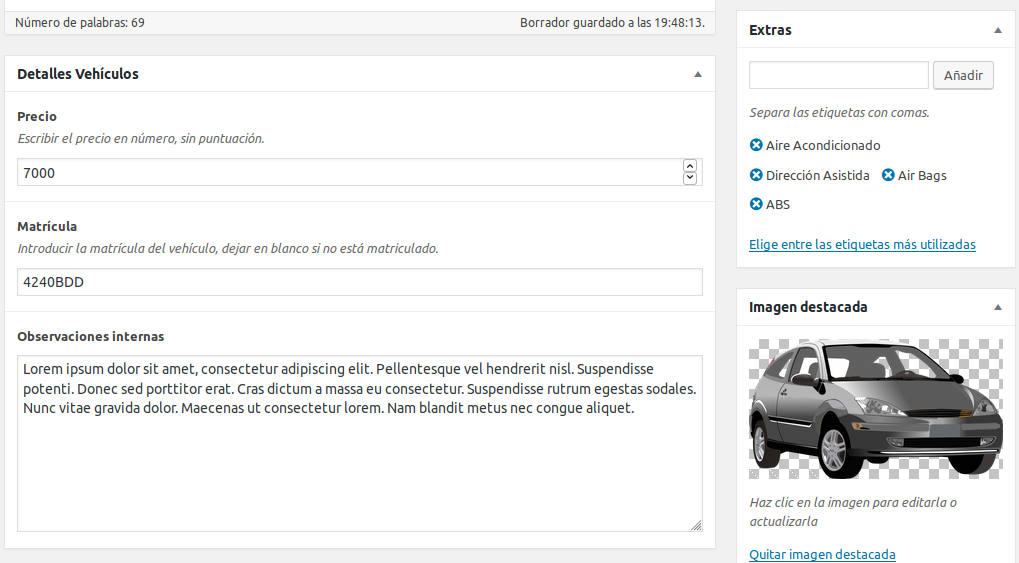
En la taxonomía de Extras rellenaremos algunas como: Aire Acondicionado, Dirección Asistida, ABS, etc. Y en nuestros nuevos campos personalizados rellenaremos el precio, la matrícula y las observaciones internas.

Ahora que ya tenemos nuestro nuevo contenido publicado es el momento de crear un Template para mostrarlo en pantalla, pero eso lo veremos en el próximo post 😉

