En WordPress existe la posibilidad de que los usuarios creen su propia cuenta de forma automática sin que el administrador tenga que intervenir.
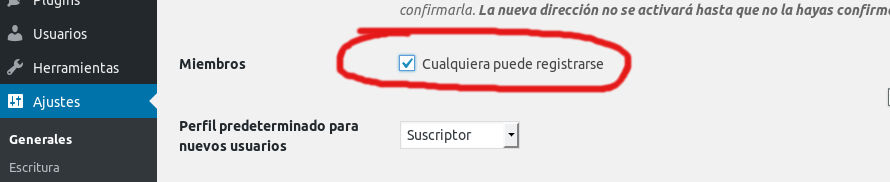
Para ello debe estar habilitada la opción «Cualquiera puede registrarse» en los Ajustes Generales de WordPress.

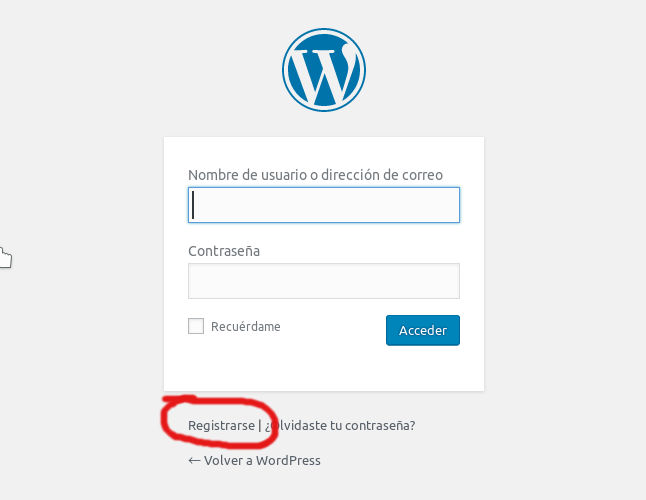
Una vez habilitada la casilla de registro, cuando accedamos a la pantalla de login, veremos la opción Registrarse:

El link de registro tiene la estructura: www.tudominio.xxx/wp-login.php?action=register, por lo que puedes crear un enlace personalizado donde quieras (en el menú principal, widgets…).
El formulario de registro solamente solicita un nombre de usuario y una dirección de correo electrónico, por lo que no se guardarán maś datos del usuario y no sabremos nada más de él.
En posts anteriores vimos cómo podíamos añadir un check de aceptación de términos de privacidad en el formulario de registro de WordPress, pero ese checkbox no era un dato que se registrase en ningún sitio, tan solo servía para comprobar la acción del usuario que valida que se hace responsable de aceptar dichos términos.
Imaginemos que además de añadir el checkbox de aceptación, queremos también añadir un campo para solicitar el teléfono del usuario y que este además, se guarde junto a los datos del usuario.
El proceso consta de 4 funciones que habrá que especificar en el archivo functions.php del tema activo, o en nuestro propio plugin de funciones.
Añadir los campos al formulario de registro
//Añadir campos adicionales al registro del usuario
function campos_adicionales_registro_usuario(){
$user_phone = (isset($_POST['user_phone'])) ? $_POST['user_phone'] : ''; ?>
<p>
<label for="user_phone">Teléfono<br/>
<input type="number" id="user_phone" name="user_phone" class="input" size="25" value="<?php echo esc_attr($user_phone);?>"></label>
</p>
<div id="aceptacionTerminosRegistro">
<input type="checkbox" name="acepto" required/> Acepto los <b><a href="aviso-legal" target="_blank">términos y condiciones</a></b> de la política de protección de datos.
</div>
<?php }
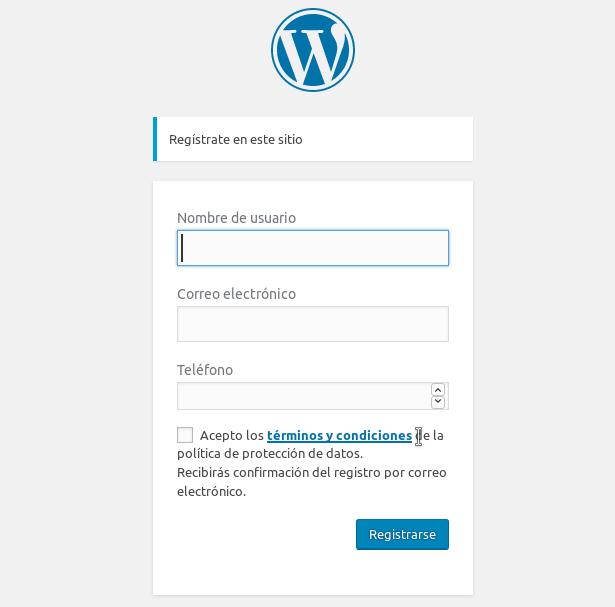
add_action('register_form', 'campos_adicionales_registro_usuario', 10,3);El resultado sería:

Validar los datos introducidos antes de guardarlos
El siguiente paso consistiría en validar que el usuario ha insertado un dato válido en el campo teléfono y ha aceptado los términos y condiciones de la política de privacidad.
//Validar campos adicionales del registro de usuario
function validar_datos_usuario($errors, $sanitized_user_login, $user_email){
if(empty($_POST['user_phone'])){
$errors->add('user_phone_error', __('<strong>ERROR</strong>: Por favor, introduzca su Nº de Teléfono'));
}
if(empty($_POST['acepto'])){
$errors->add('acepto_error', __('<strong>ERROR</strong>: Debe marcar la casilla de aceptación de privacidad.'));
}
return $errors;
}
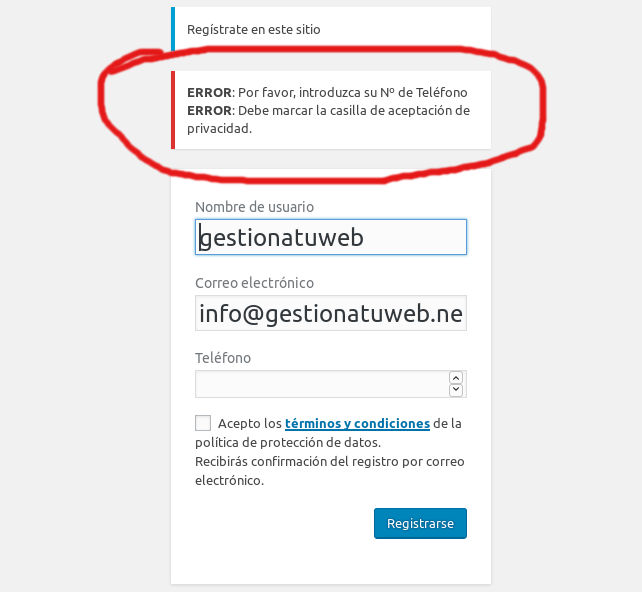
add_filter('registration_errors', 'validar_datos_usuario', 10, 3);Si los campos están vacíos darán el correspondiente aviso y no dejará continuar:

Guardar los datos adicionales del formulario de registro
//Guardar los campos adicionales del usuario
function guardar_campos_adicionales_usuario($user_id){
if(isset($_POST['user_phone'])){
update_user_meta($user_id, 'user_phone', sanitize_text_field($_POST['user_phone']));
}
}
add_action('user_register', 'guardar_campos_adicionales_usuario');Con este código guardamos los campos adicionales del formulario de registro, en este caso, el campo teléfono.
Visualizar los datos guardados en el panel «Tu perfil» y «Editar Usuario»
//Agregar los campos adicionales a Tu Perfil y Editar Usuario
function agregar_campos_personalizados_usuario_backend($user) {
$user_phone = esc_attr(get_the_author_meta('user_phone', $user->ID ));?>
<h3>Campos adicionales</h3>
<table class="form-table">
<th><label for="user_phone">Teléfono</label></th>
<tr>
<td><input type="text" name="user_phone" id="user_phone" class="regular-text" value="<?php echo $user_phone;?>" /></td>
</tr>
</table>
<?php }
add_action('show_user_profile', 'agregar_campos_personalizados_usuario_backend');
add_action('edit_user_profile', 'agregar_campos_personalizados_usuario_backend');
add_action('personal_options_update', 'guardar_campos_adicionales_cliente');
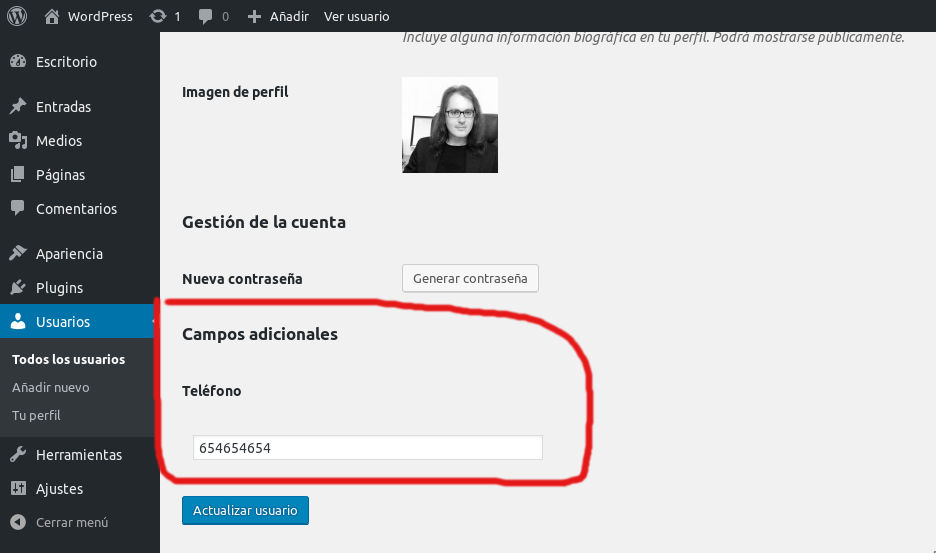
add_action('edit_user_profile_update', 'guardar_campos_adicionales_cliente');Con esto últmo ya veremos el teléfono registrado por el cliente desde el panel de usuarios:

Recuerda que puedes guardar todos los campos que desees solicitar al usuario, pidiéndolos en la primera función mediante los «inputs», validándolos en la segunda función, y guardándolos y visualizándolos en la tercera y cuarta función.
Si crees que este artículo te ha sido útil, compártelo! Hasta el siguente post 😉


Hol Daniel, antes de todo mil gracias port tus aportaciones en tu blog. He introducido (cortar y pegar) los codigos que están en este post con el objetivo de tener un campo adicional de más y el checkbox de aceptación de terminos de privacidad. Para no complicarme la vida y testar si el codigo funciona he evitado de rear mi propio plugin… Simplemente he pegado el codigo dentro de la functions.php (Previamente en function.php tenia 4 linea de codigo para que la sessión del usuario no caduque antes de 1 año, ja que por defecto caduca a los dos dias…). Al darle a guardar cambios he recibido un error que dice:
«Algo ha ido mal. Tu cambio no se ha podido guardar. Por favor, inténtalo de nuevo. También es posible que tengas que corregirlo manualmente y subir el archivo por FTP»
https://subefotos.com/ver/?b14ec11f0745d68bc255e0e87e20568bo.png
Prodrias confirmarme si ese codigo te funciona en la ultima verisón de wordpress? Tambié te agradeceria si sabes porqué aparece este error.
Los cambios que he intentado guardar son los siguientes (un corta y pega de ts codigos con unas primeras lineas de codigo inicial referente a la caducidad de la session:
Teléfono
<input type="number" id="user_phone" name="user_phone" class="input" size="25" value="»>
Acepto los términos y condiciones de la política de protección de datos.
add(‘user_phone_error’, __(‘ERROR: Por favor, introduzca su Nº de Teléfono’));
}
if(empty($_POST[‘acepto’])){
$errors->add(‘acepto_error’, __(‘ERROR: Debe marcar la casilla de aceptación de privacidad.’));
}
return $errors;
}
add_filter(‘registration_errors’, ‘validar_datos_usuario’, 10, 3);
//Guardar los campos adicionales del usuario
function guardar_campos_adicionales_usuario($user_id){
if(isset($_POST[‘user_phone’])){
update_user_meta($user_id, ‘user_phone’, sanitize_text_field($_POST[‘user_phone’]));
}
}
add_action(‘user_register’, ‘guardar_campos_adicionales_usuario’);
//Agregar los campos adicionales a Tu Perfil y Editar Usuario
function agregar_campos_personalizados_usuario_backend($user) {
$user_phone = esc_attr(get_the_author_meta(‘user_phone’, $user->ID ));?>
Campos adicionales
Teléfono
<input type="text" name="user_phone" id="user_phone" class="regular-text" value="» />
<?php }
add_action('show_user_profile', 'agregar_campos_personalizados_usuario_backend');
add_action('edit_user_profile', 'agregar_campos_personalizados_usuario_backend');
add_action('personal_options_update', 'guardar_campos_adicionales_cliente');
add_action('edit_user_profile_update', 'guardar_campos_adicionales_cliente');
Hola Giuseppe, he probado el código en la última versión de WP y funciona. Veo que trabajas directamente sobre el editor de archivos de WordPress. No te lo aconsejo. Edita siempre tus archivos de WordPress vía FTP guardando antes una copia del archivo original.
Por ejemplo si vas a editar el functions.php, guárdalo antes como functions-old.php para restaurarlo en caso de que algo salga mal.
Activa el WP_DEBUG de WordPress, lo que te dirá en qué linea de código se encuentra el error para poder identificarlo rápidamente. Para activar el WP_DEBUG, tienes que editar el archivo wp-config.php que se encuentra en el directorio raíz de tu WordPress (como siempre hazlo vía FTP y guarda una copia del archivo original.
En la línea define(‘WP_DEBUG’, false); cambia false por true. No olvides volver a cambiarlo a false cuando soluciones el error, para que tus usuarios no vean avisos o Warnings molestos que solo sirven para los desarrolladores.
Si me detallas la línea del error, tal vez te pueda ayudar a corregirlo.
Un saludo.
Tienes razon Daniel, el problema era editar function.php directamente desde el editor de wordpress. Gracias por avisar… Lo que no entiedo és porqué wordpress pone un editor dentro de su propia plataforma sin que finalmente funcione… Misterios wordpressianos… hahahah Una vez más mil gracias por tu soporte.
A veces el editor viene bien para pequeñas modificaciones sin riesgos, pero para cambios mayores, siempre edita desde fuera y haz copia del original, jeje. Un saludo.,
Funciona a la perfección, muchísimas gracias, siempre es de agradecer un código correcto y que dejemos de utilizar plugins… de nuevo, gracias.
Me alegro que te sirva Marco. Un saludo.
Hola Daniel, gracias por tan buenas explicaciones son de mucha utilidad.
Como deberia hacer para restringir el registro de un listado de teléfonos?
por ejemplo: el usuario se registra y al poner el numero de su teléfono, una función valide ese numero con numeros en la base de datos que yo importaría, al encontrarse que ya esta en la base de datos no permita el registro?
si pudieras explicarme eso, estaria agradecido!
gracias!!
Hola poder si se puede, pero eso no te lo puedo explicar fácil por aquí, ya que ahí intervienen conexiones y consultas a la base de datos, comprobaciones, restricciones, etc…
Te aconsejo que busques información sobre cómo se hacen consultas a bases de datos desde WordPress. Tengo un master en WordPress en Udemy en el que entre otras cosas trato el tema de las bases de datos con WordPress.
Si te interesa te paso el enlace, aunque también lo encontrarás en el apartado Cursos de la web.
Un saludo y gracias por tu comentario.
Hola Daniel
excelente el articulo,
muy practico y sencillo a la vez.
Queria consultarte lo siguiente:
Cual seria el codigo para agregar mas campos personalizados en el link: ?
Añadir nuevos usuarios
en que archivo php (de Añadir nuevos usuarios) se hace?
De antemano Muchas gracias
Hola no entiendo muy bien la pregunta.
Daniel excelente me sirvio de mucho, queria pedirte ayuda tengo el affiliateWP para afiliados y quiero mostrar con un shortcode el numero de telefono publicamente en una pagina de afiliado para los usuario no conectados
Daniel muy útil!
tengo una consulta!
Alguna forma de poder exportar los datos de usuario y que incluyan estos datos personalizados?
Hola!
He probado el código de funciones pero se ‘pelea’ junto con otro código que tengo para proteger los errores del login. Es este:
add_filter( ‘login_errors’, ‘login_warning’ );
function login_warning() {
return ‘¡Algo salió mal!’;
}
Me gustaría que los mensajes de error que tienes no aparecieran para no dar pistas a los posibles bots de fuerza bruta.
¿Podrías echarme un cable?
muy buen code me ha ido muy bien para un proyecto. Gracias por compartir 🙂
Es muy buena alternativa, cuando se desea mantener el sitio web lo más limpio de código y no se desea instalar ningún plugin adicional. Gracias por compartirla.