Una de las opciones con la que toda tienda online debe contar, es un sistema de Lista de Deseos. Ocurre muchas veces que un cliente visita una tienda online, ve un producto que llama su atención pero no puede adquirirlo en ese momento, y cuando llega el momento de poder adquirirlo ya no recuerda el nombre o cómo era exactamente y puede resultarle tedioso tener que localizarlo de nuevo entre un centenar o millar de productos similares.
Las listas deseos se crearon precisamente para eso, para que el cliente pudiera guardar los productos deseados a fin de tenerlos localizados para el momento en el que pueda adquirirlos. WooCommerce no trae de serie esta función y tenemos que implementarla mediante un plugin.
Para este ejercicio vamos a usar uno de los más populares:

YITH WooCommerce Wishlist va a proporcionarlos un sistema de lista de deseos sencillo y funcional, y aunque tiene una versión Pro de pago, la versión gratuita cumple perfectamente nuestras necesidades.
Para instalarlo lo buscamos por su nombre en el repositorio de plugins de WordPress, lo instalamos y activamos.
Nos aparecerá en el menú principal de WordPress con su propio apartado:
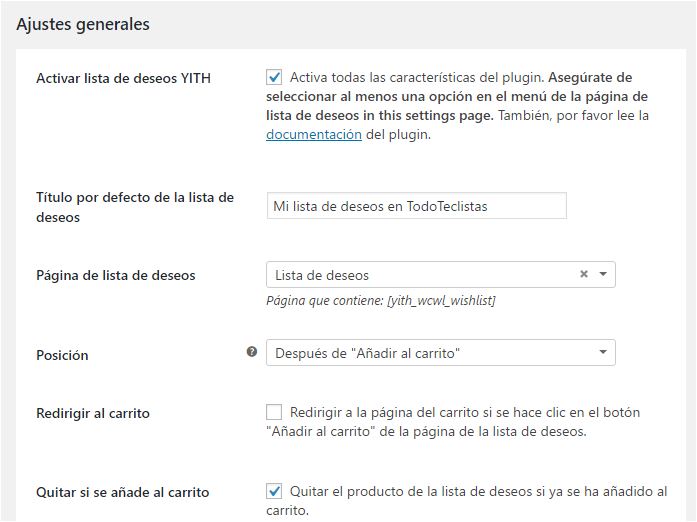
Vamos a ir repasando los Ajustes Generales que tenemos a nuestra disposición:
- La primera casilla nos activa las características del plugin. Asegúrate de activarla para poder usarlo.
- Podemos especificar un título para lista de deseos, por ejemplo «Mi lista de deseos en Nombre-de-mi-tienda».
- La página de lista de deseos, es una página interna de WordPress que será usada para mostrar la lista. Por defecto, YITH crea una página interna llamada Lista de deseos. Podemos usar la que nos crea por defecto o asignar una propia.
- La posición hace referencia a dónde aparecerá la opción de Añadir a la Lista de Deseos dentro de la ficha del producto. Por defecto aparecerá después del botón «Añadir al carrito».
- La opción Redirigir al carrito, envia al cliente al carrito de WooCommerce si este hace click en «Añadir al Carrito» dentro de su lista de deseos. Por defecto está desactivado, por lo que si hace clic en «Añadir al Carrito», el producto se añadirá al carrito pero no se redirigirá a este.
- Quitar si se añade al carrito eliminará el producto de la lista de deseos si el cliente lo añade a su carrito de compra, suponiendo que lo va a comprar y ya no necesita tenerlo en la lista.
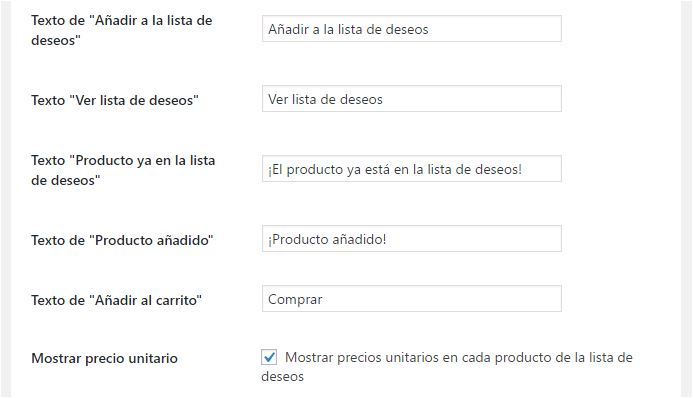
- Las siguientes opciones permiten personalizar los textos o «etiquetas» de mensajes como: Añadir a la lista de deseos, ver lista de deseos, texto de comprar, añadir al carrito, etc.
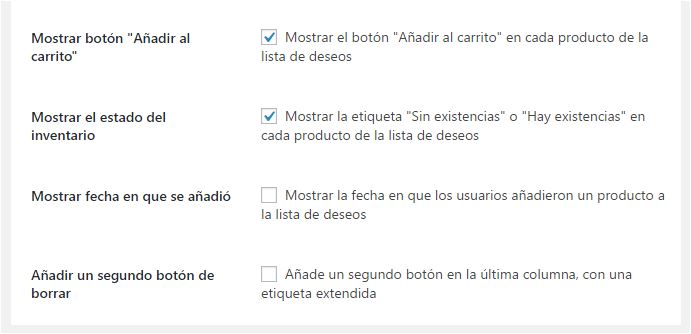
- Mostrar botón «Añadir al carrito», mostrará un botón de añadir al carrito en cada producto que tengamos en la Lista de Deseos.
- Mostrar el estado del inventario, indicará si hay existencias del producto en la Lista de Deseos. Una opción práctica si el producto lleva mucho tiempo en la lista.
- Mostrar fecha en que se añadió, otro dato interesante que permite saber qué día se añadió el producto a la Lista de Deseos.
- Añadir un segundo botón de borrar, añade un botón para eliminar el producto de la lista, al lado del botón comprar.
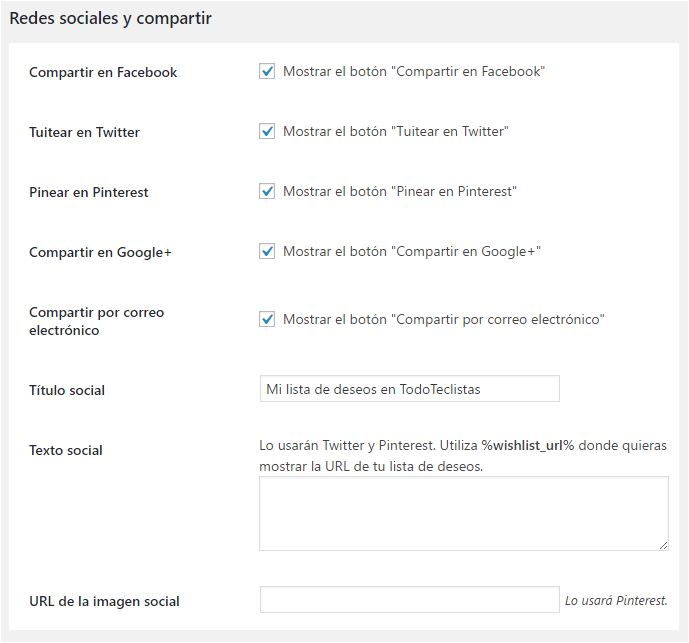
- Compartir en Redes sociales, permite activar las redes de nuestro interés, donde nuestros clientes pueden compartir su Lista de Deseos.
Si el tema que estamos usando en WooCommerce es compatible con YITH, es posible que incluya un llamativo icono con forma de corazón indicando el número de productos que existen en la Lista de Deseos.

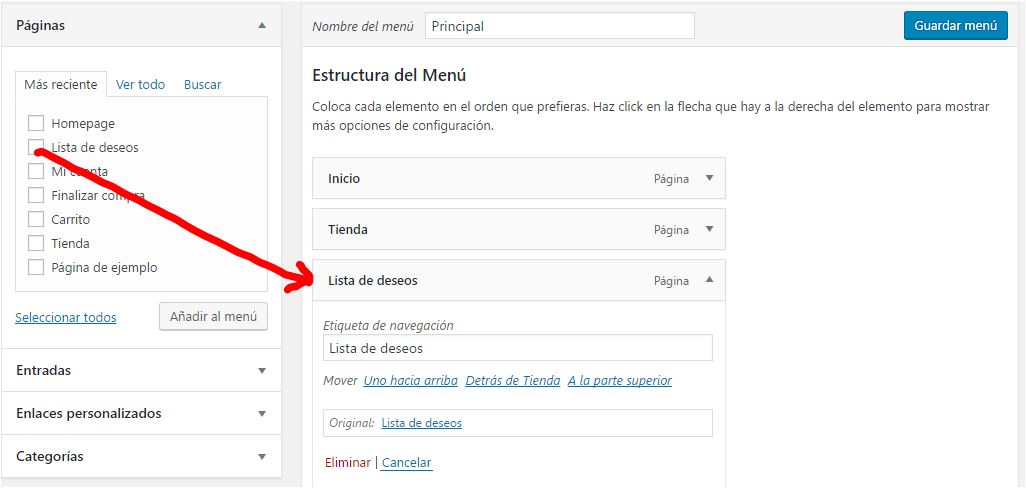
De cualquier modo, no está demás crear un enlace a la Lista de Deseos desde el menú principal de nuestra tienda:

Quedando como resultado:

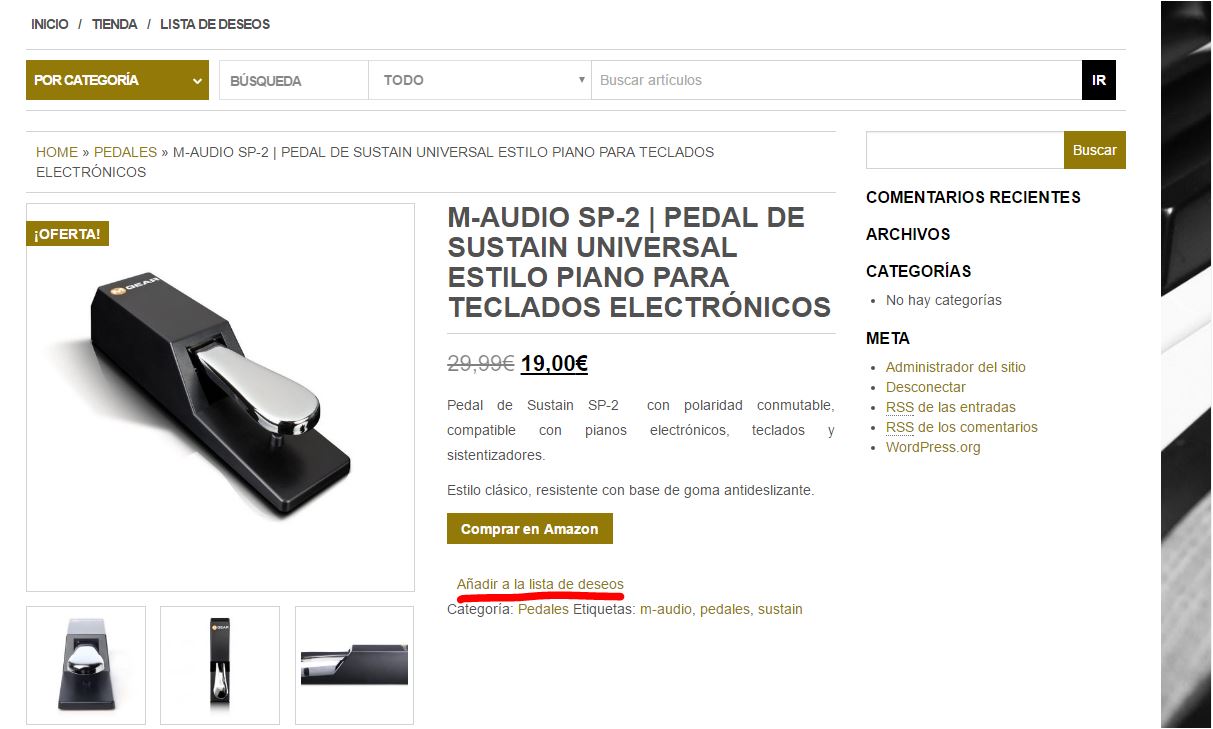
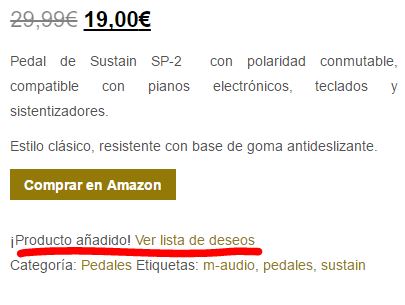
Para añadir un producto a la Lista de Deseos, no hay más que hacer clic en el enlace «Añadir a la lista de deseos» dentro de la ficha de cada producto:

Una vez hecho clic, en enlace cambiará a «Ver lista de deseos».
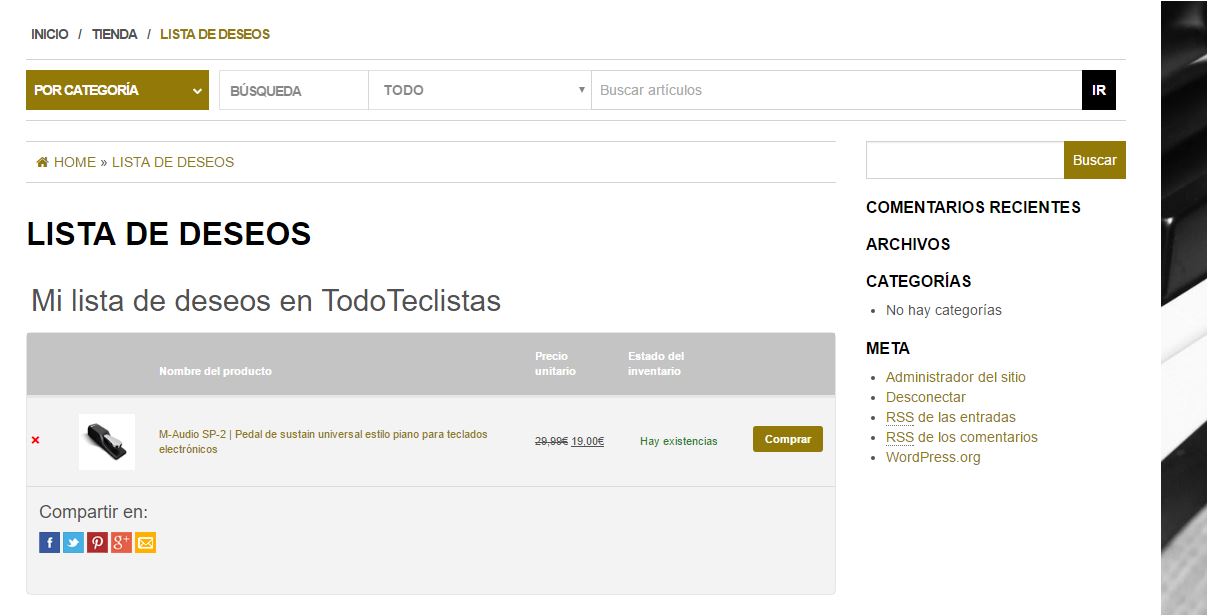
La lista de deseos es muy intuitiva, muestra todos los productos añadidos con la posibilidad de eliminarlos, consultar si continúan en stock, comprarlos o compartirlos mediante las redes sociales, tal y como hemos configurado en los ajustes generales.
Y con esto terminamos, esperamos que haya sido útil el artículo y le saquéis todo el provecho que podáis. Seguramente nos hayamos dejado alguna opción por el camino, pero nada que no podamos investigar un poco por nuestra cuenta.










Muy buen artículo. Quisiera en PHP puro, pero para WordPress es excelente.