Hace unos meses analizamos unos de los plugins más utilizados para el cacheo de webs bajo WordPress (W3 Total Caché), un gigantesco plugin con quizás demasiadas opciones para usuarios que simplemente quieren mejorar la velocidad de carga de su web sin entrar en muchos detalles.
Recientemente he comenzado a implantar este plugin para el cacheo de mis sitios web, y me ha sorprendido tanto la facilidad de su configuración, como los resultados, prácticamente iguales a los de W3 Total Caché y sin arrastrar algunos problemas que últimamente venía experimentando con este, sobre todo en temas de compresión de web y de respuesta del servidor.
Pero antes de continuar con el artículo, conviene saber en qué consiste exactamente cachear una web.
¿Qué es cachear una web?
Si tenemos una web en WordPress con su tema y plugins, debemos ser conscientes de que cada vez que un usuario visita una de nuestras páginas comienza una serie de procesos internos en el servidor donde se ejecutan funciones, se realizan consultas a la base de datos y demás tareas hasta que este genera el archivo HTML final el cual es mostrado al usuario.
El cacheo básicamente consiste en guardar esos archivos HTML resultantes de cada una de nuestras páginas para ser mostrados al siguiente usuario que solicite la misma página. De esta forma, el servidor no tiene que volver a ejecutar de nuevo todo el proceso para componer la página, acelerando considerablemente la velocidad en la que esta es mostrada al usuario.
Ahora veremos cómo configurar WP Super Caché para optimizar el cacheo de nuestras páginas en una configuración que normalmente va a ir bien en cualquier tipo de servidor.

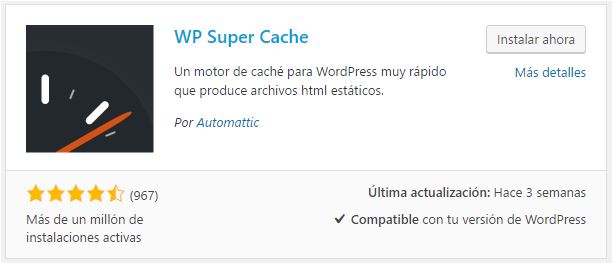
Wp Super Caché es un plugin propiedad de Automattic, la empresa encargada de la parte comercial de WordPress (wordpress.com) y creadora de importantes plugins como Jetpack, con lo que el soporte de actualizaciones y seguridad está garantizado. Posee más de 1 millón de instalaciones activas.
Para instalarlo, lo localizamos como siempre en el respositorio de plugins de WordPress:

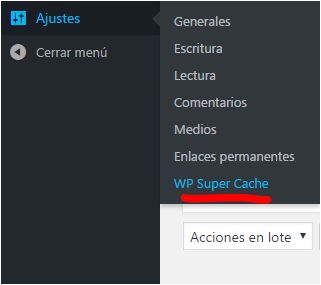
Una vez instalado podemos localizarlo en el menú principal Ajustes – WP Super Caché

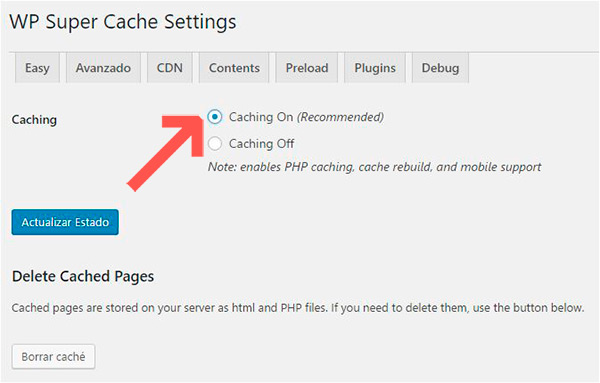
El plugin ya está pensado para ser utilizado incluso por los usuarios más inexpertos, y por ello la configuración inicial es Easy para que comience a funcionar con solo activar la opción Caching On.

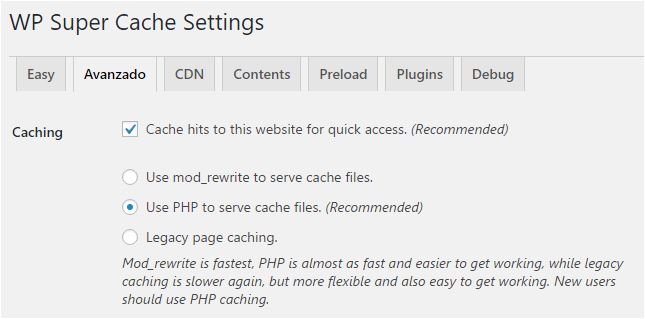
Nos dirigimos a la pestaña Avanzado y vamos a revisar las opciones más interesantes que deberían ir bien en cualquier servidor.
Caching

La primera casilla «Caché hits to this website for quick access», es una opción recomendada por el plugin, pues controla el caché de modo global. A continuación seleccionaremos uno de los 3 modos de cacheo:
- Mod_Rewrite: hace uso del archivo .htaccess para servir las páginas cacheadas. Es el método más efectivo pero puede dar problemas en algunos servidores, de ahí que no sea la opción recomendada para un usuario inexperto.
- PHP: Utiliza PHP para servir las páginas cacheadas. Es el recomendado por el plugin pues no suele dar problemas en ningún servidor y por lo tanto es el más indicado para principiantes.
- Legacy page caching: Es un método anticuado, que aunque es el que menos problemas de incompatibilidad tiene, también es el menos eficiente de los tres.
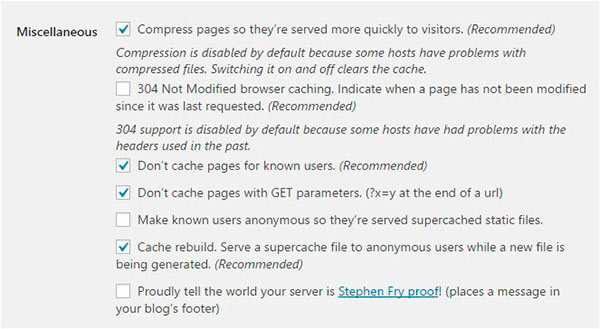
Miscellaneous

En el apartado Miscellaneous, activaremos la casilla de compresión de páginas «Compress pages so they´re server more quickly to visitors«. Esta función comprime el tamaño de las páginas cacheadas para ser entregas al usuario con mayor rapidez.
Don’t cache pages for knows users, es otra opción recomendada por el plugins. Evita el cacheo a los usuarios registrados en nuestra web. Es posible que tengas áreas o contenidos que actualices con frecuencia para tus suscriptores y quieras asegurarte de que siempre ven los contenidos más actuales.
Don’t cache pages with GET parameters, conviene también marcar esta opción para evitar que se cacheen páginas como los resultados de búsqueda dentro de nuestro sitio web.
Caché rebuild. Otra opción muy recomendable sobre todo en sitios webs de gran actividad. Controlará la frecuencia con la que nuestras páginas son re-cacheadas para mostrar los contenidos más actuales.
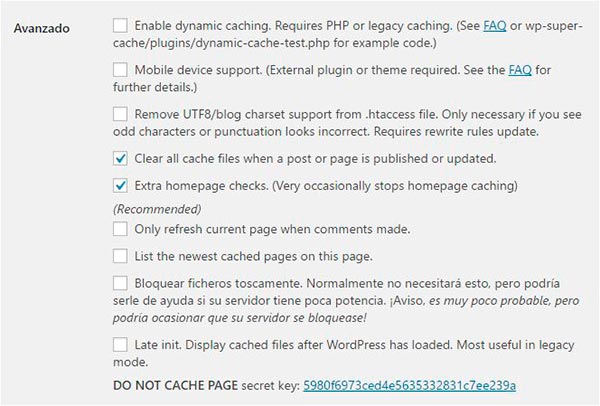
Avanzado

En el apartado avanzado hemos marcado las opciones: Clear all cache files when a post or page is published or updated. Esta función hará un re-cacheo de la web cada vez que publiques o actualices contenidos. Si publicas más de un artículo diario es posible que no te interese activar esta opción, ya que generarás mucha carga en el servidor realizando cacheos constantes. Pero si publicas con menor frecuencia (3-4 artículos semanales) te interesará saber que tu contenido ya es visible nada más publicarlo.
Extra homegape checks (Very occasionally stops homepage caching), esta función realiza cacheos extras a la página principal de nuestra web. Si nuestra homepage es muy dinámica (muestra últimas entradas, comentarios recientes, etc.) es posible que nos interese realizar cacheos más frecuentes en ella. Pero si es una página estática que normalmente muestra el mismo contenido siempre, puede ser aconsejable desactivarlo y ahorrar esos procesos extra de cacheo.
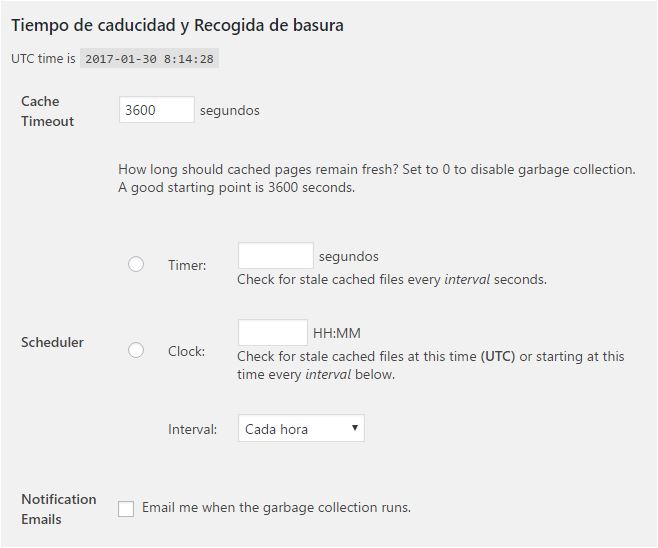
Tiempo de caducidad y recogida de basura
Los archivos HTML estáticos generados con los cacheos pueden quedar obsoletos en poco tiempo si realizamos actualizaciones y añadimos nuevos contenidos. En esta sección configuraremos el tiempo que permanecerá una página cacheada hasta su próximo cacheo. En una web con gran actividad y tráfico diario, una expiración de 3600 segundos (1 hora) es más que aceptable para tener el servidor bien optimizado. Pero si tu tráfico y frecuencia de actualización es menor, puede que te interese ampliar este tiempo para no cargar al servidor con re-cacheos innecesarios.

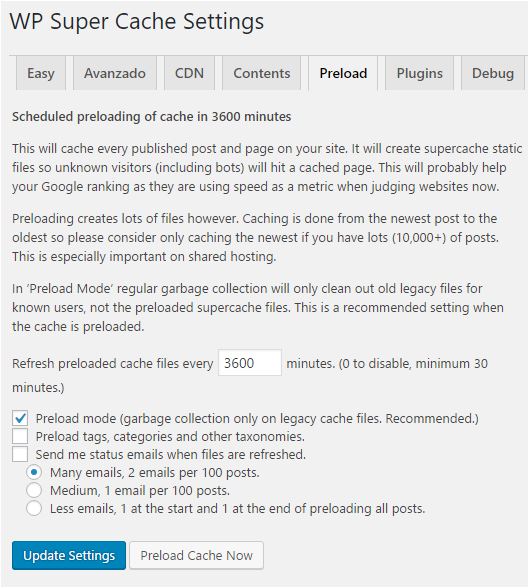
Preload
Si no queremos esperar a tener visitas para que nuestra páginas sean cacheadas, podemos generar un cacheo global con esta opción. Esto generará un archivo estático por cada página, entrada y sección de nuestra web, lo que generará una carga intensiva en el servidor, pero al mismo tiempo aumentará considerablemente la velocidad de las páginas a usuarios nuevos.

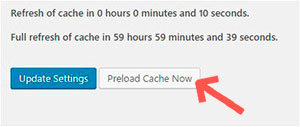
Para iniciar el proceso de pre-cacheo manual pulsamos en el botón Preload Cache Now.

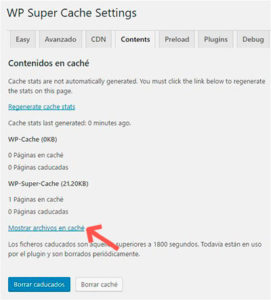
Contents
Otra interesante apartado es la pestaña Contents, donde podemos ver datos estadísticos de las páginas cacheadas actualmente en nuestro sitio web, así como el tamaño que están ocupando los archivos estáticos en nuestro hosting.

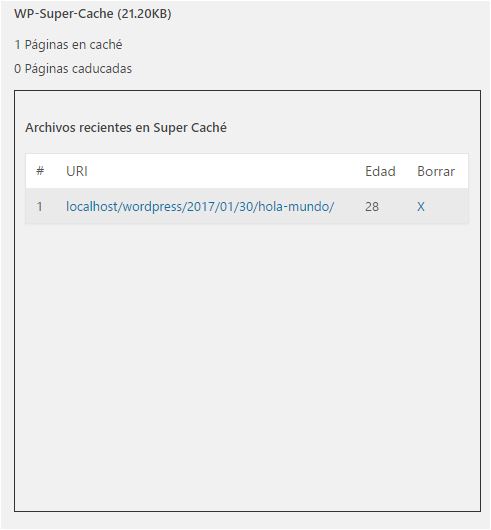
Si queremos ver las URLs de las páginas cacheadas así como el tiempo transcurrido desde su último cacheo podemos hacer clic en el enlace Mostrar archivos en caché.

Y hasta aquí este artículo. Si te ha gustado no olvides darle me gusta y compartirlo 😉


Se te agradece el esfuerzo y trabajo de tu Post
¡Gracias por tu comentario!