Aviso, este tutorial originalmente estaba redactado para Linux y Windows, pero varios usuarios de Windows me reportan que el método ya no funciona, por lo que he quitado las explicaciones para Windows, centrándolo exclusivamente para Linux.
Cuando trabajamos en proyectos web en modo local, ya sea desde casa o en la oficina y necesitamos acceder a ese mismo proyecto desde otro dispositivo (pc, tablet, smartphone…), podemos conectarnos directamente con el equipo donde se encuentra XAMPP ejecutándose a través de su IP local/nombre_del_proyecto.
Pero para ello tenemos que hacer una configuración previa en el equipo donde vamos a tener instalado XAMPP, el cual actuará de servidor web en nuestra red local.
Artículo también disponible en vídeo, por si prefieres seguirlo de este modo:
1. Asignar una IP fija a nuestro equipo con XAMPP.
Por defecto, todas nuestras redes locales (routers) y equipos informáticos vienen configurados para establecer en ellos IPs dinámicas cada vez que se conectan a la red local. Es decir, cuando un smartphone se conecta por WIFI a tu equipo router, este le asigna una dirección IP disponible dentro del rango establecido en la red.
El encargado de hacerlo es el servidor DHCP. Pero no siempre le va a asignar esa misma dirección IP, ya que otro día puede que esa IP ya haya sido tomada por otro dispositivo previamente, y esto es lo que a nosotros nos interesa, que nuestro equipo con el servidor XAMPP instalado siempre tenga la misma dirección IP en nuestra red local.
Pero antes tenemos que comprobar qué rango de direcciones IP podemos utilizar pasa asignar como IP fija, es decir, qué direcciones no va a asignar automáticamente el servidor DHCP a los dispositivos que se conectan a la red. Para ello tenemos que acceder al panel de control de nuestro router mediante su dirección IP.
¿Pero cual es la dirección IP de mi router?
Por defecto, en la mayoría de routers esta dirección suele ser 192.168.1.1 o 192.168.0.1. Pero para asegurarnos vamos a hacer una comprobación.
Si nos encontramos en Linux, abrimos una terminal y ejecutamos el comando netstat -r y localizamos la dirección marcada como pasarela.

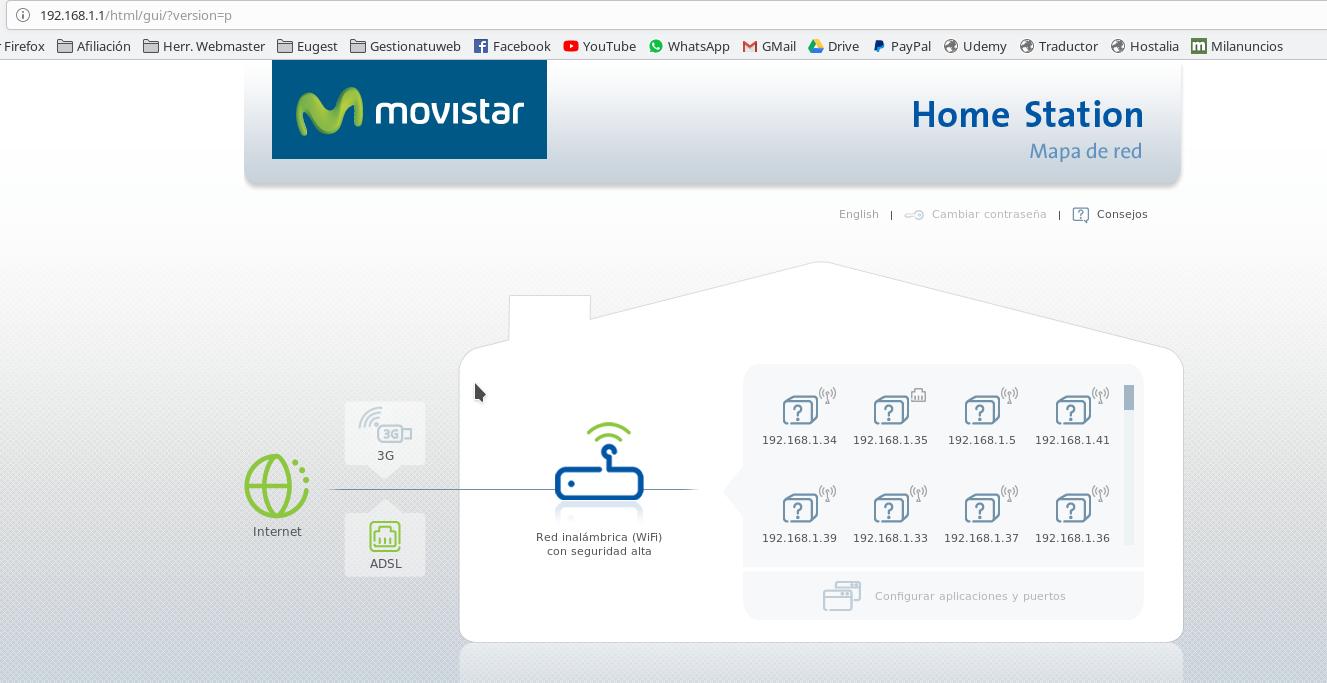
Una vez obtenida la dirección IP de nuestro router, nos vamos al navegador y la tecleamos: http://192.168.X.X
Es posible que nos pida una contraseña para entrar, esta puede que venga en la pegatina del router donde aparecen otros datos como el nombre de la red y la contraseña WIFI, o en la documentación que venía adjunta en la caja. Si no la encontramos o la hemos perdido, probaremos con la contraseña «admin» o «1234». Si no, tendremos que llamar a nuestro proveedor de internet para que nos la facilite.
Una vez tecleada la IP en el navegador aparecerá la pantalla de configuración de nuestro router.

Cada router es dintinto y tiene su propio panel de configuración, pero entendiendo el concepto de lo que vamos a hacer, podremos aplicarlo a cualquier router. Tenemos que comprobar qué rango de direcciones IP asigna por defecto el servidor DHCP.

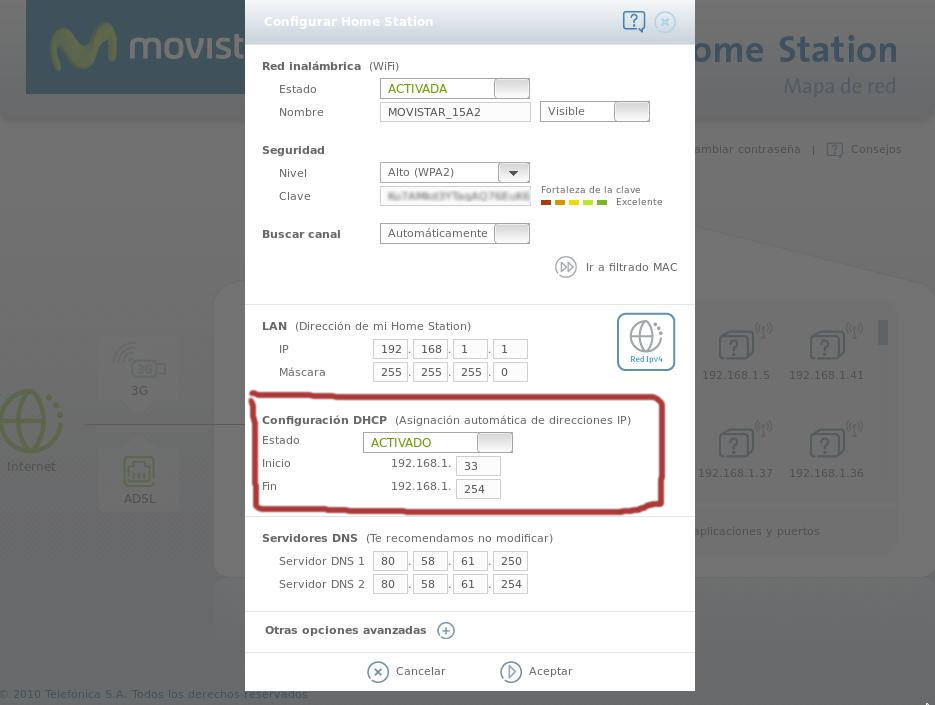
Como podemos ver en la configuración DHCP de mi router, este asigna direcciones IP automáticas desde la 192.168.1.33 hasta la 192.168.1.254. Por lo que cualquier IP que escoja por debajo de la 33 me servirá como IP fija y estaré tranquilo de que ningún otro dispositivo va a recibirla.
Para el ejemplo voy a escoger la IP: 192.168.1.5 (hay que cambiar únicamente el último número, si modificamos el 192.168.1, la red no funcionará).
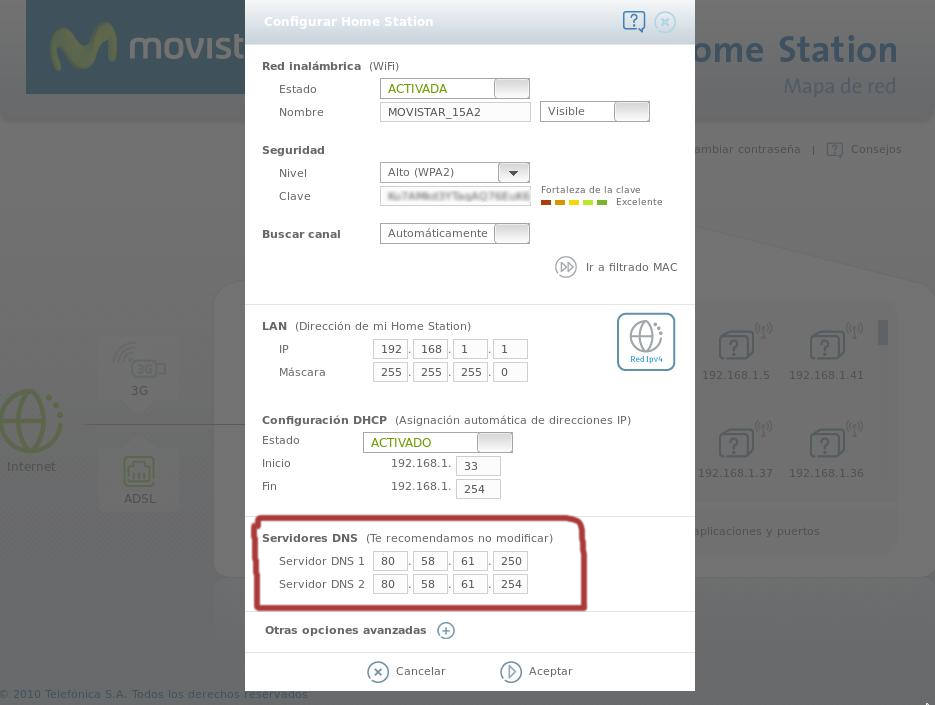
No olvidemos también apuntar los servidores DNS, ya que tendremos que especificarlos más adelante.

Ahora que sabemos la IP que vamos a utilizar en nuestro equipo servidor, debemos irnos a la configuración de red para establecerla manualmente.
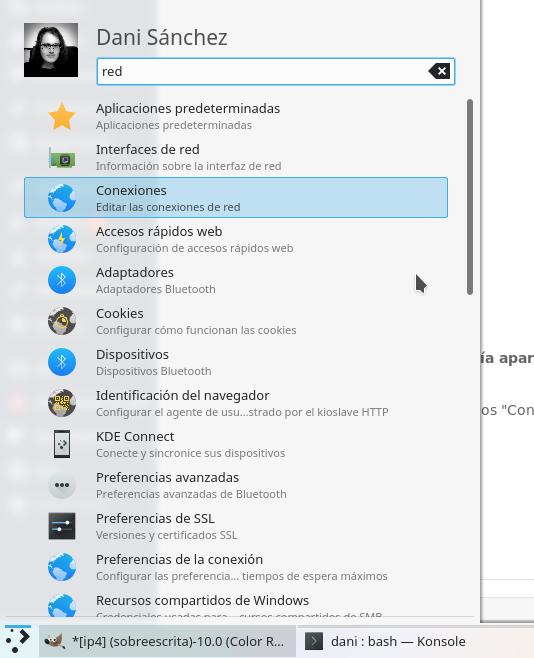
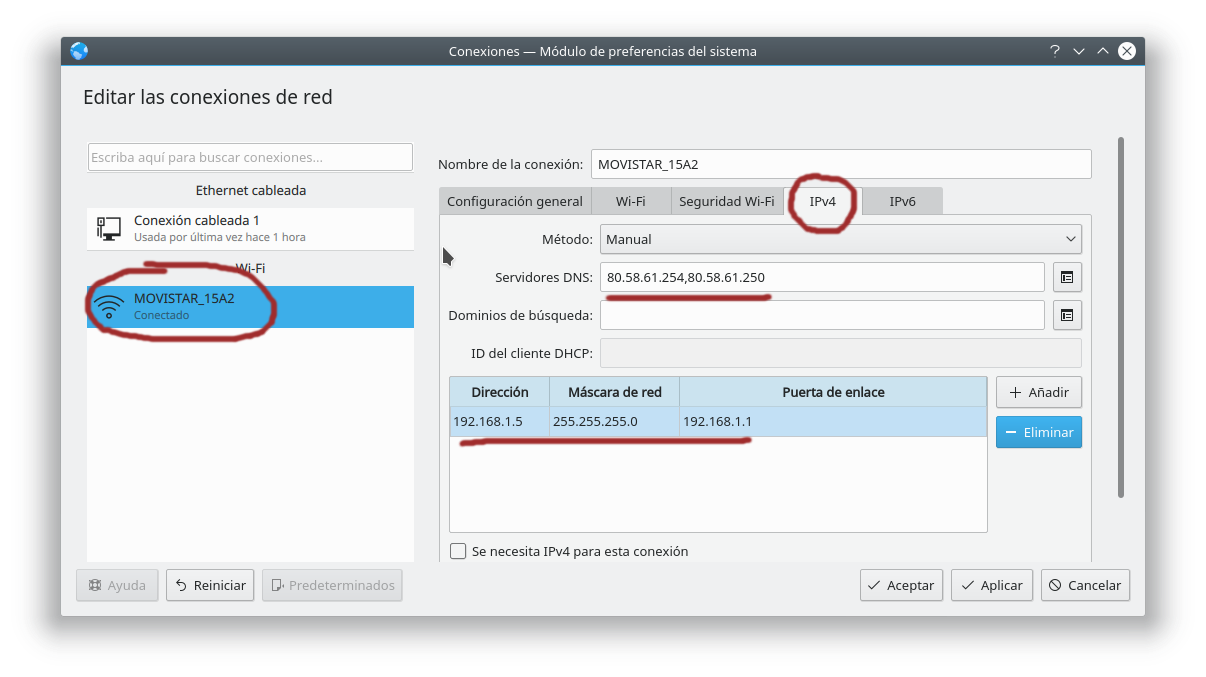
Buscamos «Configurar conexiones de red»:

Veremos nuestra conexión de red actual. Seleccionamos la pestaña IPv4. Cambiamos el Método a Manual, y rellenamos los campos:
- Dirección IP: 192.168.1.5 (la dirección IP fija que vamos a establecer).
- Mascara de red: 255.255.255.0 (se auto-rellena automáticamente).
- Puerta de enlace predeterminada: 192.168.1.1 (la dirección de nuestro router).
También establecemos los servidores DNS, separados por comas.

Guardamos los cambios y no es necesario reiniciar en Linux.
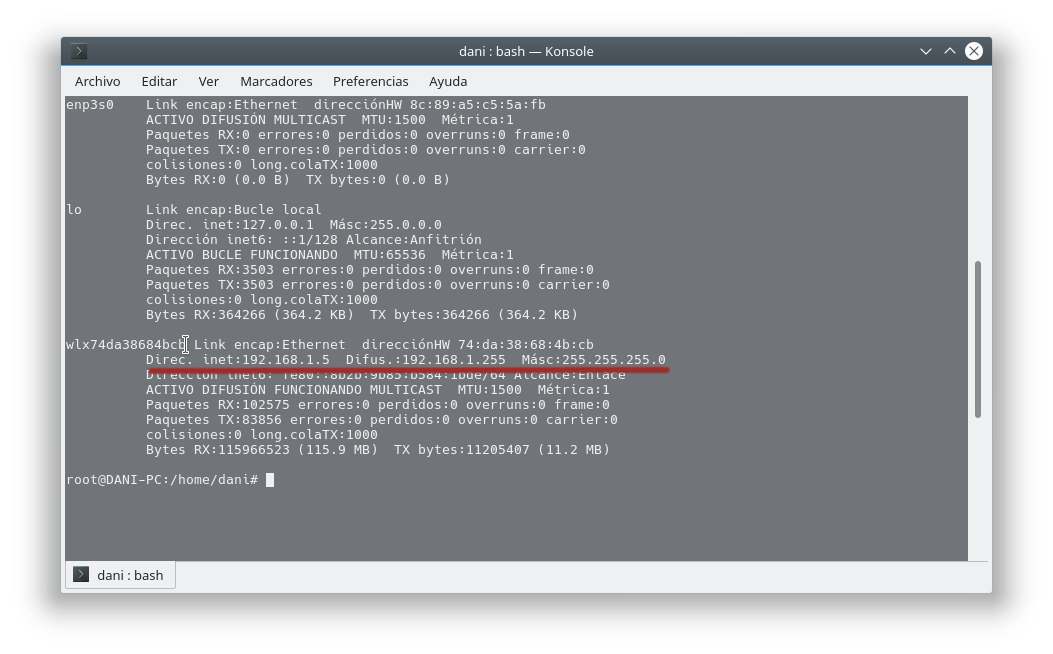
Podemos comprobar si nuestro equipo ha cogido bien la nueva IP, ejecutando en una terminal el comando ifconfig.

2. Modificar las URLs de nuestros proyectos WordPress
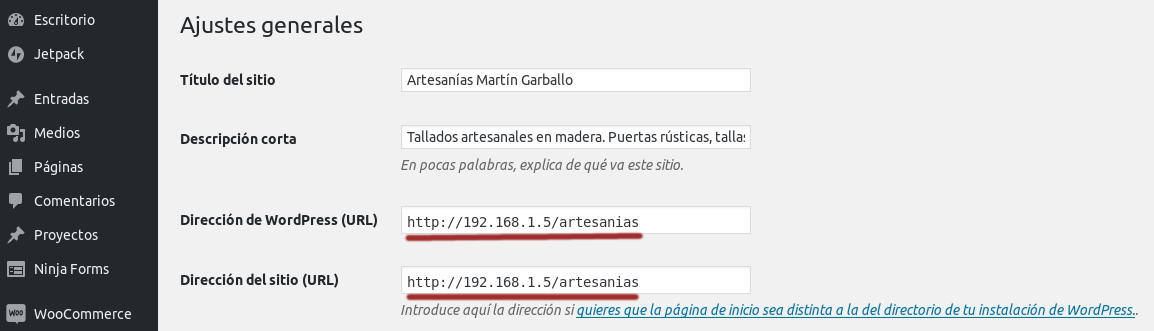
Ahora si queremos acceder a nuestros proyectos de WordPress desde otro dispositivo conectado a la red local, tendremos que irnos al wp-admin del proyecto y en la sección de Ajustes Generales cambiar la Dirección de WordPress (URL) sustituyendo localhost por nuestra nueva IP, igualmente la Dirección del sitio (URL), tal y como se ve en la imagen:

En principio no es necesario cambiar nada más, a partir de ahora desde cualquier dispositivo conectado a la red, accediendo desde su navegador web al IP del servidor y a la carpeta del proyecto, podrá visualizar la web.
Eso es todo, espero que os haya sido de utilidad y me dejéis vuestros comentarios si tenéis alguna duda o problema.


Excelente tutorial, muchas gracias… en mi caso necesito usar xamp ya que a veces mi internet no me deja trabajar de forma directa en la pagina, entonces con xamp creo un wordpress para trabajar y despues copio y pego los articulos, ahora con esta informacion podre usar varias computadoras y trabajar mas eficientemente!
como pudiera hacer esto pero en mac
Hola dany, tengo la version de Xampp 3.2.2 pero no aparece ese codigo al final que nombras…como hago? lo que quiero es poder acceder a una base de datos desde otra maquina..
Como se soluciona en versiones actuales de xampp?
Tengo el linux mint. He seguido todos los pasos, pero no me funciona. Si pongo:
Connection cn = DriverManager.getConnection(«jdbc:mysql://localhost/Libreria», «root», «»);
funciona.
Pero si pongo:
Connection cn = DriverManager.getConnection(«jdbc:mysql://192.168.1.20/Libreria», «root», «»);
no funciona.
Hay que poner alguna otra cosa?
Gracias
hola, evidentemente tu localhost es diferente a 192.168.1.20 , averigua cual es y funcionará.
tal vez puedes utilizar por terminal el comando ifconfig y ver la info.
Amigo Dani, llevo bastantes horas tratando de solucionar un problema de servidores web y no había caído en uno de los detalles que mencionas. Muchísimas gracias por tu aporte. Un saludo.
Gracias Daniel, me ha funcionado a la perfección en Windows. Excelente artículo.
Saludos.
Hola! quiero montar un servidor local xampp y con la misma montar wordpress para hacer una pagina interna solo para el local ! en mi empresa! esta tiene ya una conexion interna! con todas las pc conectadas etc.! con todas sus configuraciones! por alguna razon no me deja instalar el xamp en la pc del servidor(parece q el xampp que usa algunos puertos q ya la pc srvidor lo esta usando! podria instalar el xampp en otra pc! siguiendo estos pasos! y ya con esto puedo hacer qe se vea el sitio en el centro! en otras pc
Esa opcion ya no esta disponible en las últimas versiones de Xampp para Windows, si se agrega ese código a Xampp Conf, Dará error fatal
Hace años que no uso Windows y no he vuelto a probar esto desde entonces. Pongo aviso en el post antes del código. Muchas gracias.
Hola, yo hice mi página con código PHP (no usando WordPress, es decir que no accedo al wp-admin) ¿de qué otra manera puedo cambiar la dirección de localhost a mi IP? Agradecería mucho que me ayudaran
Hola, ese paso es solo para usuarios de WordPress, para que maneje las redirecciones internas. En tu caso solo tienes que acceder a la IP de tu servidor y al directorio de proyecto.
Hola. Veo que esto esta dirigido mas a proyectos WordPress, hay alguna manera hacerlo con un proyecto que he creado pero esta en mi pc, (un ejemplo, esta en Mis Documentos), no esta alojado en una web. Solo necesito que mediante mi wifi personal, pueda acceder a esta pagina(alojada en mi pc) aun sin internet??
Muchas Gracias!
Hola, independientemente del tipo de proyecto web que sea, para poder servirlo dentro una red necesitas un servidor web y que el proyecto esté alojado en sus directorios.
Una página HTML estática puedes visualizarla en el navegador en cualquier ubicación del PC, pero no es accesible desde otro PC de la red.
Asímismo un proyecto que ejecute PHP, tampoco puede iniciarse desde cualquier ubicación, necesita el servidor web + el intérprete de PHP.
Lo de cambiar la URL dentro de WordPress, es para que este no redirija a http://localhost, ruta que no es accesible desde otros PCs en la red, pero si a su IP original http://192.168.1.XX/proyecto/
Para otro tipo de proyectos sigue siendo igual.