Todos sabemos la importancia de optimizar nuestras imágenes para su uso en páginas web. Utilizar formatos de compresión como el .jpg, .gif, o .png (en caso de necesitar transparencias) nos ayuda a mejorar la carga de nuestras páginas y ahorra a nuestros visitantes varios megas de tráfico que pueden influir en su tarifa mensual móvil. Además mejora nuestra presencia en buscadores.
Existe un plugin en WordPress que ayuda aún más en la optimización de imágenes, realizando una serie de algoritmos que reducen el tamaño de la imagen sin prácticamente perjudicar en la calidad.
Se trata de WP Smush, un plugin que aunque tiene versión de pago, ofrece una serie de opciones gratuitas que veremos en este artículo.
Lo primero, localizar e instalar WP Smush:

Activamos el plugin una vez descargado:

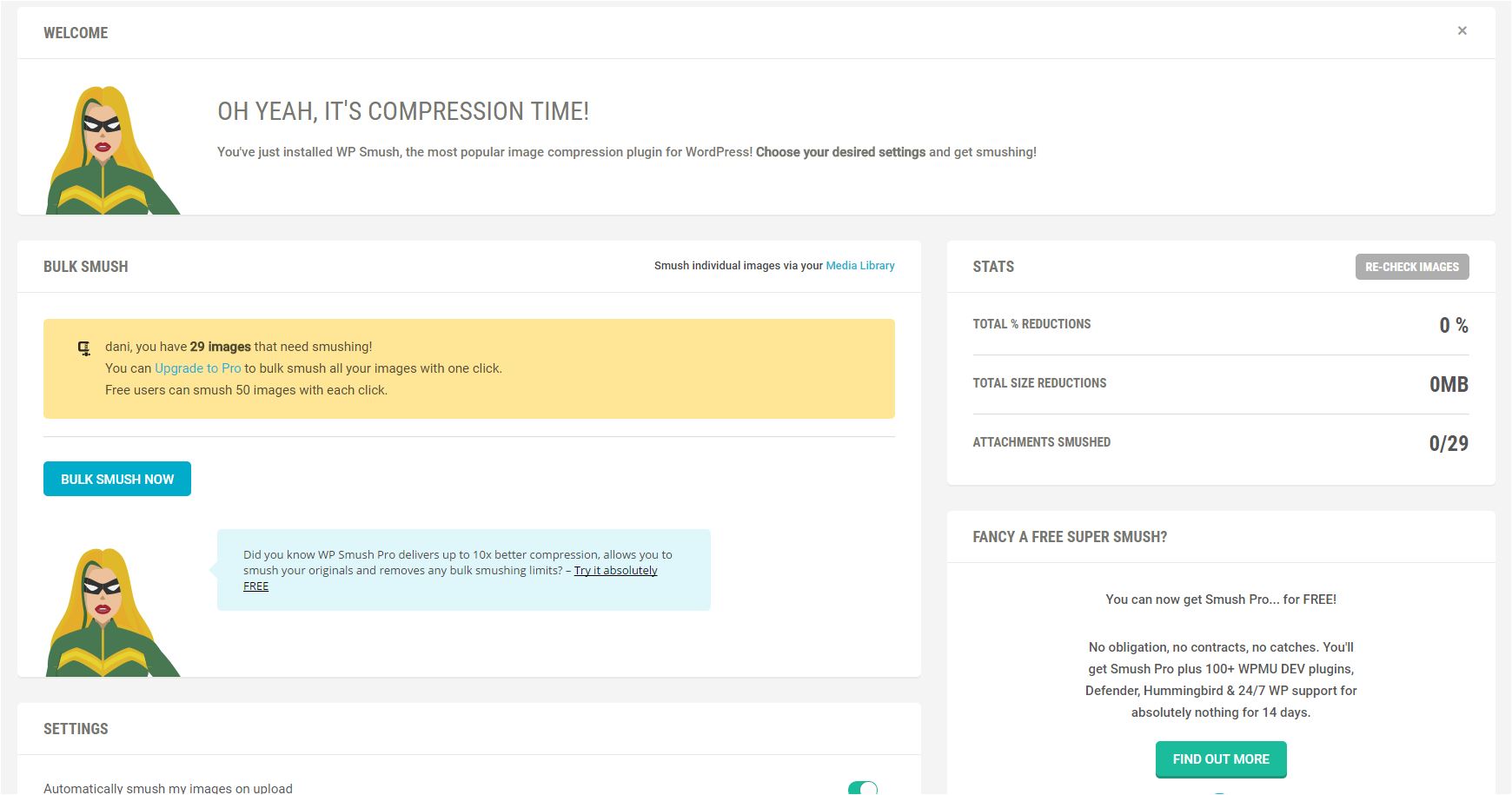
Vemos las principales opciones que aparecen en la pantalla principal del plugin:

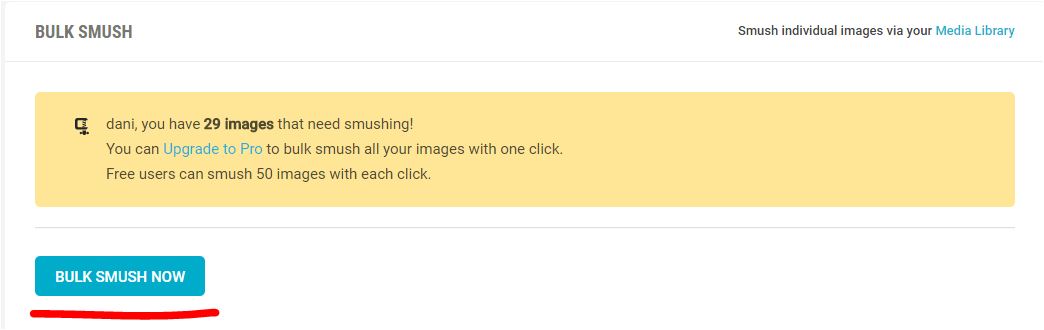
En el apartado Bulk Smush, vemos que el plugin nos indica el número de imágenes que tenemos en la biblioteca de medios de WordPress listas para ser optimizadas.

Para comenzar a optimizar la galería de imágenes, pulsamos en el botón BULK SMUSH NOW:

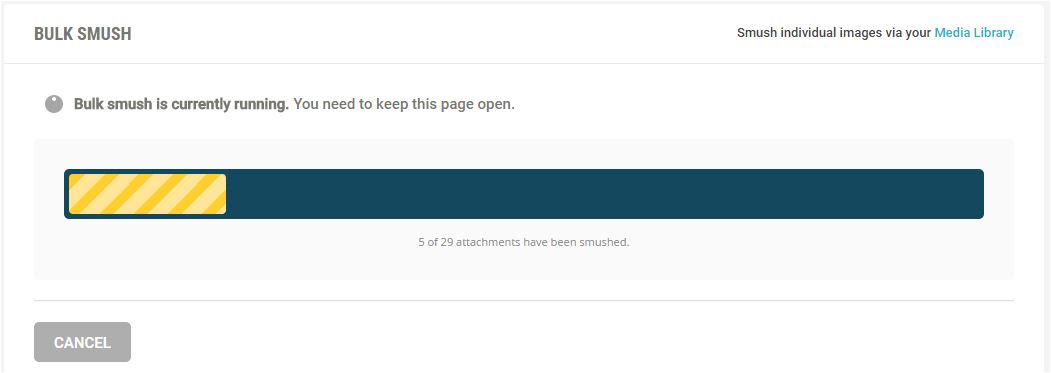
El proceso puede tardar varios minutos (incluso horas si tenemos varios centenares de imágenes), el cual podemos seguir mediante una barra de progreso.

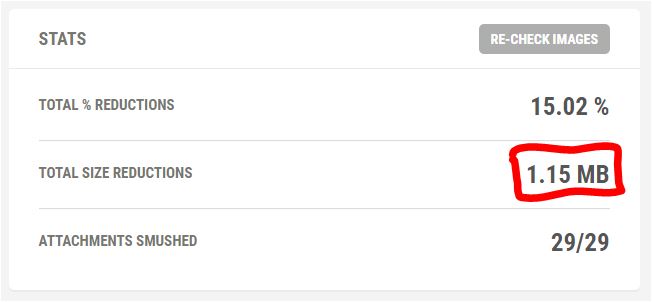
Una vez finalice, veremos las estadísticas del proceso de optimización, el cual nos indica que tras procesar 29 imágenes, se ha reducido la galería de imágenes en un 15,02% y se ha ahorrado un espacio de 1,15 Megabytes. El ahorro puede ser bastante considerable si tenemos cientos de imágenes que optimizar.

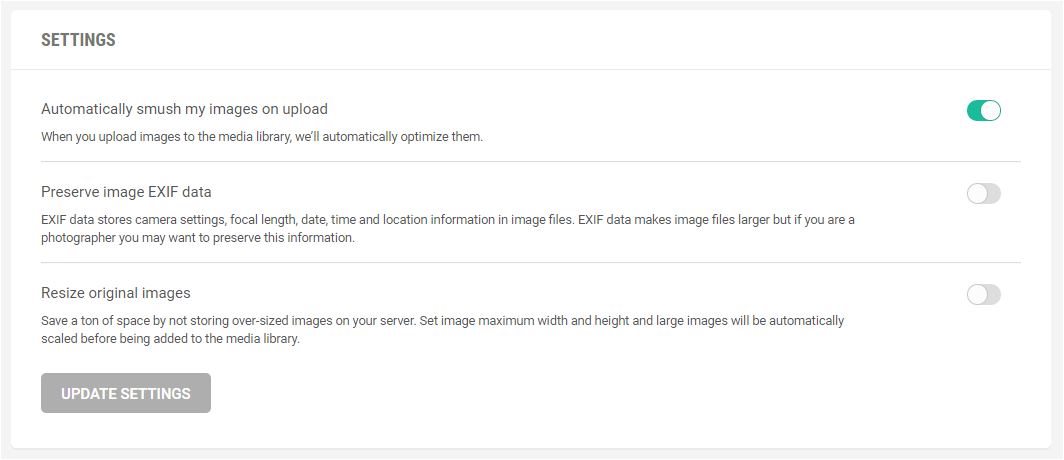
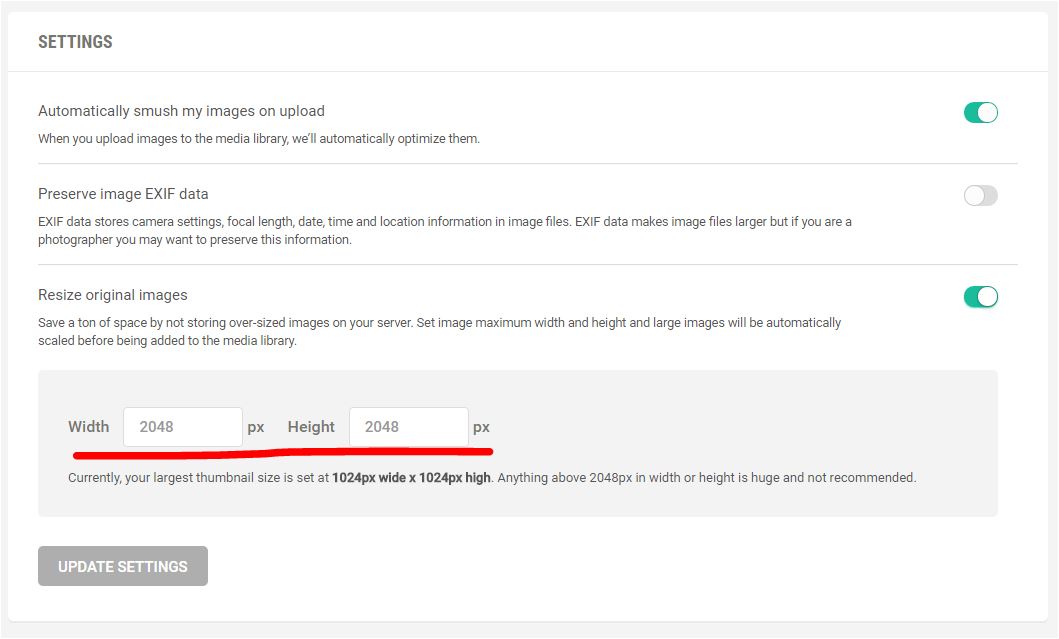
Otras de las opciones que podemos configurar en la versión gratuita del plugin es que las imágenes se optimicen automáticamente al subir nuevas imágenes a nuestro WordPress. Para ello dejamos activada la opción Automatically smush my images on upload.
La posibilidad de preservar los datos EXIF de la imagen activando la opción Preserve image EXIF data, estos datos, como la fecha y hora a la que fue tomada la imagen, el modelo de cámara, localización, etc, añaden tamaño a la imagen, pero es posible que el propietario desee conservarlos. Por defecto esta opción no está activada.

También podemos configurar que las nuevas imágenes añadidas se escalen automáticamente a un tamaño específico. Si normalmente subimos las fotos procedentes de una cámara y sabemos la proporción a la que se deben reducir, puede ser una interesante opción que agilice la subida de imágenes a nuestro WordPress. Para ello activaremos y configuraremos la opción Resize original images:



Buen Artículo muchas gracias.
Gracias por tu mensaje, me alegra que sea de utilidad!