Existen varias plataformas para crear nuestra web que nos facilitan enormemente las tareas de diseñar y programar, plataformas como WordPress, Joomla, Drupal, Prestashop, etc. Pero para hacerlas funcionar necesitan ejecutarse en un servidor web capaz de interpretar el lenguaje PHP, que suele ser el lenguaje estándar de todas estas plataformas. Además también necesitamos una base de datos donde se guardará todo el contenido de la web.
La opción normal cuando lanzamos una web a internet es contratar el servidor a una empresa de hosting, la cual nos ofrecerá instalar nuestra web por una cuota (normalmente anual).
Pero si lo que queremos es instalar una plataforma web para aprender y hacer pruebas en nuestro PC, podemos instalar todo el paquete de requerimientos (servidor web, php, gestor de bases de datos..) de forma sencilla.
Usaremos la herramienta WampServer que es de las más usadas en Windows.
Lo primero, acudiremos a la web de WampServer para descargarlo

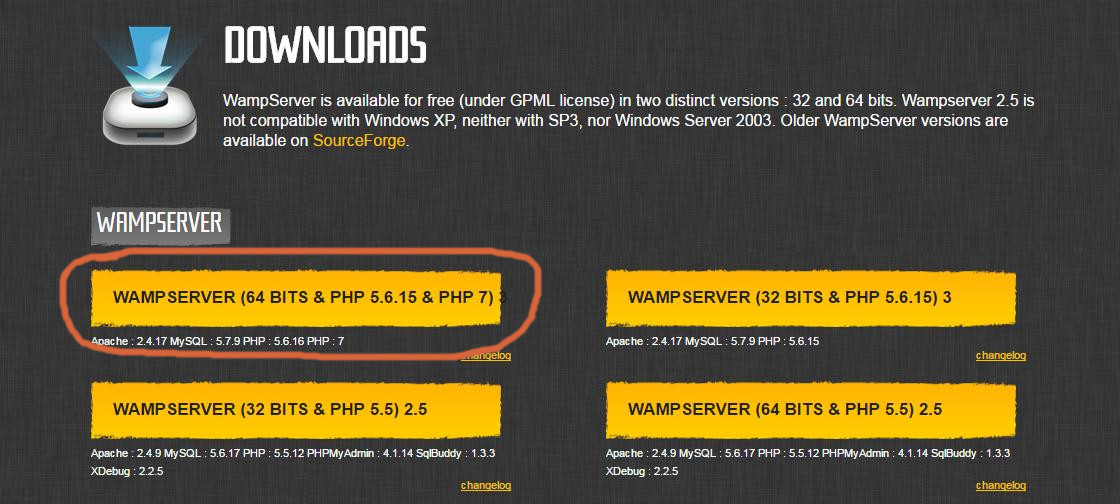
Dependiendo del tipo de Windows que tengamos (versión 32 bits o 64bits) descargaremos un paquete u otro. Lo normal es que si tenemos de Windows 7 en adelante, sea la versión de 64bits.

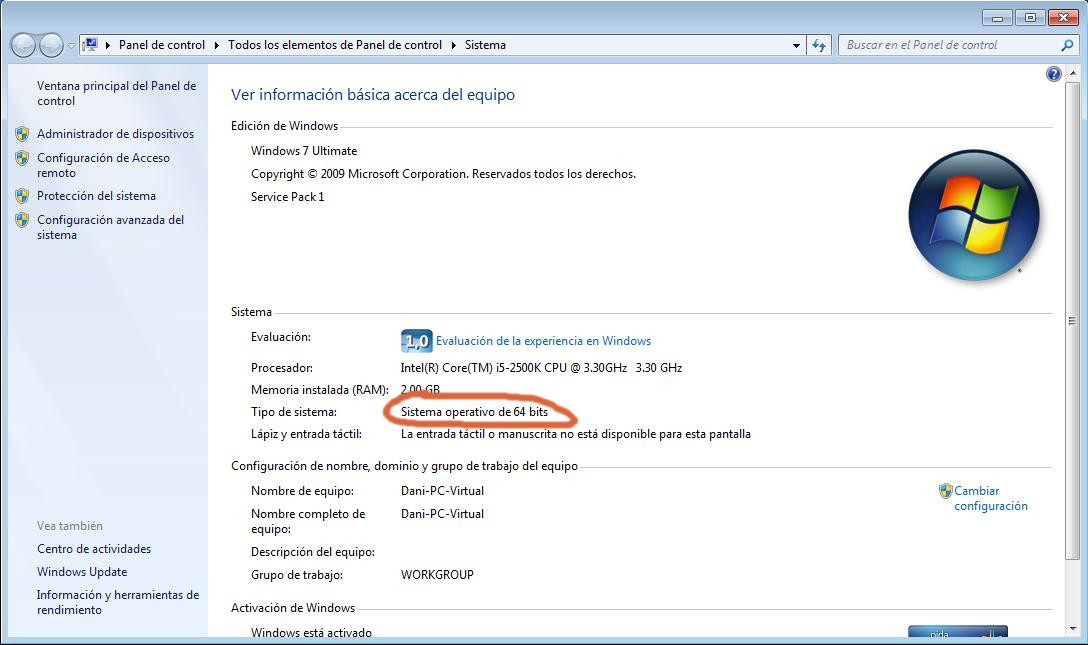
Para asegurarnos podemos ir al Panel de Control > Sistema y ver qué tipo de sistema tenemos:

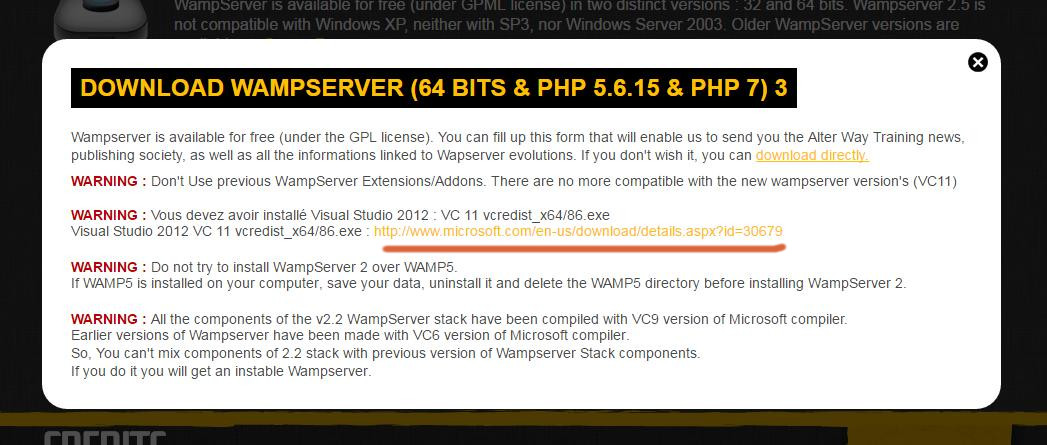
Antes de iniciar la instalación nos advierte que necesitamos tener instalados una serie de componentes adicionales de Microsoft.

Lo aconsejable es acudir antes al sitio de Microsoft y descargar el componente Visual Studio 2012 VC 11 vcredist_x64/86.exe

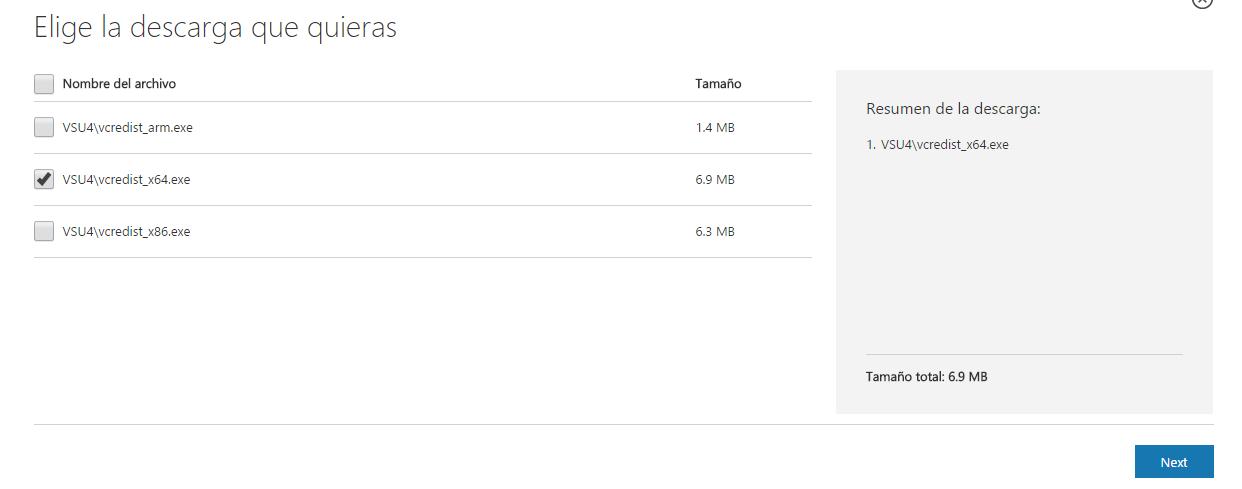
Seleccionamos la versión acorde a nuestro tipo de sistema:
- x64.exe si tenemos un Windows de 64bit.
- x86.exe si tenemos un Windows de 32bit.

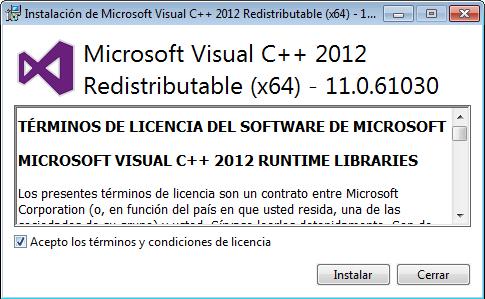
Instalamos el componente de Microsoft Visual C++ 2012

Una vez aceptados los términos y condiciones, finalizamos la instalación del componente.

Volvemos a la web de WampServer para completar la descarga del paquete de aplicaciones, que nos redigirá al servidor de descargas SourceForge.

La instalación es muy común a todas las instalaciones en Windows. Pantalla de bienvenida y pulsamos en Next.

Aceptamos los términos y condiciones.

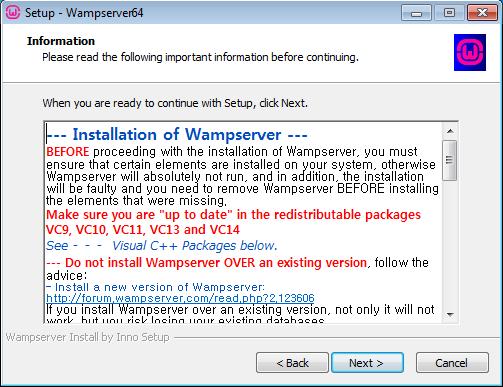
A continuación nos aparece una ventana de advertencias de componentes que deben estar instalados en el sistema para que WampServer funcione correctamente. Si durante la instalación aparece algún tipo de error, mi recomendación es volver a esta pantalla e ir descargando e instalando todos los componentes listados. Sencillo pues nos dan el enlace directo a la descarga de cada componente.

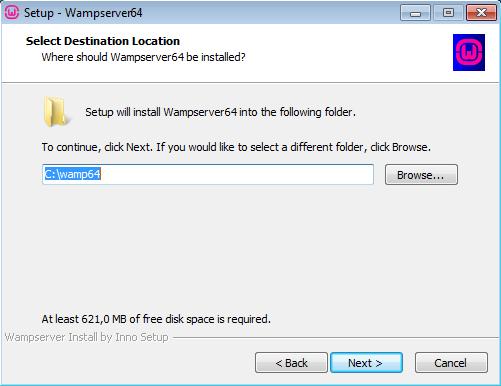
A continuación elegimos la ruta para instalación. Podemos dejarla por defecto, pero conviene recodarla, pues en esta ruta alojaremos todos nuestros proyectos web.

Esperamos unos segundos a que finalice la instalación.

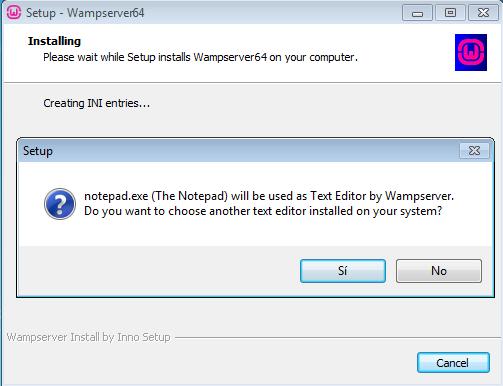
El instalador nos sugerirá configurar un navegador y editor de textos por defecto. Podemos aceptarlo o denegarlo.

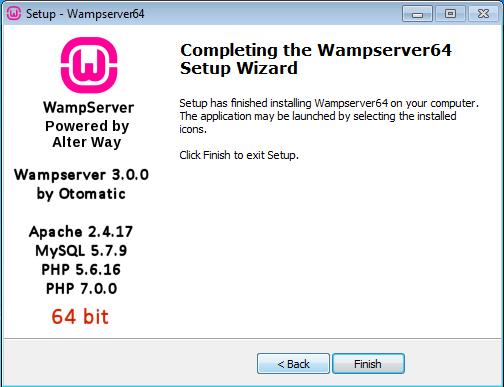
Terminada la instalación pulsamos en Finish.

Localizamos WampServer en la lista de programas y lo iniciamos.

WampServer se inicia en segundo plano y lo podemos ver en un icono con forma de W en la bandeja del sistema de Windows. Si el servidor se ha iniciar correctamente el icono estará en verde.
Si se ha iniciado pero hay algún servicio que está fallando, se mostrará de color amarillo, y si no se ha podido iniciar estará en color rojo.

Si no conseguimos que el icono se vea verde, recomiendo desinstalar y volver a la pantalla de requerimiento de componentes para descargar e instalar uno a uno desde la web de Microsoft.
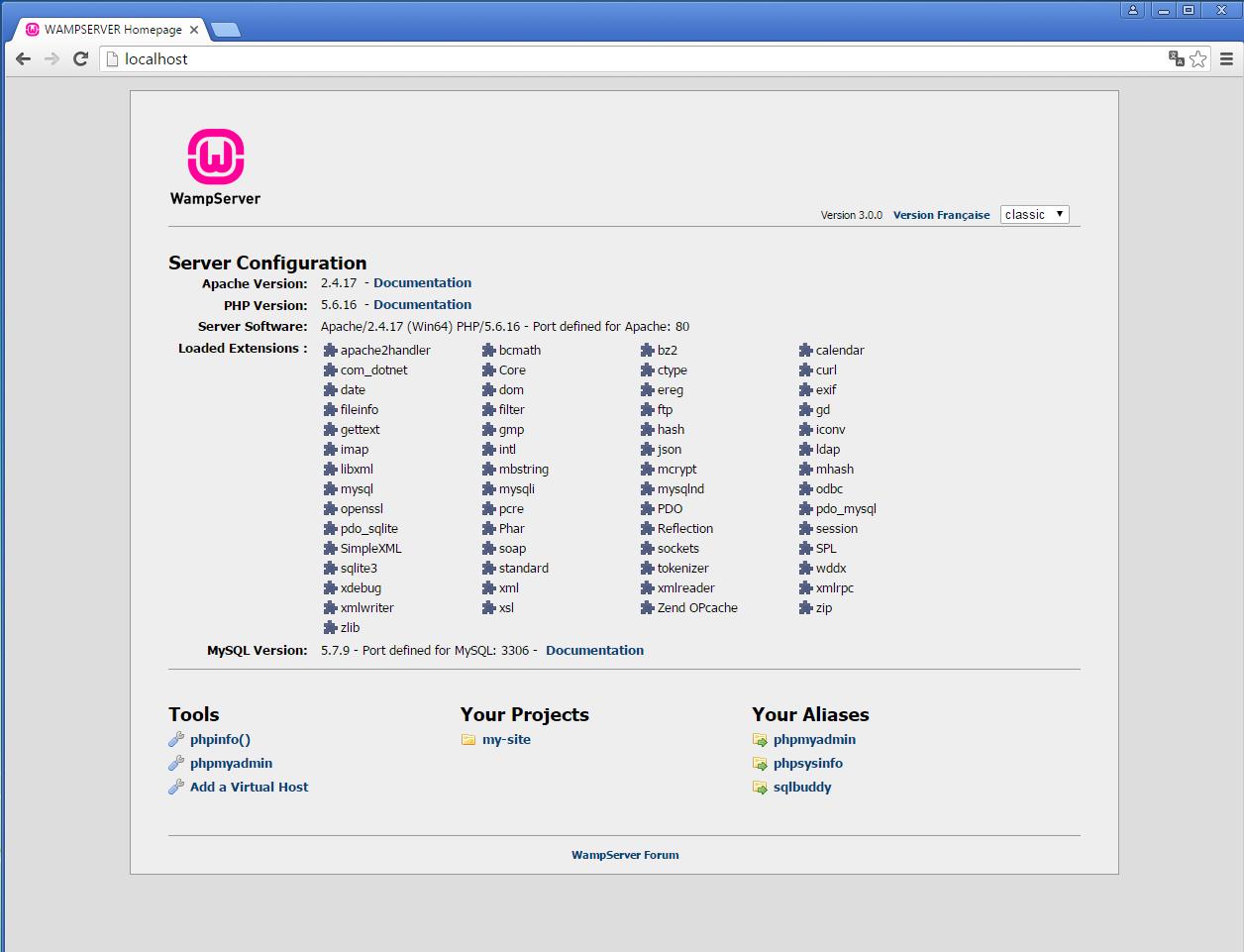
Si todo hay ido bien y vemos el icono en verde, deberemos ver esta pantalla al teclear http://localhost en el navegador:

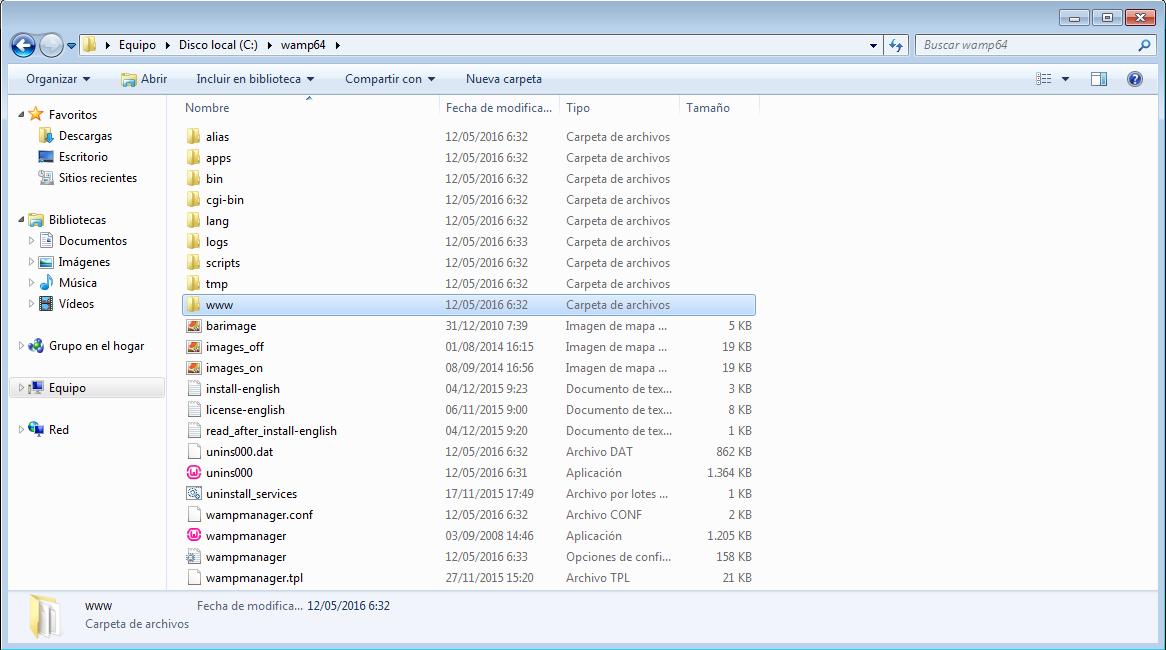
No olvidar que todos nuestros proyectos web los alojaremos en la ruta C:/wamp64/www

Y eso es todo, si tienes algún problema durante la instalación, deja tu comentario 😉


Excelente !!!. Muy claro. Gracias.
Muchas gracias por tu comentario 🙂