Si tienes de un canal de Youtube y quieres publicar vídeos en tus entradas de WordPress o deseas adjuntar contenidos visuales a tus publicaciones para ilustrarlos y enriquecerlos, Youtube ofrece funcionalidades para integrar vídeos fácilmente.
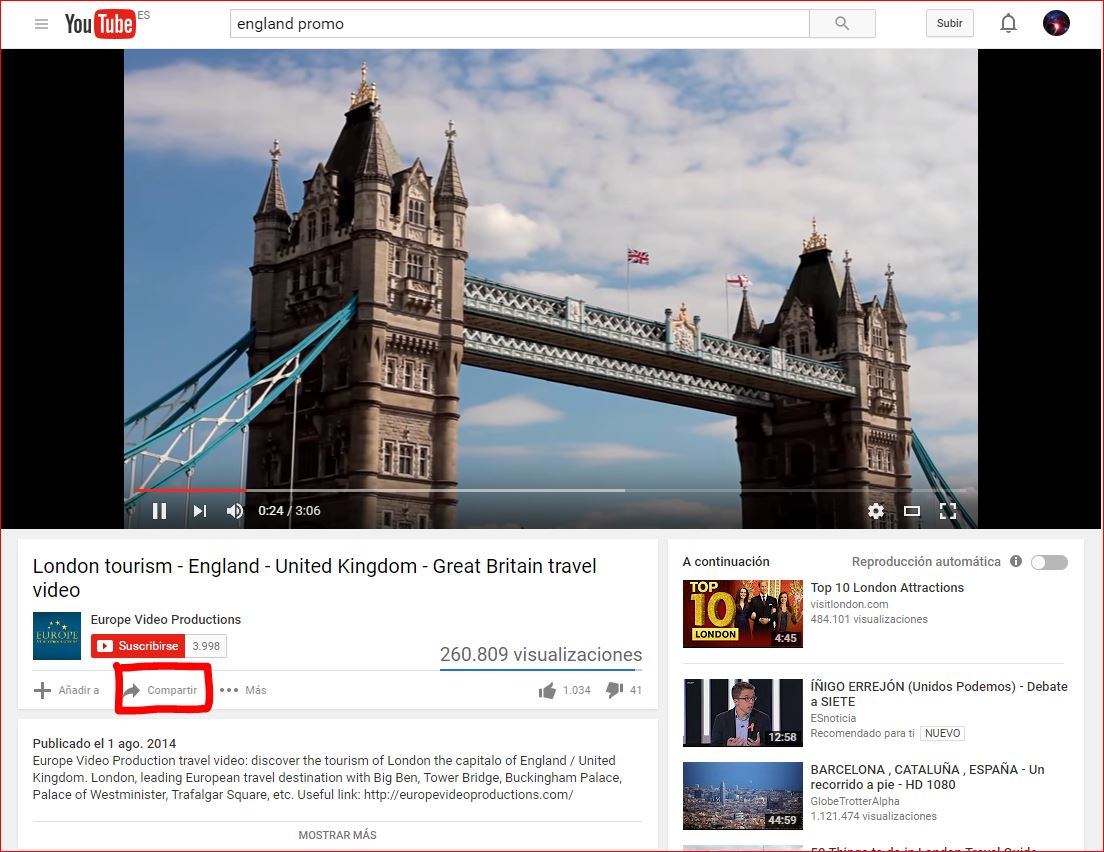
Lo primero acudimos a Youtube a buscar el vídeo deseado:

Y vemos que debajo hay una serie de opciones, entre ellas Compartir.
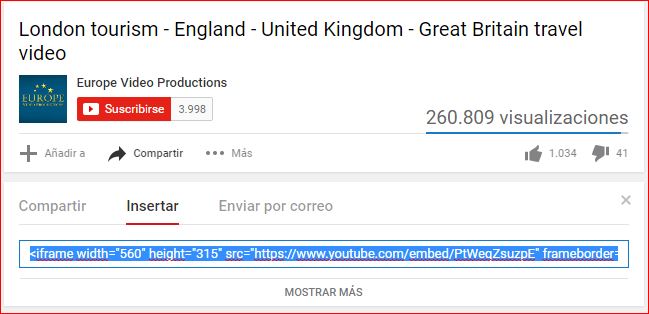
Al pulsar en compartir se abrirán nuevas opciones, y la que nos interesa es la de Insertar.

Debemos copiar el código generado y dirigirnos a la entrada o página de nuestro WordPress donde queremos adjuntar el vídeo.
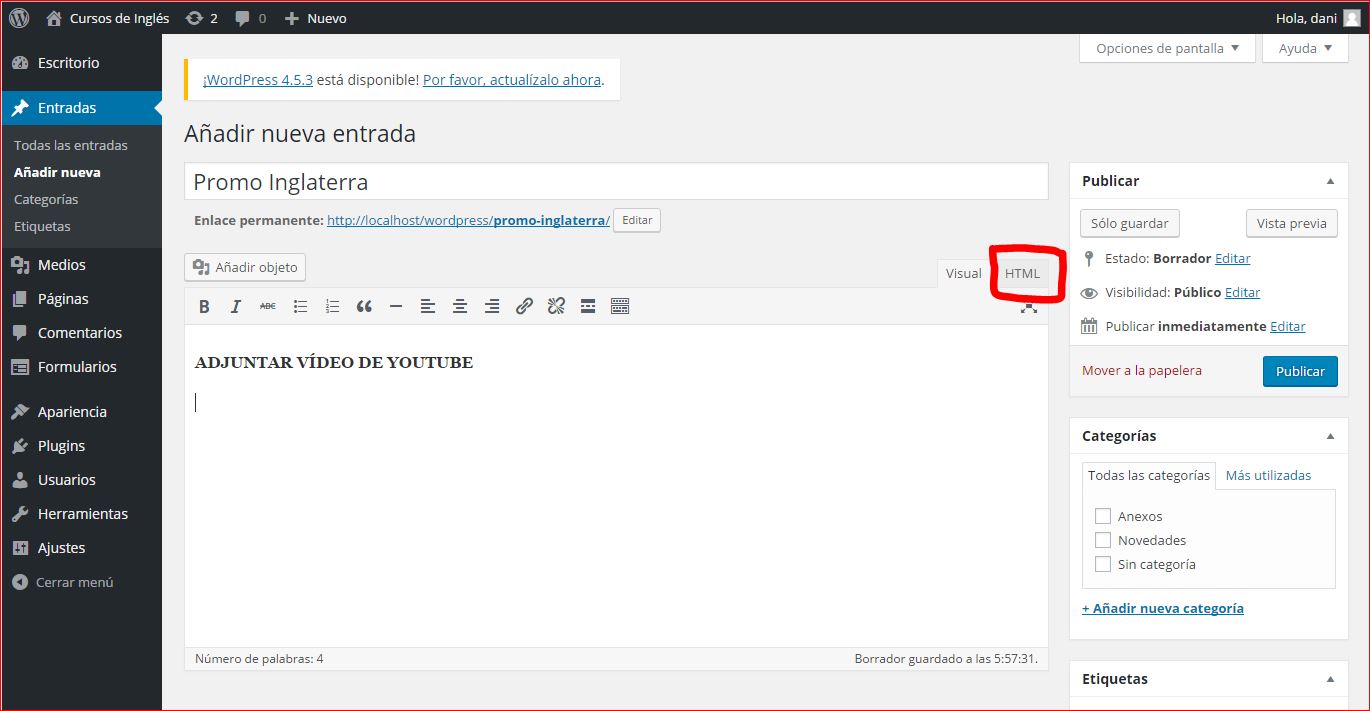
Tenemos nuestra entrada preparada para insertar el vídeo, pero tenemos que entrar en modo HTML.

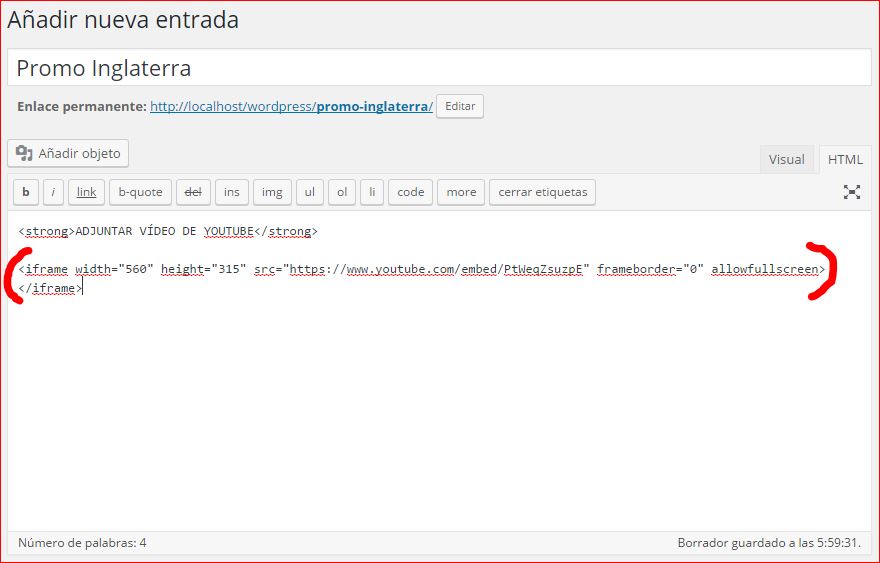
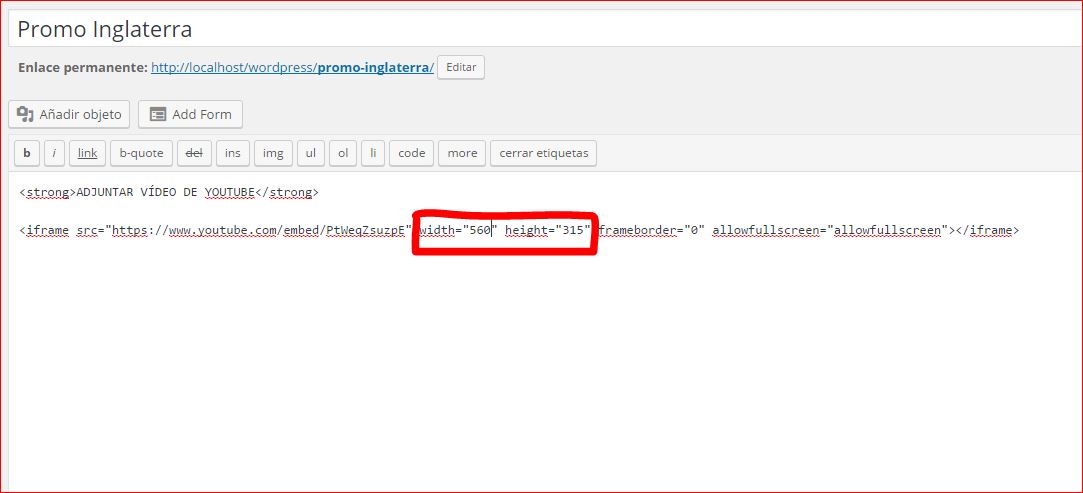
Pulsamos sobre HTML y pegamos el código de Youtube en el contenido:

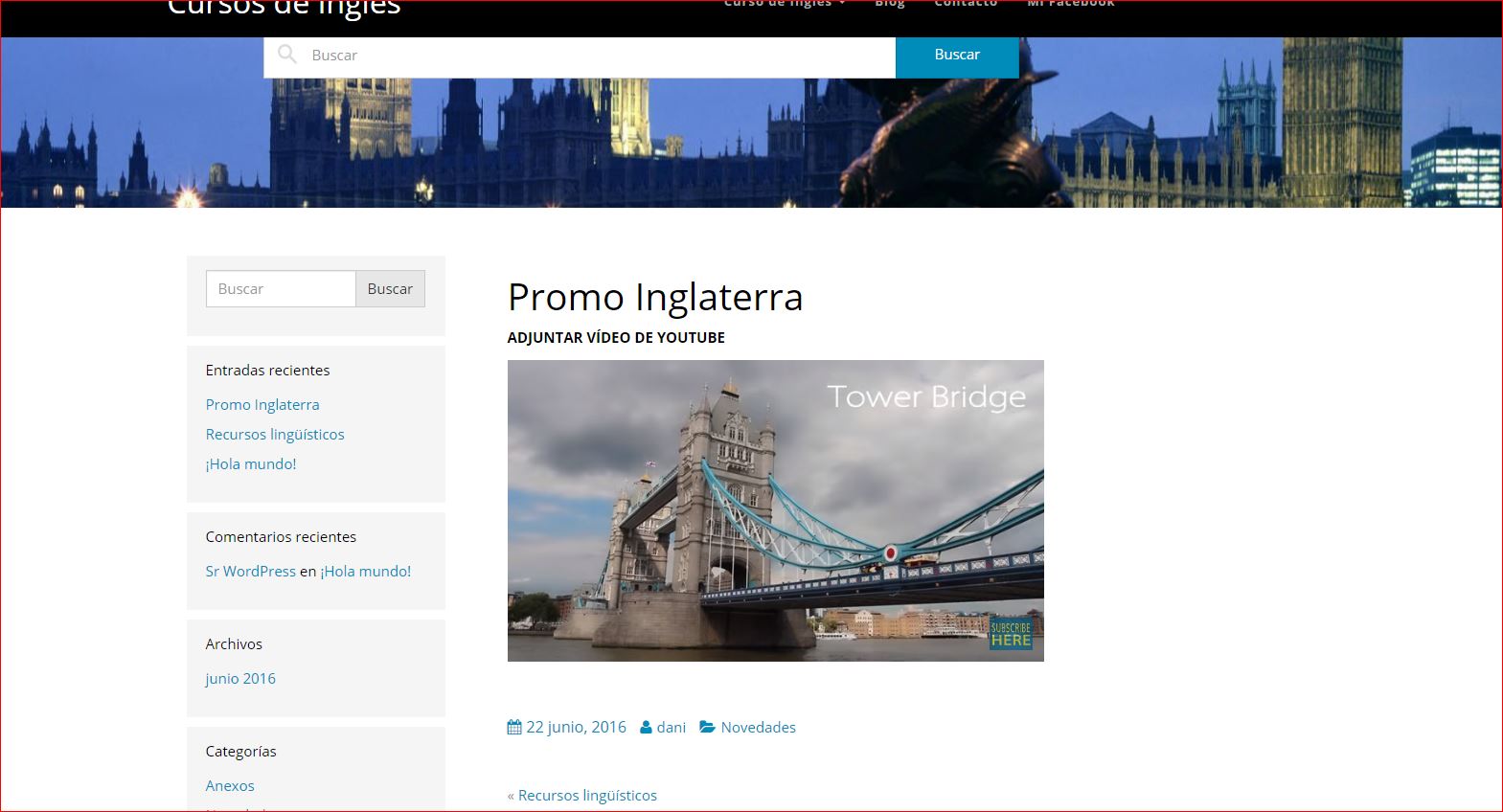
Guardamos la entrada y la visualizamos para ver que el vídeo se ha integrado correctamente:

Podemos ajustar el tamaño del vídeo modificando los valores width y height del código del vídeo, donde width es la anchura, y height la altura.

Aunque dependiendo de las restricciones de anchura del tema instalado, es posible que el vídeo solo se pueda extender hasta un límite.

