Toda página web, sobre todo empresarial, incluye entre sus datos de contacto un mapa con un marcador indicando dónde está ubicada la empresa.
Insertar un mapa de Google en una entrada o página de WordPress es muy sencillo.
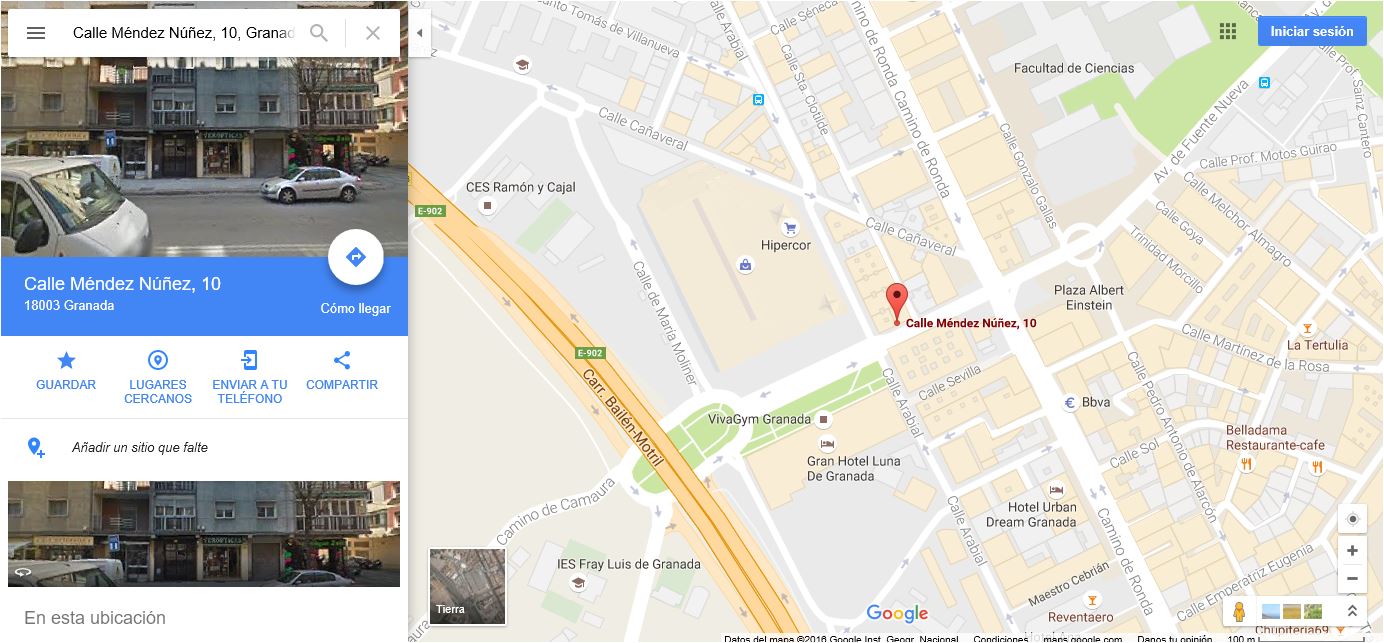
Primero vamos a Google Maps para posicionar el marcador en la dirección deseada, por ejemplo en la Calle Méndez Núñez 10 de Granada.

Si queremos insertar este mapa (funcional) en la entrada de WordPress, sólo tenemos que pulsar en el menú de Google Maps:

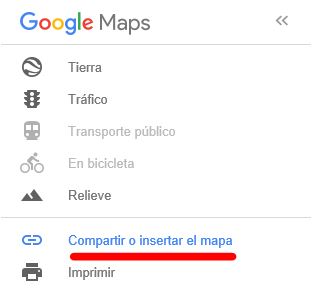
Y seleccionar Compartir o Insertar Mapa:

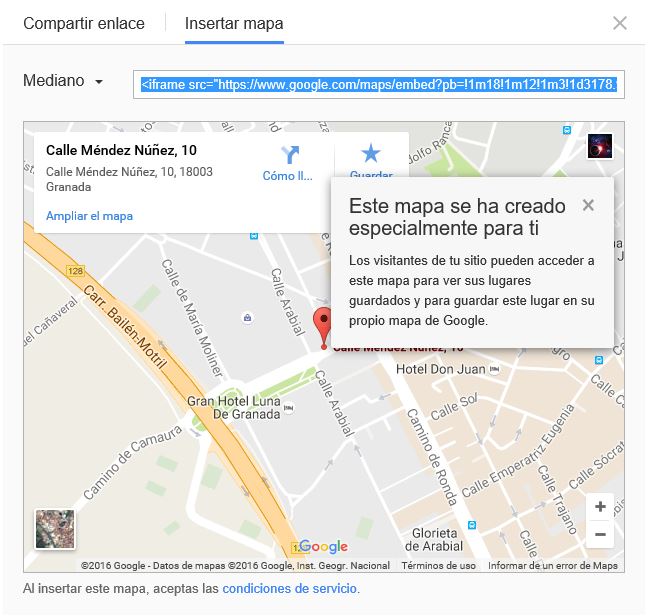
Se abrirá una ventana modal con opción de compartir el mapa en un enlace o la de insertar el mapa en una página. Seleccionamos insertar el mapa, y copiamos el código que nos proporcionan:

Aquí el código:
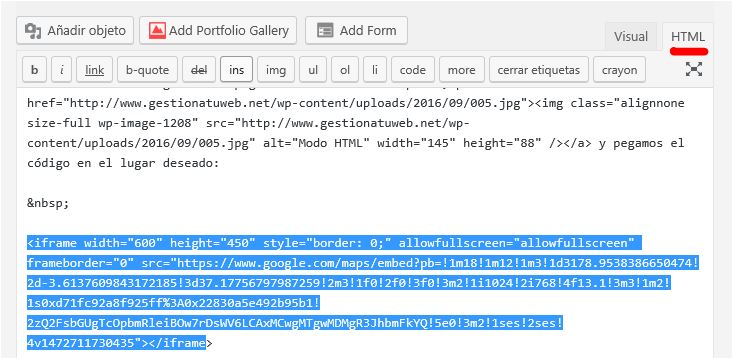
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3178.9538386650474!2d-3.6137609843172185!3d37.17756797987259!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fc92a8f925ff%3A0x22830a5e492b95b1!2zQ2FsbGUgTcOpbmRleiBOw7rDsWV6LCAxMCwgMTgwMDMgR3JhbmFkYQ!5e0!3m2!1ses!2ses!4v1472711730435" width="600" height="450" frameborder="0" style="border:0" allowfullscreen</iframe>Para añadir el código en una página o entrada de WordPress, ponemos el editor en modo HTML (en caso de que estemos usando el editor clásico de WordPRess):

O creamos un bloque de código HTML en el nuevo editor de bloques Gutenberg de WordPress y pegamos el código en el lugar deseado:

Y aquí vemos el resultado del mapa completamente funcional:
Podemos ajustar el tamaño del mapa cambiando los valores de Width y Height en el código. Si queremos que el mapa se ajuste al ancho de la página podemos especificar el width en el 100%.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3178.9538386650474!2d-3.6137609843172185!3d37.17756797987259!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fc92a8f925ff%3A0x22830a5e492b95b1!2zQ2FsbGUgTcOpbmRleiBOw7rDsWV6LCAxMCwgMTgwMDMgR3JhbmFkYQ!5e0!3m2!1ses!2ses!4v1472711730435" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen</iframe>Si Google no encuentra la dirección especificada podemos posicionar el marcador por coordenadas:

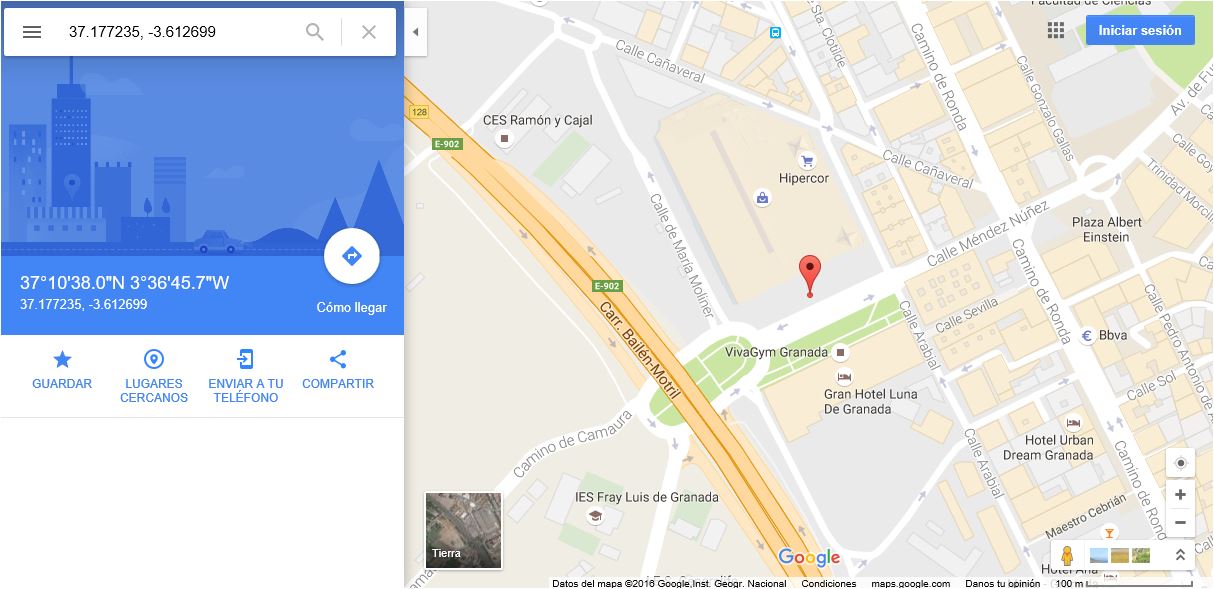
Para sacar las coordenadas basta con pinchar en cualquier parte del mapa, en la parte inferior Google determinará la posición dónde has pinchado junto con las coordenadas:

Ahora para mejorar nuestro mapa de ubicación podemos añadir un pequeño formulario de «Cómo llegar», donde nuestro usuario pueda introducir su dirección, y Google le calcule la ruta hasta nuestra ubicación:
Para ello justo después del mapa podemos añadir el siguiente código:
<form action="https://maps.google.es/maps" method="get" target="_blank"<p style="text-align: left;">Cómo llegar desde: <input name="saddr" type="text" placeholder="Escriba su ubicación..." /><input name="daddr" type="hidden" value="Méndez Núñez, 10 Granada" /> <input class="button" type="submit" value="Calcular Ruta" /></p></form>En el valor «daddr» sustituiremos: Méndez Núñez, 10 Granada, por nuestra dirección o coordenadas. Y aquí el resultado:


Hola, tengo una duda, he utilizado tu código para incorporar un cómo llegar a mi web pero cuando le doy al botón me aparece un mensaje como en tu página que dice lo siguiente «La información que ha introducido en esta página se enviará a través de una conexión no segura y podría ser leída por terceros.¿Está seguro de que quiere enviar esta información?» Me puedes decir como evitar ese mensaje?? Muchas gracias.
Hola Carlos, prueba a cambiar la URL de google maps por: https://maps.google.es/maps
Cuando redacté el artículo aún se solía utilizar el protocolo clásico HTTP, en lugar del seguro HTTPS.
Saludos.
Cómo podríamos hacer para incluir en el mapa diferentes ubicaciones?? Cuál sería el código html??
Se agradece su ayuda.
Saludos de un principiante.