La plantilla Divi incorpora una cabecera por defecto compuesta por el logotipo de la web, menú principal y opcionalmente un campo de búsqueda y carrito de compra si tenemos WooCommerce instalado.
Esta cabecera se puede personalizar más o menos con el personalizador estándar de la plantilla «Menú – Apariencia – Personalizar», pero no podemos aprovechar todo el potencial del constructor de Divi en este menú por defecto. Para ello tendremos que crear un menú global utilizando el Generador de Temas.
Artículo disponible en vídeo
Si quieres, puedes seguir este artículo en mi canal de Youtube
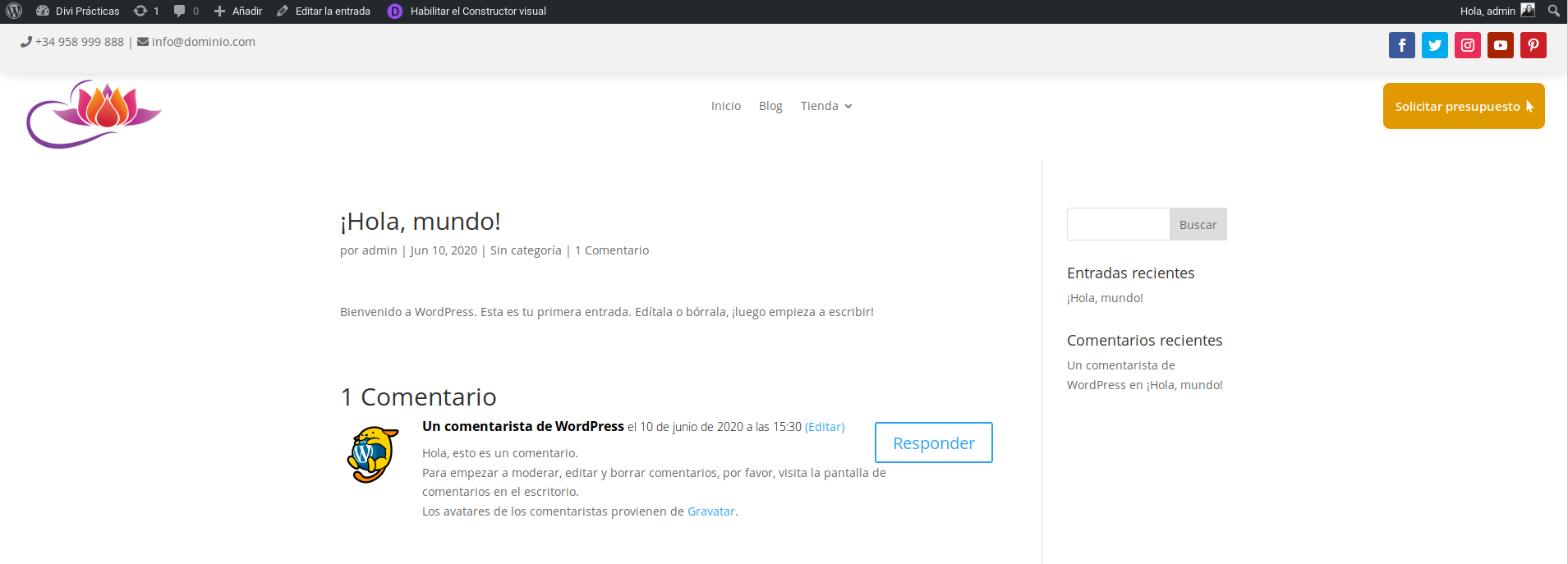
La idea es diseñar una cabecera similar a esta:

Compuesta por una fila para el teléfono, e-mail de contacto y enlaces a redes sociales. Y una segunda fila con el logotipo, menú principal y botón de acción.
Para la primera fila vamos a necesitar hacer uso de los iconos de Font Awesome.
Integrar Font Awesome en Divi
Hay varias formas de instalar Font Awesome en nuestro proyecto, ya sea através de un plugin, descargando físicamente el pack de iconos e incorporándolos a nuestras hojas de estilos o mediante CDN.
El método más óptimo es el CDN, ya que con una sola línea de código, hacemos una llamada al servidor CDN donde se encuentran los iconos. Además, si algún usuario ya tiene cacheado en su navegador la librería de Font Awesome, porque ha visitando otras páginas anteriormente, ya no hace falta que la vuelva a descargar, y el acceso a los iconos será inmediato, liberando espacio y recursos de nuestro servidor.
Vamos a empezar haciendo clic en Start for Free:

Para usar el método CDN, necesitaremos crear una cuenta gratuita. Esto también nos asegura contar con la última versión de Font Awesome, ya que a través de un ID, se detecta nuestra versión instalada actualmente.

Tras aceptar la confirmación por correo electrónico, ya tenemos acceso al código que debemos integrar en Divi para poder acceder a los iconos:

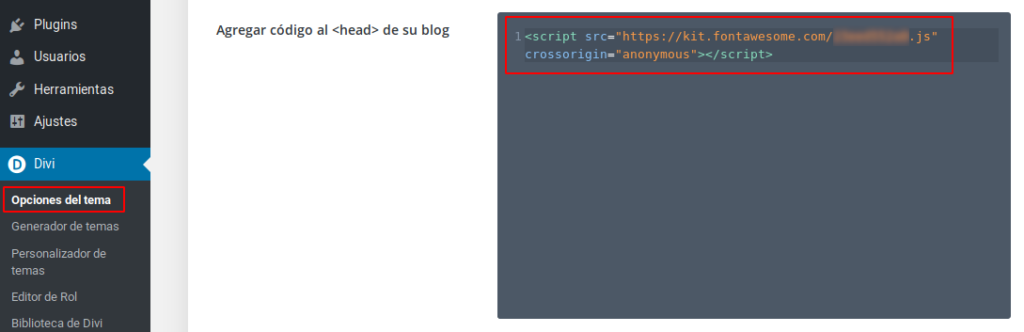
Para ello nos dirigimos al menú de Divi – Opciones del tema. Y en el campo Agregar código al <head> de su blog, pegamos el código de Font Awesome:

Agregar un encabezado global
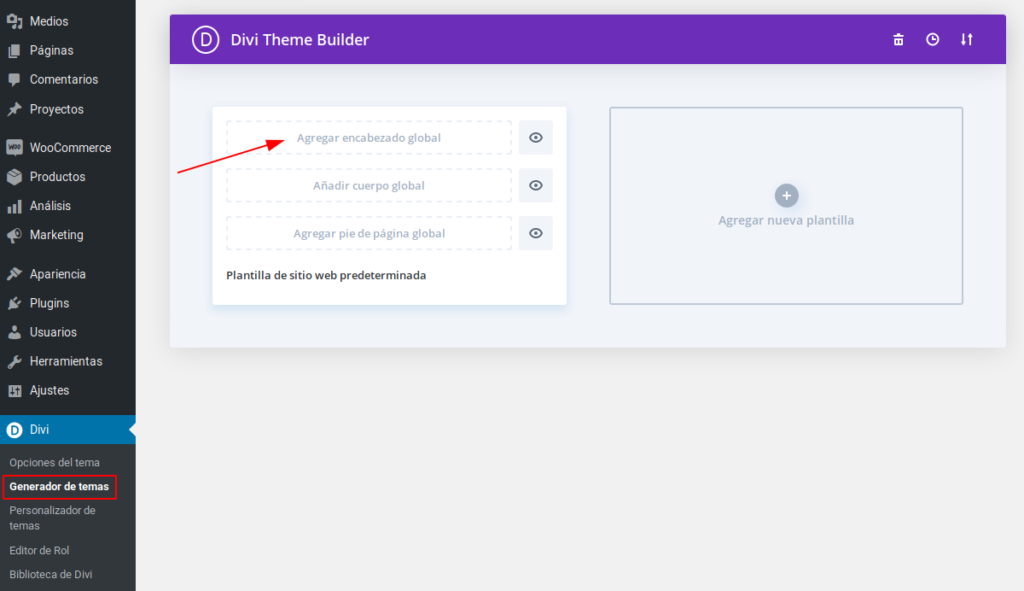
Desde el menú de Divi – Generador de temas agregamos un encabezado global desde la plantilla predeterminada, así la cabecera se mantedrá igual en todo el sitio web:

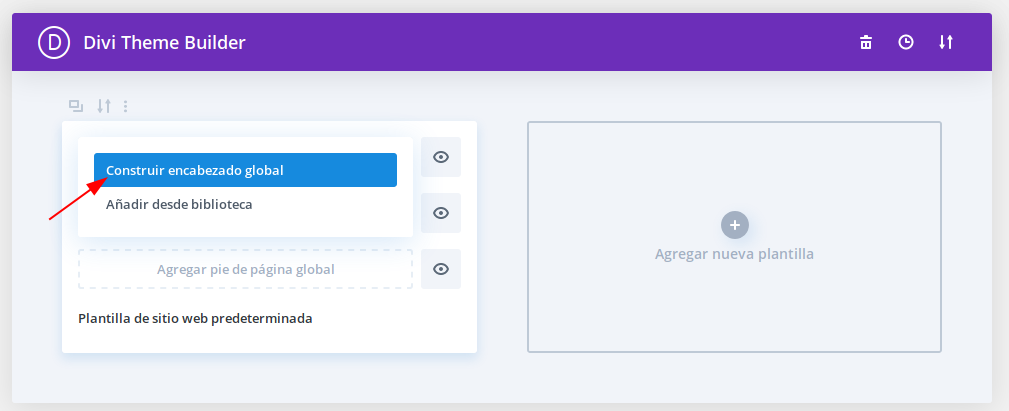
Podemos construir el encabezado desde cero o importar uno de nuestra biblioteca.

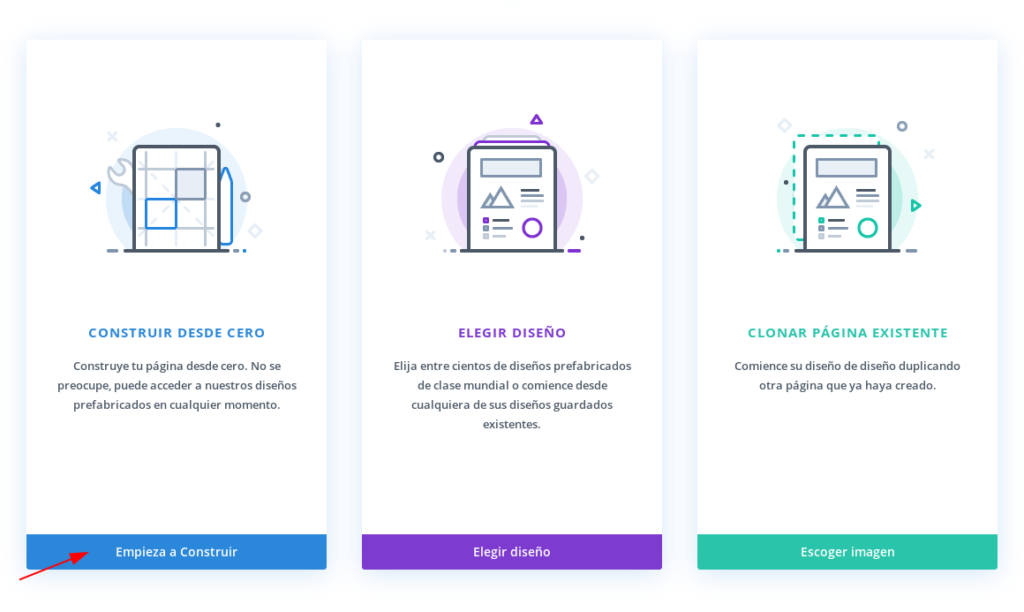
Al construir un encabezado desde cero, tenemos la opción de construirlo manualmente, importar un diseño de la galería de plantillas de Elegant Themes, o clonarlo de una página existente:

Estructura del encabezado
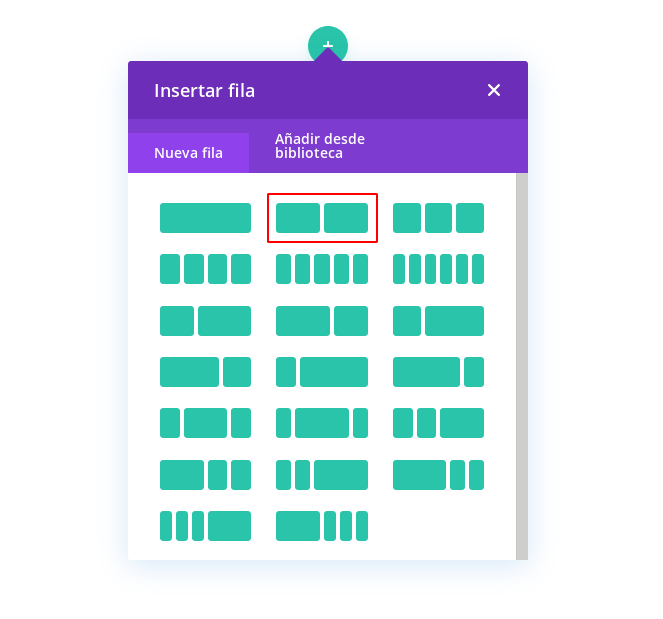
Primero vamos a configurar la fila para los datos de contacto y los iconos sociales. Para esctructurarla la vamos a dividir en 2 columnas iguales:

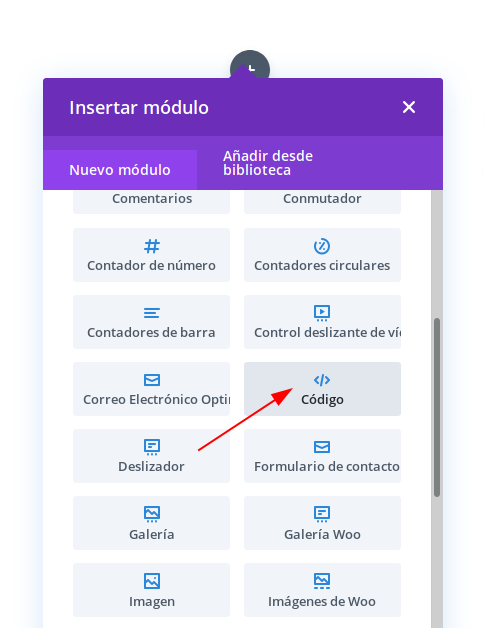
Todavía no contamos con un módulo Divi para introducir conjuntos de iconos, así que vamos a integrarlos con un poco de HTML utilizando el módulo Código.

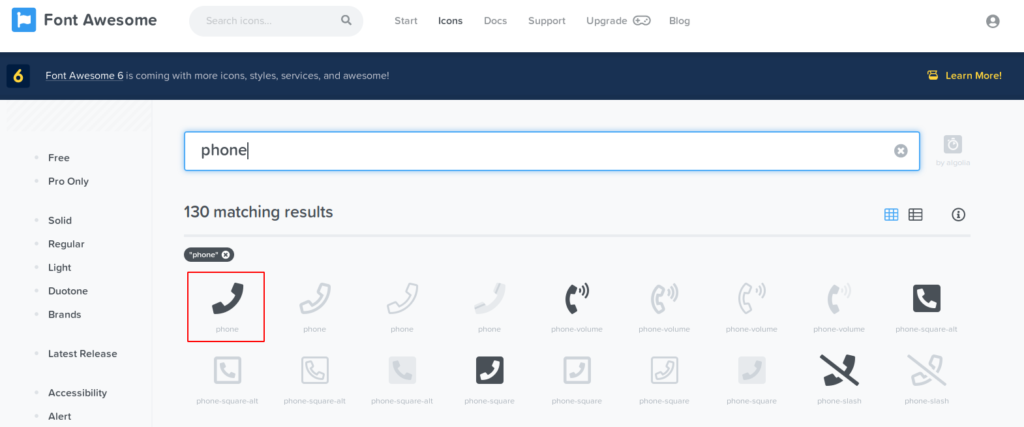
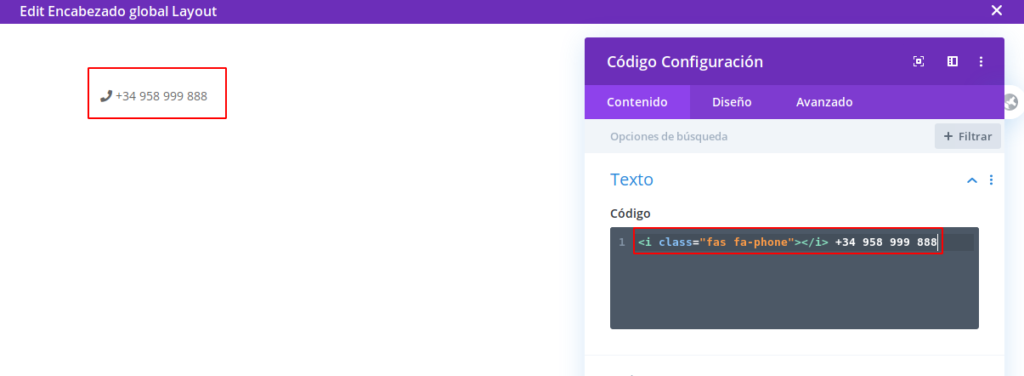
Para insertar un icono de Font Awesome solo tenemos que realizar una búsqueda en la web y localizar el icono deseado, en este caso vamos a buscar un icono para el teléfono:

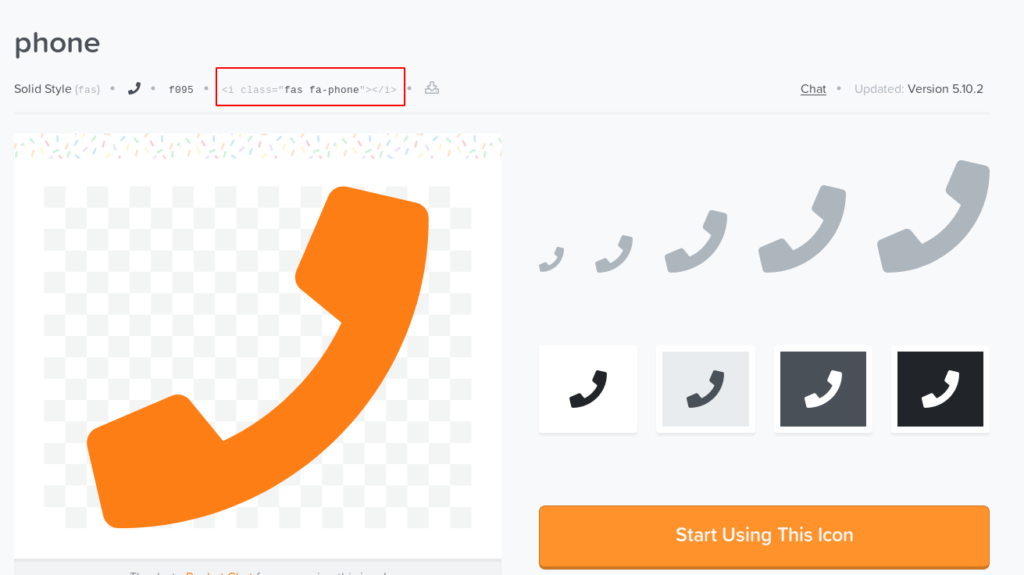
Y al entrar en sus propiedades, obtendremos el código HTML necesario para llamarlo:

Pegamos el código del icono junto con nuestro teléfono de contacto:

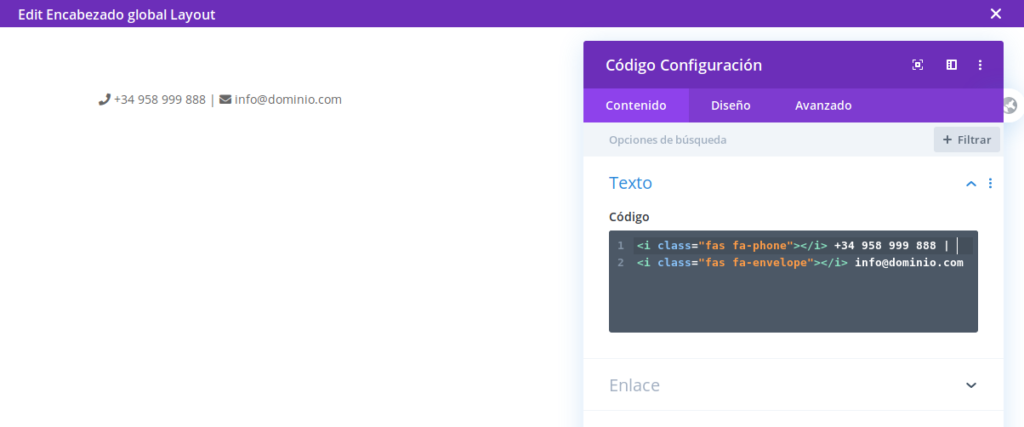
Podemos añadir un segundo icono para el correo electrónico:

<i class="fas fa-phone"></i> +34 958 999 888 |
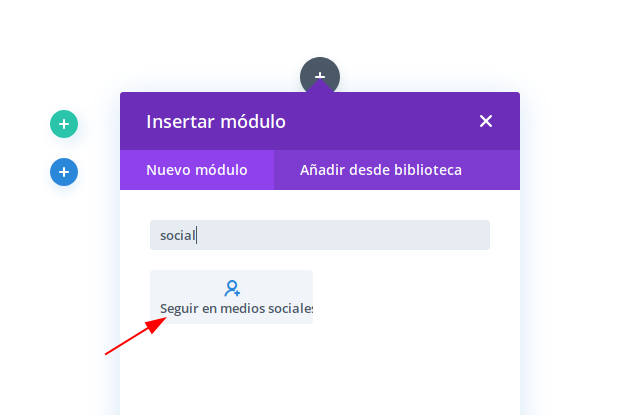
<i class="fas fa-envelope"></i> info@dominio.comPara la columna derecha vamos a insertar un módulo de Seguir en medios sociales:

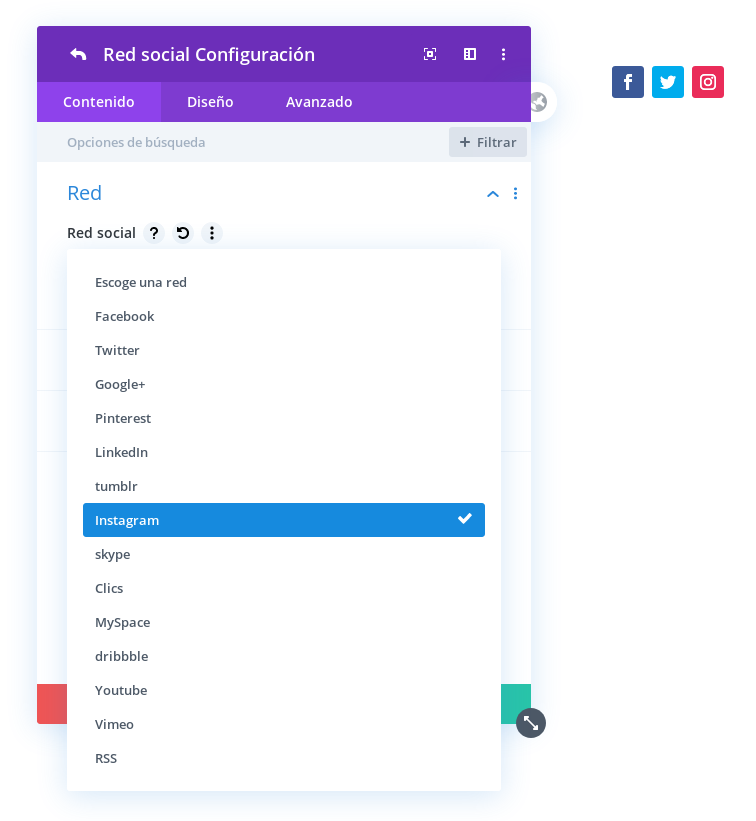
Por defecto tenemos la cuenta de Facebook y de Twitter, si queremos añadir más redes solo tenemos que hacer clic en el botón de añadir y seleccionar la nueva red social de la lista disponible:

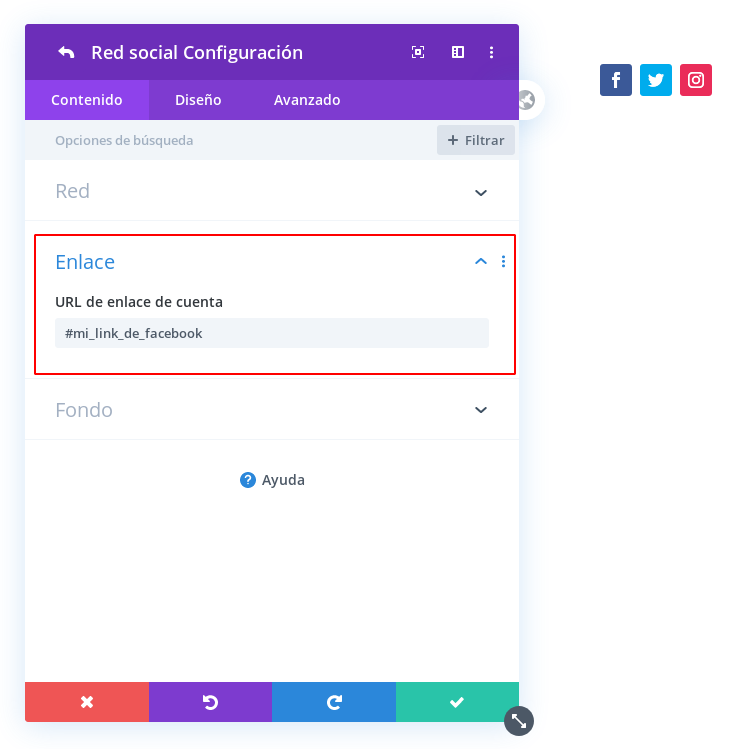
Para cada red social podemos establecer el enlace personalizado hacia nuestro perfil, dentro del apartado Enlace:

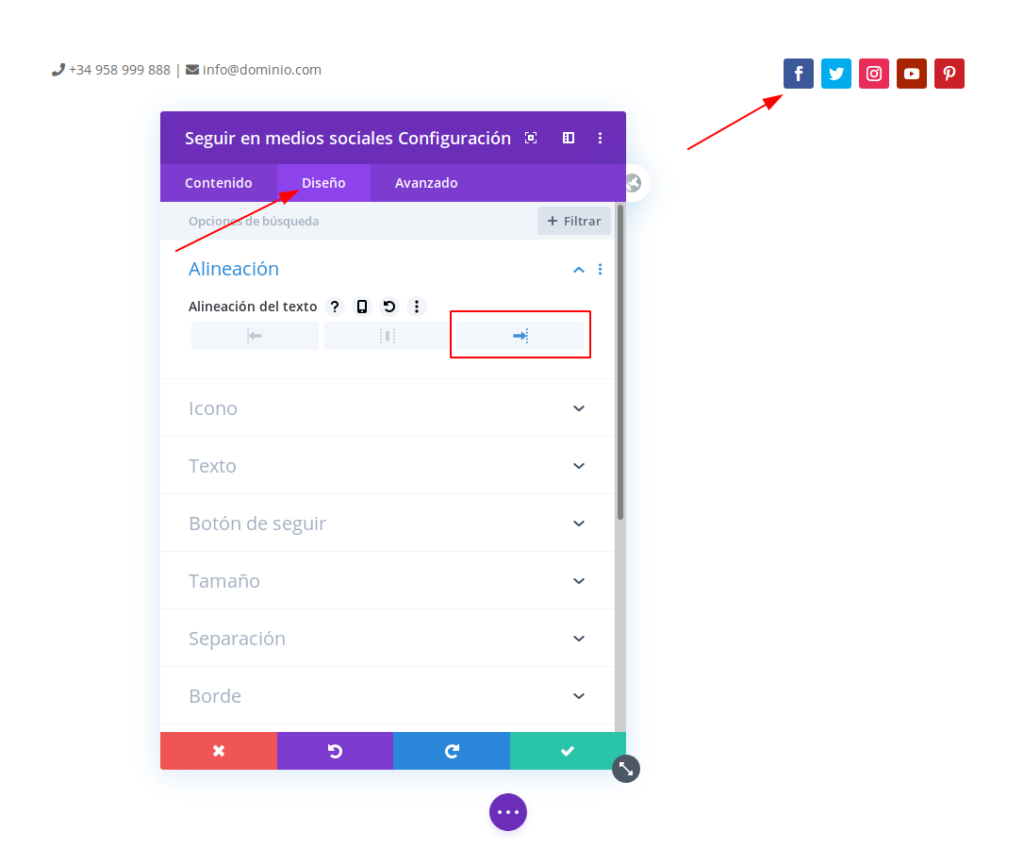
Vamos a alinear los iconos sociales hacia la derecha. Para ello vamos al apartado Diseño dentro del módulo de medios sociales y establecemos la Alineación a la derecha:

Diseño del encabezado
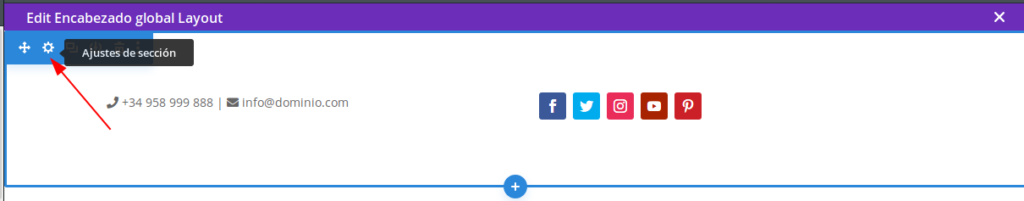
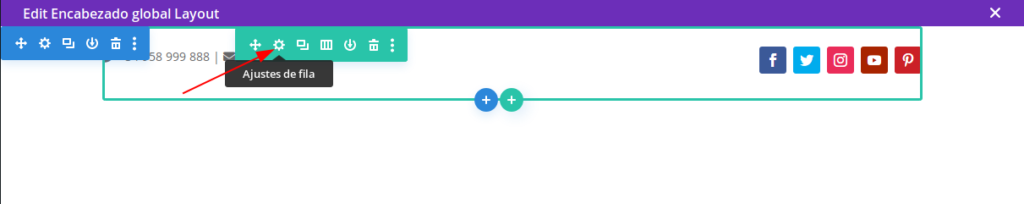
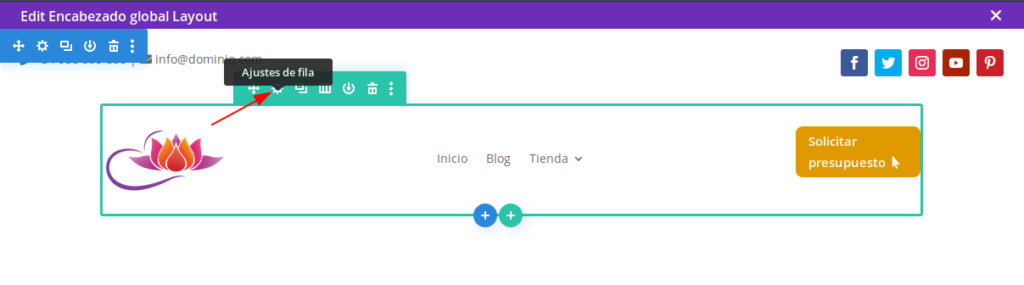
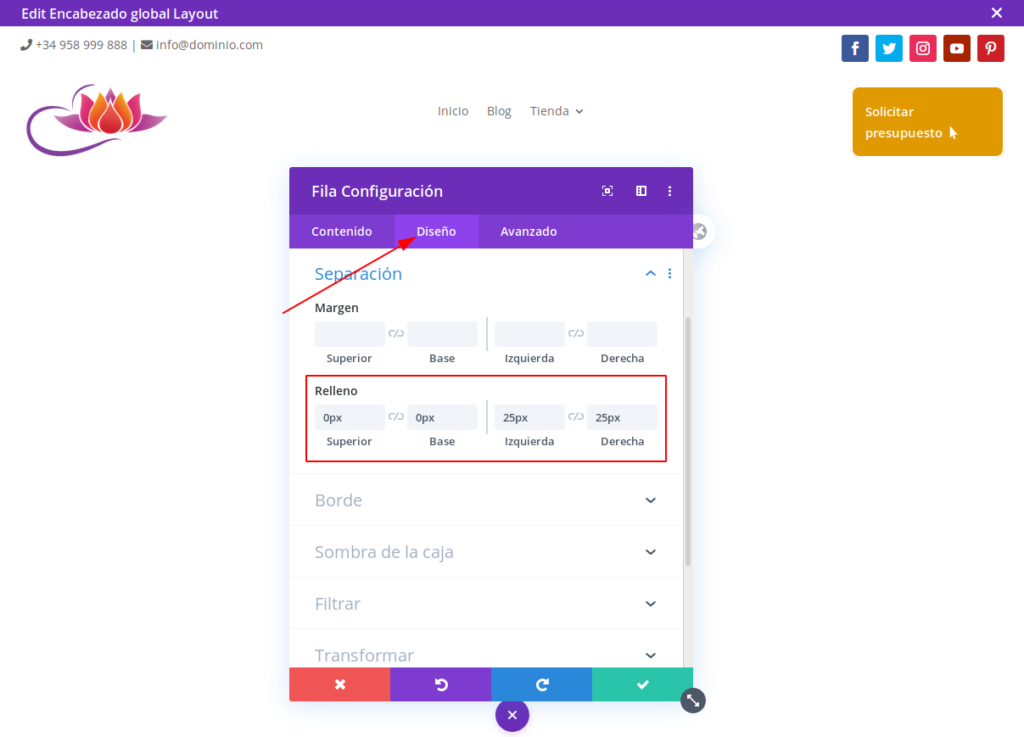
Vamos a optimizar el espacio del encabezado reduciendo el relleno. Para ello vamos a los ajustes de sección:

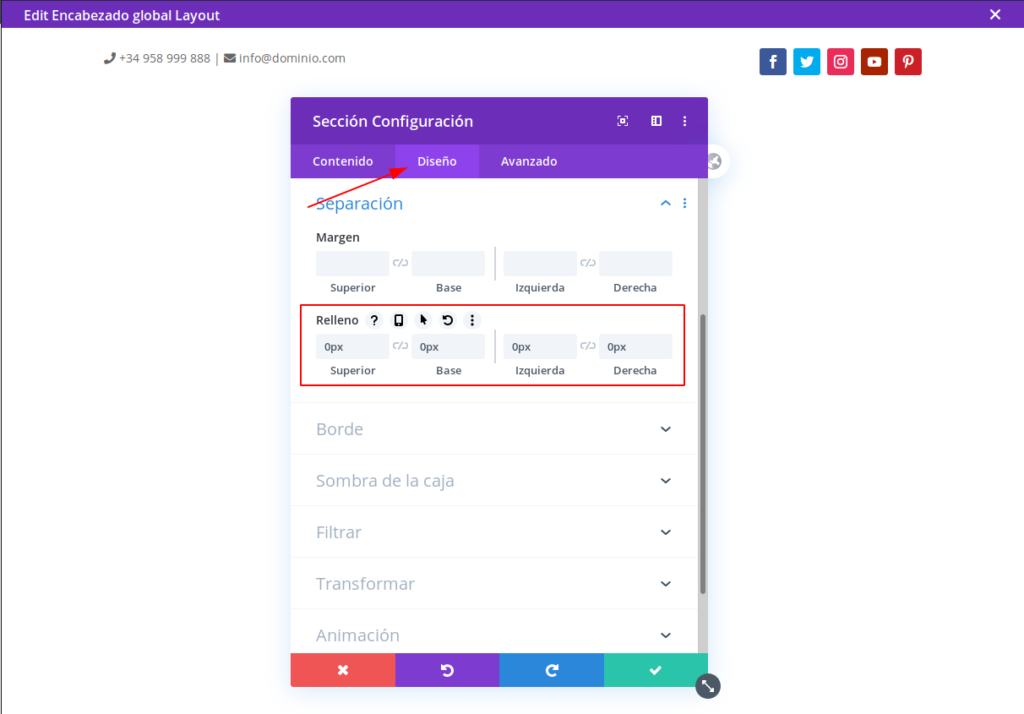
Y en la pestaña Diseño, apartado Separación, establecemos el relleno a 0px en todos los lados:

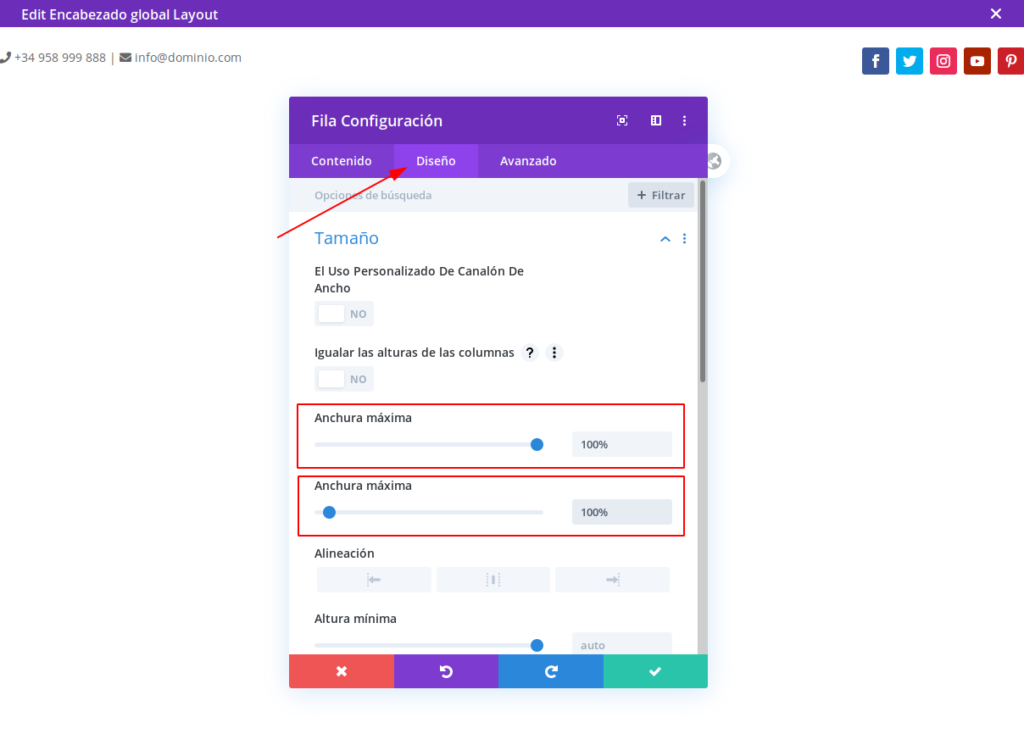
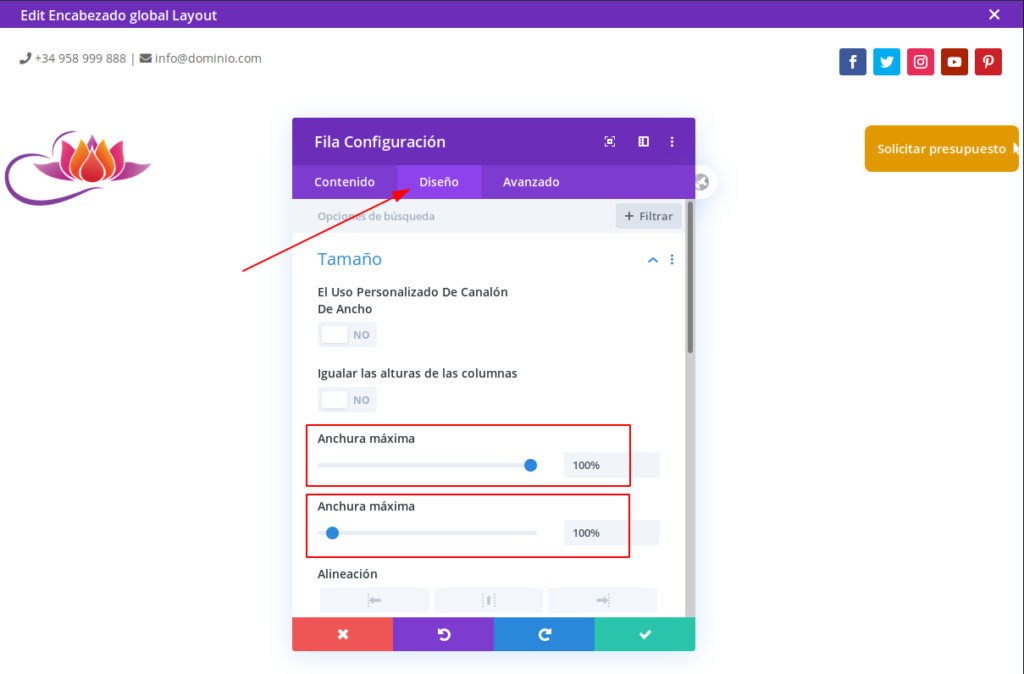
También vamos a ajustar la fila para que abarque todo el ancho disponible en la pantalla:

En la pestaña Diseño, configuramos las anchuras máximas al 100%

Por defecto la primera anchura está al 80%, respecto de su contenedor. Y la segunda anchura está establecida en píxeles para hacer un ancho de caja (limitado), al poner ambos anchos al 100% se abarca toda la anchura disponible en pantalla.
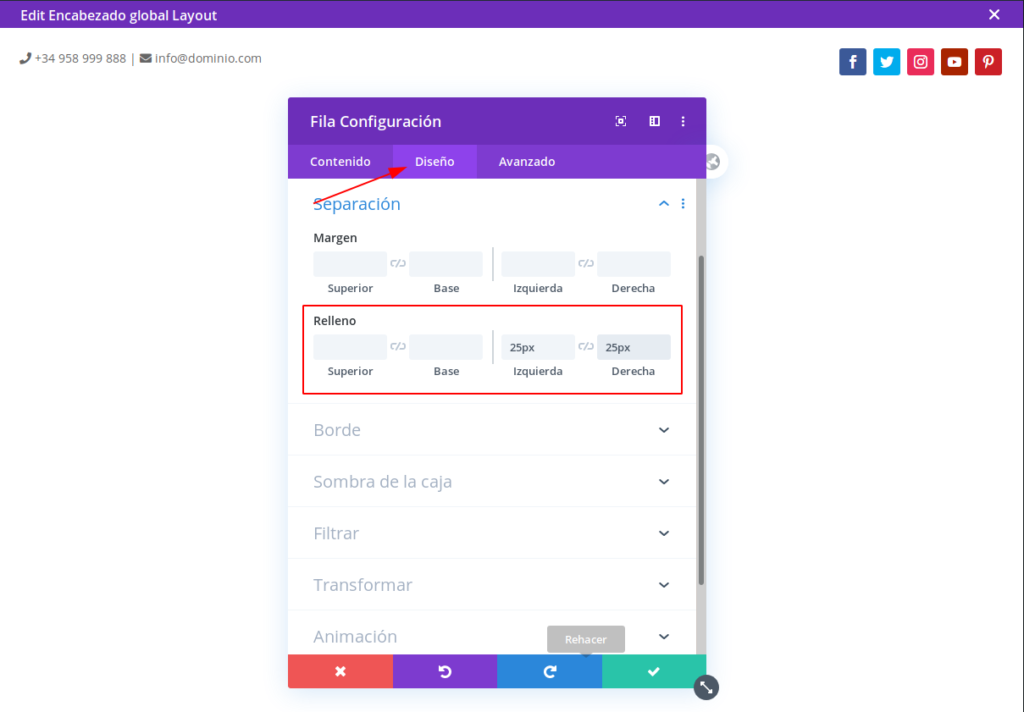
Aún así, daremos un poco de separación en los márgenes laterales ajustando el relleno de la fila, desde la pestaña Diseño:

Nueva fila para el lotogipo, menú y botón de acción
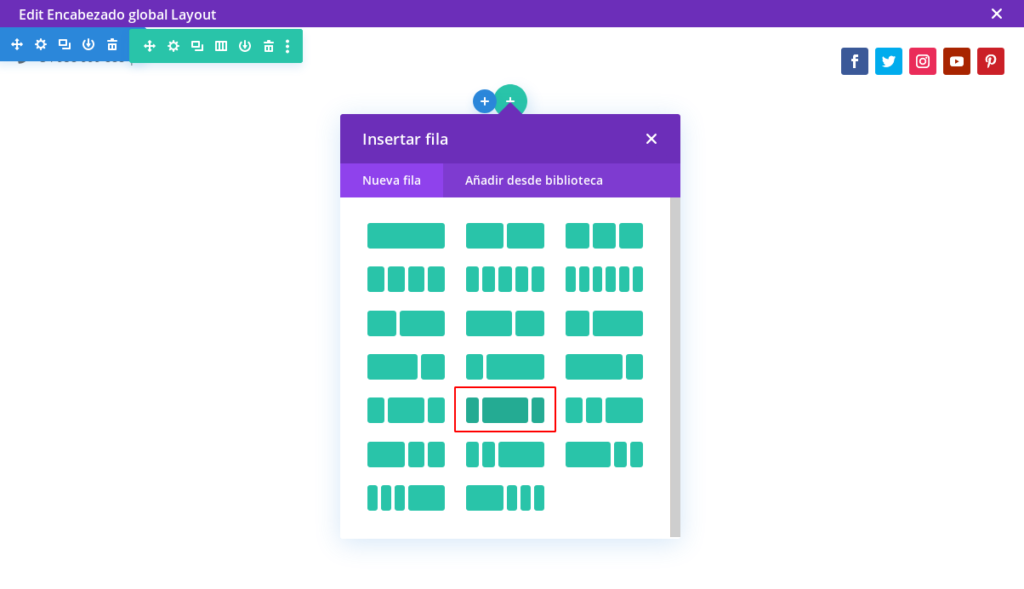
A continuación añadimos una nueva fila con una distribución de 3 columnas, donde la central sea la de mayor tamaño para albergar el menú:

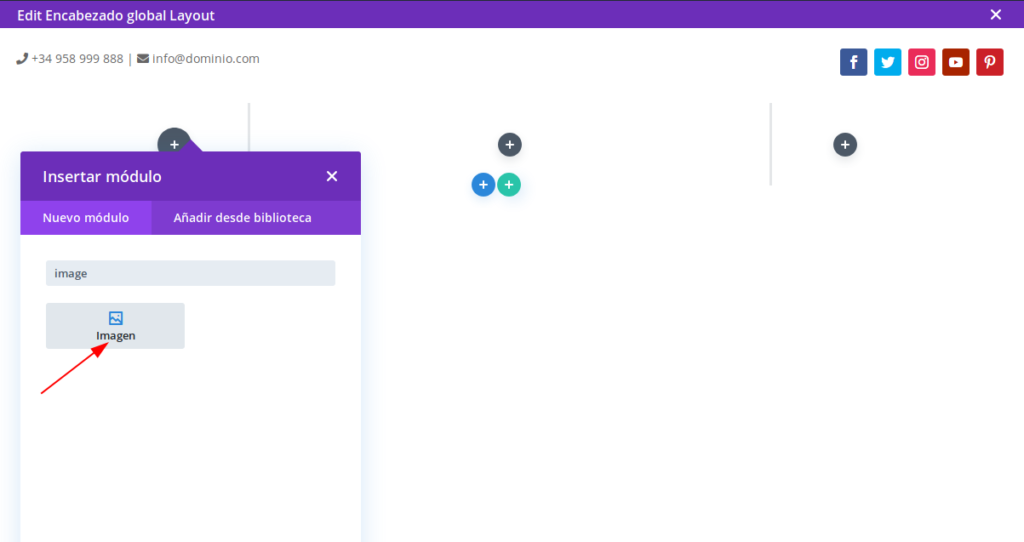
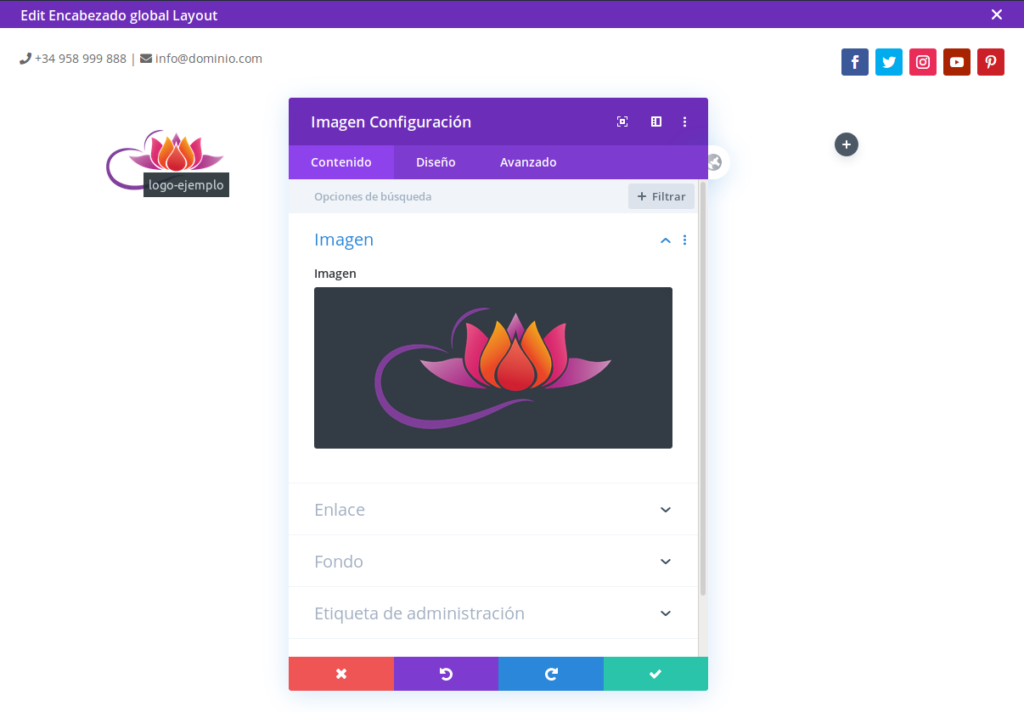
Para la columna izquierda añadimos un módulo de imagen donde insertaremos el logotipo:

Incluimos nuestra imagen de logotipo cargándola desde la biblioteca de medios o desde nuestro PC:

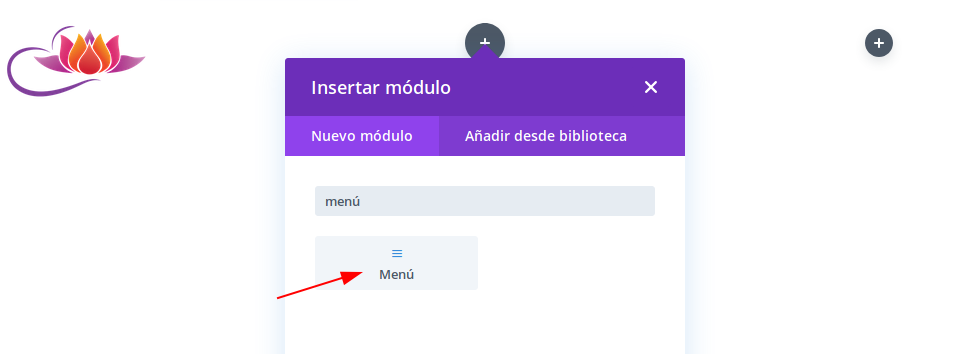
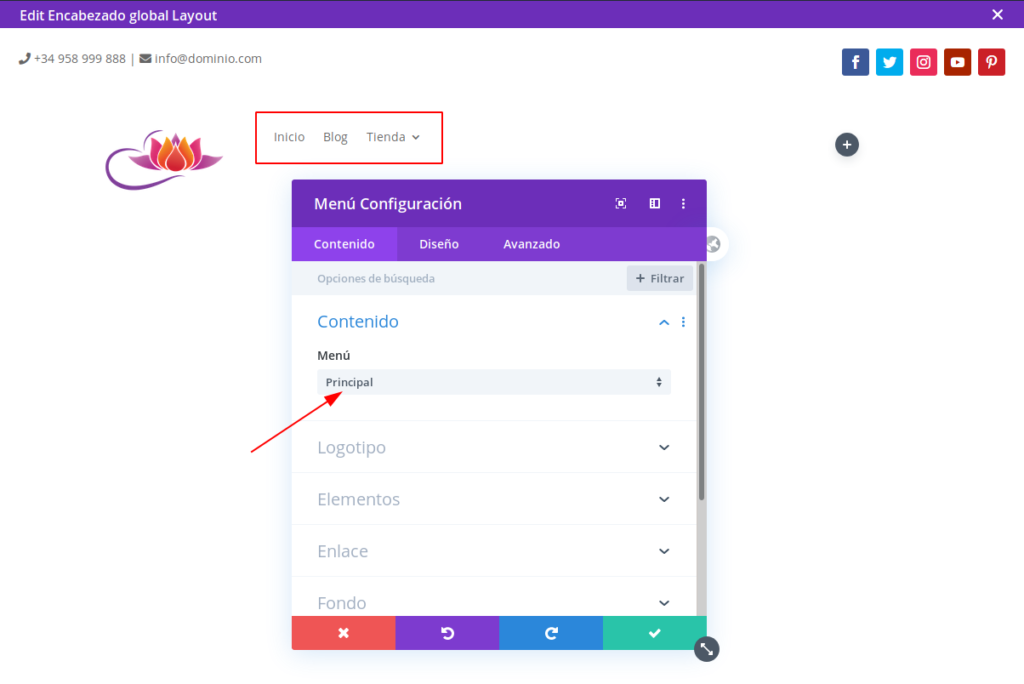
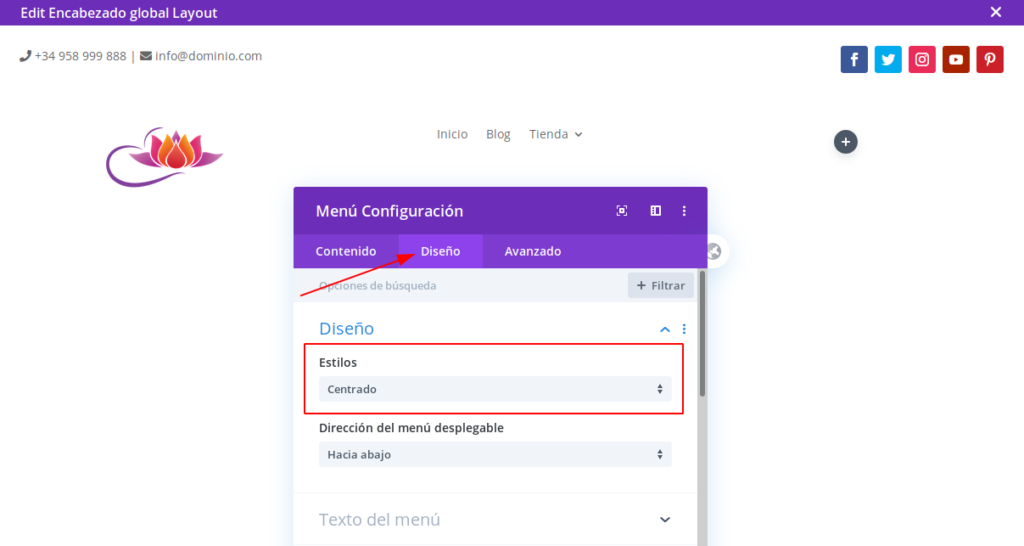
En la columna central insertaremos el módulo para el Menú principal:

Seleccionamos el menú principal (ya que podemos tener otros menús):

Y lo centramos desde la pestaña Diseño, en el apartado Estilos – Centrado.

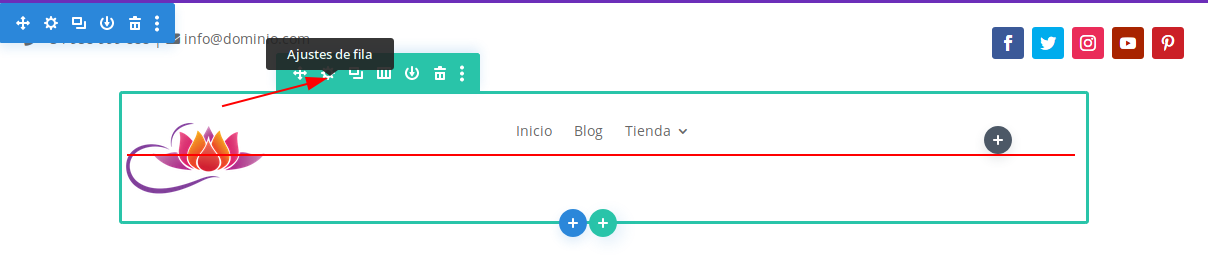
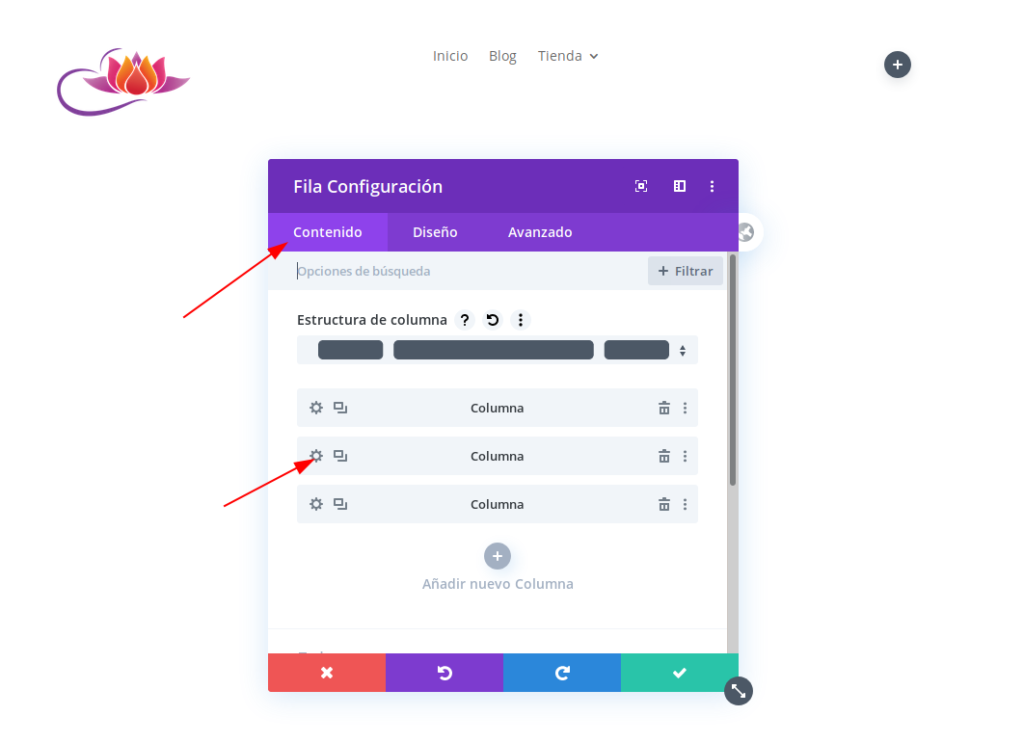
Si los elementos no han quedado bien alineados verticalmente, hacemos unos ajustes en la fila:

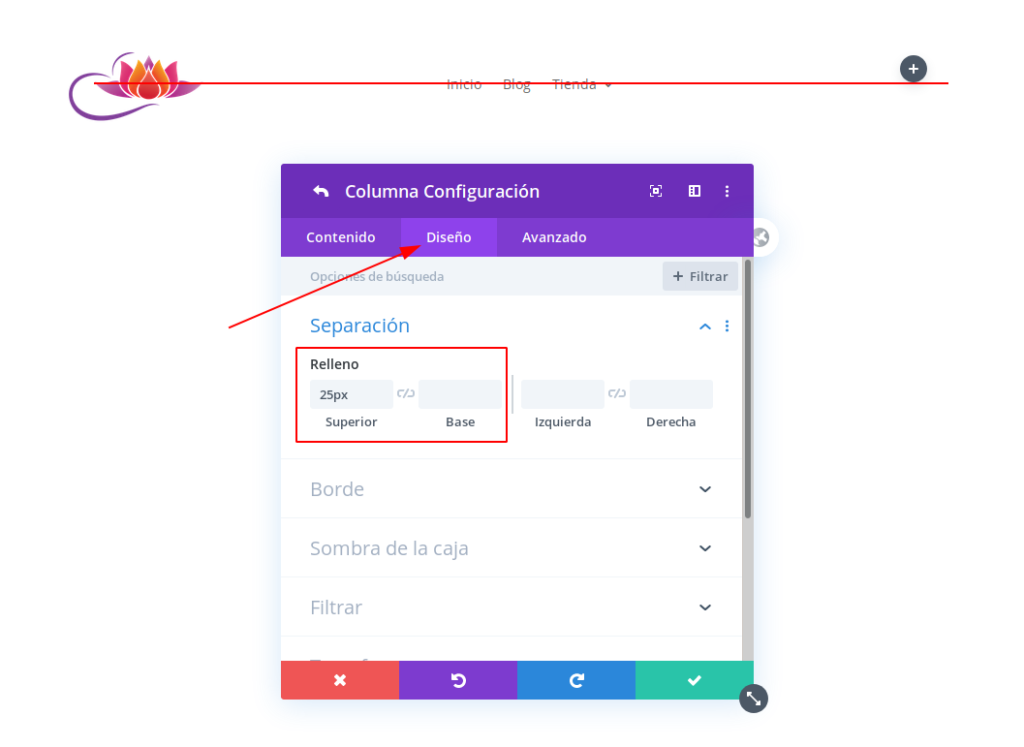
Con el objetivo de que el menú se alinee verticalmente con el logotipo, ajustamos la columna central, dándole un poco de relleno arriba:


Así el menú ya está alineado con el logotipo.
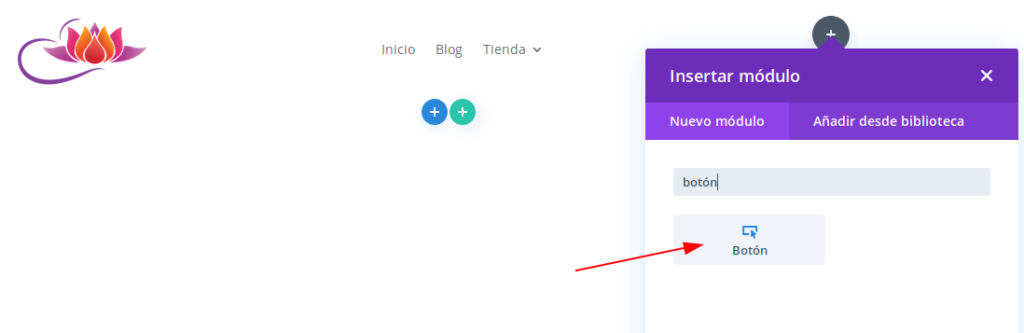
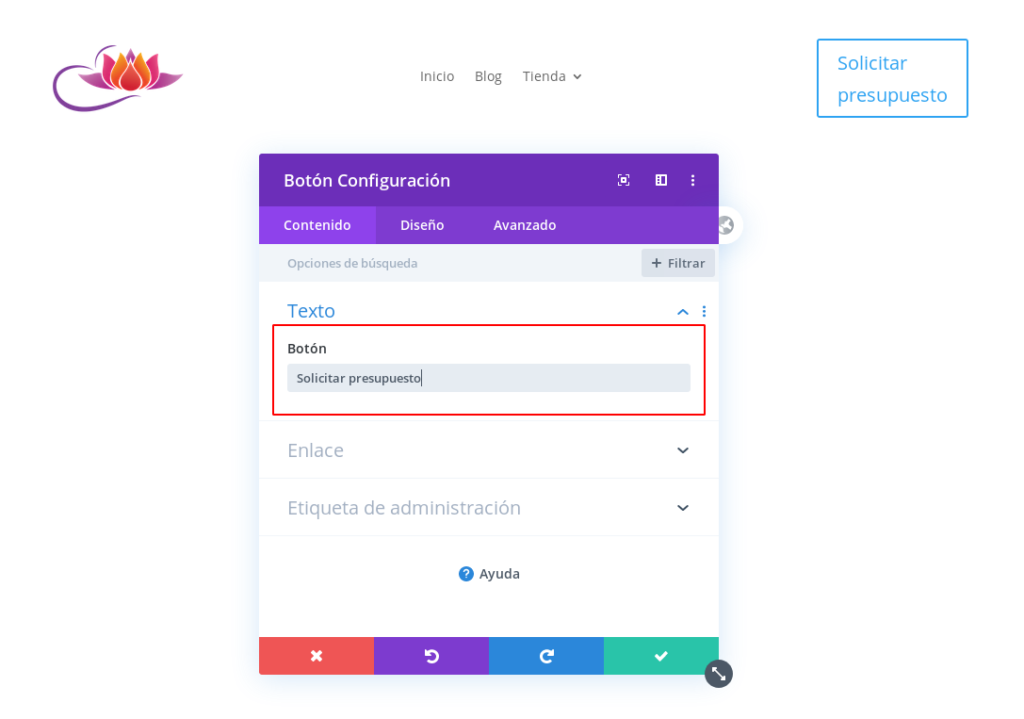
Para la tercera columna vamos a insertar un bótón de acción que enlace hacia un formulario de solicitud de presupuesto:


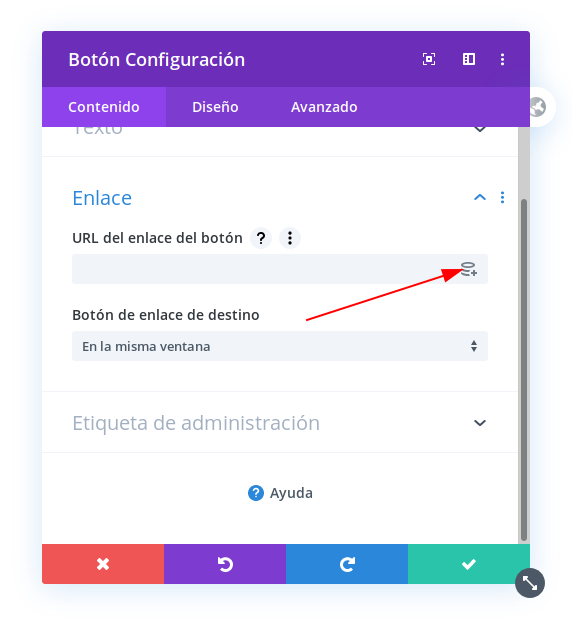
Si vamos a enlazar a una página dentro de nuestro sitio web, recomiendo utilizar el enlace dinámico, así si alguna vez cambiamos la URL o slug de la página destino, el enlace no quedará roto, porque estará asociado al ID de la página, en lugar de a su URL. Para ello hacemos clic en el icono de discos apilados:

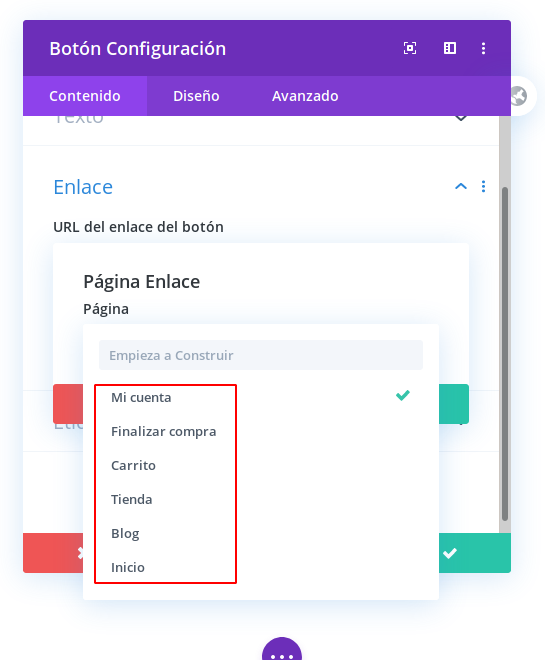
Seleccionamos Página Enlace y obtendremos la lista de páginas disponibles en el sitio web:

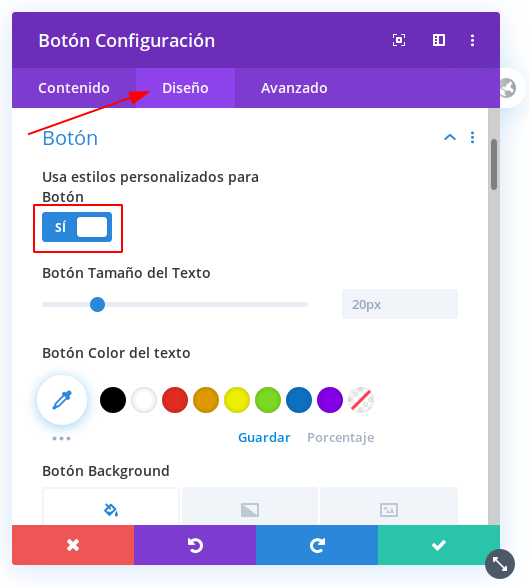
Para personalizar el diseño tenemos que habilitar los estilos personalizados para el botón:

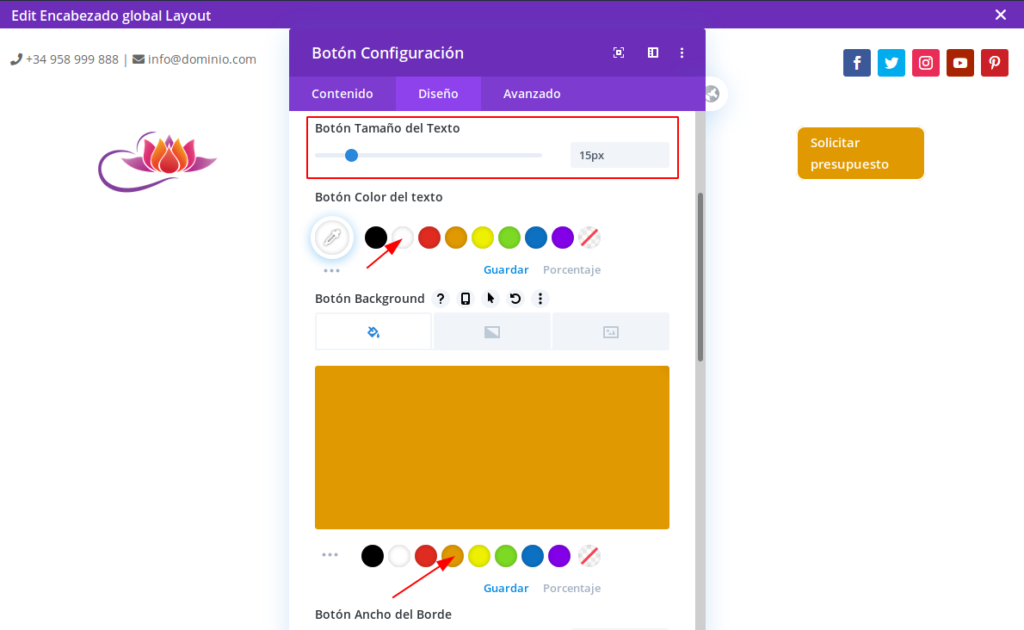
Esta parte es a libre elección, pero para el ejemplo vamos a establecer el color del texto en blanco y del fondo del botón en un tono anaranjado:

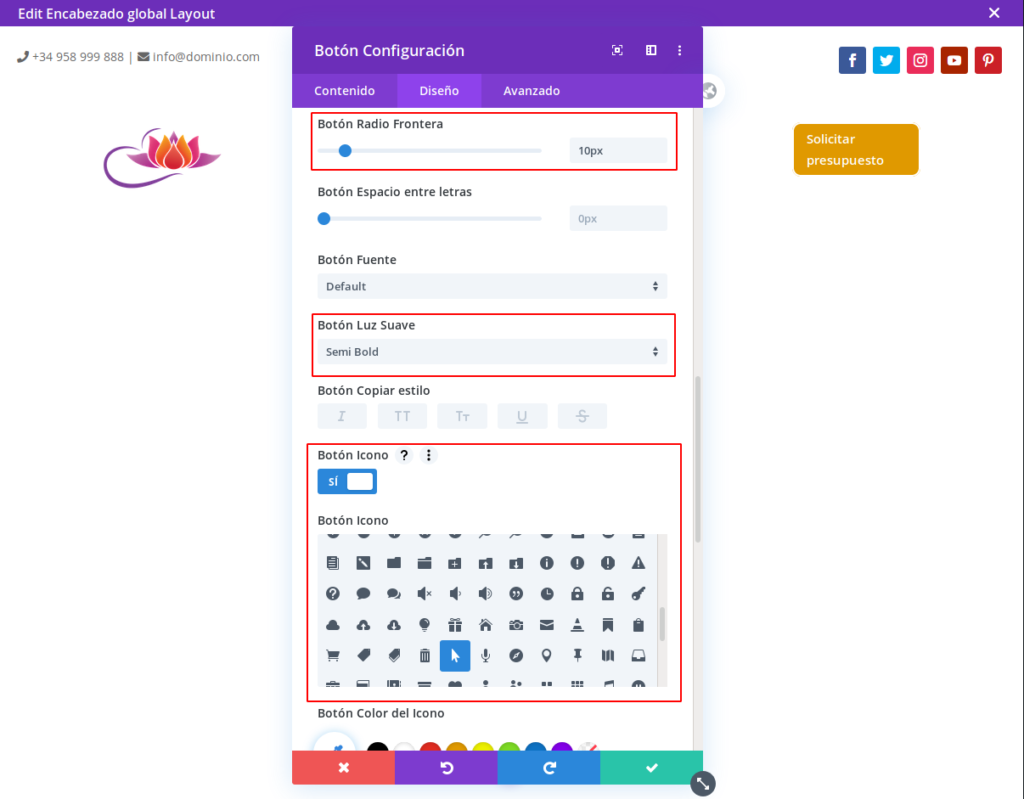
También estableceremos un pequeño radio para los bordes, el grosor del texto en Semi Bold y cambiaremos el icono por un cursor:

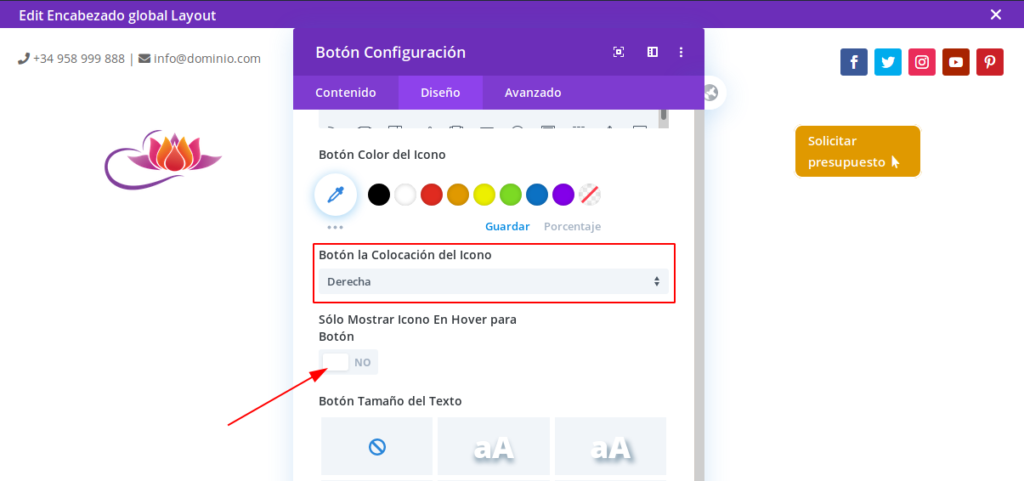
Para que el icono del botón esté siempre visible, desmarcamos Sólo Mostrar icono en Hover para Botón

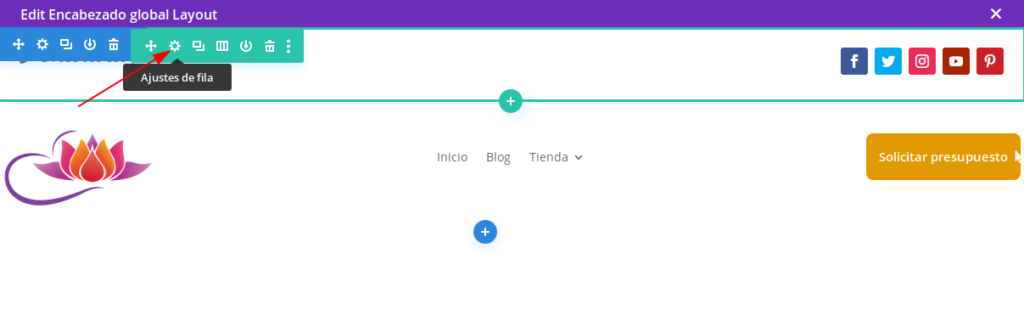
Vamos a optimizar el espacio de la fila reduciendo el relleno y abarcaremos todo el ancho disponible como hicimos con la fila superior, entrando en los ajustes:

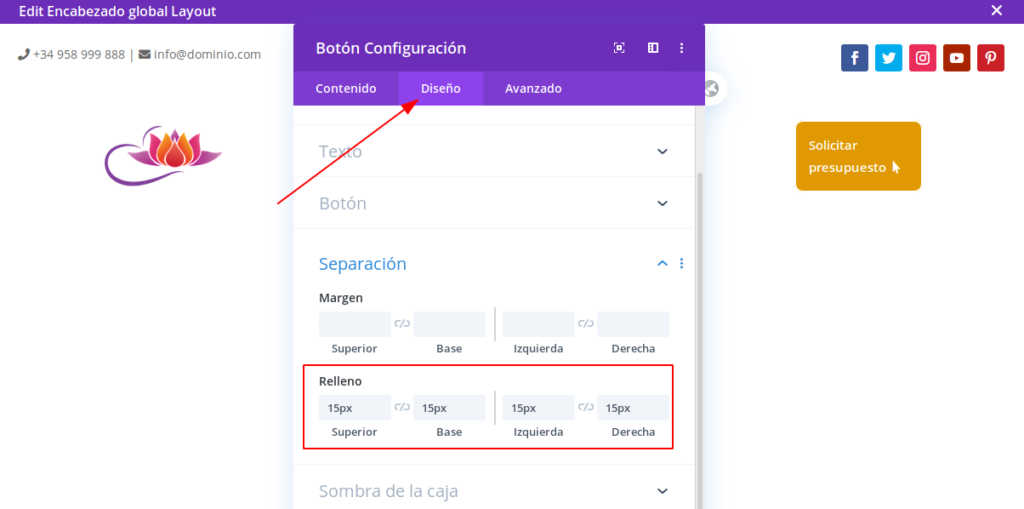
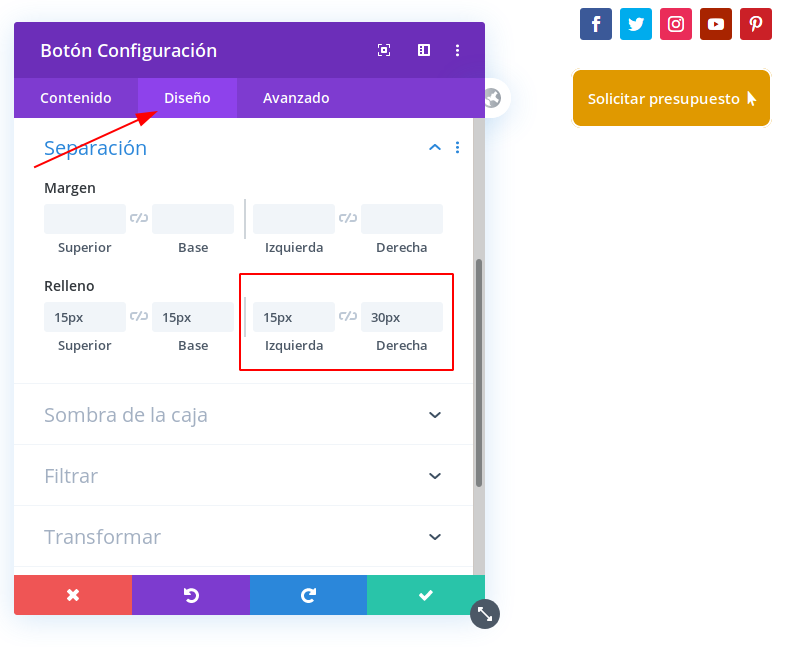
En la pestaña de Diseño, apartado Separación, vamos a establecer el relleno en 15px para todos los lados:

Y el ancho máximo en 100%:

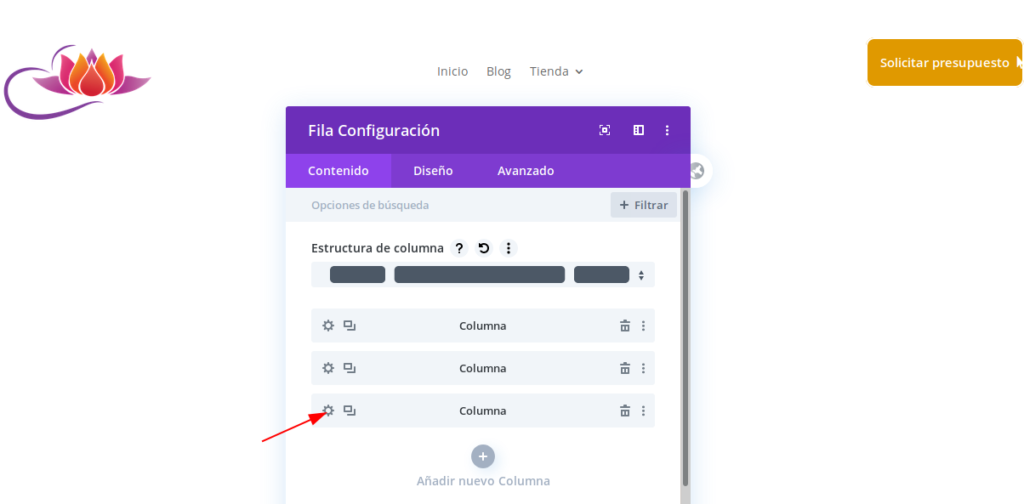
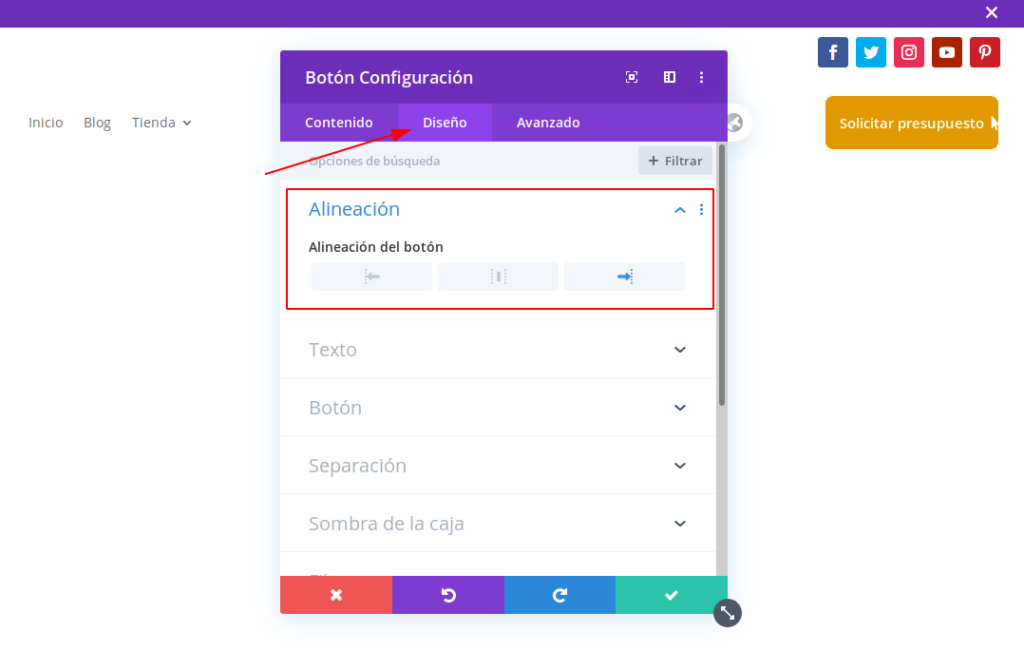
También vamos a alinear el botón de acción respecto a los demás elementos (logo y menú). Para ello vamos a los ajustes de la columna derecha:

Y establecemos un relleno superior de 10px hasta que quede alineado:

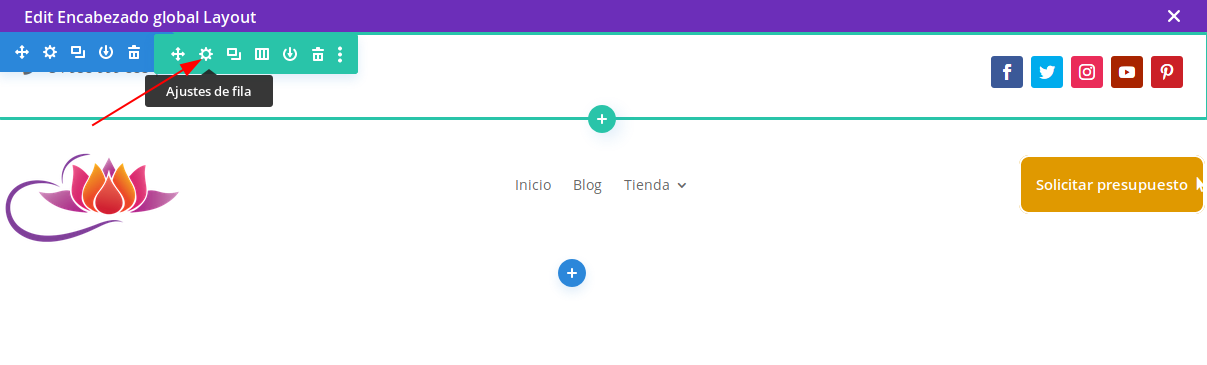
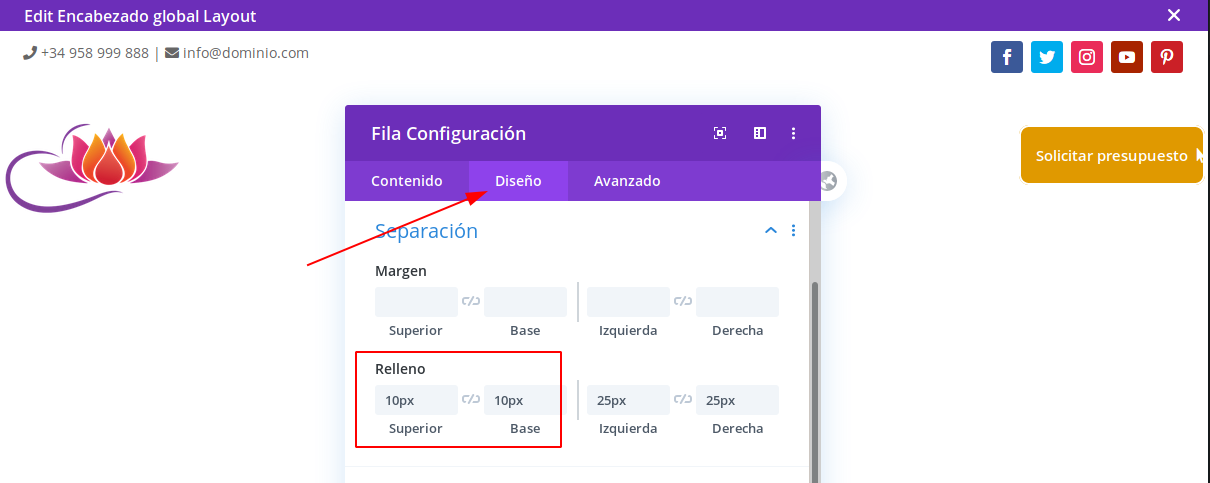
Podemos reducir aún más el relleno de las filas entrando en los ajustes de Fila:

Y ajustando el relleno superior e inferior a unos 10%, para que no se quede muy angosto:

Y hacemos lo mismo con la fila de abajo, ajustando los rellenos en este caso al 0px, ya que la altura del propio logo nos va a servir de relleno mínimo:


Ahora que tenemos más espacio lateral, vamos a alinear el botón de acción a la derecha:

Y a darle un poco de relleno en la parte derecha (30px), para que el icono no quede al borde del botón:

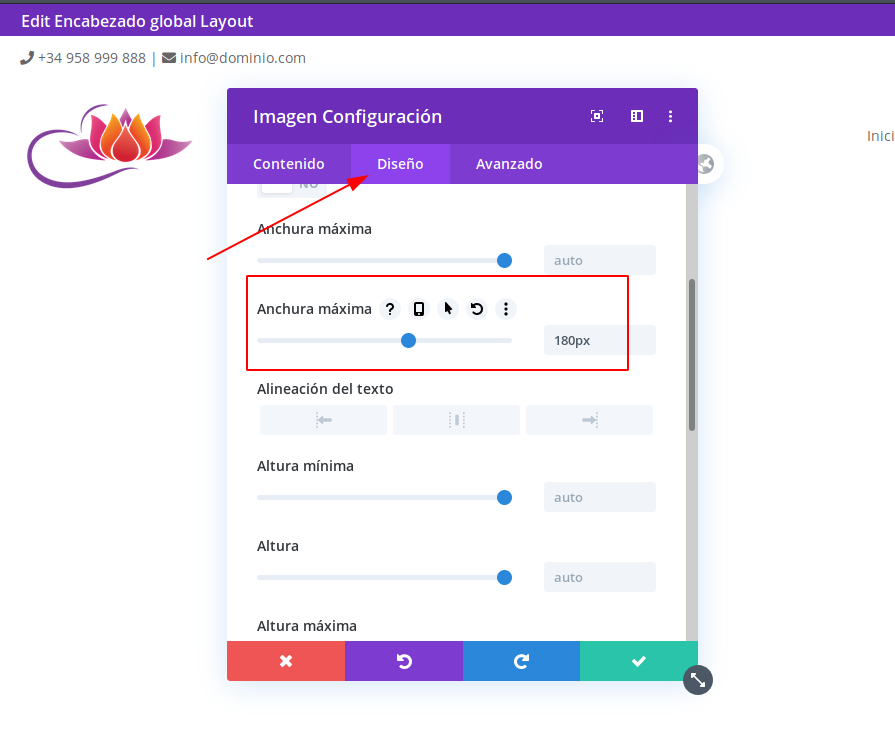
También podemos reducir un poco las medidas del logotipo, desde la pestaña Diseño del módulo de imagen y estableciendo la Anchura máxima en 180px

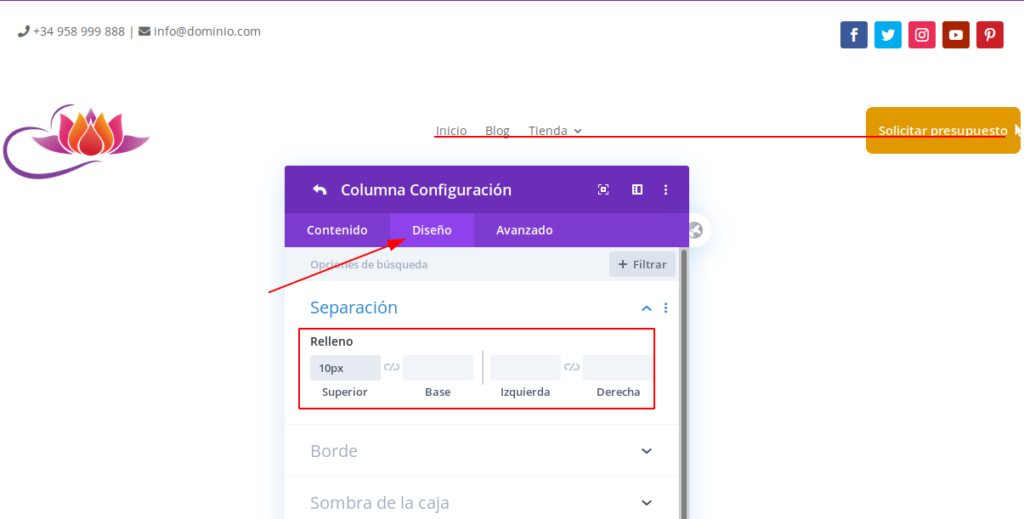
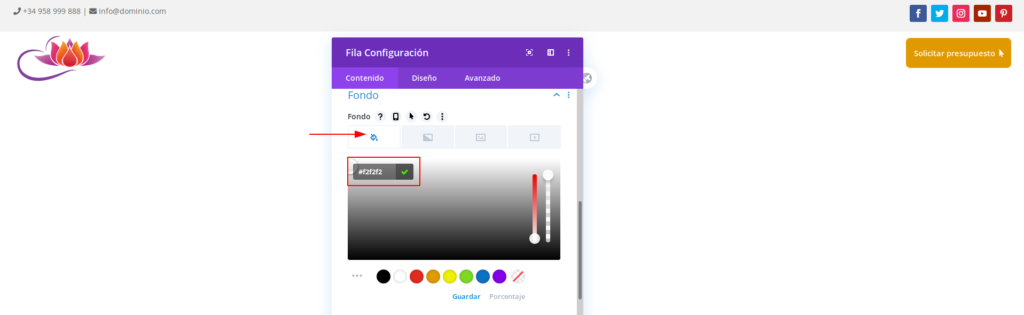
Y para rematar, vamos a darle un poco color a la fila superior para diferenciarla un poco. Así que nos vamos a ajustes de la fila, pestaña Contenido, apartado Fondo y color #f2f2f2 (gris muy claro):

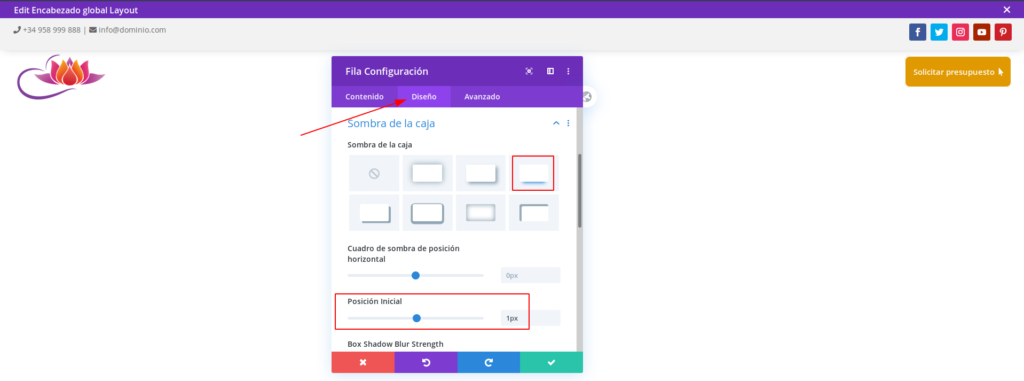
Y un poco de sombreado, desde la pestaña Diseño, apartado Sombra de la caja:

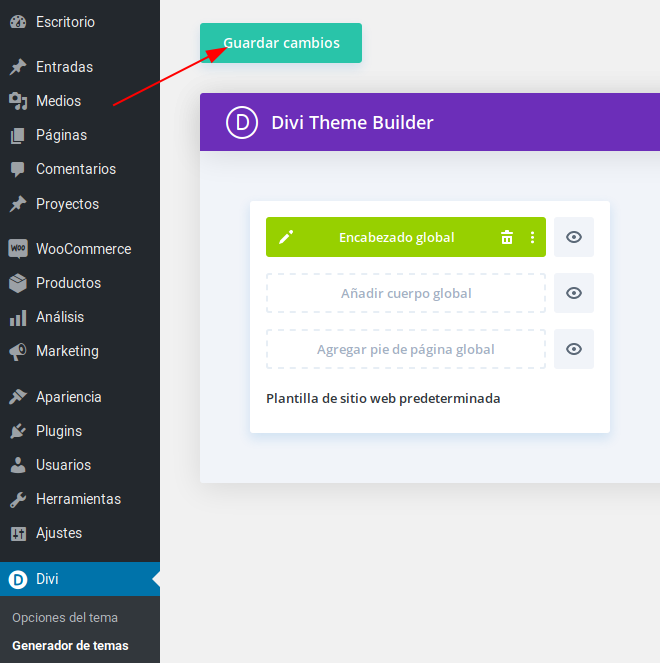
Dándole un toque elegante y diferenciando claramente ambas filas. Ya solo nos queda guardar los cambios, tanto en el constructor, como en el Generador de temas:

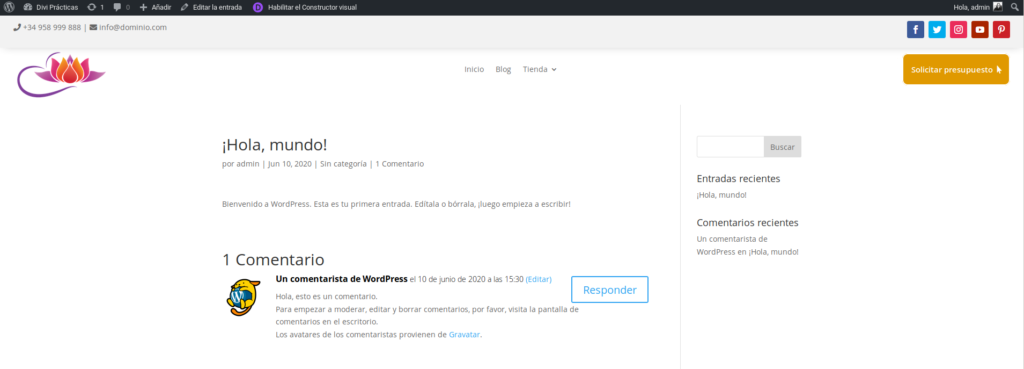
Y ya tenemos finalizado nuestro encabezado global personalizado para todo el sitio web.

Divi es una plantilla todo-terreno con un poderoso constructor con el que podemos diseñar prácticamente cualquier tipo de web. La licencia anual sirve para todos los proyectos donde lo quieras usar y cuenta con una licencia de por vida.
Puedes adquirir la licencia de Divi usando mi enlace de afiliado con un descuento del 20% y ayudarme a seguir creando contenidos y tutoriales de este tipo tanto en el blog como en el canal de Youtube.


Obrigado por compartilhar.
Hola y gracias por este blog es una verdadera inspiración .. Ashly Ebenezer Tanberg
Hola Dani. He seguido el tutorial y he logrado hacer el menú personalizado que quería. Pero tengo un problema, y es que el menú me queda por encima todo el contenido y se come todos los puntos de ancla que tengo, así como el vídeo inicial. ¿No hay manera de que el menú sea independiente y todo el contenido quede por debajo suyo, no de fondo?
Muchas gracias.
Hola Miki, seguramente tendrás que ajustar el z-index del menú para que que prevalezca por encima de todo el contenido de la web. Tienes que ir los ajustes avanzados del módulo, sección Puesto e indicar en la opción Índice Z un valor de 9999 por ejemplo. Normalmente no habrá otros elementos con un valor z-index por encima de 9999, por lo que el menú debería verse por encima de todo siempre.
Saludos.