Contenidos del curso
Retomando el capítulo anterior sobre la gestión de páginas en WordPress, vamos a continuar explorando las opciones que figuran en la parte derecha de la pantalla:

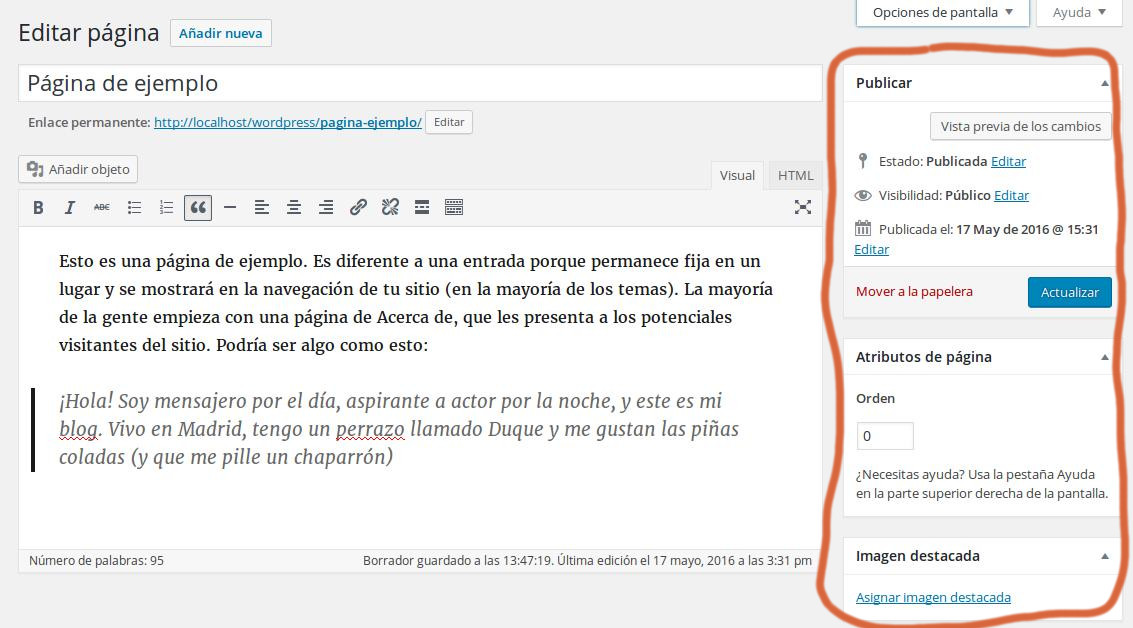
Publicar
Lo primero que nos aparece es un botón para ver una previsualización de nuestra página antes de ser finalmente publicada.
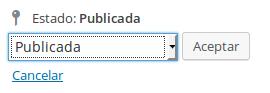
Después podemos asignar el estado de la página:

Como comentamos en la primera parte, tenemos 3 opciones de estado:
- Publicada: La cual será visible para todos los visitantes de nuestro sitio web.
- Pendiente de revisión: En páginas que son editadas por más de una persona, es una opción muy interesante dejar la página en este estado si otro administrador debe dar el visto bueno antes de la publicación.
- Borrador: Es el estado adecuado mientras estamos construyendo el contenido de la página. Si no tenemos tiempo de terminar la página en un momento dado, podemos guardarla como borrador (WordPress guarda como borrador automáticamente) y continuar en otro momento.
Atributos de página
Orden

Podemos asignar un número de orden a nuestras páginas, que afectará a cómo se ordenan en el listado de páginas, e incluso a cómo nos la ordenará al generar un menú (aunque los menús se pueden organizar manualmente en versiones recientes de WordPress).
Imagen destacada

Nuestra página puede contener varias imágenes, pero podemos hacer que una de ellas sea la principal o destacada. Hacemos clic en Asignar imagen destacada y localizamos la imagen en nuestra Galería de Medios de WordPress. Esta imagen será usada por ejemplo, cuando compartimos la página en redes sociales,
Mostrar / ocultar más opciones de página
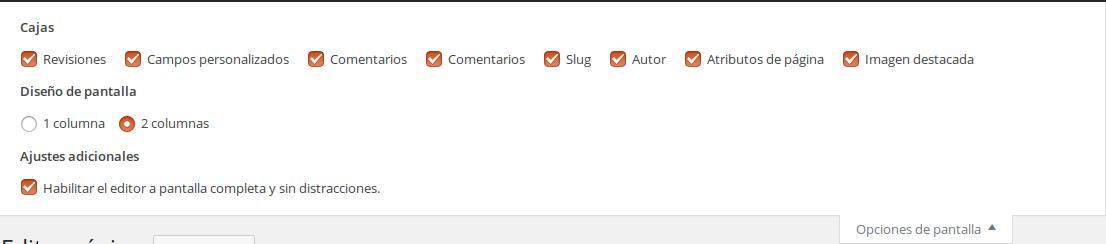
En la parte superior de la pantalla aparece el botón Opciones de pantalla, que despliega una lista de opciones que podemos habilitar u ocultar en la pantalla de edición de páginas:

Si activamos las casillas veremos nuevas opciones en la pantalla de edición de páginas:

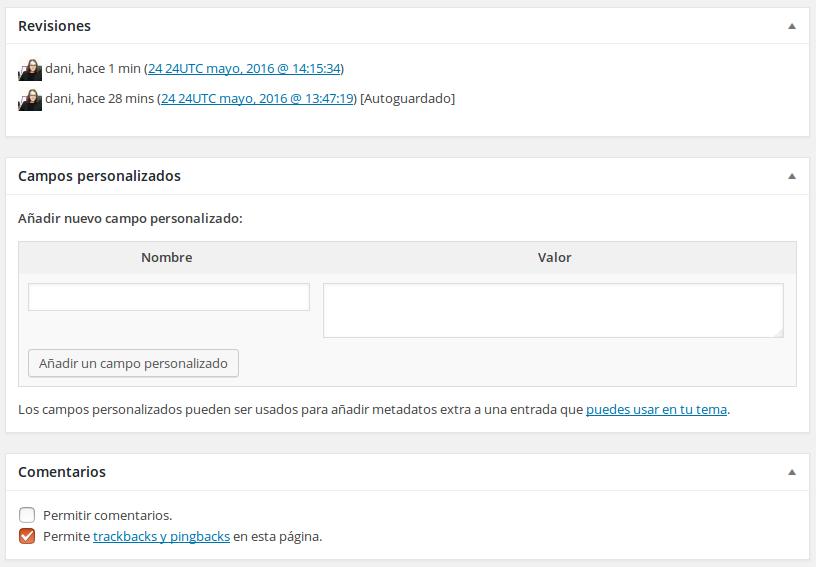
Revisiones: Nos muestra un listado de las veces que la página ha sido editada, con datos como fecha y el usuario que llevó a cabo la edición.
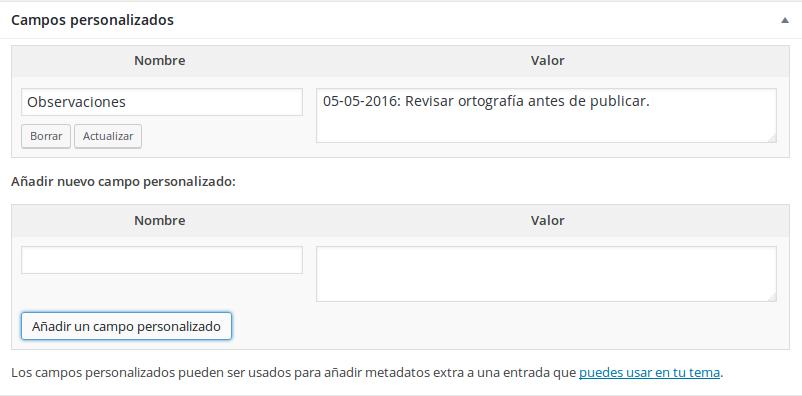
Campos personalizados:
A menudo puede ser interesante crear campos personalizados en nuestras páginas que usaremos internamente. Estos comentarios no son visibles para los usuarios de nuestro sitio web.
Por ejemplo, podemos crear un campo personalizado para anotar observaciones, que solamente veremos nosotros y el resto de editores de nuestra web.

Comentarios:
Podemos habilitar la caja de comentarios en nuestra página. Normalmente los comentarios se activan en las entradas, ya que suelen ser publicaciones de artículos, actualidad o eventos, y es interesante conocer la opinión de nuestros seguidores. Pero en ocasiones y dependiendo del tipo de contenido de la página, puede ser interesante habilitarlos de igual modo.
Trackbacks y Pingbacks:
Se basan en el principio del Ping entre sistemas.
Un Ping es como una llamada que hacemos a un sistema esperando una respuesta por parte de este. Esto nos ayuda a comprobar que el sistema está disponible. En lenguaje coloquial es como una simple conversación:
-Hola, ¿estás despierto?
-Sí, lo estoy.
Los trackbacks y pingbacks, aunque implementados de forma diferente nos ayudan a saber cuándo alguien está hablando sobre una página o entrada de nuestra web.
Por ejemplo, cuando alguien en su blog pone un enlace hacia nuestra página, este genera un pingback hacia nuestro sitio el cual queda registrado, pudiendo verse en el tablero principal del panel de control de WordPress.

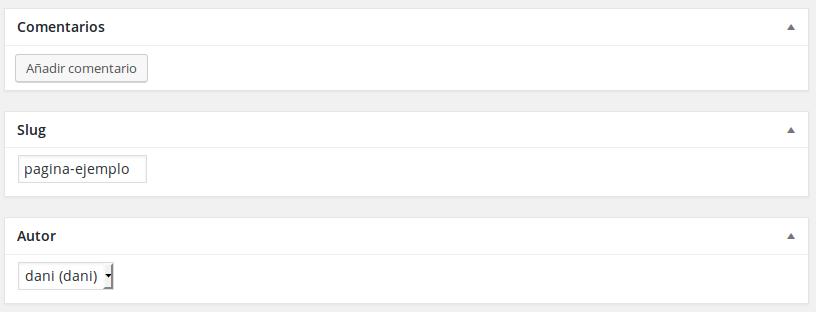
Comentarios: Nos permite añadir un comentario a la página.
Slug: Define el texto para la URL amigable.
Autor: Permite seleccionar el autor de la página si la web es administrada por varios editores…

