Contenidos del curso
Las entradas (o publicaciones) son muy similares a las páginas aunque tienen algunas particulares. En WordPress se usan para albergar información puntual o de actualidad a modo de blog de noticias, con lo que pueden ser muy útiles para publicar eventos, anuncios acerca de nuestros proyectos o empresa, etc, mientras que las páginas se usan para información que debe perdurar en el tiempo y ser fácilmente accesible por nuestros usuarios a través de un menú.
Por ejemplo, la sección de contacto de nuestra empresa (formulario de contacto, teléfonos, direcciones…) no la incluiríamos en una entrada, utilizaríamos una página y la añadiríamos al menú principal.
Pero para anunciar una fiesta de inauguración o la asistencia a una feria de muestras, utilizaríamos una entrada, porque es una información más volátil que no necesitamos que esté permanentemente visible en la web.
Una gran particularidad de las entradas es que pueden ser clasificadas en categorías y etiquetas. De esta forma podemos mostrar en pantalla una relación de todas las categorías de una entrada o etiqueta concreta. WordPress puede crear URLs directas a cualquier categoría o etiqueta, lo cual nos viene muy bien para generar un enlace personalizado en nuestro menú.
Apenas existe diferencia entre categorías y etiquetas, las dos sirven para clasificar nuestras entradas. Aunque a efectos de organización en nuestro blog, aconsejo usar las categorías para los temas más utilizados y las etiquetas para los temas secundarios.
Por ejemplo si tenemos un blog sobre el mundo del Motor, podemos usar categorías para: automovilismo, motociclismo, etc. De este modo podemos filtrar todas las noticias que hablen de coches o de motos.
Pero si en una entrada de automovilismo hablamos sobre motores diesel, podemos añadirle la etiqueta motores y diésel. De este modo podremos hacer búsquedas de todas las noticias que hablen de motores o de diésel, filtrando aún más los resultados. Como digo, la utilización de categorías y etiquetas va a depender sobre todo de cómo queramos organizar nuestro blog.
Para nuestro ejemplo, donde estamos creando una web para un curso de inglés, imaginemos que queremos mantener una sección de noticias con publicaciones de diversa temática aunque relacionadas con el idioma. Si queremos crear publicaciones para hablar sobre novedades en nuestros cursos, podemos crear una categoría llamada Novedades, y para crear publicaciones sobre anexos al curso aportando material adicional, podemos crear una categoría llamada Anexos.
De este modo, si un alumno desea ver todos los anexos del curso, podemos facilitarle un enlace directo donde se listen todos.
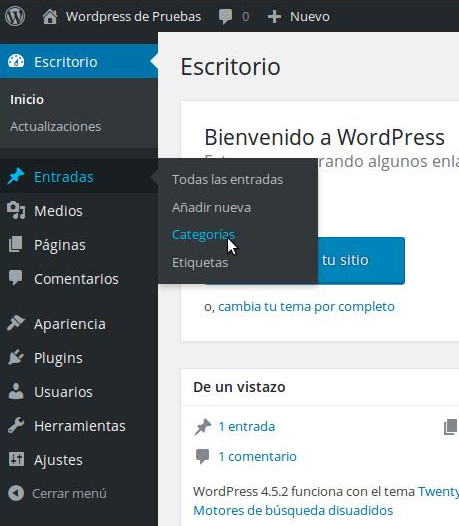
Para crear una categoría nos dirigimos al panel de control de WordPress y nos posicionamos sobre Entradas / Categorías:

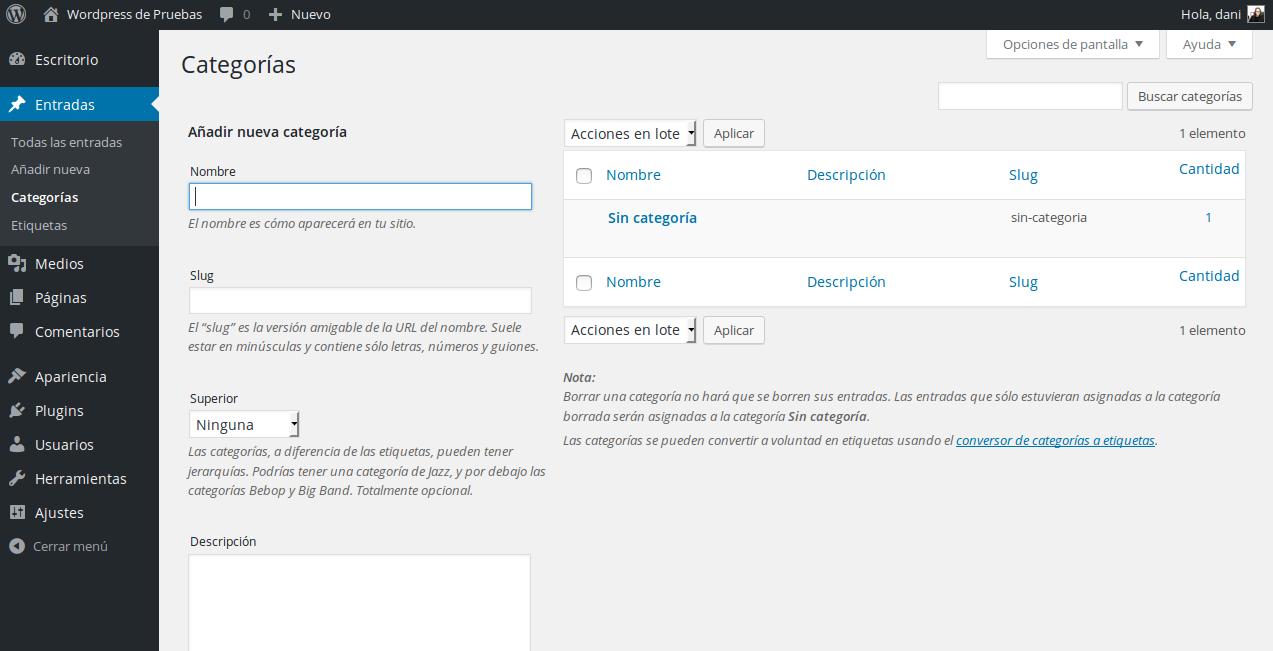
Por defecto tenemos una categoría llamada Sin categoría, si no especificamos ninguna, todas las entradas que creemos se añadirán automáticamente a esta categoría. Podemos editarla o borrarla.

Para añadir una categoría escribimos el nombre que queremos asignarle y el slug que al igual que en las páginas, que será usada para la URL amigable donde estará visible esta categoría (recordemos que en el slug no podemos usar caracteres especiales, y si está compuesto por más de una palabra, las separaremos mediante guiones).
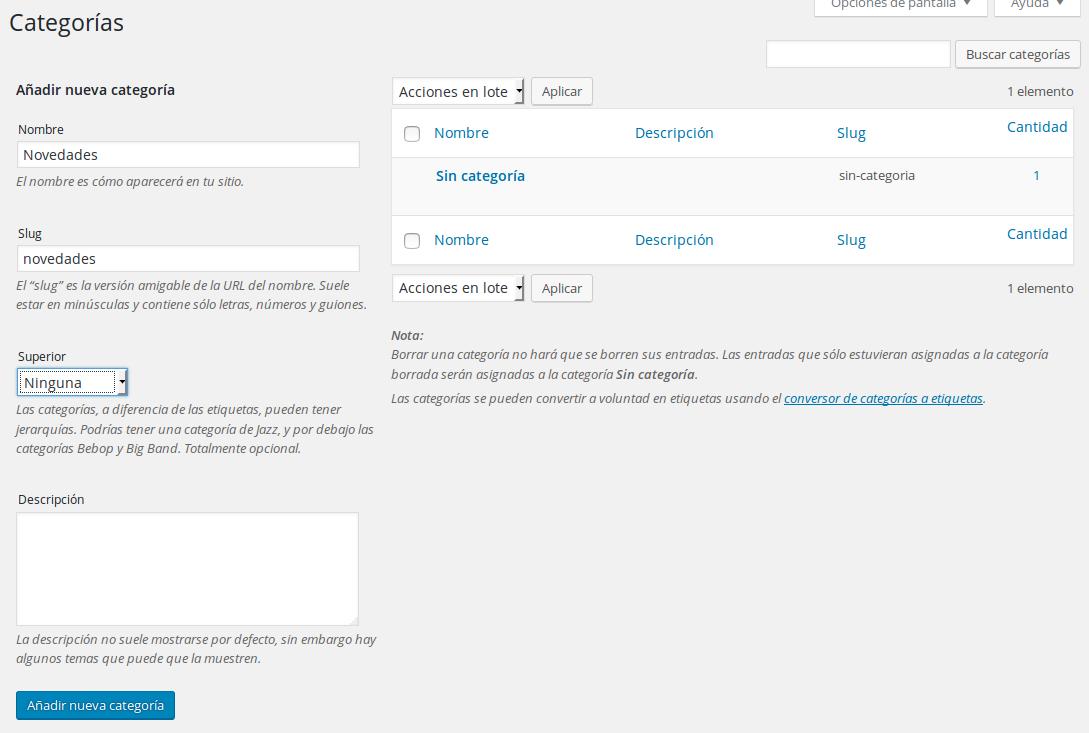
Creamos la categoría Novedades:

Nombre: Novedades.
Slug: novedades.
Superior: Ninguna (al igual que las páginas, las categorías también se pueden jerarquizar). Por ejemplo si tenemos un blog de cocina, podemos tener una categoría principal «repostería» y subcategorías como «tartas», «pasteles», «bollería», etc. Para este ejemplo no vamos a usar subcategorías.
Descripción: Es opcional y nos sirve principalmente a nosotros.
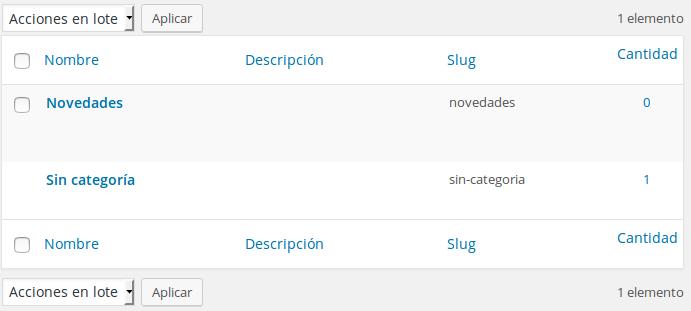
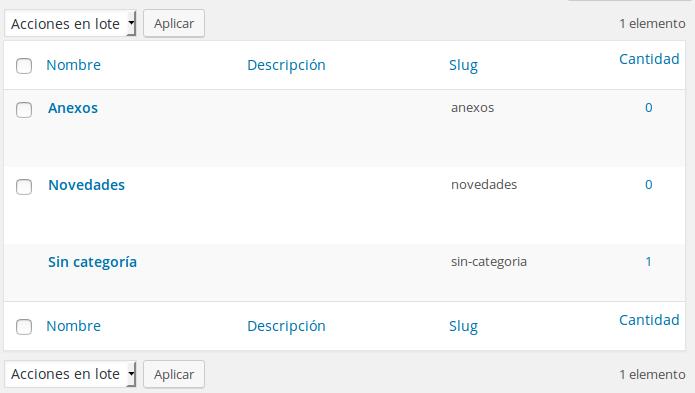
Observamos que se añade la nueva categoría:

Si nos fijamos en Cantidad tenemos 0, ya que no hay ninguna entrada con esta categoría.
En la categoría Sin categoría hay una porque WordPress crea una entrada de prueba que veremos más adelante.
Ahora creamos la categoría Anexos del mismo modo:

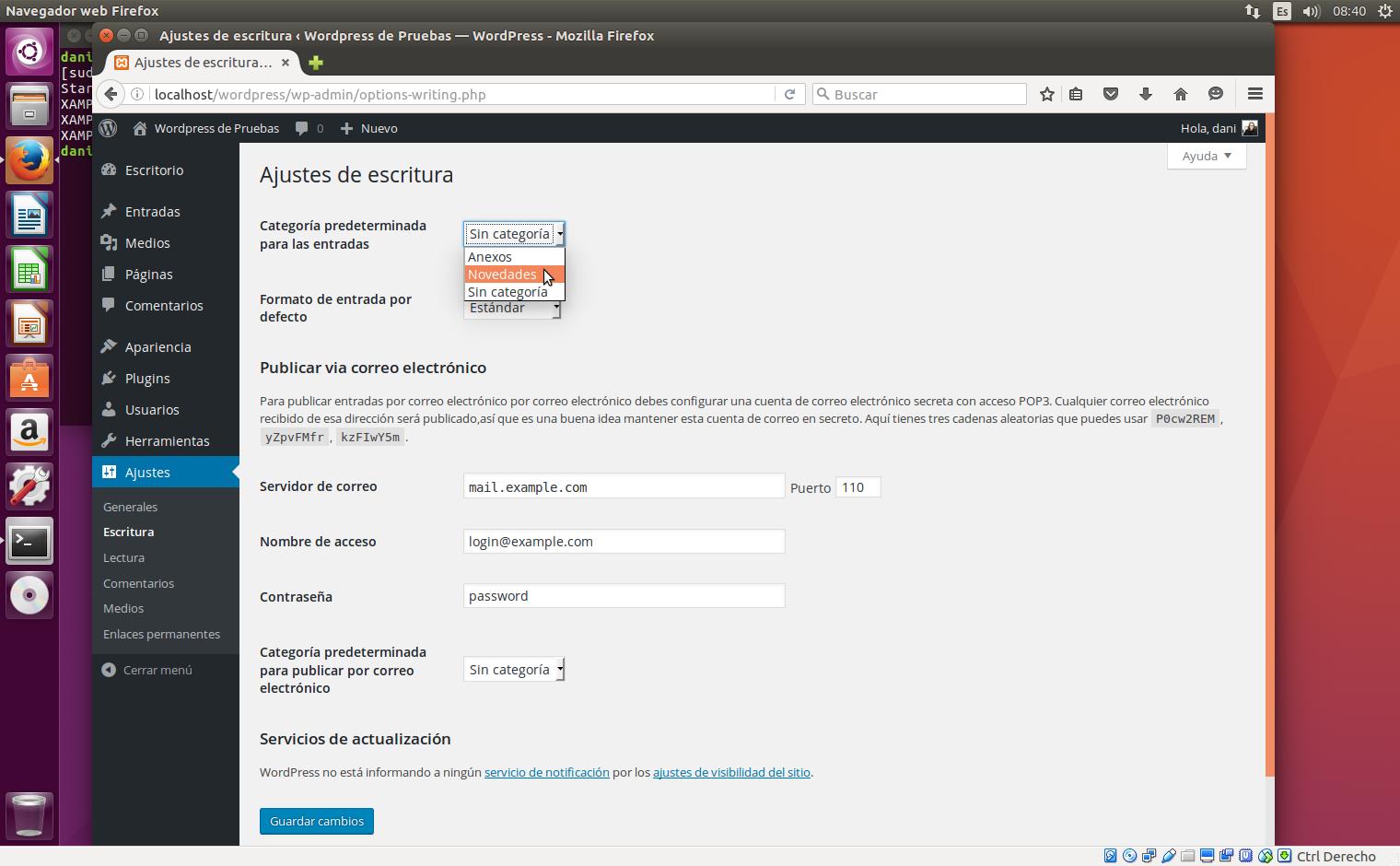
Suponiendo que la mayor parte de las publicaciones que hagamos sean de novedades sobre cursos, sería interesante asignar esta categoría como Categoría por defecto para nuevas entradas.
Si recordamos el capítulo de Primeros ajustes de WordPress, en el apartado Ajustes / Escritura podemos seleccionar la categoría predeterminada para nuevas entradas. Al principio solo existía Sin categoría, pero ahora aparecen las dos nuevas que hemos creado. Seleccionamos Novedades y Guardamos los cambios.

A partir de ahora todas las entradas nuevas que creemos se asignarán automáticamente a esta categoría, aunque podemos cambiarlo sin problema.
En el siguiente capítulo crearemos varias entradas y veremos los tipos de entrada que tenemos a nuestra disposición.

