Contenidos del curso
Un sitio web no es más que un conjunto de páginas enlazadas entre sí. La forma de navegar a través de ellas se realiza mediante la utilización de algún menú, o con enlaces (links) individuales dentro del contenido de la propia página.
Las páginas de un sitio web suelen contener información estática, esto quiere decir, que cada vez que visitamos dicha página, lo normal es que contenga la misma información, a diferencia que las página de un blog, que cada vez que la visitemos nos mostrará nuevos artículos.
Las páginas estáticas suelen contener información general sobre un proyecto o empresa, secciones tales como el «quienes somos», «dónde estamos», «contacto», «nuestros servicios», «condiciones», etc.
WordPress permite la creación de ilimitadas páginas (tantas como espacio nos permita el servidor y base de datos). Veremos como crear y gestionar estas páginas dentro de nuestro sitio web.
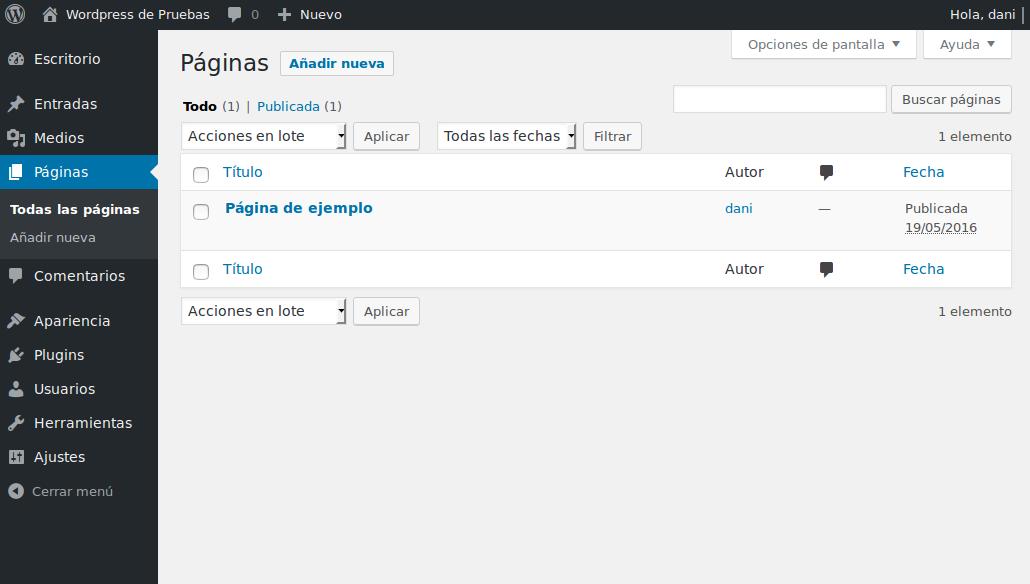
Si accedemos al panel administrador de nuestro sitio, veremos en el menú lateral izquierdo la sección Páginas. Al entrar veremos un listado de las páginas estáticas existentes. En nuestro recién instalado WordPress, aparece únicamente una página de ejemplo que podemos editar, o mandar a la papelera.

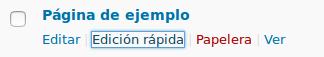
Si pasamos el ratón por encima del nombre de la página, automáticamente aparece un menú que nos da las opciones de: Editar, Edición rápida, Papelera y Ver.

Si hacemos clic en Editar entraremos en la pantalla de edición de la página, donde podemos modificar o agregar contenido, ya sea textos, imágenes, video, etc.
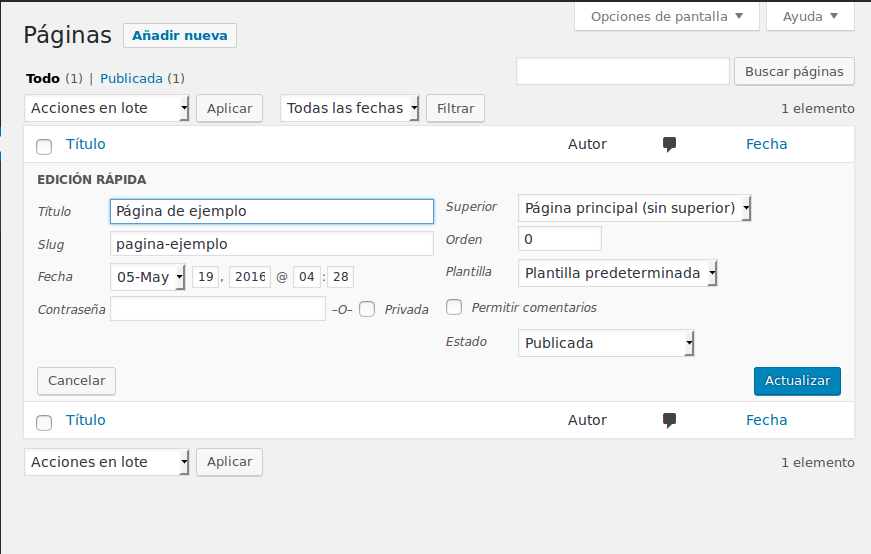
Si hacemos clic en Edición rápida, podemos modificar algunos ajustes de configuración de la página, sin entrar en la edición del contenido.

- Titulo: Nos permite modificar el título de la página.
- Slug: Nombre para la URL amigable. Se recomienda separar las palabras mediante guiones y no utilizar signos de puntuación o caracteres especiales (incluida la ñ).
- Fecha: Fecha en la que se ha creado la página.
- Contraseña: Si especificamos una contraseña, esta será requerida para poder visualizar la página.
- Privada: Marcada esta casilla, la página solo será visible para los miembros registrados en el sitio web.
- Superior: Podemos especificar si la página es una «Página Padre» o si pertenece a un conjunto de páginas jerárquicamente inferior. Para entenderlo, imaginemos que creamos una Página Padre llamada «Curso de inglés», y para cada capitulo o apartado creamos una sub-página donde la Página principal será «Curso de inglés». De esta forma WordPress entiende cual es la página padre y las páginas «hijas» y nos facilitará la localización de estas en el listado de páginas, así como en la implementación de menús, y widgets personalizados para las páginas padre y sus hijas.
- Plantilla: Dependiendo del tema que instalemos, puede que incluya varios estilos de plantilla (sin columnas, con una columna, con dos columnas…), aquí podemos seleccionar el estilo de plantilla que queremos usar para una página determinada y según nuestras necesidades.
- Permitir comentarios: Podemos habilitar que nuestros visitantes comenten dentro de nuestras páginas estáticas. No es lo habitual, aunque dependiendo del contenido de la página puede ser interesante que nos puedan hacer consultas o sugerencias. Lo normal es que los comentarios se hagan en los artículos o publicaciones (entradas).
- Estado: WordPress maneja 3 tipos de estados para una página: Publicada; cuando la página es visible para los visitantes de nuestras web. Pendiente de revisión; en páginas que son administradas por varias personas es muy común dejar una página pendiente de ser revisada por el administrador antes de ser visible en el sitio web. Borrador; es el estado por defecto mientras estamos trabajando en la página. Una vez se termina componer todo el contenido, lo habitual es pasarla a Pendiente de revisión, si esta debe ser supervisada por un superior, o pasar directamente a Publicada.
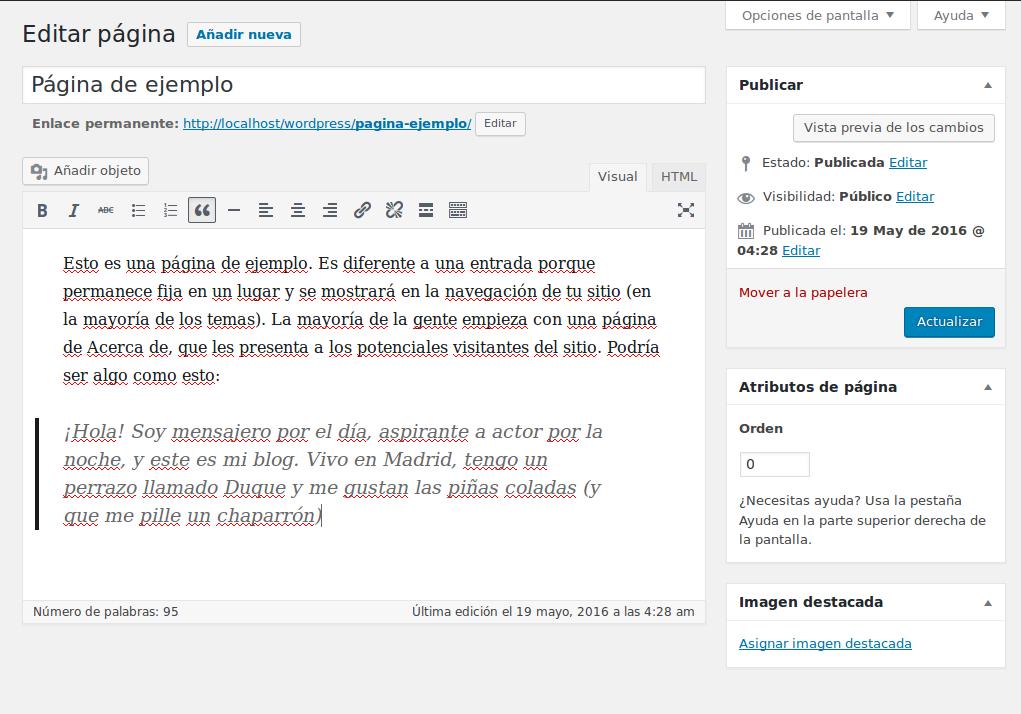
Pantalla de edición de Páginas

En esta pantalla crearemos el contenido de la páginas. Todo el texto, imágenes, vídeos, listas, etc. lo implementaremos en el editor de páginas de WordPress.
Lo primero que nos pide insertar es el Nombre de la Página, que el ejemplo aparece «Página de ejemplo».
Enlace permanente: Aquí personalizaremos el texto para la URL amigable, que se debe especificar separando las palabras mediante guiones y evitando usar caracteres especiales, incluyendo la letra ñ.
Añadir objeto: Si necesitamos insertar una imagen, adjuntar un documento o archivo multimedia, podemos seleccionarlo desde la biblioteca de medios de WordPress o añadirlo directamente desde nuestro PC.
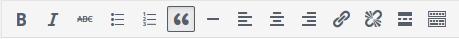
Barra de herramientas de edición de texto:

Por defecto aparece la barra de herramientas simplificada que nos va a permitir dar formato al texto de nuestra página como si de un editor de textos se tratase.
Por orden de izquierda a derecha tenemos:
- Texto en negrita.
- Texto en cursiva.
- Texto tachado.
- Lista sin numerar.
- Lista numerada
- Modo «Cita».
- Línea horizontal.
- Alineación a la izquierda.
- Alineación centrada.
- Alineación a la derecha.
- Insertar enlace.
- Quitar enlace.
- Insertar etiqueta «Leer más».
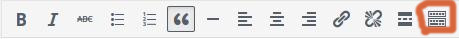
- Ver barra de herramientas completa.
Si hacemos clic en el botón para desplegar la barra de herramientas aparecerán nuevas opciones.


- Estilo de texto: Los temas en WordPress fijan estilos para hasta 6 tipos de títulos que se diferencian en tamaño y grosor (negrita o normal). Estos títulos suelen coincidir con las etiquetas H1, H2, H3, H4, H5 y H6 que se usan en el código HTML.
- Texto subrayado.
- Color del texto.
- Pegar como texto: Si copiamos un texto preformateado con un editor de textos como Word o Write, con un tamaño y colores específicos, lo normal es que WordPress lo detecte y lo peque con el mismo formato de color y tamaño. Si no nos interesa copiar los estilos de texto preformateados, activamos este botón y WordPress ignorará cualquier estilo procedente de la fuente desde donde se ha copiado.
- Limpiar formato: Elimina cualquier estilo aplicado a un texto (color, tamaño, etc).
- Carácter especial: Si necesitamos insertar algún carácter especial, este desplegable es muy útil en caso de no saber la combinación de teclas correspondiente al código ASCII de ese carácter.
- Reducir sangría.
- Aumentar sangría.
- Deshacer una acción.
- Rehacer una acción.
- Mostrar atajos de teclado.
En la esquina derecha de la barra de herramientas aparece otro icono que activa el modo sin distracciones: ![]() que ocultará cualquier opción dentro de la página para centrarnos únicamente en la redacción del texto.
que ocultará cualquier opción dentro de la página para centrarnos únicamente en la redacción del texto.
Las dos pestañas que aparecen en la esquina superior derecha, ![]() permite usar el editor de páginas en modo Visual (donde lo que compongamos será muy parecido a lo que se verá finalmente en la página), o en modo HTML, para que los que sepan escribir en código HTML y CSS puedan crear capas y estilos dentro de la página con el abanico de posibilidades que esto añade.
permite usar el editor de páginas en modo Visual (donde lo que compongamos será muy parecido a lo que se verá finalmente en la página), o en modo HTML, para que los que sepan escribir en código HTML y CSS puedan crear capas y estilos dentro de la página con el abanico de posibilidades que esto añade.

