Cuántas veces hemos generado formularios con campos selects interminables (por ejemplo un listado de clientes, de países, de productos…). Navegar a través de un select de varios cientos de elementos es algo tedioso que seguramente tu cliente o empresa te pedirá solucionar.
Lo más óptimo sería ofrecer un campo de búsqueda dentro del propio select aprovechando jQuery y algo de CSS, lo que nos tocaría unas cuantas horas de investigar y programar.
Afortunadamente existe Select2, una librería pensada precisamente para esto, insertar un campo de búsqueda dentro del campo select que deseemos y que además sea sencillo de implementar.
Instalación de select2
Para empezar vamos a llamar a los dos archivos (css y js) necesarios para ejecutar el script y que tendrán que llamarse dentro del <head></head> de nuestra página.
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>Para WordPress tendremos que integrarlos a través de una función que podemos llamar en nuestro archivo de funciones (functions.php):
function buscador_en_select(){
wp_enqueue_style('estilos-select', 'https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css', array(),'1.0');
wp_enqueue_script('jquery');
wp_enqueue_script('script-select', 'https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js', array('jquery'), '1.0');
wp_enqueue_script('mi-script', get_template_directory_uri().'/js/mi-script.js', array('script-select'),'1.0');
}
add_action('wp_enqueue_scripts', 'buscador_en_select');Como véis, hemos llamado también a jQuery, por si no está ya implementado en el tema y además hemos llamado a mi-script, que es un archivo que crearemos y subiremos al directorio del tema activo en la carpeta js (la crearemos si no existe).
Mi Script
Para integrar select2 crearemos un pequeño script en un archivo al que llamaremos mi-script.js y que guardaremos en la ruta /wp-content/themes/tema-activo/js/mi-script.js.
En él insertaremos el siguiente código:
jQuery(document).ready(function($){
$(document).ready(function() {
$('.mi-selector').select2();
});
});La línea $(‘mi-selector’).select2() indica que a todos los select que especifiquemos con la clase ‘mi-selector’, se les aplicará la funcionalidad de integrar un buscador.
Por ejemplo:
<select class='mi-selector' name='marcas'>
<option value=''>Seleccionar una marca</option>
<option value='audi'>Audi</option>
<option value='bmw'>BMW</option>
<option value='citroen'>Citroen</option>
<option value='fiat'>Fiat</option>
<option value='ford'>Ford</option>
<option value='honda'>Honda</option>
<option value='hyundai'>Hyundai</option>
<option value='kia'>Kia</option>
<option value='mazda'>Mazda</option>
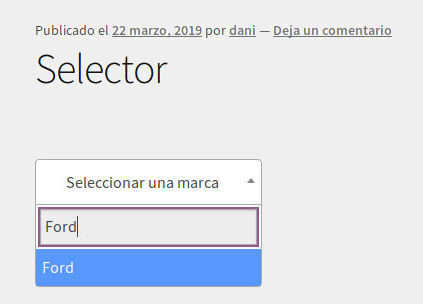
</select>Se vería así:

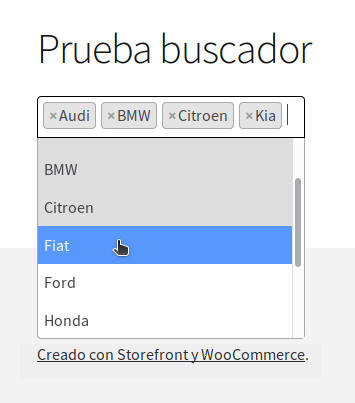
También funciona perfecto con campos de selección múltiple, solo tenemos que especificarlo en el select, nombrándolo con corchetes (array) y especificando:
multiple="multiple"
<select class='mi-selector' name='marcas[]' multiple='multiple'>Quedando así:

Como véis, muy sencillo de implementar y muy práctico. Seguro que nos sacará de más de un apuro.
Si te ha gustado, compártelo para que más gente pueda aprovecharlo. Nos vemos en el siguiente post 😉


Muy bueno, gracias!
Hola Daniel. ¿La integración de librerías puede realizarse dentro del mismo plugin que se está desarrollando?
Hola Ernesto, puedes declarar los archivos JS y CSS tanto en el functions.php del tema activo, como en un plugin de funciones que estés desarrollando. Saludos.
hola, a mi no e funciono, no cargan los datos, si aplica el estilo , pero no muestra los datos
se pueden modificar los atributos css?
y para los que no usamos comodas plantillas de worpress y usamos nuestras manitas para paginar? esto no funciona
Si no quieres usar cómodas plantillas de WordPress, saber que Select2 es una librería jQuery que funciona en cualquier página HTML.
Hola, estoy conociendo apenas el Select2, estoy muy oxidada… mi duda es, en que parte vengo a llamar a:
function buscador_en_select() ?
ya pude, pero quiero saber como mostrar una tabla con el select del campo seleccionado
Si quieres mostrar un campo select con una de las opciones seleccionadas por defecto solo tienes que añadir la etiqueta selected al option que quieras.
Muy bueno!!! Ya lo tengo implementado.
La busqueda solo se realiza por texto? porque yo quiero también que busque por un atributo data.
Mi ejemplo: Tengo un select de localidades, y cada option tiene un data con el codigo postal de dicha localidad, quiero buscar por el texto de la localidad o por el codigo postal que lo tengo en el data ,es posible esto?
Hola, pues desconozco si es posible buscar en los atributos data, tendrías que investigar en la documentación de la librería.
Un saludo.
Al momento de implementarlo me crea dos selct, dos combos como lo pdria solucionar?.