Uno de los recursos hoy en día más utilizados en el diseño de portadas, sobre todo en web corporativas, es mostrar la mayor parte de la información del proyecto o empresa en una única página, separando cada sección con un efecto Parallax o parajale, consistente en una imágen fija de fondo que al hacer scroll va desapareciendo dejando paso a la siguiente, consiguiendo un llamativo efecto.
Podemos diseñar una portada de este estilo fácilmente con DIVI Builder.
Para ello nos situamos en una página en blanco, habilitamos el constructor visual y creamos 4 áreas de página de tipo regular (las áreas que tienen el marco azul). Por defecto ya tenemos la primera área creada, solo tenemos que añadir una nueva en botón inferior:

O duplicarla haciendo clic en el icono de duplicar:

Una vez tengamos las 4 áreas (o el número que necesitemos para nuestro proyecto), procedemos a insertar los fondos de pantalla. Estos fondos es recomendable que al menos estén en resolución 1920px de ancho. El alto puede variar en función del contenido que vayamos a insertar en esa sección.
Nos vamos a herramientas de sección:

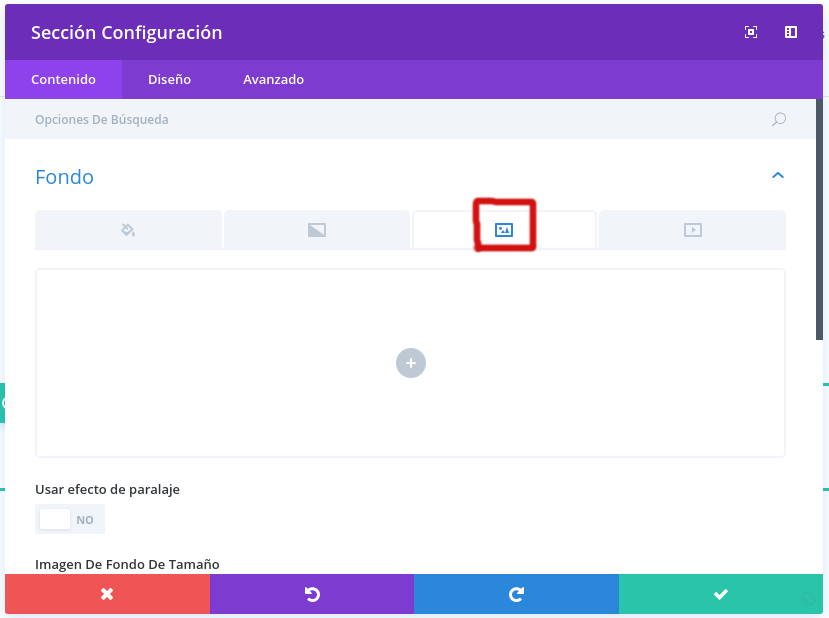
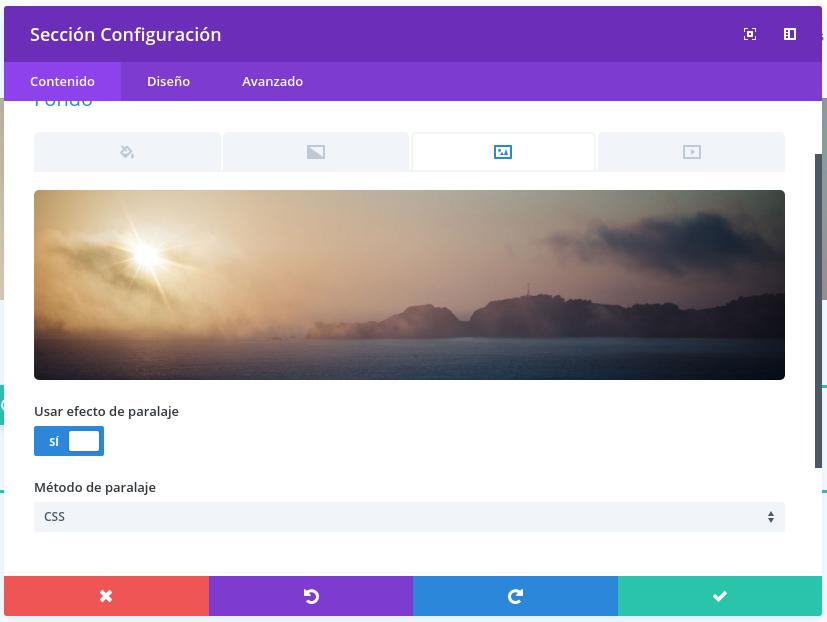
Y escogemos dentro de la pestaña Contenido, la sección Fondo. Y dentro de los tipos de fondo disponibles (color, degradado, imagen y video), seleccionamos imagen y hacemos clic en el icono (+) para insertar nuestra imagen de la biblioteca de WordPress.

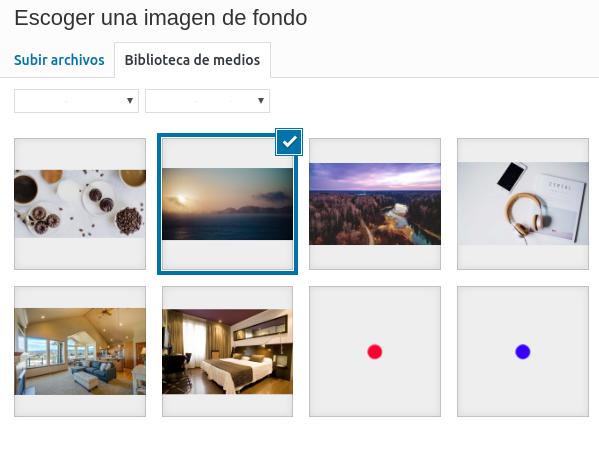
Seleccionamos la imagen de fondo deseada:

Y dentro de las opciones de imagen, seleccionamos, Usar efecto de paralaje y Método de paralaje: CSS.

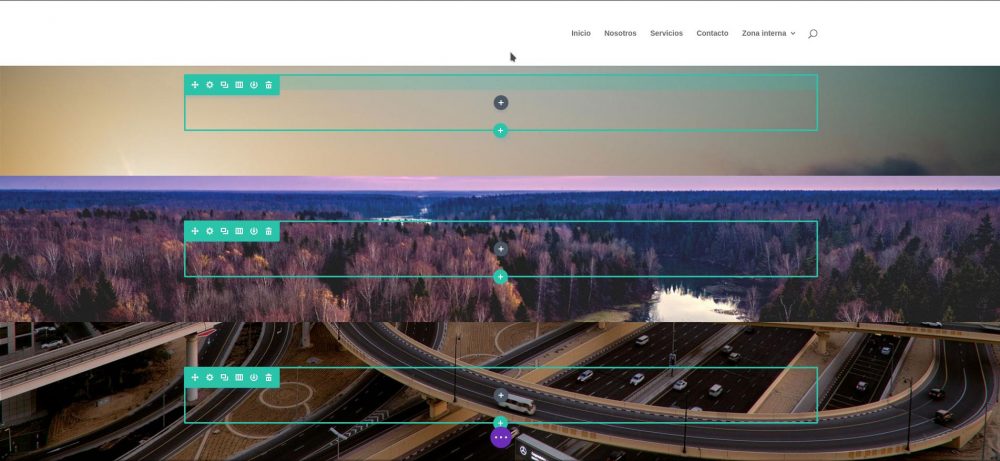
Ahora podemos estirar un poco el área hacia abajo para agrandar la sección hasta dejarla a nuestro gusto:

Repetimos el mismo procedimiento con las demás áreas, hasta tener las 4 secciones con sus imágenes de fondo y el efecto paralaje activado en modo CSS.

Ya solo queda rellenar las secciones con el contenido que queramos utilizando los múltiples módulos disponibles en DIVI.
Os dejo el vídeo explicativo completo:
Y recordad que si tenéis alguna duda, podéis dejarme vuestros comentarios. Nos vemos en el siguiente post! 😉


Hola, gracias por el tutorial.
Es posible realizar el efecto en vez de con una imagen con un video?. porque no sale la opcion para activar el paralaje. De ser así como se haría.
Gracias!!!
Un saludo
hOLA: nECESITO HACER PARALAX PERO NO SOBRE UNA IMAGEN SINO SOBRE UN DESLIZADOR DE ANCHURA COMPLETA. aL HACER SCROL SE TAPE EL DESLIZADOR CON LA SECCIÓN SIGUIENTE.
GRACIAS.