En este artículo veremos cómo insertar un botón de donación de PayPal en cualquier lugar de nuestro sitio web (una entrada, una página, un widget…) con el que podremos recibir donativos de nuestros usuarios/lectores.
Lo primero, por supuesto es contar con una cuenta de PayPal, así que si no dispones de ella, ábrela en pocos minutos.
Botón de donaciones PayPal con Plugin
Una vez creada nuestra cuenta en PayPal, la forma más cómoda y rápida de crear nuestro botón de donaciones es através de un plugin, en concreto usaremos PayPal Donations, un plugin gratuito y de código abierto.

Una vez instalado y activado, nos dirigimos al menú – Ajustes – PayPal Donations:
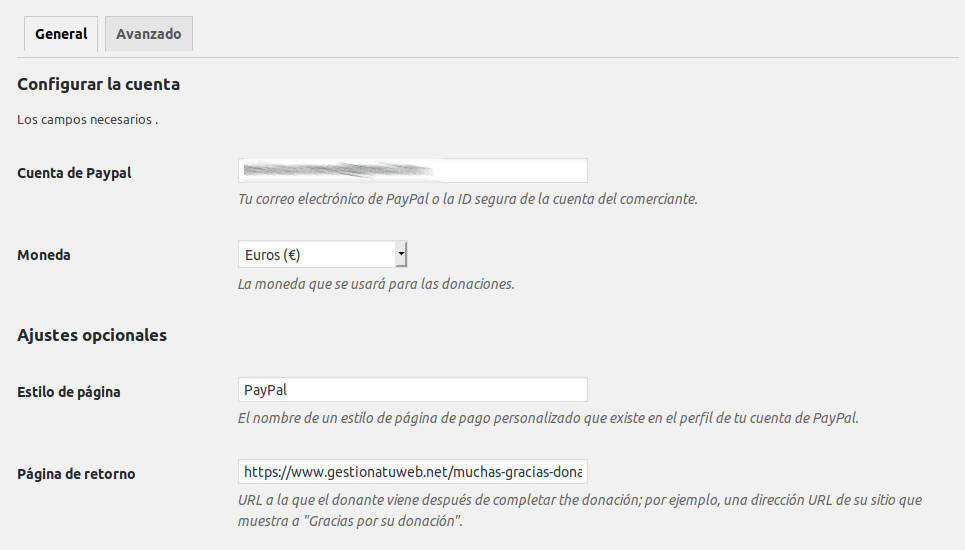
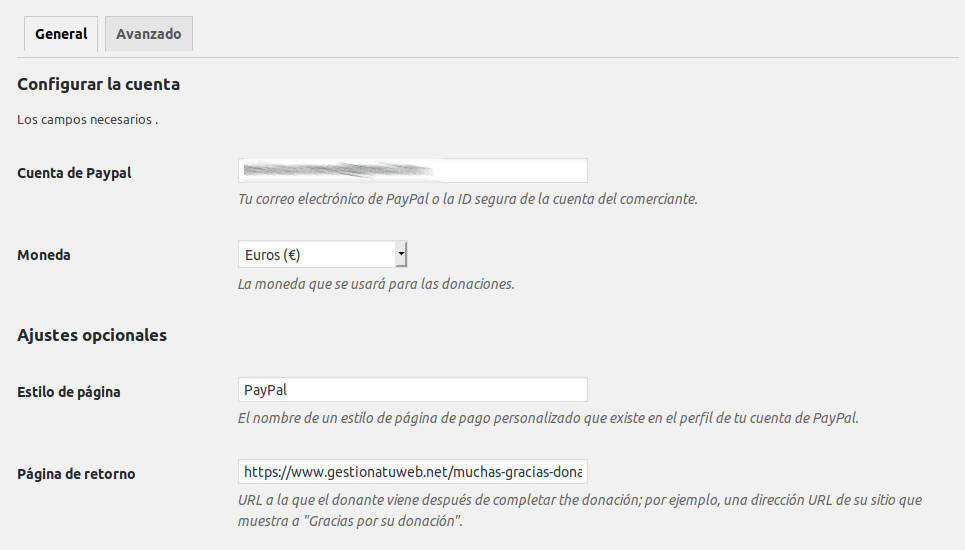
1. Configurar la cuenta
Insertamos nuestra dirección de correo de PayPal y seleccionamos la moneda en la que queremos recibir los pagos:

2. Ajustes opcionales
En nuestra cuenta de Paypal es posible crear plantillas de página de pago adaptadas según el tipo de pago que se vaya a realizar, por ejemplo puedes personalizar una página para pagos de tipo ventas, de tipo suscripción o de tipo donaciones. Si la hemos definido podemos especificarla en el campo «Estilo de página«, si no se especifica, se utilizará la página de pago por defecto.
En la página de retorno redigiremos a nuestro usuario a una URL concreta, por ejemplo, una página de agradecimiento.
3. Por defecto
Podemos fijar una cantidad por defecto para el donativo. Si lo dejamos en blanco, será el usuario el que tenga que introducir la cantidad a donar:

Motivo de la donación: Es un texto opcional que aparecerá en la página de pago de Paypal, así como la Referencia, otro campo opcional.
4. Botón de donación
En este apartado seleccionaremos el estilo para nuestro botón, permitiéndonos poder utilizar nuestro propio diseño especificando la URL de la ubicación de la imagen. Asímismo seleccionamos el idioma por defecto y guardamos los cambios.

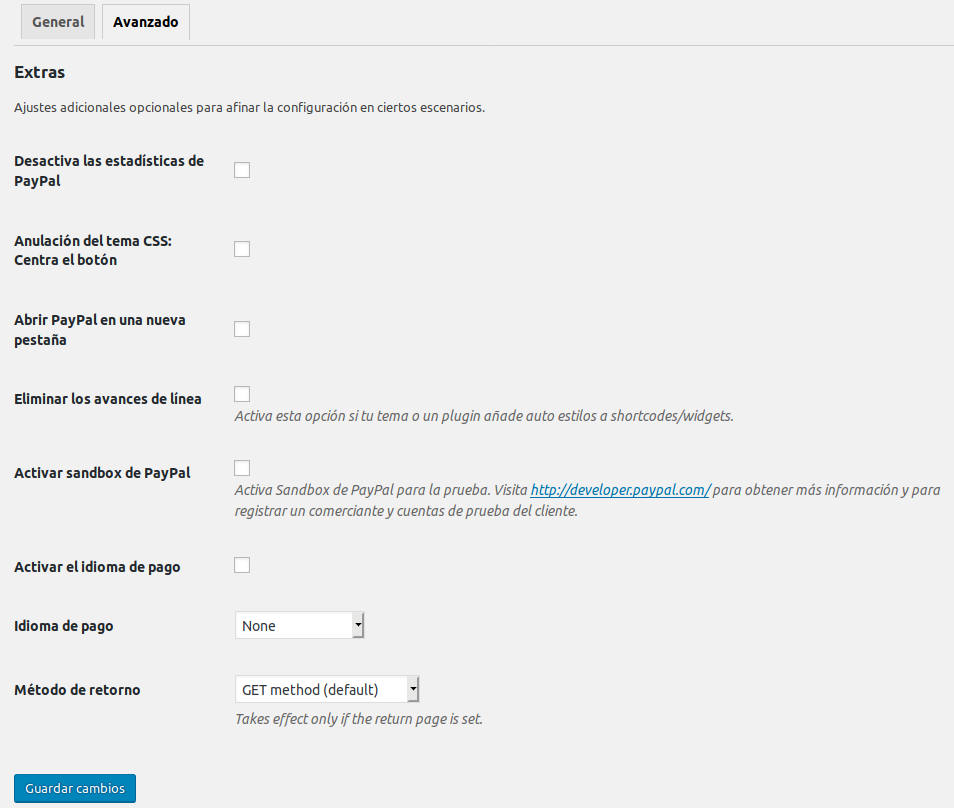
5. Ajustes avanzados
Algunos ajustes extras que nos ofrece el plugin se centran en la activación o desactivación de estadísticas, estilos CSS del botón, abrir la página de pago en PayPal en una nueva pestaña (para no perder el foco de nuestro sitio web), idiomas, etc. Si no estás seguro de lo que haces, mi recomendación es que lo dejes como está por defecto.

Otra opción interesante es activar el modo Sandbox de PayPal. Para ello necesitas crear una cuenta sandbox en http://developer.paypal.com. Sandbox es una especie de web clon de PayPal para pruebas. En ella, podrás crear cuentas de administrador y de cliente para probar el sistema de pagos en tu sitio web con compras ficticias.
Terminados de configurar los ajustes, podrás llamar a tu botón de donativos en cualquier parte de tu web utilizando el shortcode:
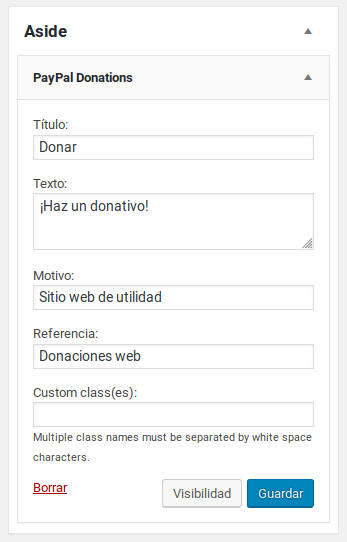
[paypal-donation]Así mismo disponemos de un widget listo para arrastrar y soltar el cualquier sidebar (lateral, header o footer…)

Botón de donaciones PayPal sin Plugin
La alternativa a usar un plugin es crear nuestro propio botón de Donaciones desde el panel administrador de PayPal y obtener un código HTML que necesitamos pegar en nuestro sitio.
Debido a los cambios que pueda realizar PayPal en su panel de control, es posible que encuentres diferencias entre las capturas del artículo y el estado actual del panel de PayPal.
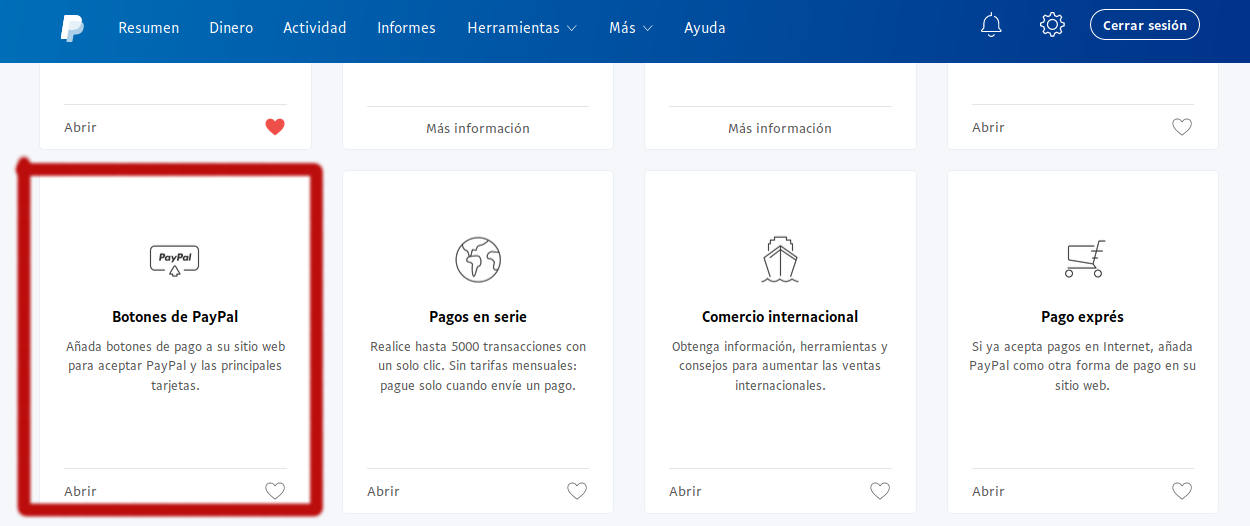
Para crear un botón de donaciones en PayPal tenemos que acceder al menú «Herramientas – Todas las Herramientas» y localizar el apartado Botones de PayPal.

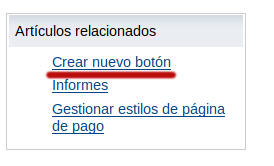
En el menú derecho seleccionamos Crear nuevo botón

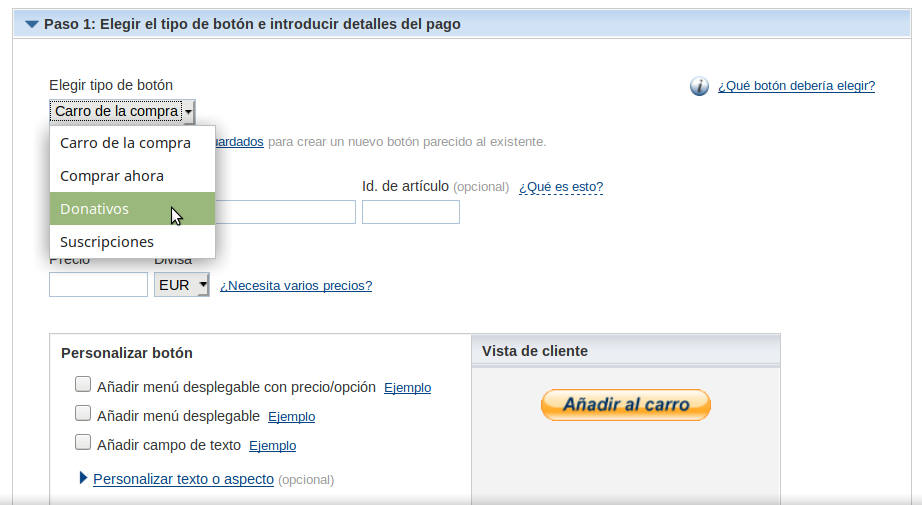
Seleccionamos tipo de botón: Donativos

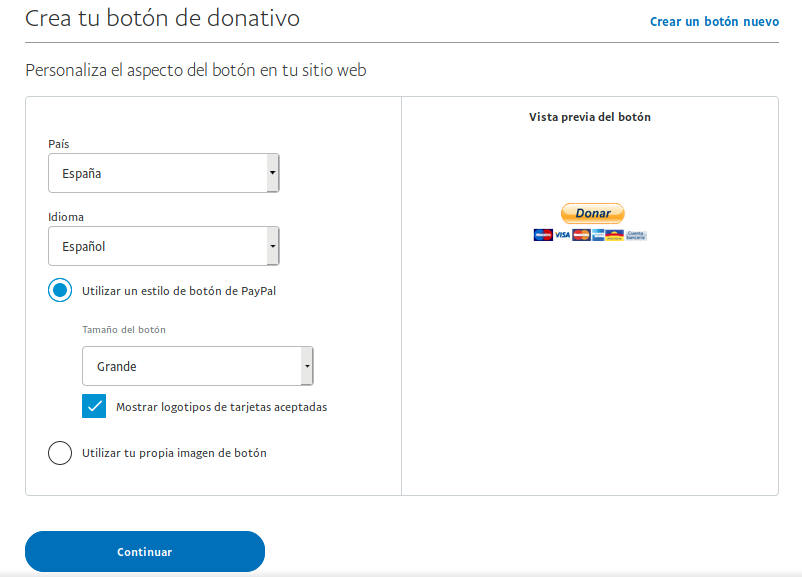
En el primer paso seleccionamos país, idioma y aspecto del botón:

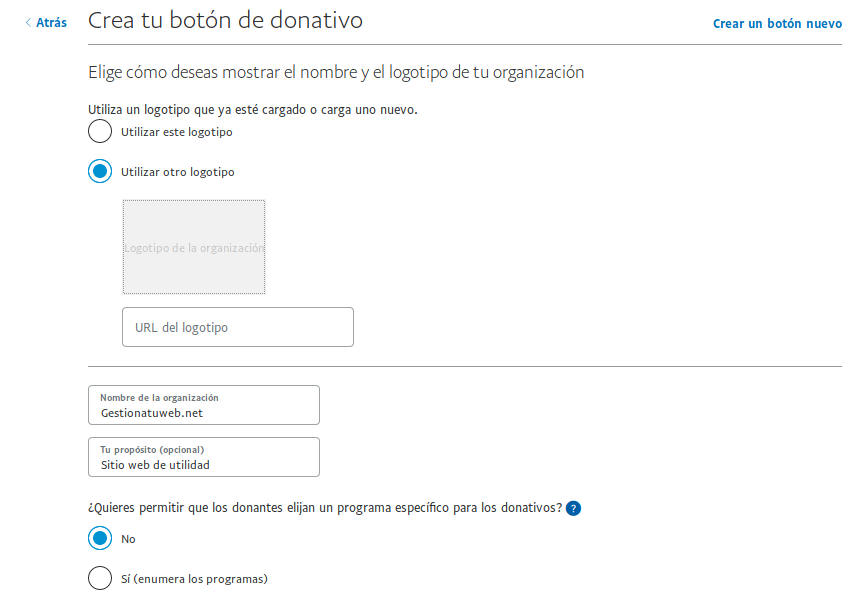
En el siguiente paso podemos especificar nuestro logotipo para la página de pago, nuestro nombre, un texto opcional para la causa de la donación y si queremos seleccionar uno de los programas con los que PayPal colabora para donaciones. De no ser el caso, indicaremos que no.

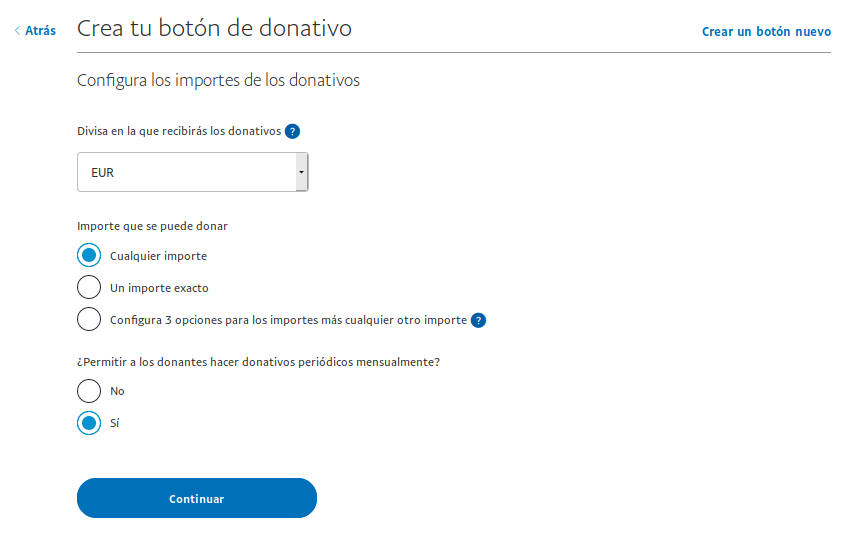
En el siguiente paso especificamos la moneda por defecto (EUR), y seleccionaremos si queremos fijar un importe fijo para el donativo o que sea el usuario quien lo especifique. También podemos ofrecerle al usuario la posibilidad de convertirlo en un donativo periódico, que se efectúe mensualmente.

Opciones finales
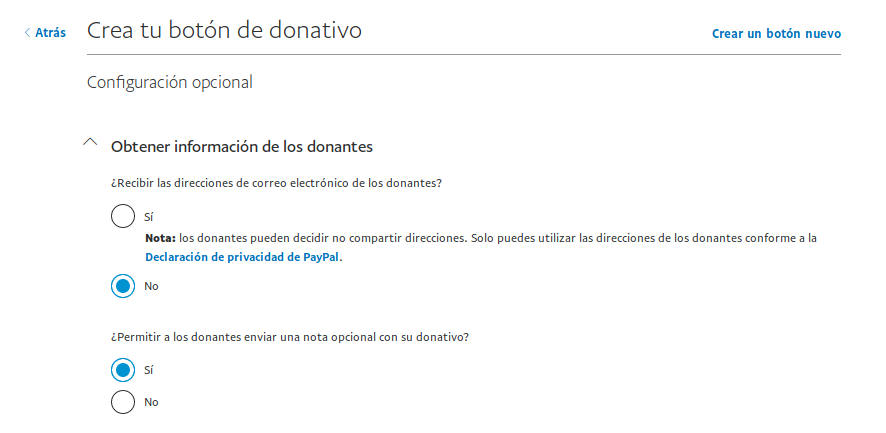
Las últimas opciones de configuarción se dividen en 4 apartados.
En primer lugar podemos especificar si queremos obtener las direcciones de correo electrónico de los donantes y si queremos permitir a los donantes enviar una nota junto al donativo.

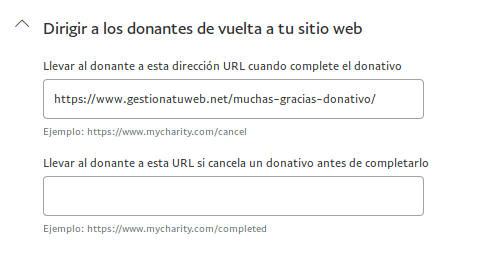
El siguiente apartado hace referencia a las URLs de redirección, una para cuando se completa correctamente un donativo y otra para cuando se produce un error en el mismo.

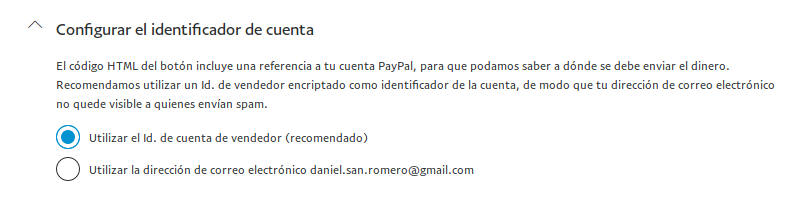
En esta opción decidiremos si PayPal nos reconocerá por nuestra dirección de correo electrónico de PayPal o por nuestro ID de vendedor. PayPal recomienda utilizar el ID de vendedor, de esta forma nuestra dirección de e-mail no quedará expuesta a posibles bots de SPAM.
Recordemos que a la hora de configurar el plugin PayPal Donations, tuvimos que especificar la dirección de correo de nuestra cuenta de PayPal (no el ID), por lo que crear el botón de donativos de esta forma es una ventaja (a parte de óptimo).

La última opción está destinada a usuarios avanzados o desarrolladores. En resumen, sirve para enviar ciertas variables a un script de nuestro sitio web que procese la información de pago de PayPal, por si el desarrollador quiere hacer alguna función o tarea cada vez que se reciba un pago en el sitio web.
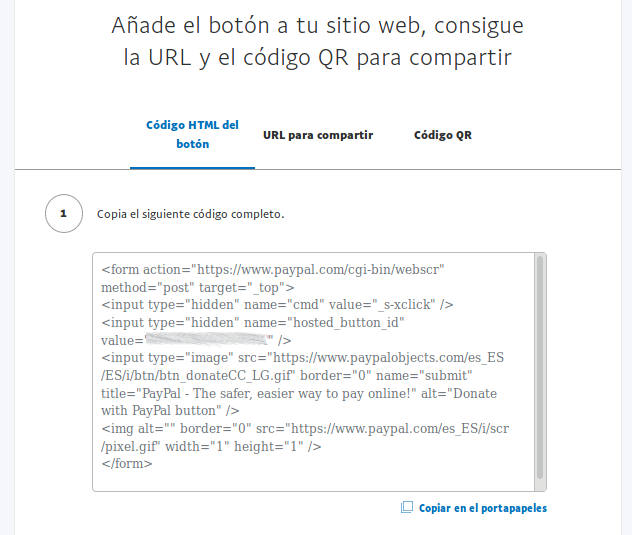
Para terminar, pulsamos el botón Finalizar y obtener código:

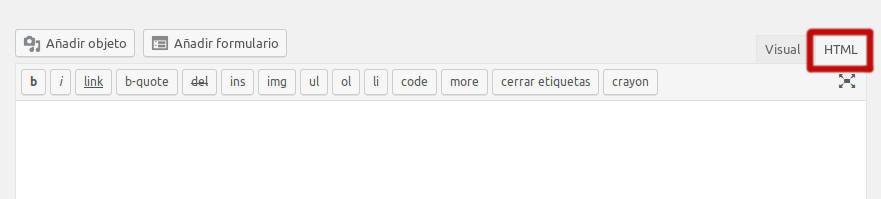
Para pegar este código HTML, solo tenemos que irnos a cualquier página o entrada y poner el editor de WordPress en modo HTML:

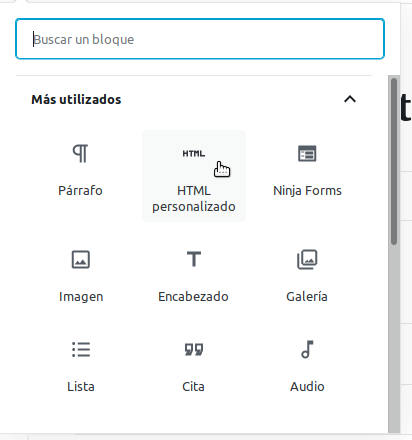
Si estamos usando el nuevo editor Gutemberg, solo tenemos que añadir un bloque de HTML Personalizado y pegar el código:

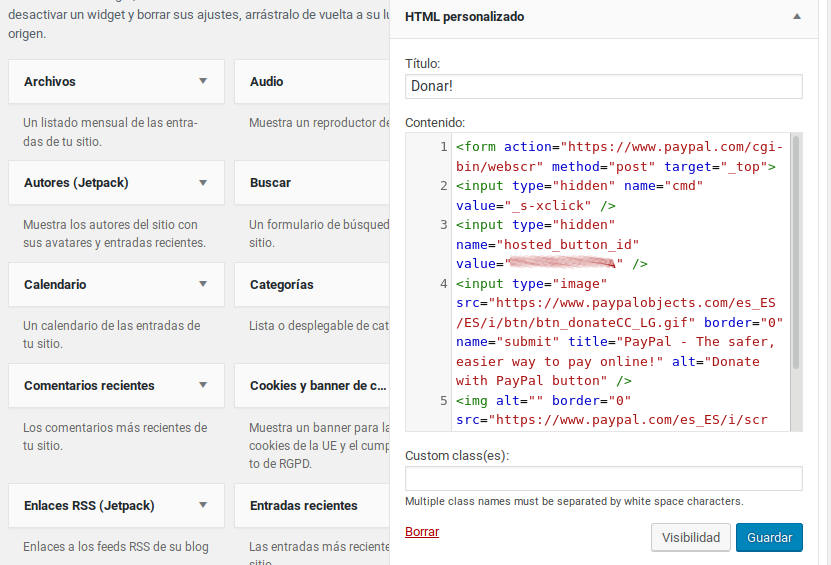
O si queremos añadirlo como un widget, usaremos el Widget de HTML Personalizado:

Y eso es todo. ya no hay excusa para no integrar nuestro propio botón de donaciones en nuestro sitio web 😉

