Highcharts es una potente librería para generar gráficas en JavaScript, ya sean gráficas sencillas o todo lo complejas que necesitemos.
Para usarla solo tenemos que llamarla a través de su CDN:
<script src="https://code.highcharts.com/highcharts.js"></script>También está disponible en los repositovios NPM o descargándola directamente en code.hightcharts.com para el caso en que necesites una versión concreta.
Para el ejemplo vamos a invocarla desde su CDN.
Crearemos un archivo index.html al que añadiremos:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.highcharts.com/highcharts.js"></script>
<title>Gráficas con Highcharts</title>
</head>
<body>
<div id="temperaturas"></div>
</body>
</html>Lo único que hemos hecho es definir el DIV que contendrá la gráfica.
Este ejemplo va a ser muy sencillo ya que vamos a disponer de los valores del eje vertical y horizontal previamente definidos.
Estos valores representarán las temperaturas de los días de la semana de la siguiente forma:
- Lunes: 10
- Martes: 12
- Miércoles: 9
- Jueves: 11
- Viernes: 10
- Sábado: 15
- Domingo: 16
Justo debajo del DIV de temperaturas vamos a crear el script que genere la gráfica con estos valores:
<div id="temperaturas"></div>
<script>
/*Insertamos los valores del eje vertical en un array*/
var temperaturas = [10,12,9,11,10,15,16];
/*CONSTRUCCIÓN DE LA GRÁFICA*/
Highcharts.chart('temperaturas', {
title: {
text: 'Temperaturas Cº'
},
xAxis: {
categories : ['Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado', 'Domingo']
},
series: [{
name: 'Temperatura',
data: (function(){
var data = [];
for(var i=0; i < temperaturas.length; i++){
data.push([temperaturas[i]]);
}
return data;
})()
}],
credits: {
enabled: false
}
});
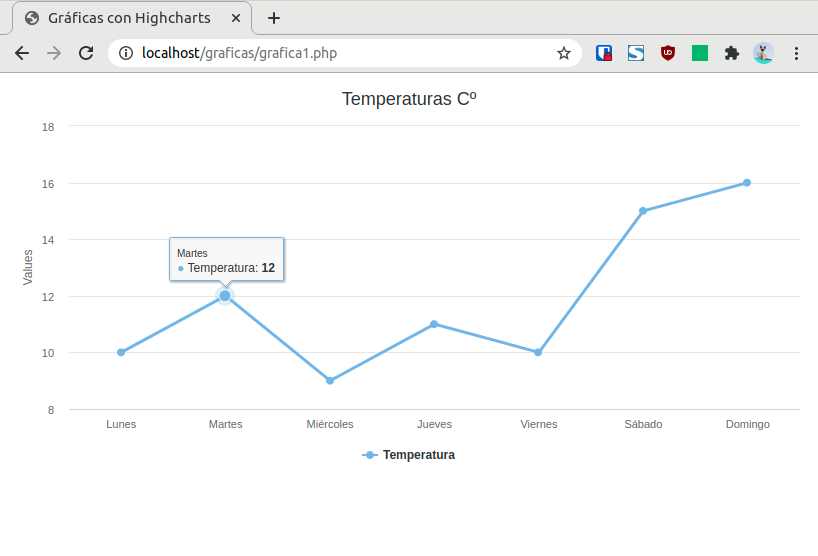
</script>Si ejecutamos la página deberemos tener una gráfica como esta:

Analizando el código…
Primero hemos guardado los valores de temparatura (el eje vertical) en un array de forma que posterioremente podamos recorrerlos de forma sencilla a través de un bucle:
var temperaturas = [10,12,9,11,10,15,16];A continuación llamamos a Highcharts.chart (método que ya está integrado en la librería) para construir un JSON que contendrá los datos y valores a mostrar en la gráfica:
Highcharts.chart('temperaturas', {Donde «temperaturas» hace referencia al identificador (ID) del DIV donde se mostrará la gráfica.
title: {
text: 'Temperaturas Cº'
},Es el título que aparecerá en el encabezado de la gráfica:

xAxis: {
categories : ['Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado', 'Domingo']
},Son los valores de eje horizontal.

series: [{
name: 'Temperatura',
data: (function(){
var data = [];
for(var i=0; i < temperaturas.length; i++){
data.push([temperaturas[i]]);
}
return data;
})()
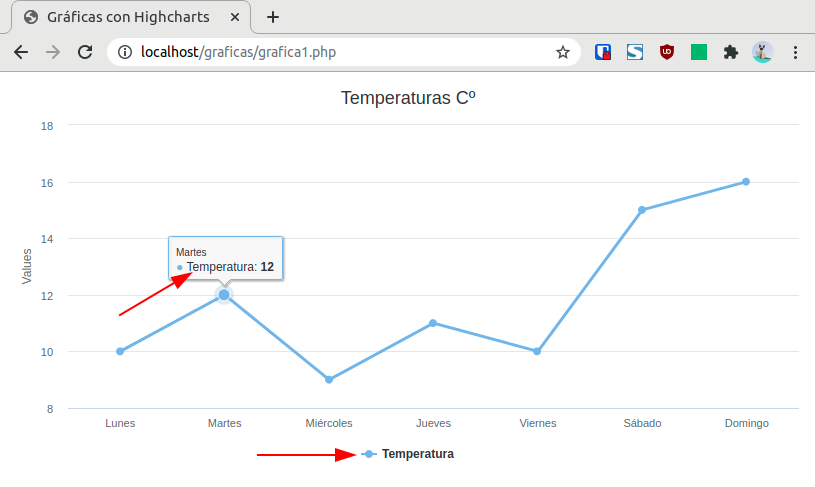
}],Esta función es algo más compleja, el primer parámetro name indica el nombre de los valores del eje vertical, en este caso «Temperatura»:
name: 'Temperatura',
Después creamos el data donde recorreremos el array de temperaturas para asignar cada valor a su posición correspondiente en la gráfica.
data: (function(){
var data = [];
for(var i=0; i < temperaturas.length; i++){
data.push([temperaturas[i]]);
}
return data;Y finalmente definimos si queremos mostrar los créditos de la gráfica poniendo el valor en true o false:
credits: {
enabled: false
}Gráficas con valores aleatorios y línea de tiempo
Hasta aquí no hemos tenido ningún problema, ya que tenemos la misma cantidad de valores en cada eje, pero esto no siempre será así.
Puede que necesitemos construir una gráfica sin saber cuántos valores se mostrarán (porque sean dinámicos, procedentes de una base de datos, etc.). Para ello convertiremos el eje horizontal en una línea de tiempo, mientras que cada posición del eje horizontal ahora tendrá 2 valores: la temperatura y la fecha correspondiente al valor.
Además lo complicaremos un poco más añadiendo un segundo conjunto de valores a la gráfica, de forma que tengamos: temperatura exterior y temperatura interior.
Vamos a crear un nuevo archivo HTML que contendrá el siguiente código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.highcharts.com/highcharts.js"></script>
<title>Gráficas con Highcharts</title>
</head>
<body>
<div id="temperaturas"></div>
<script>
/*Valores del eje vertical*/
var temperaturas_interior = [20,21,18,22,19,21,23];
var temperaturas_exterior = [10,12,9,11,10,15,16];
var fechas = ['01-01-2021', '10-01-2021', '20-01-2021', '30-01-2021', '10-02-2021', '20-02-2021', '28-02-2021'];
/*CONSTRUCCIÓN DE LA GRÁFICA*/
Highcharts.chart('temperaturas', {
title: {
text: 'Temperaturas Cº'
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'Temperatura Interior',
data: (function(){
var data = [];
for(var i=0; i < temperaturas_interior.length; i++){
var fecha = fechas[i];
var fecha_sin_guion = fecha.split("-");
var fecha_timestamp = new Date( fecha_sin_guion[2], fecha_sin_guion[1] - 1, fecha_sin_guion[0]);
data.push([fecha_timestamp.getTime(), temperaturas_interior[i]]);
}
return data;
})()
},
{
name: 'Temperatura Exterior',
data: (function(){
var data = [];
for(var i=0; i < temperaturas_exterior.length; i++){
var fecha = fechas[i];
var fecha_sin_guion = fecha.split("-");
var fecha_timestamp = new Date( fecha_sin_guion[2], fecha_sin_guion[1] - 1, fecha_sin_guion[0]);
data.push([fecha_timestamp.getTime(), temperaturas_exterior[i]]);
}
return data;
})()
}],
credits: {
enabled: false
}
});
</script>
</body>
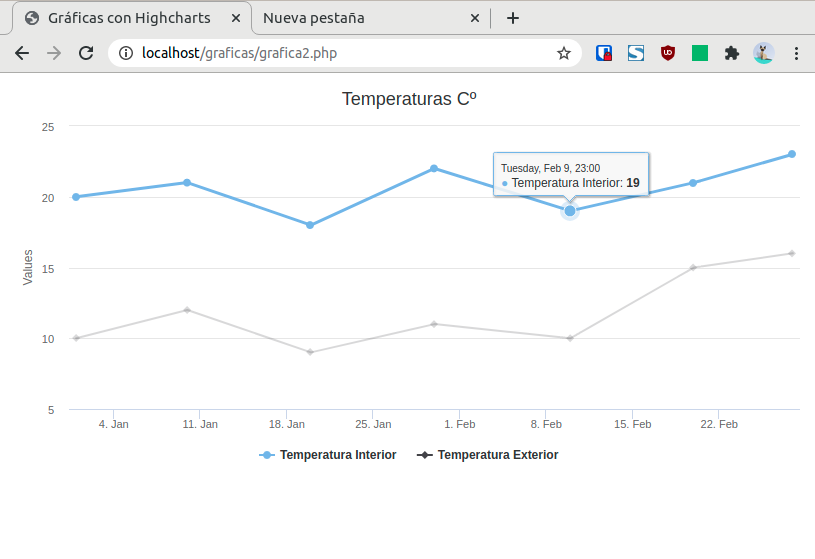
</html>Esto debería generarnos una gráfica con 2 líneas de datos y una línea de tiempo en el eje horizontal:

Vamos a analizar el código. Puesto que ahora tenemos 2 series de valores en la gráfica, necesitamos 2 arrays para almacenarlos:
var temperaturas_interior = [20,21,18,22,19,21,23];
var temperaturas_exterior = [10,12,9,11,10,15,16];Además necesitamos un tercer array para almanenar la fecha en la que hemos anotado cada valor:
var fechas = ['01-01-2021', '10-01-2021', '20-01-2021', '30-01-2021', '10-02-2021', '20-02-2021', '28-02-2021'];En la construcción de la gráfica, vamos a empezar por los valores de temperatura interior:
/*CONSTRUCCIÓN DE LA GRÁFICA*/
Highcharts.chart('temperaturas', {
title: {
text: 'Temperaturas Cº'
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'Temperatura Interior',
data: (function(){
var data = [];
for(var i=0; i < temperaturas_interior.length; i++){
var fecha = fechas[i];
var fecha_sin_guion = fecha.split("-");
var fecha_timestamp = new Date( fecha_sin_guion[2], fecha_sin_guion[1] - 1, fecha_sin_guion[0]);
data.push([fecha_timestamp.getTime(), temperaturas_interior[i]]);
}
return data;
})()
},La definición es igual a la primera gráfica que hicimos, solo que en este caso el eje horizontal será una línea de tiempo (no sabemos el número de posiciones):
xAxis: {
type: 'datetime'
},Creamos el primer data con los valores de temperatura interior:
series: [{
name: 'Temperatura Interior',
data: (function(){
var data = [];
for(var i=0; i < temperaturas_interior.length; i++){Lo más complejo de esta parte es que necesitamos convertir nuestras fechas a formato timestamp, que es un tipo de cadena numérica incomprensible para una persona.
Para ello, en cada paso del bucle vamos a tomar la fecha (en formato humano) y la vamos a almacenar en una variable fecha:
var fecha = fechas[i];Ahora le quitamos los guiones con metodo split (o las diagonales si tus fechas son estilo 01/12/2021):
var fecha_sin_guion = fecha.split("-");Creamos un nuevo objeto de fecha con el siguiente formato:
var fecha_timestamp = new Date( fecha_sin_guion[2], fecha_sin_guion[1] - 1, fecha_sin_guion[0]);Y por último lo añadimos al data, junto con su valor de temperatura correspondiente:
data.push([fecha_timestamp.getTime(), temperaturas_interior[i]]);Después de retornar el data de temperatura interior, añadimos los registros para las temperaturas exteriores:
{
name: 'Temperatura Exterior',
data: (function(){
var data = [];
for(var i=0; i < temperaturas_exterior.length; i++){
var fecha = fechas[i];
var fecha_sin_guion = fecha.split("-");
var fecha_timestamp = new Date( fecha_sin_guion[2], fecha_sin_guion[1] - 1, fecha_sin_guion[0]);
data.push([fecha_timestamp.getTime(), temperaturas_exterior[i]]);
}
return data;
})()
}La librería se encarga automáticamente de generar colores distintos para cada línea de datos y de definir la línea de tiempo entre la primera y última fecha de los registros que insertemos.
Todo esto se puede complicar todo lo que queramos, la librería es muy completa y dispone de múltiples opciones y parámetros a definir, además de varios de tipos de gráficas (no solo lineales).
Puedes ver algunos demos y practicar en: https://www.highcharts.com/demo
Pero espero que este artículo te sirva como primera toma de contacto y te ayude a seguir profundizando y aprendiendo. Nos vemos en el siguiente post );


Deja una respuesta