Uno de los plugins de optimización de caché que más utilizo en mis proyectos es WP Fastest Cache.
El otro es Lite Speed Cache, pero solo lo uso en servidores LiteSpeed, en clientes que tengo alojados con Raiola Networks, este plugin está totalmente pensado para estos servidores y creo que no tiene rival.
Para otros servidores como Apache, me decanto por WP Fastest Caché, tanto por su facilidad de configuración, como por sus resultados.
Ya es el tercer plugin que reseño en la web, después de W3 Total Cache y WP Super Cache, por lo que para hacer la introducción sobre qué es el cacheo de una web, voy a hacer un copia/pega del post anterior:
¿Qué es cachear una web?
Si tenemos una web en WordPress compuesta por su plantilla y diversos plugins, debemos ser conscientes de que cada vez que un usuario visita una de nuestras páginas comienza una serie de procesos internos en el servidor donde se ejecutan funciones, se realizan consultas a la base de datos y demás tareas hasta que este genera el archivo HTML final el cual es mostrado al usuario.
El cacheo básicamente consiste en guardar temporalmente esos archivos HTML resultantes de cada una de nuestras páginas para ser mostrados al siguiente usuario que solicite la misma página. De esta forma, el servidor no tiene que volver a ejecutar de nuevo todo el proceso para componer la página, acelerando considerablemente la velocidad en la que esta es mostrada al usuario.
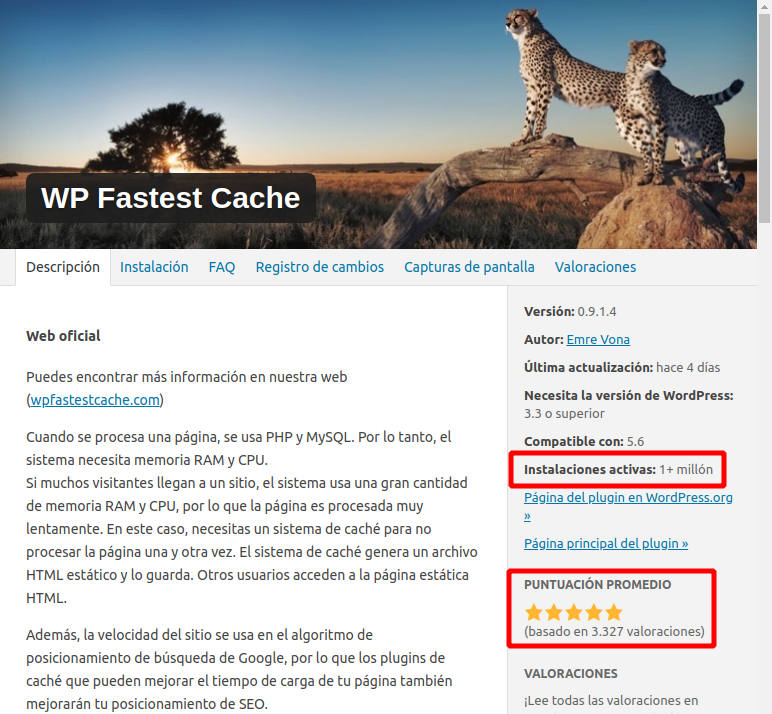
Para llevar a cabo esta tarea, vamos a ver cómo configurar el plugin WP Fastest Cache, el cual está muy bien posicionado en el repositorio de WordPress con más de 1.000.000 de instalaciones activas y una valoración promedia de 5 estrellas.

Para hacer la prueba, tengo un WordPress de pruebas en mi servidor, en él tengo instalado Genesis con el tema Simple Genesis, y unos cuantos plugins (WooCommerce, Conditional Discounts for WooCommerce por ORION, Cookie Notice, Pinpoint Booking System y Genesis Connect for WooCommerce).
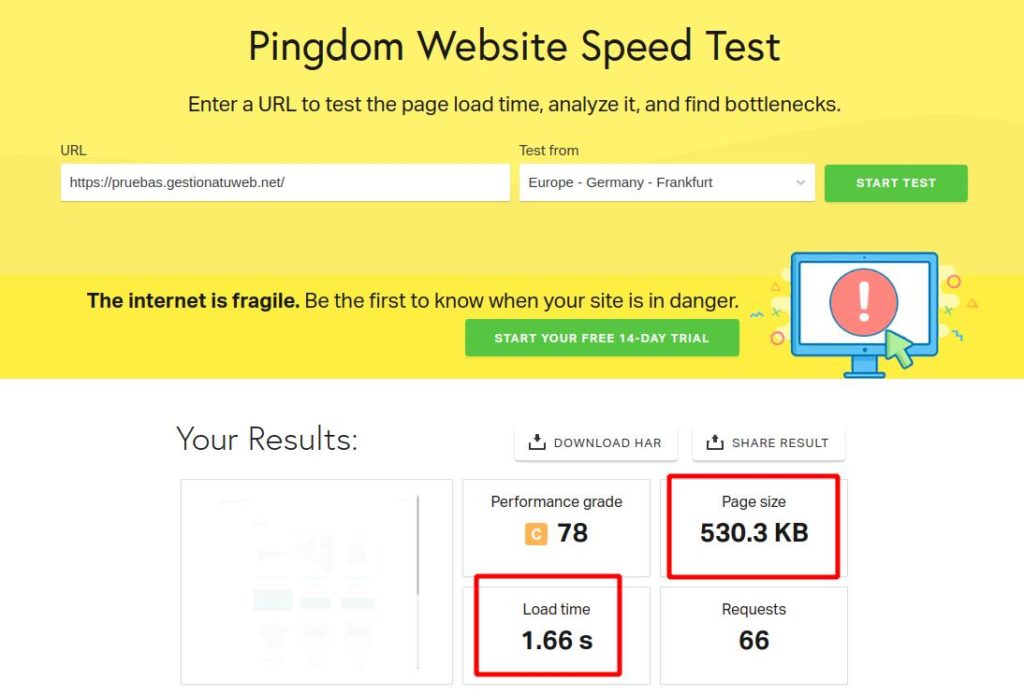
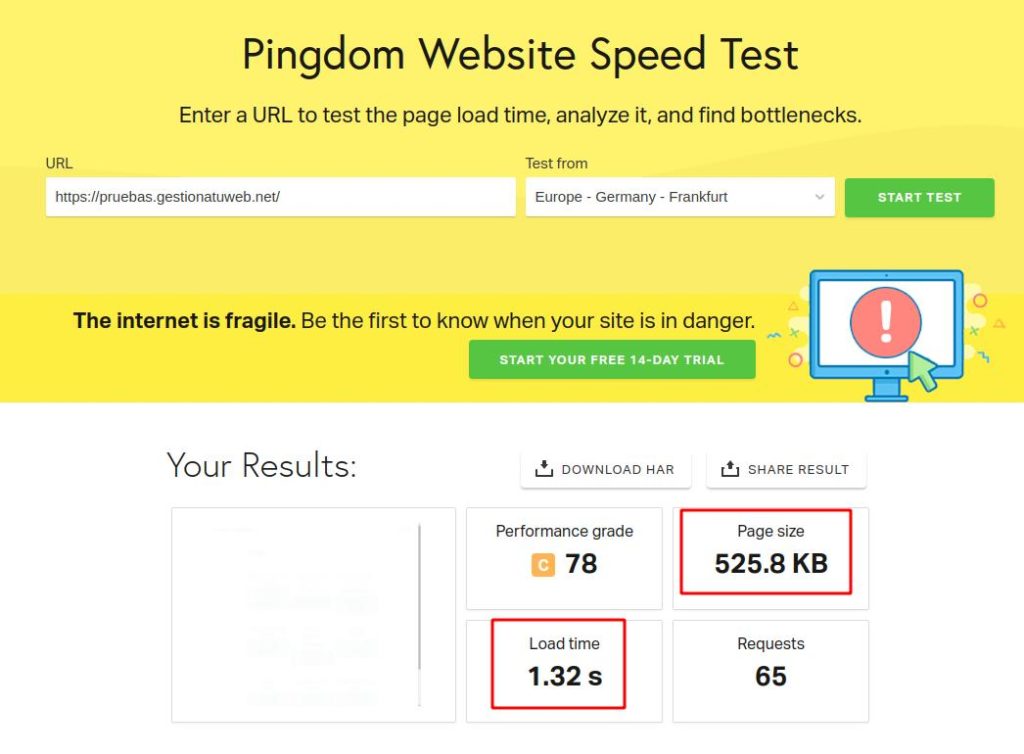
Haciendo un test con la herramienta Pingdom Tools, sin tener la web cacheada, me da estos resultados:

La verdad es que son buenos resultados, todavía no hay mucho contenido en la página y las plantillas de Genesis son muy ligeras, pero seguro que algo podemos mejorar con el cacheo de la web.
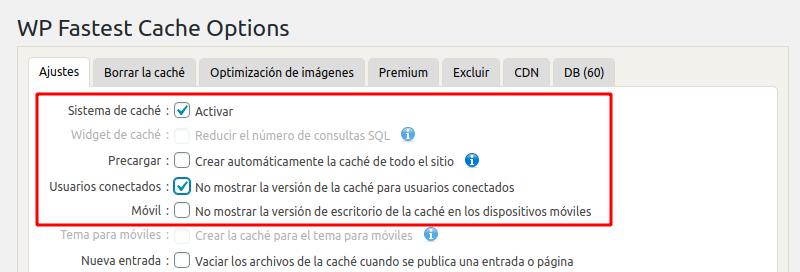
Tras instalar WP Fastest Cache, vamos a su configuración y empezamos activando las primeras opciones:
La primera es activar el sistema de caché, por supuesto.

Precargar: Las páginas no se cachean hasta que no son visitadas por alguien, pero si queremos hacer pre-cacheado de toda la web antes de que empiece a tener visitas, podemos activar esta opción, eso sí, aumentará bastante la carga del servidor y el rendimiento general de la web podría verse afectado mientras dura el proceso.
Usuarios conectados: Esto hará que los usuarios conectados también reciban la versión cacheada de la web, incluso administradores, editores, etc. En webs de membresía donde hay secciones específicas para subscriptores, puede ser un problema mostrarles la versión cacheada, ya que si subimos algún contenido a estas secciones, ellos no lo verán hasta el siguiente ciclo de cacheo.
Móvil: Esta opción solo se activa para webs que tienen 2 versiones (escritorio y móvil), para plantillas responsive que se adaptan al tamaño de pantalla no debe activarse.
Vaciar la caché al añadir o modificar contenidos
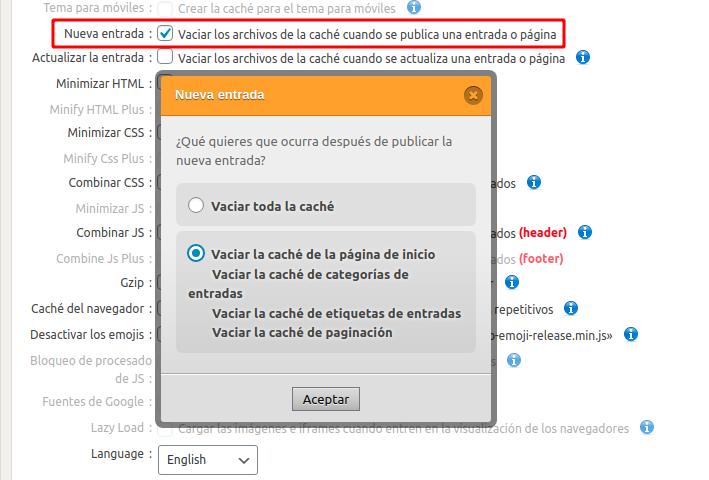
Veamos ahora qué opciones tenemos cuando añadimos o modificamos contenido en la web:
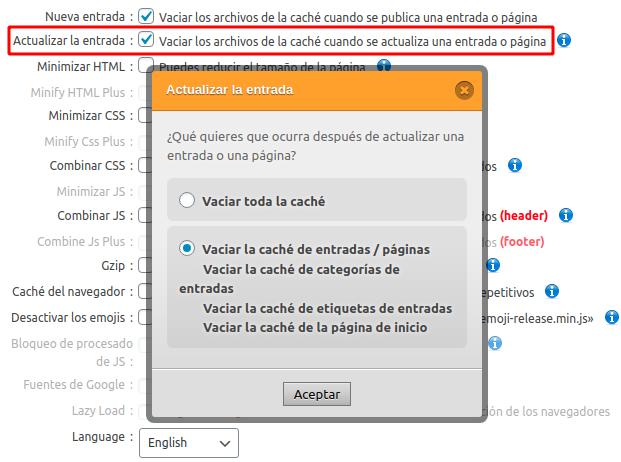
Nueva entrada: Cuando redactamos una nueva entrada tenemos la opción de vaciar la caché, ya sea para todo el sitio o sólo para la página de inicio y páginas de archivo.
Yo recomiendo la segunda opción. Cuando publicamos una entrada, mientras dura el ciclo de cacheo actual, esta no será mostrada en la sección de nuestro blog ni en los listados de categorías o etiquetas, ya que estas páginas también se cachean.
Así cuando publicamos una nueva entrada, podremos vaciar la caché de sólo estas páginas para que la nueva entrada sea visible.

Al igual que con las nuevas entradas, también podemos aplicar el mismo procedimiento al actualizar una entrada:

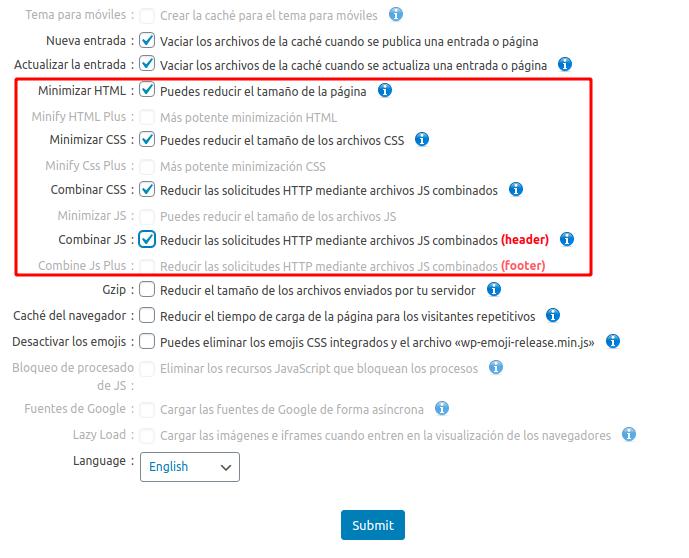
Opciones de minimización
El plugin también permite opciones de minimización. Entre ellas:
- Minimizar HTML y CSS: Reduce el código HTML y CSS eliminando espacios, líneas vacías, comentarios…
- Combinar CSS y JS: Recopila todos los archivos CSS y JS y los reunifica en un único archivo. Esta opción es más delicada con según qué plantillas o constructores visuales como Elementor, Divi, Fusion Builder… Si queremos activar estas opciones, debemos ver cómo se comporta la web una vez aplicados, y si detectamos errores en el diseño o efectos que dejan de funcionar, dejarlo desactivado.

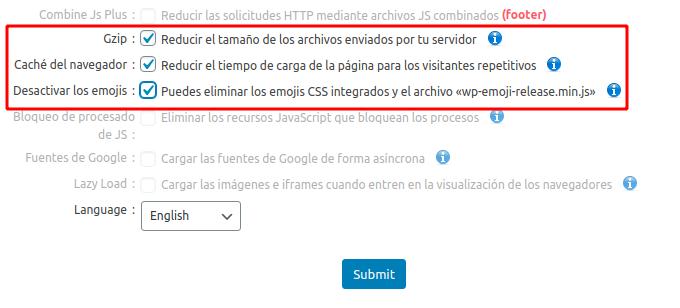
Compresión y caché de navegador
Gzip: Esta función depende de que el servidor soporte la compresión Gzip, si la activamos, reduciremos el tamaño de los archivos HTML enviados por el servidor al navegador del usuario, mejorando la velocidad de carga.
Caché del navegador: Activando esta opción, forzaremos a que el navegador descargue la mayoría de archivos estáticos de las páginas visitadas por nuestros usuarios, tales como imágenes, css, js… De esta forma la próxima vez que visiten la web, el tiempo de carga será considerablemente menor.
Desactivar los emojis: Existe un archivo de emojis que reemplaza expresiones como:
:) ;) :(en emojis gráficos 🙂 😉 🙁 Si no vamos a hacer uso de estos emojis, podemos desactivarlo para ganar en tiempo de carga.

Después de aplicar todas estas opciones, volvemos a hacer un test en Pingdom Tools y nos devuelve:

| ANTES | DESPUÉS | |
| Tamaño de Página | 530.3 KB | 525.8 KB |
| Tiempo de Carga | 1.66 s | 1.32 s |
Como podemos apreciar hay una mejora, no muy significativa porque los datos ya eran buenos, pero si tuvieramos unos datos iniciales peores, como un tamaño de página de 3MB y un tiempo de carga de 3 segundos, la mejora sería mucho más apreciable.
Además, gracias a la caché, el servidor funcionará mucho más desahogado, sin tener que realizar tantos procesos ni consultas a la base de datos en cada visita.
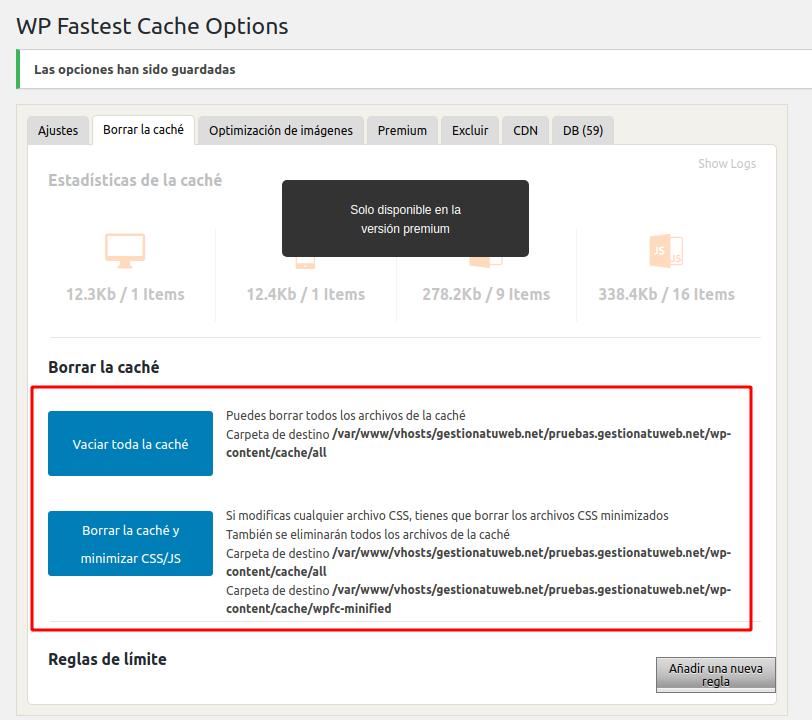
Borrar la caché
En la siguiente pestaña de opciones tenemos la posibilidad de vaciar la caché almacenada en el momento que queramos.
Si hemos modificado algún archivo CSS o JS, podemos regenerar de nuevo el minimizado de CSS/JS para que los cambios surtan efecto.

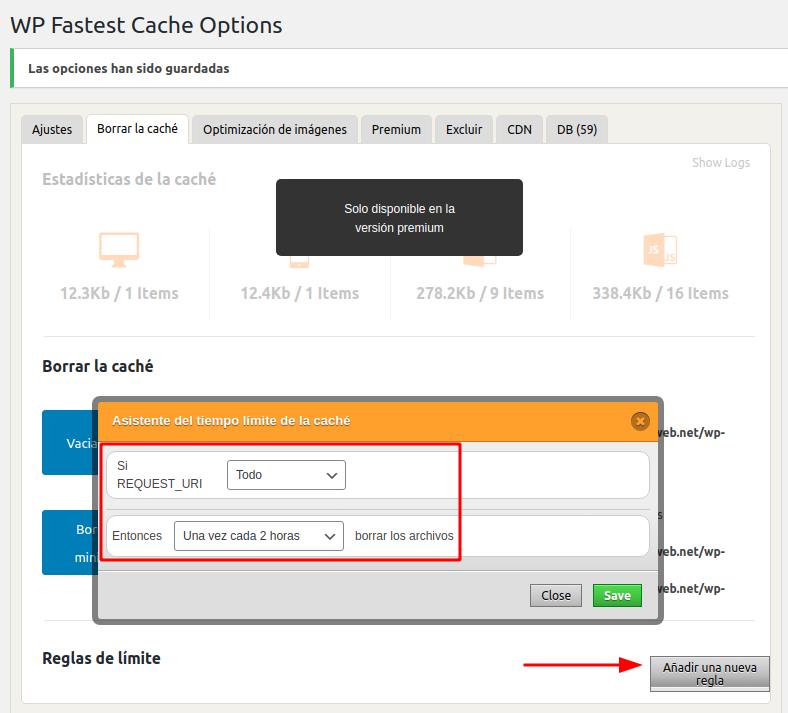
Otra opción disponible es la de establecer Reglas de límite, pudiendo indicar cada cuánto tiempo debería regenerarse la caché de todo nuestro sitio, o de una página concreta. Aquí depende de la velocidad a la que actualices tu web, si subes contenidos a diario, puedes establecer el límite de caché en unas horas, pero si actualizas de vez en cuando (1 o 2 veces pos semana), puedes mantener la caché unos días sin problema.

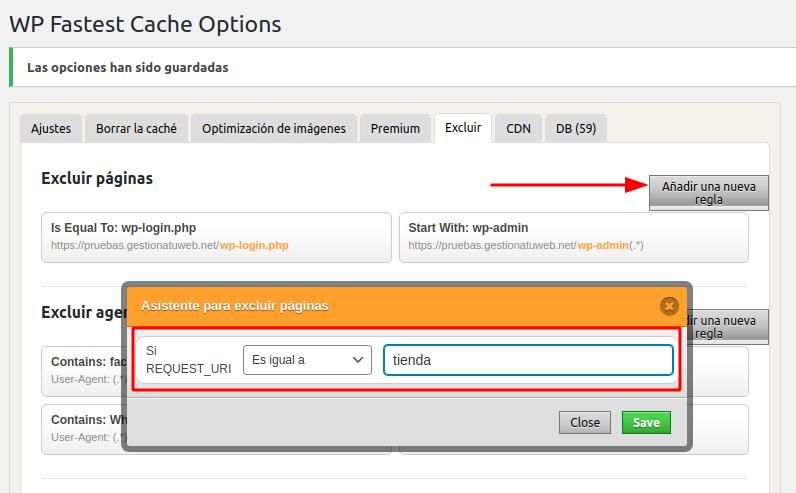
Excluir
Desde este apartado podremos excluir manualmente cualquier página o entrada del cacheo.

Compatibilidad con WooCommerce
Páginas de WooCommerce: WP Fastest Caché es totalmente compatible con WooCommerce, tanto la página del Carrito (Cart), Pago (Checkout) o de Mi Cuenta (My Account) son reconocidas y excluidas automáticamente del sistema de cacheo.
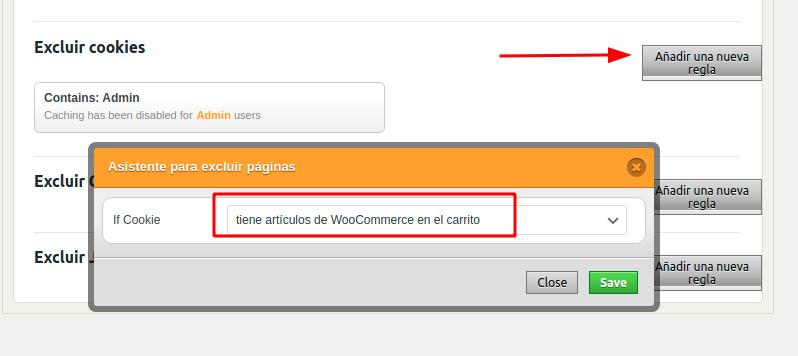
Widget de carrito: Si utilizas el método AJAX para actualizar el carrito, el cacheo no debe suponer ningún problema. Pero si usas PHP para actualizar el carrito, este genera una cookie que debemos excluir del cacheo como se muestra en la imagen:

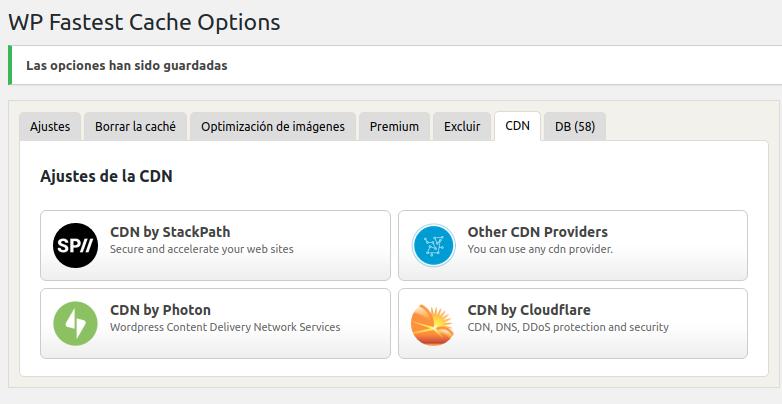
Por último, WP Fastest Cache también es compatible con los principales servicios CDN como Photon o Cloudflare.

El plugin tiene muchas más opciones en su versión PRO, pero para una configuración estándar, su versión gratuita es más que suficiente para la mayoría de los casos.
Y lo mejor es que poco más de 5 minutos, puedes poner en marcha todo el sistema de cacheo de tu web sin detenerte en muchos tecnicismos y funciones avanzadas que no tienes por qué conocer.
Si te ha gustado el artículo, considera compartirlo 🙂


Hola Dani.
Soy nuevo en este Mundo y tengo mi página con Raiola.
Ayer pasé de litespeed cache a fastest cache y he mejorado la puntuación en page speed.
Todos habláis maravillas de litespeed pero no pasaba de 24 puntos para móvil y ayer llegué a 40.
Tienes un post sobre cómo configuras litespeed? No entiendo mi puntuación tan baja.
Aprovecho: ya que el servidor de Raiola está en Francia me aconsejas usar cloud fare para mejorar la puntuación?
Saludos
Hola Julio, ni idea, hace tiempo que no me preocupo mucho por la puntuación de de page speed.
Utiliza lo que tú creas que mejor te funciona, que la web cargue rápido y en condiciones.
Saludos.