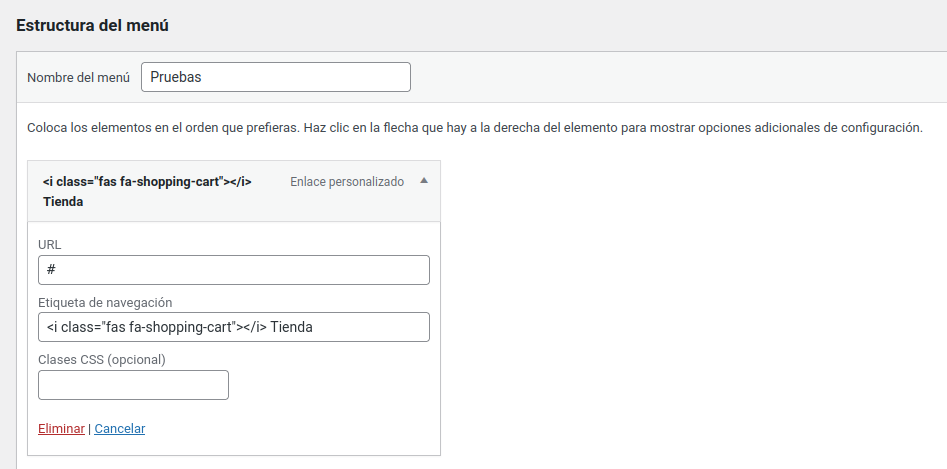
¿Alguna vez te has preguntado cómo poner un icono de carrito en tu menú de Tienda, o un teléfono en tu menú de contacto? Es tan simple como añadir el código del icono junto al texto de tu elemento de menú, por ejemplo:
<i class="fas fa-shopping-cart"></i> Tienda
Hasta ahora había utilizado la famosa librería de Font Awesome. Para que estos iconos funcionen y se visualicen es necesario agregar dicha biblioteca a tu theme, ya sea a través de un plugin o declarándola en tu archivo de funciones, aunque para ello necesitas darte de alta en Font Awesome y generar un script con el que poder utilizarla.
Pero es que resulta que WordPress ya tiene su propia colección de iconos, los Dashicons, que aunque no es tan extensa como Font Awesome, nos va a servir para la mayoría de ocasiones, y lo mejor, no tenemos que añadir librerías externas y aumentar la carga de nuestras páginas.
Cómo añadir Dashicons en tu menú principal
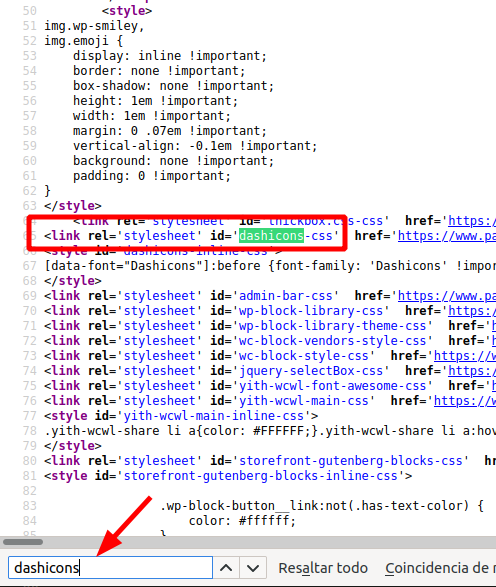
Lo primero es comprobar si tu plantilla tiene declarados los estilos de dashicons. ¿Cómo lo comprobamos? Carga tu homepage, clic derecho y ver código fuente.
Pulsa Ctrl+F y busca «dashicons«, si lo encuentras es porque tu theme ya lo tiene declarado y listo para usar.

Si no aparece, entonces tendrás que declararlo en el archivo de funciones de tu theme (functions.php), aunque lo ideal es hacerlo en un Child Theme o en tu propio plugin de funciones.
Añade el siguiente código dentro de las llaves de PHP <?php
function habilitar_dashicons(){
wp_enqueue_style('dashicons');
}
add_action('wp_enqueue_scripts', 'habilitar_dashicons');Una vez declarados los estilos de dashicons, supongamos que en tu menú principal tienes un acceso a Tienda y quieres acompañarlo del icono de un carrito.
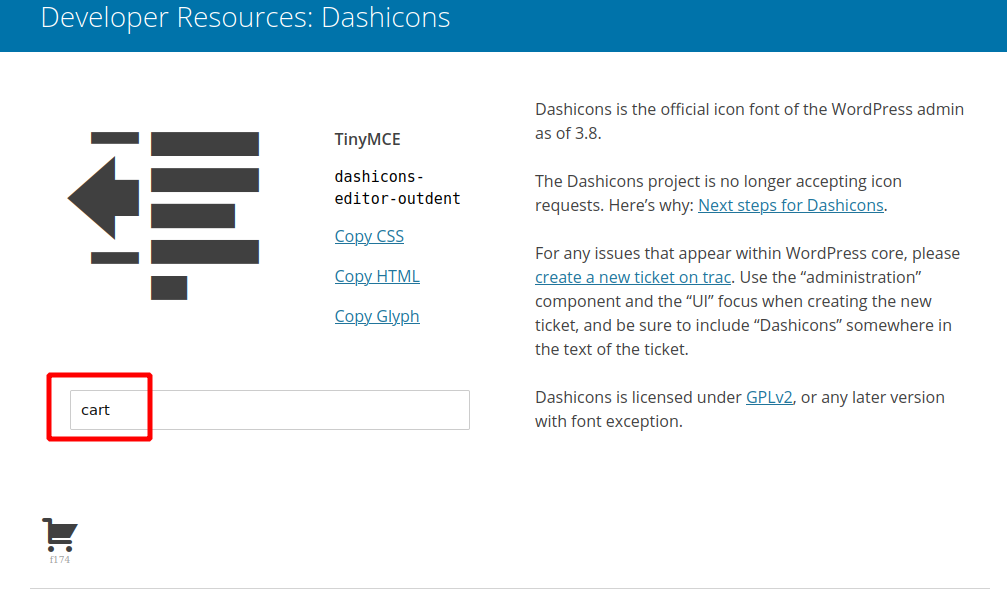
Nos dirigimos a la web de dashicon dentro de wordpress.org y filtramos la búsqueda con cart:

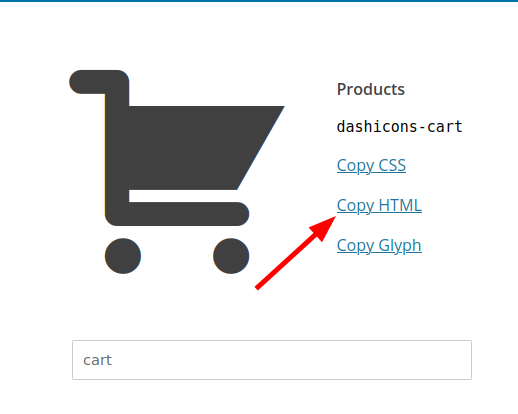
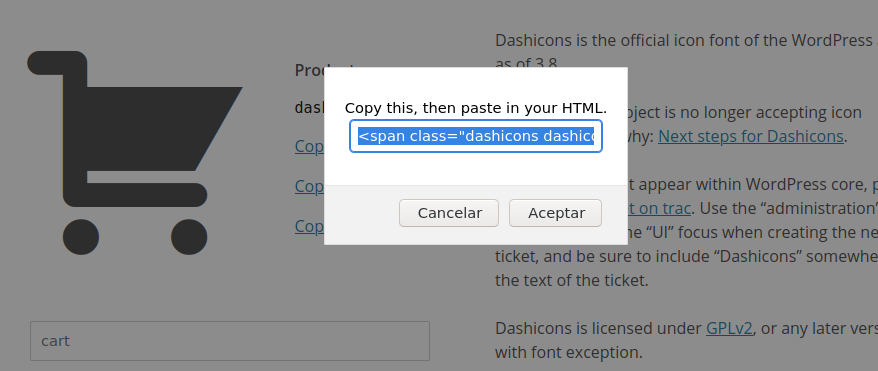
Haciendo clic en el icono veremos las formas que tenemos de usarlo en nuestra web:

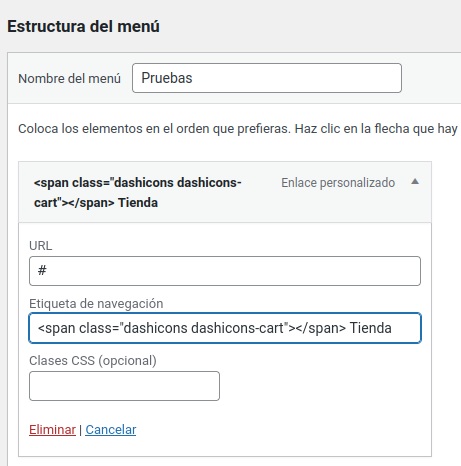
Lo que nos interesa es copiar el código HTML que será el que peguemos dentro del elemento de menú:

<span class="dashicons dashicons-cart"></span> Tienda
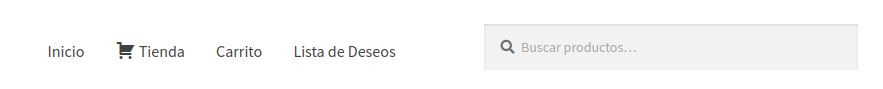
Y el resultado:

Espero que te haya resultado de utilidad y nos vemos en el siguiente post 😉


Gracias