Algo que solemos ver en muchas páginas es la caja de Facebook propia de cada web para que de forma cómoda le demos a «Me Gusta» sin tener que localizarla en el propio Facebook. Incluso muchas te muestran una ventana emergente ofreciéndote seguir su página a los pocos segundos de entrar en su web.
Esto podemos hacerlo en nuestra propia web con un sencillo plugin (entre muchos otros) llamado Easy Facebook Likebox.

Lo localizamos en el repositorio de plugins de WordPress y lo descargamos y activamos:

Una vez activado se añadirá como un elemento más en el menú principal de WordPress:
Al acceder a la pantalla de Easy Facebook Likebox nos encontramos con 3 secciones: General, Auto Pop-Up, Support and Updates:
En la sección General nos ofrece instrucciones acerca del plugin, y como generar shortcodes para pegarlos en distintas secciones como páginas, entradas, widgets, etc. Podéis darle un repaso pero vamos a pasar directamente a lo interesante.
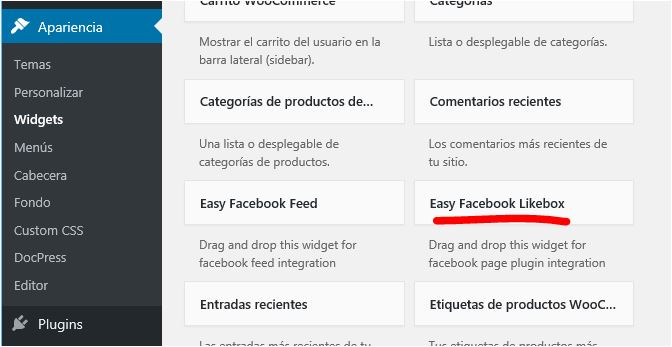
Añadir la Caja de Me Gustas de Facebook en un lateral o parte inferior de nuestra web es muy sencillo, através de un Widget que incorpora el plugin. Este widget podemos localizarlo en Aparciencia – Widgets – Easy Facebook Likebox.
Podemos arrástralo a las secciones que nos permita nuestra plantilla de WordPress, como el sidebar, el header o footer. Por ejemplo lo añadimos al lateral:
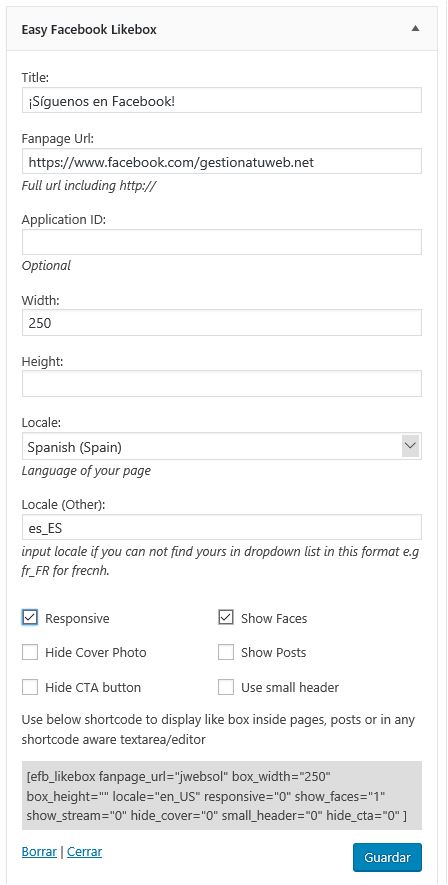
Lo único que tenemos que configurar:
- El título: por ejemplo «Síguenos en Facebook».
- La URL de nuestra página de Facebook.
- El ancho del widget (width): que por defecto está en 250px, y es apropiado para el tamaño de la barra lateral.
- El alto del widget (height): Si lo dejamos en blanco se adaptará de forma automática.
- Locale: Especificamos el código de idioma en el que queremos que se muestre el plugin. Por ejemplo en_EN (inglés de Inglaterra), en_US (inglés estadounidense), es_ES (español de España), es_MX (español de Méjico), etc…
- Responsive: Si lo activamos, el widget se adaptará de forma automática al tamaño de la pantalla del dispositivo.
- Show Faces: Muestra la foto de perfil de algunos de nuestros seguidores.
- Hide Cover Photo: Oculta la imagen de portada de tu página de Facebook.
- Show Posts: La caja muestra las últimas entradas de tu Páginas de Facebook.
- Hide CTA Button: Permite ocultar el botón de llamada a la acción configurado en tu Página de Facebook.
- Use small header: Usa un formato de cabecera reducido para el widget.
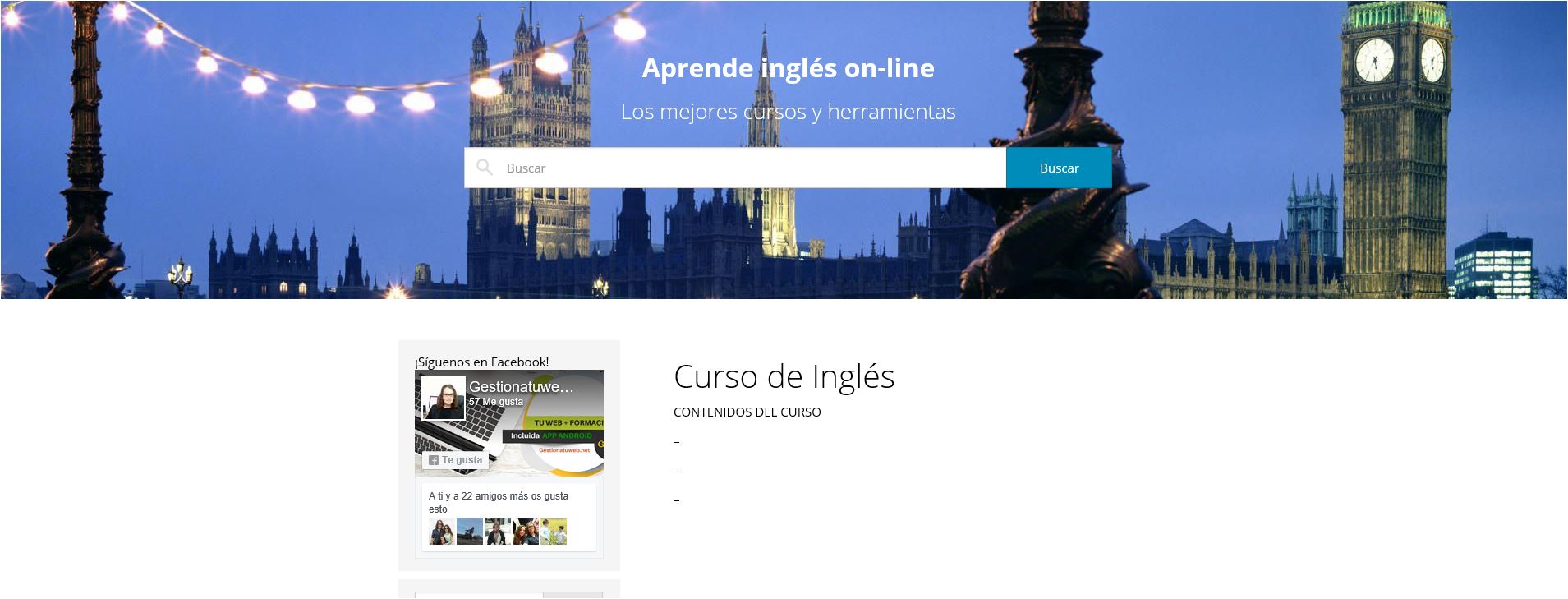
Una vez guardados los cambios podemos ver los resultados en una página cualquiera de WordPress:

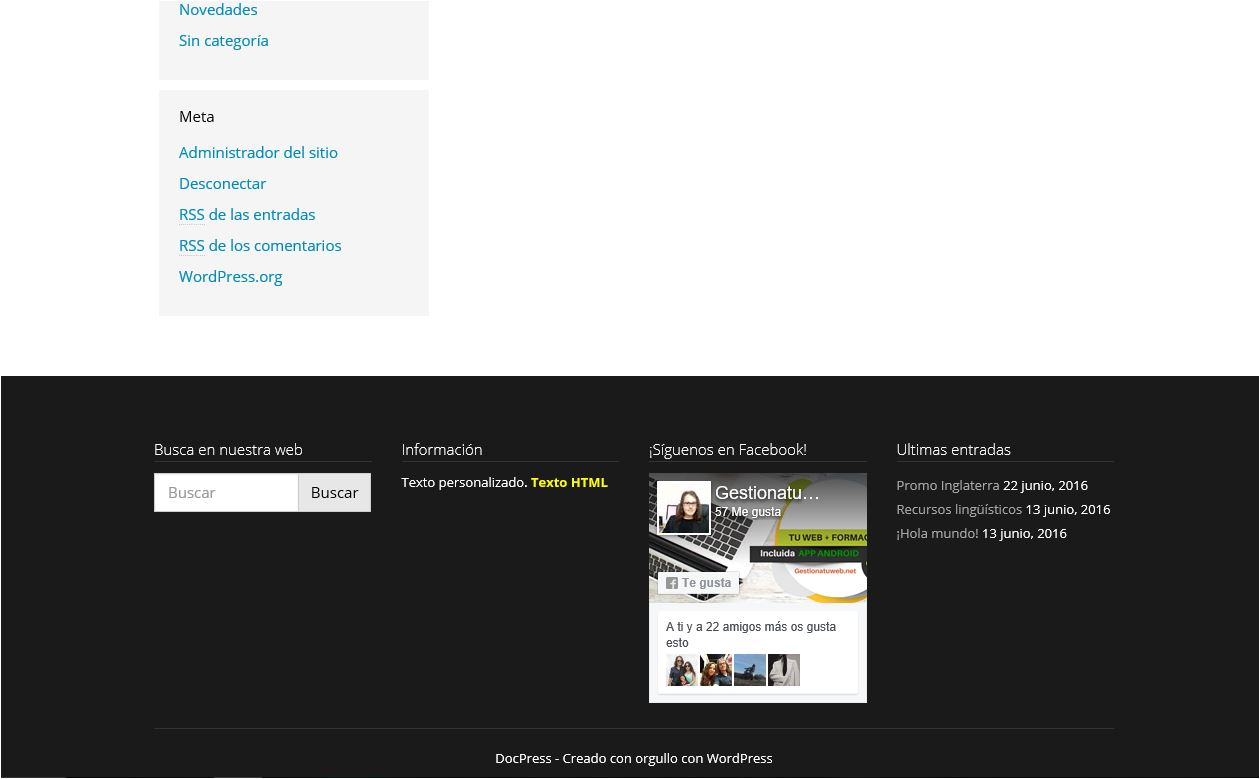
También podemos ubicarlos en footer, quedando así:

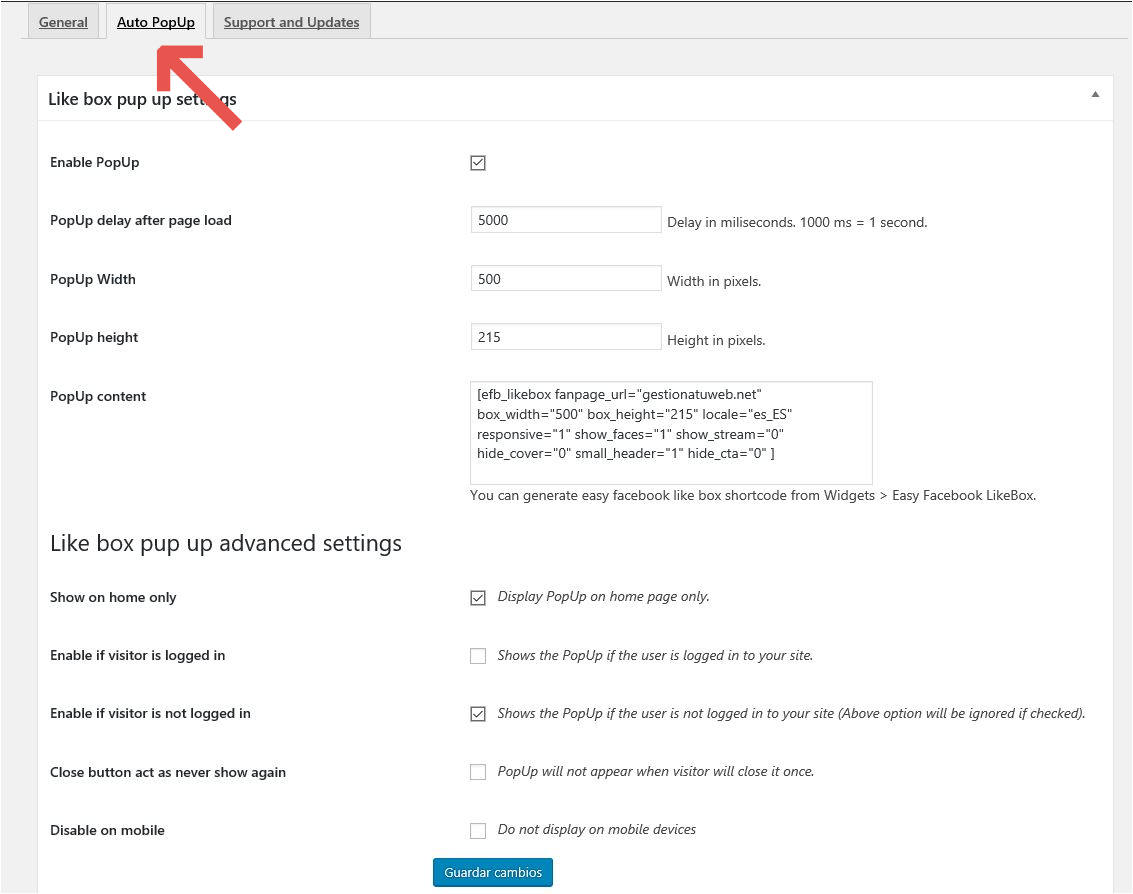
Si queremos crear una llamada a dar «Me Gusta» a nuestra página a modo de Pop up, que se muestre a los pocos segundos de que nuestro usuario entre en la página, volvemos a las opciones del Plugin, y nos situamos sobre la pestaña Auto Pop Up:
Lo primero que debemos hacer es activar la casilla Enable PopUp.
A continuación nos pide el intervalo en milisegundos que pasará desde que el visitante entra en nuestra página hasta que le muestra la ventana de Facebook, siendo 5000 milisegundos el equivalente a 5 segundos. Lo apropiado es configurarlo entre 15 y 30 segundos, para no avasallar demasiado pronto al usuario.
Configuramos también el ancho (width) y alto (del widtget), hay que comentar que si nos pasamos con el ancho o alto de la ventana es posible que el espacio sobrante se quede en blanco, por lo que unas medidas óptimas que a mi me funcionan son 500px de ancho y 215px de alto.
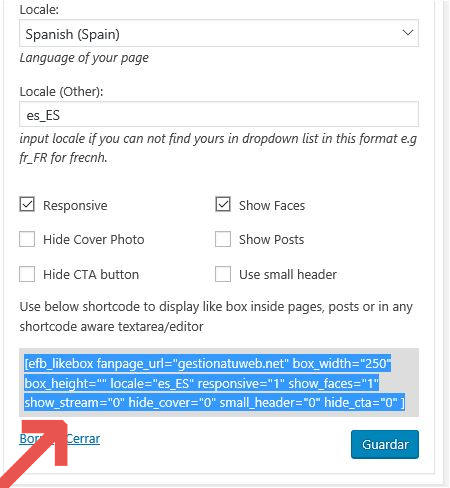
En el campo Popup Content debemos pegar un shortcode que podemos copiar directamente del widget creado anteriormente. Por lo que si nos dirigimos a Menú – Apariencia – Widgets, localizamos el widget de Easy Facebook Likebox, lo desplegamos y copiamos el shortcode:
Y lo pegamos en el campo Popup Content, ajustando los valores box_width=»500″ y box_height=»215″, para que la caja de Facebook sea igual al tamaño del Popup.
El resto de opciones:
- Show on home only: Si activamos esta opción, el Popup solo se mostrará a aquellos usuarios que entren a la página principal de la web. Si llegan a través de un buscador directamente a una página o entrada, la caja no se mostrará.
- Enable if visitor is logged in: Si está habilitado, el Popup se mostrará a los usuarios logueados en nuestra página.
- Enable if visitor is not logged in: Si está habilitado, el Popup se mostrará a los usuarios que no están logueados en nuestra página. Es la opción recomendable.
- Close button act as never show again: Habilitado, el Popup no se mostrará más si el usuario lo ha cerrado.
- Disable on mobile: Desactiva el Popup en teléfonos móviles y tablets.
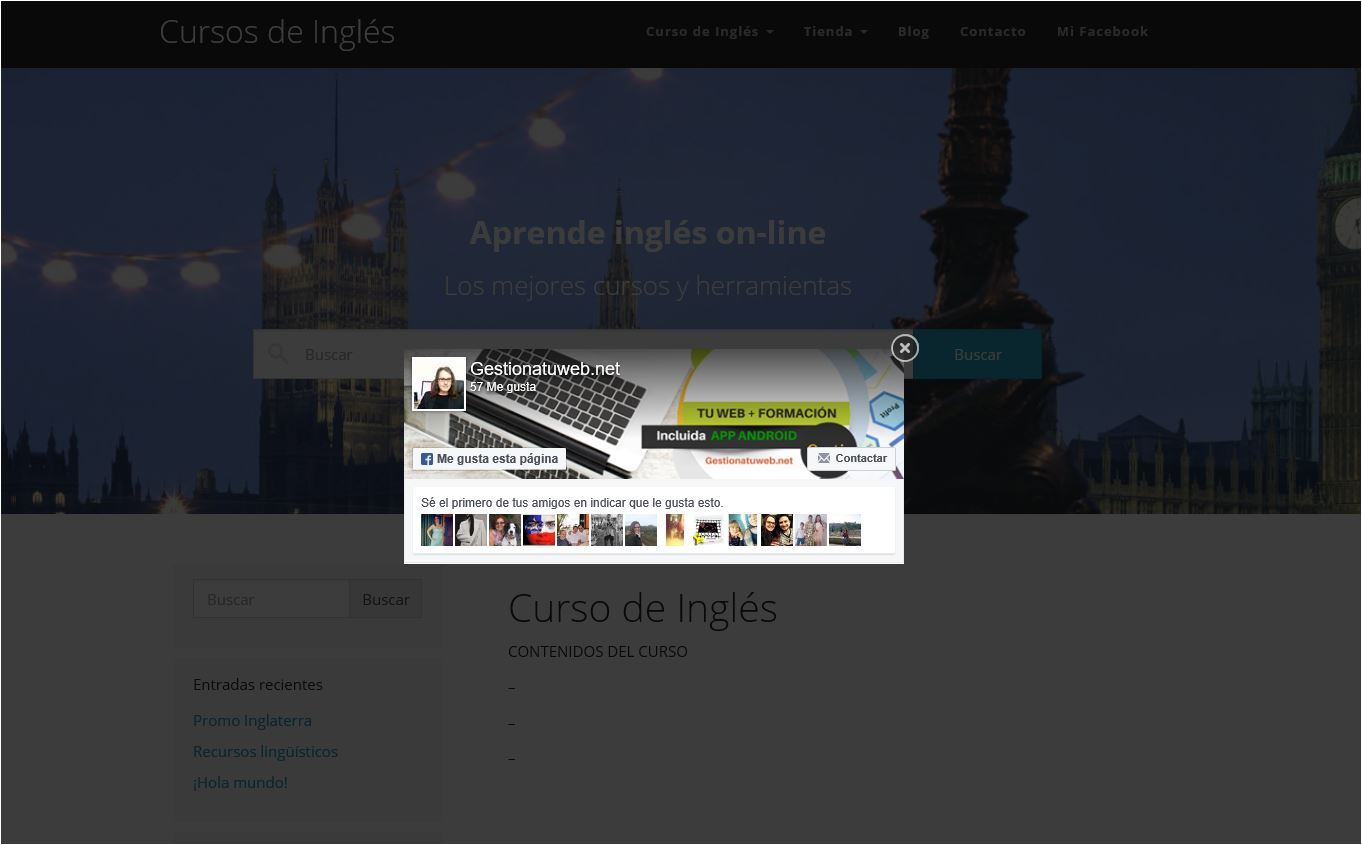
Tal y como está configurado, al entrar en la web, a los 5 segundos saltará el Popup configurado:








Gracias por la aportación