La compresión web es una función que se ejecuta en el servidor antes de entregar la página al usuario que la solicita. Básicamente se trata de comprimir todos los elementos que conforman nuestra página, desde archivos CSS, archivos javascript, imágenes, hasta la composición HTML final, haciendo que la página se descargue más rápidamente.
Además es una de las principales reglas que Google valora en su test PageSpeed Insights y no tenerlo activado seguramente penalizará nuestro posicionamiento.
Para habilitar la compresión web podemos hacer uso de dos métodos dependiendo del tipo de servidor que usemos, Gzip y DEFLATE.
Gzip
Gzip es un módulo de Apache que debe estar habilitado en tu hosting para que funcione. Muchos hostings compartidos pueden no tenerla habilitado, bien por ahorrar recursos o bien por prevenir que ciertas funcionalidades del servidor interfieran en el funcionamiento de las páginas de otros usuarios (de ahí a que se llame hosting compartido).
Si nuestro hosting dispone de compresión Gzip (podemos consultarlo al soporte técnico), solo tenemos que acceder al archivo .htaccess de nuestro servidor. Este archivo se encuentra en la carpeta raíz y comienza con un punto (.) porque se trata de un archivo oculto, que solo podremos ver si en las opciones de exploración tenemos habilitada la opción «mostrar archivos ocultos» o usamos algún tipo se aplicación FTP como Filezilla.
Para activar la compresión Gzip, hacemos primeramente una comprobación para saber si el módulo Gzip está o no habilitado, y en caso de estarlo ejecutar la función:
# Compresión GZIP con mod_gzip
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Guardamos los cambios y para saber si funciona podemos acudir a una web que checkea si la compresión Gzip está habilitada en nuestro sitio web:
https://checkgzipcompression.com/
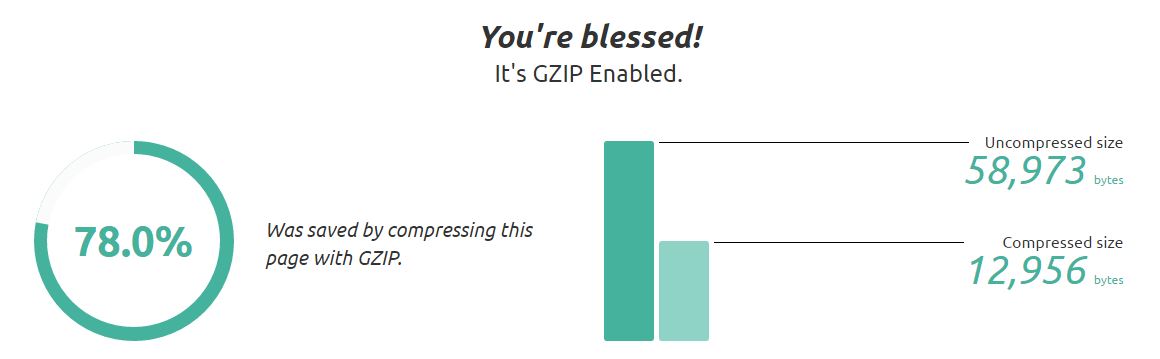
Introducimos nuestra URL y si la compresión Gzip se ha habilitado correctamente aparecerá el resultado:

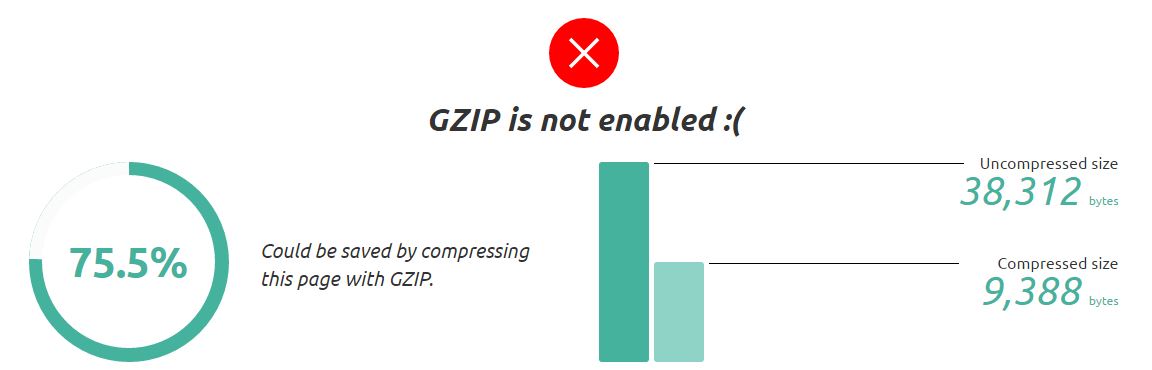
De lo contrario mostrará:

Si no podemos activar la compresión Gzip en nuestro hosting podemos intentarlo con la compresión DEFLATE.
DEFLATE
DEFLATE es otro método de compresión web que podemos usar si nuestro hosting no permite habilitar Gzip.
Básicamente se activa de igual modo que Gzip, accediendo al archivo .htaccess, comprobando si el módulo está habilitado y tal caso ejecutar la función:
{IfModule mod_deflate.c}
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Especificaciones para algunos navegadores
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
BrowserMatch \bOpera !no-gzip
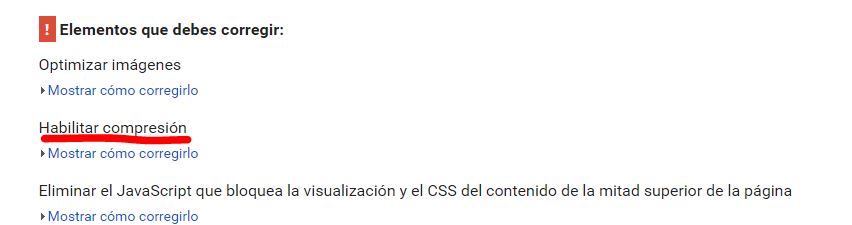
{/IfModule}Para asegurarnos de que se ha habilitado correctamente, podemos hacer el test de PageSpeed Insights y comprobar si la regla «Habilitar compresión» continúa entre los Elementos que debes corregir (en rojo):

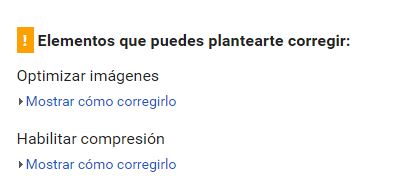
O si de lo contrario ha pasado a Elementos que puedes plantearte corregir (naranja) o Reglas aprobadas (verde):

Si el mensaje a pasado a Elementos que puedes plantearte corregir significa que la compresión web está habilitada, pero que existen ciertos elementos que no se han podido comprimir. Esto sucede por ejemplo, cuando utilizados plugins que llaman a archivos CSS o javascript de terceros, elementos que no se encuentran físicamente en nuestro servidor y no es posible comprimir.
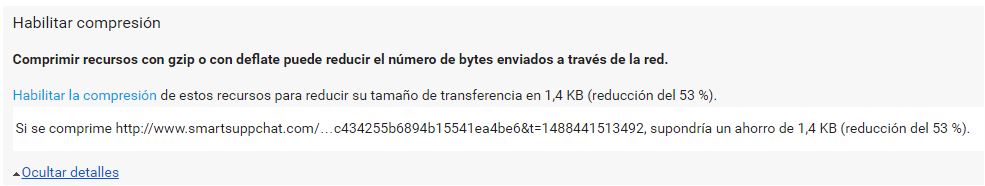
Por ejemplo, en una de las webs que gestiono tenemos un servicio de Chat en línea implementado por un plugin. Un archivo externo utilizado por este plugin es el que provoca que la Compresión web no aparezca como Regla aprobada 100% en el test:

Aunque si nos fijamos, el ahorro tras la compresión sería de tan solo 1,4 KB.
Terminando…
Si tras probar ambos métodos de compresión aún no podéis habilitar la compresión web, poneos en contacto con vuestro proveedor de hosting a fin de que os faciliten una solución o alternativa, y si no os lo solucionan podéis plantearos cambiar de hosting.
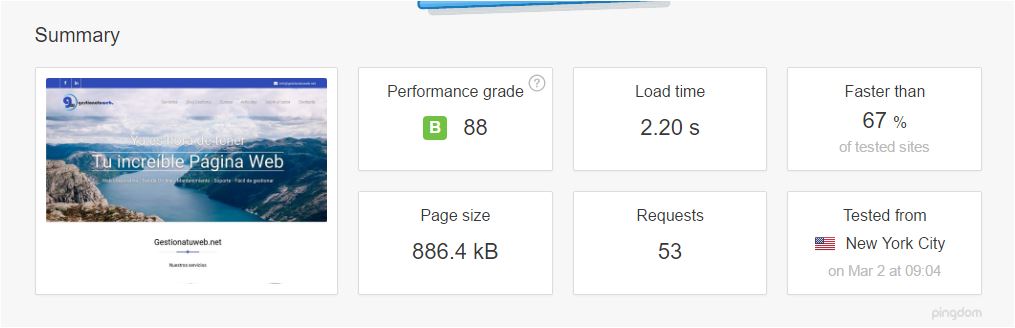
Gracias a la compresión, conseguí reducir el peso de mi web de 1,2 MB a 886 KB.

Podéis hacer la comprobación con vuestras webs utilizando la herramienta PingDom.
Y eso es todo, espero que este artículo os sea de mucha utilidad.


Gracias por el artículo, me fue super útil. gracias