En el último capítulo terminaremos de personalizar nuestra portada. He dejado esta parte para el final para así tener contenido creado que podamos usar con el constructor Power Builder y así tener también unas nociones básicas al haber creado algún que otro módulo con él.
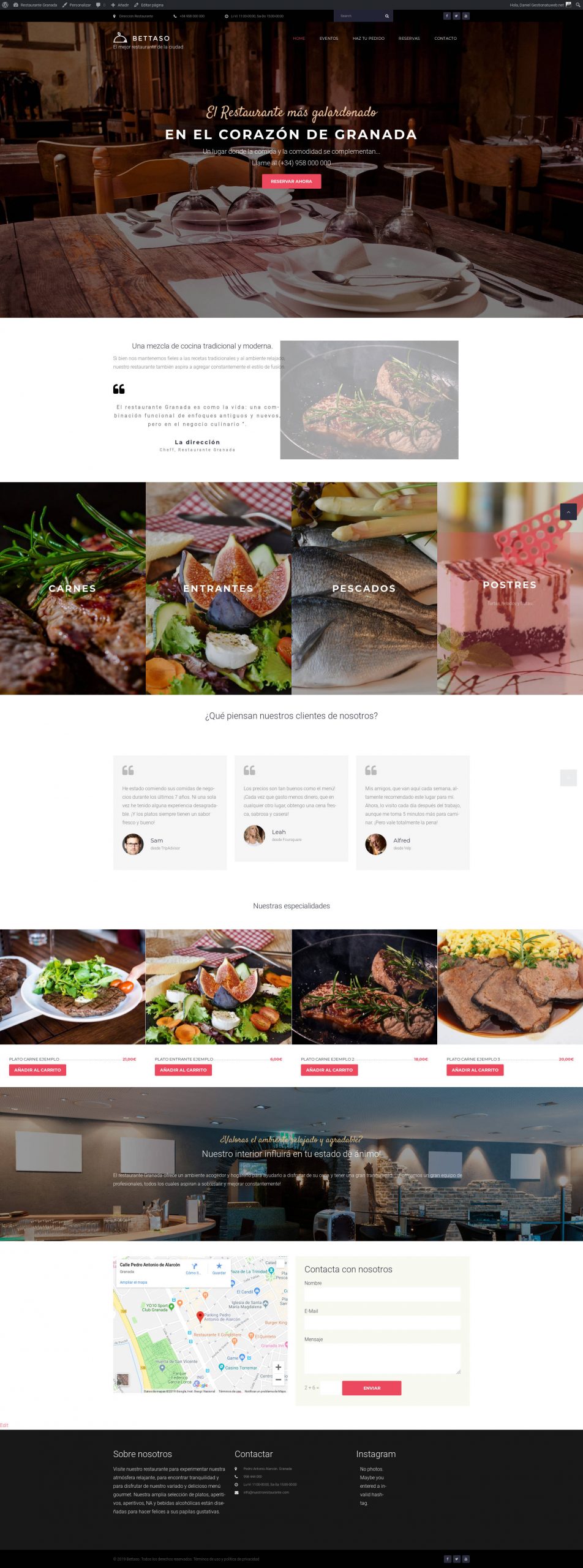
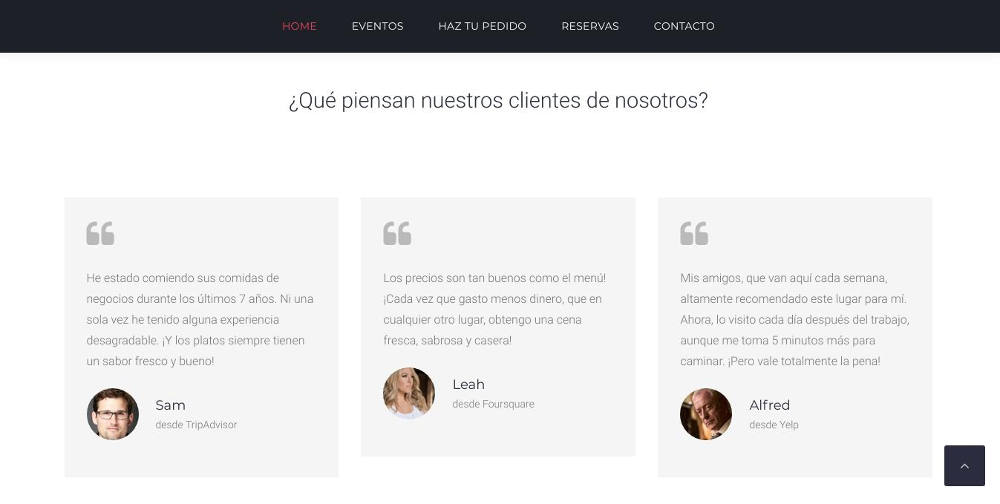
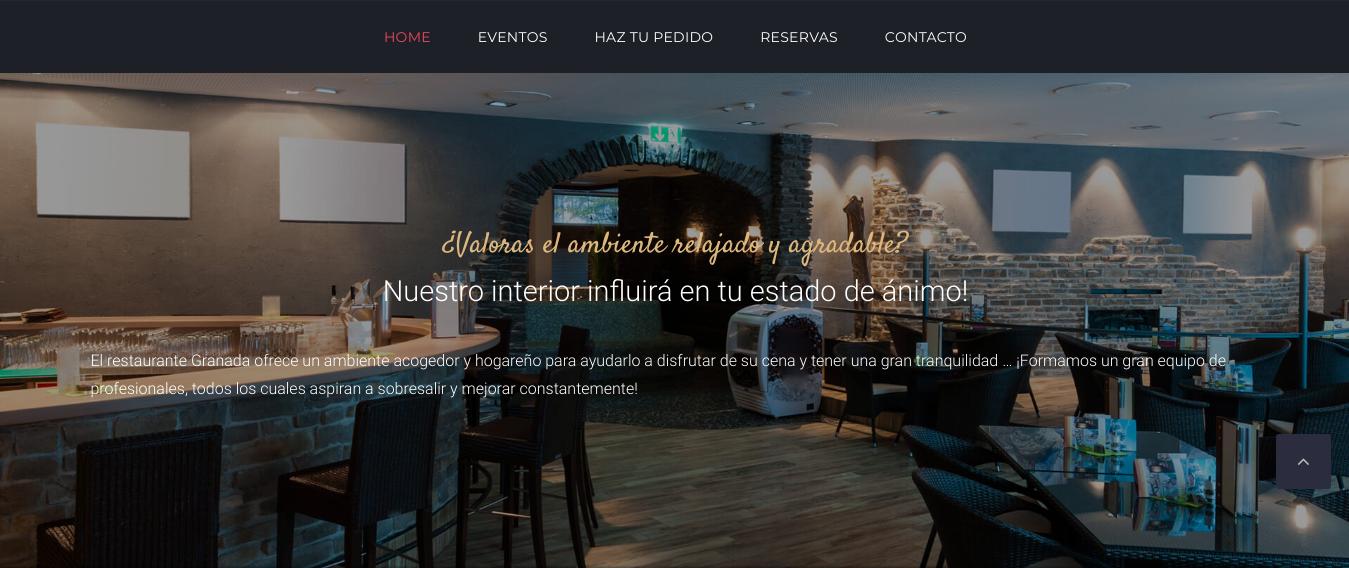
Además, esta sección es muy personal y cada uno la construirá según sus gustos y preferencias. Aquí solo vamos a realizar un ejemplo básico de portada de forma que al final tenga un aspecto similar a este:
Para el ejercicio vamos realizar las siguientes secciones:
- 1. Sección de 2 columnas con texto e imagen.
- 2. Sección con grid de categorías.
- 3. Sección de testimoniales de clientes.
- 4. Sección de productos destacados.
- 5. Sección de textos con fondo parallax.
- 6. Sección de mapa de ubicación y formulario de contacto.
- 7. Sección de footer con 3 widgets.
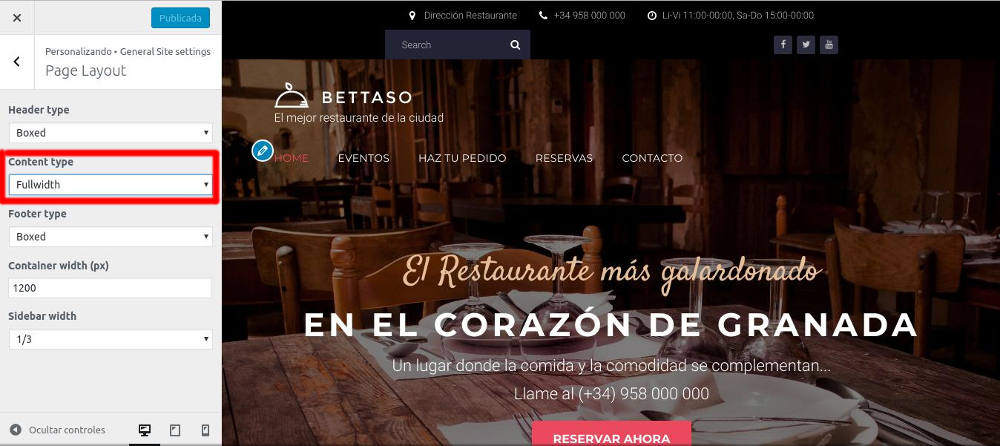
Antes de nada y para que los contenidos queden como en el ejemplo, vamos a asegurarnos de tener activado el ancho total en el contenido, (que el contenido se extienda a lo ancho de toda la pantalla). Para ello nos dirigimos a Personalización – General Site Settings – Page Layout, y en el apartado Content Type seleccionamos Fullwidth.

1. Sección de 2 columnas con texto e imagen

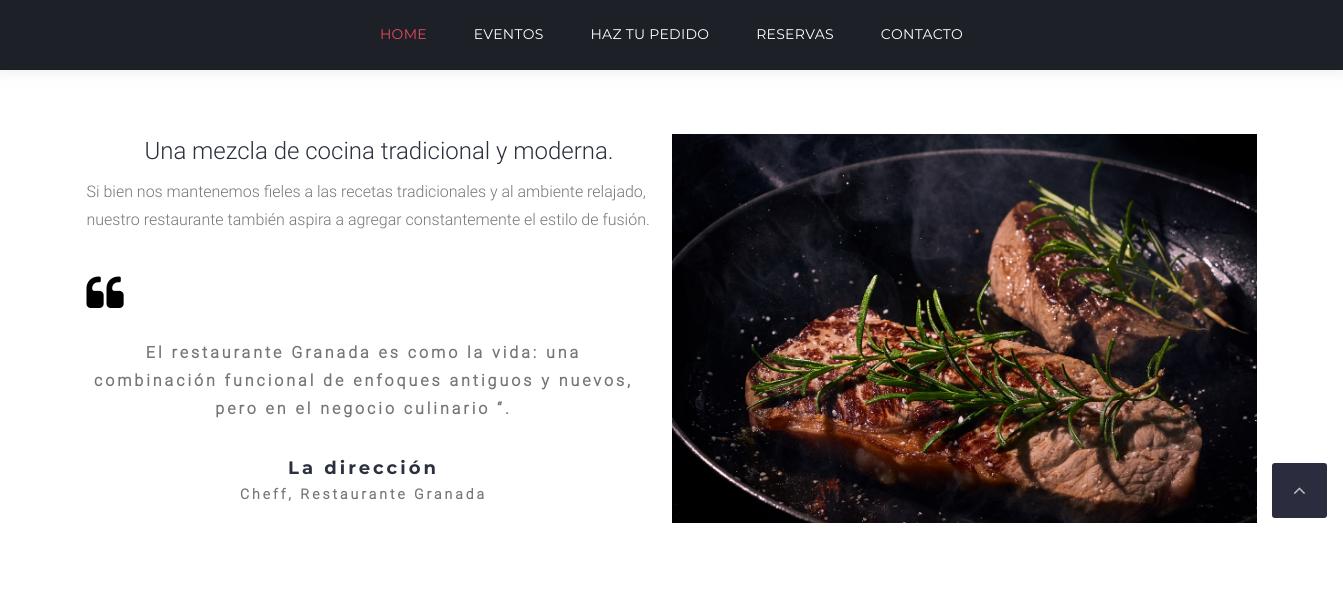
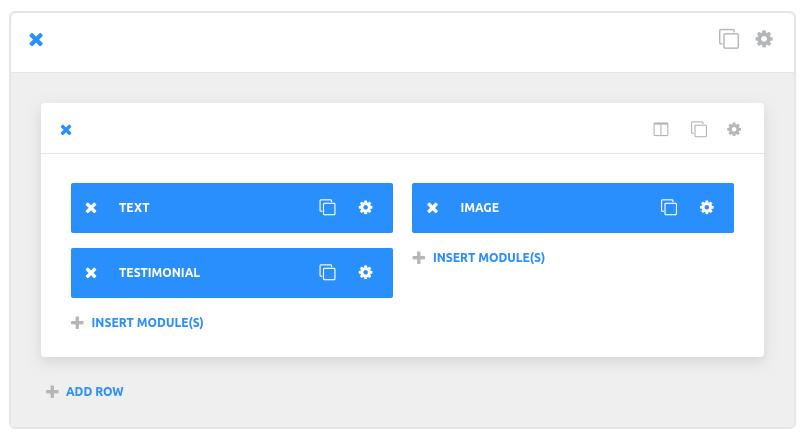
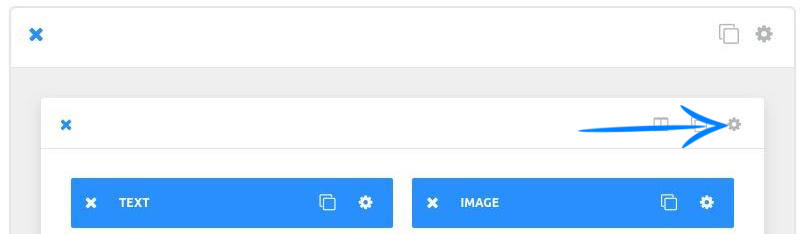
Una sección sencilla compuesta por 2 columnas de igual tamaño. En la columna de la derecha arrastraremos un módulo de texto y un módulo testimonial. Y para la columna derecha, un módulo de imagen:

Recordad que las filas tienen su propio menú de ajustes, por lo que si no queréis que vuestras secciones queden demasiado juntas unas de otras, sería conveniente aplicarles un poco de margen superior e inferior. Para ello hacemos clic en el botón de ajustes de fila:

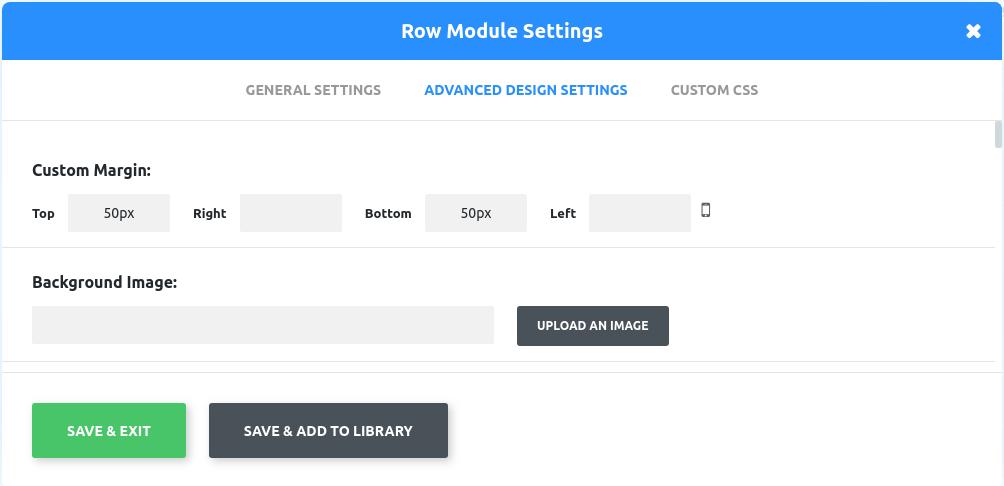
Dentro de los ajustes de la fila (Row), vamos a la pestaña ADVANCED DESIGN SETTINGS y aplicamos un margen superior e inferior de 50px. Con eso debería ser suficiente:

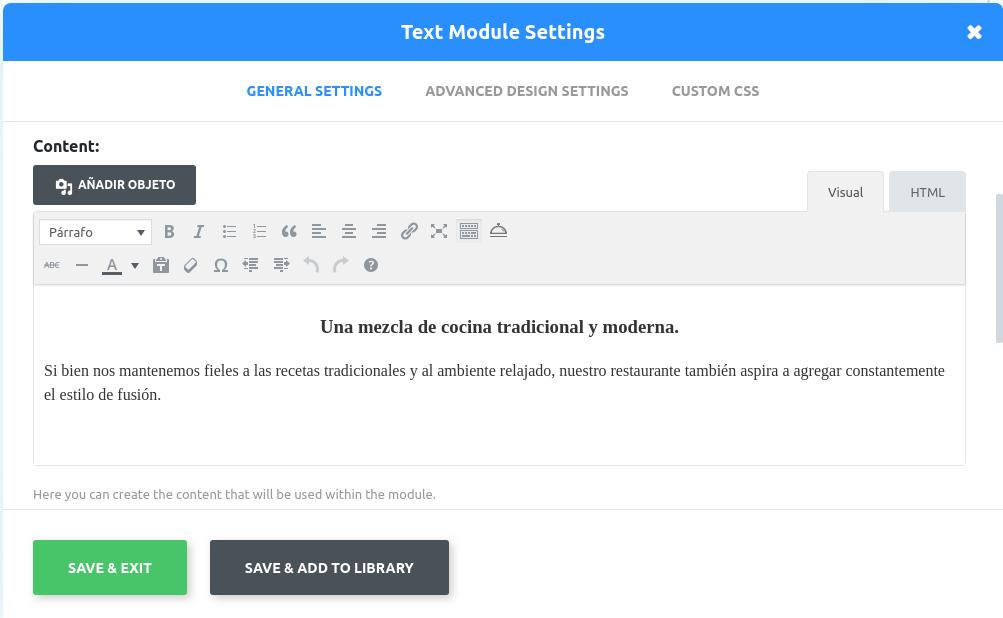
Rellenamos el contenido del módulo de texto, para ello contamos con su propio editor por si queremos aplicar estilos y formatos (colores, negritas, alineación, listas…).

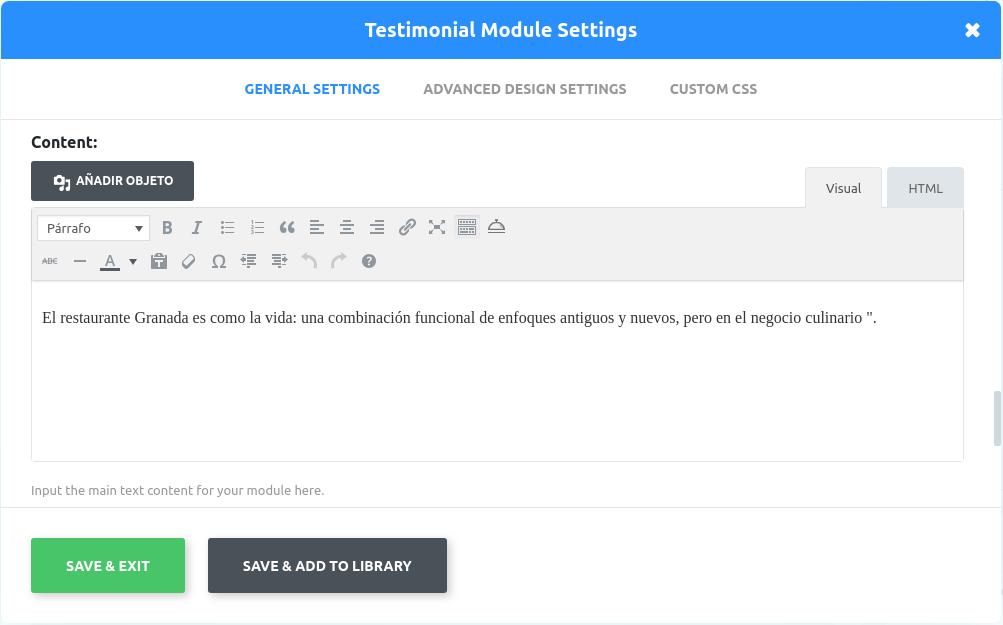
Para el módulo testimonial redactamos igualmente el texto:

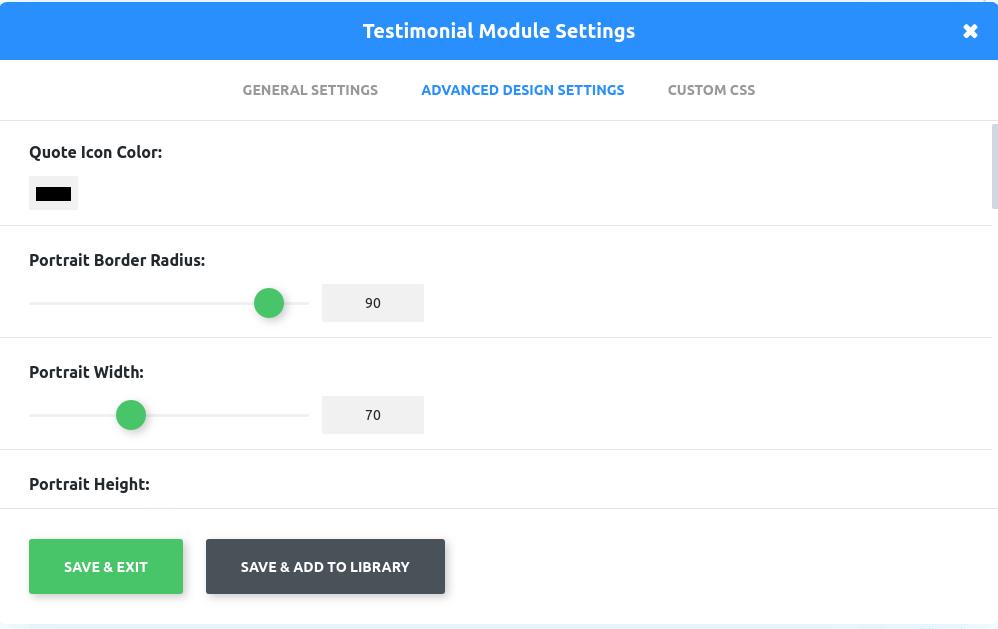
Aunque el módulo testimonial tiene sus propias opciones, como elegir el icono de la cita, su tamaño y color, fondo, etc. Puedes probar hasta dejarlo como más te guste:

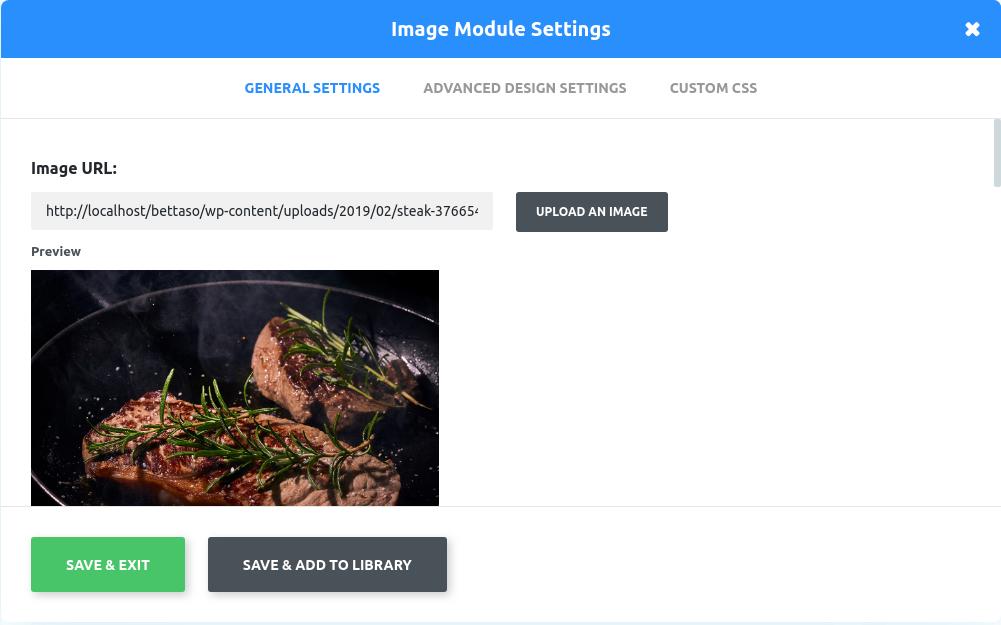
Para el módulo de imagen, solo tenemos que cargar la imagen deseada:

2. Sección grid de categorías

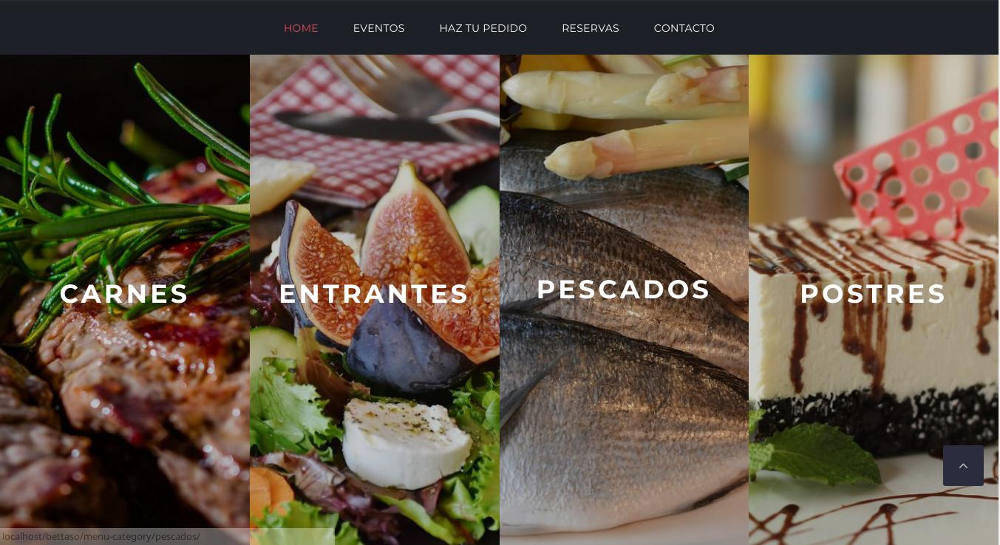
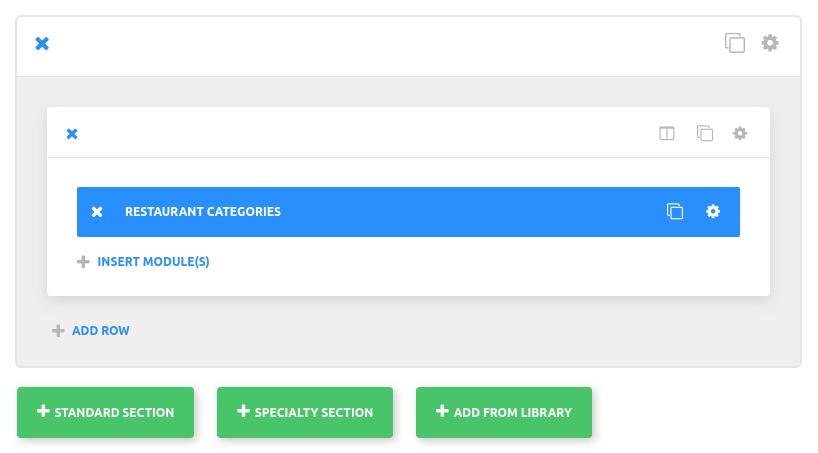
Consiste en mostrar un grid con las categorías principales de nuestros productos. Para ello añadimos una nueva sección simple de 1 fila y 1 columna. Arrastramos un módulo de Restaurant Categories (recuerda aplicar márgenes arriba y abajo como hicimos en la sección anterior, si lo consideras oportuno):

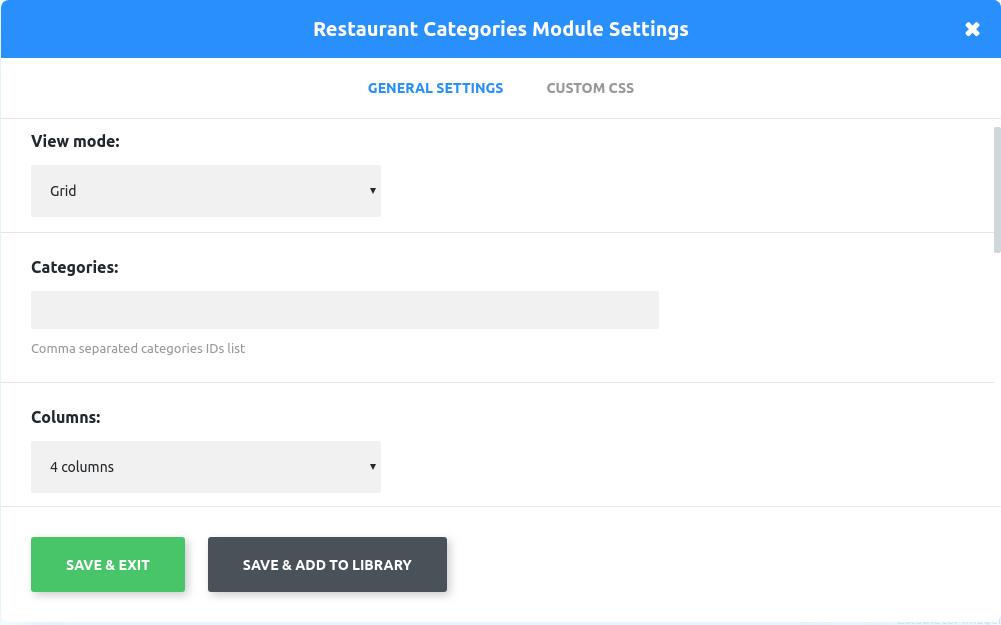
En las opciones de personalización del módulo podemos elegir el modo de vista. Para este ejemplo usamos el Grid que es un modo de vista generalmente cuadricular de igual tamaño y proporciones en todos los elementos. En la opción de Categorías podemos seleccionar los identificadores que deseamos mostrar, si lo dejamos en blanco los cargará todos. Y por último, seleccionamos en cuántas columnas queremos que se divida el Grid, aquí podemos jugar con el número de categorías que tenemos, para que en el caso de ocupar 2 filas, haya la misma cantidad de elementos en cada una y no dejar espacios en blanco que no quedan bien…

3. Sección de testimoniales de clientes

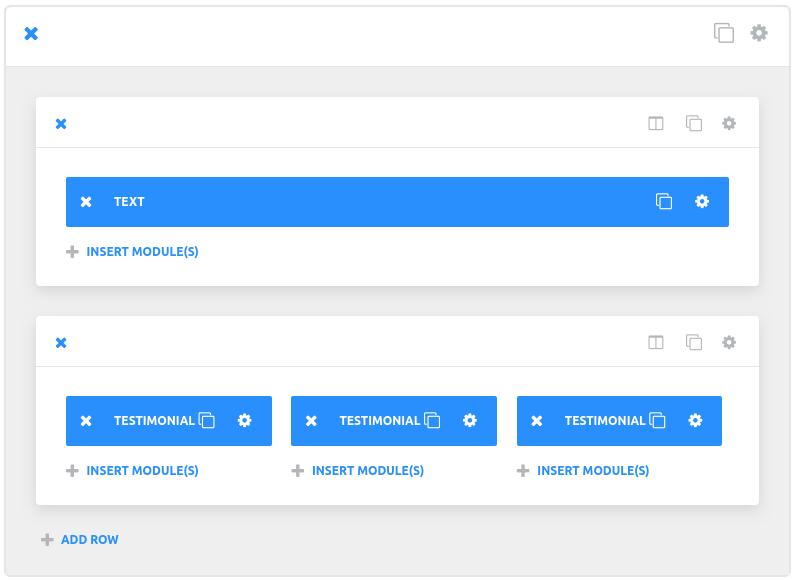
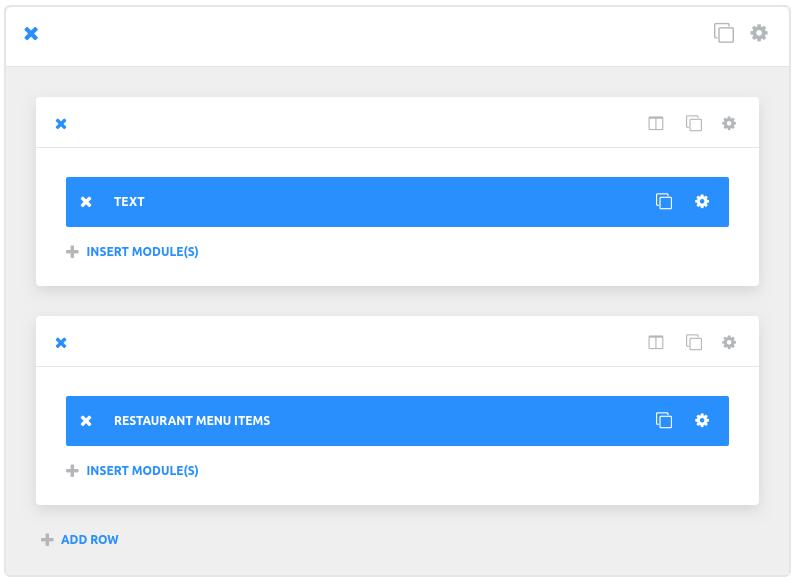
Para el apartado de testimoniales vamos a añadir una nueva sección compuesta por 2 filas:
- La primera fila con 1 columna donde insertaremos un módulo de texto.
- La segunda fila con 3 columnas iguales donde insertaremos un módulo de testimonial en cada una.

El módulo de texto no tiene mayor complicación, vamos a pasar a configurar uno de los testimoniales que será el mismo procedimiento para el resto.
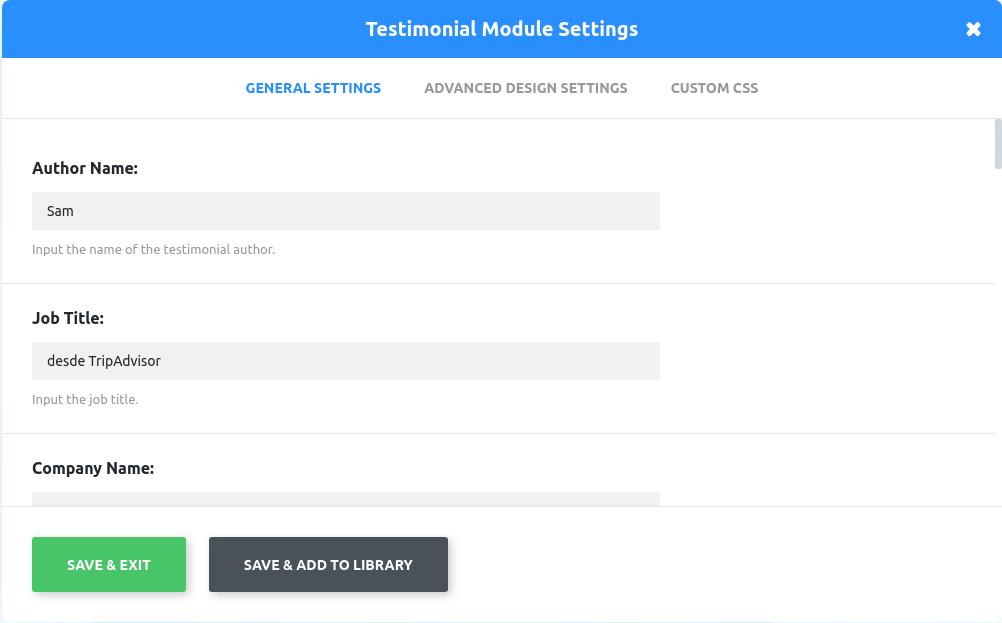
Lo primero indicaremos el nombre del cliente. A continuación podemos usar el siguiente campo (Job Title) tanto para indicar su puesto en la empresa como para indicar desde donde procede el comentario.

A continuación cargamos su imagen y activamos el icono de «Cita» (Quote Icon):

Por último, redactamos el texto del testimonial:

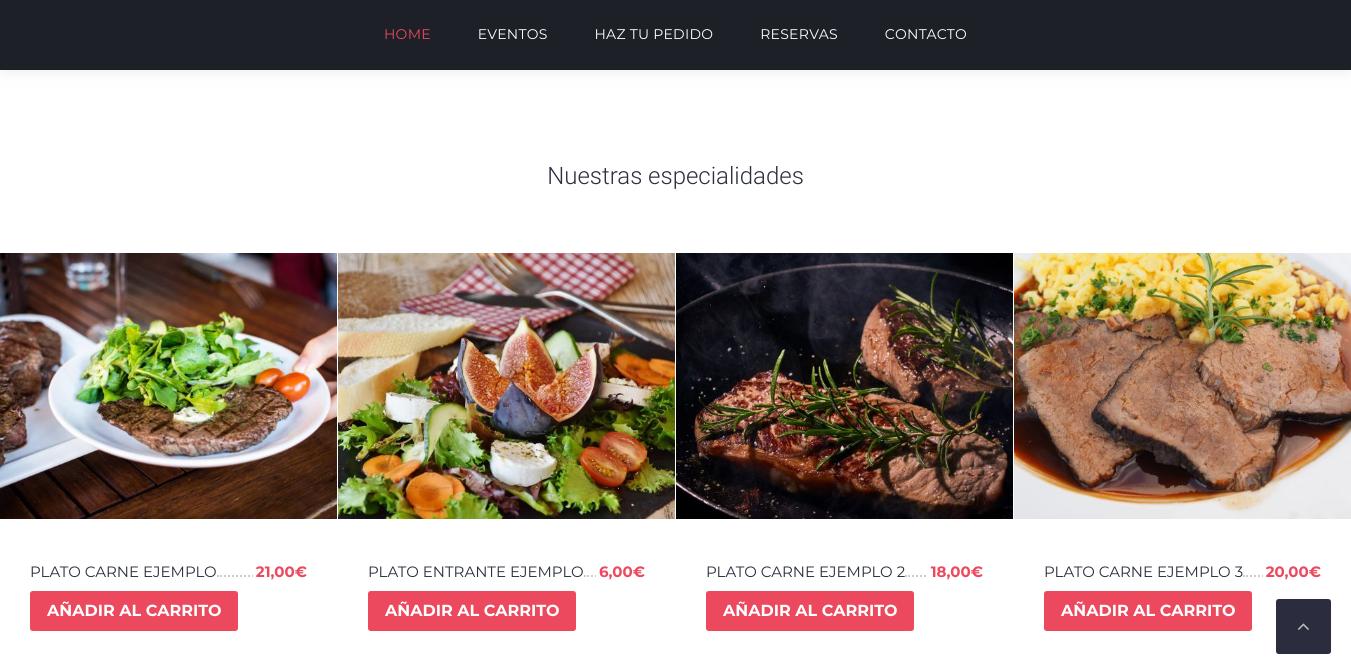
4. Sección de productos destacados

Para esta sección vamos a mostrar un listado de nuestros productos destacados, los cuales seleccionaremos manualmente a través de sus IDs. Para ello añadimos una sección simple con dos filas y una columna. En la primera fila insertamos un módulo de texto para el título y en la segunda fila un módulo de Restaurant Menu Items:

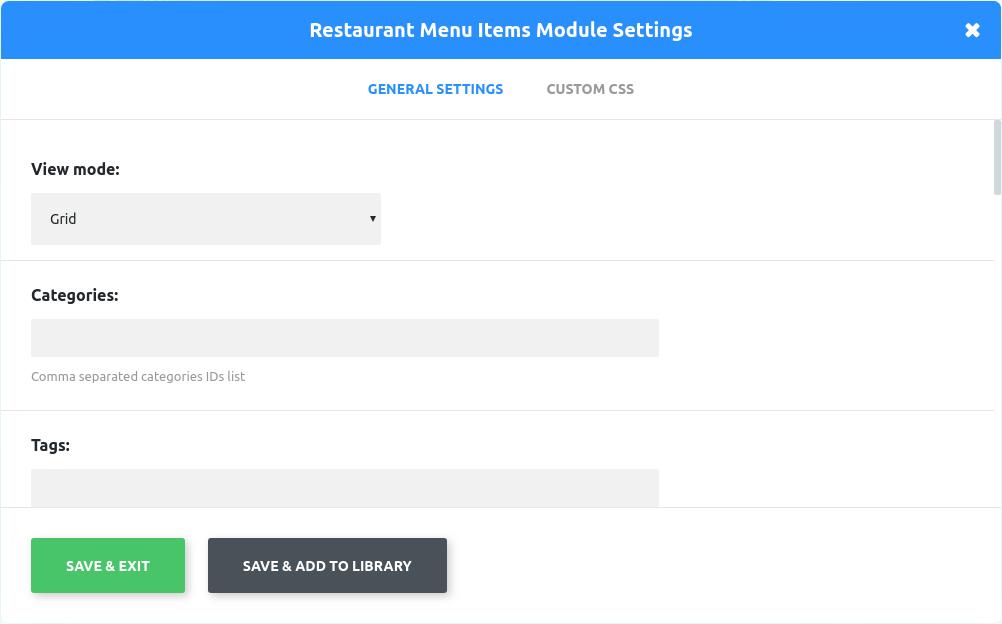
Después de definir el título, vamos a configurar el módulo de Restaurant Menu Items. Lo primero es seleccionar el modo de vista en Grid, y a continuación podemos filtrar los productos a mostrar por categorías o incluso por etiquetas. (Puede ser una buena opción crear la etiqueta «Recomendación del Chef», y que en nuestra portada se muestren de forma dinámica los platos que recomienda el Chef para esa semana.
Pero como lo que queremos es especificar los productos manualmente a través de sus IDs, dejaremos en blanco tanto el campo de Categorías como el de Etiquetas:

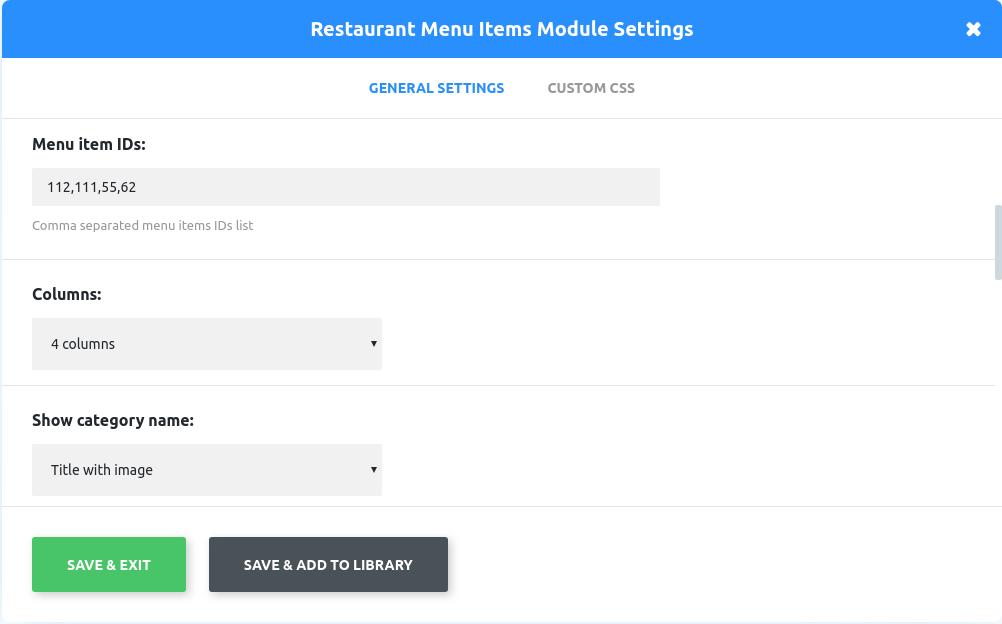
Ahora vamos a especificar los identificadores (separados por comas) de los productos que deseamos mostrar en el listado (si lo dejamos en blanco los mostrará todos). Especificamos el número de columnas en el que queremos que se distribuyan:

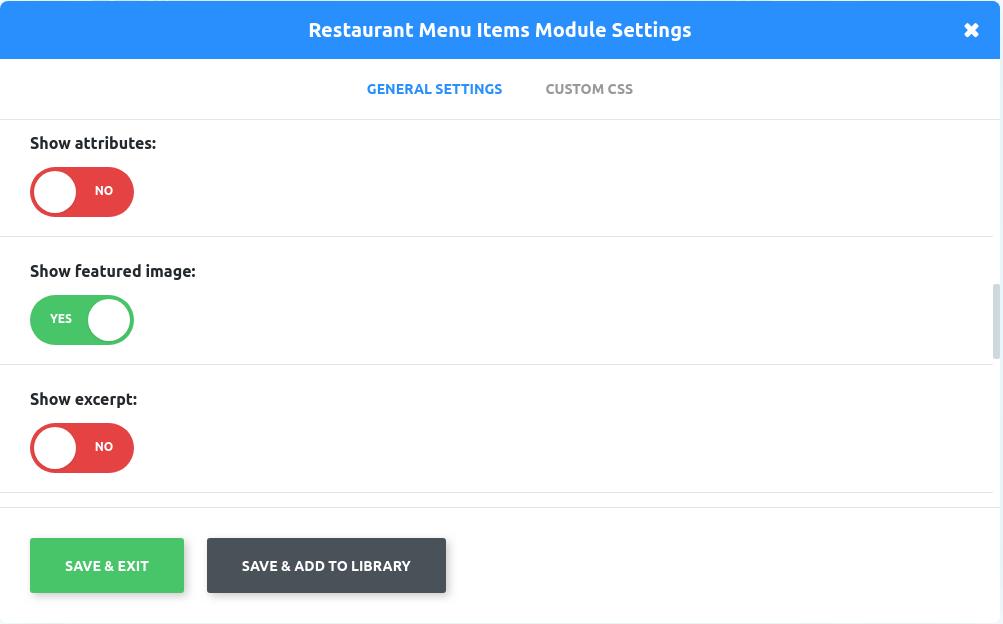
Tenemos un montón de opciones para personalizar el módulo, entre ellas hacer que se muestren los atributos del producto (Show attributes), la imagen destacada, la descripción corta (Show excerpt)…:

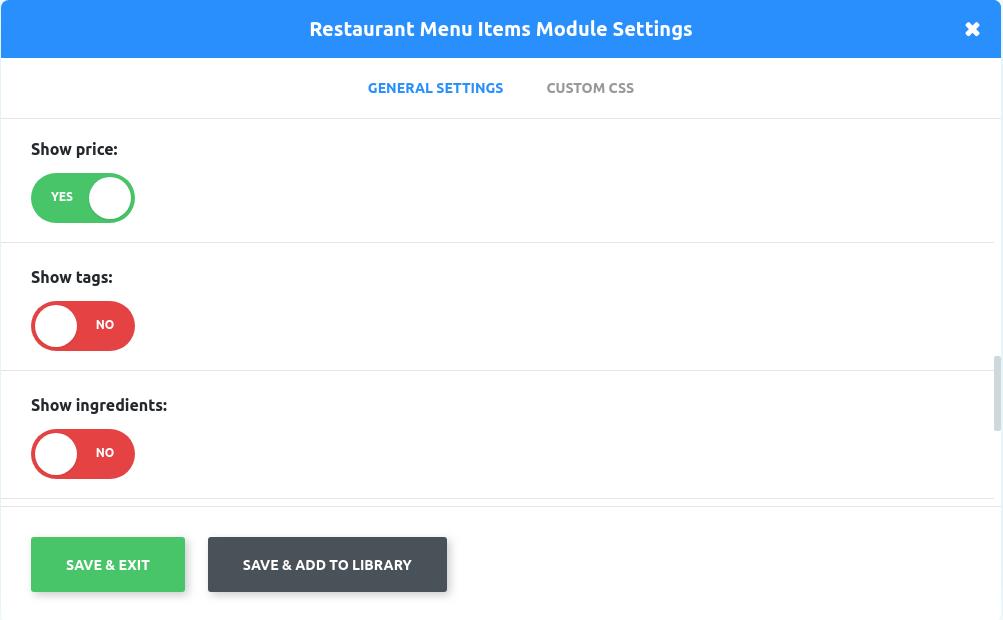
Mostrar el precio (Show price), las etiquetas (Show tags) y los ingredientes (Show ingredients). Para mostrar un listado limpio sin demasiada información, vamos a dejar activados solamente la imagen destacada, y el precio:

5. Sección de textos con fondo parallax

Esta sección creará un efecto muy llamativo, el parallax o paralaje, que consiste en dejar el fondo de una sección fijo, mientras es el contenido el que se desplaza al hacer scroll hasta perder el foco de la sección.
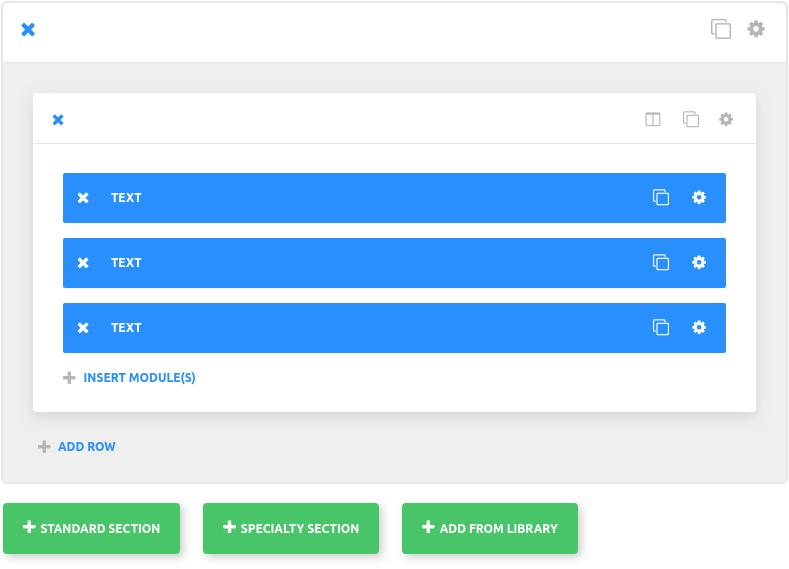
Para empezar vamos a añadir una nueva sección compuesta por 1 fila y 1 columna, en la que insertaremos 3 módulos de texto (uno por cada línea de texto, pues serán personalizados por separado para aplicar estilos distintos a cada línea).

Para aplicar la imagen de fondo tenemos que ir a los ajustes de sección, haciendo clic en su icono de ajustes:

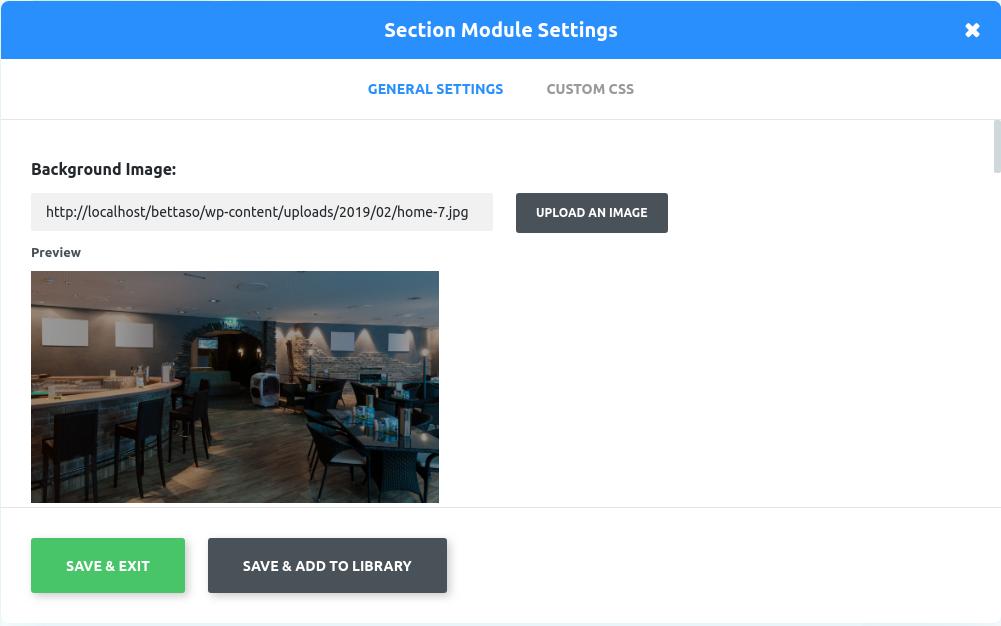
Solo tenemos que cargar la imagen desde la biblioteca de medios o desde nuestro PC:

Activar el efecto Parallax y escoger el modo: CSS o True Parallax. Ambos ofrece distintos efectos. Escoged el que más os guste, para el ejemplo voy utilizar el CSS:

Este módulo también permite insertar fondos de vídeo, tanto formato MP4 como en formato Webm:

Vamos ahora ajustar un poco el relleno (padding) de nuestro fondo para que la imagen se vea más. 100px de padding superior y 100px de padding inferior pueden dar un buen resultado:

Por último, redactamos las líneas de texto:

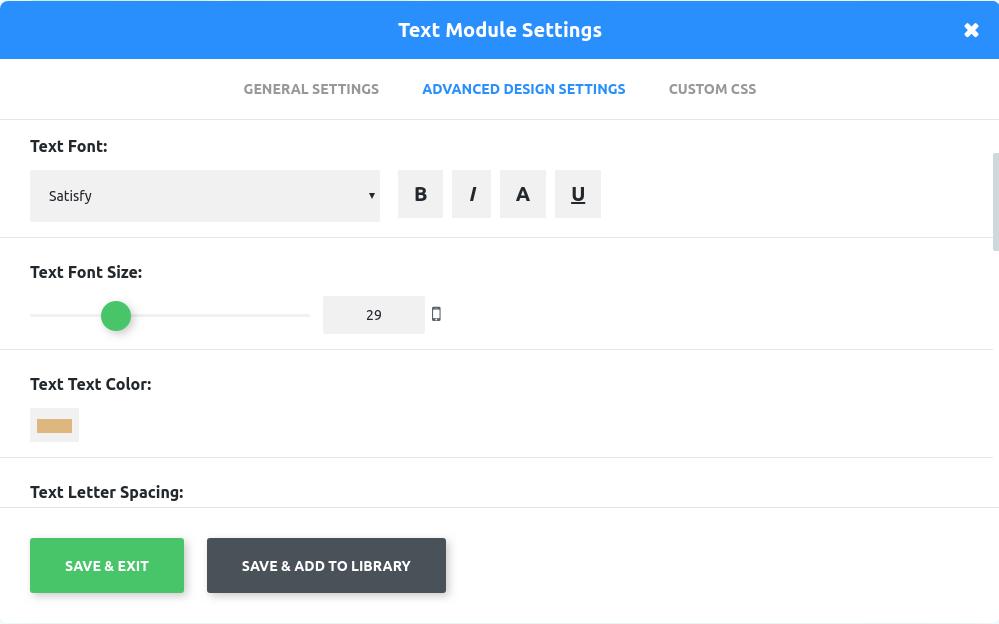
Y ajustamos su formato en «Advanced Design Settings«, donde para la primera línea vamos a usar la fuente Satisfy, con un tamaño de 29px. También ajustamos el color, el espacio entre letra, etc, hasta que quede exactamente como queremos.

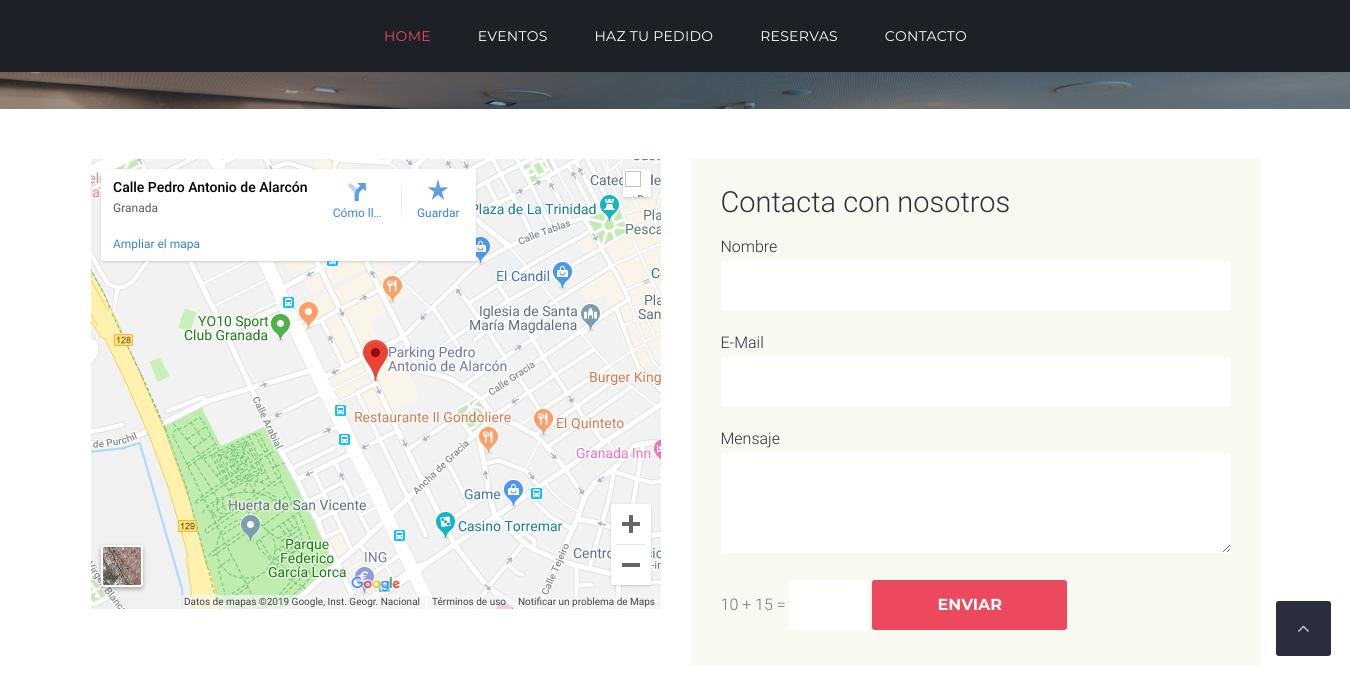
6. Sección de mapa de ubicación y formulario de contacto

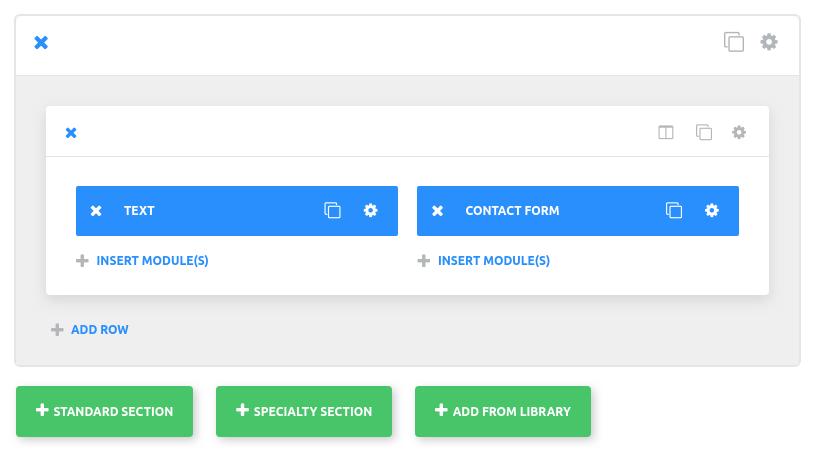
La última sección la vamos a destinar a ofrecer un mapa de ubicación de nuestro restaurante y un formulario de contacto sencillo. Para ello añadiremos una nueva sección con 1 fila y 2 columnas iguales, donde en la columna de la izquierda insertaremos un módulo de Text y en la columna de la derecha un módulo de Contact Form:

Power Builder incorpora su propio módulo de Mapas, pero requiere obtener una clave API para la integración de mapas de GoogleMaps y para saltarnos todo este proceso que no todo el mundo desea hacer, vamos a integrar directamente un mapa desde la web de GoogleMaps con un pequeño código que insertaremos en el módulo de texto.
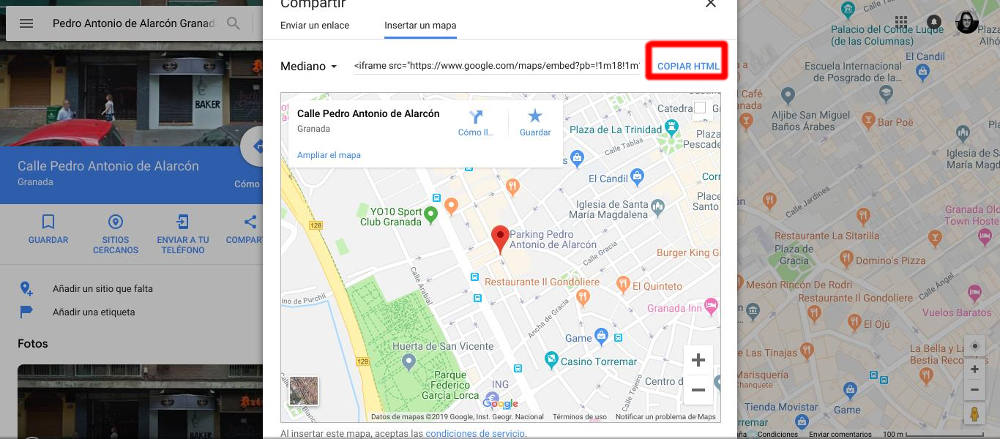
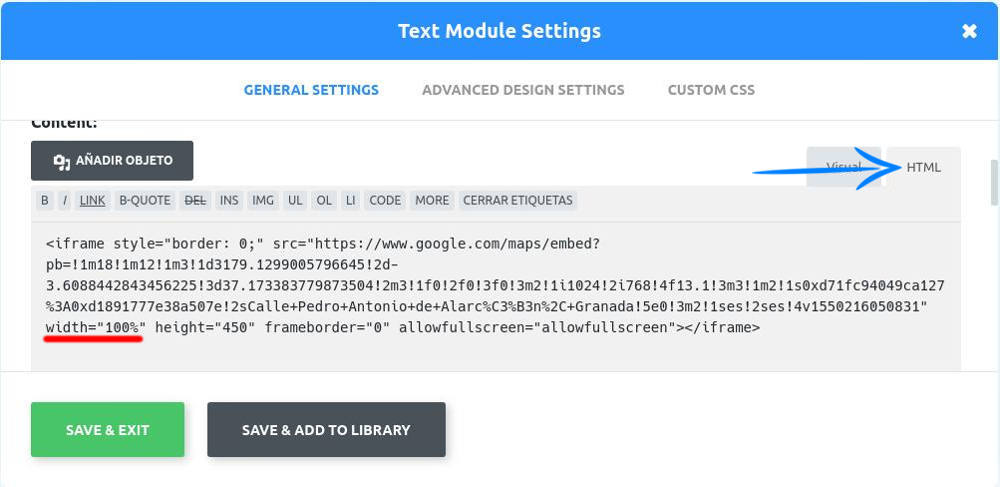
Para ello nos dirigimos a Google Maps y nos posicionamos en el lugar exacto de la ubicación de nuestro restaurante. Nos vamos al menú Compartir o Insertar el Mapa, elegimos la opción Insertar un mapa y copiamos el Código HTML generado:

Ahora nos dirigimos al módulo de texto, activamos la pestaña HTML y pegamos el código de GoogleMaps. Si os fijáis en la parte inferior del código, aparecen 2 valores, width y height, podéis cambiar esos valores para ajustar el tamaño del mapa. Si queréis que el mapa ocupe todo el ancho de vuestra sección o columna, podéis establecerlo el width en 100%.

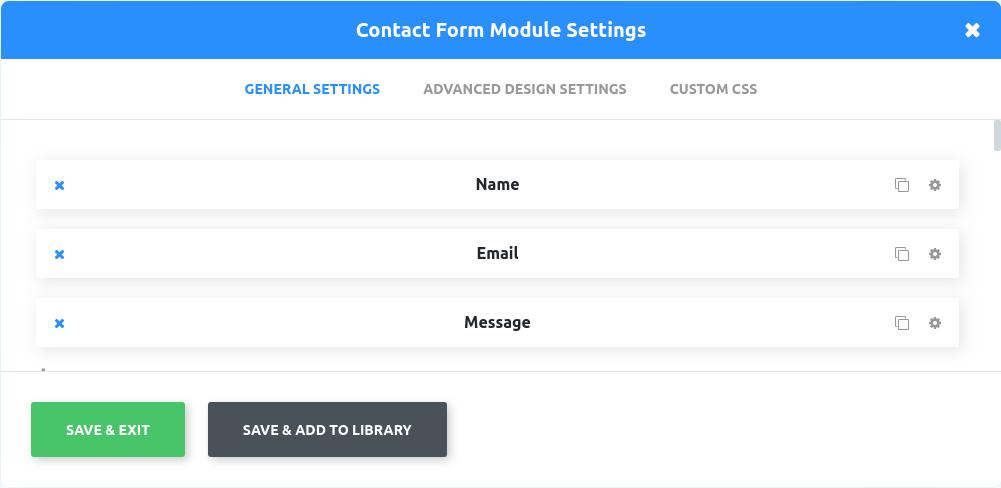
Vamos a pasar ahora a configurar el formulario de contacto. Por defecto ya vienen establecidos unos campos básicos, como el nombre, dirección de correo y mensaje. Si queremos añadir más campos solo tenemos que hacer clic en +ADD NEW FIELD.

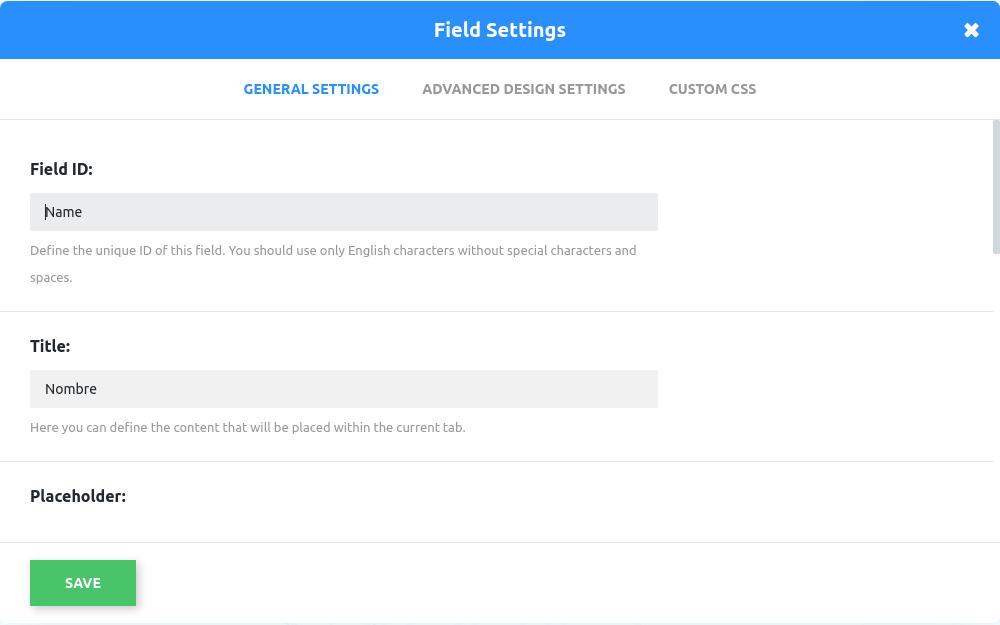
Cada campo es personalizable haciendo clic en su icono de ajustes. Podemos personalizar su identificador, el título, un placeholder (texto descriptivo dentro del campo que desaparece al rellenarlo)…

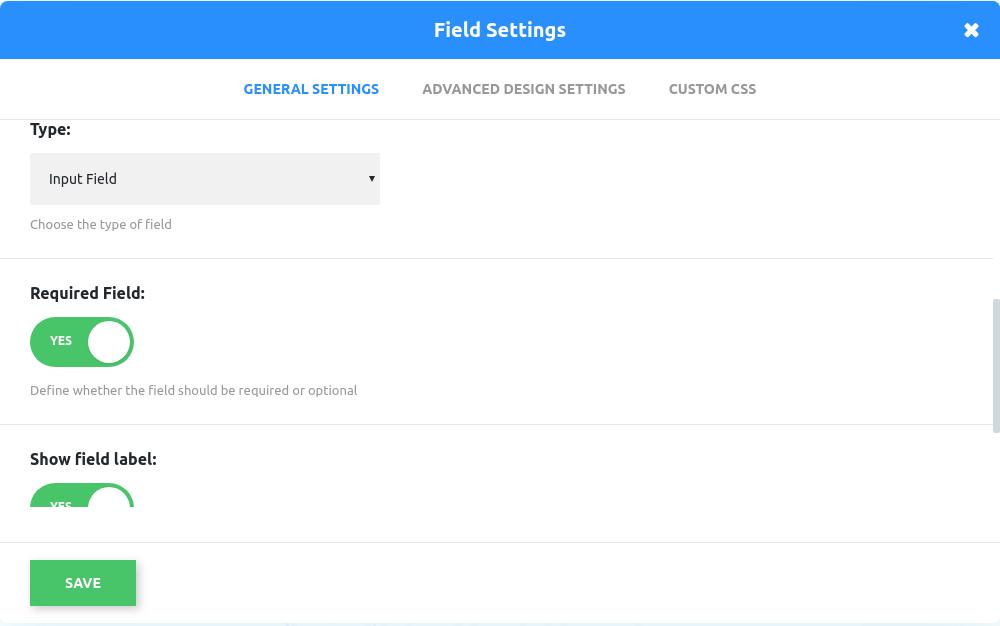
Así como especificar qué tipo de campo es: texto normal, campo de selección, cuadro de mensaje…). Si queremos que el campo sea obligatorio de cumplimentar, activamos la casilla Required Field:

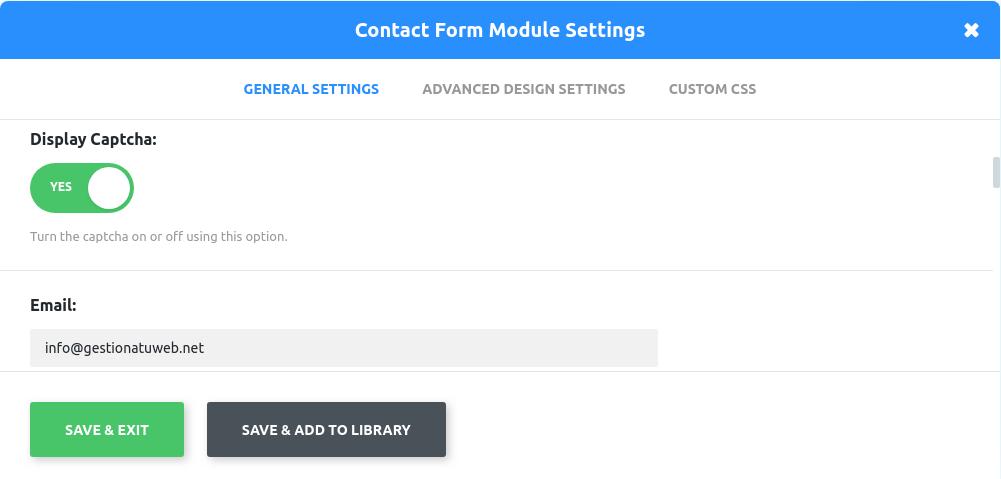
Una vez personalizados todos los campos, vamos a los ajustes del formulario, donde podemos configurar una Captcha (para evitar que robots de SPAM envíen mensajes a través de nuestro formulario), especificar la dirección de e-mail destinataria de los mensajes…

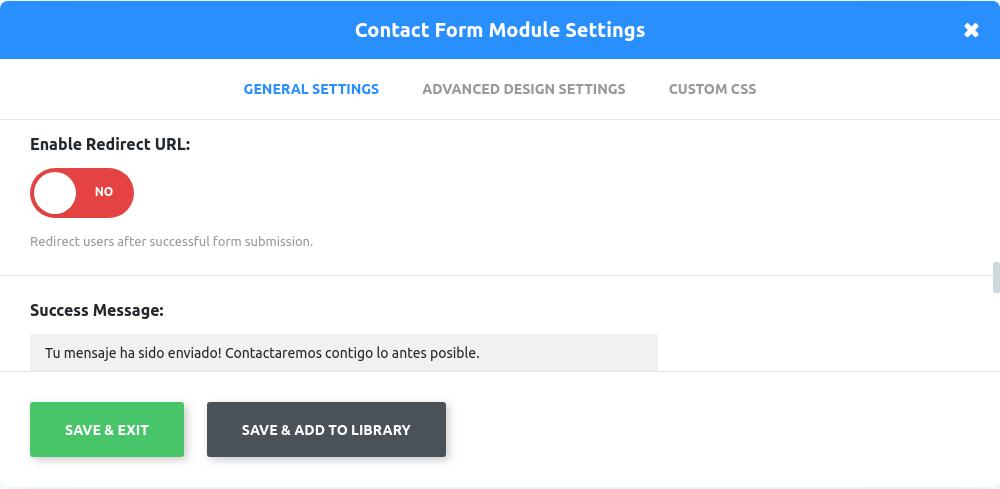
Y qué comportamiento tendrá el formulario al ser enviado. Podemos activar una redirección, que llevará al usuario a una página de agradecimiento que previamente tendremos que crear. O podemos hacer que muestre un texto en el mismo lugar donde se encuentra el formulario.

7. Sección de footer con 3 widgets

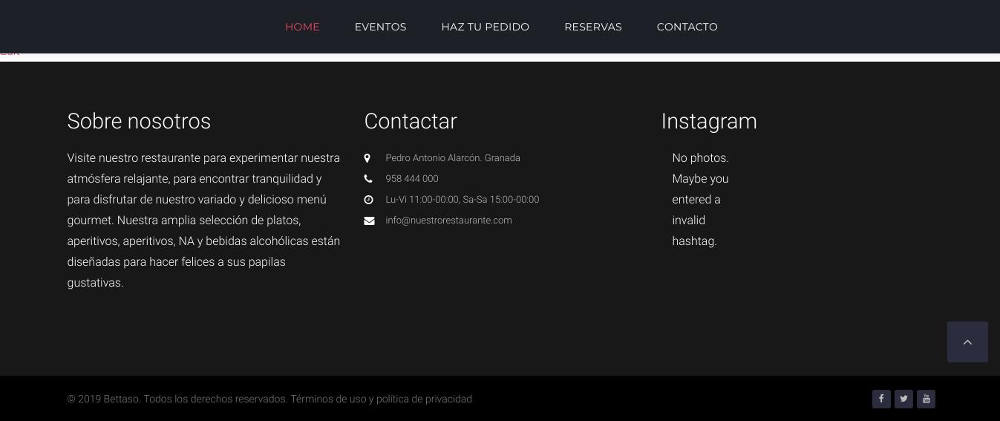
Para terminar con este mega-capítulo, vamos a configurar el footer de nuestra página compuesto por 3 widgets, uno un pequeño texto sobre nosotros, otro con información de contacto y otro con un widgets a elegir, por ejemplo, un enlace a nuestro Instagram.
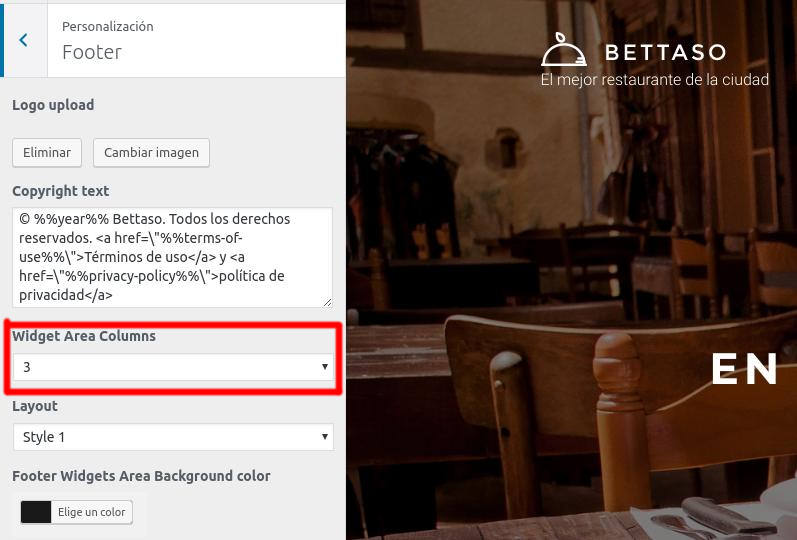
Recordad tener configurada vuestra zona de widgets en 3 columnas, desde el Menú – Personalización – Footer:

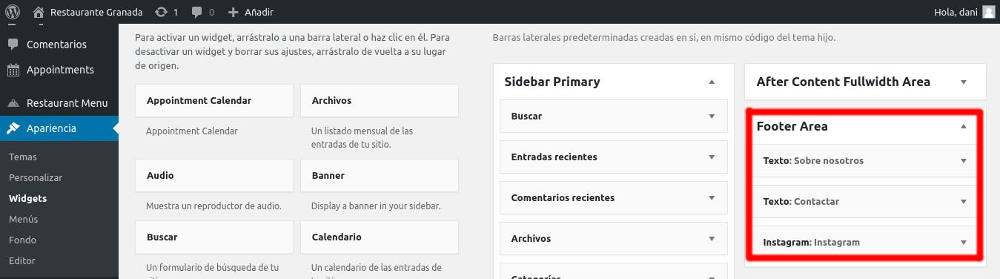
Esta sección no la vamos a realizar con Power Builder, si no que la haremos desde el menú de WordPress – Apariencia – Widgets. Es muy sencillo, solo tenemos que arrastrar a la zona de Footer Area, los 3 widgets, 2 de texto normal y otro de Instagram (o lo que queramos):

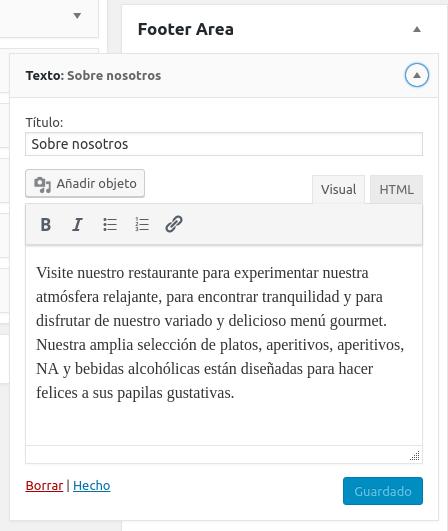
Para el primer Widgets de Sobre nosotros solo tenemos que establecer el título y texto que deseemos:

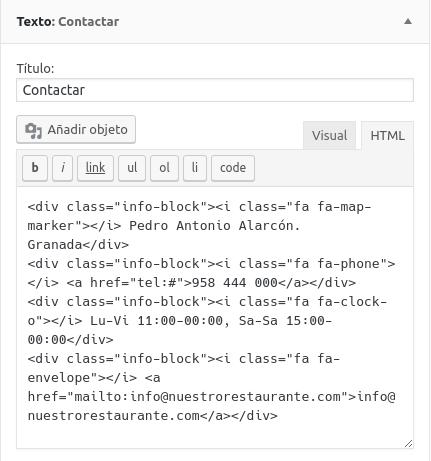
Para el segundo widget con información de contacto, vamos a usar también un widget de texto pero en modo HTML, aprovechando que Bettaso es compatible con iconos de Font Awesome y podemos, mediante identificadores insertar cualquier icono Font Awesome que deseemos, con la línea <i class=»id-del-icono»></i>

Os dejo el código HTML por aquí para que lo copiéis y solo cambiéis la información:
<div class="info-block"><i class="fa fa-map-marker"></i> Pedro Antonio Alarcón. Granada</div>
<div class="info-block"><i class="fa fa-phone"></i> <a href="tel:#">958 444 000</a></div>
<div class="info-block"><i class="fa fa-clock-o"></i> Lu-Vi 11:00-00:00, Sa-Sa 15:00-00:00</div>
<div class="info-block"><i class="fa fa-envelope"></i> <a href="mailto:info@nuestrorestaurante.com">info@nuestrorestaurante.com</a></div>
Y si queréis probar con otros iconos, aquí tenéis el listado de iconos disponibles con su identificador: https://fontawesome.com/icons?d=gallery
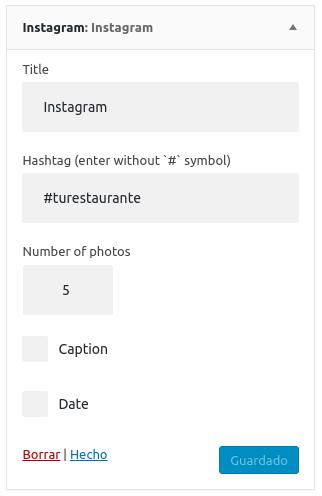
Para el widget de Instagram, solamente necesitamos indicar el haghtag que contiene las imágenes que deseamos mostrar e indicar la cantidad:

Y esto ha sido todo lo que creo que hay que saber para configurar correctamente la plantilla Bettaso. Y recuerda que si la compras a través de mi enlace de afiliado, no solo te enviaré los archivos de idiomas en español traducidos por mí, si no que atenderé personalmente cualquier duda o problema relacionados con el curso.
Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html