Contenidos del curso
En capítulos anteriores de Creación de Páginas en WordPress (ver parte 1 y parte 2), vimos dónde se listan nuestras páginas internas, aprendimos a editar la página de ejemplo que viene por defecto tras la instalación, y las características y opciones que podemos otogarle según nuestras necesidades.
En este capítulo final veremos cómo añadir páginas nuevas y utilizar la jerarquía de páginas para ordenarlas, crear páginas padre y páginas hijas.
Añadir una página
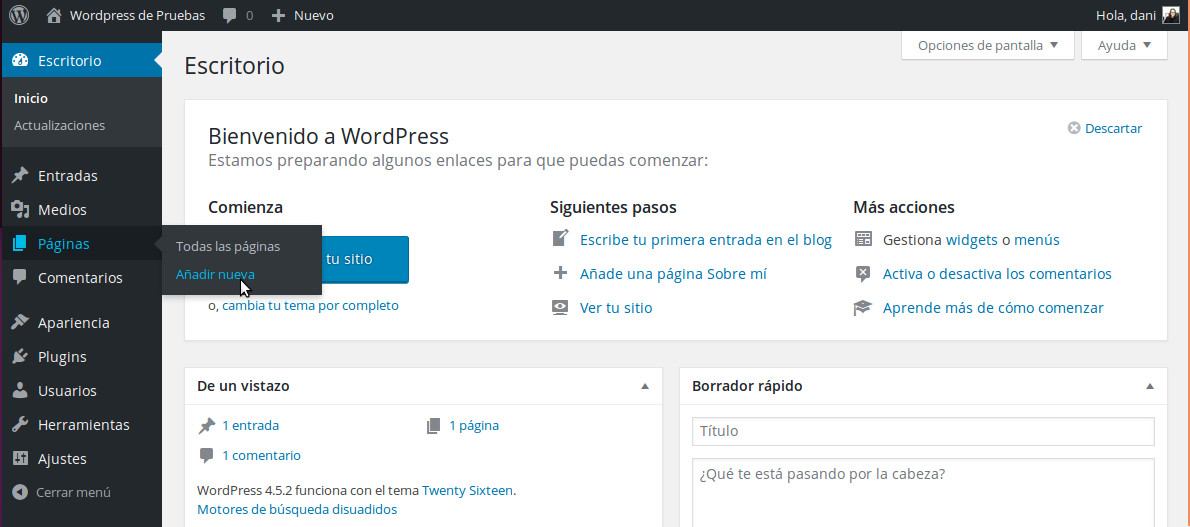
Para añadir una nueva página entramos en el panel administrador de WordPress y nos situamos sobre el menú Páginas y Añadir Nueva:

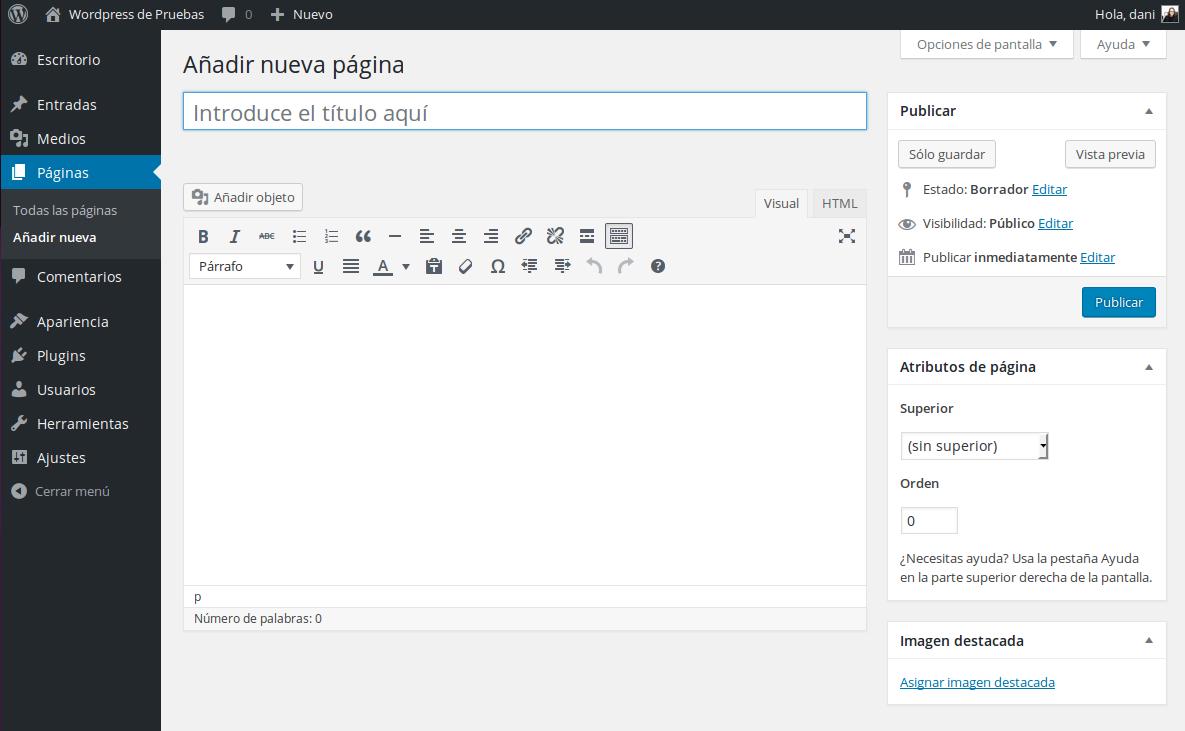
Lo primero que nos pide es introducir el título de la página:

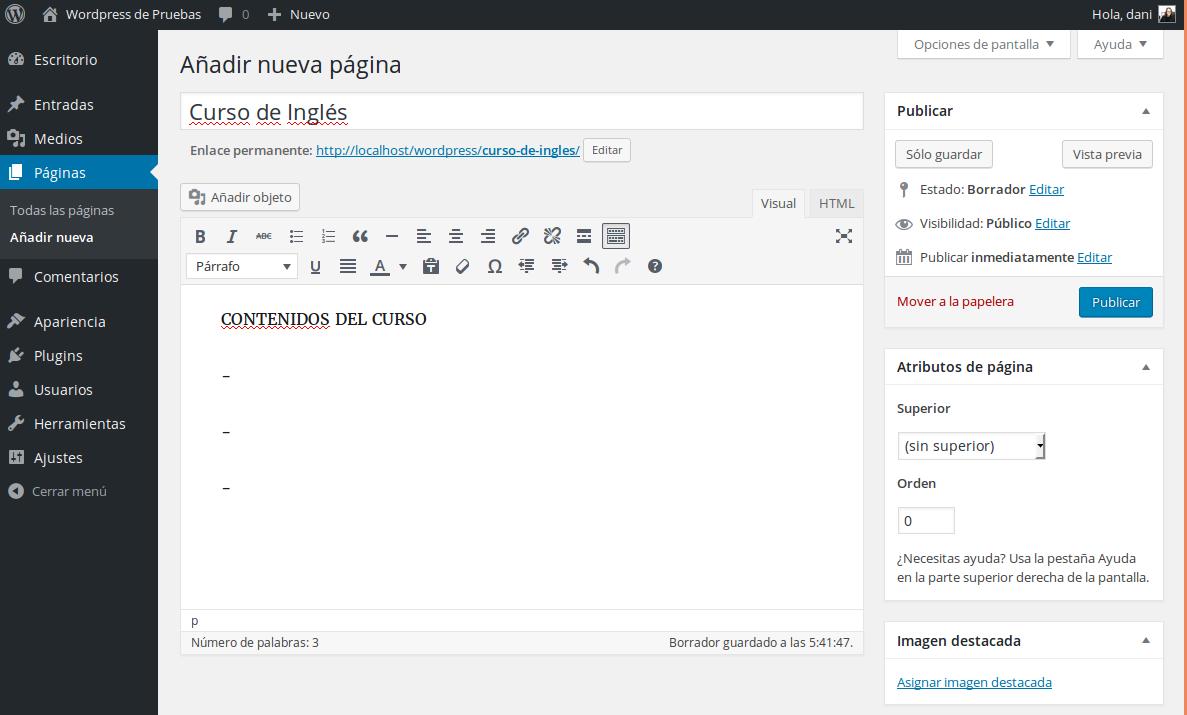
Como ejemplo, vamos a imaginar que estamos creando las páginas para un curso de Inglés, por lo que la primera página la vamos a llamar «Curso de Inglés»:

Al escribir el título de la página, automáticamente nos rellena el Enlace Permanente para generar la URL amigable. Podemos dejarlo como está o editarlo a nuestro gusto.
En atributos de página dejamos la opción «Sin superior», ya que esta es la página padre de todas las que compongan el curso completo, y al no depender de otras páginas, dejamos el Orden en 0.
Para añadir la nueva página hacemos clic en el botón Publicar ![]()
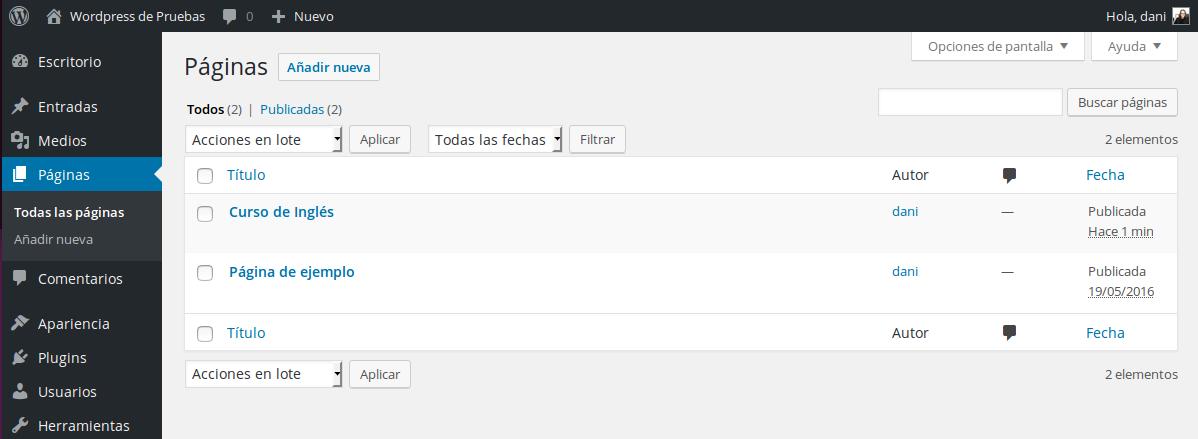
Si volvemos al listado de páginas de nuestro WordPress, veremos la nueva página creada:

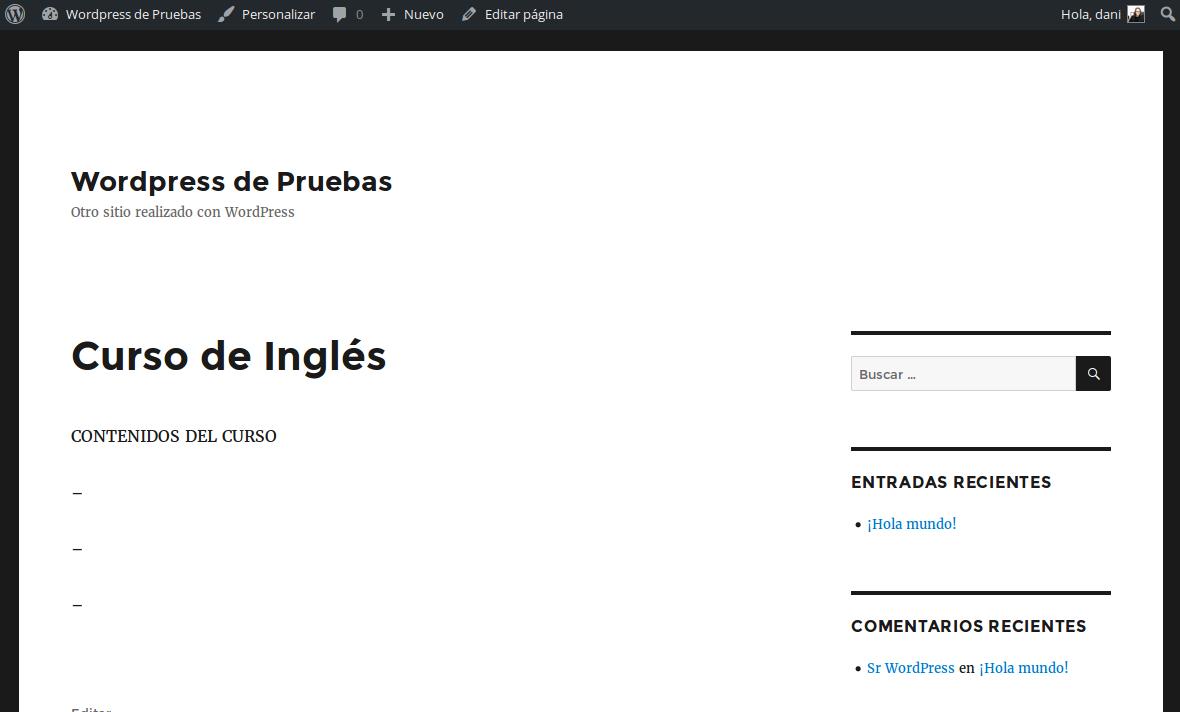
Y si tecleamos la URL de la nueva página en el navegador, veremos cómo ha quedado de cara al público:
http://localhost/wordpress/curso-de-ingles/

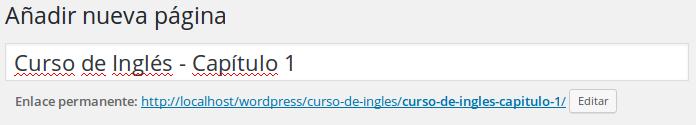
Ahora vamos a crear una nueva página a la que llamaremos «Curso de inglés – Capítulo 1»:
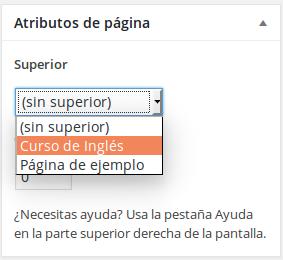
Antes de insertar el título de la página, vamos a ir a Atributos de página e indicaremos cual es su página padre en el apartado Superior:

Con esto estamos especificando que la página Curso de Inglés – Capítulo 1, cuelga directamente de una página superior que es Curso de Inglés, la cual ya teníamos creada.
¿Por qué hemos especificado la jerarquía de la página antes de escribir el título?
Porque si ahora nos fijamos en el Enlace Permanente: Veremos que nos ha añadido previamente el directorio /curso-de-ingles/ seguido del nombre de la nueva página, mejorando aún más nuestra URL amigable:

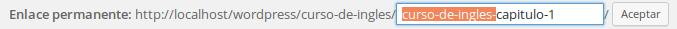
En este caso nos ha quedado un poco de redundancia, podemos mejorar aún más la URL amigable, editándola y suprimiendo el texto «curso-de-ingles» de la página hija:

Ahora la URL amigable queda mucho más profesional, da la sensación de que «capitulo-1» se encuentra dentro de un directorio «curso-de-ingles», aunque ambas sean dos páginas independientes. No solo da una sensación de buena organización, sino que mejora la optimización de cara al SEO (posicionamiento en buscadores).
Publicamos la nueva página y volvemos al listado de páginas de nuestro WordPress. Ahora veremos la nueva página creada pero con una particularidad, pues vemos cómo aparece ligeramente tabulada respecto a la página superior, lo que indica que es una página hija de «Curso de Inglés»:

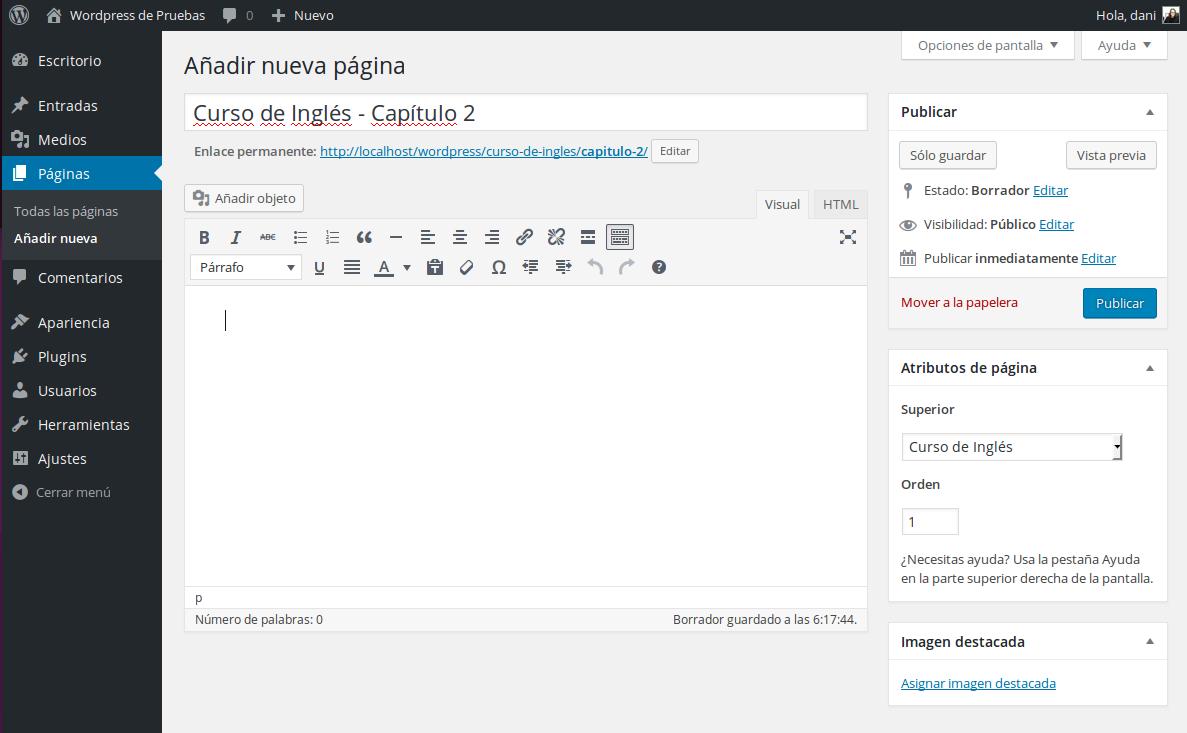
Vamos a crear una nueva página llamada «Curso de Inglés – Capítulo 2», siguiendo el mismo procedimiento que con la página «Capítulo 1», es decir, especificando que su página Superior es Curso de Inglés, pero esta vez en Orden, pondremos el número 1, ya que el Capítulo 1 tenía asignado el 0.

Y hacemos lo mismo con los Capítulo 3 y 4, respetando el Orden como en las anteriores, recordemos:
- Capítulo 1: Orden 0.
- Capítulo 2: Orden 1.
- Capítulo 3: Orden 2.
- Capítulo 4: Orden 3.
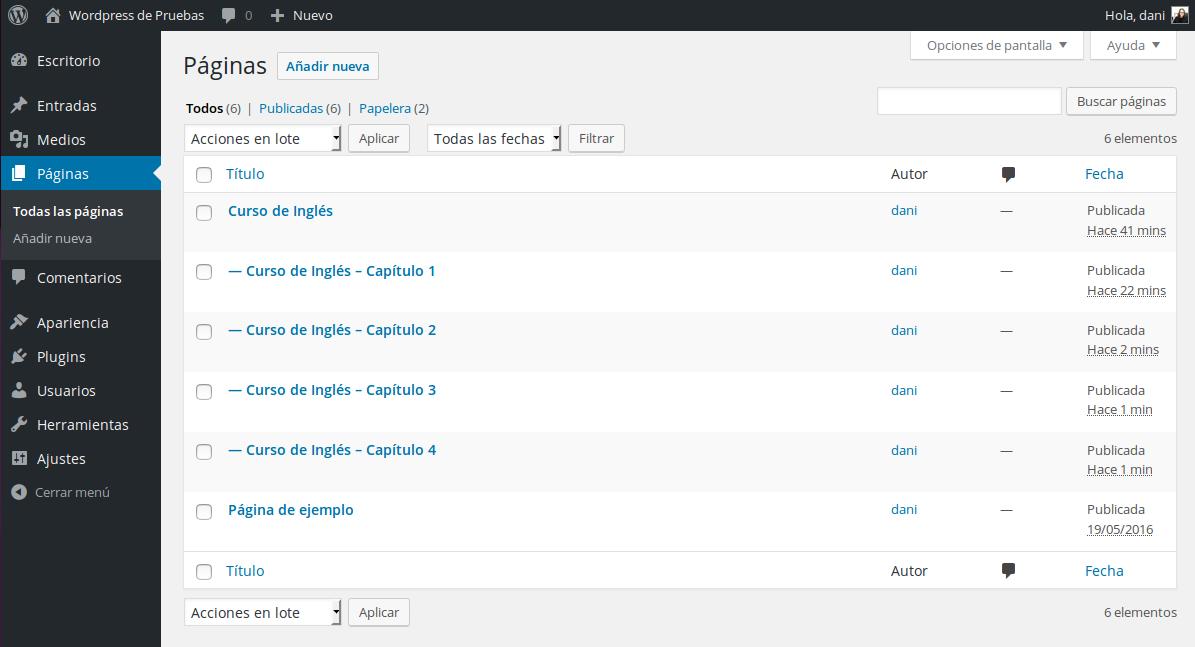
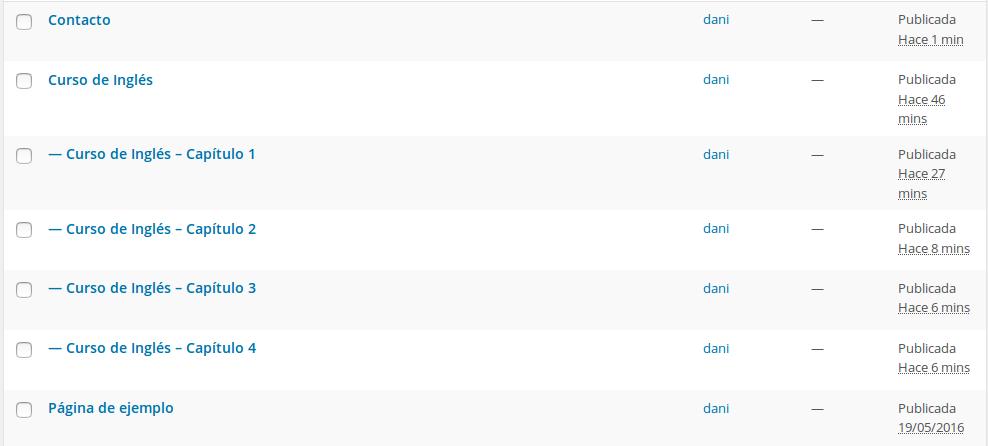
Volvemos al listado de páginas y vemos cómo queda la jerarquía, donde Curso de Inglés es la página Padre, y los capítulos del 1 al 4 son las páginas hijas.

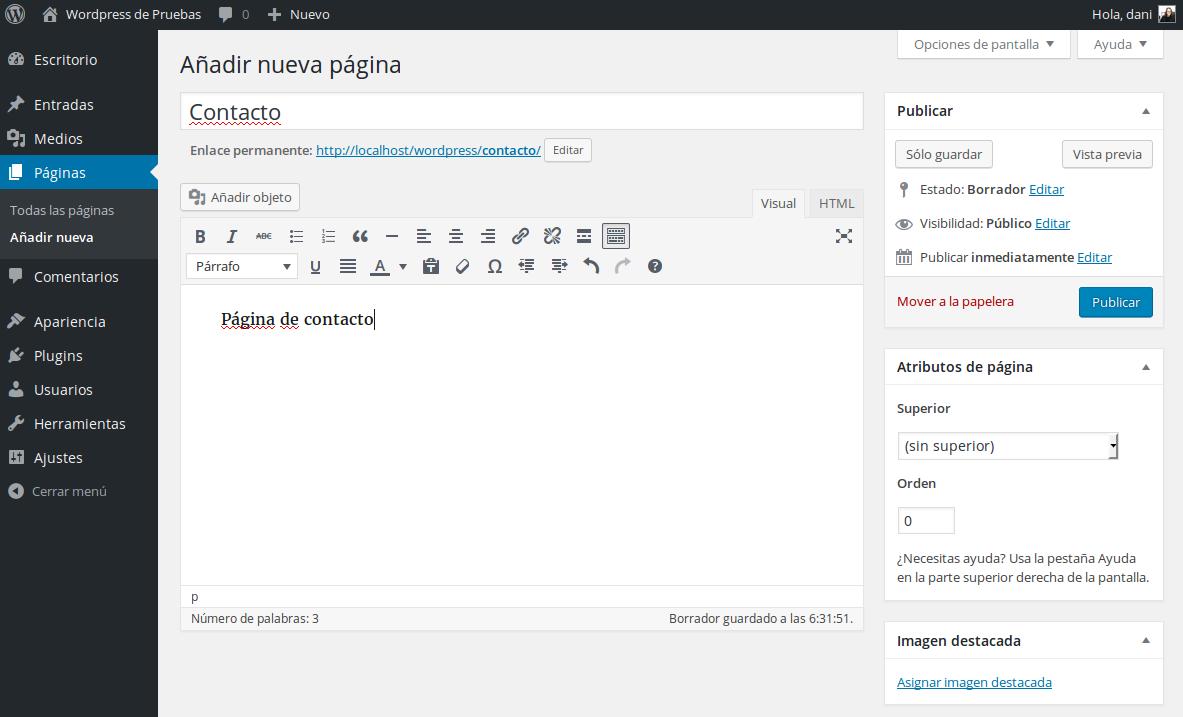
Creamos una última página a la que llamaremos «Contacto».
Esta página no tendrá ninguna página superior, será independiente de la jerarquía de las páginas del curso.

Ahora si nos fijamos en el listado de páginas, veremos que la nueva página de contacto creada no cuelga de Curso de Inglés, aparece como una página independiente:

En el próximo capítulo vamos a crear un menú con todas estas pagínas para poder acceder cómodamente a ellas desde cualquier página de nuestra web.

