En la segunda parte de este capítulo, crearemos una página para mostrar nuestros productos, que a su vez actuará de tienda online, permitiendo a los clientes añadirlos a un carrito de compra y hacer su pedido.
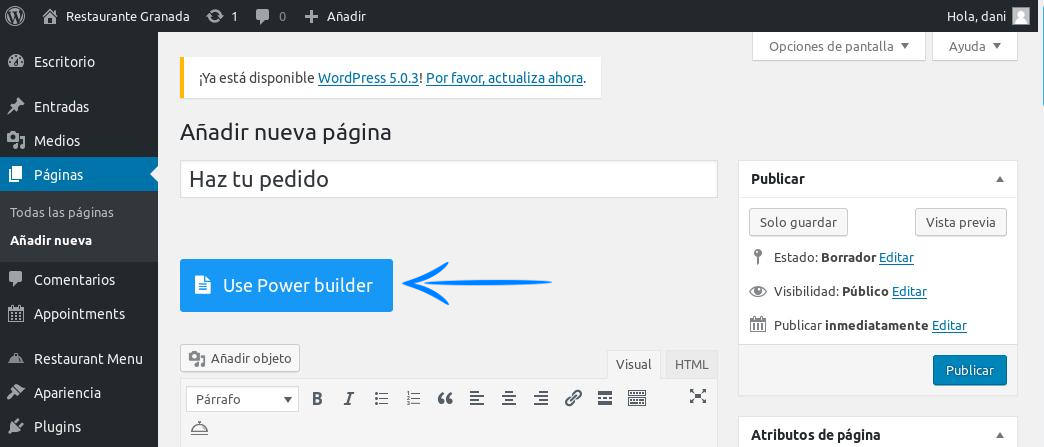
Así que nos dirigimos a Páginas y añadimos una nueva a la que llamaremos «Haz tu pedido«.

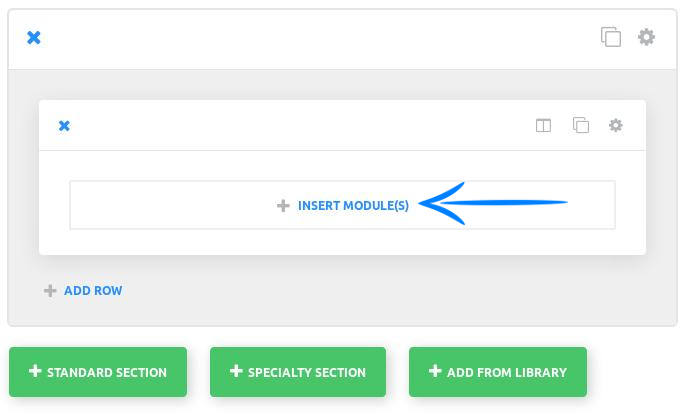
Vamos a usar directamente el Power Builder para añadir una nueva sección simple, de una columna, e insertamos un nuevo módulo:

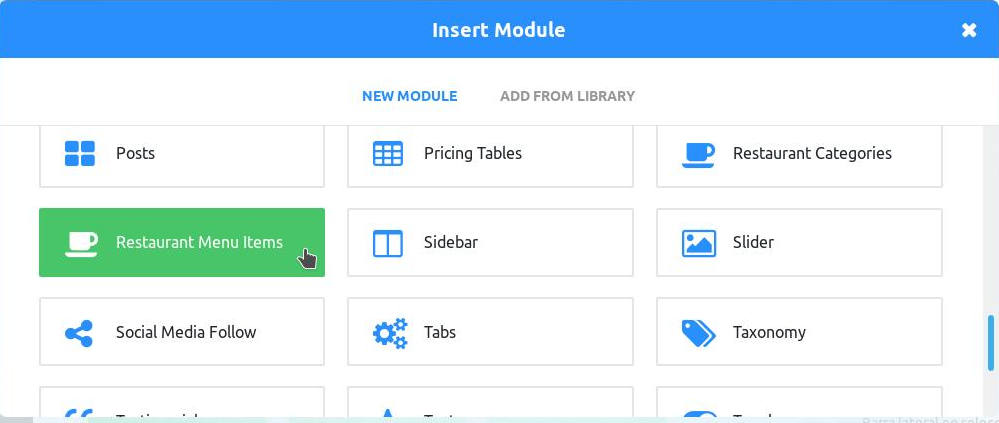
Localizamos el módulo Restaurant Menu Items:

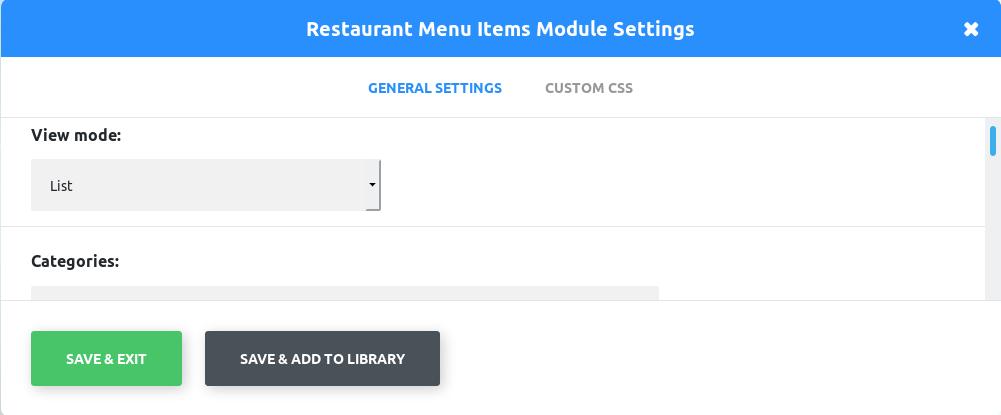
La configuración del módulo dependerá de nuestras necesidades y de los productos que queramos mostrar. De entrada tenemos 2 modos de vista: La vista de Lista y la vista Grid, podéis hacer pruebas para ver cual os gusta más, para el ejemplo vamos a usar el modo Lista.

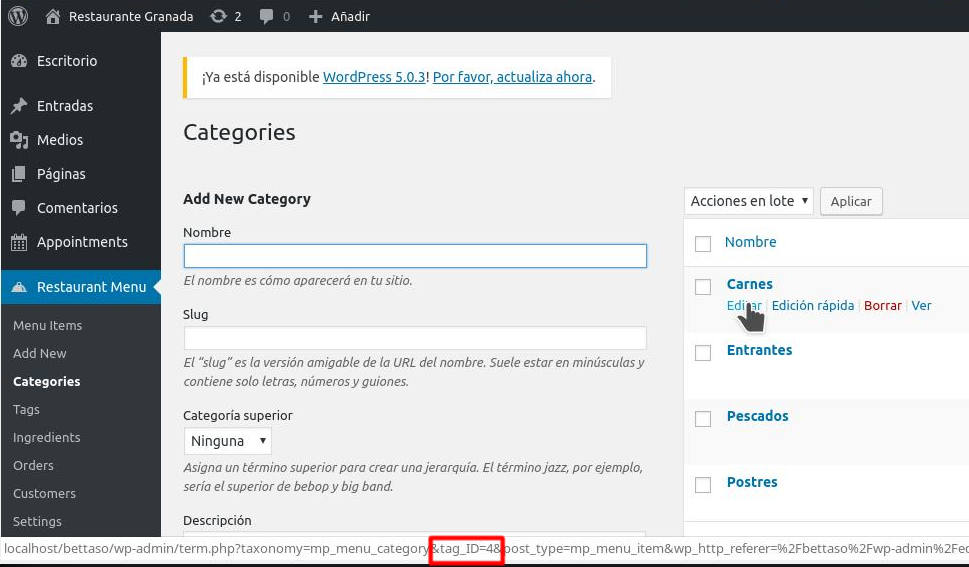
A continuación podemos seleccionar qué categorías mostrar especificadas por su ID. (Para localizar el ID de una categoría, basta con que vayáis a la lista de Categorías en el panel administrador, y paséis el ratón por el link Editar. En la URL inferior localizaréis el ID de esa categoría:

Si nos fijamos en la URL inferior, veremos que el ID de la categoría Carnes es el 4. Si lo dejamos en blanco, se tomarán todos los productos de todas las categorías, si tenemos poco stock de productos puede ser una interesante opción, pero si tenemos un número elevado de platos y categorías, puede que nos interese crear varias páginas para Productos y dedicar cada página a una categoría concreta (Entrantes, Carnes, Pescados, Postres…).
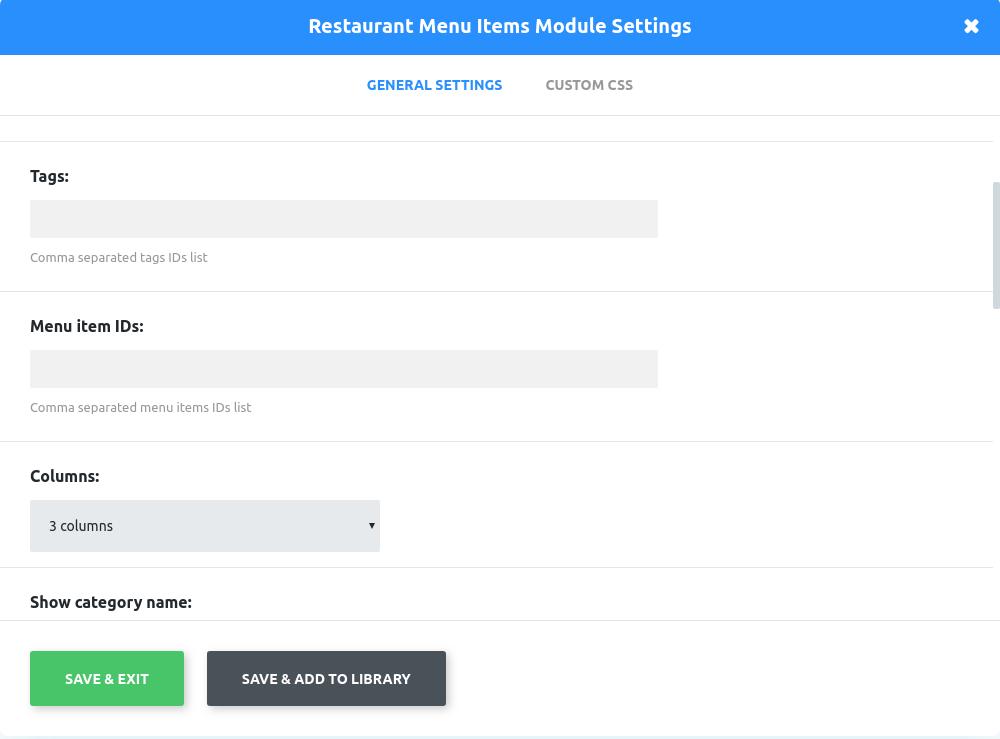
También podemos filtrar por IDs de etiqueta o por IDs de producto. Y seleccionar en cuántas columnas se distribuirá el listado de productos.

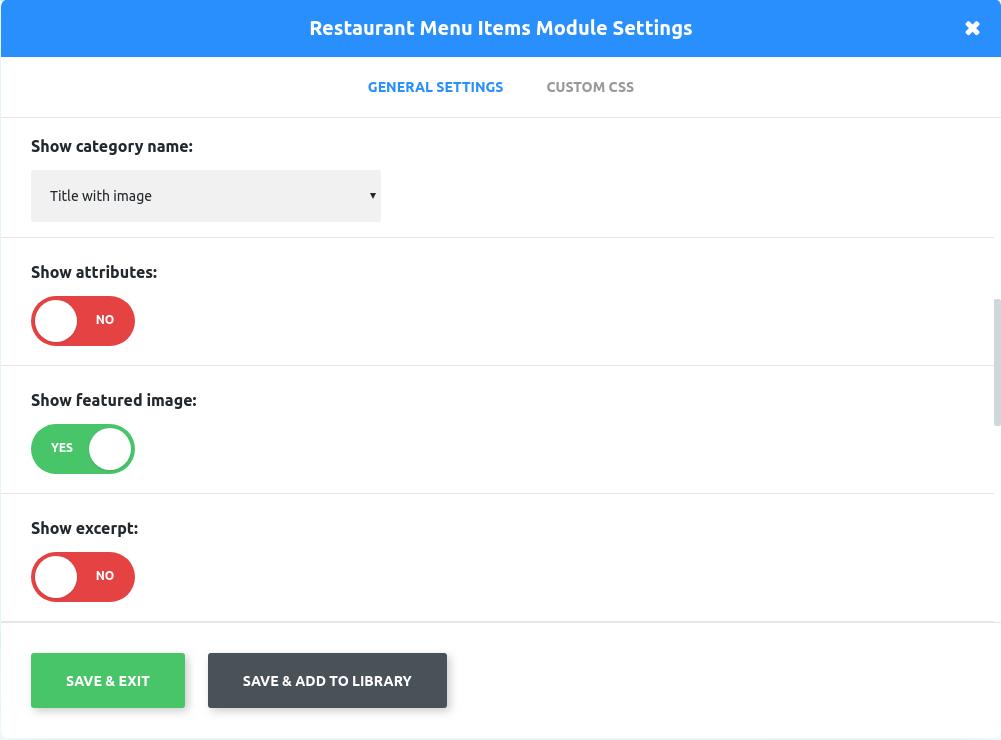
Más opciones que podemos elegir es cómo mostrar los productos (solo título, o título más imagen), si queremos que se muestren los atributos del producto (Show attributes), la imagen destacada (Show featured image), el texto resumen (Show excerpt)…

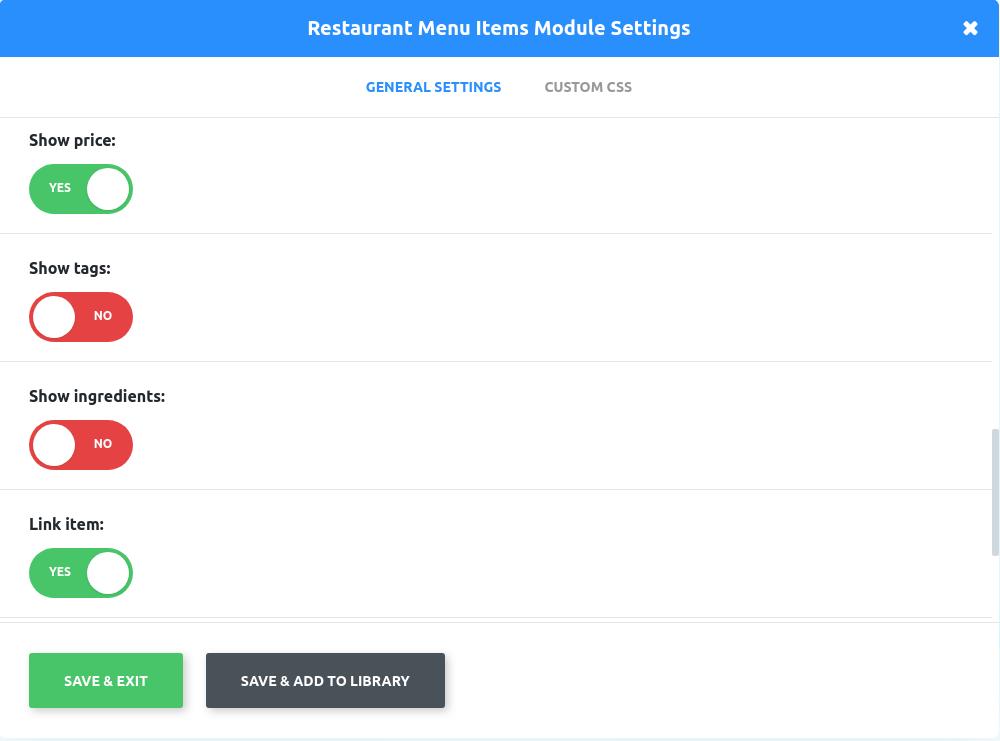
También podemos elegir si se muestra el precio (Show price), mostrar las etiquetas del producto (Show tags), los ingredientes (Show ingredients) y activar el enlace (Link item) para que al hacer clic sobre el título del producto o su imagen nos lleve a la ficha del producto.

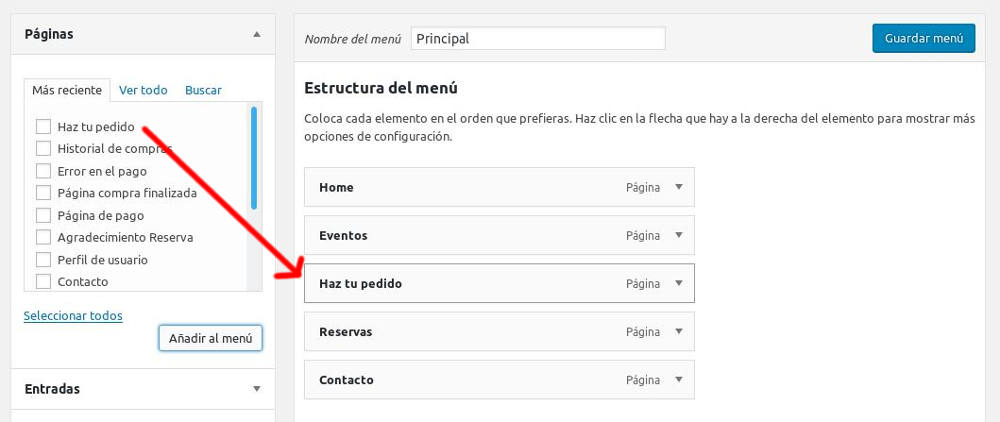
Como veis tenemos muchas opciones de personalización para el dejar el módulo a la medida de nuestras necesidades. Una vez terminado de configurar el módulo y de publicar la página, vamos a añadirla al menú principal. Para ello nos dirigimos a Apariencia – Menús del menú de WordPress y añadimos la página «Haz tu pedido» al menú principal.

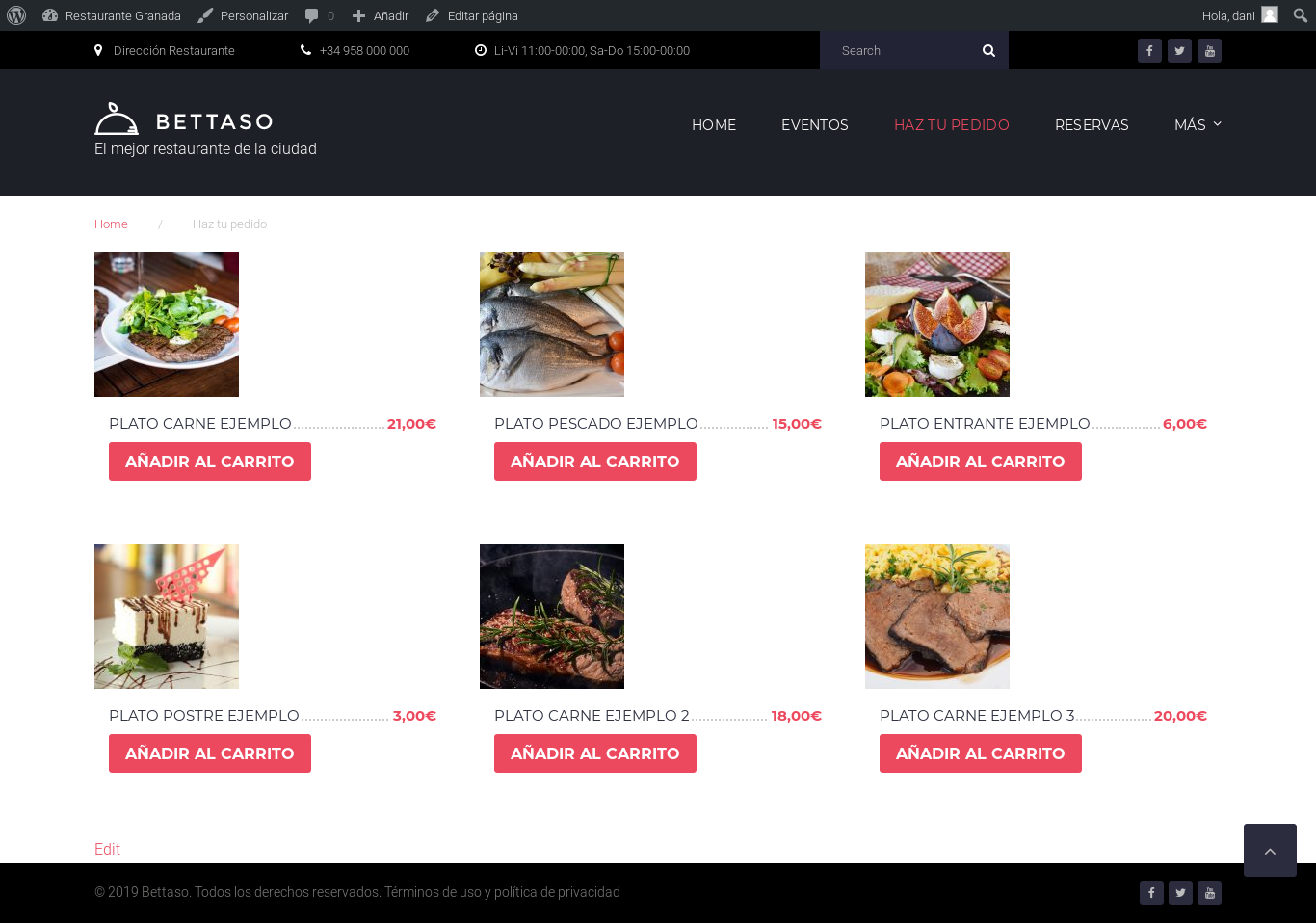
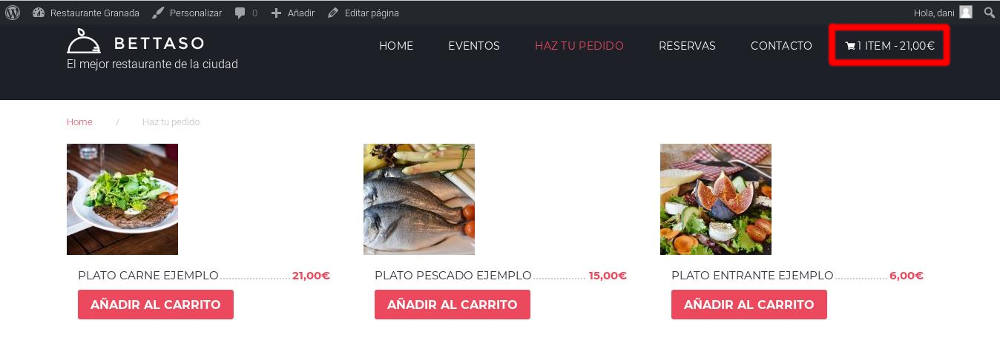
Y este es el aspecto básico que presentará nuestra página de productos.

Recordad que si queréis añadir algún texto personalizado, lo podéis hacer con los módulos que necesitéis desde el Power Builder.
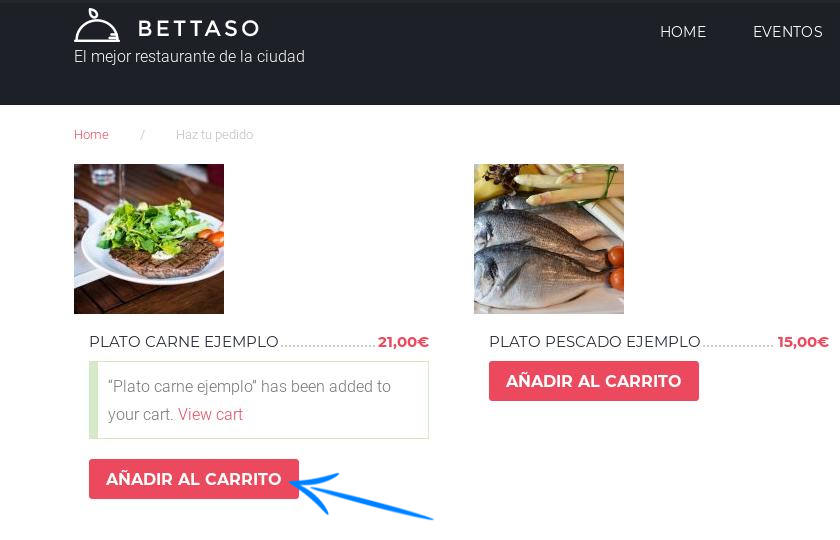
Si añadimos un producto al carrito, aparecerá un mensaje de confirmación, pero no tenemos un enlace propio para ir hacia la página del carrito y ver de forma rápida los productos que llevamos añadidos.

Para ello vamos a instalar una nueva extensión que mostrará un pequeño carrito, con información de la compra en el menú principal.
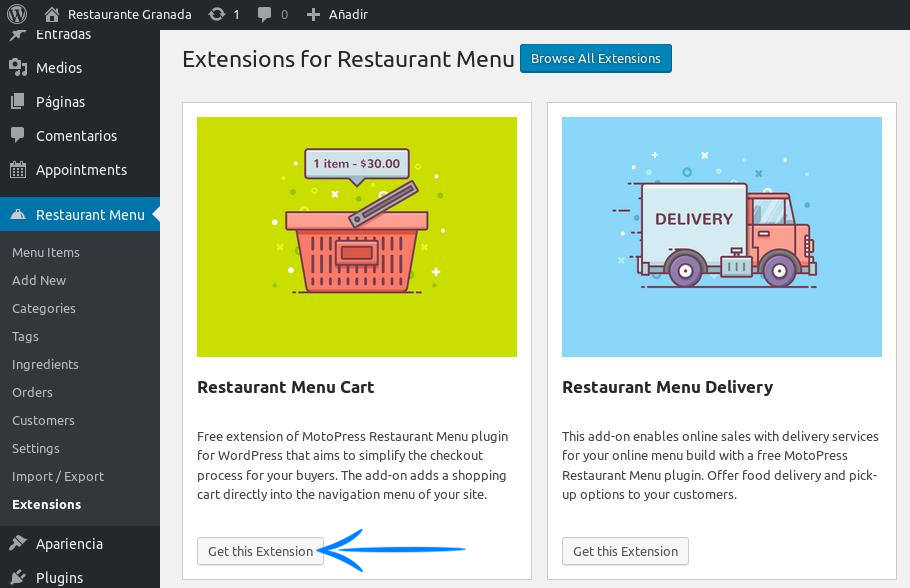
Nos vamos a dirigir al menú Restaurant Menu – Extensions y localizamos la extensión Restaurant Menu Cart. Hacemos clic en Get this Extension (no te preocupes, es gratuita ;))

Nos llevará a la web de MotoPress, desarrolladora de plugin Menu Restaurant. Hacemos clic en Download para descargar la extensión a nuestro PC.

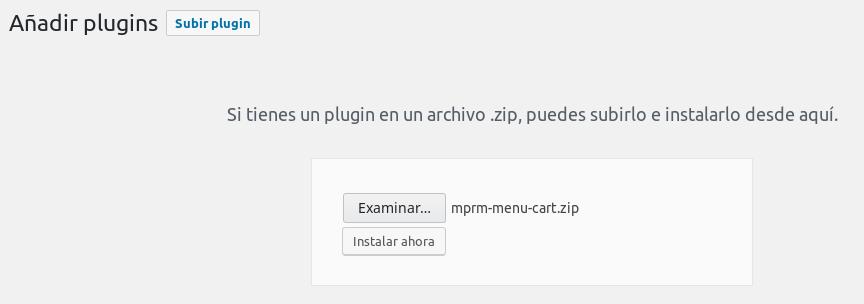
Tenemos que subir manualmente la extensión, para ello vamos a Plugins – Añadir nuevo – Subir plugin

Y lo instalamos y activamos.
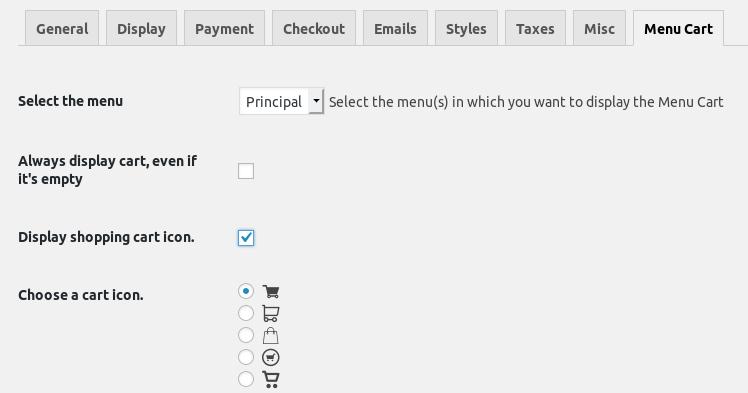
Ahora tendremos una nueva pestaña en los ajustes de Menu Restaurant (Settings), llamada Menu Cart. En ella podemos configurar cómo queremos que se muestre el icono del carrito y qué información mostrará.
Por defecto vamos a seleccionar que aparezca junto al menú principal (Select the menu).
Con la opción Always display cart, even if it’s empty, podemos controlar si el icono se mostrará siempre (aunque no tenga productos añadidos) o si por el contrario queremos ocultarlo si no hemos añadido ningún producto.
También podemos elegir si queremos mostrar el icono de un carrito (o cesta) y seleccionar uno de la lista de modelos disponibles.

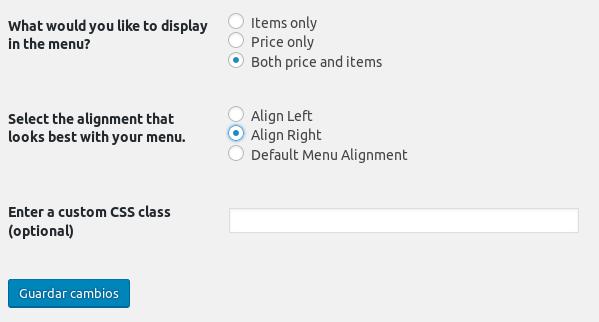
Otra opción es si queremos mostrar únicamente el precio, únicamente los productos o ambos en What would you like to display in the menu? Y hacia dónde queremos alinearlo: A la izquierda (Align Left), a la derecha (Align Right) o como esté predeterminado en el menú.

Guardamos los cambios y nuestro carrito tendrá este aspecto, según las opciones de personalización:

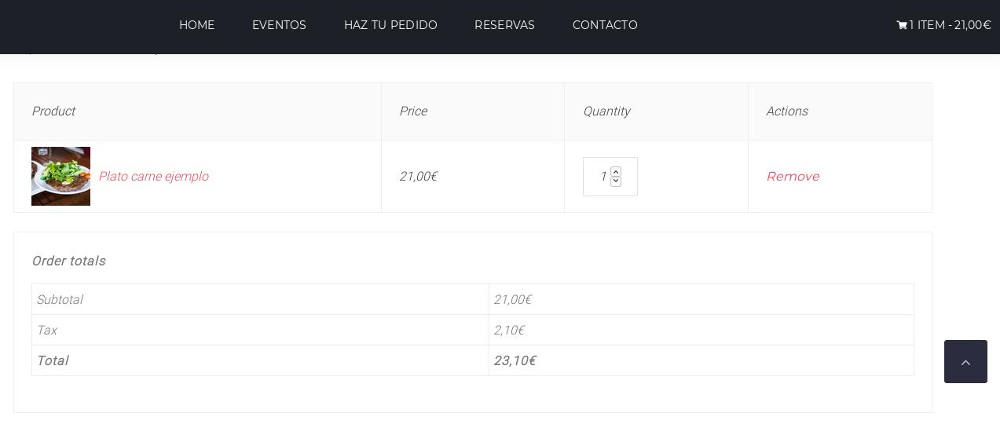
Haciendo clic en el icono del carrito nos llevará a la página donde podremos gestionar su contenido (quitar productos, añadir unidades, ver totales…)

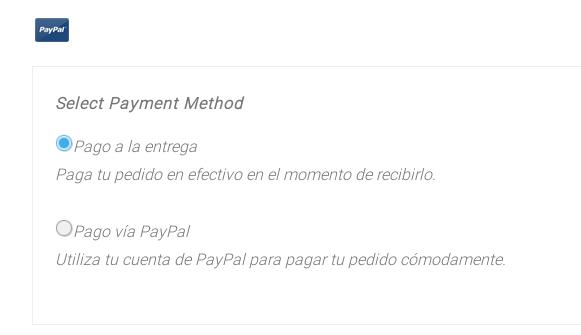
Ya solo nos queda finalizar la compra, escogiendo el método de pago (en efectivo a la entrega o por PayPal)

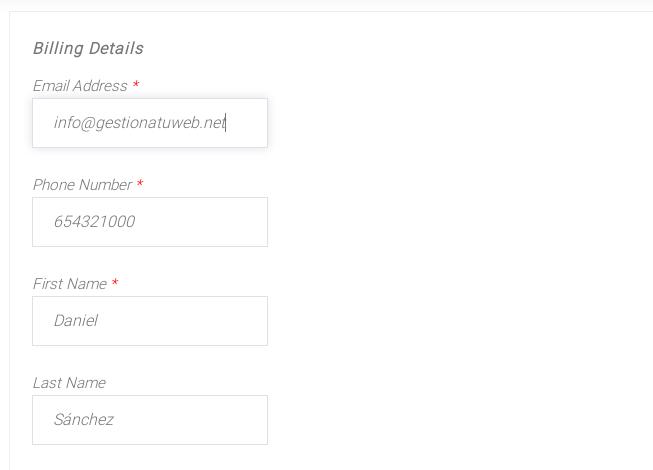
Rellenar los datos del cliente (correo electrónico, teléfono, nombre…):

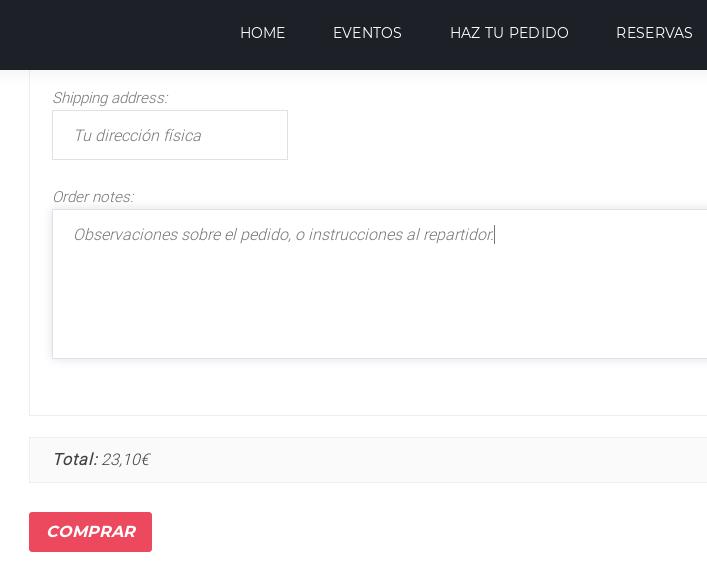
Rellenar la información del envío (dirección, notas u observaciones…):

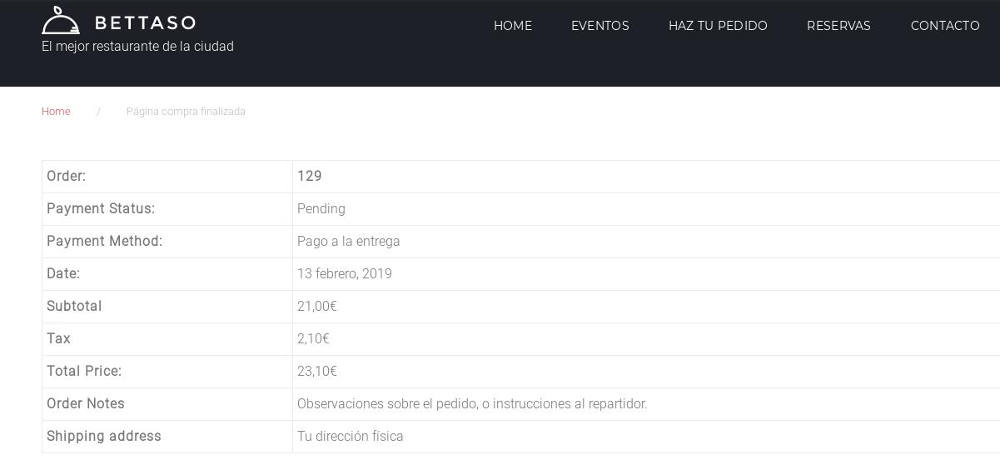
Al hacer clic en el botón COMPRAR nos llevará a la página de agradecimiento o resumen del pedido (y se enviarán las notificaciones de e-mails previamente configuradas, tanto para el cliente como para el administrador o administradores del restaurante):

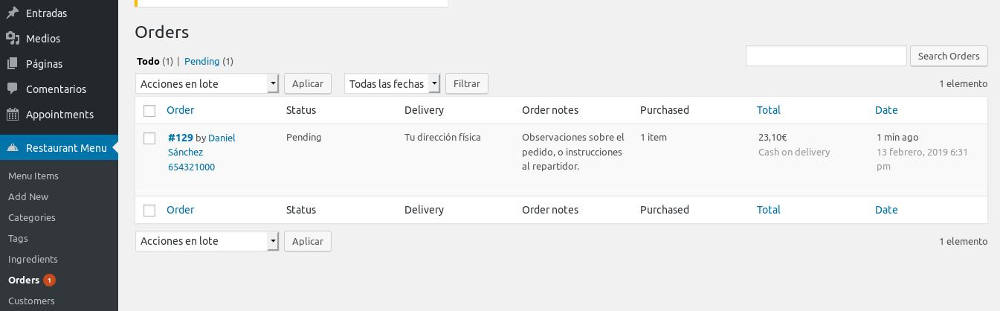
Si accedemos al apartado Orders de Menu Restaurant, veremos el nuevo pedido.

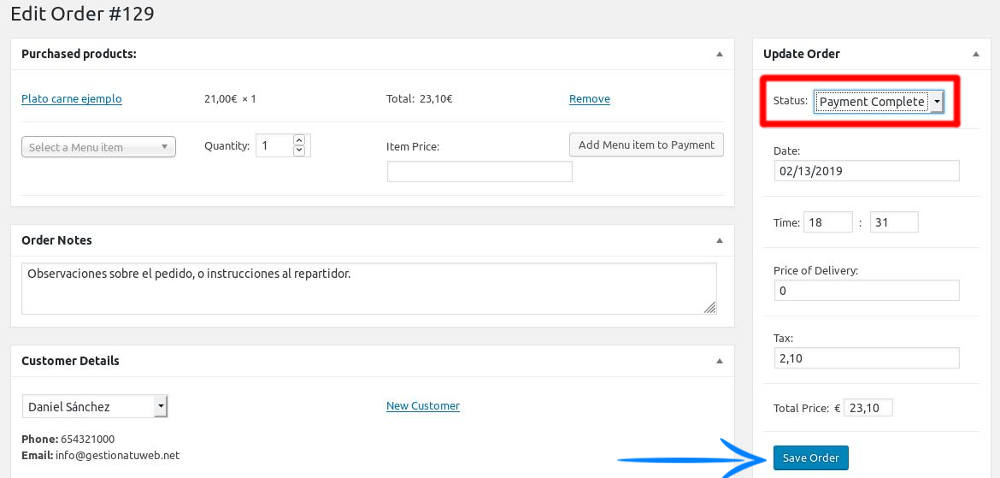
Podemos editarlo o cambiar su estado a completado / pagado, en su pantalla de edición, cambiando el valor de Status:

Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html

