Contenidos del curso
En una web inmobiliaria es imprescindible contar con buscadores para localizar inmuebles de determinadas características, preferencias o necesidades.
En los primeros artículos vimos cómo insertar un buscador principal en la portada de nuestra web inmobiliaria, pero de momento no teníamos campos de búsqueda disponibles, ya que para ello necesitábamos tener creadas las taxonomías y contar con al menos una propiedad añadida.

Vamos a añadir campos en nuestro buscador que actuarán a modo de filtro de búsqueda, entre ellos: tipo de propiedad, mínimo de dormitorios, ciudad o precio máximo.
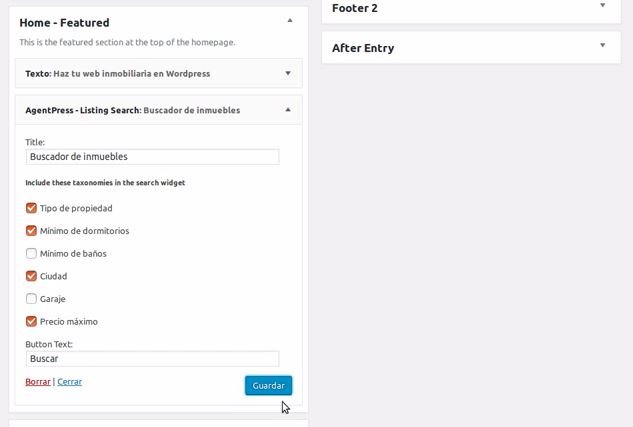
Para ello nos dirigimos a la sección de widgets y abrimos el AgentPress Listing Search que insertamos la sección Home – Featured:

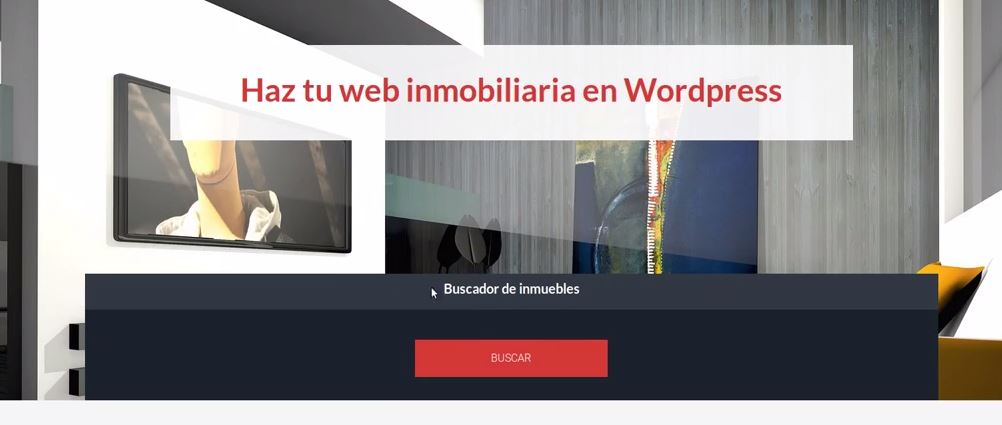
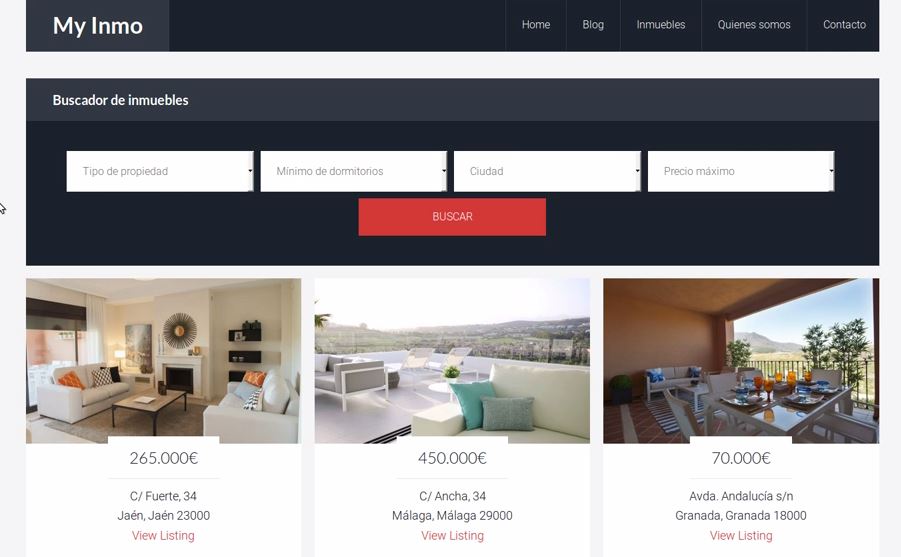
Ahora vemos cómo aparecen las taxonomías creadas para los inmuebles, pudiendo marcar aquellas que necesitemos que actúen como filtros de búsqueda. Guardamos los cambios y vemos el resultado en el buscador principal:

Otra ubicación donde puede ser muy útil insertar otro buscador es en la página de resultados de búsqueda:

De esta forma evitamos a nuestros usuarios tener que volver a la página principal para realizar una nueva búsqueda.
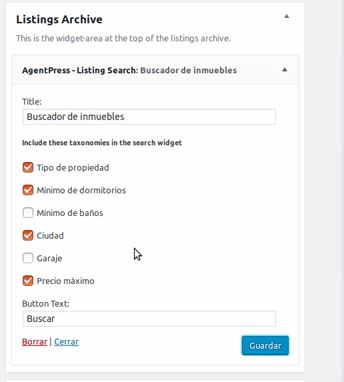
Para insertarlo basta con añadir otro widget tipo AgentPress Listing Search en la sección Listings Archive de la página de widgets:
Usamos los mismos campos para que el formulario sea exactamente igual, y si realizamos una búsqueda normal, veremos que ahora tenemos el mismo formulario de búsqueda en la página de resultados:

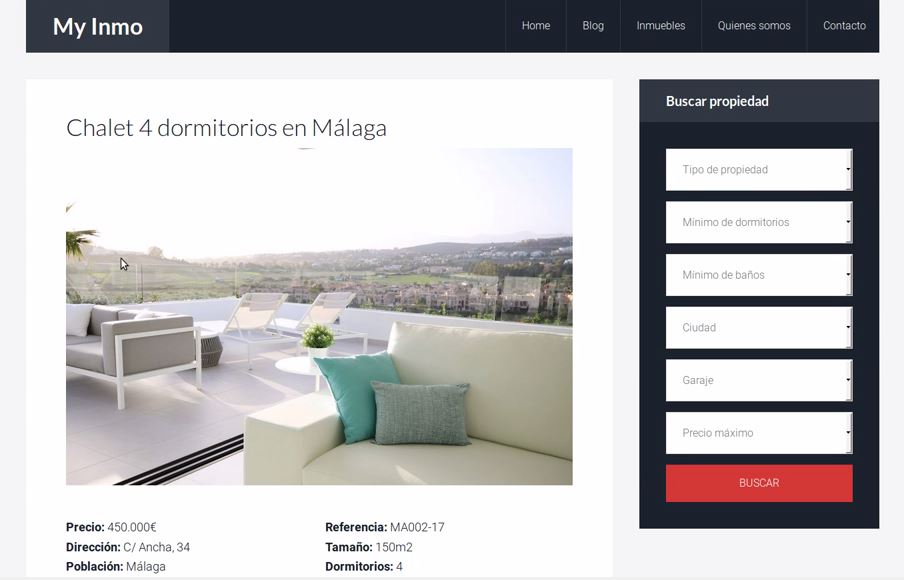
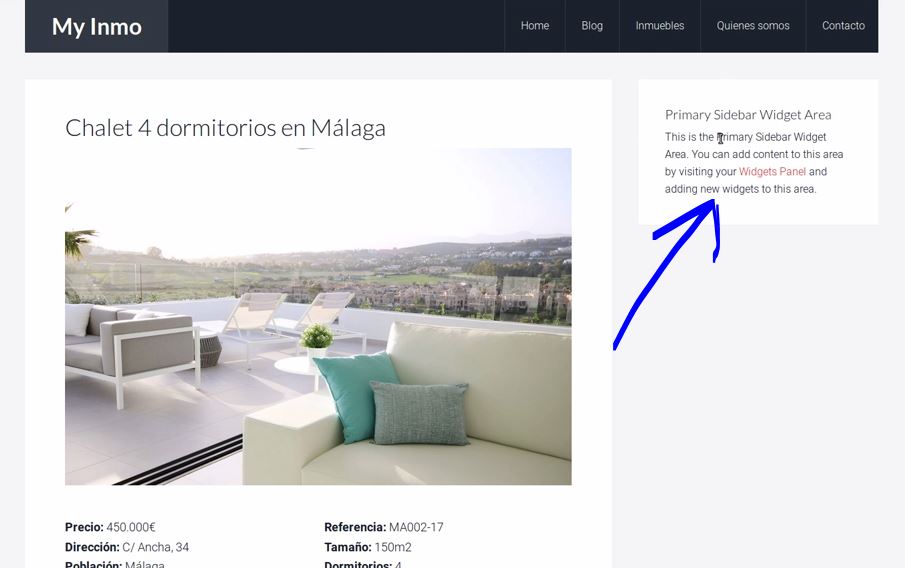
Otra ubicación interesante donde insertar un buscador puede ser en la ficha de un inmueble, ya que tenemos espacio en el sidebar derecho:

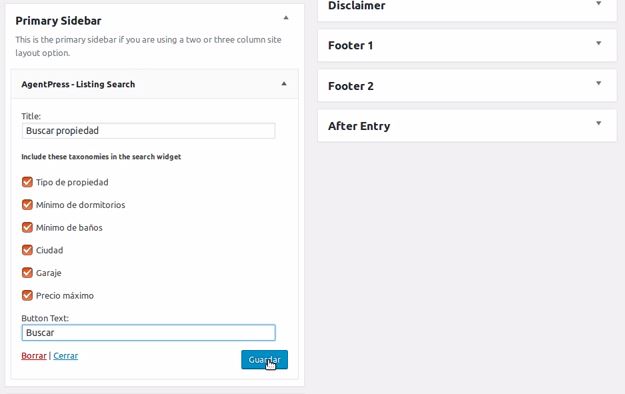
Para ello insertamos nuevamente un widget de tipo AgentPress Listing – Search en la sección Primary Sidebar:

En este caso y como en esta ubicación el formulario se presenta en forma vertical, podemos aprovechar para añadir todos los campos y que el usuario pueda hacer una búsqueda más específica. Guardamos los cambios y podemos ver el resultado: