Crear calendarios personalizados
Ha llegado el momento de crear nuestros calendarios de Reserva. Tendremos que crear tantos calendarios como tipos de mesa pretendamos ofertar. Por ejemplo, si en nuestro salón tenemos:
- 4 mesas para 2 personas
- 3 mesas para 4 personas
- 2 mesas para 6 personas
Tendremos que crear 3 calendarios para los diferentes tipos de mesas.
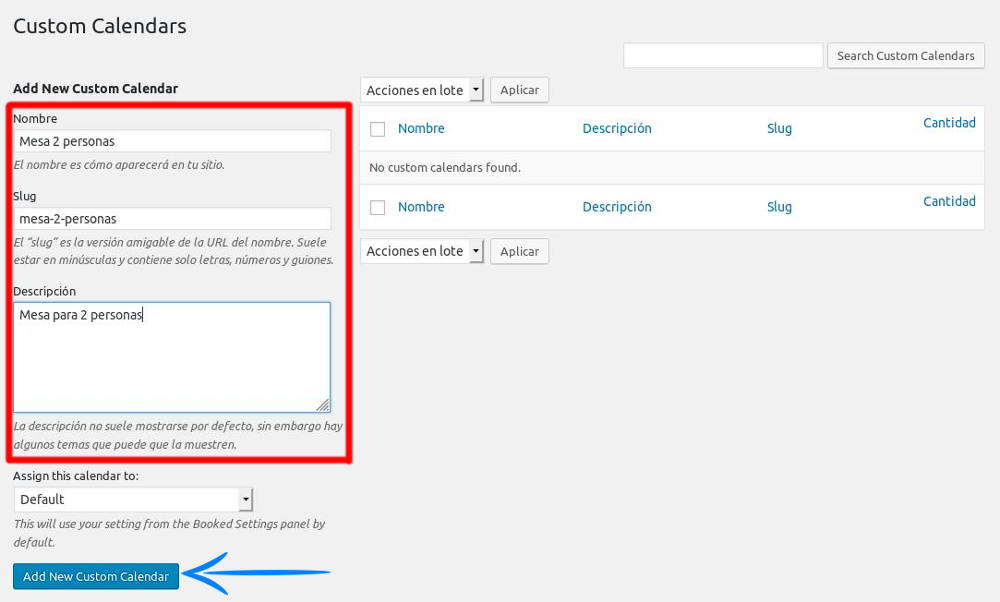
Empezamos dirigiéndonos al menú Appointment – Calendars y añadimos el primer calendario para las mesas de 2 personas. Rellenamos el nombre, el slug y una descripción opcional.

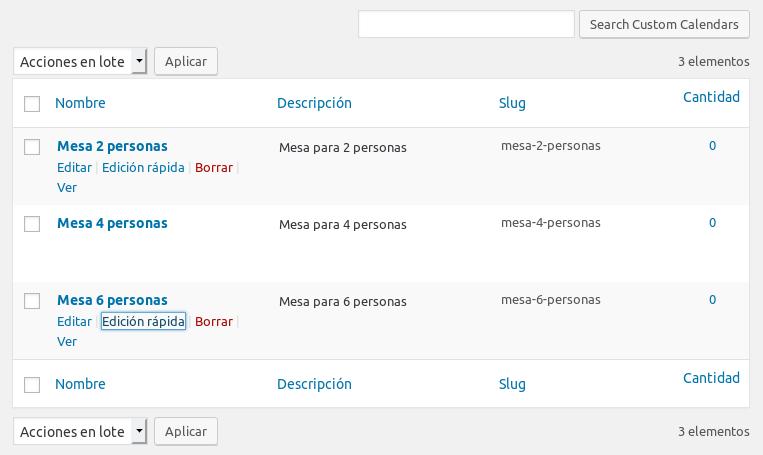
Añadimos el resto de calendarios para mesas de 4 y 6 personas:

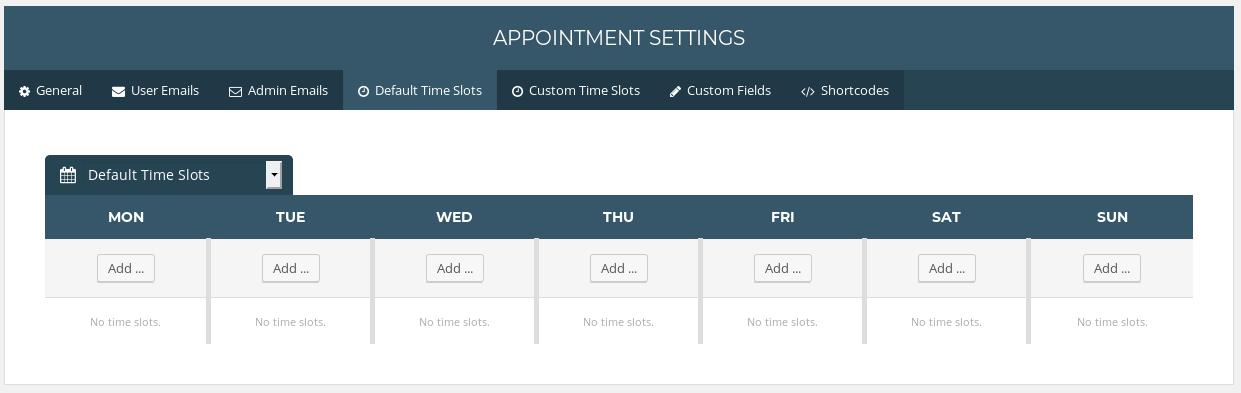
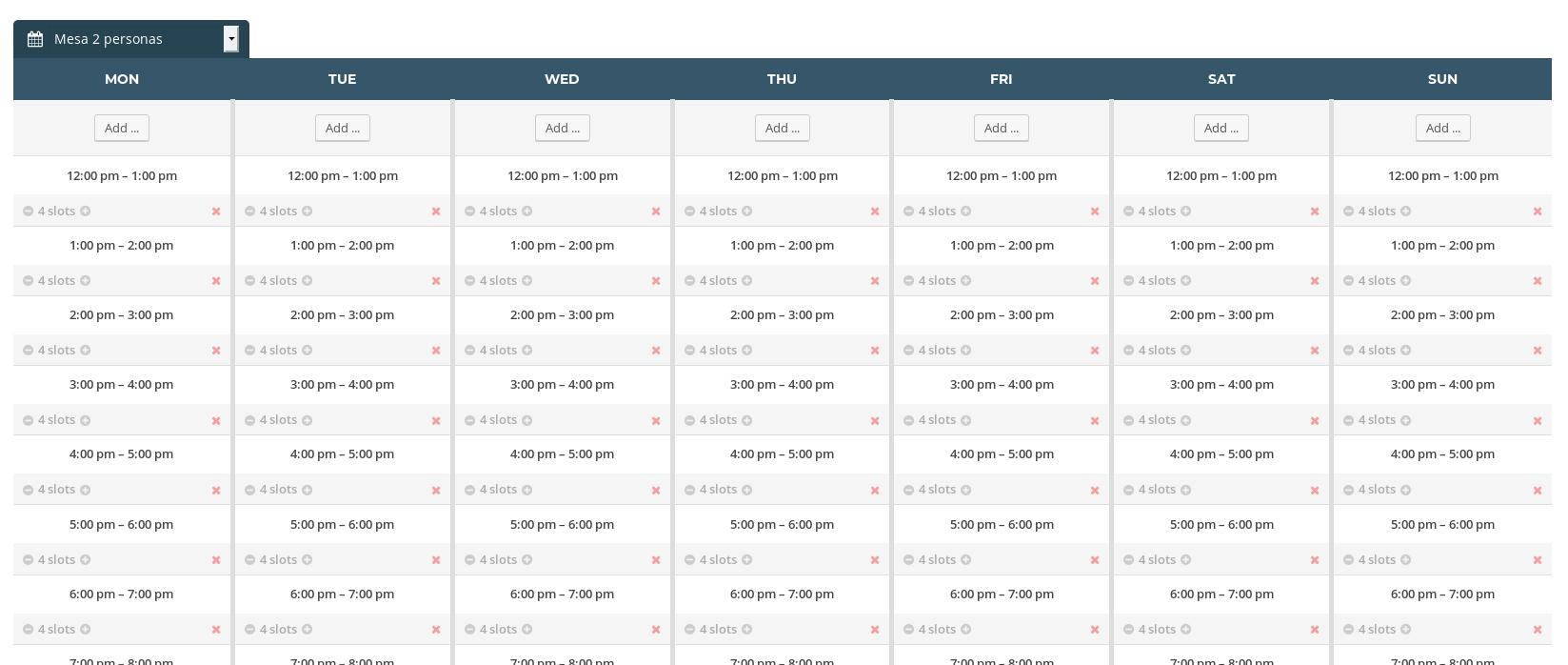
Ahora vamos a configurar qué tramos de tiempo pueden reservarse para cada una de las mesas, así que nos vamos a dirigir a Appointment – Settings y a la pestaña Default Time Slots.

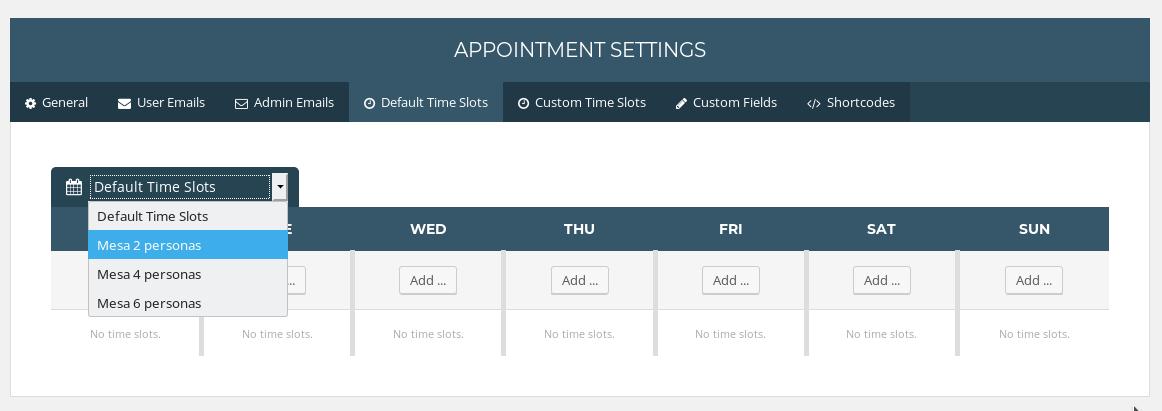
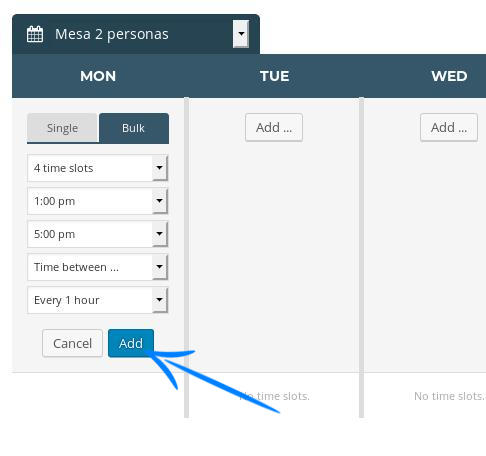
Tendremos una vista con los 7 días de la semana y un selector para seleccionar el calendario que queremos modificar. Vamos a seleccionar el calendario para mesa de 2 personas y hacemos clic en el botón Add … del día Lunes (Mon):

Podemos definir los tramos de reserva de uno en uno a través de la pestaña «Single«, pero si tenemos claro que los tramos van a durar una hora por reserva, podemos ir a la pestaña Bulk, y definir las horas de comienzo y final en las que la mesa va estar disponible y los tramos se crearán automáticamente, lo cual nos ahorrará un buen trabajo.
Por ejemplo, supongamos que el horario de restaurante es por las tardes de 13:00 a 17:00 horas y por las noches de 20:00 a 00:00 horas.
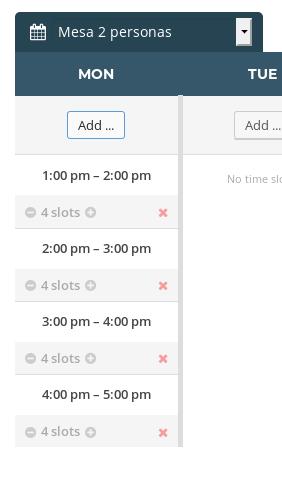
Seleccionamos la pestaña BULK y configuramos el primer tramo, seleccionando que tenemos 4 mesas disponibles (4 time slots), hora de comienzo 01:00pm, hora de final 05:00pm, Time betweens, Every 1 hour. Esto creará 4 espacios de tiempo:

1. De 01:00pm – 02:00pm.
2. De 02:00pm – 03:00pm.
3. De 03:00pm – 04:00pm.
4. De 04:00pm – 05:00pm.

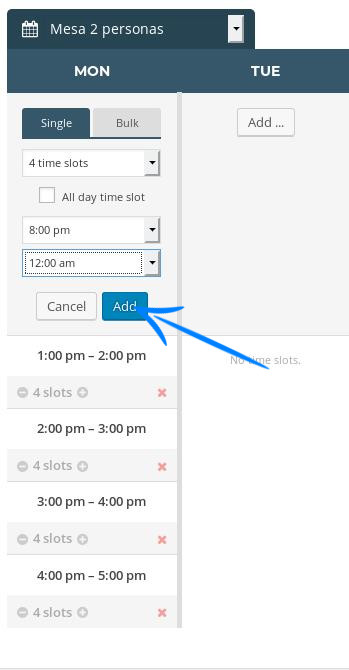
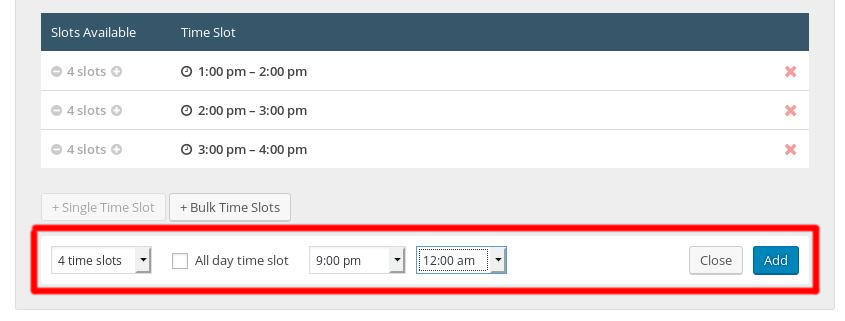
Ahora añadimos el tramo para la noche, para hacerlo distinto, vamos a suponer que por las noches queremos reservar la mesa no por horas, si no toda la noche, para que los clientes cenen tranquilamente. En este caso en lugar de la pestaña Bulk, utilizamos la pestaña Single y seleccionamos los 4 time slots, fecha de inicio 08:00pm y fecha final 12:00 am, en un único tramo de tiempo:

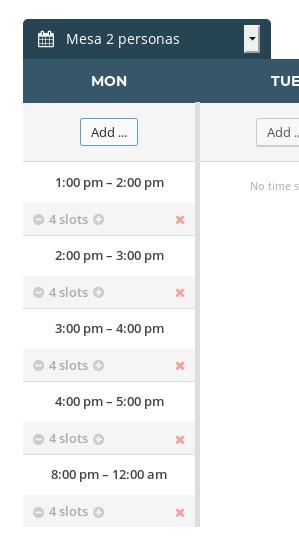
De forma que nuestra jornada para el lunes quedará así:

Ya solo tenemos que rellenar el resto de días de la semana. Si el restaurante cierra algún día de la semana, solo tenemos que dejar ese día en blanco, sin slots de tiempo.

Esta configuración nos serviría para todo el año, pero si queremos personalizar fechas especificas (por ejemplo que los meses de verano el horario de por la mañana cambie de 01:00pm a 04:00pm y de tarde de 09:00pm a 01:00am, podemos usar los Custom Time Slots.
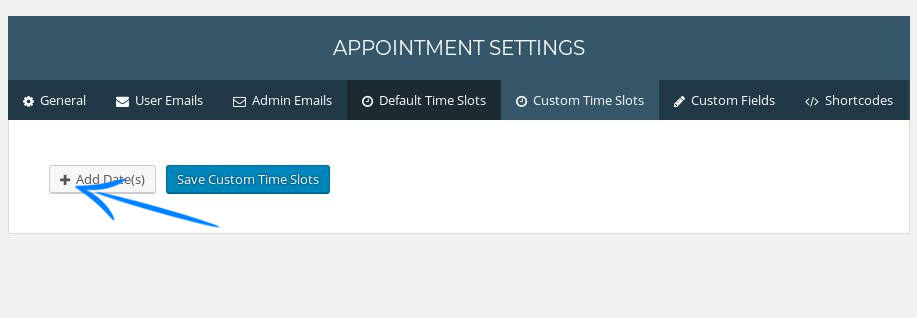
Para ello vamos a la pestaña Custom Time Slosts y añadimos una nueva fecha(s):

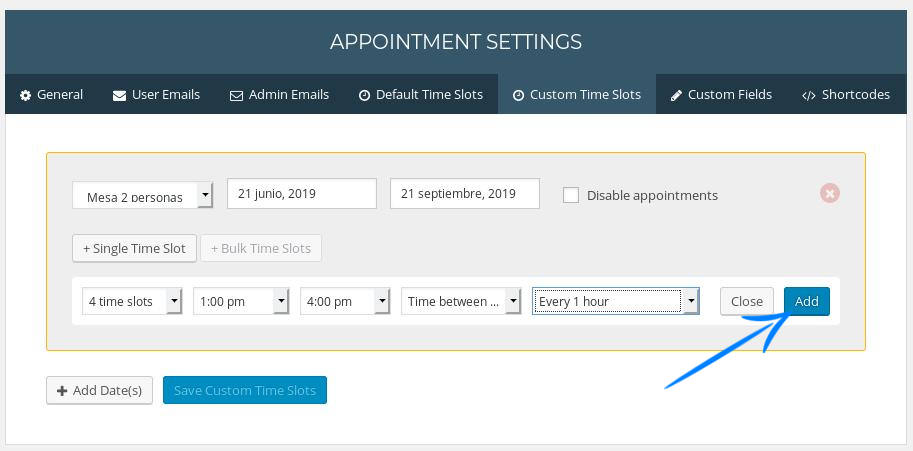
Especificamos el rango de fechas al que afectarán los nuevos slots personalizados, por ejemplo del 21 de Junio al 21 de Septiembre, y añadimos el tramo de la tarde.

Ya solo queda añadir el tramo de la noche como «Single Time Slot«:

Custom Fields
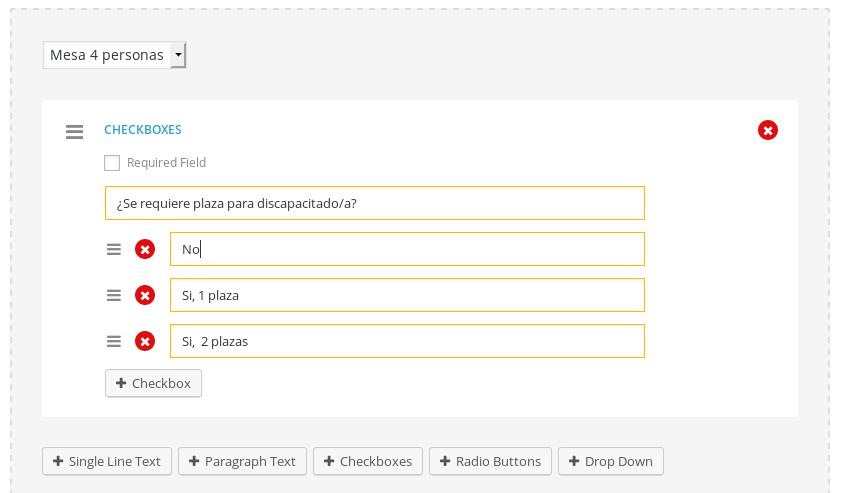
Los custom fields son campos personalizados que podemos añadir a la solicitud de reserva para recabar algún tipo de información adicional, como por ejemplo, si se precisa que la mesa se adapte a clientes discapacitados. Para el ejemplo vamos a añadir un campo de tipo checkbox donde haremos una pregunta y ofreceremos una lista de respuestas a elegir.

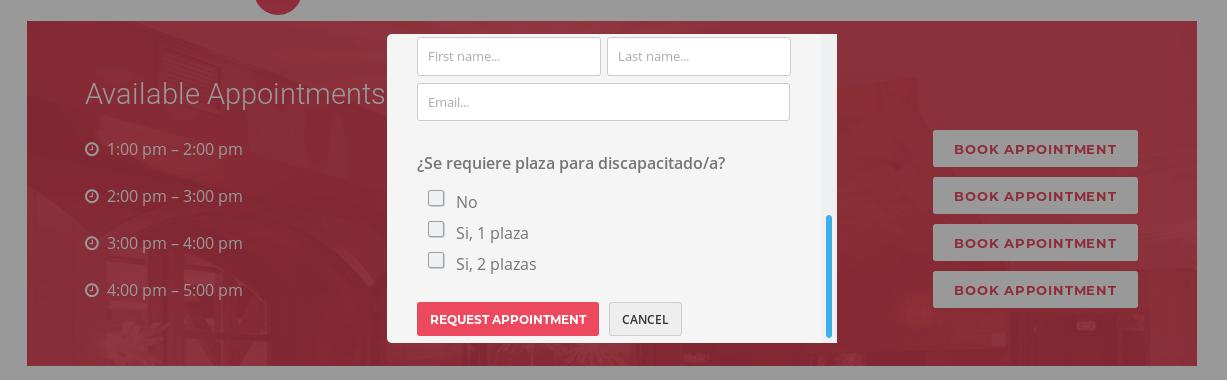
En el momento que un cliente solicite una reserva, antes de aceptarla se le hará la pregunta personalizada:

Shortcodes
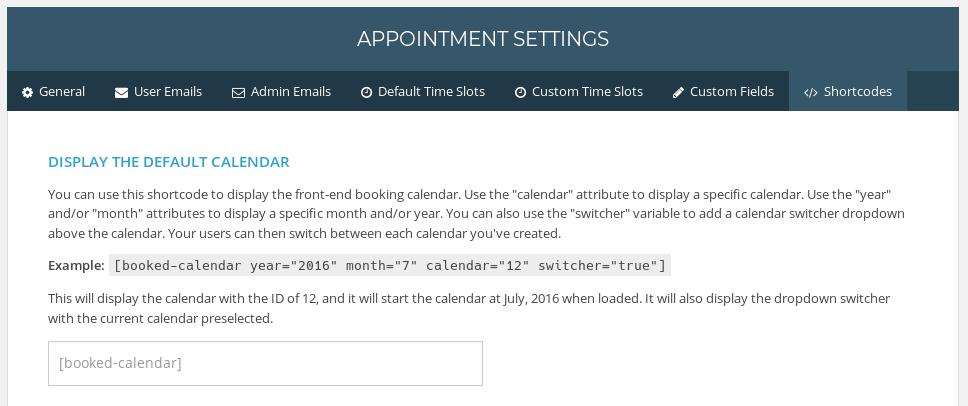
El shortcode es un pequeño código que usamos para mostrar un calendario en el lugar que deseemos (una entrada, una página, un widget de texto…). Solo tenemos que llamarlo escribiendo [booked-calendar].

Adicionalmente, el shortcode acepta una serie de parámetros, como el ID del calendario que deseamos mostrar, el mes que queramos que aparezca por defecto, el año, y si activamos o no los switch, o botones para cambiar avanzar de mes.
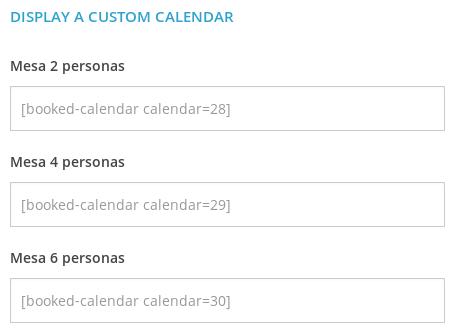
Aquí se nos muestra también el listado de calendarios personalizados creados con sus IDs correspondientes.

Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html

