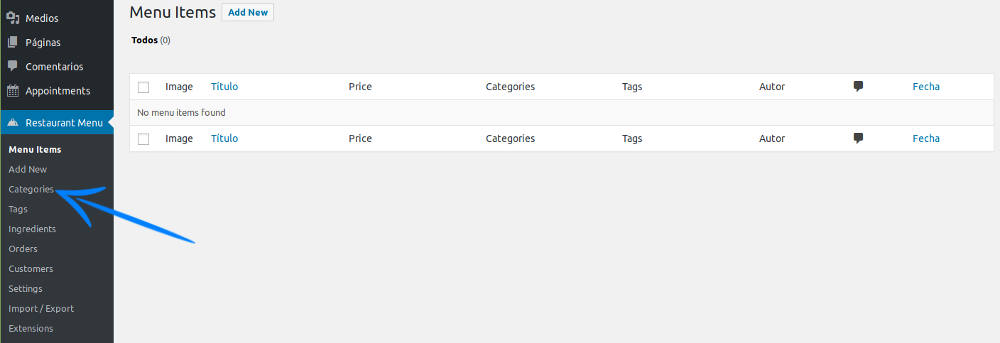
En esta sección nos centraremos en los platos que vamos a promocionar para nuestro restaurante. Pero antes de añadir platos, vamos crear algunas categorías.
Crear categorías para platos

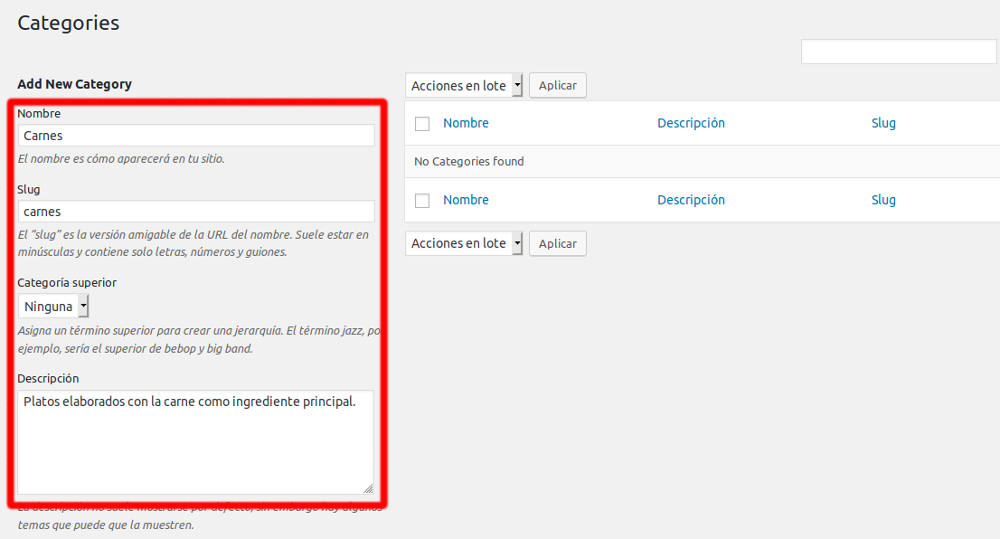
Una categoría podría ser Carnes y ahí englobar todos los platos cuyo ingrediente principal sea la carne. Para ello rellenaremos los siguientes datos: Nombre, slug (normalmente el nombre de la categoría en minúsculas y sin caracteres especiales ni espacios), y una descripción, que es opcional pero en algunas plantillas podría mostrarse en una sección de Categorías.

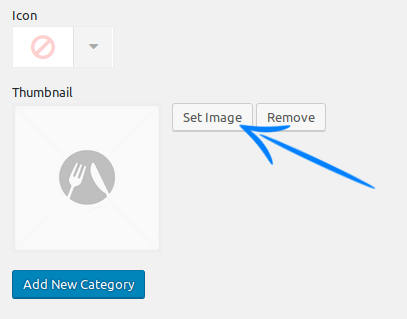
Opcionalmente también podemos añadir una miniatura para la categoría haciendo clic en Set Image.

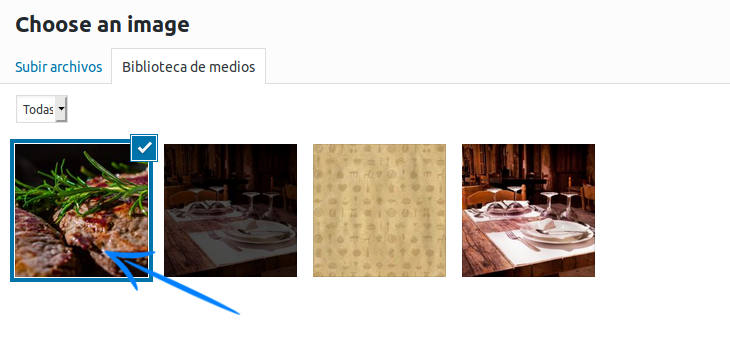
Podemos elegirla desde nuestra biblioteca de medios de WordPress o cargándola desde el PC.

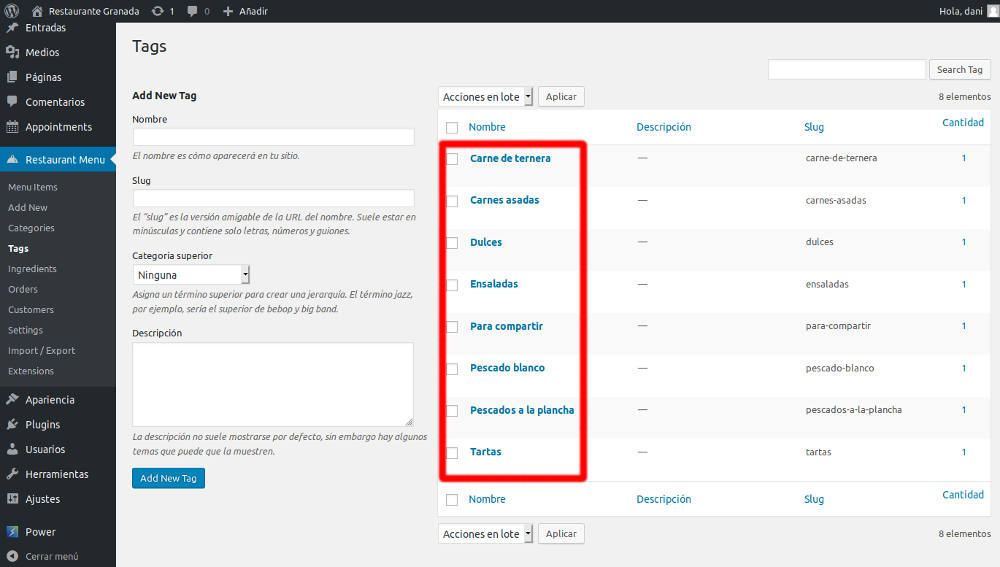
Añadida la primera categoría, vamos a crear otras tres, como Pescados, Entrantes y Postres, de forma que al final tengamos un listado similar a este:

Crear platos
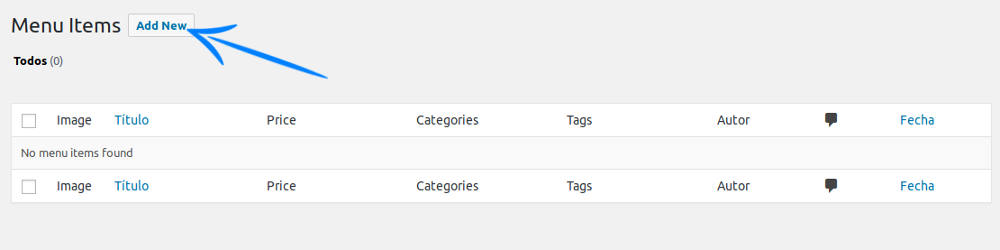
Ahora si, volvemos al menú principal de Restaurant Menu y hacemos clic en Add New para crear nuestro primer plato:

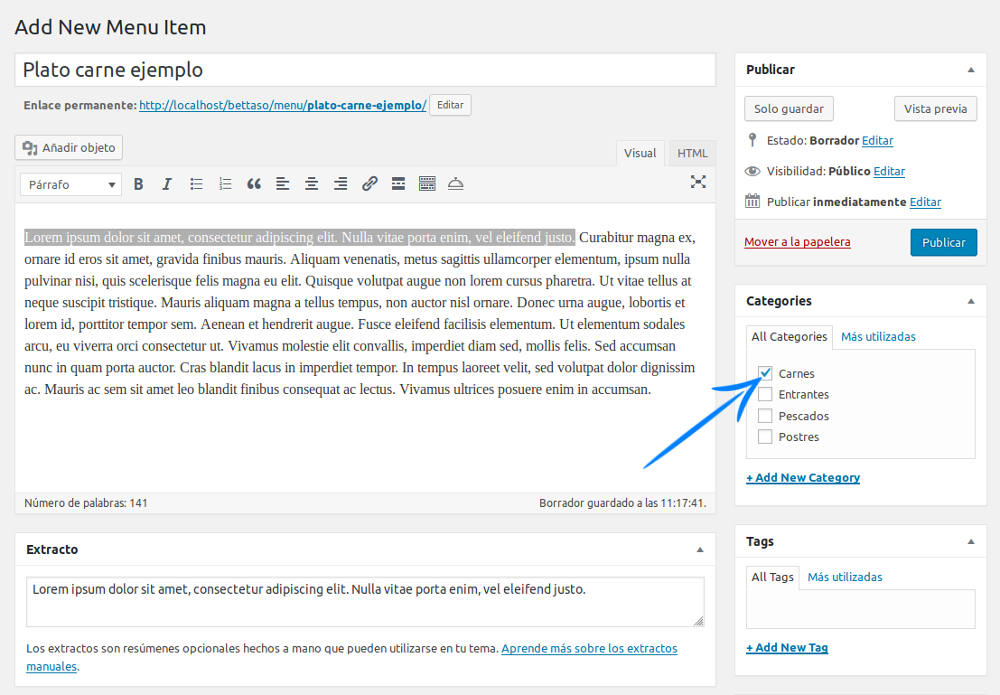
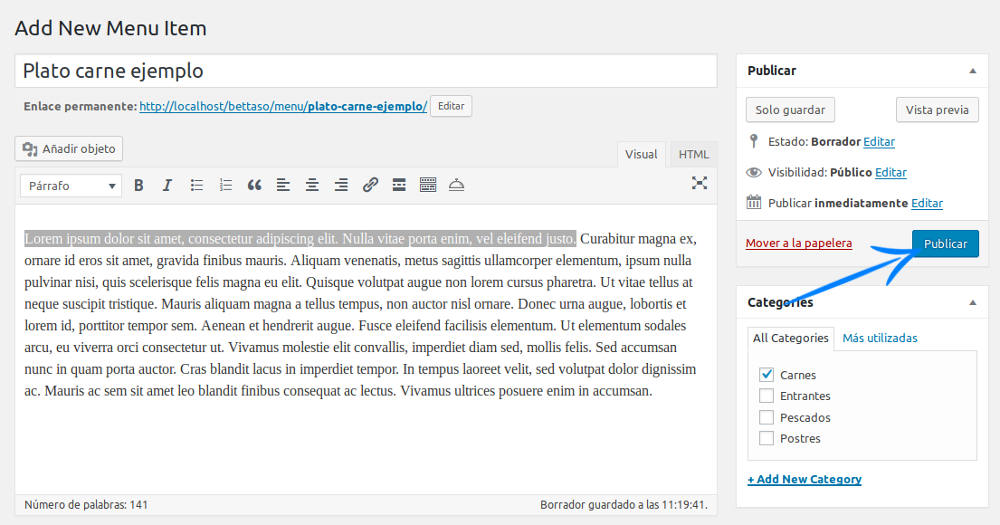
Comenzamos rellenando los datos básicos como el título, la descripción y la categoría a la que pertenece (que ya habremos creado, aunque también tenemos la posibilidad de crearla desde aquí haciendo clic en +Add New Category en el cuadro Categories). También podemos rellenar un extracto, que consiste en un pequeño resumen de la descripción y que podría ser utilizado por la plantilla para algunas secciones, como la página de archivo general de platos.

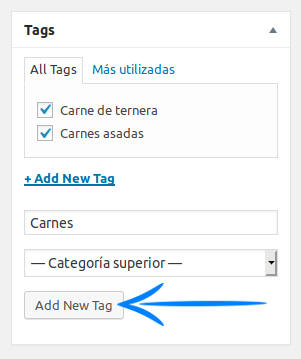
El cuadro Tags, corresponde a las etiquetas. Las etiquetas son una forma de catalogar o relacionar información, similar a las categorías. WordPress suele utilizarlas para mostrarte artículos relacionados, por ejemplo, si pones la etiqueta «Carne de ternera» a todos los platos que lleven ternera, será una forma de ofrecer al cliente un enlace para que vea todos los platos de ternera, sin mostrar todos los demás platos de carnes en general. Podemos añadir cuantas etiquetas deseemos haciendo clic en enlace +Add New Tag.

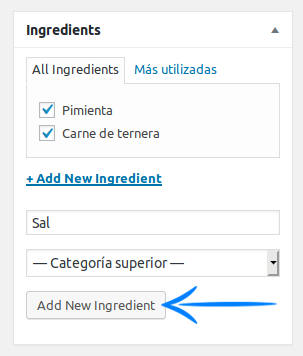
Los ingredientes también pueden ser usados para filtrar platos, similar a las etiquetas. Además, la plantilla viene preparada para mostrarte el listado de ingredientes que contiene cada plato en su ficha individual.

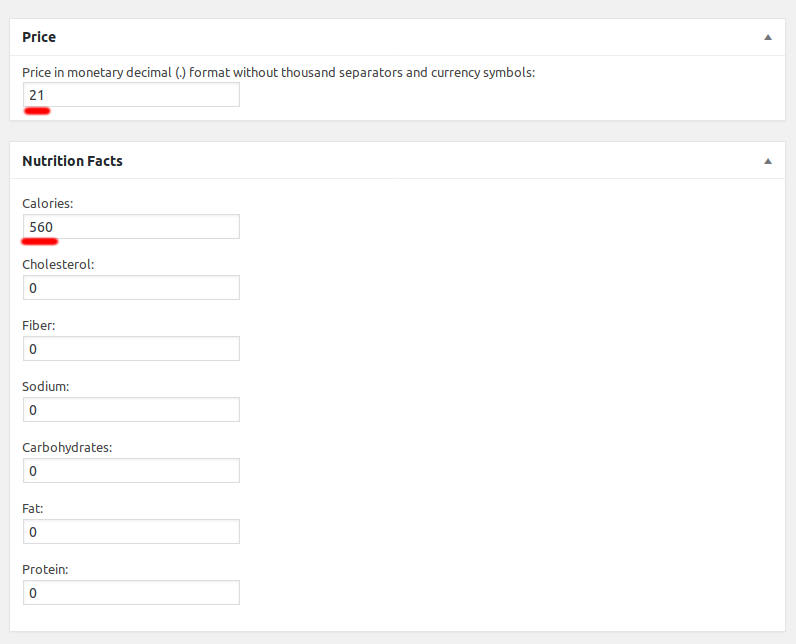
Seguimos bajando, y aquí vamos a definir el precio del plato y los valores nutricionales. Esto es totalmente opcional, pero algunos restaurantes de prestigio comienzan a ofrecer esta información.

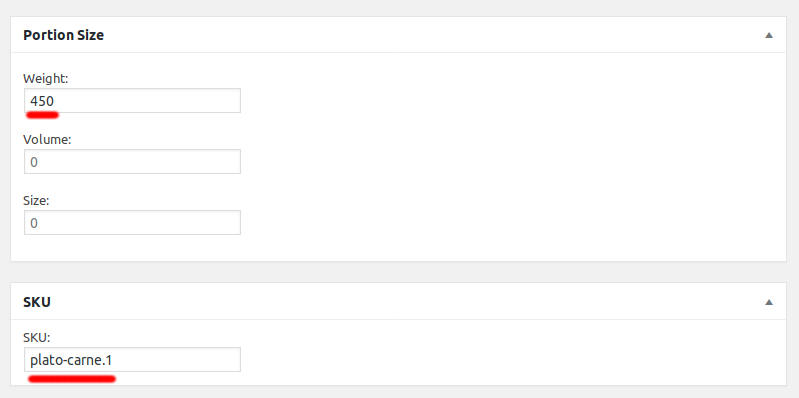
Para finalizar con los apartados de información, tenemos la posibilidad de definir el peso, volumen y tamaño del plato, así como una referencia, que es interesante definir sobre todo si vamos a activar la venta on-line.

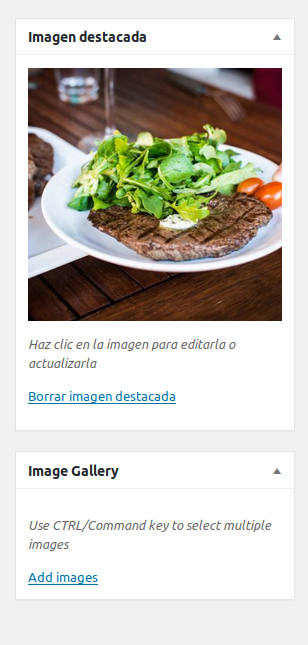
Para la imagen destacada se aconseja utilizar la mejor fotografía que dispongamos del plato, pues esta imagen será la mostrada en los listados de platos de nuestra web, además de ser usada como imagen destacada al compartir en redes sociales.

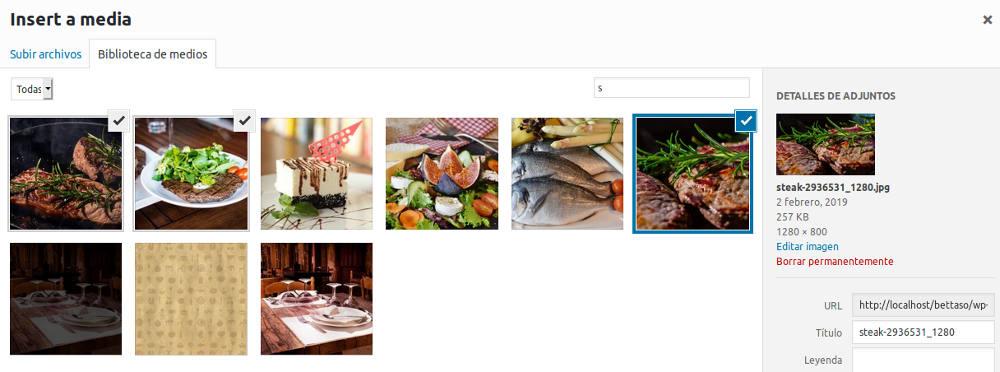
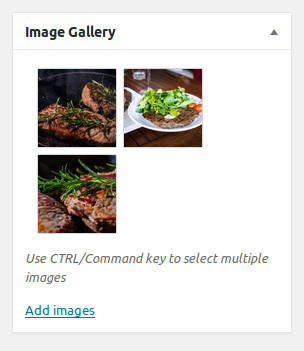
De forma adicional podemos crear una galería de imágenes para la ficha del plato, haciendo clic en Add images y manteniendo Ctrl (o Command en Mac) seleccionaremos todas las imágenes de nuestra biblioteca de medios:


Si hemos terminado es el momento de publicar:

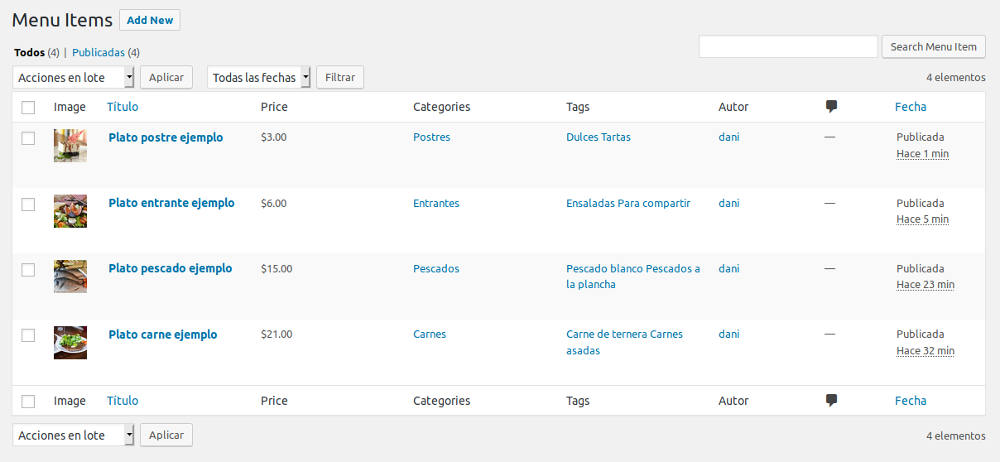
Vamos a añadir unos cuantos platos más para el resto de categorías y así tener un mínimo de stock con el que hacer pruebas en siguientes capítulos:

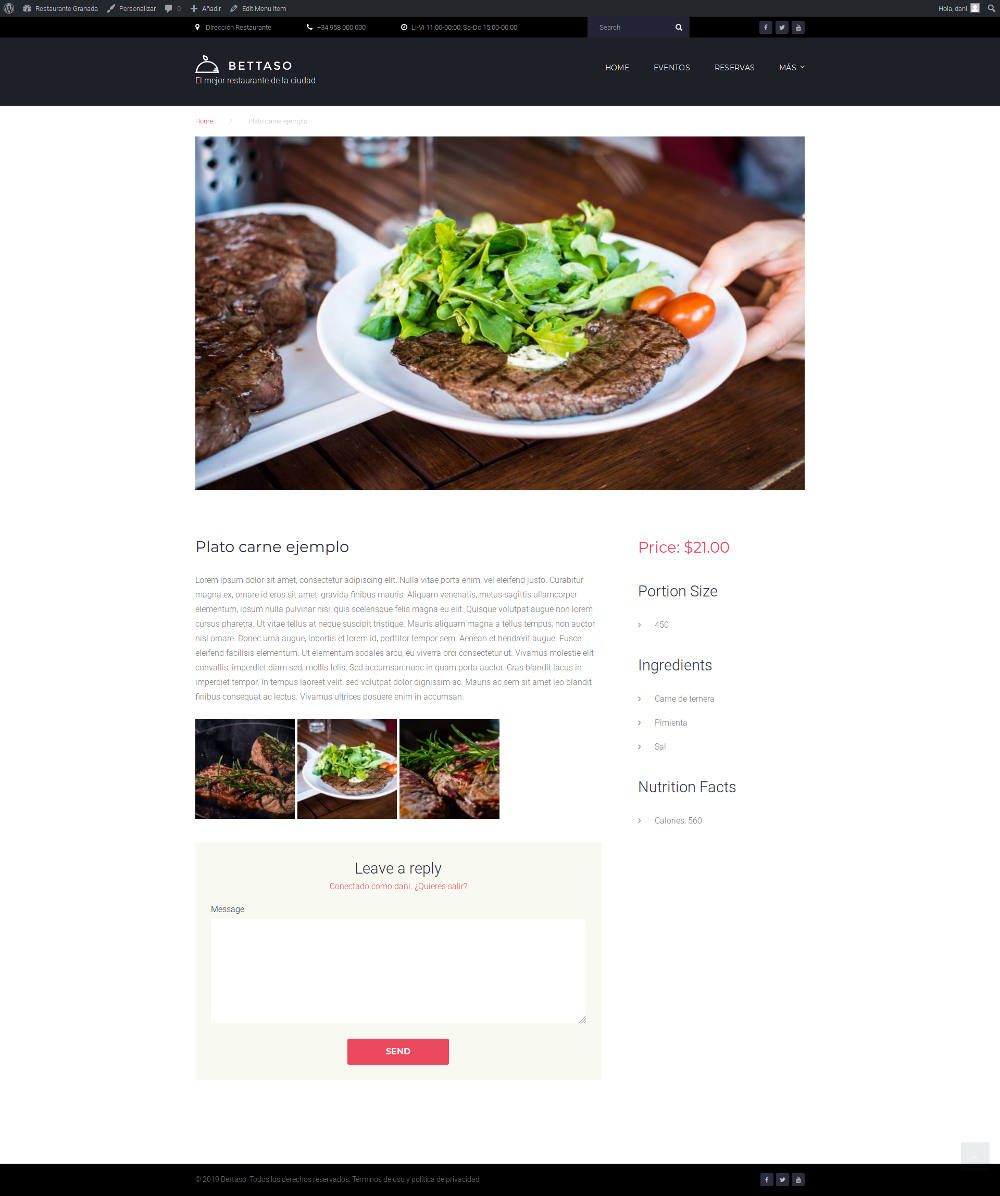
Y este es el aspecto que tienen nuestros platos en su página individual:

Etiquetas (sección)
Aunque ya hemos creado etiquetas directamente desde la pantalla de edición de platos, también podemos gestionarlas desde su propia sección.

Si pasamos el ratón por encima de las etiquetas, podemos acceder al listado web de cada una haciendo clic en Ver:

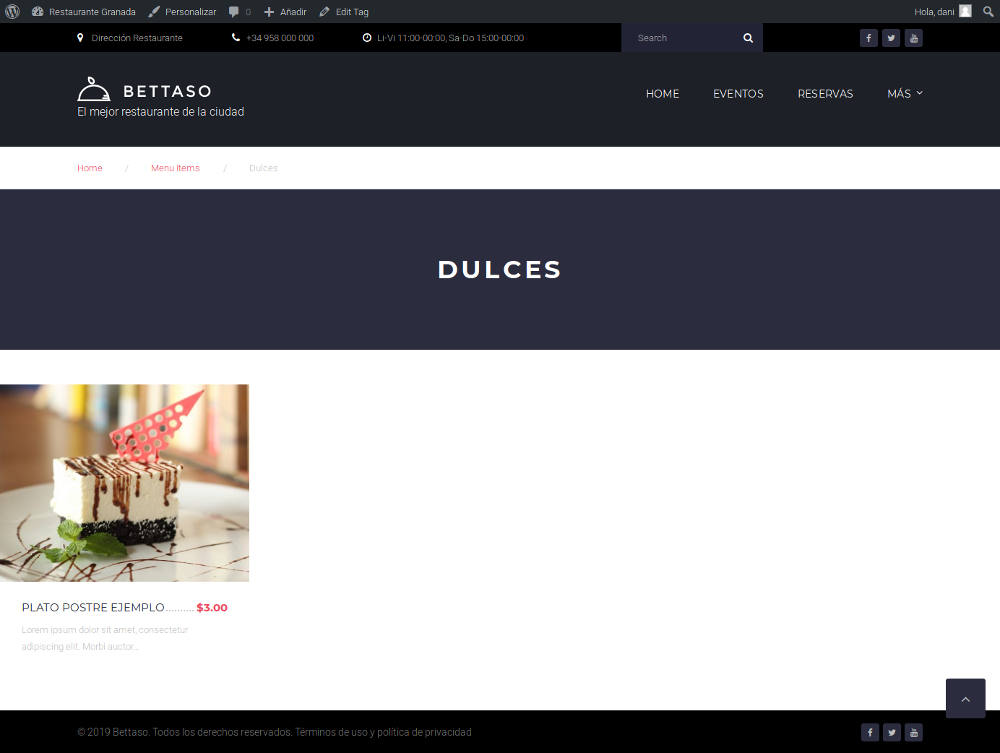
El resultado será un listado de platos que contienen la etiqueta Dulces. Podemos utilizar la URL generada para crear un enlace personalizado y compartirlo en redes, o añadirlo a un sub-menú, por ejemplo, como enlace personalizado.

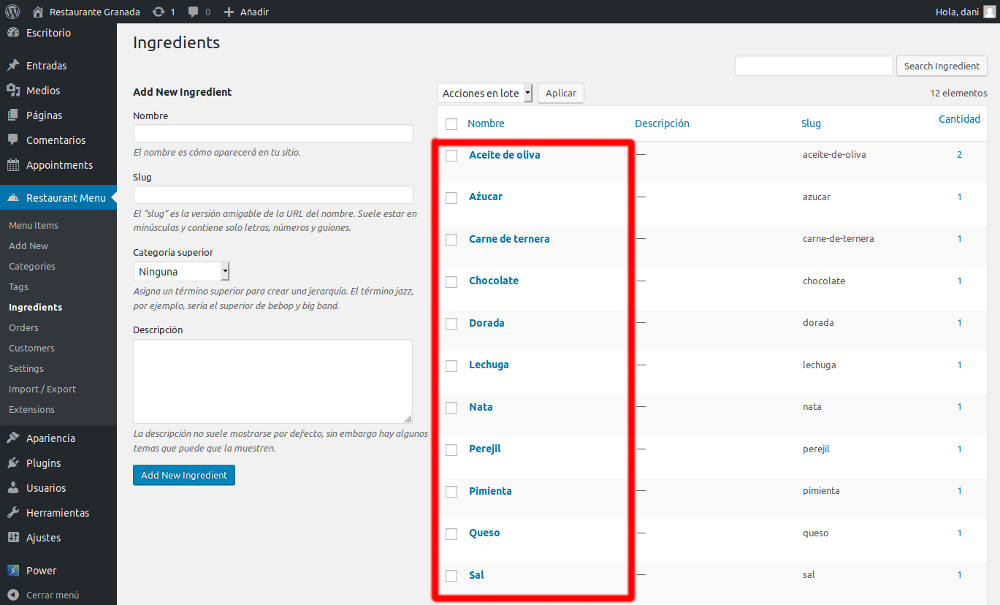
Ingredientes (sección)
De igual modo tenemos la sección para administrar ingredientes.

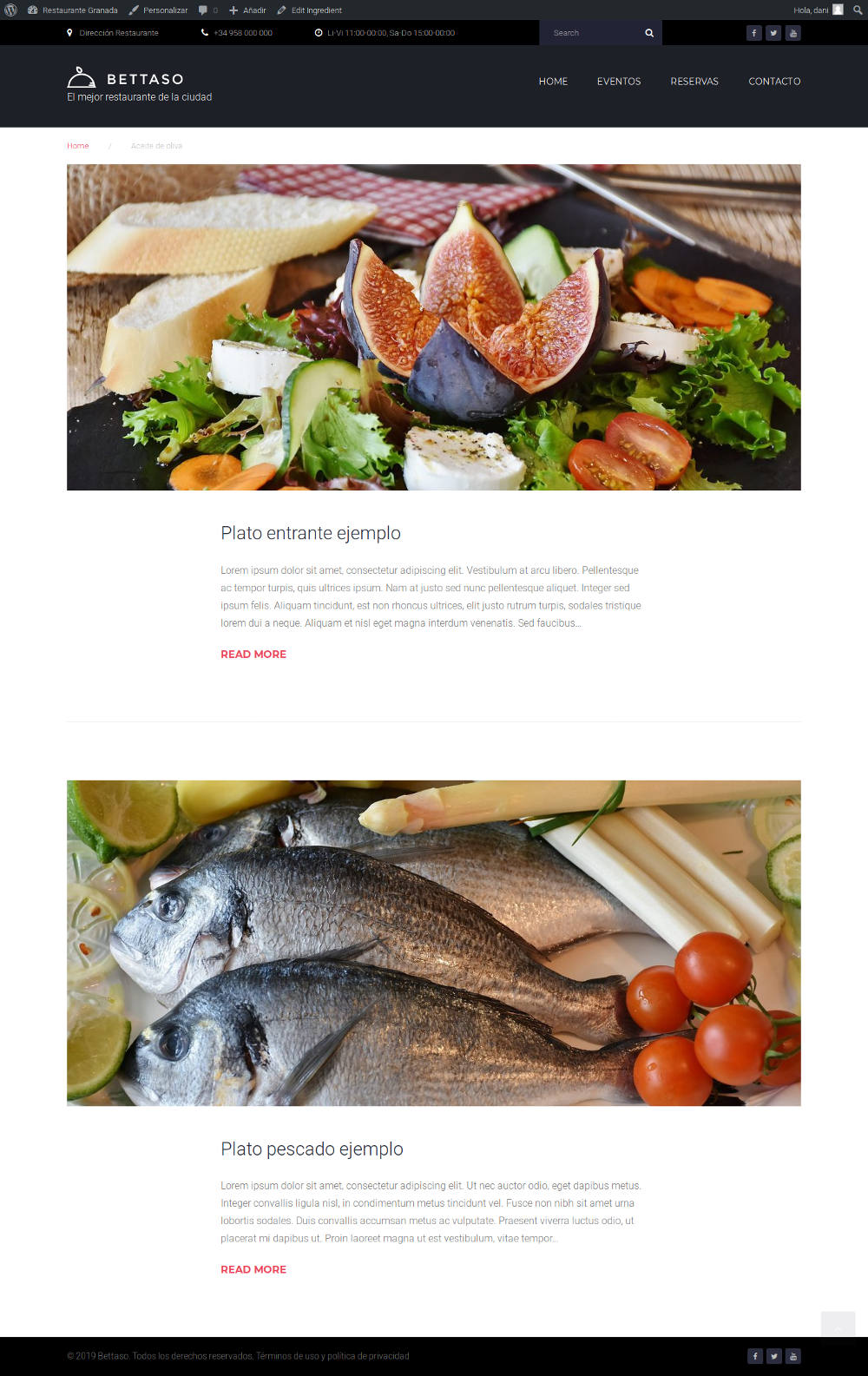
Haciendo clic en Ver en cualquiera de los ingredientes accederemos a un listado de platos que contengan ese ingrediente:

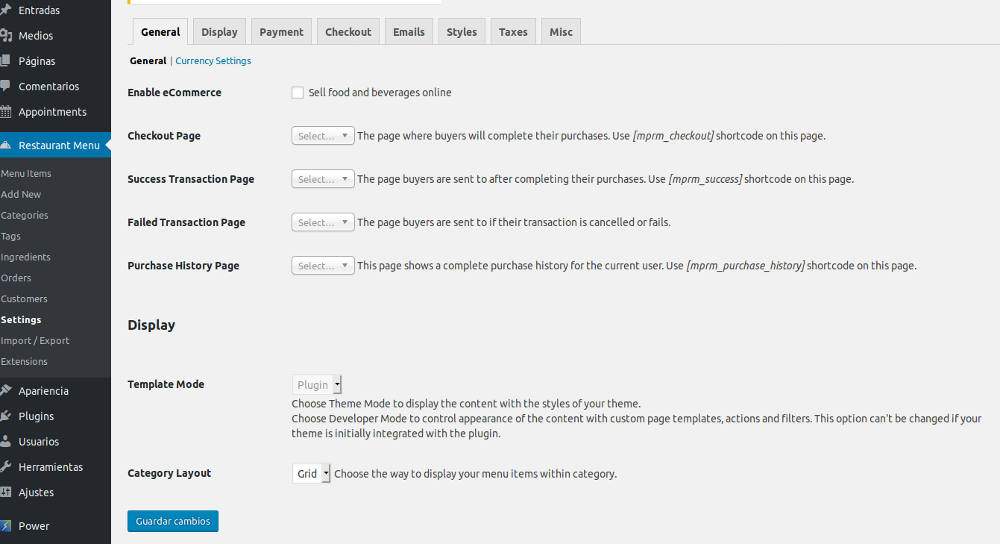
Settings (ajustes)
La sección de ajustes de Restaurant Menu es bastante extensa y será vista en capítulos siguientes, cuando habilitemos la venta on-line.

De momento vamos a configurar la moneda que usaremos para mostrar en los productos y su formato visual.
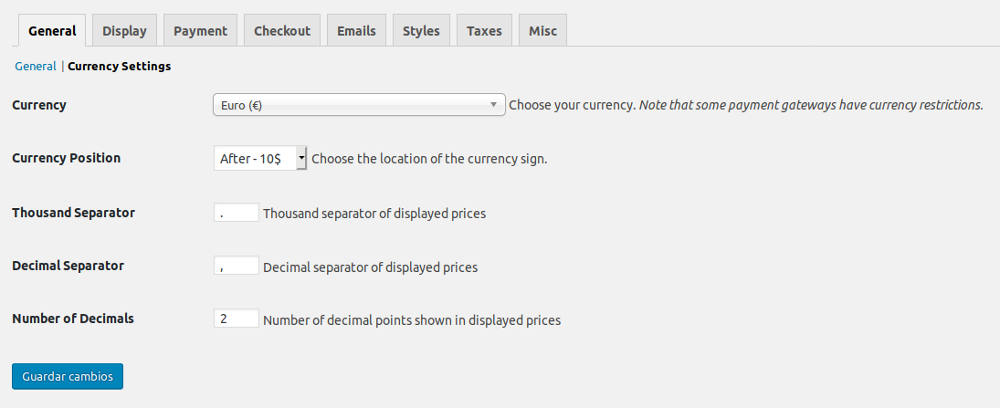
Solo tenemos que ir a la pestaña General y entrar en el sub-menú Currency Settings. Para nuestro ejemplo seleccionaremos el euro (€) como moneda y configuramos para que el símbolo del euro aparezca después del número. Así mismo podemos definir cual será el separador de miles (.) y el separador de decimales (,).

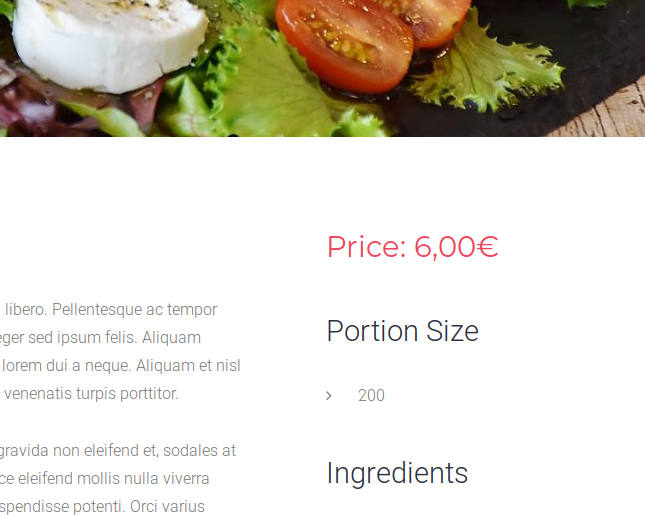
Una vez guardados los cambios, si nos dirigimos a la ficha de un plato veremos el precio de esta forma:

Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html

