Tipografías
Llega la hora para seleccionar las fuentes para nuestro sitio web. Bettaso nos ofrece un extenso personalizador de fuentes para prácticamente cada elemento, como los textos generales (Body text) como los encabezados (H1, H2, H3…), migas de pan, paginación…

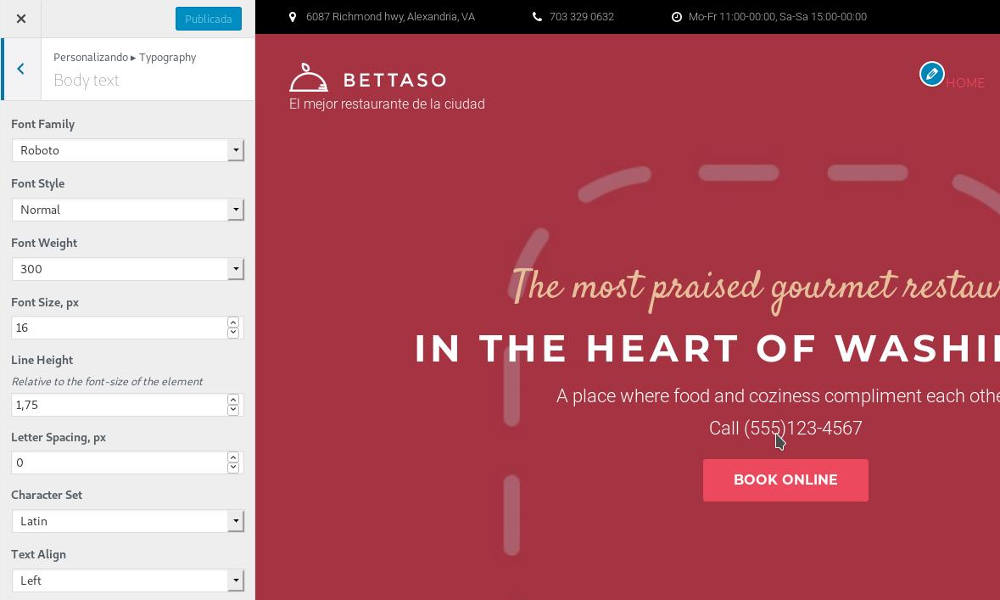
Dentro de cada elemento podremos cambiar aspectos como la fuente (familia), estilo (normal, cursiva…), el peso, el tamaño, el interlineado, el espacio entre caracteres, el set de caracteres, la alineación, prácticamente cualquier aspecto que necesitemos.

Cabecera / Portada
Posiblemente el apartado donde destinaremos más tiempo, pues se trata de la imagen principal del sitio web, lo que verán nuestros clientes cuando accedan a nuestro sitio. Cómo vamos a presentarles nuestro logotipo, nuestros textos de bienvenida, la imagen principal, etc.
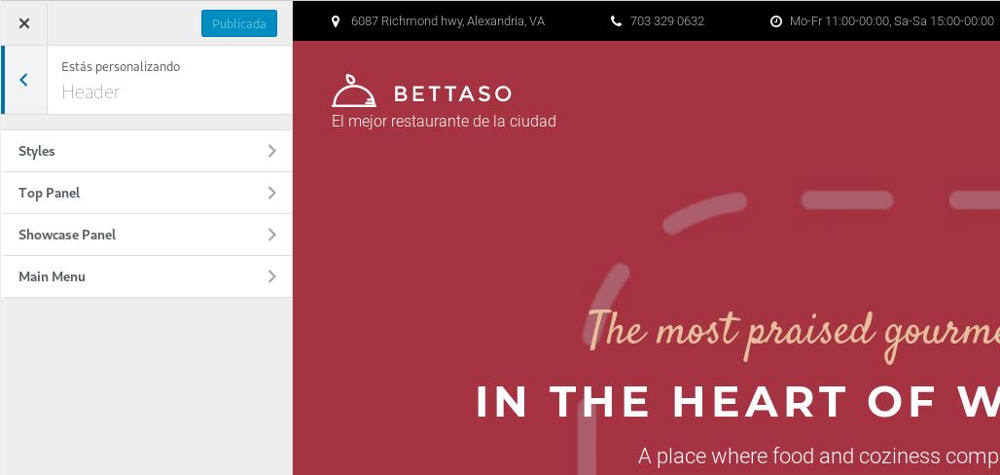
El personalizador del Header (cabecera) está dividido en 4 grupos: Styles, Top Panel, Showcase Panel y Main Menu.

Styles
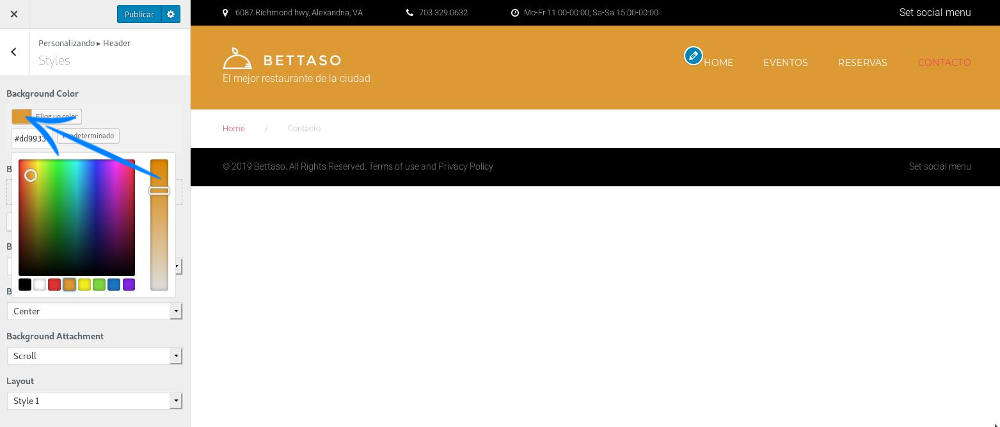
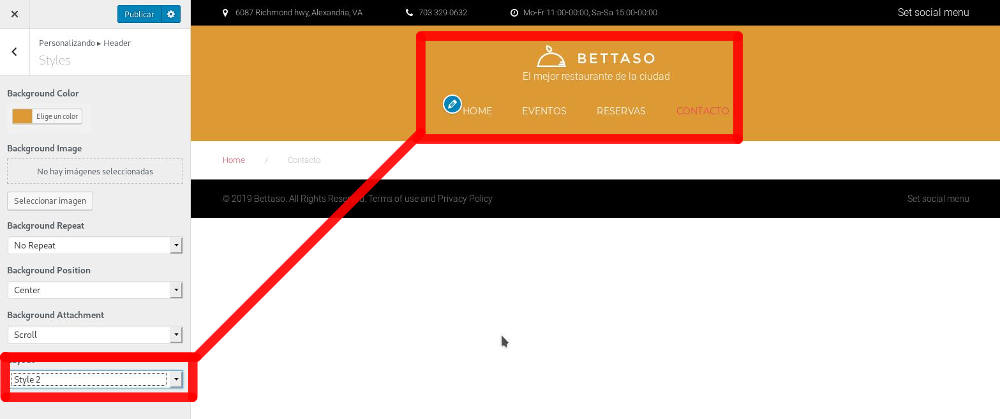
En este apartado definiremos el color de la cabecera del sitio web. Tenemos un panel donde elegir de toda la paleta de colores disponible, o especificar el color concreto en hexademidal.

Así mismo tenemos la posibilidad de escoger otro estilo de cabecera, como este con el logo y menú centrados:

Top Panel
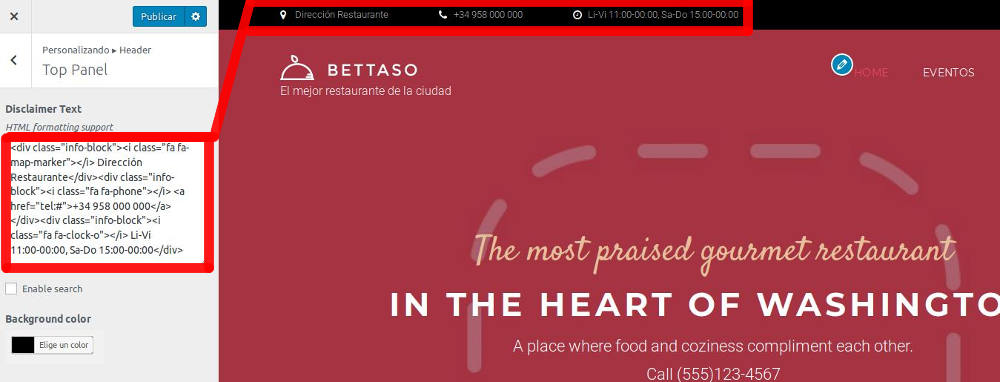
El Top Panel es la barra más superior del sitio web, donde aparecen datos como la dirección, teléfono, horario de apertura, iconos sociales, etc. La información sobre dirección, teléfono y apertura se debe especificar en formato HTML. Si nos gusta la que nos propone Bettaso, solamente basta con modificar los textos. Pero también tenemos la posibilidad de sustituir los iconos llamándolos por su identificador. Estos identificadores puedes localizarlos en la web de Font Awesome.

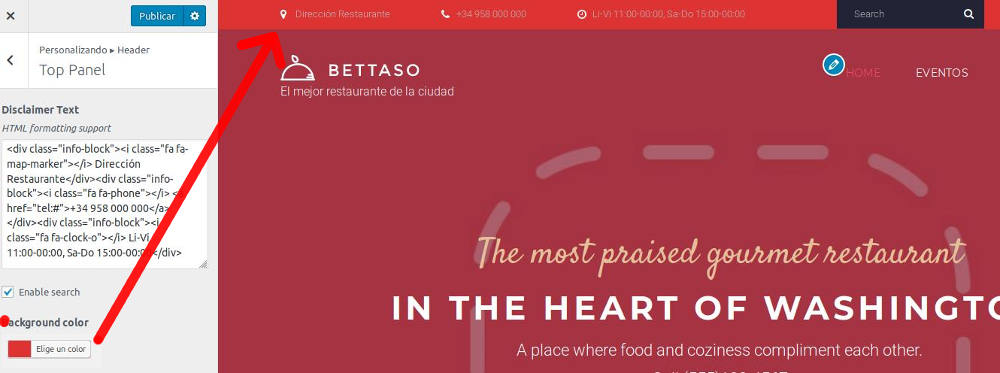
Por supuesto podremos modificar también el color de fondo de este:

Showcase Panel
Ahora vamos a definir los textos principales de bienvenida, eslogans, llamadas de atención, etc. También podemos configurar un botón para dirigir a nuestros clientes a nuestra sección de reservas. Se puede especificar tanto una URL absoluta (http://midominio.com/ruta-a-pagina), tanto una URL relativa (/ruta-a-pagina).

Vamos a seleccionar una imagen para nuestra portada. Escoge “la mejor imagen de tu restaurante”.

Y así quedaría plasmada en la portada de nuestro sitio.

Si notas que los textos no se distinguen del todo bien, existe la posibilidad de añadir una máscara de color a la imagen de fondo. Por defecto se aplica una máscara de color negro, podríamos aprovecharla y subir un poco más la opacidad, hasta conseguir un buen equilibrio entre la imagen de fondo y los textos:

Main menú
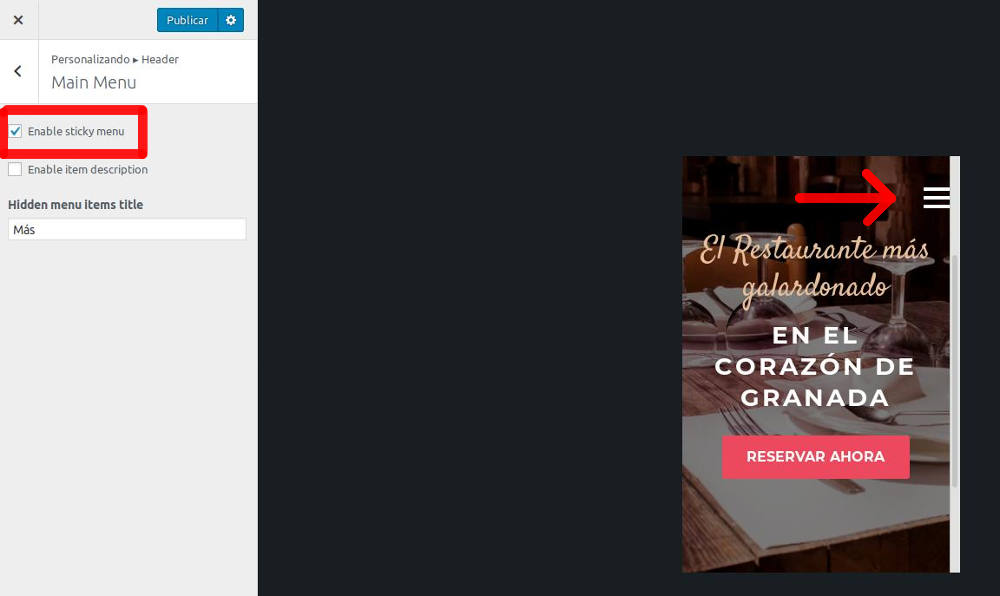
Betasso está preparada para recortar el menú principal en caso de que no quepa en pantalla (sin llegar a mostrar el menú burger de la vista responsive), cuando llega al límite, oculta el resto de elementos y muestra una etiqueta “Más”. Podemos ajustar esta etiqueta en la casilla “Hidden menu items title“.

Otra opción interesante es habilitar el menú “pegajoso”, que se aprecia en la vista responsive, y mantiene el botón de menú visible a lo largo de todo el scroll de la web.

Imagen de fondo
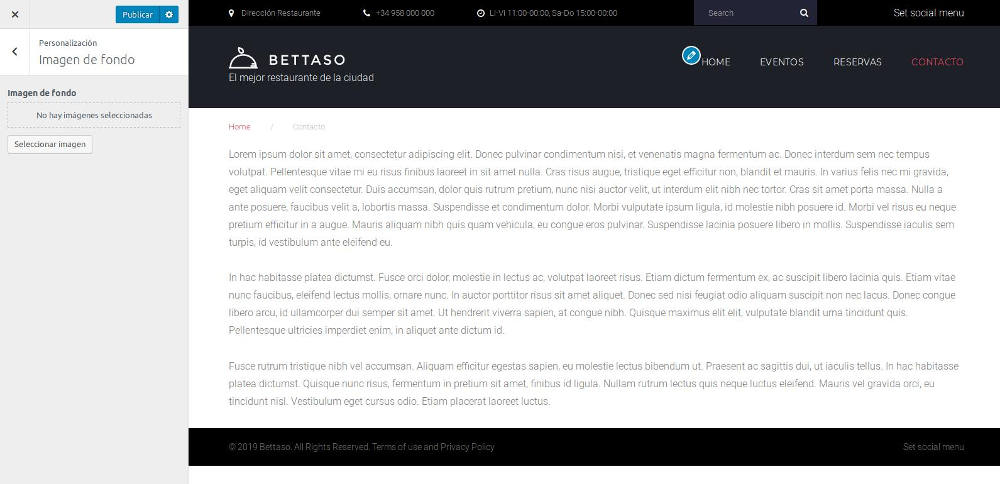
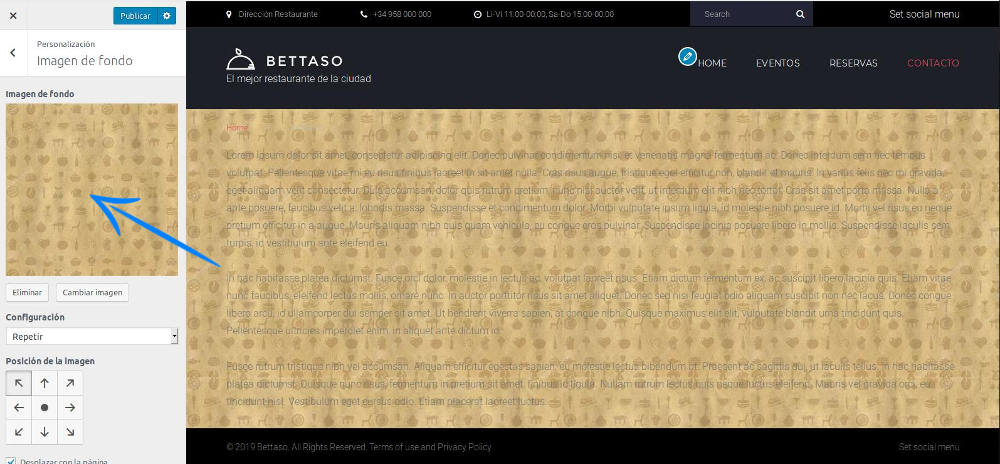
Podemos seleccionar una imagen de fondo para el contenido, que normalmente suelen ser los textos de las páginas y entradas.

Yo personalmente no uso imágenes de fondo para el contenido, pues intento que los textos se lean lo mejor posible, pero si quieres usar algún fondo temático, puedes seleccionarlo en este apartado:

Asegúrate de adaptar el color de los contenidos (body text) en la sección de tipografías.
Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html

