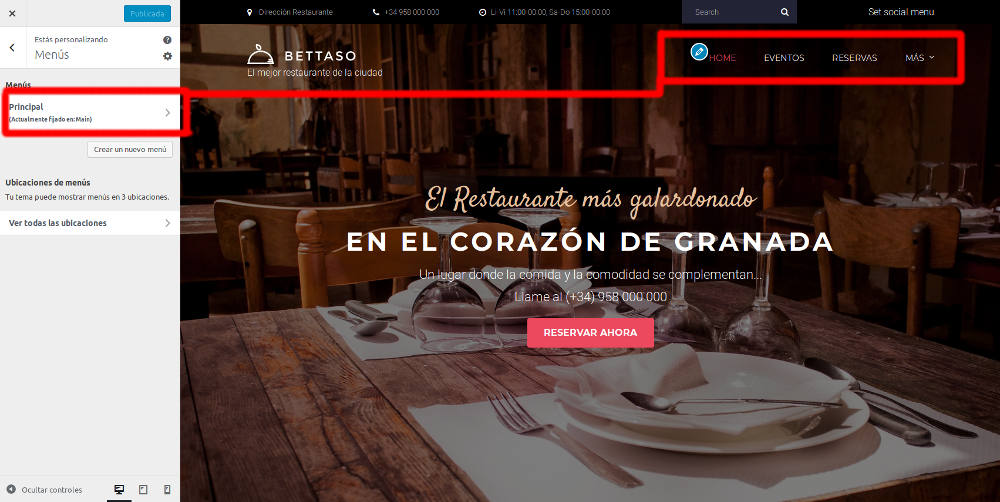
Menús
Desde esta sección podemos gestionar nuestros menús de una forma más visual que desde Apariencia – Menús en WordPress. Hasta ahora solo hemos definido un menú que usamos como principal.

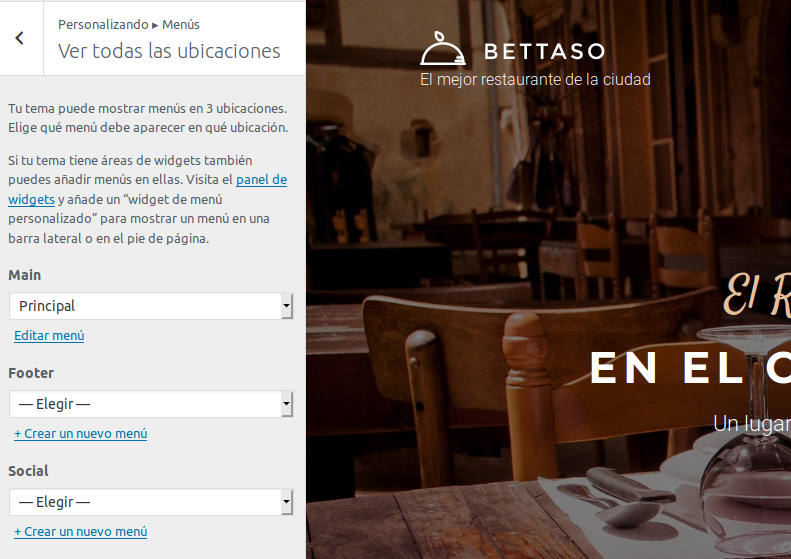
Si pinchamos en «Ver todas las ubicaciones» tendremos una forma rápida de seleccionar el menú que deseemos para cada sección de menú de plantilla (main o principal, footer o pie de página y social).

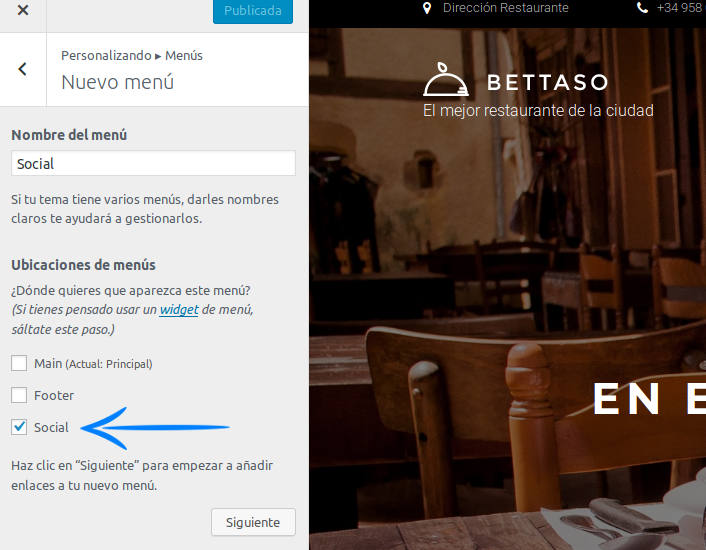
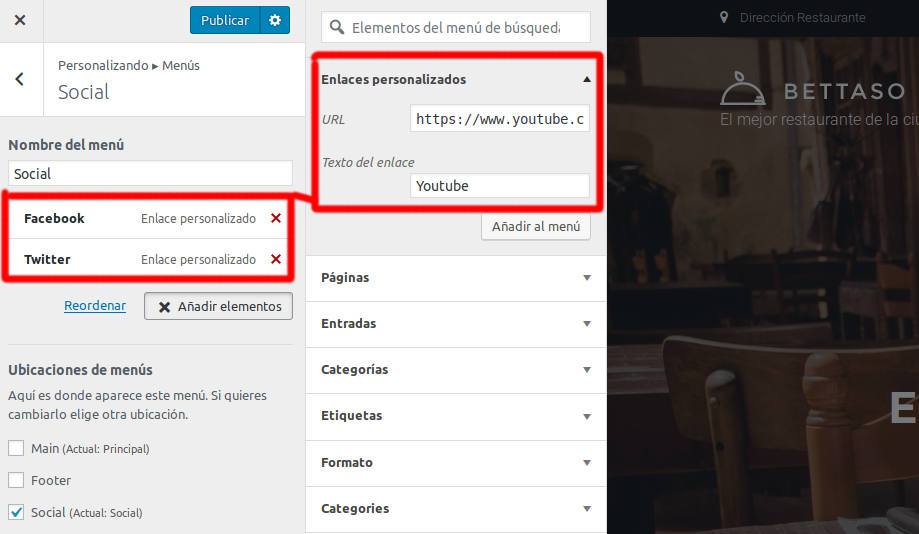
Es el momento para crear un nuevo menú que albergará nuestros enlaces sociales. Podemos hacer clic directamente en enlace +Crear un nuevo menú debajo de Social, y llamarlo del mismo modo «Social». Aún así nos aseguramos de que está marcado también en la ubicación «Social»:

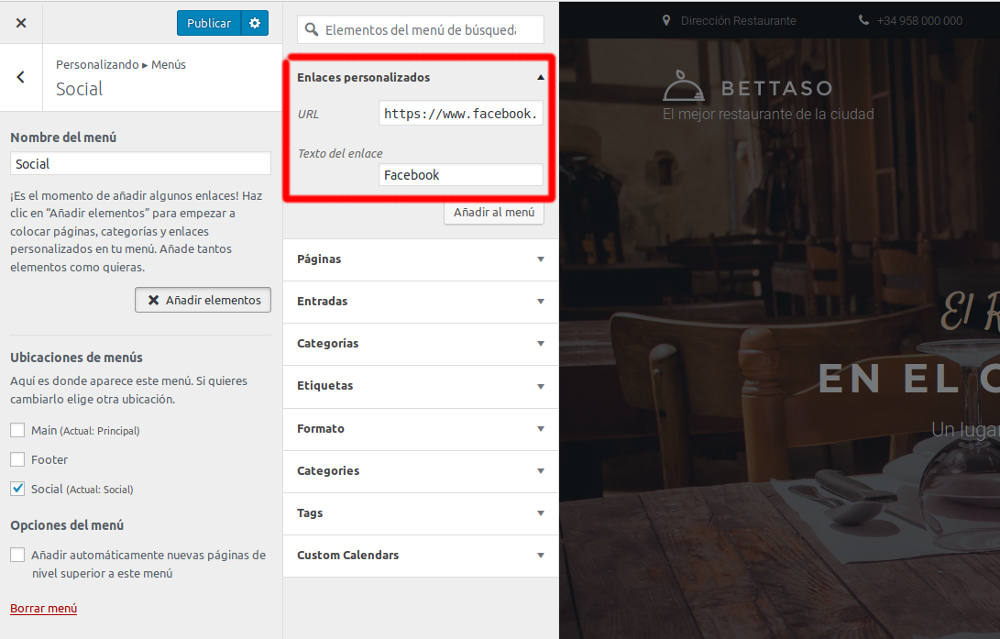
Empezaremos creando un enlace hacia nuestra página de Facebook. Tan solo tenemos que añadir un nuevo «Enlace personalizado» y poner la URL de nuestra página de Facebook. Especificamos también un texto al enlace como «Facebook» y lo añadimos al menú. No tenemos que preocuparnos de seleccionar el icono de Facebook para el menú, ya que la plantilla lo detectará automáticamente.

Añadimos un par de enlaces más, como nuestra cuenta de Twitter y Youtube:

Una vez añadidos todos, podemos observar que aparecen correctamente los iconos en las ubicaciones marcadas para los menús sociales, en nuestro caso la cabecera:

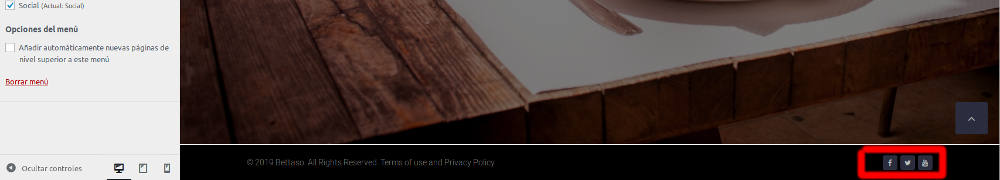
Y el footer o pie de página:

Sidebars
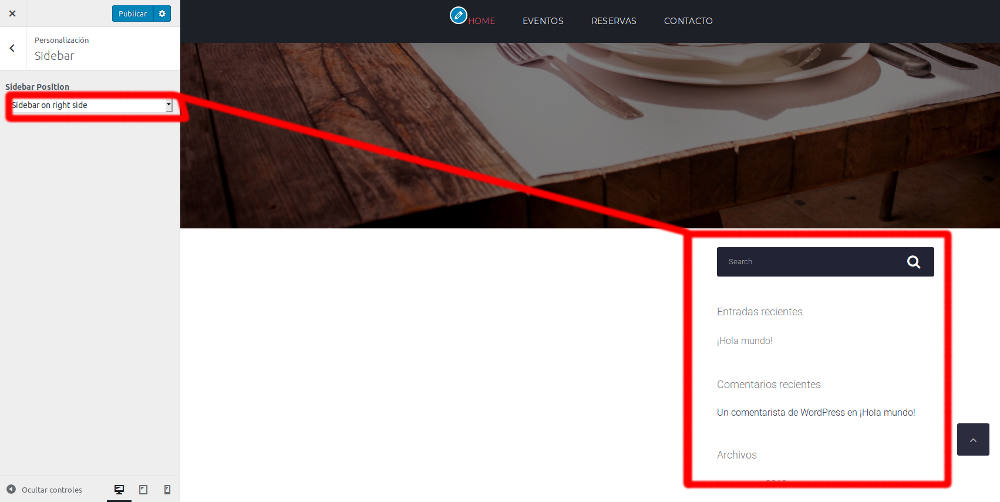
Los sidebars son las columnas laterales que aparecen en casi todos los sitios web y donde se muestra normalmente enlaces de interés, funcionalidades como buscadores, banners y otra información que consideremos oportuna. Por defecto están desactivados para la portada:

Pero si lo deseamos, podemos activarlos tanto para la zona izquierda como para la zona derecha:

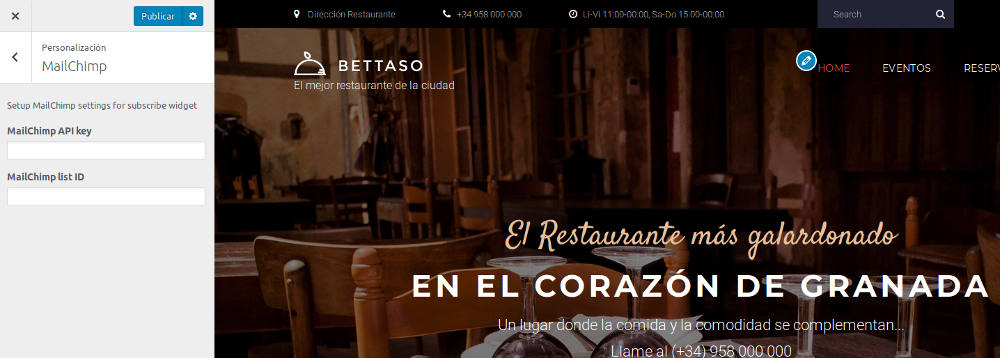
Bettaso es compatible con sistemas de suscripción como MailChimp. En este apartado podemos especificar la API Key y el ID List de nuestra cuenta en caso de que dispongamos de ella.

Así mismo, también se nos ofrece la posibilidad de alojar publicidad en distintos lugares de la web, tan solo tenemos que pegar el código del anuncio en la casilla donde queramos que aparezca:
- Header, para la cabecera.
- Front Page Before Loop, para la portada después del contenido.
- Post Page Before Loop, para la página de entradas después del listado de estas.
- Post Before Content, para las entradas individuales después del contenido.
- Post Before Comments, para las entradas individuales después de la zona de comentarios.

Footer
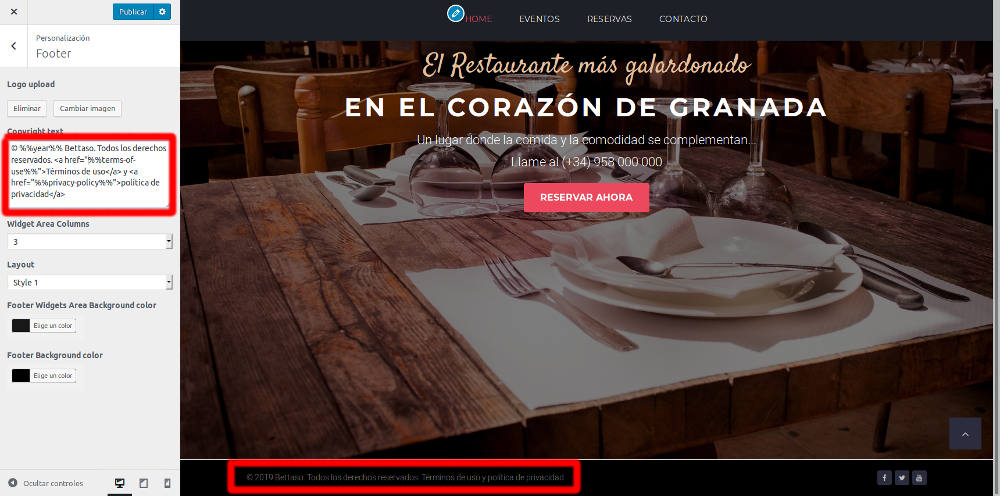
Al igual que hicimos con el Top Panel, podemos personalizar los textos del pié de pagina usando texto HTML.

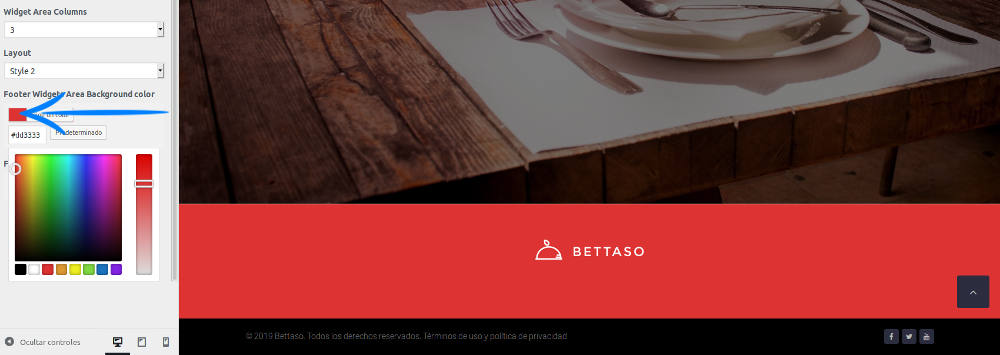
Y activar la zona de widget inferior:

404
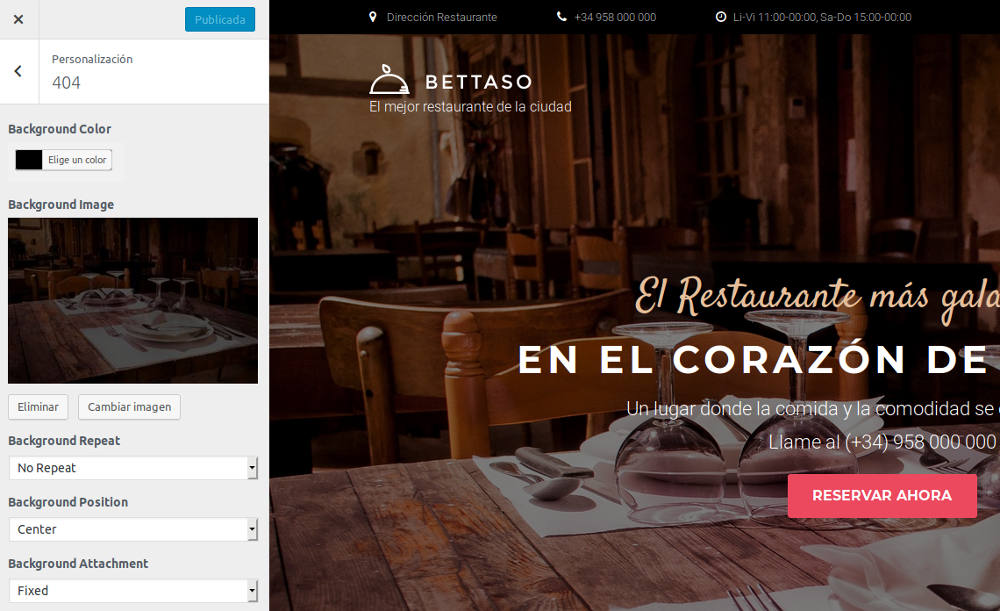
La página de error 404 se activa cuando un usuario intenta acceder a una URL dentro de nuestro dominio que no existe o ha sido eliminada. Podemos personalizar una imagen de fondo para esta página.

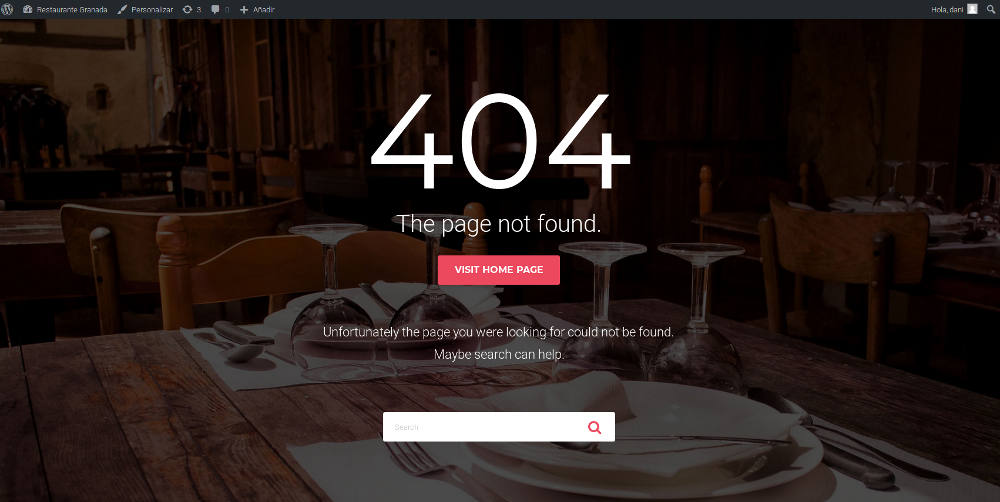
La cual tendrá un aspecto similar a este:

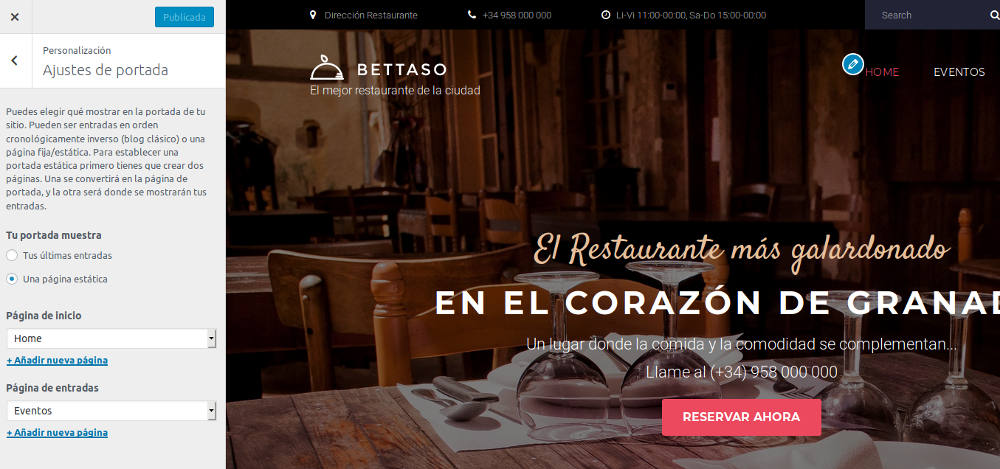
Ajustes de portada
Por último nos quedan los ajustes de portada, que ya configuramos el inicio del tutorial en la sección de Ajustes – Lectura.

Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html

