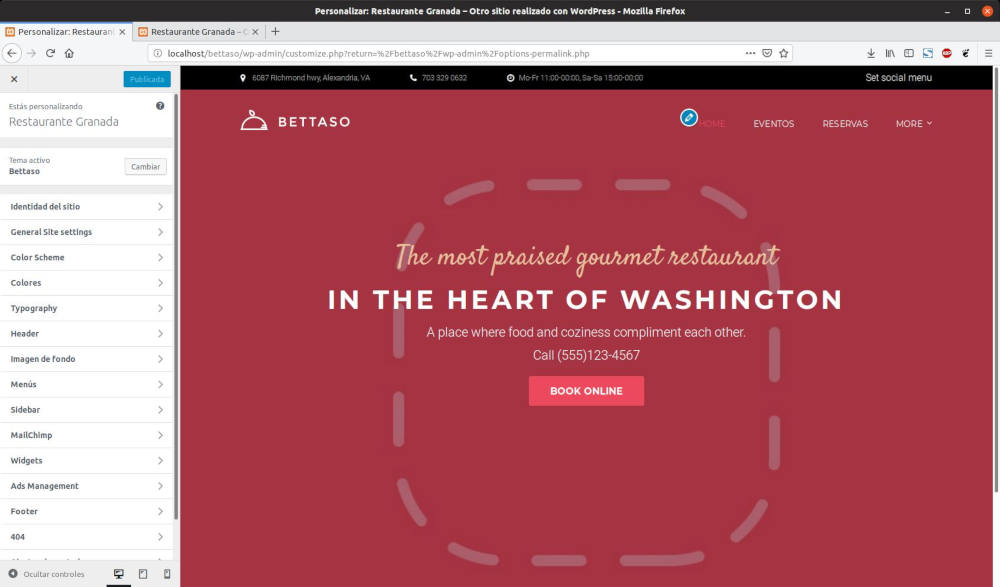
Ahora sí, vamos a comenzar con la personalización de la plantilla. Los ajustes pueden ser configurados desde Menú – Apariencia – Personalizar.

Identidad del sitio
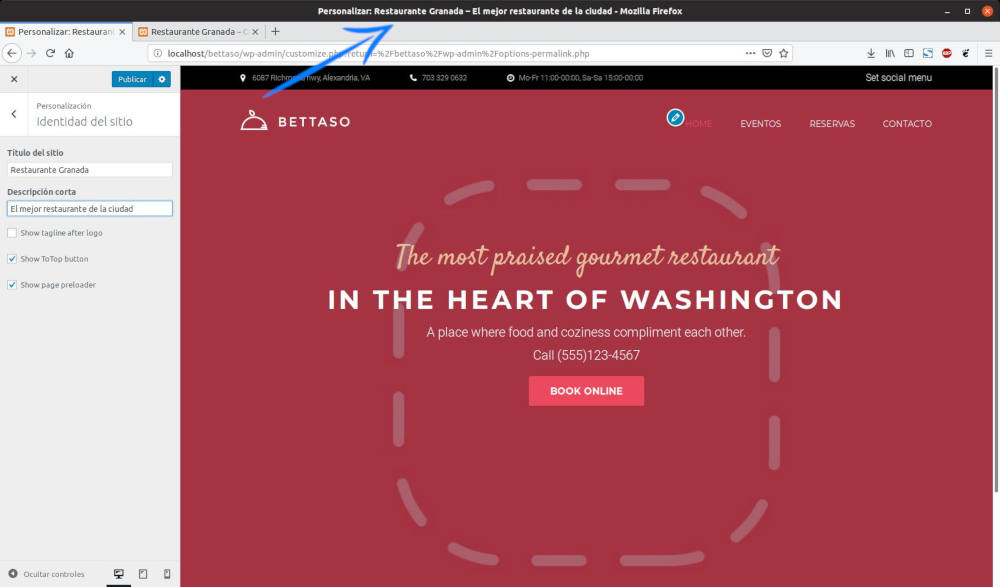
El primer apartado a configurar consiste en la identidad del sitio. Esta identidad se utiliza principalmente como «meta-datos» del sitio web, es decir, el título que muestra por ejemplo, la barra superior del navegador web, o el título que cogen los buscadores como Google, o las redes sociales como Facebook o Twitter. Podemos especificar el título principal y una pequeña descripción, normalmente utilizada para un pequeño eslogan:

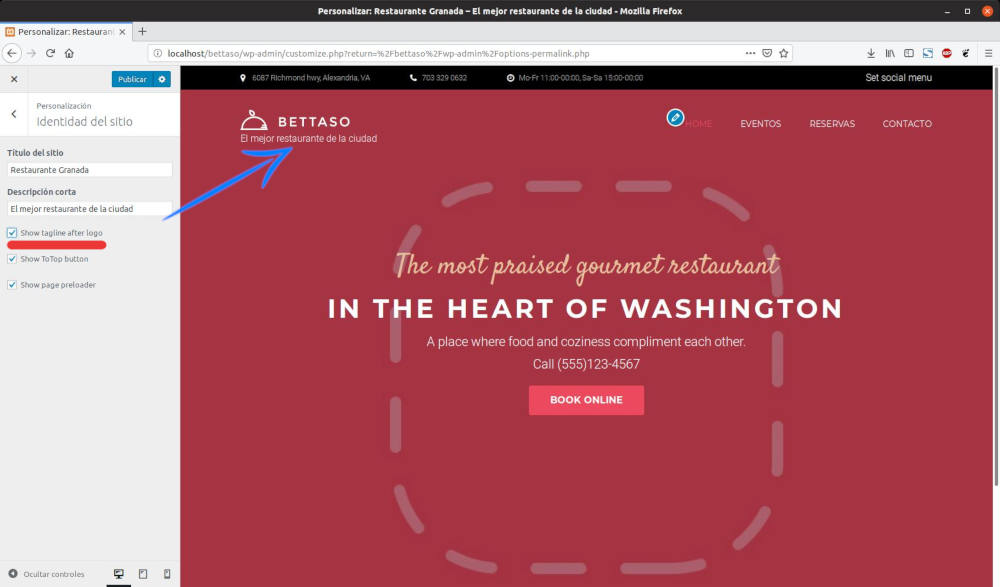
Activando la casilla Show tagline after logo, haremos que aparezca el «eslogan» o descripción corta, debajo del logotipo.

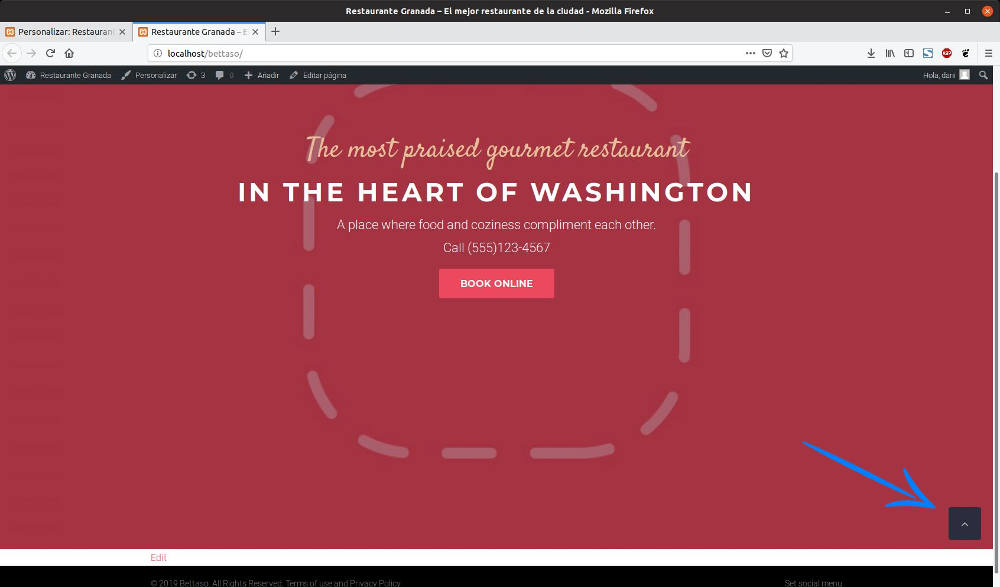
La opción Show to top button hace aparecer un pequeño botón por la zona izquierda inferior en el momento que empezamos a ha hacer scroll hacia abajo en la página, facilitando al pulsarlo, volver automáticamente al inicio de la página.

Y Show page reloaded muestra un práctico gif durante la carga de la página.

General Site Settings
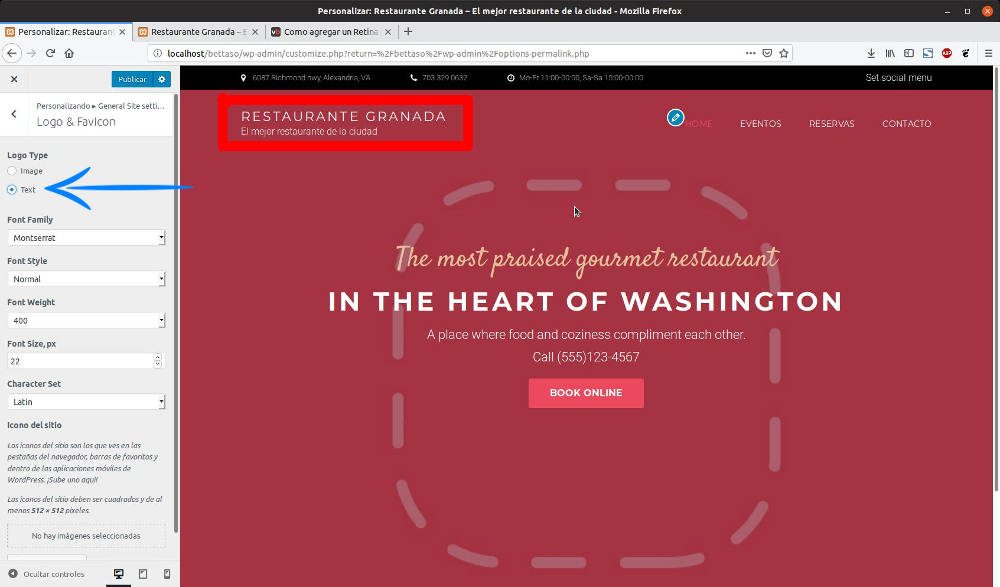
Logo & Favicon
En el apartado Logo & Favicon podemos seleccionar entre un logotipo en texto, que tomará el nombre del Título de sitio que hayamos especificado anteriormente, pudiendo elegir aspectos como la familia, el estilo, el peso y tamaño de este:

Si seleccionamos el logotipo en formato imagen, podemos cargar tanto el logo en formato normal, como en formato retina, siendo este último un tipo de imagen especial (de alta densidad) para pantallas de smartphones y tablets.

El icono del sitio o favicon (icono de favoritos) se especifica para mostrar en las barras de navegadores, así como el icono que queda guardado si el usuario añade nuestro sitio a sus marcadores.

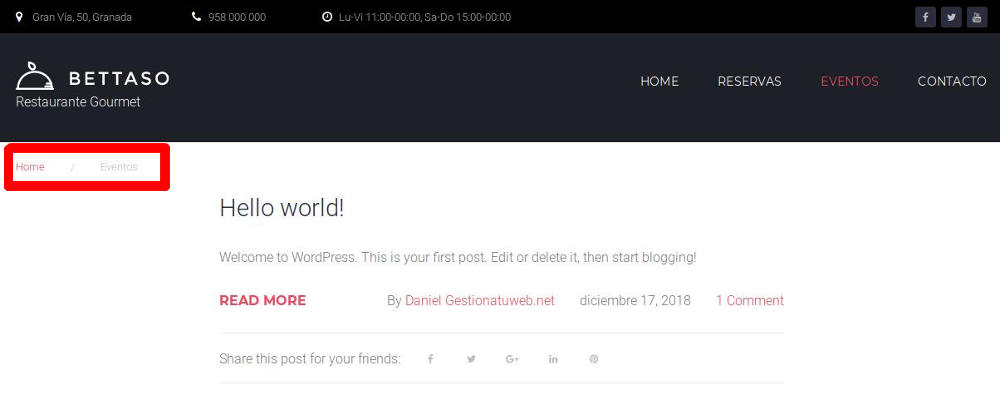
Migas de pan
En esta opción podremos activar las famosas breadcrums, o «migas de pan», que ayudan en la navegación de nuestros usuarios, indicándoles en qué parte se encuentran exactamente.

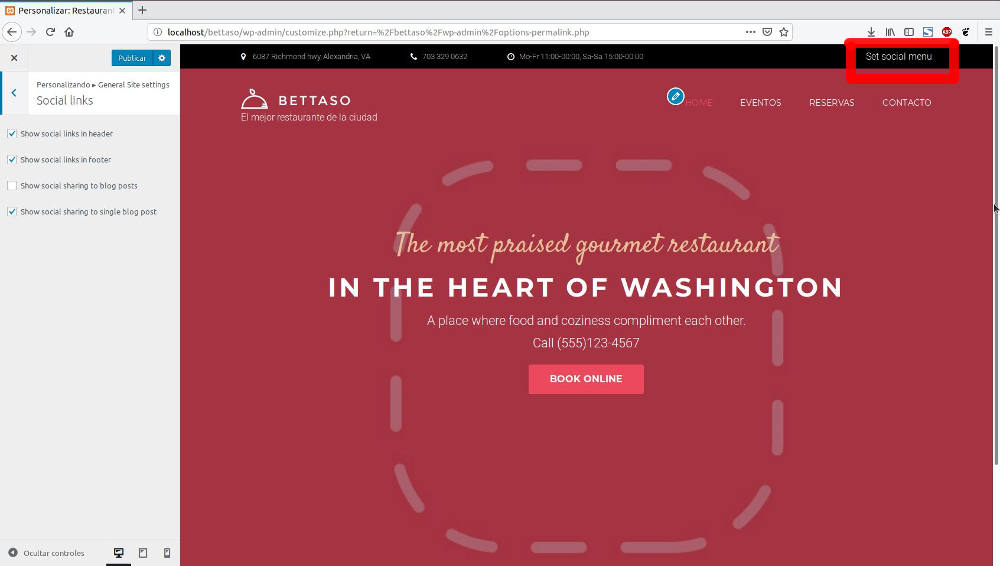
Social links
Nos permite activar en qué lugares se mostrarán nuestros enlaces sociales. Hay que mencionar que para ello tenemos que tener un menú dedicado a nuestras redes sociales que crearemos más adelante.

Lo importante es saber en qué lugares podemos activar el menú social: en el header (cabecera), en el footer (pie de página), en página de archivo de entradas (Social sharing to blog posts) y página de entrada individual (Social show sharing to single blog post).
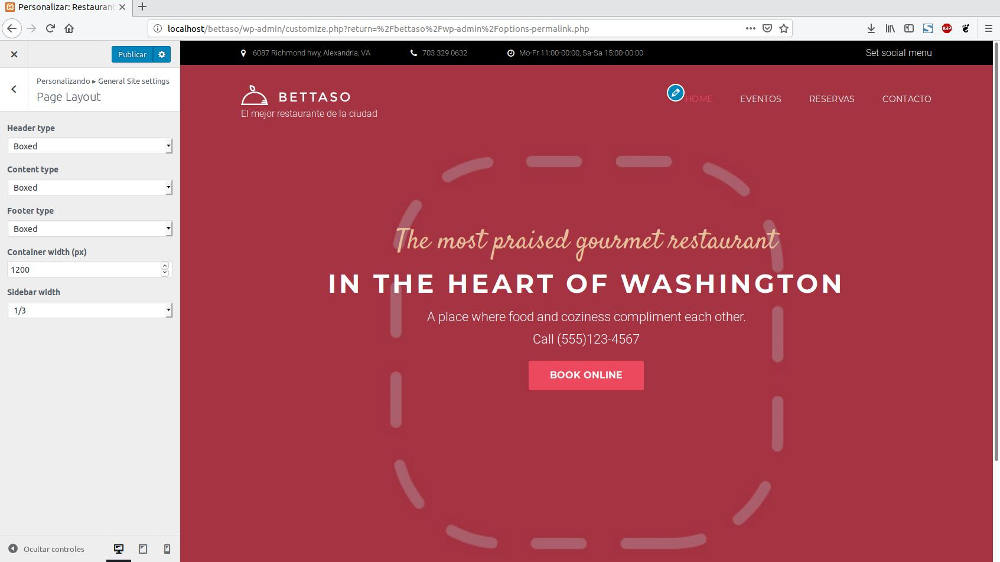
Page Layout
En esta sección podremos especificar cómo queremos mostrar las capas principales de nuestra plantilla, es decir, si queremos estirarlas todo lo ancho que ocupe la pantalla (full width) o darles un tamaño de caja limitado (boxed). Podemos hacer pruebas y afinarlo a nuestro gusto o necesidades.
Tenemos la opción de modificar el tipo de la cabecera (ancho total o limitado), tipo de contenido (ancho total o limitado), pie de página (ancho total o limitado), y en caso de que escojamos el ancho limitado o boxed, seleccionar el tamaño en píxel.
Por último, especificaremos la referencia de ancho para las barras laterales o sidebars, por ejemplo 1/3, 1/4… del total.

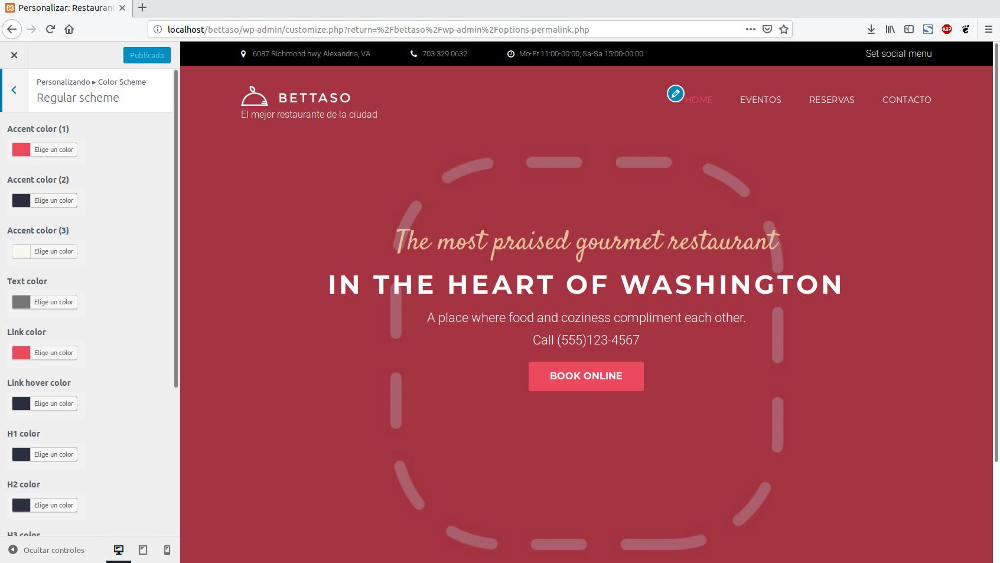
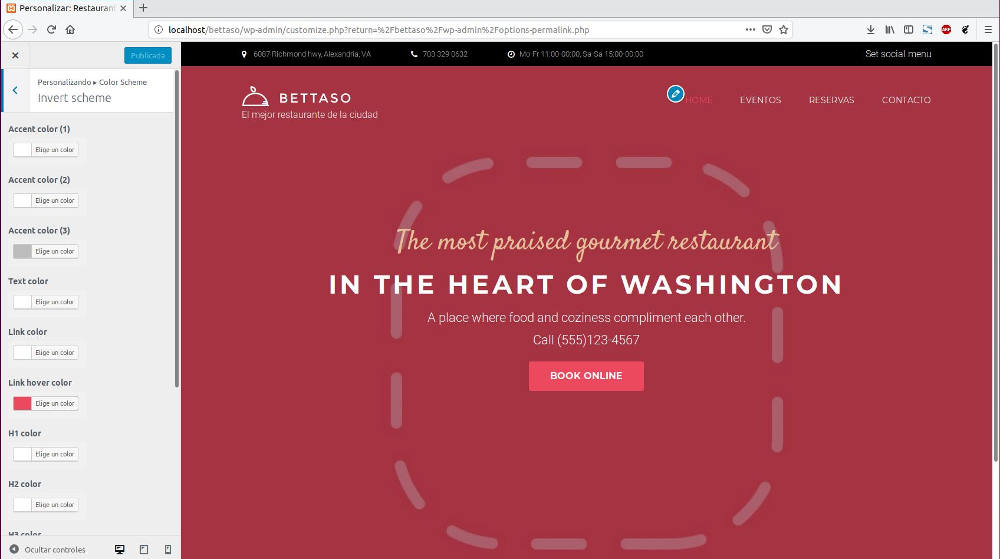
Scheme colors
El esquema de color nos permite definir el color de los elementos principales del sitio web, entre ellos los colores predominantes (Accent 1 y Accent y Accent 3), color del texto por defecto, color de los enlaces, color de los enlaces al pasar el ratón, color de los textos de cabecera (H1, H2, H3…).

Así mismo también podremos configurar a medida el esquema de colores invertido. La inversión de color es una herramienta de accesibilidad muy útil, aunque usualmente es provista por el sistema operativo del usuario, o por una herramienta separada. La inversión de colores puede ser útil por ejemplo, por la noche, para descansar la vista. Si no lo tienes muy claro, puedes dejarlo como está por defecto.

Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html

