Contenidos del curso
En este capítulo nos dedicaremos a personalizar la portada de nuestra web inmobiliaria.
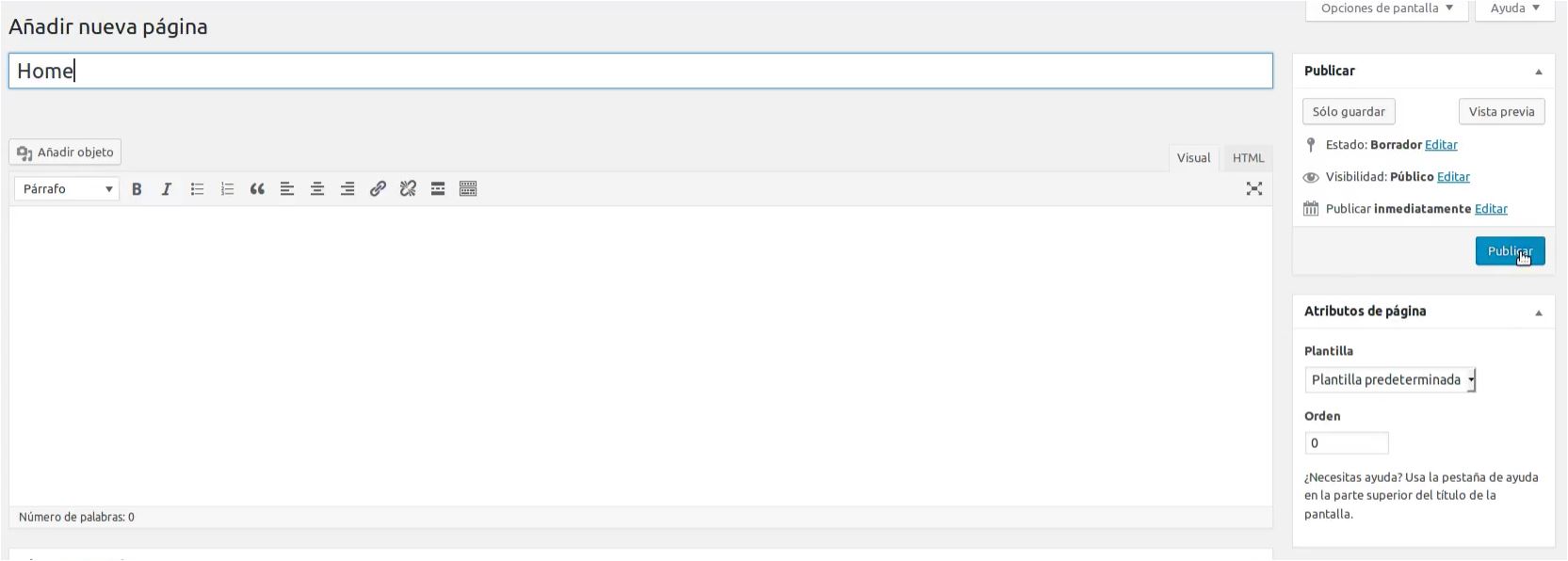
Lo primero que haremos será crear una página que sirva de Home o Principal:

La llamaremos Home y no realizaremos ningún cambio más.

Crearemos varias páginas más, simplemente especificando los títulos: Blog, Inmuebles, Quiénes somos y Contacto.
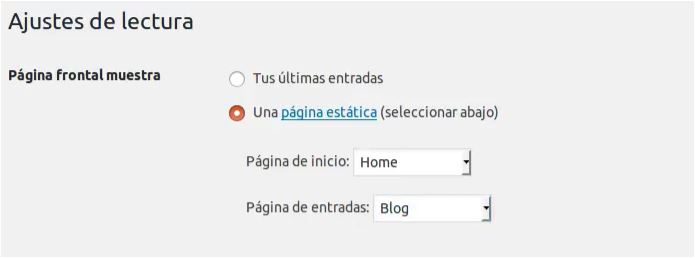
Ahora acudimos a los ajustes de lectura de WordPress para establecer la página principal y la página de entradas.

Estableceremos una página estática como página principal seleccionando Home como página de inicio. Y estableceremos como página de entradas Blog.

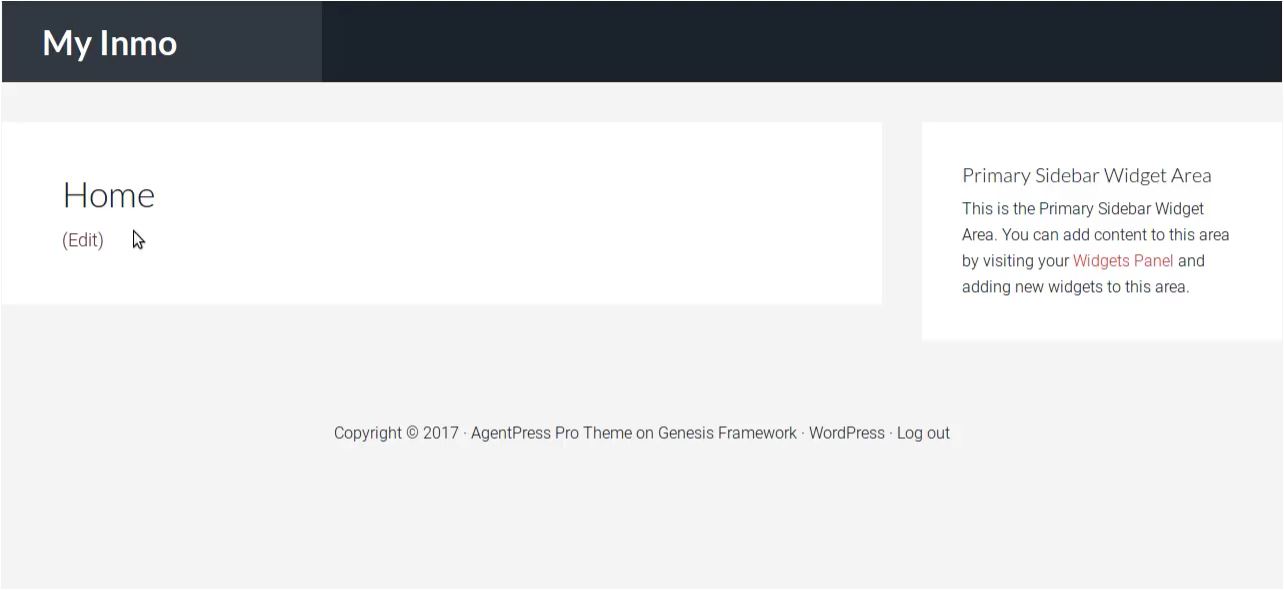
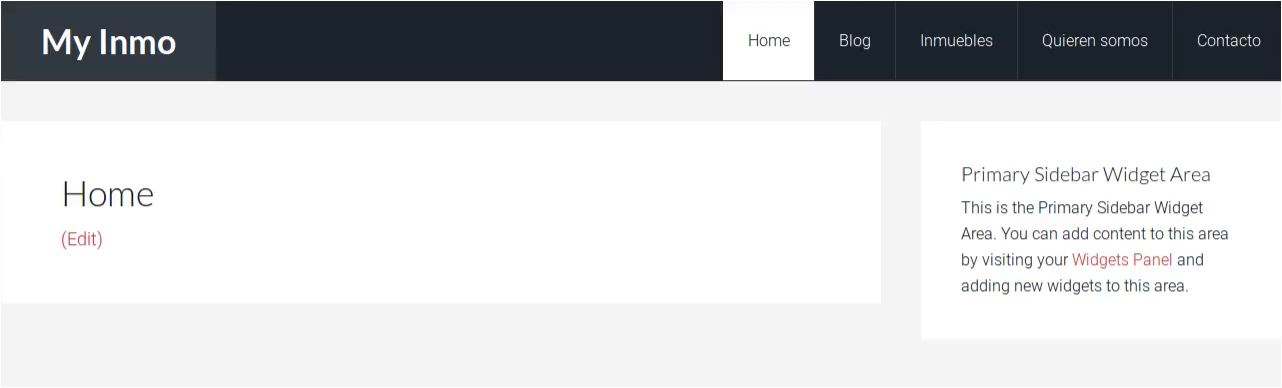
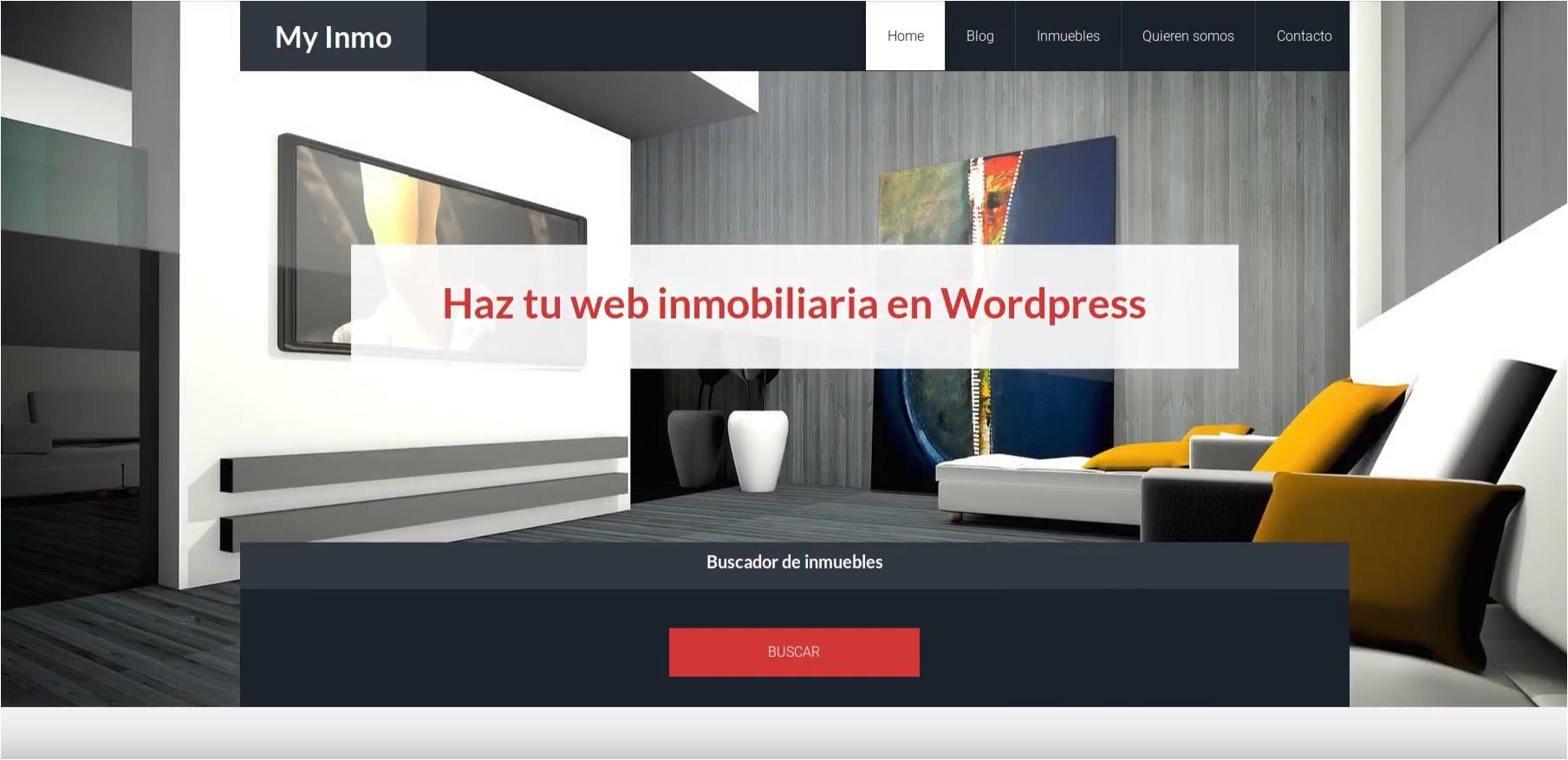
Comprobamos que la página de inicio se ha establecido en Home yendo a la parte pública o «front» de nuestra web:

Nuestra página Home está vacía y para agregarle contenidos acudiremos al menú Apariencia – Widgets:

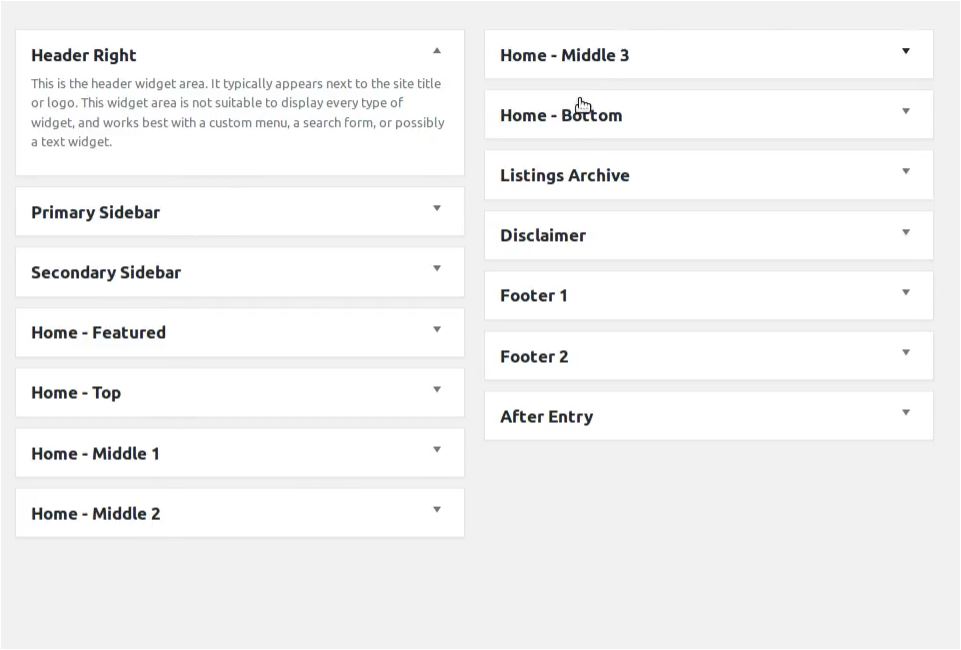
Todas las áreas que contienen la etiqueta Home, corresponden con ubicaciones dentro de la página principal, donde podemos añadir widgets para insertar contenidos, además tenemos a nuestra disposición otras áreas generales como el encabezado derecho (Header Right), barra lateral principal (Primary Sidebar), barra lateral secundaria (Secondary Sidebar), pie de página (Footer), etc.

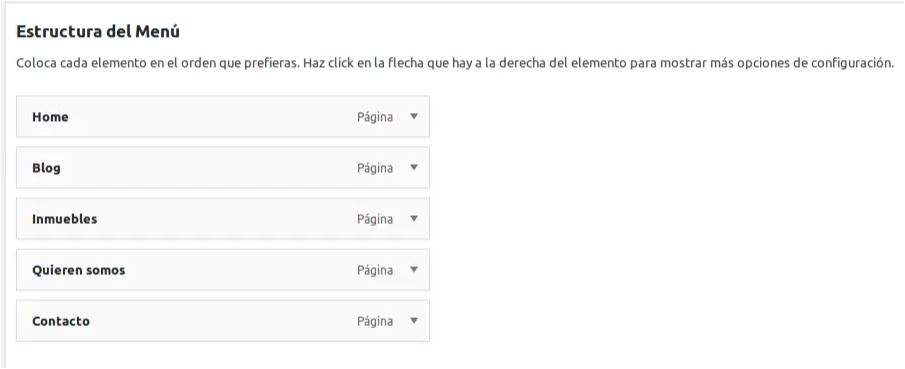
Comenzaremos con la sección Header Right donde colocaremos el menú principal de la web. Pero antes necesitamos crear un menú compuesto por las páginas que generamos anteriormente. Para ello nos dirigimos a Apariencia – Menús y creamos un menú al que llamaremos «Principal». Dentro de este menú añadiremos las páginas que ya habíamos creado anteriormente de forma que quede así:

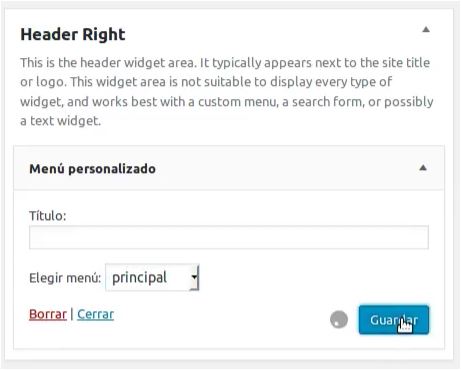
Volvemos a la sección de widgets e insertamos un widget de tipo «Menú personalizado» dentro del Header Right, seleccionando el menú que acabamos de crear.

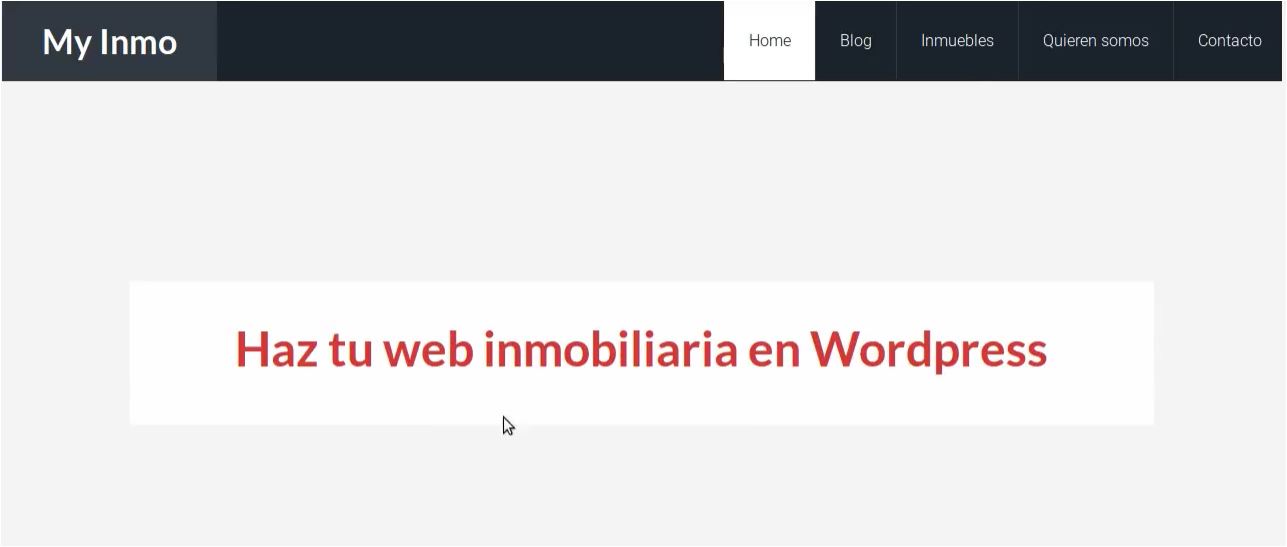
De esta forma ya tenemos insertado nuestro menú principal en el «front» de la web:

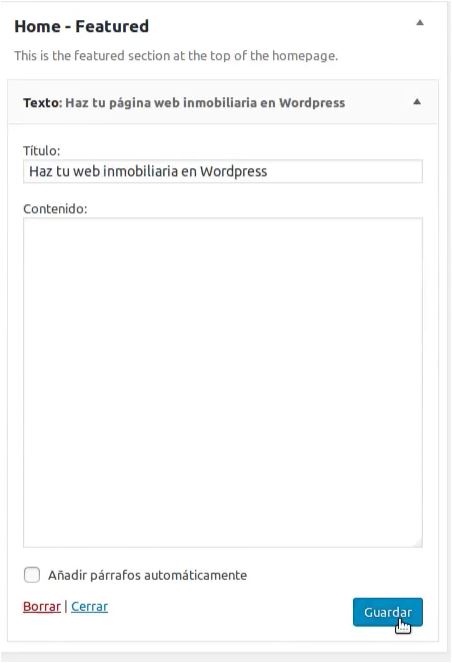
La siguiente sección que configuraremos será el texto o eslogan principal de la portada. Para ello arrastramos un widget de tipo Texto en el área de Home – Featured. Introducimos el texto deseado y guardamos.

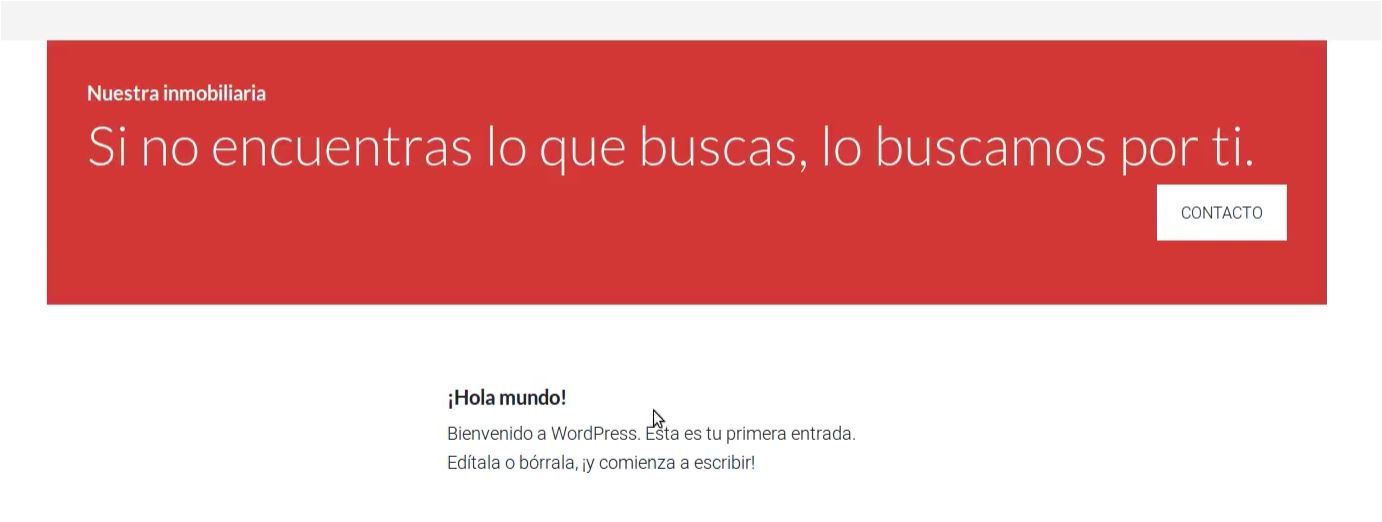
Así quedaría el eslogan en el «front» de nuestra web:

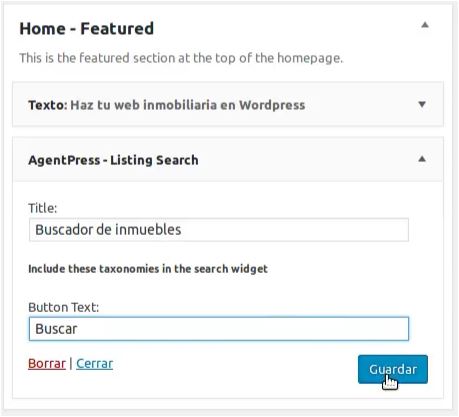
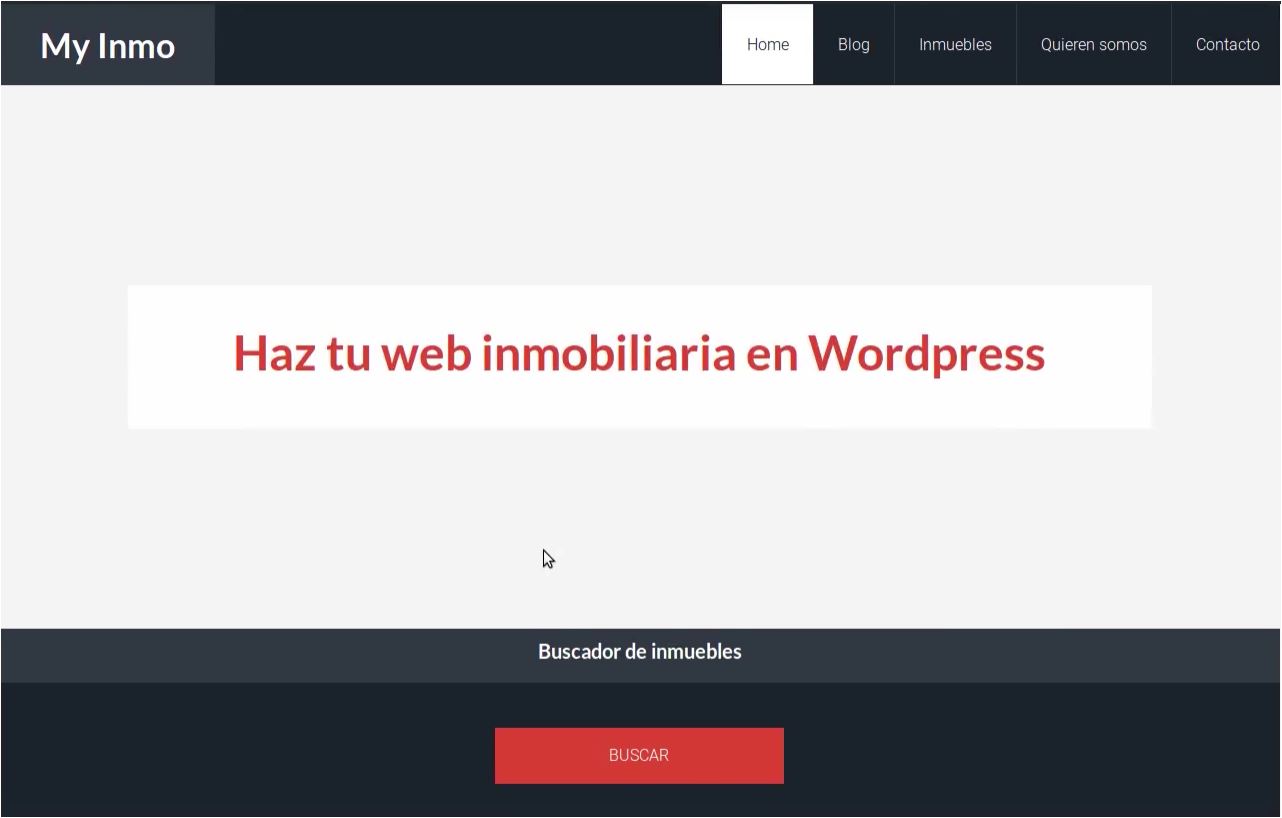
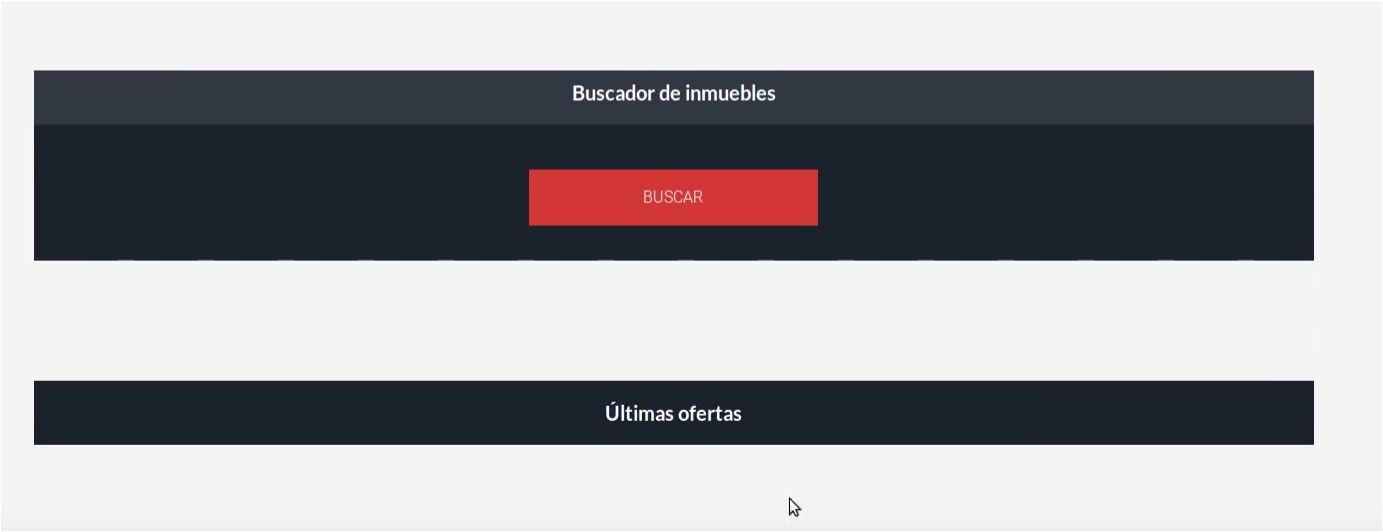
Justo debajo del eslogan, sin abandonar la zona Home-Featured insertaremos un widget de tipo «AgentPress – Listing Search, que hará de buscador principal de inmuebles en nuestra página principal.

En este momento el buscador aparece sin campos de búsqueda ya que aún no tenemos configuradas las taxonomías que servirán de filtros de búsqueda, ni tenemos inmuebles publicados. Cuando las creemos, volveremos a este widget para agregar los campos de búsqueda.

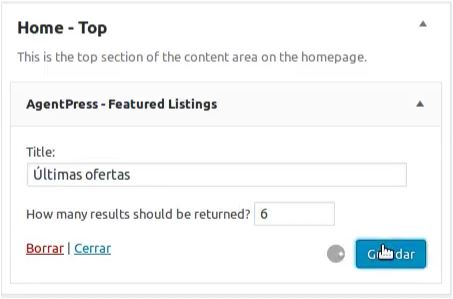
En la siguiente sección añadiremos un widget que mostrará las últimas propiedades añadidas. Para insertarlos arrastraremos un widget de tipo AgentPress – Featured Listings dentro del área Home-Top.

Si vamos al «front», vemos que el widget se añade correctamente pero como todavía no hemos dado de alta ningún inmueble, aparece en blanco.

Ahora vamos a establecer una imagen de fondo que hará nuestra página principal más atractiva. Nos salimos un momento del apartado Widgets y nos vamos a Personalizar:

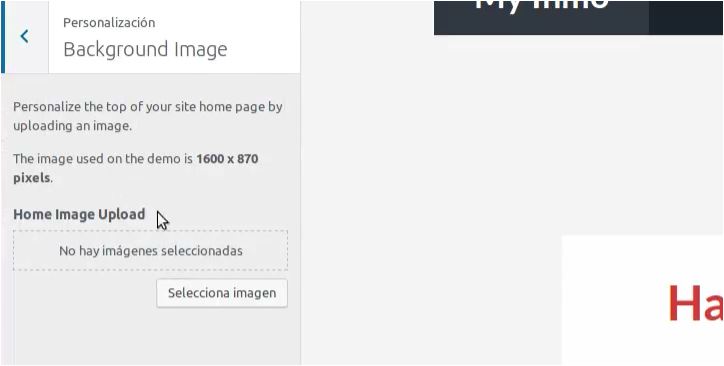
Vamos a la sección Background Image y Selecciona imagen.

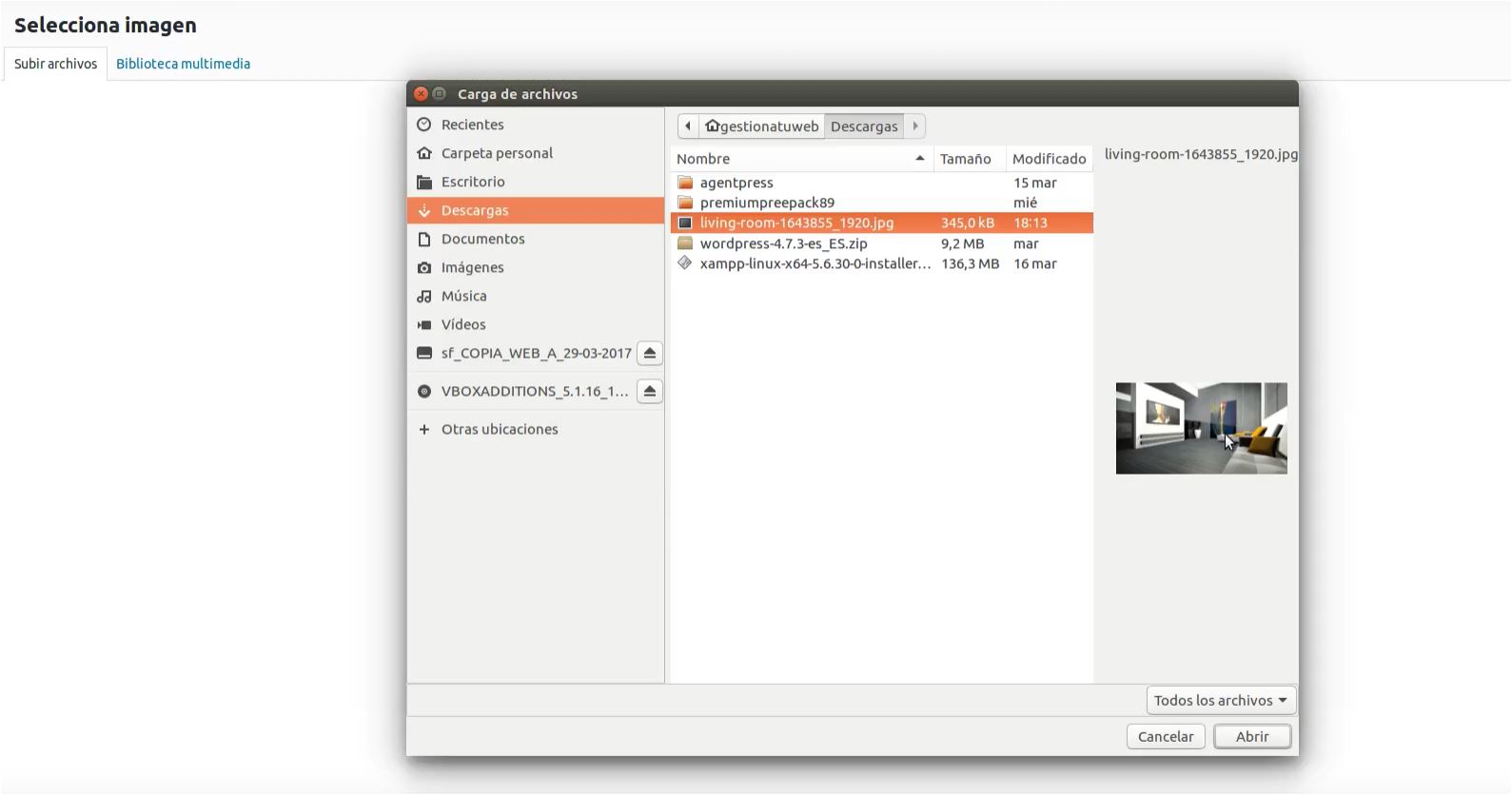
Subimos una imagen desde nuestro ordenador con unas medidas similares a las recomendadas (1600 x 870)

Y vemos cómo queda en el «front».

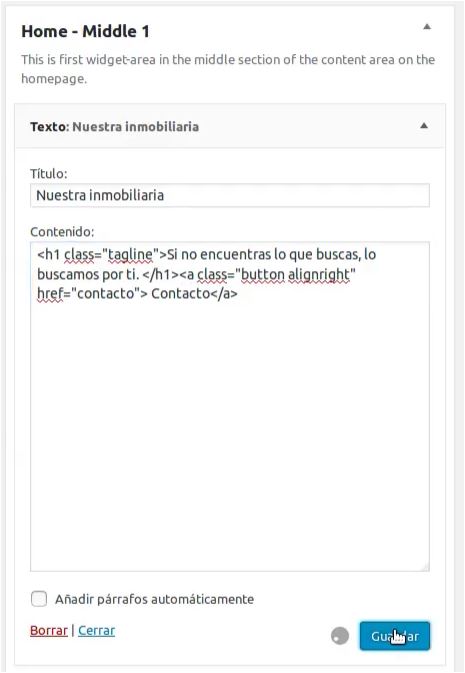
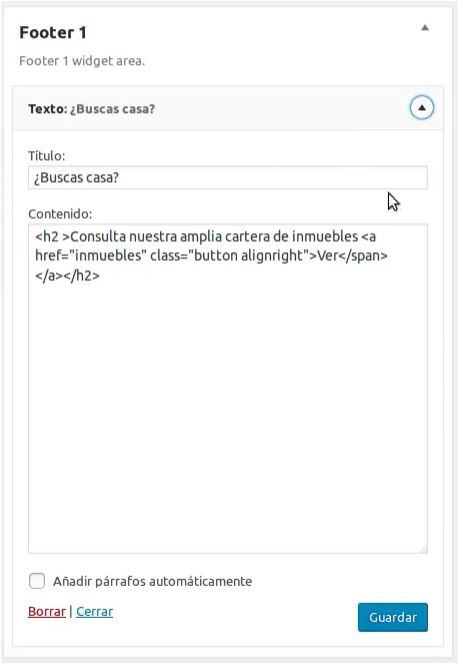
En la siguiente sección colocaremos un banner informativo con un botón hacia nuestra página de contacto. Para crearlo arrastramos un widget de tipo Texto al área Home – Middle 1. Damos un título a nuestro banner y escribimos el contenido, donde podemos usar etiquetas HTML sin problemas, tal y como vemos en la imagen.

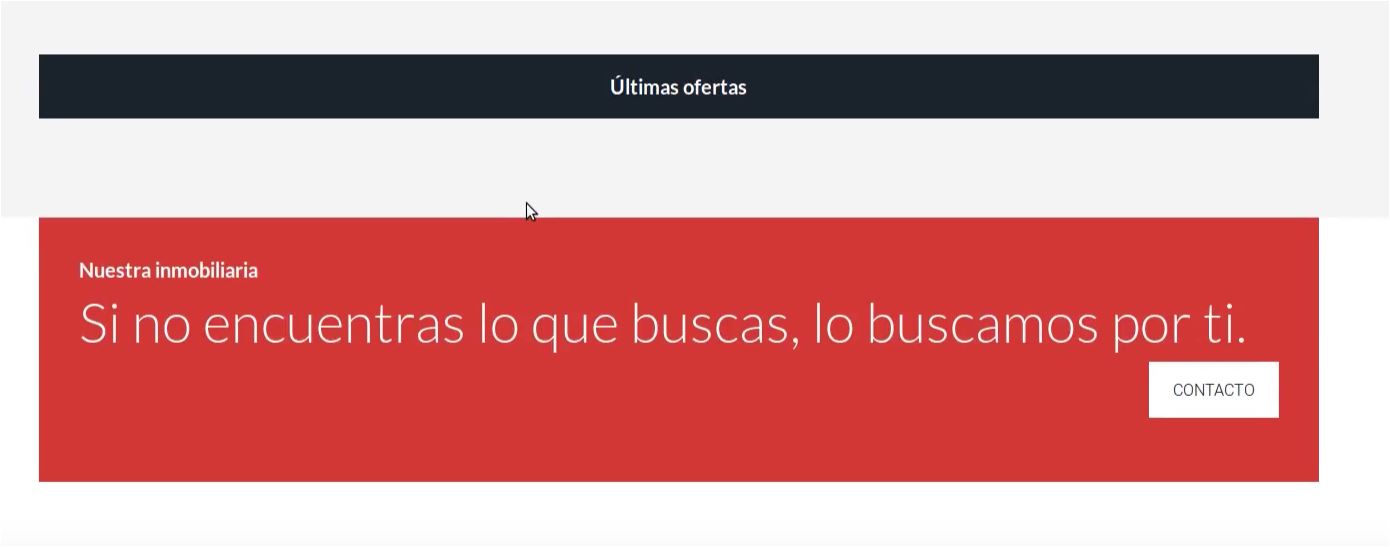
Guardamos los cambios y vemos el resultado en el «front»:

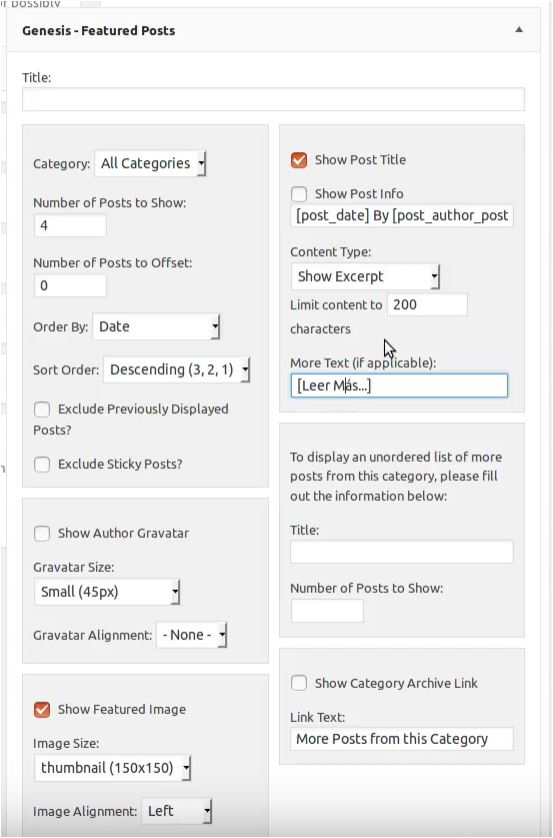
Ahora insertaremos un apartado que muestra un resumen de nuestras últimas entradas al Blog. Para ello usamos un widget de tipo Genesis – Featured Posts dentro del área Middle 3. (El área Middle 2 lo dejaremos de momento para el formulario de suscripción a la web).
Este widget permite configurar muchos aspectos tales como la categoría de las entradas a mostrar, el número de entradas, el orden de aparición, si queremos mostrar el título de la entrada, la imagen principal, limitar los caracteres, etc. Lo configuramos según nuestras preferencias.

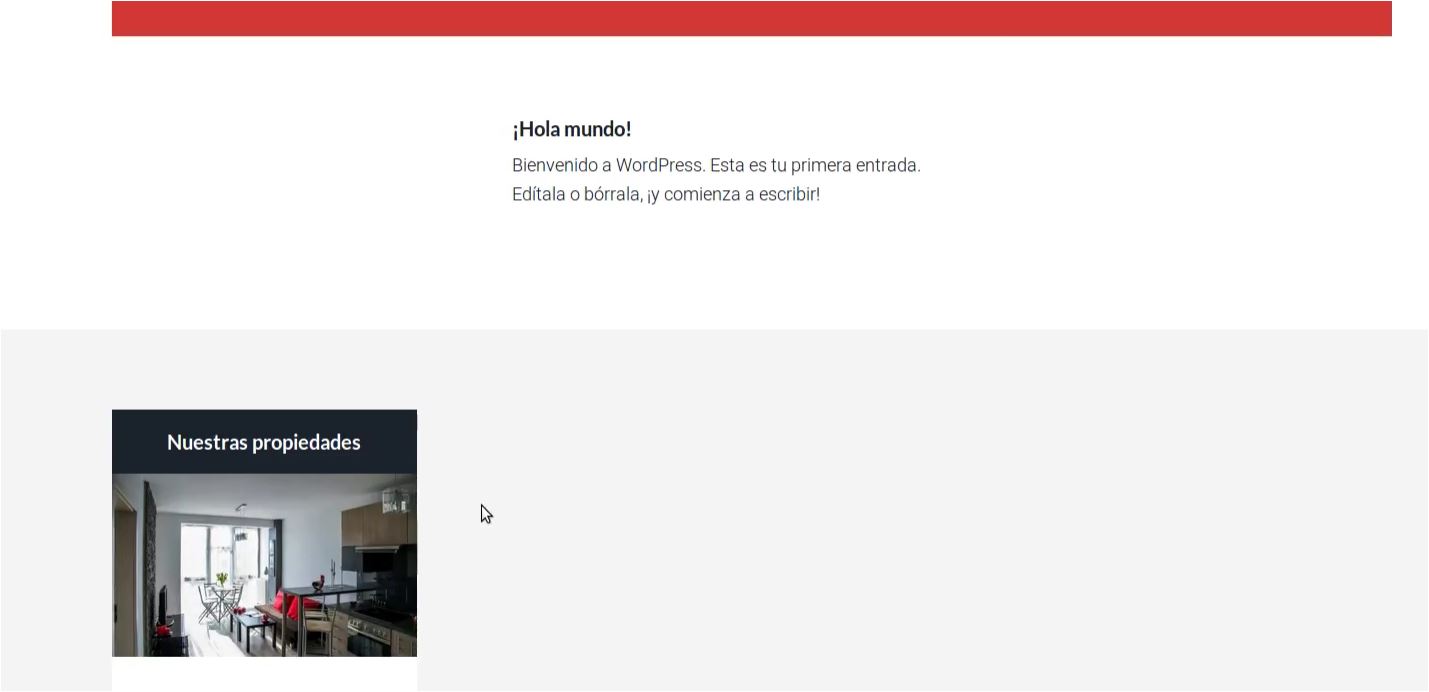
Ahora mismo solo aparecerá la entrada de ejemplo de cuando instalamos WordPress, el famoso Hola Mundo.

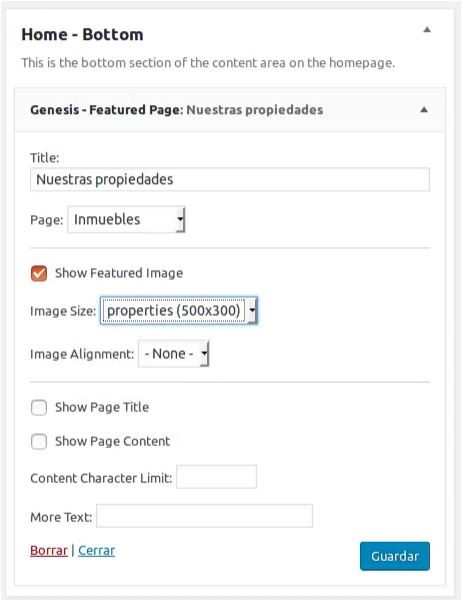
Ahora insertaremos una sección para mostrar páginas destacadas. Arrastraremos un widget de tipo Genesis – Featured Page en el área Home – Bottom.
Debemos insertar un widget por cada página que queramos insertar. Establecemos un título para la sección, seleccionamos una de las páginas internas que queramos destacar y marcamos que aparezca la imagen destacada que definiéramos en ella, con un tamaño recomendado de 500x300px.
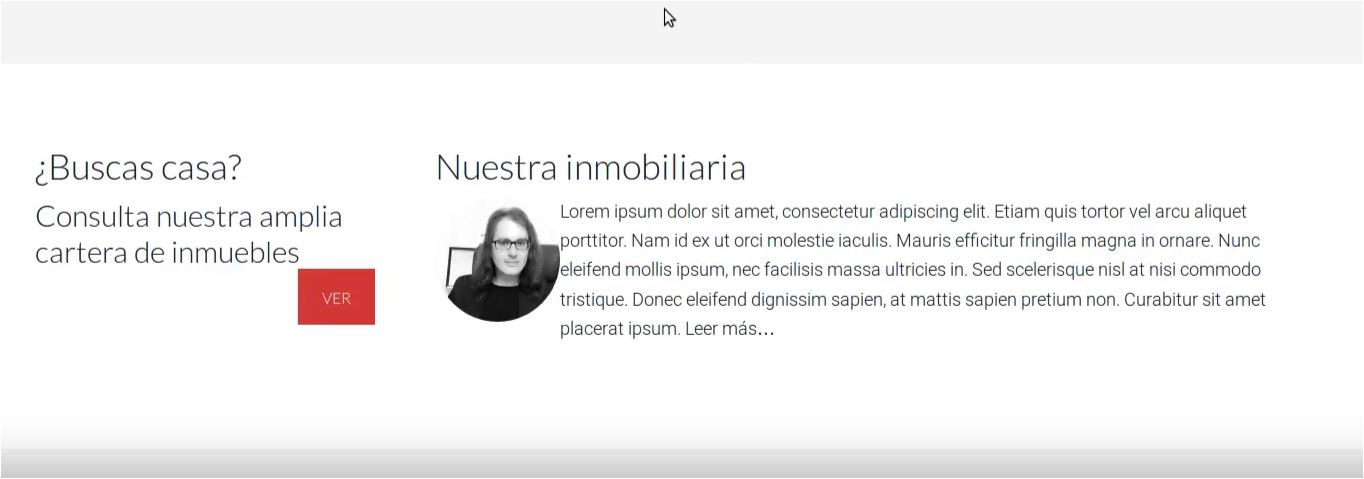
Y así quedaría el resultado en el front:

Por último configuraremos las secciones Footer 1 con un widget de texto:

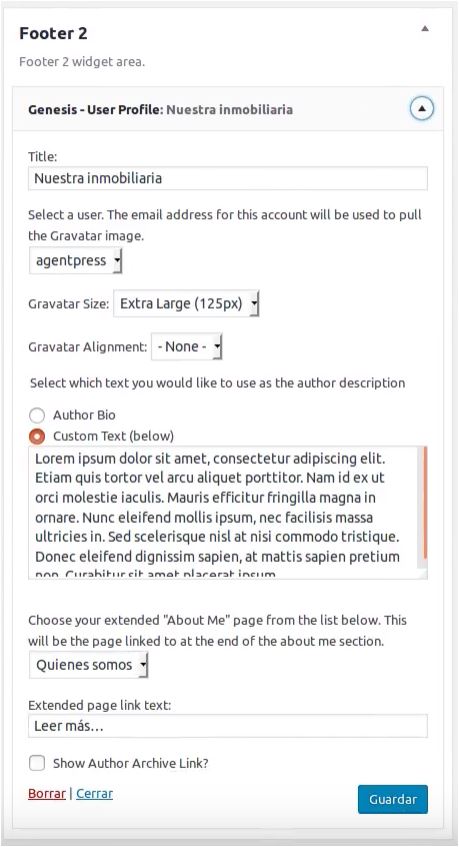
Y el widget Footer 2 donde vamos a configurar un texto de perfil de nuestra inmobiliaria. Para ello arrastraremos un widget de tipo Genesis – User Profile, donde podemos customizar el texto a mostrar.

Podemos agregar una imagen de Gravatar si estamos registrados. Para ello solo tenemos que usar en nuestro usuario de WordPress una dirección de e-mail asociada a la cuenta de nuestro Gravatar, quedando así el resultado: