Páginas internas y menú principal
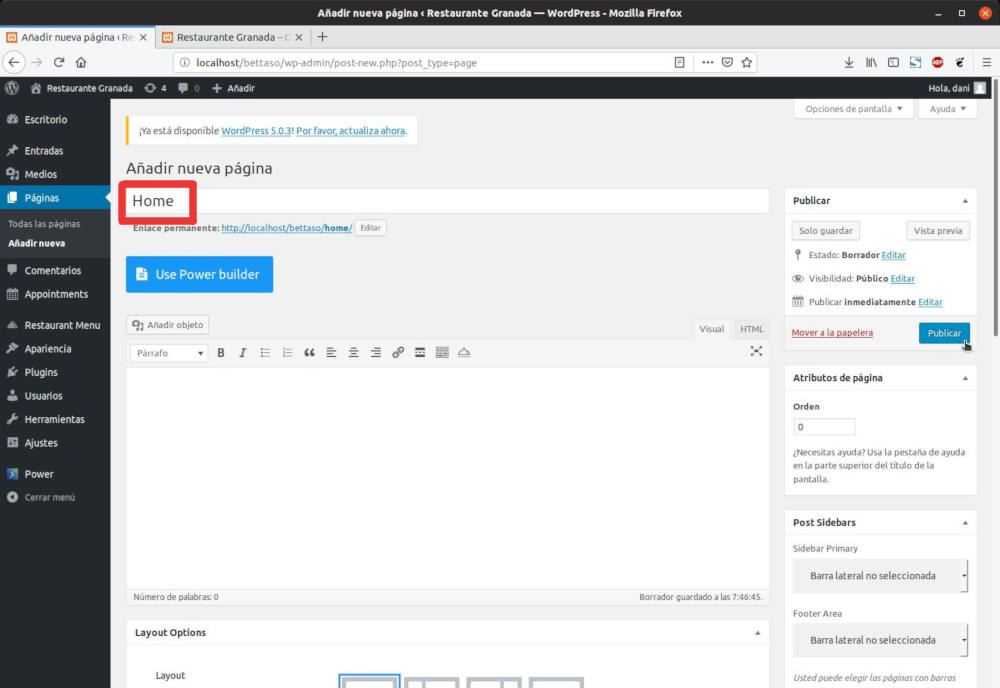
Antes de empezar a personalizar la plantilla, crearemos algunas páginas internas y un menú principal. Nos dirigimos al menú Páginas y creamos una para la portada, llamada por ejemplo Home:

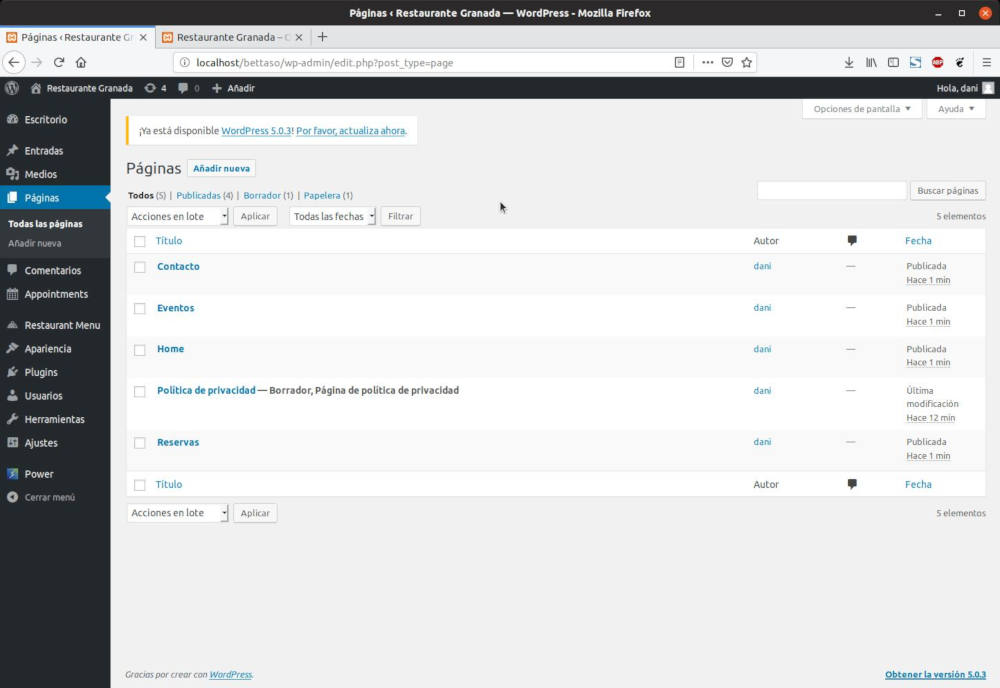
Y otras páginas como:
- Eventos
- Reservas
- Contacto

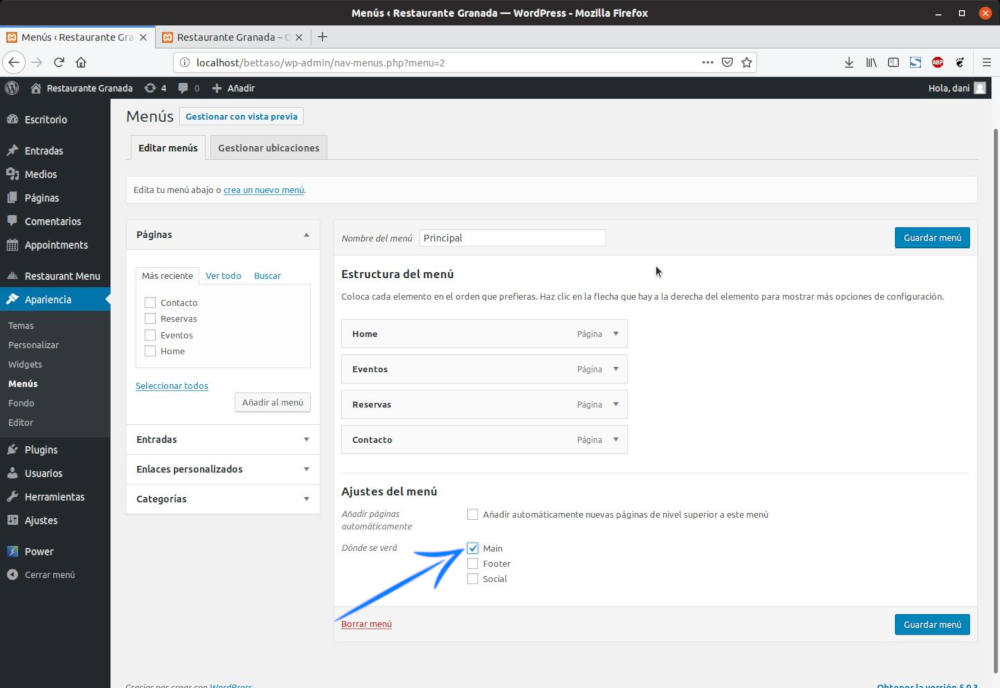
Para crear el menú nos dirigimos a Apariencia – Menús y creamos uno nuevo al que llamaremos Principal. Dentro de este menú insertamos todas las páginas creadas anteriormente y abajo, en la sección de Ajustes de menú, lo marcamos en el main. Esto hará que la plantilla reconozca este menú como el Menú Principal de la web.

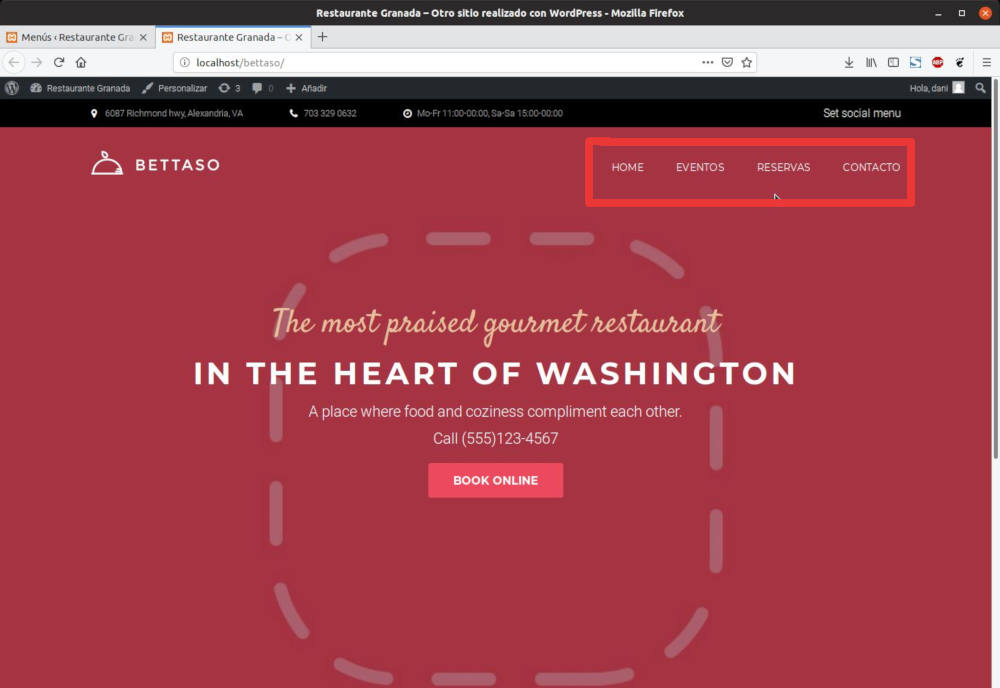
Volvemos al front-end para comprobar que el menú principal se ha situado correctamente en la parte superior derecha:

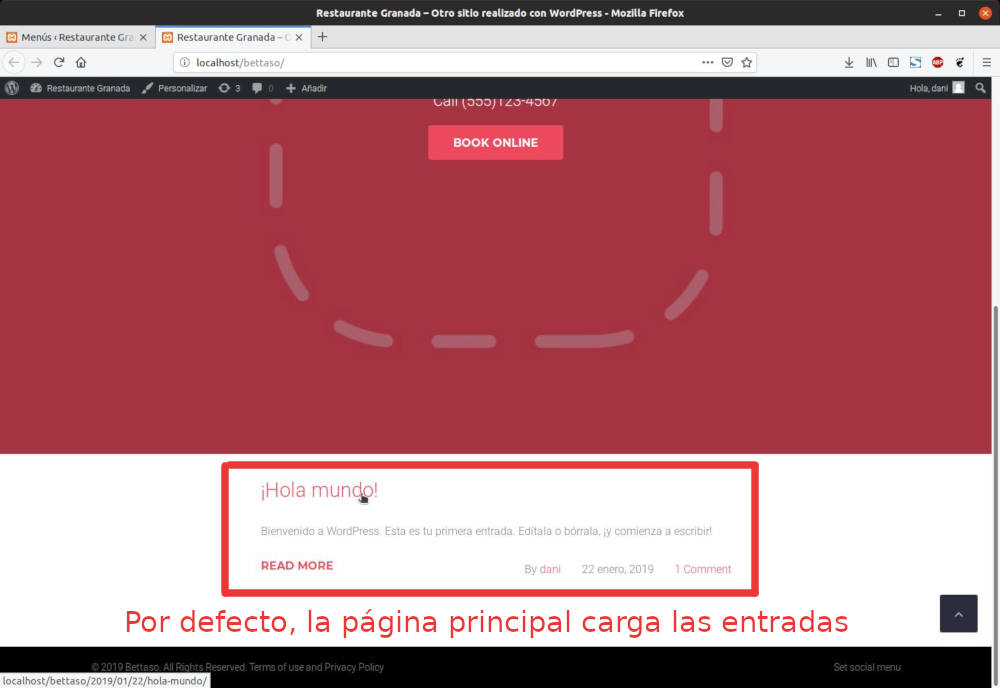
Antes de seguir, si nos fijamos en nuestra página principal, no es una página propiamente dicha. Recordemos que hemos creado una página interna para hacer de Home o página principal, pero por defecto, WordPress carga el loop de entradas o archivo de entradas (publicaciones) en la raíz de nuestro sitio web.

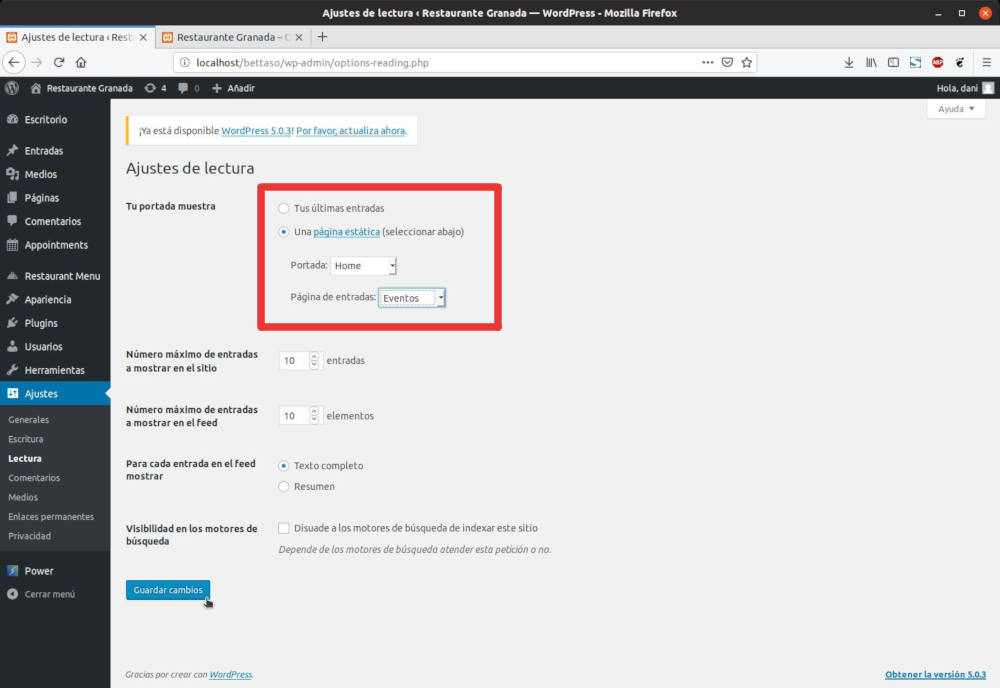
Para cambiarlo, nos dirigimos al Menú – Ajustes – Lectura, y en la sección Tu portada muestra, escogemos Una página estática y seleccionamos la Home que creamos. Y para la página de entradas seleccionaremos la página Eventos.

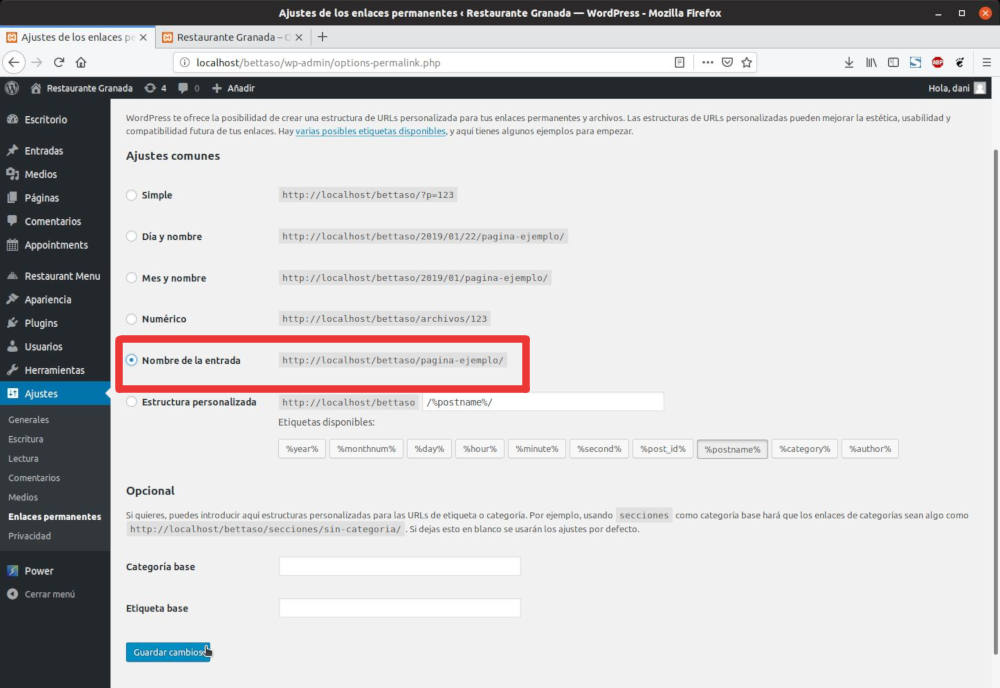
Guardamos los cambios y aprovechamos también para configurar las URLs amigables. A mi me gusta que las direcciones, tanto de páginas, como de entradas, aparezcan con el nombre o slug que hemos dado a esa página / entrada.

Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html

