Contenidos del curso
Una vez instalado nuestro servidor local para pruebas en Windows (ver cómo instalar WAMP), o en Linux (ver cómo instalar XAMPP), vamos a ir a la web de WordPress para descargarlo.

Descomprimimos el archivo, el cual nos generará una carpeta llamada wordpress. Copiamos esta carpeta en la carpeta de proyectos:
- c:/wamp64/www/ (en windows).
- /opt/lampp/htdocs/ (en linux) (si tienes problemas para copiarlo, mira este artículo).
Ahora vamos a crear una base de datos para que wordpress funcione.
Un momento…¿No decías que con un CMS no teníamos que preocuparnos de programar, ni de bases de datos, ni de nada?
En teoría si, porque cuando contratamos un hosting profesional, desde el panel gestión de nuestro hosting podemos instalar un WordPress con la base de datos ya configurada. Pero como lo vamos a hacer en modo local en nuestro PC, necesitamos al menos crear la base de datos. Pero es muy sencillo.
Con el servidor web en marcha nos vamos al navegador y tecleamos:
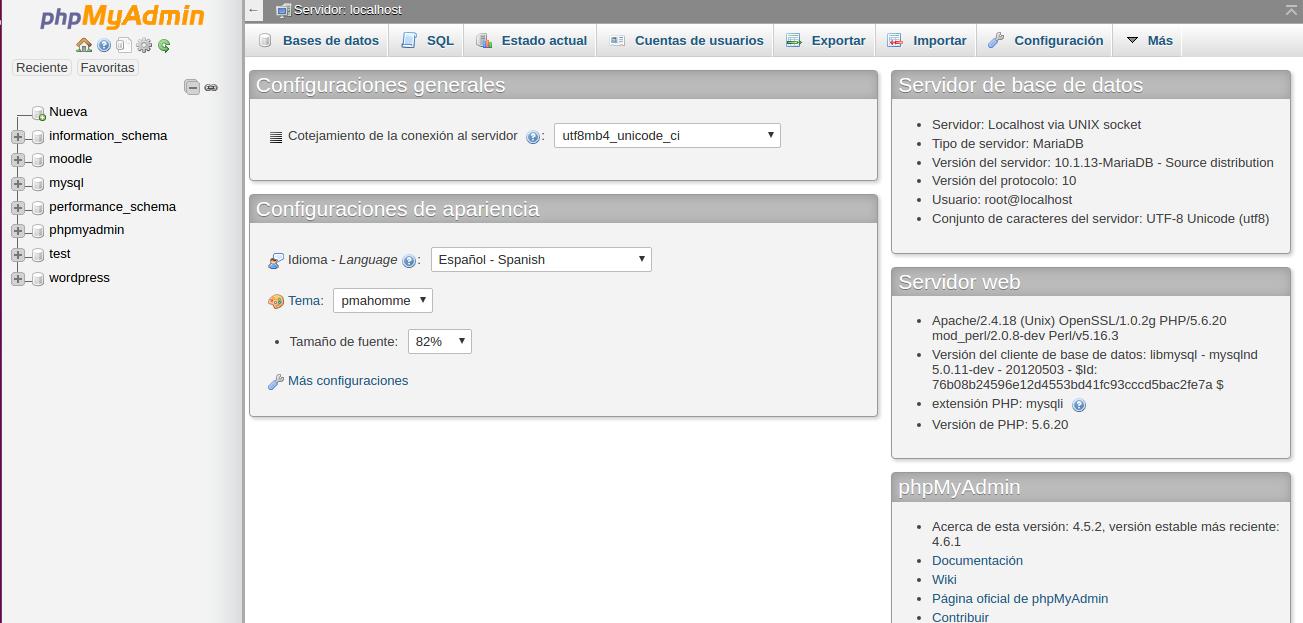
http://localhost/phpmyadmin/
Phpmyadmin es un administrador visual para bases de datos MySQL, que es el tipo de base de datos que usan la mayoría de plataformas web (wordpress, joomla, moddle, prestashop…). Viene integrado con WAMP y XAMPP, y de no ser por él tendríamos que crear la base de datos mediante comandos en modo consola.

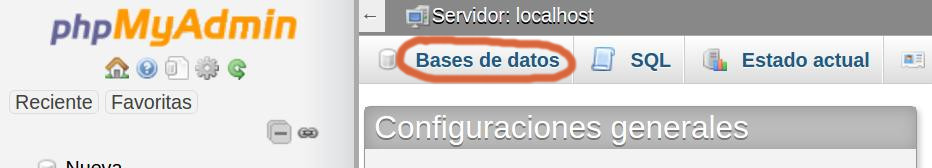
Lo único que necesitamos hacer es crear una base de datos con el nombre que queremos. Pulsamos en el botón bases de datos:

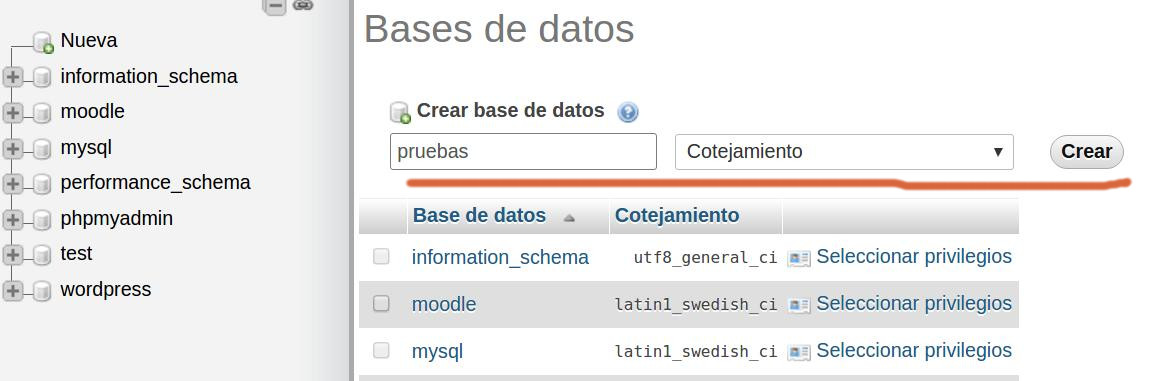
Podemos llamarla «pruebas» y pulsar en crear:

Una vez creada, podemos salir de phpMyAdmin.
Ahora tecleamos en el navegador:
http://localhost/wordpress
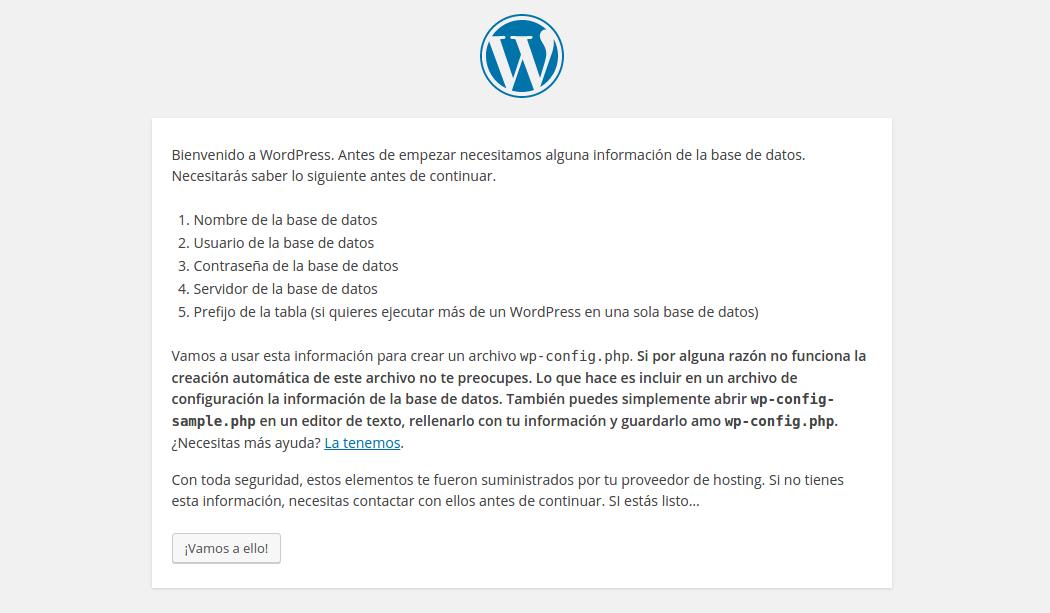
Si todo ha ido bien nos darán la bienvenida a la instalación de wordpress:

Vamos a repasar lo que nos pide para la instalación:
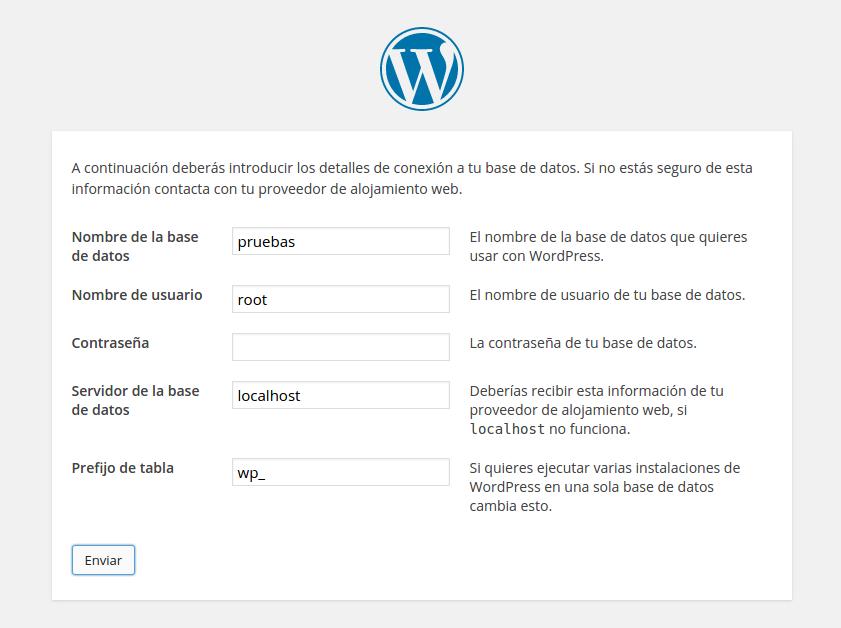
- Nombre de la base de datos: Le pusimos «pruebas».
- Usuario de la base de datos: Por defecto es «root». (Si lo instalamos desde un hosting de pago, nuestro proveedor de hosting nos asignará un nombre de usuario).
- Contraseña de la base de datos: Por defecto no hay contraseña. (Si lo instalamos desde un hosting de pago, nuestro proveedor de hosting nos asignará una contraseña).
- Servidor de la base de datos: Por defecto es «localhost».
- Prefijo de la tabla (si quieres ejecutar más de un wordpress en una sola base de datos): Por defecto es «wp_».
Tal y como dice el botón ¡Vamos a ello!
En la siguiente pantalla ponemos los datos anteriormente mencionados:

Si toda la configuración y conexión con la base de datos está bien, nos mostrará este mensaje de confirmación:

Si nos aparece algún error, es posible que el instalador no haya podido conectar con la base de datos. Necesitaremos revisar el nombre de la base de datos, usuario y contraseña.
Ejecutamos la instalación:
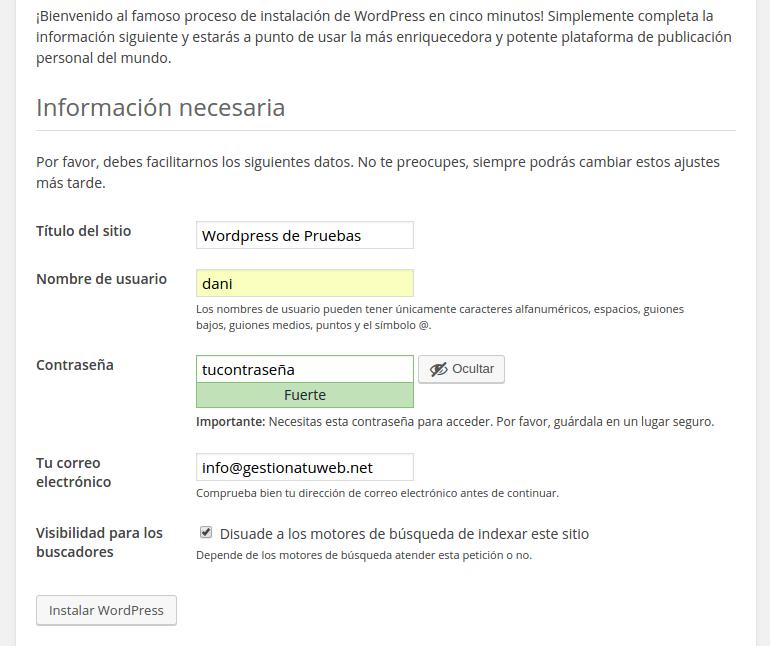
Nos pedirá configurar un nombre de usuario y contraseña para acceder al panel administrador de WordPress. También especificaremos una dirección de correo, que wordpress usará para enviarnos notificaciones importantes, recuperaciones de contraseña, etc. (siempre que tengamos la web alojada en un hosting en Internet).

También podemos especificar si queremos disuadir a los buscadores de que indexen nuestro sitio web. Como estamos trabajando en modo local, esta opción es irrelevante, pero si estamos desarrollando nuestra web en un hosting en Internet, es muy importante disuadir a los buscadores mientras no está terminada. Si google y otro importante buscador la indexa y encuentra poca información o nota que está en desarrollo, podemos sufrir penalizaciones de posicionamiento que luego es muy difícil deshacer.
Finalmente pulsamos en Instalar WordPress.

Y hasta aquí la instalación de WordPress.
Si ahora accedemos en el navegador a:
http://localhost/wordpress
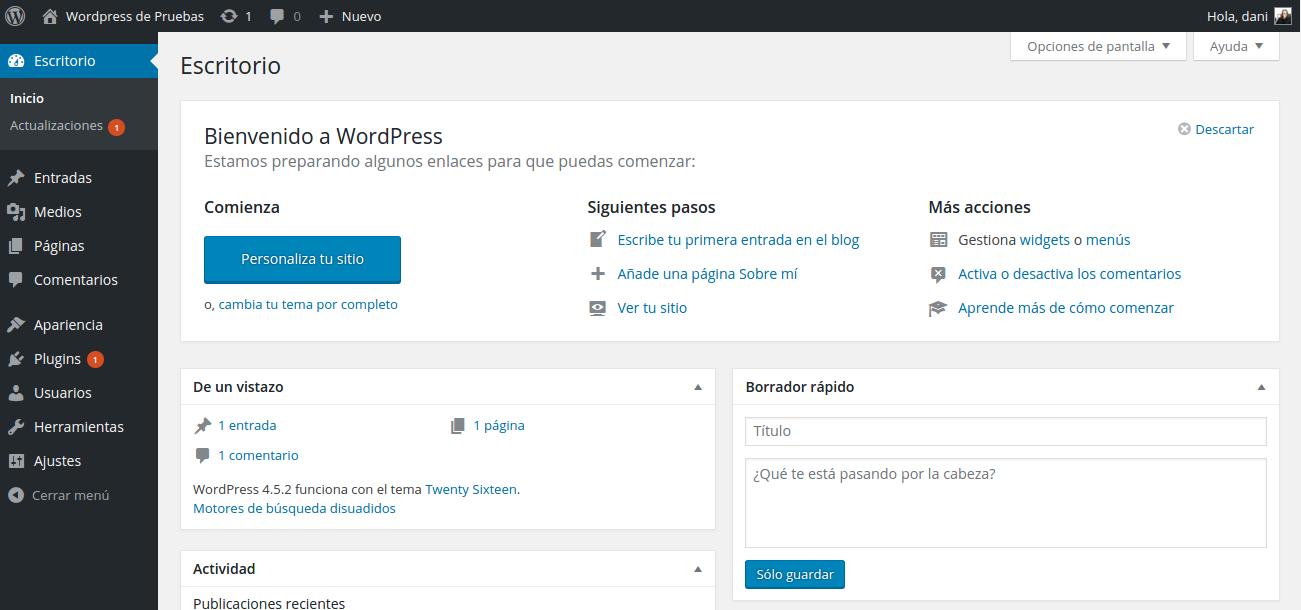
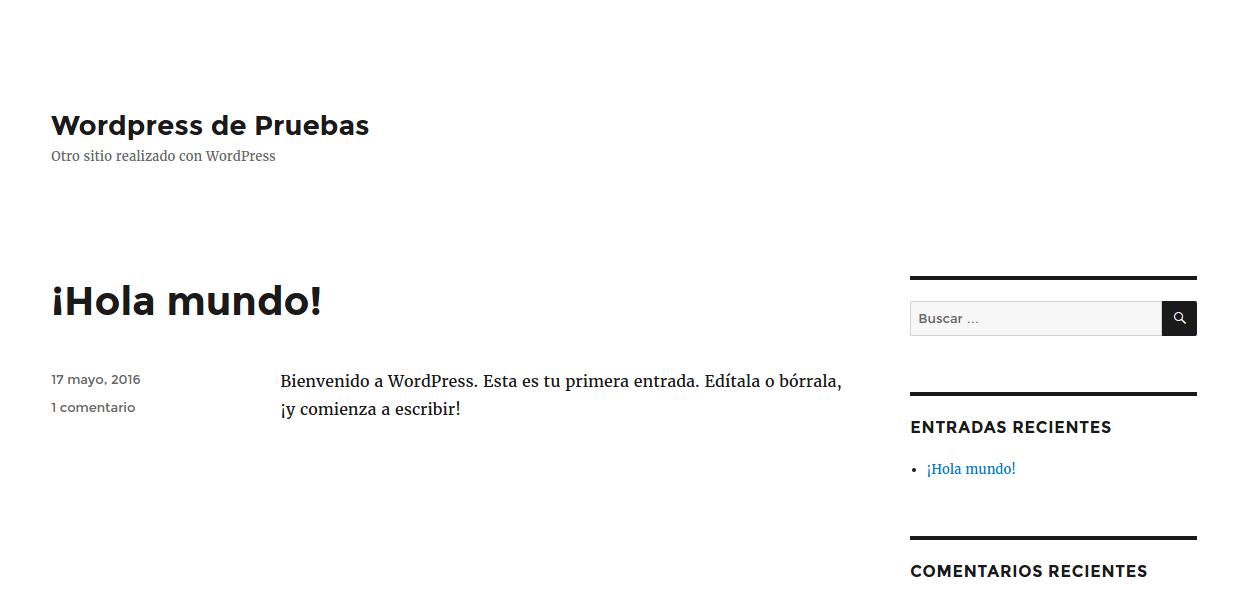
Veremos la pantalla principal de nuestra nueva página web. Esta es la parte FRONT de nuestra página la que verá todo el mundo al teclear nuestra dirección web:

Y para acceder a nuestro panel de control, la parte BACKEND de nuestra página, teclearemos:
http://localhost/wordpress/wp-admin
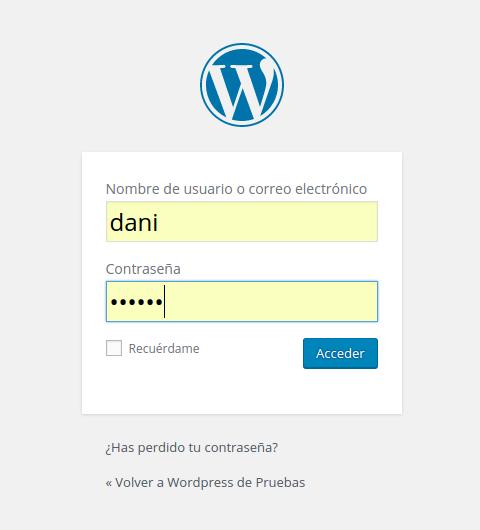
Accedemos con el nombre de usuario y contraseña que especificamos en la instalación de WordPress (no confundir con el usuario y contraseña de la base de datos), y accedemos: