Contenidos del curso
Los widgets son elementos que ofrecen varias funciones y utilidades extra a nuestras páginas.
WordPress integra unos pocos widgets por defecto, pero es posible adquirir infinidad de estos a través de temas o plugins de terceros.
La colocación de widgets está definida o limitada por el propio tema, aunque normalmente son situados en la cabecera, barra lateral o pie de página.
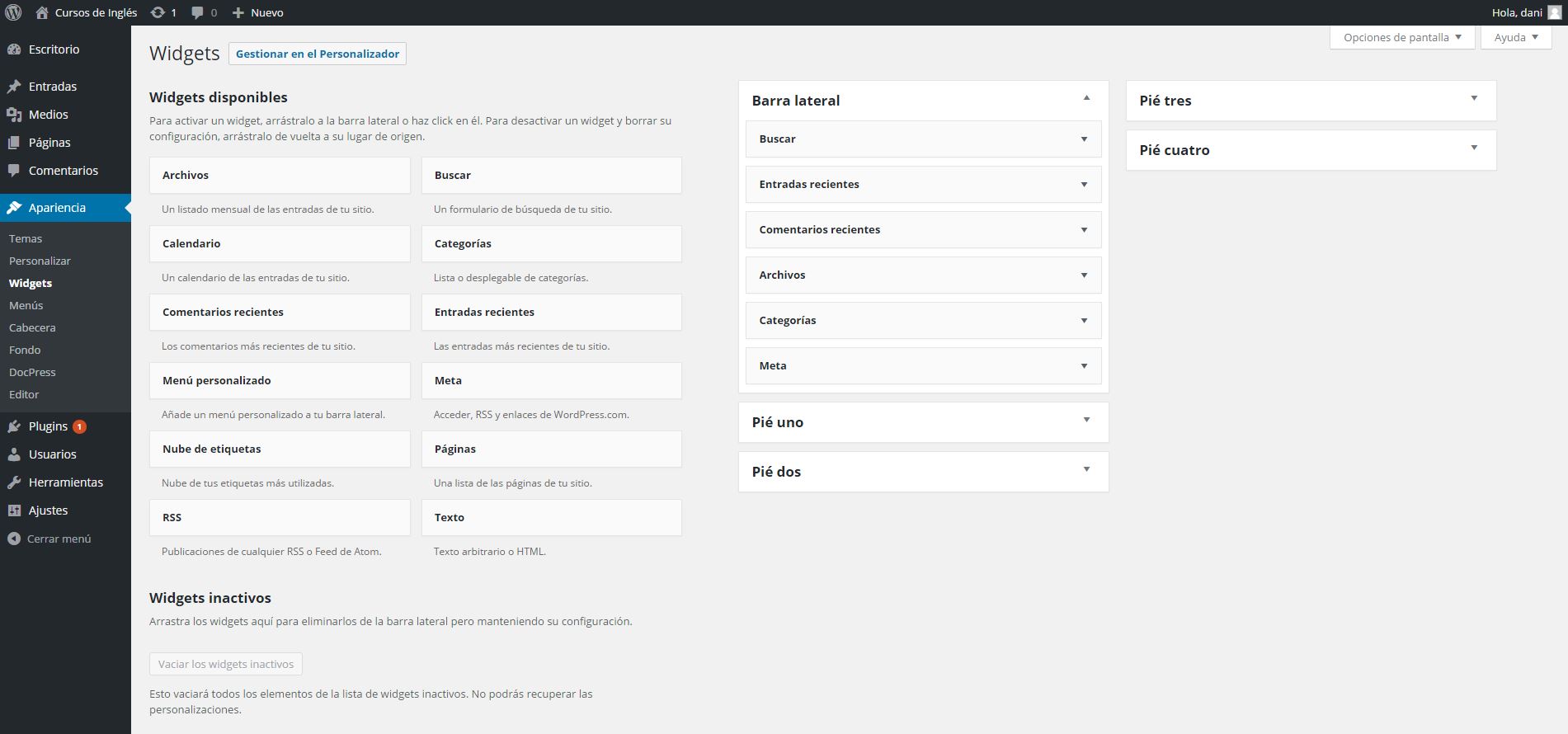
Para acceder a los widgets de WordPress entramos en Menú – Apariencia – Widgets.

En la parte izquierda nos encontramos los Widgets disponibles para usar: Achivos, Calendario, Comentarios, Buscador…). Y en parte derecha las ubicaciones donde el tema instalado permite insertarlos.
En ese ejemplo podemos colocar widgets en la barra lateral y en el pié que está divido en cuatro secciones.
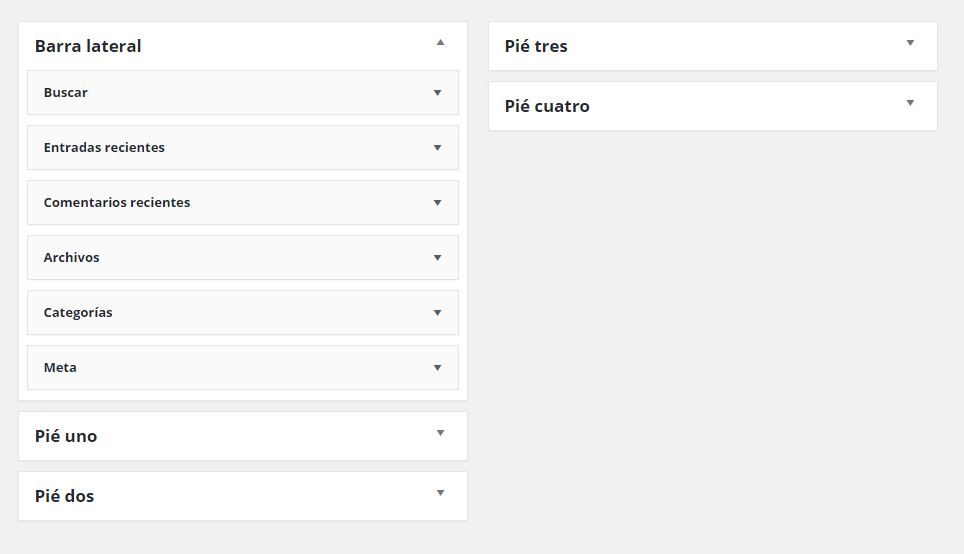
En barra lateral vemos que por defecto ya tenemos activos una serie de widget:

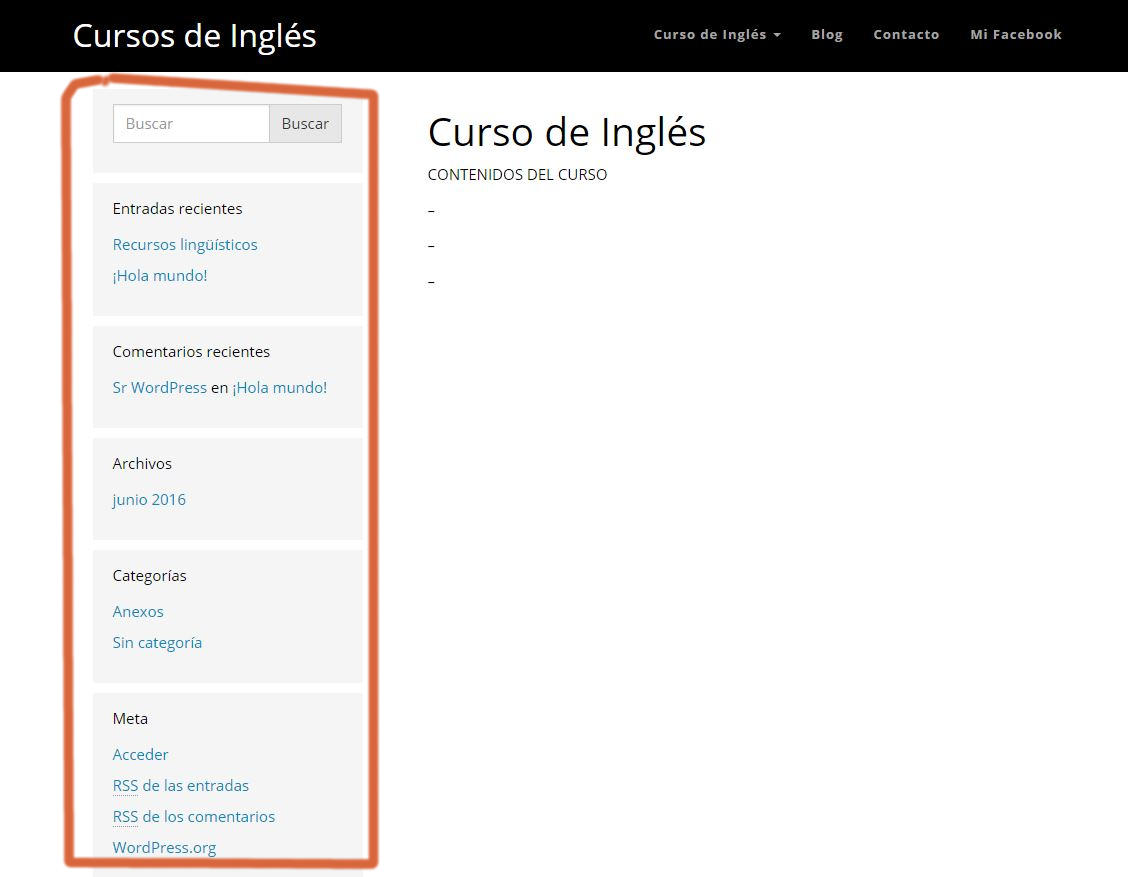
Estos son los que vemos a la izquierda de nuestra página:

Si queremos añadir un nuevo widgets, podemos hacerlo de dos formas:
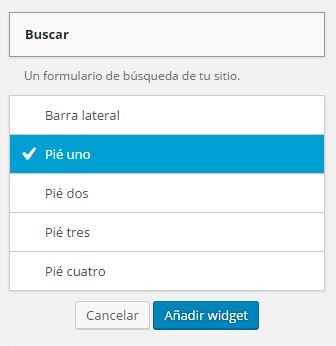
- Haciendo clic en el widgets y seleccionando la ubicación donde deseamos insertarlo:

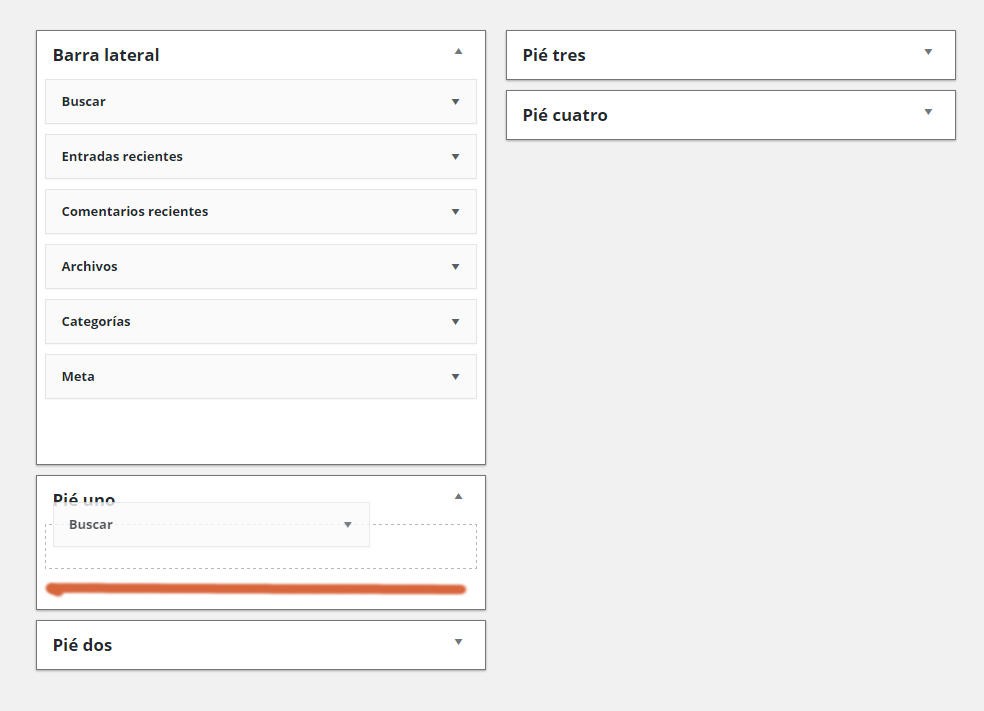
2. O bien arrastrarlo directamente a la ubicación deseada. Por ejemplo si deseamos añadir un widgets buscador para el pié de página, lo arrastramos directamente a la ubicación:

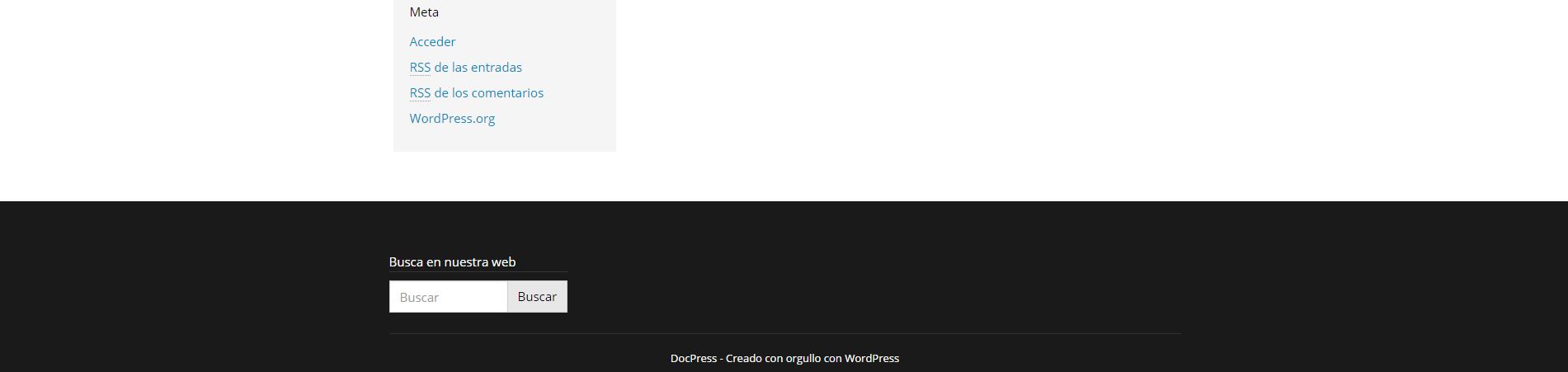
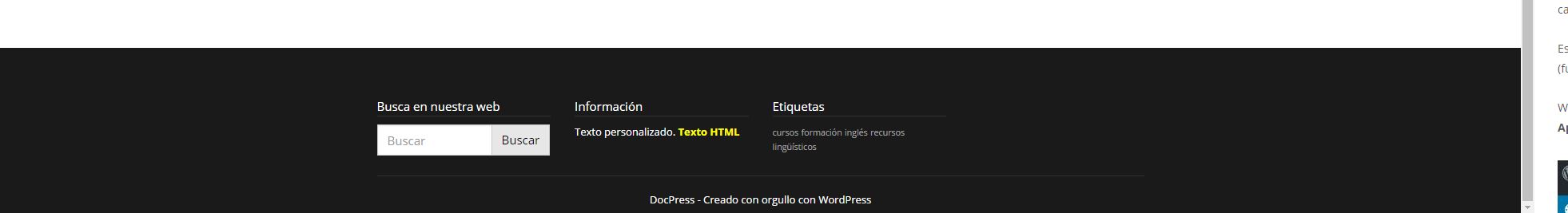
Si visualizamos la página veremos el nuevo widget agregado en el pié de página:

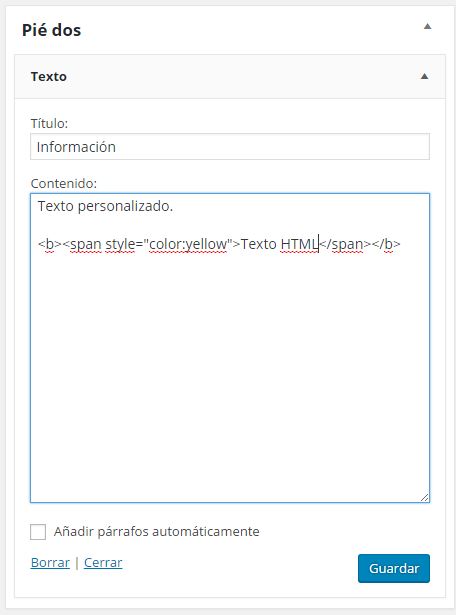
Podemos añadir widgets con textos personalizados. Para ello arrastramos el widget Texto a la ubicación de Pié dos:

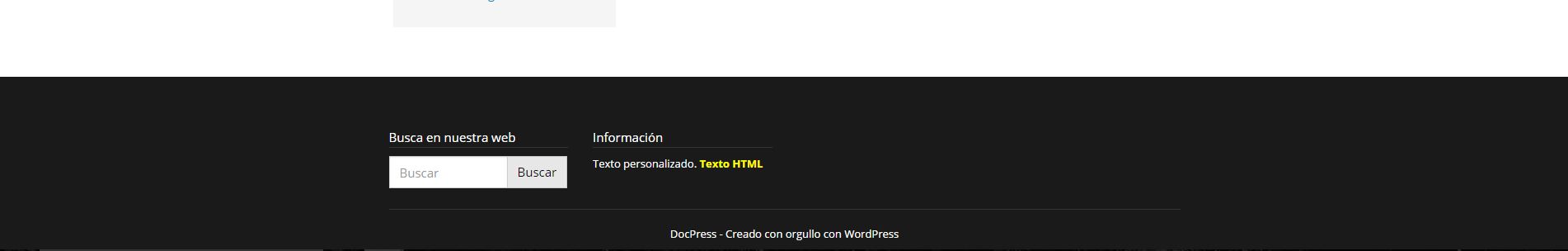
Podemos especificar un título para el widgets y a continuación el texto personalizado. Incluso es posible integrar texto HTML. Vemos el resultado vemos la frase «Texto personalizado» como texto plano, y «Texto HTML» con el estilo indicado en HTML/CSS, en negrita y color amarillo:

Otro de los widgets más populares que suelen utilizar los blogs son las Nubes de etiquetas, que consiste en reunir en un «cajón» las etiquetas creadas en nuestras entradas, resaltando aquellas que más se han utilizado. Una forma de ofrecer a los usuarios un acceso a todas las entradas que tienen que ver con la etiqueta elegida, y de ayudar a los buscadores a indexar más contenido de nuestra web.

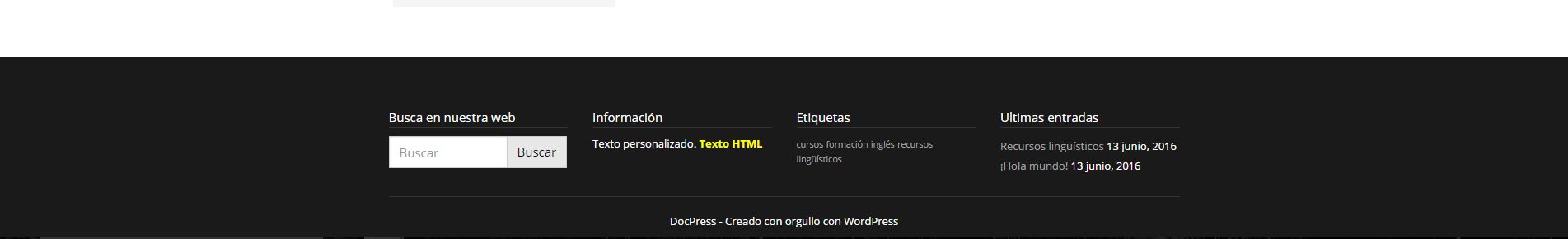
Para finalizar añadimos un widgets que ofrece enlaces a nuestras últimas entradas:

El resto de widgets podemos probarlos uno a uno para ver y entender su función y así utilizar aquellos que resulten más interesantes y útiles para nuestros usuarios.
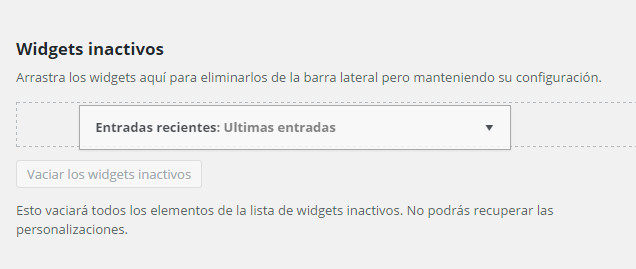
Por último, existe un área para widgets inactivos. Son widgets que no queremos mantener activos en un momento determinado, pero queremos conservar su configuración por si en un futuro necesitamos volverlos a insertar.

Os animo a que probéis el resto de widgets que incorpora WordPress y sobre todo aquellos que son diseñados especificamente para un tema concreto.
En el próximo capítulo hablaremos sobre plugins y cómo crear un formulario de contacto, imprescindible en toda web.

